
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.

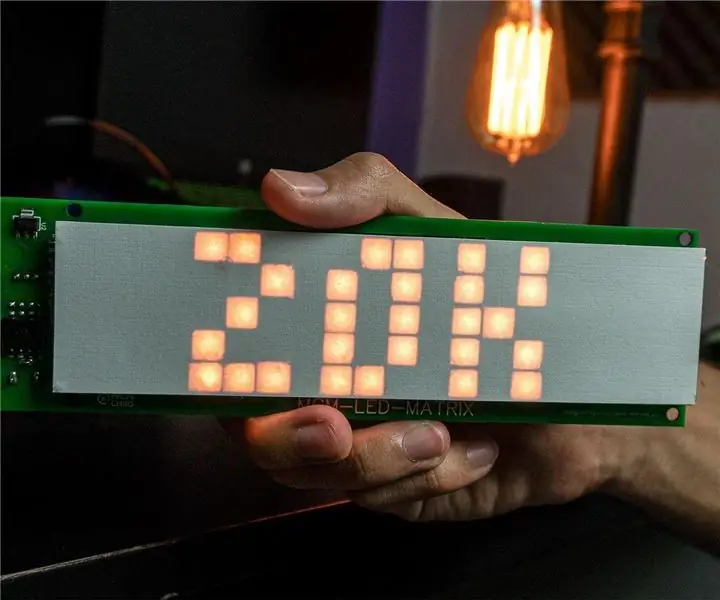
Hier ist meine Einführung in ein Projekt, das ich Ihnen sehr gerne zeigen möchte. Es handelt sich um eine DIY Smart LED Matrix, auf der Sie Daten wie YouTube-Statistiken, Ihre Smart Home-Statistiken wie Temperatur, Luftfeuchtigkeit, eine einfache Uhr oder einfach nur Text und Animationen anzeigen können.
In diesem ersten Tutorial werde ich es zuerst testen und Text zeigen.
Wenn Sie ein visueller Lerner sind, weiß ich, dass ein Video mehr als 1000 Wörter wert ist, daher ist hier ein Tutorial-Video. (Ich spreche Spanisch, also erwäge bitte, englische Untertitel einzuschalten):
Ich hoffe, Sie genießen das Projekt!.
Schritt 1: Erforderliche Fähigkeiten

Wie Sie bemerkt haben, sieht bei diesem Projekt nichts sehr schwierig aus, aber Sie benötigen einige grundlegende Kenntnisse über:
-Mit der Arduino-IDE.
-3D-Druck oder Handarbeit (für das Raster).
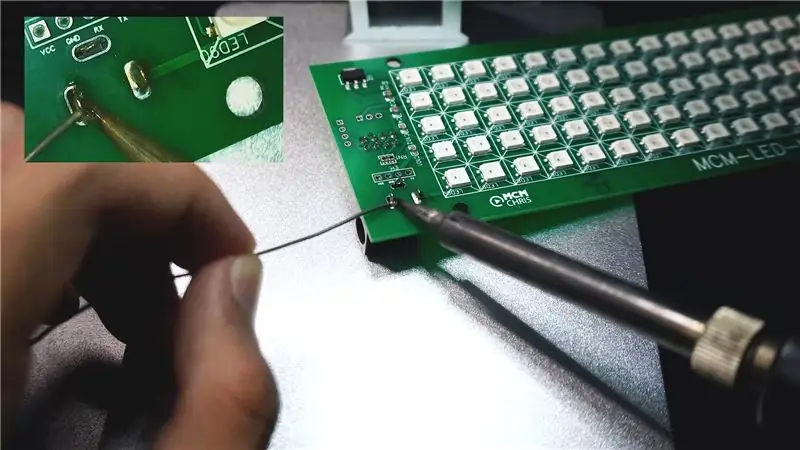
-Schweißen.
-Verdrahtung.
Schritt 2: Komponenten- und Teileliste



