
Inhaltsverzeichnis:
- Lieferungen
- Schritt 1: Die Idee
- Schritt 2: Design - Speichersystem
- Schritt 3: Design - Anzeigearm
- Schritt 4: 3D-Druck & Malerei
- Schritt 5: Die Elektronik
- Schritt 6: Die Software-Übersicht
- Schritt 7: Die Datenstruktur
- Schritt 8: Montage - Elektronik
- Schritt 9: Montage - Speichersystem
- Schritt 10: Schlussfolgerung
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.

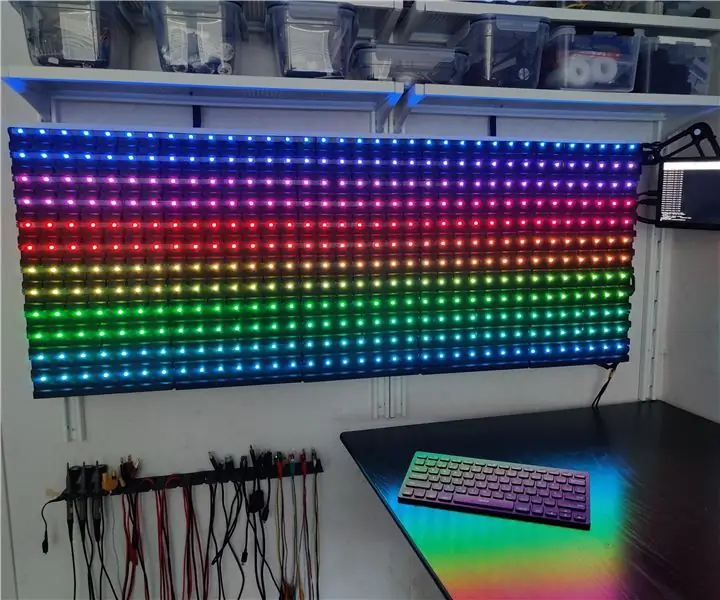
Das Ultimate Component Storage System ist eine einzigartige Lösung zum Organisieren und Aufbewahren elektronischer Komponenten. Die kundenspezifische Software ermöglicht die Katalogisierung von Komponenten mit einer integrierten Suchfunktion, um einen schnellen Zugriff auf bestimmte Komponenten zu erhalten. LEDs über jeder Schublade werden verwendet, um die Position und den Status einzelner Komponenten oder einer Gruppe von Komponenten anzuzeigen.
Lieferungen
Vielen Dank an DFRobot für die Bereitstellung der folgenden Teile für dieses Projekt!
2 x 5V @ 3A USB-Netzteil
Hier verfügbar (Affiliate-Link):
1 x Raspberry Pi 4 Modell B
Hier verfügbar (Affiliate-Link):
1 x 8,9" 1920x1200 IPS-Touch-Display
Hier verfügbar (Affiliate-Link):
1 x WS2812b LED-Streifen, 30LED/m
Erhältlich bei Ebay
Alle Dateien zu diesem Projekt finden Sie auf meinem GitHub:
Schritt 1: Die Idee

