
Inhaltsverzeichnis:
- Schritt 1: SIERPINSKI'S DREIECK VERSTEHEN
- Schritt 2: HOLZ SCHNEIDEN UND DREIECK ZEICHNEN
- Schritt 3: DENTING UND BOHREN DER LÖCHER
- Schritt 4: VERWENDETE LEDs (RGBS UND WEISSE LEDs)
- Schritt 5: PLANEN SIE DIE BEFESTIGUNG VON LEDs
- Schritt 6: BEFESTIGUNG DER LEDs
- Schritt 7: DOOMING DRAHT
- Schritt 8: ERSTELLEN DER APP
- Schritt 9: PROGRAMMIERTEIL
- Schritt 10: BERUHIGEN SIE IHRE AUGEN UND ENTSPANNEN SIE IHR GEHIRN
- Schritt 11: SEHEN SIE DAS GESAMTE VIDEO AN
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.

LED SHADES sind toll anzusehen und sie faszinieren uns, beruhigen unsere Augen und entspannen unser Gehirn. In diesem Artikel erzähle ich Ihnen, wie ich mit SIERPINSKI'S TRIANGLE und Ihrem SMART PHONE über eine Anwendung, die Sie mit HTML oder CSS oder einer anderen Programmiersprache erstellen können, Schattierungen erstellt habe.
LASS UNS MIT DEM BUILD STARTEN
SIE KÖNNEN AUCH MEINEN KANAL AUF YOUTUBE BESUCHEN:GO ELECTRONICS
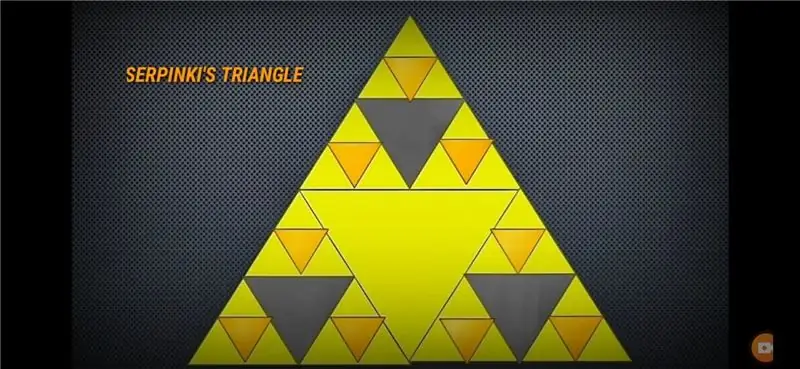
Schritt 1: SIERPINSKI'S DREIECK VERSTEHEN


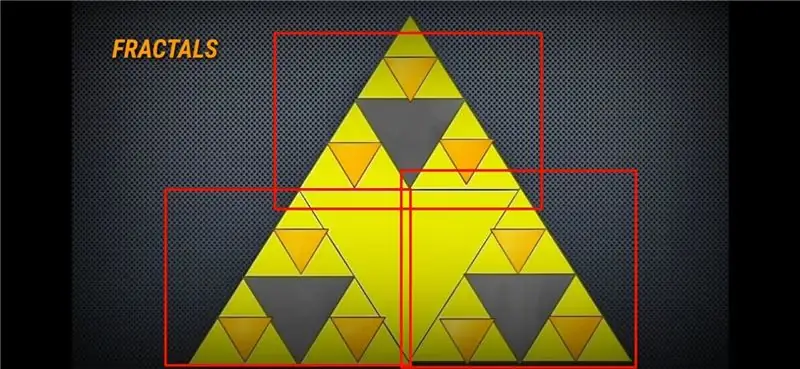
Lassen Sie uns zuerst das Konzept hinter dem Sierpinski-Dreieck verstehen, das auf FRACTALS basiert
Fraktale sind endlose Muster, die über verschiedene Skalen hinweg SELBSTÄHNLICH sind. Sie werden durch Wiederholen erstellt
ein einfacher Prozess immer wieder in einer fortlaufenden Feedbackschleife.
Einfach zu sagen, dass Fraktale unendliche Muster sind und weitermachen. Wie Sie im Bild sehen können, wird das Dreieck innerhalb eines Dreiecks innerhalb eines Dreiecks zu einem unendlichen Muster.
Jetzt gehen wir vom Thema ab, also fangen wir mit dem Build an.
HINWEIS; Das Video auf meinem YouTube-Kanal enthält eine Animation.
GO ELEKTRONIK
Schritt 2: HOLZ SCHNEIDEN UND DREIECK ZEICHNEN