Ein guter Ort, den ich empfehlen kann, um Ihre Komponenten zu finden, ist MakerFocus, ein Open Source Hardware Store!
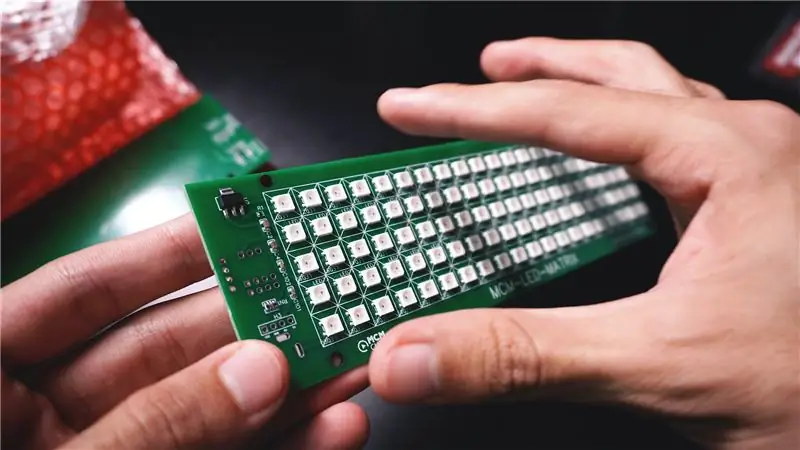
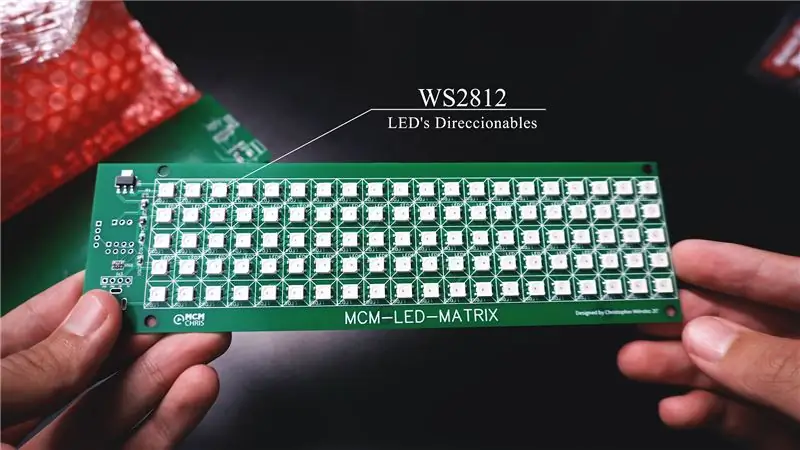
- PCB, Sie können zwischen der Version ohne LEDs wählen und die LED-Streifen selbst HINZUFÜGEN, oder die mit den LEDs.
- ESP8266 (Mikrocontroller).
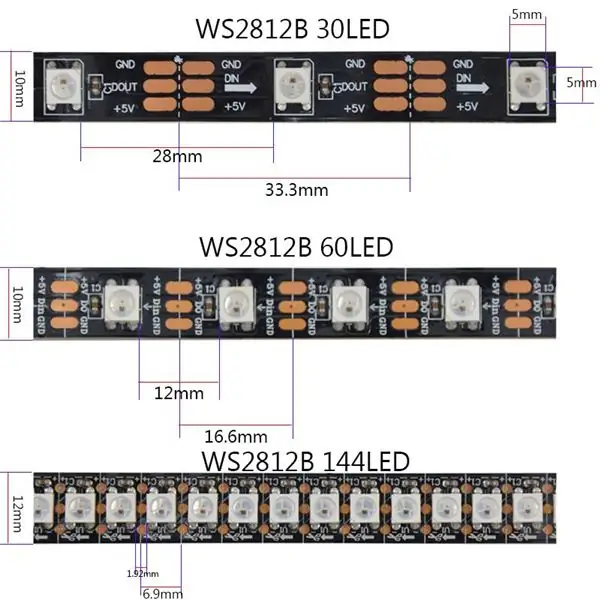
- WS2812 LED-Streifen.
- 5V 2A Netzteil.
- PCB-Strombuchse.
- 3D-Drucker (optional) Sie können die Teile mit Pappe oder etwas Starrem machen.
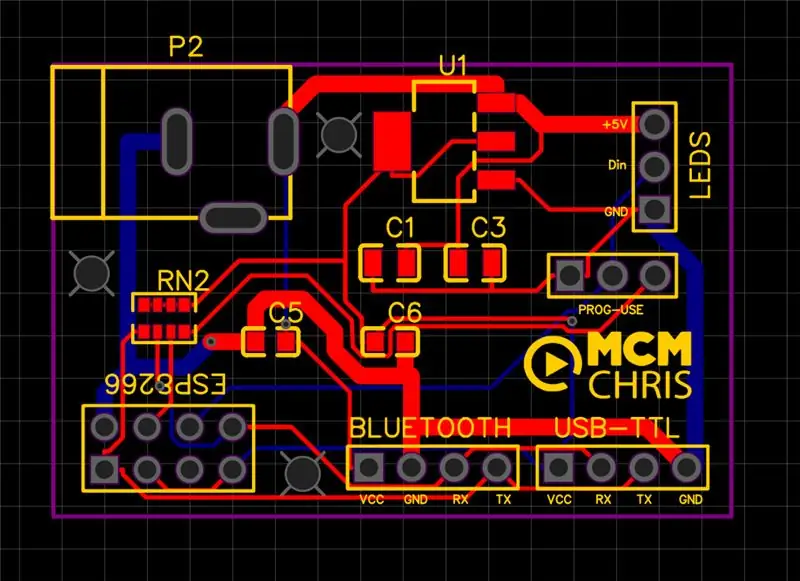
Schritt 3: Schaltplan