Hintergrund
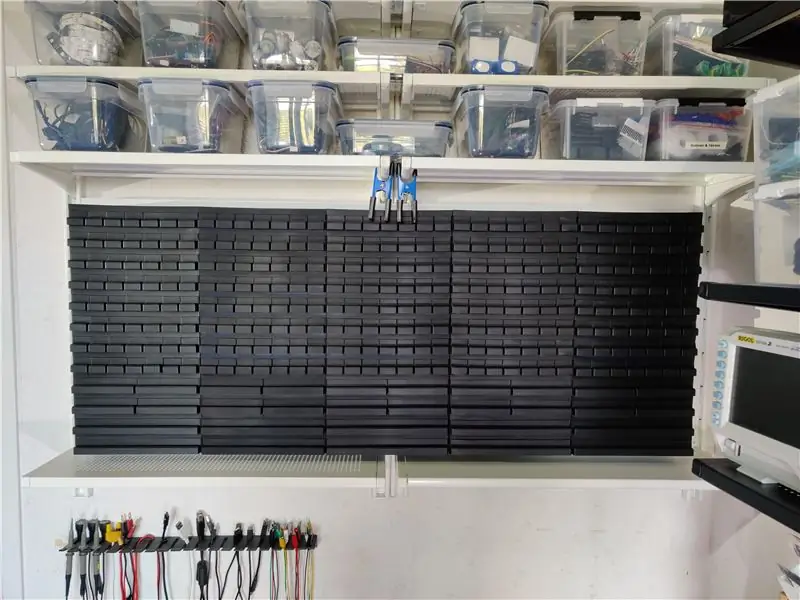
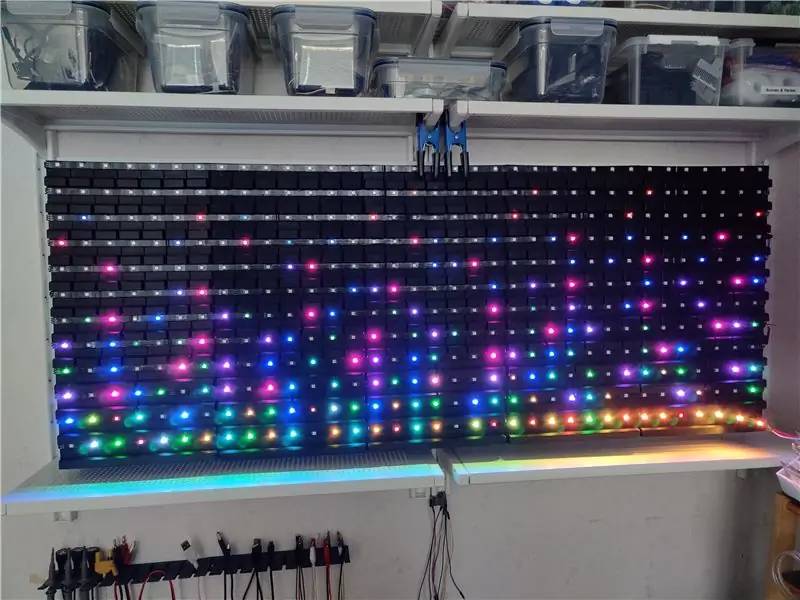
Ich hatte immer Probleme, meine Komponenten zu organisieren und zu lagern. Das Foto oben zeigt den Zustand meiner aktuellen Komponentenspeicherlösung. Während es für manche funktionieren mag, Komponenten in mehreren Kartons in der gesamten Werkstatt zu haben, war dies in meinem eigenen Workflow immer eine Ineffizienz. Also habe ich mir ein Projekt ausgedacht, um dieses Problem zu lösen.
Die Idee
Die Idee war, alle Komponenten im selben Lagersystem zu lagern. Das Aufbewahrungssystem würde aus vielen Schubladen bestehen und über jeder Schublade wäre eine LED angebracht.
Der Benutzer würde eine benutzerdefinierte Software verwenden, um mit dem Speichersystem zu interagieren. Wenn der Benutzer eine Komponentensuche durchführt, zeigt das System die Top-Suchergebnisse auf dem Bildschirm an. Gleichzeitig leuchten die der Suche entsprechenden LEDs auf und zeigen so den Standort der Komponente im Speichersystem an.
Neben der Positionsanzeige würde die Farbe der LEDs auch den Status (dh die Menge) jeder Komponente anzeigen.
Die Anforderungen
Die Idee wurde in folgende Anforderungen gegliedert, die dieses Projekt erfüllen soll:
Erstellen Sie ein einfaches Lager- und Abrufsystem für kleine und mittelgroße Komponenten
Erstellen Sie eine Softwareschnittstelle zum Katalogisieren und Durchsuchen der Komponenten
Verwenden Sie RGB-LEDs, um die Position und den Status jeder Komponente anzuzeigen
Schritt 2: Design - Speichersystem