Der erste Schritt zum Bau war also, ein Stück Holz zu besorgen, auf das ich das Sierpinski-Dreieck zeichnen konnte. Also nahm ich meine HANDSÄGE und 3mm dickes Sperrholz und begann ein Stück Holz von 200 mm Länge und 180 mm Breite zu schlitzen.
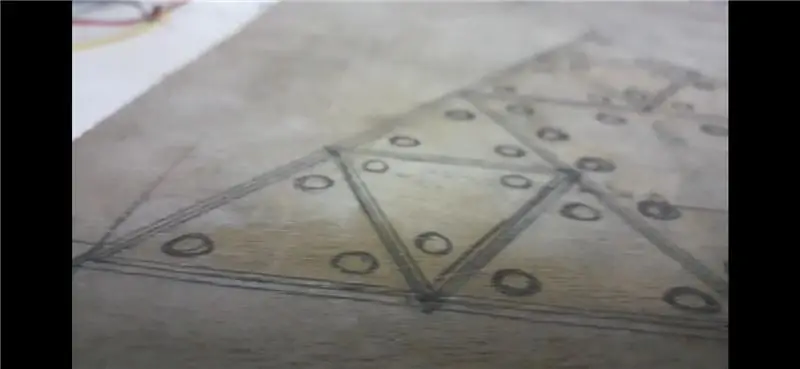
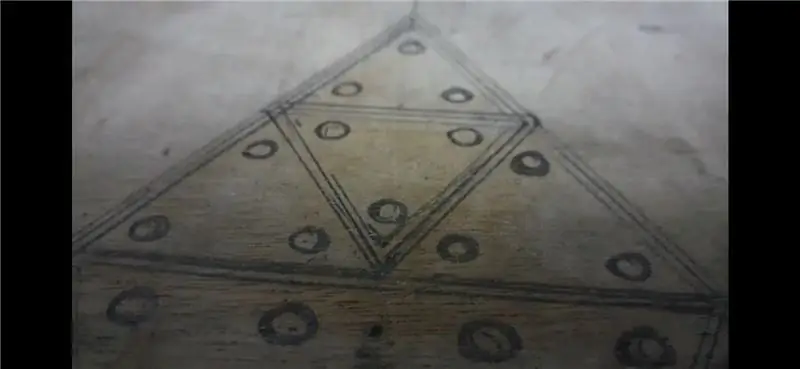
Und als ich fertig war, plante ich das Sierpinski-Dreieck auf einem Blatt Papier und folgte dann den Hilfslinien und zeichnete es auf das Stück Holz, das ich kürzlich aufgeschlitzt hatte. Dann markierte alle Stellen, an denen ich die LEDs reparieren konnte.
Schritt 3: DENTING UND BOHREN DER LÖCHER