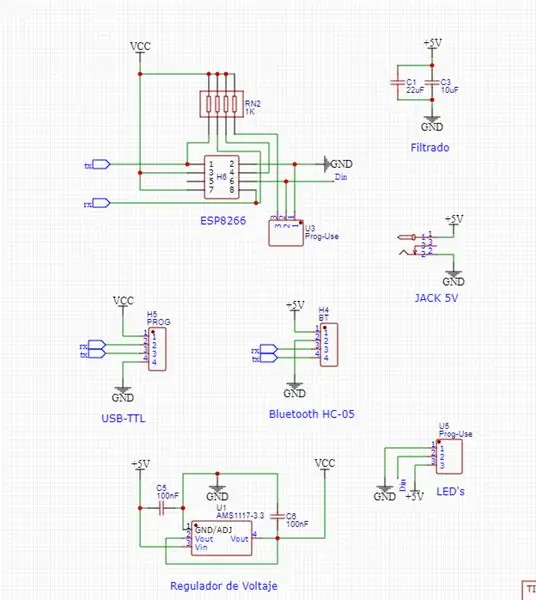
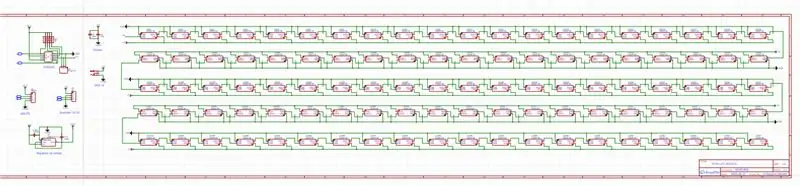
Hier ist der Schaltplan, Sie haben mehrere Möglichkeiten, das Projekt zu erstellen. Sie können einfach den Steuerteil der Schaltung erstellen, der im ersten Bild gezeigt wird, und dann einzelne LED-Streifen anbringen, wie im 3. Bild gezeigt.
Anstelle von LED-Streifen können Sie auch LED-Panels verwenden.
Es hat alle internen Verbindungen der Schaltung, die es uns ermöglichen, das PCB-Design später zu erstellen. Ich habe auch das PDF des Schaltplans angehängt, damit Sie es besser sehen können.
DOWNLOAD Schaltpläne, Code und Bibliotheken KOSTENLOS.
Schritt 4: PCB-Design und Bestellung