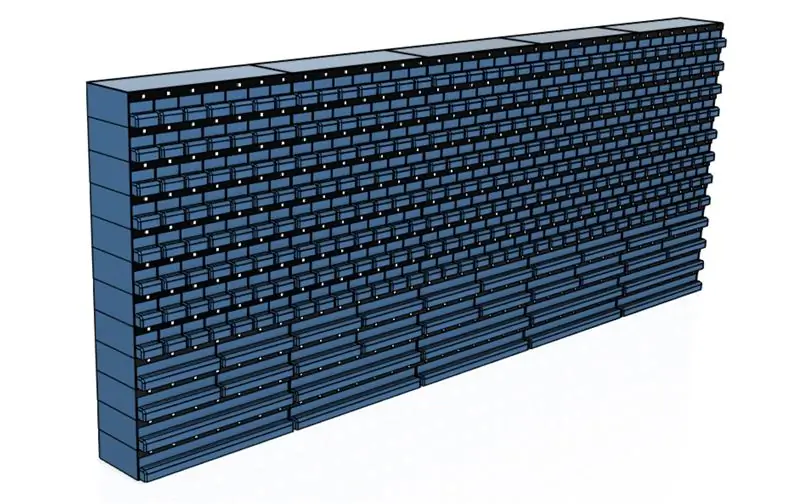
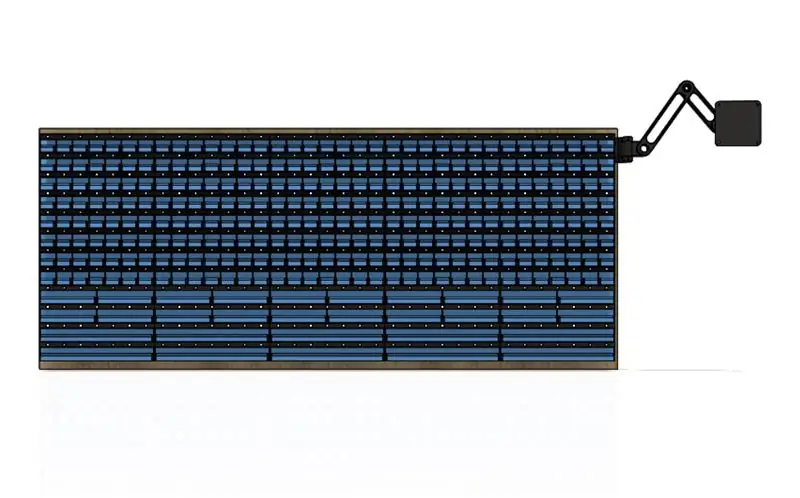
Ich begann mit der 3D-Modellierung des Speichersystems selbst.
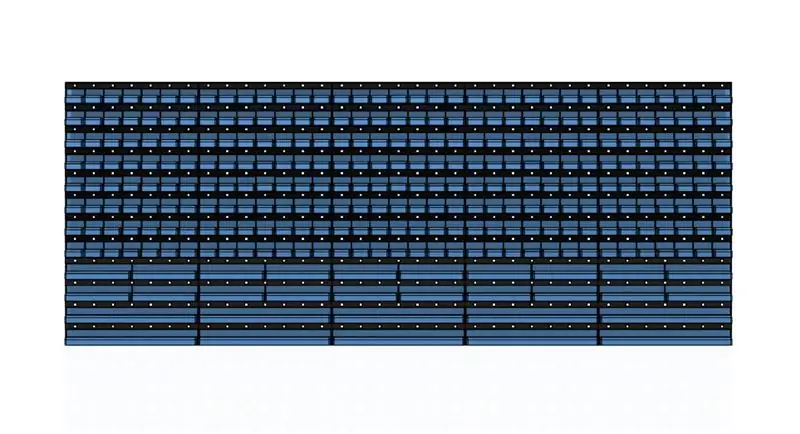
Das Aufbewahrungssystem habe ich in Form einer Matrix aus 3D-gedruckten Schubladen in unterschiedlichen Größen entworfen. Die Schubladen sind in einem Raster von 35×12 für insgesamt 310 Schubladen positioniert. Das ist genug Platz, um alle meine aktuellen Komponenten zu speichern und Platz für zukünftige Erweiterungen zu lassen.
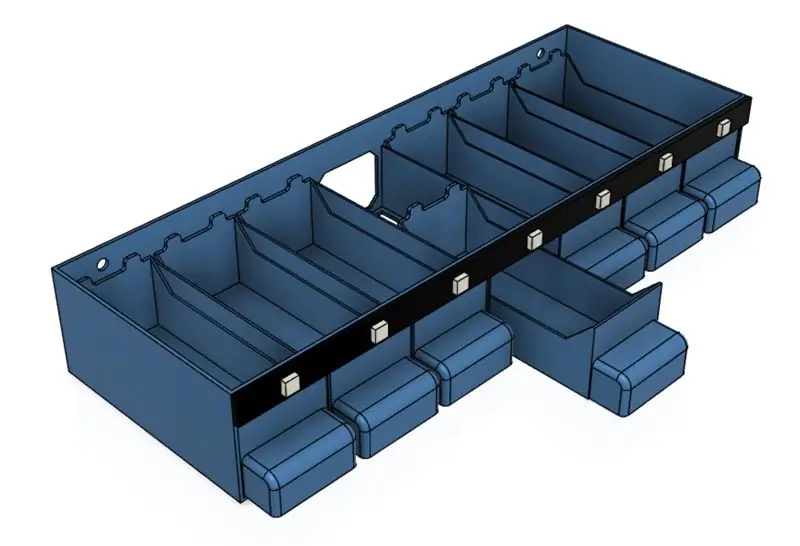
Der Abstand zwischen den Schubladen in vertikaler Richtung ist so ausgelegt, dass über jeder Schubladenreihe ein 10 mm breiter LED-Streifen Platz findet. Der Abstand in horizontaler Richtung ist so ausgelegt, dass er dem LED-Abstand auf dem LED-Streifen entspricht. Ich dachte mir, dass die Verwendung eines 30LED / Meter LED-Streifens für eine angemessene Größe jeder Schublade sorgen würde.
Alle Schubladen und Schubladenhalter sind so konzipiert, dass sie separat bedruckt und in der gewünschten Konfiguration zusammengebaut werden. Die Schubladen sind in verschiedenen Größen erhältlich und jede Schubladenkonfiguration funktioniert nach einigen Codeänderungen mit der Software.
Um den Filamentverbrauch und die Druckzeit zu minimieren, wurde die Wandstärke aller 3D-gedruckten Teile auf ein Minimum reduziert. Nach dem Zusammenbau ist die gesamte Lagereinheit robust genug, um die meisten leichten und mittelschweren Komponenten aufzunehmen.
Schritt 3: Design - Anzeigearm