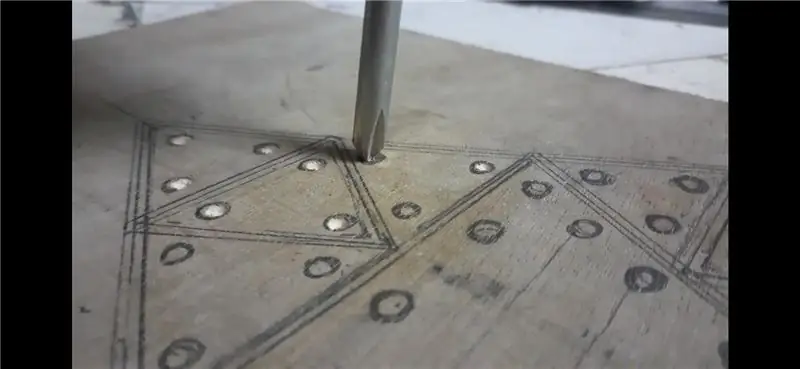
Mit meinem Schraubendreher habe ich alle Stellen verbeult, an denen ich die Löcher leicht bohren konnte. Nachdem jedes Loch verbeult war, begann ich mit dem Bohren von Löchern.
Schritt 4: VERWENDETE LEDs (RGBS UND WEISSE LEDs)



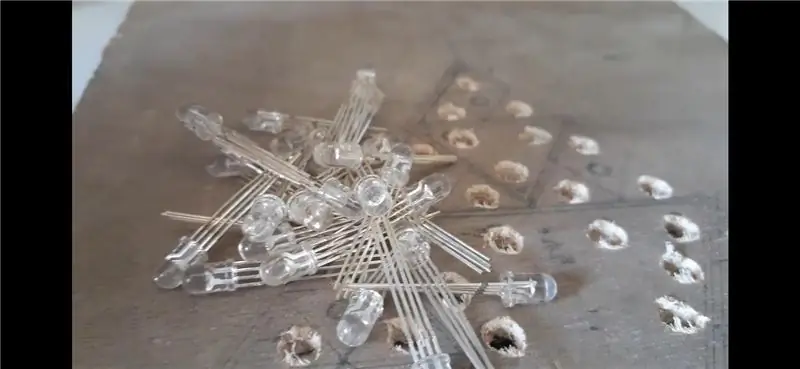
Nachdem der Bohrvorgang abgeschlossen war, war es an der Zeit, die wichtigste Komponente, die RGB-LEDs, zu enthüllen.
Und wir brauchen ungefähr 30 RGB-LEDs.
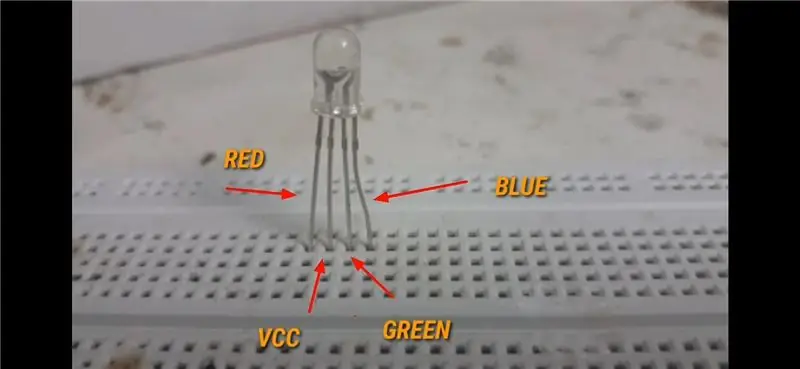
RGB-LEDs bestehen aus 4 Pins. Einer für ROT, BLAU, GRÜN UND (VCC, wenn es sich um eine gemeinsame Anode oder GND handelt, wenn eine gemeinsame Kathode verwendet wird)
Hier haben wir 30 gängige RGB-LEDs verwendet.
Aber wir brauchen auch einige weiße LEDs, um unser Dreieck robuster aussehen zu lassen. Also nahm ich ungefähr 20 weiße LEDs.
Schritt 5: PLANEN SIE DIE BEFESTIGUNG VON LEDs