Für die Umsetzung eines guten Projekts brauchen wir eine zuverlässige Bestückung der Schaltung, aus der es besteht, und es gibt keinen besseren Weg, dies zu tun als mit einer guten Leiterplatte.
Hier können Sie die Gerber-, BOM- und Pick & Place-Dateien herunterladen, die Sie benötigen, um Ihre Leiterplatte bei Ihrem Leiterplattenhersteller zu bestellen.
Ich schlage JLCPCB vor:
?$2 für 5 PCBs & billige SMT (2 Coupons)
KAUFEN SIE DAS BEREITS ENTWORFENE BOARD, Gerber + Pick & Place + BOM
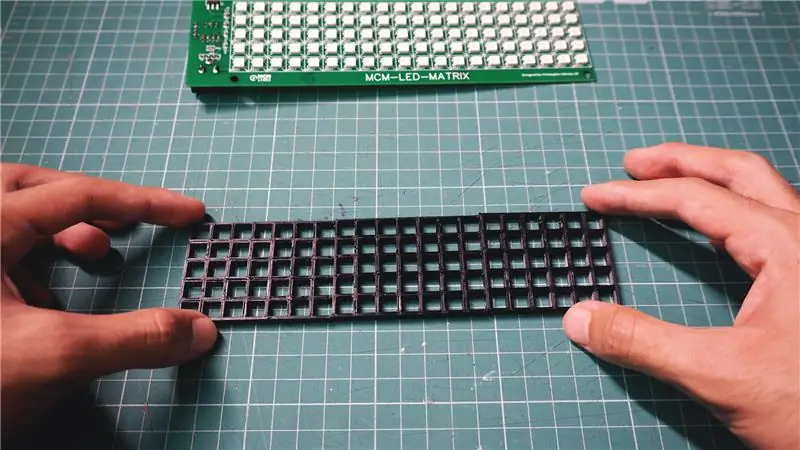
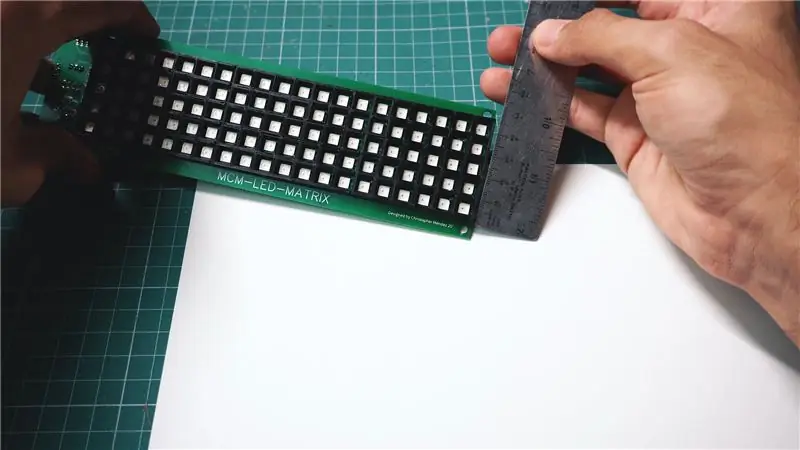
Schritt 5: Montage



Drucken Sie das Raster aus.
Ich habe das Raster wegen meines winzigen 3D-Druckers auf verschiedene Teile gedruckt.
Ich habe ein Stück starres weißes Papier geschnitten, um eine bessere Pixeldefinition zu erhalten.
Habe die Rasterdateien angehängt. (Sie können Ihr eigenes Raster entwerfen).
Ich habe 2 Grid- und 1 Grid2-Stücke gedruckt.
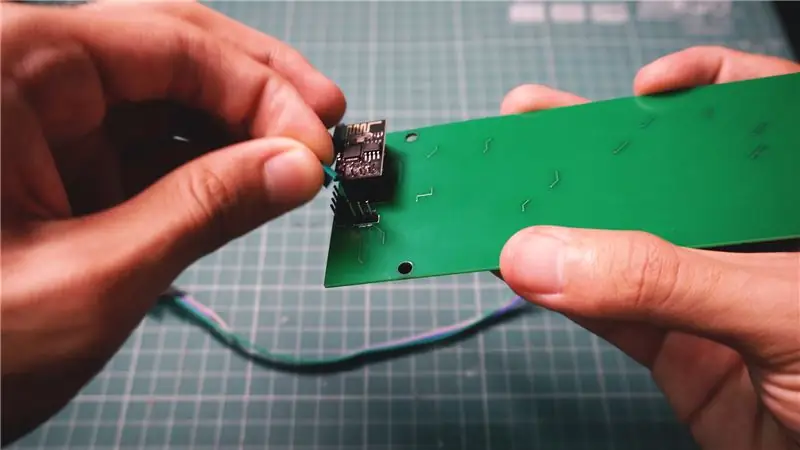
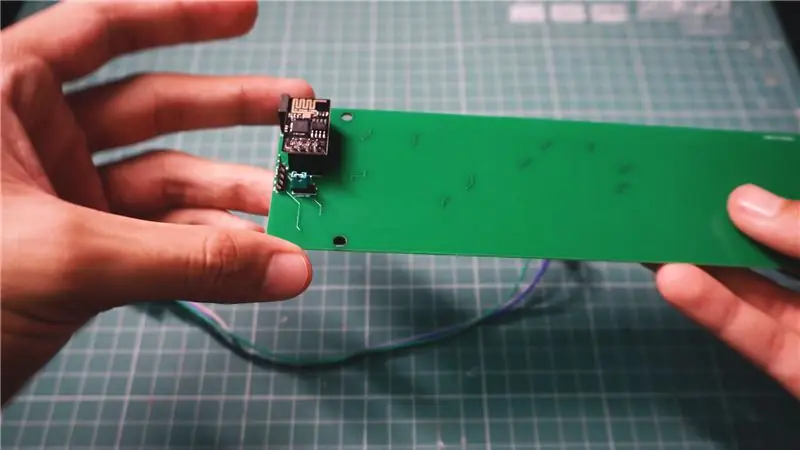
Schritt 6: Programmieren des ESP8266 und Testen