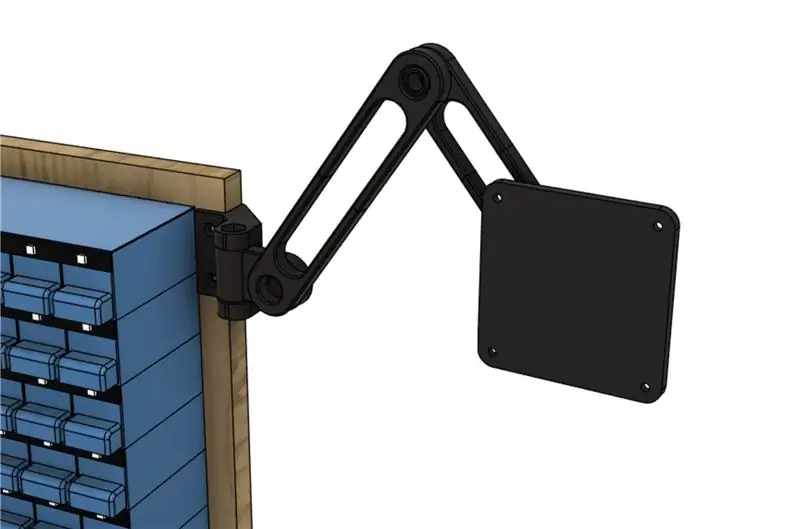
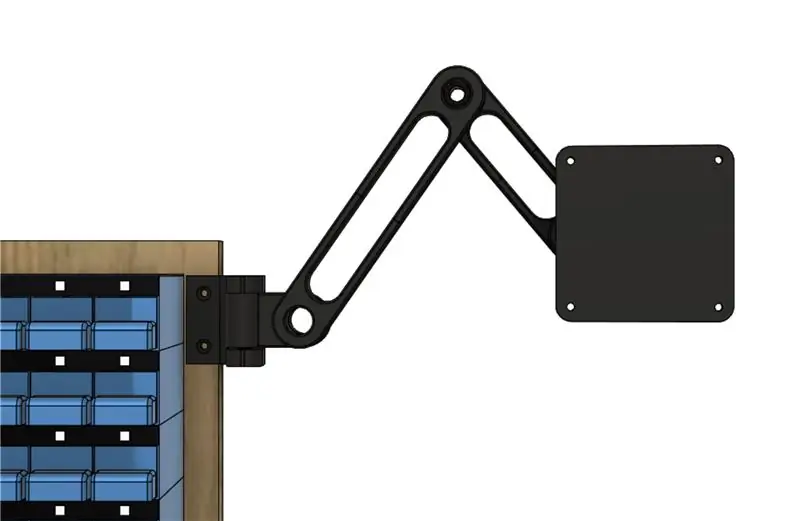
Da das Speichersystem ein HDMI-Display für die Benutzeroberfläche erfordert, habe ich mich entschieden, einen verstellbaren Arm zu entwerfen, an dem das Display und die Elektronik befestigt werden können.
Alle Teile des Displayarms wurden für den 3D-Druck entwickelt und mit M8-Schrauben und Muttern montiert. Der Displayarm ist so konzipiert, dass er das HDMI-Display, den Raspberry Pi und die gesamte Verkabelung hält.
Teile des Displayarms basierten auf diesem Design von Thingiverse.
Schritt 4: 3D-Druck & Malerei