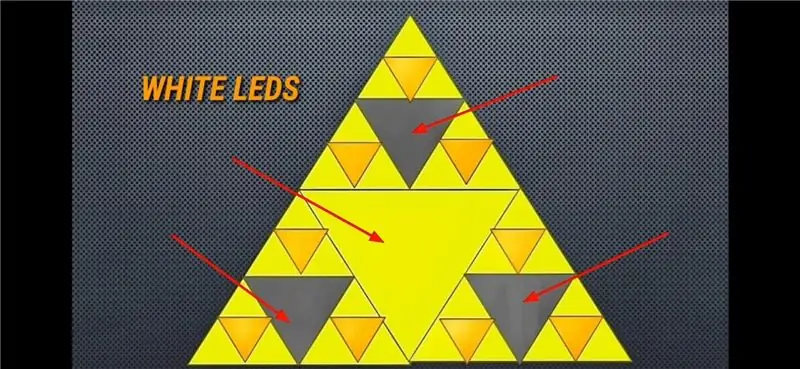
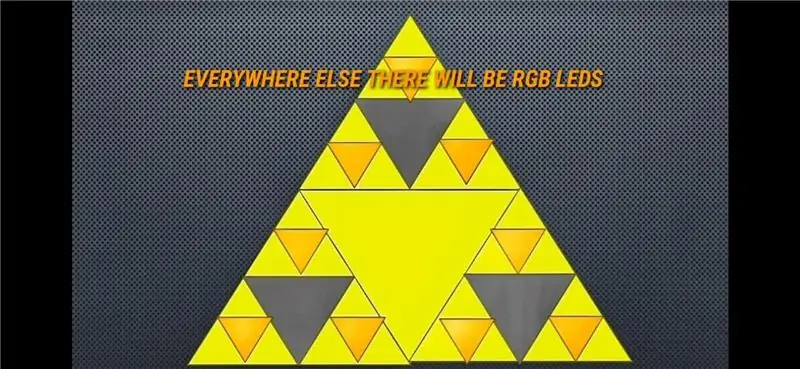
Nachdem Sie alle LED-Typen ausgewählt hatten, war es an der Zeit, den Plan zu enthüllen, welche LED wohin gehört.
Jetzt gehen die weißen LEDs in die inversen Dreiecke, während die RGB-LEDs überall anders hingehen, wie im Plan gezeigt.
Dadurch wirkt unser Dreieck lebendiger und kreativer.
Schritt 6: BEFESTIGUNG DER LEDs


Da der Plan nun abgeschlossen war, begann ich, alle LEDs an Ort und Stelle zu platzieren und sie zusammenzulöten. Bei weißen LEDs wurden der Pluspol aller LEDs und der Minuspol aller LEDs miteinander verbunden. Aber für RGB-LEDs habe ich rotes Kabel für rote Stifte verwendet, blau für blaue Stifte und grün für grüne Stifte. Damit wir am Ende nichts vermasseln. Und nachdem ich alle RGB-LEDs platziert hatte, begann ich mit dem mühsamen und langen Prozess des Lötens.
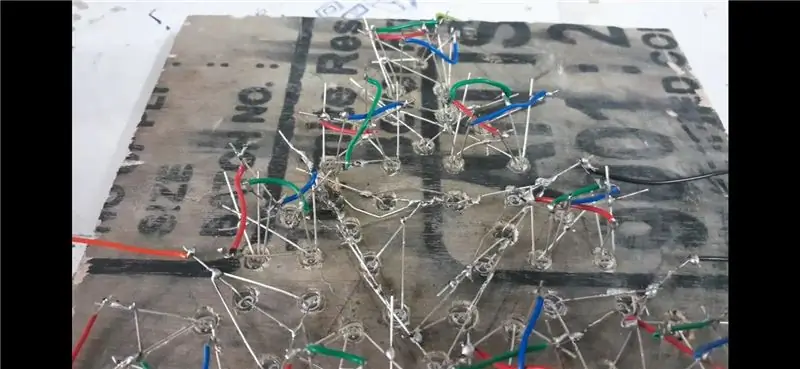
Schritt 7: DOOMING DRAHT