1- Um den ESP8266 zu programmieren, müssen wir den Jumper auf (PROG-Position) setzen, den USB-zu-TTL-Konverter an die entsprechenden Pins unserer Platine und dann an unseren PC anschließen, die Bibliotheken installieren und dann hochladen. (Das ESP8266 Packaje muss auf Ihrer IDE installiert sein).
2- Installieren Sie die Bibliotheken und Abhängigkeiten.
3- Starten Sie die IDE neu, gehen Sie zu Archiv > Beispiele > Adafruit NeoPixel > Strandtest.
-Bearbeiten Sie die Anzahl der angeschlossenen LEDs.
-Bearbeiten Sie den Pin auf "0". (Wo LEDs angeschlossen sind).
4- Laden Sie die Skizze hoch.
5- Jumper auf USE, USB trennen und 5V Netzteil anschließen.
6- Stellen Sie sicher, dass alle Ihre LEDs einwandfrei funktionieren.
HINWEIS: Verwenden Sie die 3,3 V des USB-TTL-Konverters, um den ESP mit Strom zu versorgen. (Brennt mit 5v).
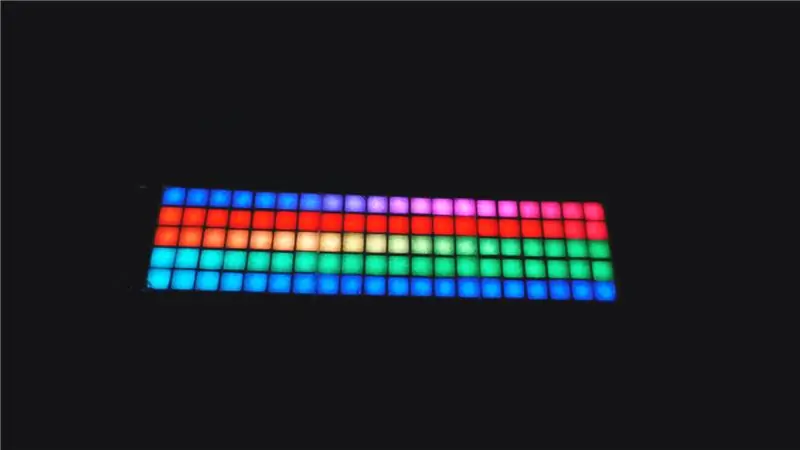
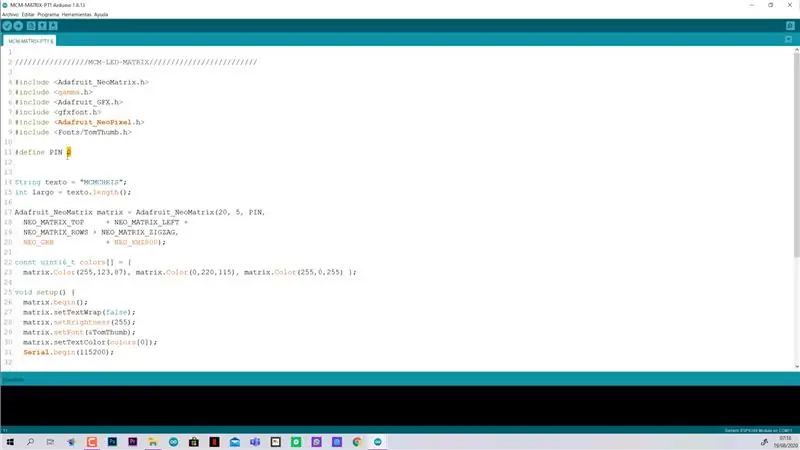
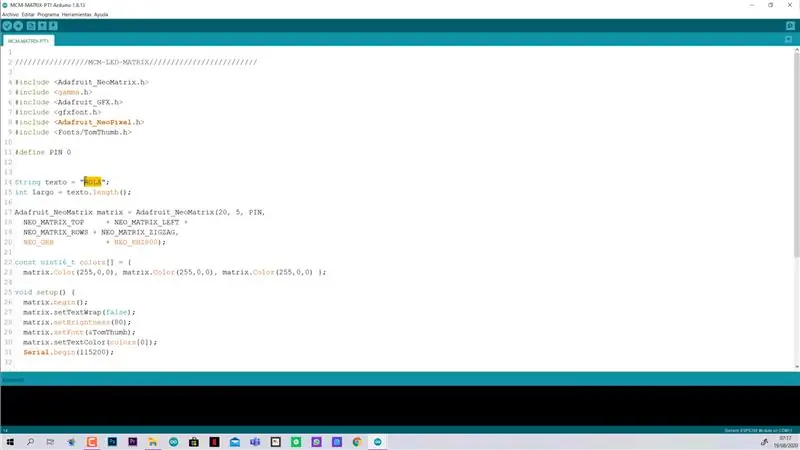
Schritt 7: Abschließende Programmierung und Textanzeige