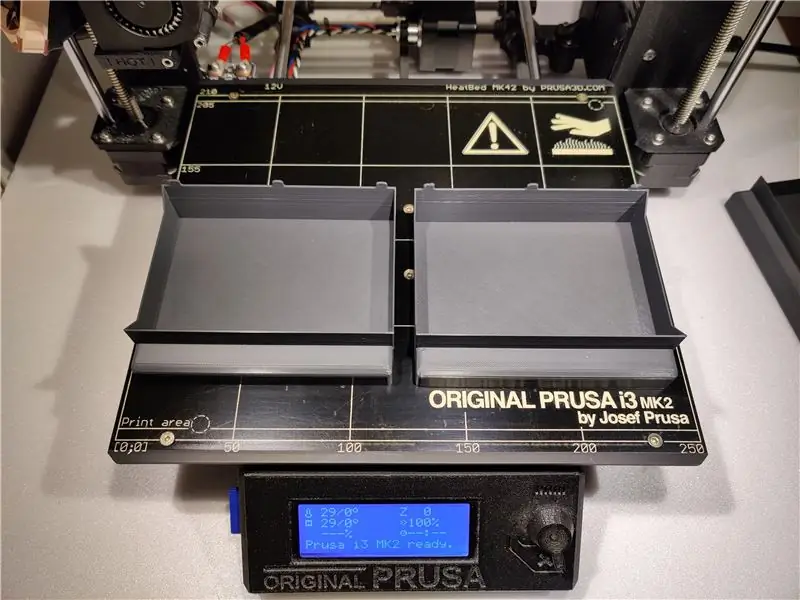
Nach der 3D-Modellierung aller Teile war es an der Zeit, die Hunderte von Schubladen zu drucken.
Ich habe meine Prusa MK2S für alle 3D-gedruckten Teile dieses Projekts verwendet. Ich habe PLA Filament mit 0,2mm Schichthöhe und 0% Infill verwendet.
Lediglich beim mittelgroßen Schubladenhalter und dem großen Schubladenhalter wurde Stützmaterial benötigt. Ich habe festgestellt, dass die perfekte Toleranz zwischen Schubladen und Schubladenhaltern 0,2 mm beträgt. Ihre Laufleistung kann sehr abhängig von Ihrem 3D-Drucker sein.
Nachdem ich alle Einzelteile gedruckt hatte, habe ich alle Schubladenhalter mit Sekundenkleber zum 35 × 12-Raster zusammengebaut.
Ich hatte nicht genug Filament der gleichen Farbe, also beschloss ich, einen Anstrich mit schwarzer Farbe hinzuzufügen, um dem Aufbewahrungssystem ein gleichmäßiges Aussehen zu verleihen.
Als Referenz benötigte mein gesamtes 35 × 12-Speichersystem mit 310 Schubladen etwa 5 kg Filament zum Drucken.
Schritt 5: Die Elektronik