Die Verdrahtung nach dem Lötprozess sieht etwas entmutigend aus, aber keine Angst, es ist nur ein einfaches Verdrahtungsschema, aber es ist ein bisschen langwierig und braucht viel Zeit. Ich habe ungefähr 3 Std. Löten und Verwalten des Verdrahtungsschemas. Kommen wir nun zur Anwendung.
Schritt 8: ERSTELLEN DER APP




Sie können diese App mit HTML oder CSS und deren sehr grundlegender Anwendung zum Erstellen und Arbeiten erstellen
Und eine SIDE NOTE: Um die App herunterzuladen, lesen Sie die Beschreibung meines Videos auf YouTube
GO ELEKTRONIK
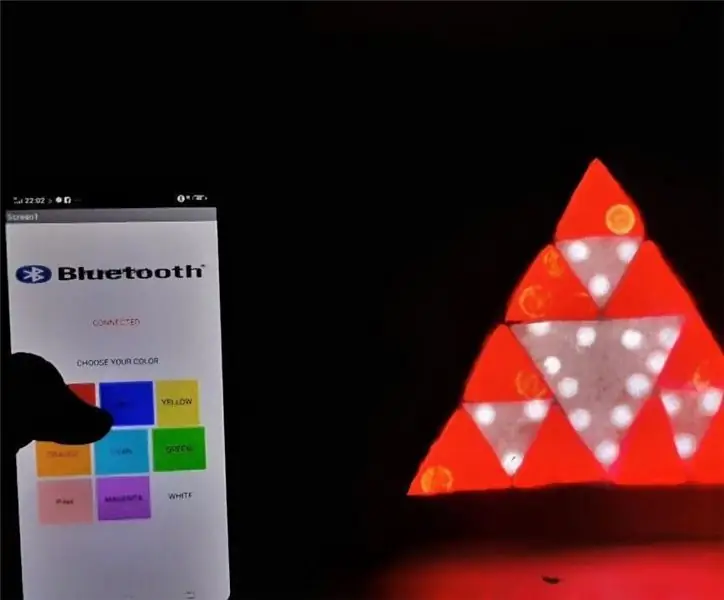
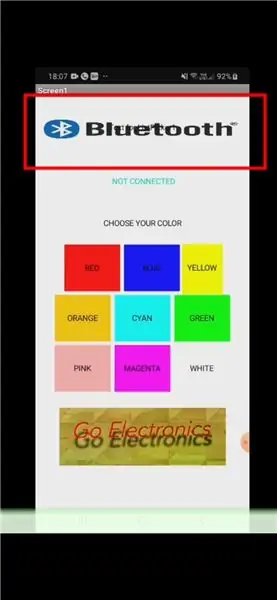
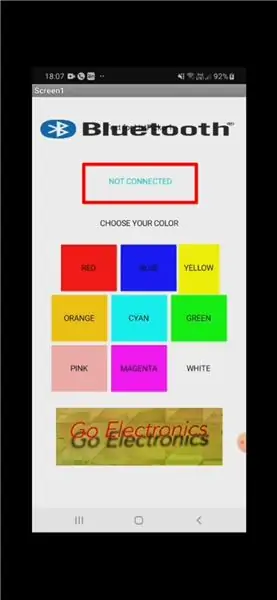
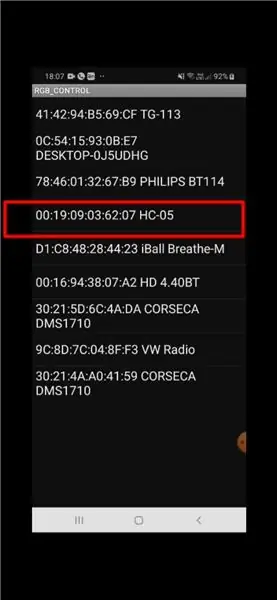
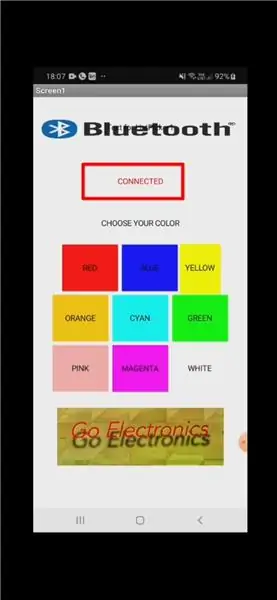
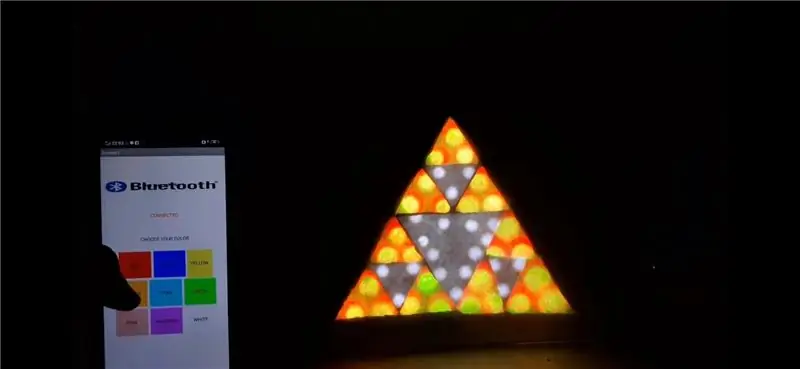
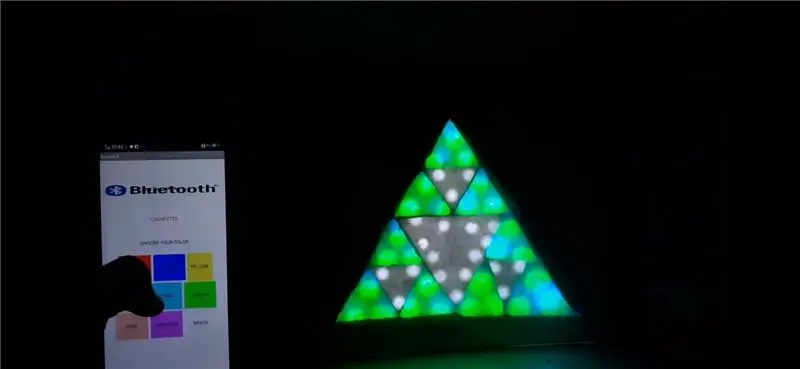
Jetzt sehen Sie zuerst oben ein Bluetooth-Logo und ein Label mit der Bezeichnung Nicht verbunden und wenn Sie auf das Bluetooth-Logo klicken, können Sie eine Spur von Bluetooth-Geräten in der Nähe sehen. Wir verwenden ein BLUETOOTH-MODUL HC-05, also wenn wir auf HC. klicken -05 wird der Text NICHT VERBUNDEN zu verbunden mit der roten Farbe. Und jetzt, wenn wir auf verschiedene Schattierungen klicken, zeigt das Dreieck des Sierpinski es an.
Schritt 9: PROGRAMMIERTEIL
const int redPin = 3;
const int bluePin = 6;
const int greenPin = 5;
Zeichenfarbe = 0;
Void setup () {// setzen Sie Ihren Setup-Code hier ein, um ihn einmal auszuführen: pinMode (redPin, OUTPUT); pinMode (bluePin, AUSGANG);
PinMode (grünPin, AUSGANG);
Serial.begin (9600);
analogWrite (rotPin, 0);
analogWrite (bluePin, 0);