- Ändern Sie das "HOLA" mit dem Text, den Sie anzeigen möchten.
- Stellen Sie sicher, dass Sie die LEDs an PIN # anschließen.
- Passen Sie die Helligkeit an.
- Bearbeiten Sie die Farben des Textes.
- Hochladen und genießen.
Beachten Sie das letzte Bild: Wenn Sie die LEDs anders platzieren als ich, passen Sie diese Optionen bitte im Code an.
Empfohlen:
DIY WiFi Smart Security Light mit Shelly

DIY WiFi Smart Security Light mit Shelly 1: Diese Anleitung wird sich mit der Erstellung eines DIY Smart Security Light mit dem Shelly 1 Smart Relais von Shelly befassen. Wenn Sie ein Sicherheitslicht intelligent machen, haben Sie viel mehr Kontrolle darüber, wann es aktiviert wird und wie lange es eingeschaltet bleibt. Es kann aktiv sein
MATRIX Voice und MATRIX Creator mit Alexa (C++-Version): 7 Schritte

MATRIX Voice und MATRIX Creator mit Alexa (C++-Version): Erforderliche HardwareBevor Sie beginnen, sehen wir uns an, was Sie benötigen. Raspberry Pi 3 (empfohlen) oder Pi 2 Model B (unterstützt). MATRIX Voice oder MATRIX Creator - Raspberry Pi hat kein eingebautes Mikrofon, der MATRIX Voice/Creator hat ein
Machen Sie ein riesiges LED-Schild! (24x8-Matrix): 11 Schritte (mit Bildern)

Machen Sie ein riesiges LED-Schild! (24x8-Matrix): AKTUALISIEREN!! Schaltplan ist ONLINE! AKTUALISIERUNG 2!! Code ist ONLINE! Dieses Projekt beschreibt meinen ziemlich schnellen Aufbau einer 24x8-Matrix. Meine Inspiration für dieses Projekt kam von der 24x6-Matrix von Syst3mX. Eine 24x6-Matrix war riesig, aber mir war sie einfach zu klein, da keine
Aufrüsten von Smart RGB-LEDs: WS2812B vs. WS2812: 6 Schritte

Aufrüsten von Smart RGB-LEDs: WS2812B vs. WS2812: Die schiere Anzahl von Projekten, die wir in den letzten 3 Jahren mit intelligenten RGB-LEDs gesehen haben, seien es Streifen, Module oder kundenspezifische Leiterplatten, ist ziemlich erstaunlich. Dieser Ausbruch der RGB-LED-Nutzung ging Hand in Hand mit einem signifikanten
So betreten Sie die Ghetto-Matrix (DIY Bullet Time) – wikiHow

So betreten Sie die Ghetto-Matrix (DIY Bullet Time): Das Folgende ist ein Tutorial, wie Sie Ihr eigenes billiges, tragbares und haubenartiges Bullet-Time-Kamera-Rig im Handumdrehen bauen können. Dieses Rig wurde vom Graffiti Research Lab und dem Regisseur Dan the Man entworfen, um in einem Hip-Hop-Musikvideo für un