Was die Elektronik angeht, war die Wahl der Hardware ziemlich einfach.
Als Benutzeroberfläche habe ich einen Raspberry Pi 4 Model B gewählt, der an ein HDMI-Display angeschlossen ist. Sie könnten auch einen kopflosen Raspberry Pi verwenden und sich über SSH mit dem System verbinden. Ältere Versionen des Raspberry Pi funktionieren möglicherweise auch, wenn sie Python 3 ausführen können. Die in diesem Projekt verwendete Neopixel-Bibliothek wird von Python 2 nicht unterstützt.
Für die LEDs habe ich ohne besonderen Grund den 30LED/m, WS2812b, LED-Streifen gewählt. Andere LED-Streifen funktionieren auch, wenn sie von der Neopixel-Bibliothek unterstützt werden.
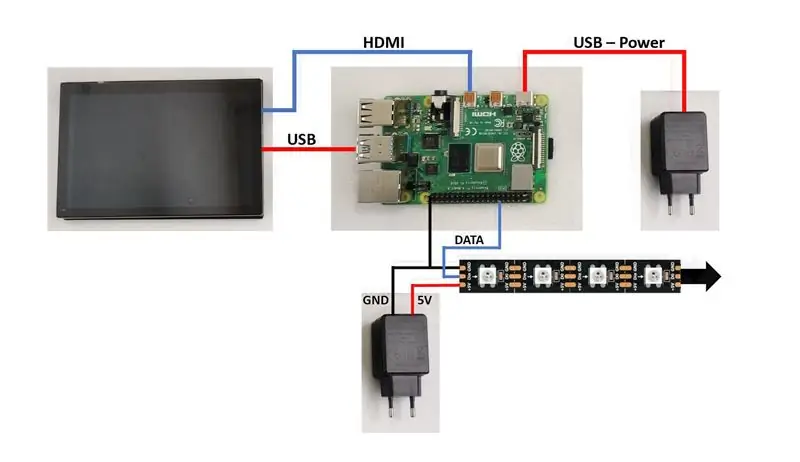
Bei der Verkabelung werden drei USB-C-Kabel verwendet, um den Raspberry Pi, das Display und die LEDs mit Strom zu versorgen. Die Verbindung zwischen Display und Raspberry Pi erfolgt über ein HDMI-Kabel.
Das auf dem Foto gezeigte Arduino Uno- und USB-Kabel ist optional. Sie könnten Daten über Seriell an das Arduino senden und es als LED-Controller verwenden. Der Einfachheit halber habe ich mich entschieden, das Arduino in diesem Projekt nicht zu verwenden.
Eine gute Designpraxis wäre es, einen Pegelumsetzer in die Datenleitung für die LEDs einzubauen, da der Raspberry Pi GPIO nur 3V3 hat. Ich hatte bisher keine Probleme, aber wenn doch, werde ich so etwas wie den "74AHCT125 Quad Level-Shifter" implementieren.
Eine Anleitung zur Verwendung von Neopixel mit Python und dem Raspberry Pi gibt es hier.
Schritt 6: Die Software-Übersicht