analogWrite (grünPin, 0);
}
Void loop () {// fügen Sie Ihren Hauptcode hier ein, um ihn wiederholt auszuführen: if (Serial.available ()> 0) {color = Serial.read (); Zeichenwert = Zeichen (Farbe); If (Wert! = '0') {Serial.println (Wert); } }
Wenn (Farbe == 'Y') {AnalogWrite (redPin, 0); analogWrite (bluePin, 255); analogWrite (grünPin, 0); }
Wenn (Farbe == 'W') {AnalogWrite (redPin, 0); analogWrite (bluePin, 0); analogWrite (grünPin, 0); }
Wenn (Farbe == 'R') {AnalogWrite (redPin, 0); analogWrite (bluePin, 255); analogWrite (grünPin, 255); }
Wenn (Farbe == 'P') {AnalogWrite (redPin, 0); analogWrite (bluePin, 80); analogWrite (grünPin, 70); }
Wenn (Farbe == 'O') {AnalogWrite (redPin, 0); analogWrite (bluePin, 255); analogWrite (grünPin, 90); }
Wenn (Farbe == 'M') {AnalogWrite (redPin, 0); analogWrite (bluePin, 0); analogWrite (grünPin, 255); }
Wenn (Farbe == 'C') {AnalogWrite (redPin, 255); analogWrite (bluePin, 0); analogWrite (grünPin, 0); }
Wenn (Farbe == 'G') {AnalogWrite (redPin, 255); analogWrite (bluePin, 255); analogWrite (grünPin, 0); }
Wenn (Farbe == 'B') {AnalogWrite (redPin, 255); analogWrite (bluePin, 0); analogWrite (grünPin, 255); } }
Dieser Code ist sehr einfach zu interpretieren, indem wir zunächst die Pins global deklarieren. Schreiben Sie dann zunächst jeden Pin als Low oder 0, damit sie zunächst im ausgeschalteten Zustand bleiben.
Dann prüfen wir in der void-Schleife, ob eingehende Daten vorhanden sind, und wenn Daten verfügbar sind, starten wir je nach verfügbaren Daten verschiedene Farben. Gehen Sie den Code also sorgfältig durch.
Schritt 10: BERUHIGEN SIE IHRE AUGEN UND ENTSPANNEN SIE IHR GEHIRN