Während alle Teile in 3D gedruckt wurden, arbeitete ich an der Software, die das gesamte System steuert.
Die Software ist in Python 3 geschrieben und soll als Konsolenanwendung auf dem Raspberry Pi laufen. Die Funktionalität der Software lässt sich in folgende Teile unterteilen:
- Benutzereingaben lesen
- Aus Datei lesen / in Datei schreiben
- Ausgabe der Ergebnisse an die Konsole und die LEDs
Im Folgenden werde ich jeden Schritt vereinfacht beschreiben.
Benutzereingaben lesen
Wenn eine Benutzereingabe empfangen wird, wird eine Reihe von Regex-Ausdrücken verwendet, um die Benutzeranforderung zu bestimmen. Dem Benutzer stehen folgende Funktionen zur Auswahl:
| Funktion | Anrufbeispiel |
|---|---|
| Alle Komponenten auflisten: | alle |
| Suchen Sie eine Komponente nach ID: | ID22 |
| Suchen Sie eine Komponente nach Parametern: | R, 22, SMD |
| Ändern Sie die Menge einer Komponente: | ID35+10 |
| Fügen Sie eine neue Komponente hinzu: | PI89: PI90, 100 Stück, C, 470u, SMD: hinzufügen |
| Entfernen Sie eine vorhandene Komponente: | ID10:rm |
| Syntaxhilfe: | Hilfe |
Aus Datei lesen / in Datei schreiben
Die Komponentendaten werden in einer.txt-Datei gespeichert. Je nach Eingabe sucht die Software entweder nach Daten in der Datei oder schreibt neue Daten in die Datei. Beim Entfernen, Hinzufügen oder Ändern von Komponenten werden neue Daten geschrieben.
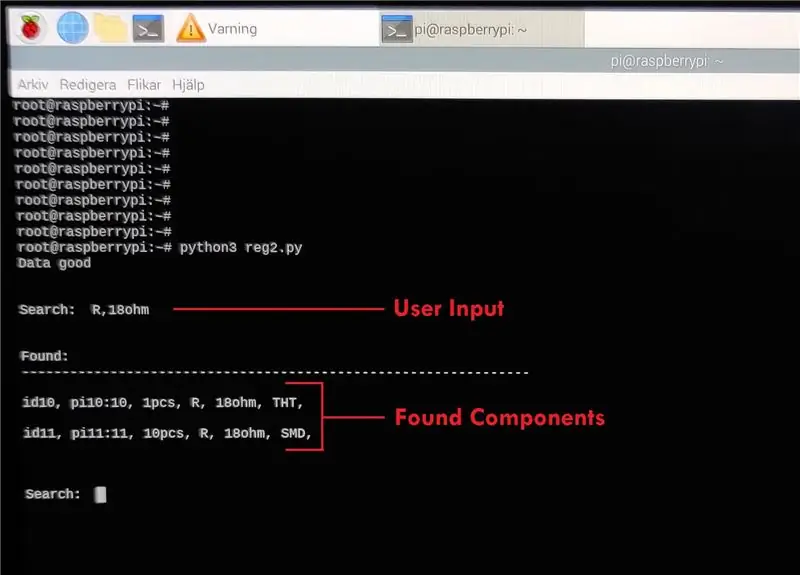
Ergebnisse ausgeben
Die Software gibt die Ergebnisse der Operation an die Konsole aus. Wenn eine Suche durchgeführt wurde, generiert und gibt es gleichzeitig die LED-Daten aus.
Schritt 7: Die Datenstruktur

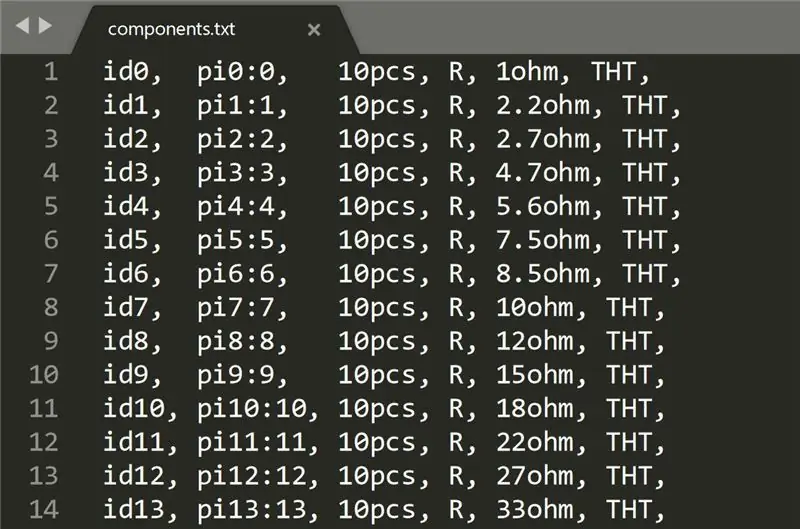
Die Komponentendaten in der.txt-Datei folgen einer bestimmten Struktur. Jede Zeile der Datei enthält Informationen zu einer einzelnen Komponente, die im System gespeichert ist. Jede Komponente besteht aus mehreren Parametern, die durch ein Komma getrennt sind.
Einige Parameter sind obligatorisch und werden von der Software verwendet, um die Position der Komponenten und die LED-Farben zu verfolgen. Sie müssen daher einem bestimmten Format folgen.
Die obligatorischen Parameter und ihre Formate sind:
-
ID (im Format IDX, wobei X eine oder mehrere Ziffern ist)
Die ID dient als eindeutige Kennung für jede Komponente. Es wird beim Suchen und Löschen von Komponenten verwendet
-
PI (im Format PIX:X, wobei X eine oder mehrere Ziffern ist)
Der PI beschreibt, welche LEDs welcher Komponente entsprechen
-
Menge (im Format Xpcs, wobei X eine oder mehrere Ziffern ist)
Die Menge wird verwendet, um die LED-Farbe für jede Komponente zu bestimmen
Andere Parameter sind einfach für den Benutzer bestimmt. Die Software muss mit diesen nicht interagieren und ihr Format ist daher optional.
Schritt 8: Montage - Elektronik