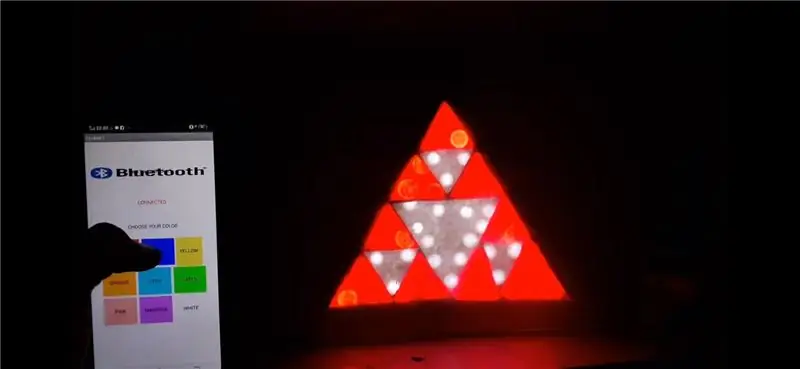
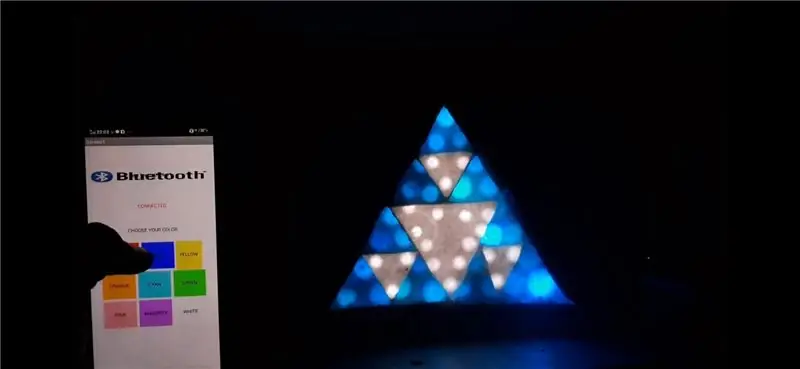
Lassen Sie JETZT unsere Augen beruhigen und unser Gehirn entspannen, indem Sie die faszinierenden Farbtöne beobachten, die von der Anwendung gesteuert werden, über die wir kürzlich gesprochen haben
ABER FÜR WEITERE DETAILS BESUCHEN SIE MEINEN YOUTUBE-KANAL: GO ELECTRONICS
Schritt 11: SEHEN SIE DAS GESAMTE VIDEO AN