Die Baugruppe lässt sich in zwei Teile unterteilen, wobei der erste Teil der Displayarm und die Elektronik ist.
Ich habe die 3D-gedruckten Teile mit den erforderlichen Schrauben und Muttern zusammengebaut. Den 3D-gedruckten Arm habe ich dann mit 4mm Schrauben am HDMI-Display befestigt. Der Raspberry Pi wurde an einer geeigneten Stelle angebracht und die Verkabelung gemäß dem Schema in "Schritt 5: Die Elektronik" angeschlossen.
Es wurde versucht, die Verkabelung zu verkabeln, indem sie um die Displayhalterung gewickelt wurde. Ich habe Kabelbinder verwendet, um die Strom- und Datenkabel entlang des Displayarms zu führen, um sie mit dem Rest des Speichersystems zu verbinden.
Schritt 9: Montage - Speichersystem




Der zweite Teil der Baugruppe ist das Speichersystem selbst.
Mit den mitgelieferten Schraubenlöchern befestigte ich alle separaten Schubladenbaugruppen auf einem Stück lackiertem Sperrholz, das als Rückwand dient.
Danach befestigte ich die LED-Streifen an jeder Reihe und verband alle Reihen zu einem einzigen LED-Streifen. Die Konfiguration jeder Reihe und Richtung des LED-Streifens spielt keine Rolle, da er in Software umkonfiguriert werden kann.
Zum Abschluss der Montage befestigte ich den Anzeigearm mit der Elektronik an der Seite der Sperrholzrückwand.
Ich sortierte alle Komponenten in ihr neues Zuhause und fügte sie der.txt-Dateidatenbank hinzu.
Schritt 10: Schlussfolgerung



Das Projekt ist nun abgeschlossen und ich bin sehr zufrieden mit dem Ergebnis!
Ich habe mein neues Speichersystem erst seit ein paar Tagen nutzen können und es hat super funktioniert. Ich bin gespannt, wie dieses System meinen Arbeitsablauf in Zukunft verändert, da dies der Zweck dieses ganzen Projekts war.
Ich hoffe, Ihnen hat dieses Projekt gefallen und wenn Sie irgendwelche Gedanken, Kommentare oder Fragen haben, hinterlassen Sie diese bitte unten.
Empfohlen:
Wie man eine professionelle Leiterplatte herstellt (ist es das wert?): 5 Schritte

Wie man eine professionelle Leiterplatte herstellt (ist es das wert?): Ich möchte meine "PCB-Erfahrungen" mit dir
Das interaktive Storytelling-Radio – wikiHow

Das Interactive Storytelling Radio: In diesem Projekt verwandeln wir ein gut aussehendes Radio in einen sprachaktivierten, interaktiven Geschichtenerzähler. Zukunft, wir kommen
So bauen Sie ein Wifi-System, das die Beleuchtung und Heizung Ihres Aquariums steuert – wikiHow

So erstellen Sie ein Wifi-System, das die Beleuchtung und Heizung Ihres Aquariums steuert: Was macht es? Ein System, das Ihr Aquarium automatisch nach einem Zeitplan oder manuell mit einem Druckknopf oder einer Internetanfrage ein- / ausschaltet. Ein System, das die Wassertemperatur überwacht und E-Mails und Warnungen sendet, falls es unter
Das Portal: 23 Schritte

Das Portal: Materialien:NeoPixel Reel (60)Arduino UNO1/4" Acrylstäbe (~18')1 3mm dick 12" x 12" Acrylplatte1 Ein-/Ausschalter (rastend)1 Taster 1 Mikrofon1 2" x 6" x 2 'HolzDrähteHolzleimLotZwei-Draht-KolbenFlache schwarze Sprühpa
Wir stellen vor: 'Deodorino' - das Infrarot-gesteuerte Arduino in einem leeren Deodorant-Stick. Klicken Sie auf das 1. Foto: 7 Schritte

Wir stellen vor: 'Deodorino' - das Infrarot-gesteuerte Arduino in einem leeren Deodorant-Stick. Klicken Sie auf das 1. Foto: Jetzt zum Detail