DANKE FÜRS ZUSCHAUEN
Empfohlen:
So erstellen Sie einen Smart Pot mit NodeMCU, der von der App gesteuert wird – wikiHow

So erstellen Sie einen Smart Pot mit NodeMCU, der von einer App gesteuert wird: In dieser Anleitung bauen wir einen Smart Pot, der von einem ESP32 und einer Anwendung für Smartphones (iOS und Android) gesteuert wird. Wir verwenden NodeMCU (ESP32) für die Konnektivität und die Blynk-Bibliothek für das Cloud-IoT und die Anwendung auf dem Smartphone. Endlich haben wir
So erstellen Sie eine Android-App mit Android Studio: 8 Schritte (mit Bildern)

So erstellen Sie eine Android-App mit Android Studio: In diesem Tutorial lernen Sie die Grundlagen zum Erstellen einer Android-App mit der Android Studio-Entwicklungsumgebung. Da Android-Geräte immer häufiger werden, wird die Nachfrage nach neuen Apps nur zunehmen. Android Studio ist ein einfach zu bedienendes (ein
SCARA-Roboter: Lernen über Vorwärts- und inverse Kinematik !!! (Plot Twist Erfahren Sie, wie Sie mit PROCESSING eine Echtzeitschnittstelle in ARDUINO erstellen !!!!): 5 Schritte (m

SCARA-Roboter: Lernen über Vorwärts- und inverse Kinematik !!! (Plot Twist Learn How to Make a Real Time Interface in ARDUINO Using PROCESSING !!!!): Ein SCARA-Roboter ist eine sehr beliebte Maschine in der Industriewelt. Der Name steht sowohl für Selective Compliant Assembly Robot Arm als auch für Selective Compliant Articulated Robot Arm. Es ist im Grunde ein Roboter mit drei Freiheitsgraden, da er die ersten beiden Displ
So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nic

So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen … Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nicht) BEARBEITET!!!!! Zusätzliche Informationen: Wenn Sie jemals auf eine Website gehen und ein Lied abspielen, das Sie mögen und es wollen, dann ist hier das anweisbare für Sie, nicht meine Schuld, wenn Sie etwas durcheinander bringen (nur so wird es passieren, wenn Sie ohne Grund anfangen, Dinge zu löschen) ) Ich konnte Musik für
So erstellen Sie einen Großelternkalender & Scrapbook (auch wenn Sie nicht wissen, wie man ein Scrapbook erstellt): 8 Schritte (mit Bildern)

So erstellen Sie einen Großelternkalender & Sammelalbum (auch wenn Sie nicht wissen, wie man Sammelalbum erstellt): Dies ist ein sehr wirtschaftliches (und sehr geschätztes!) Weihnachtsgeschenk für Großeltern. Ich habe dieses Jahr 5 Kalender für weniger als 7 US-Dollar pro Stück gemacht. Materialien: 12 tolle Fotos von Ihrem Kind, Kindern, Nichten, Neffen, Hunden, Katzen oder anderen Verwandten 12 verschiedene Stücke
