
Inhaltsverzeichnis:
- Schritt 1: Was Sie brauchen
- Schritt 2: Starten Sie Visuino und wählen Sie den Kartentyp M5 Stack Stick C aus
- Schritt 3: In Visuino Komponenten hinzufügen und festlegen
- Schritt 4: Optional - Text mit der Komponente "Textwert" anzeigen
- Schritt 5: Generieren, Kompilieren und Hochladen des Arduino-Codes
- Schritt 6: Spielen
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.

In diesem Tutorial lernen wir, wie man ESP32 M5Stack StickC mit Arduino IDE und Visuino programmiert, um jeden Text auf dem LCD anzuzeigen.
Schritt 1: Was Sie brauchen


M5StickC ESP32: hier erhältlich
Visuino-Programm: Visuino herunterladen
Schritt 2: Starten Sie Visuino und wählen Sie den Kartentyp M5 Stack Stick C aus


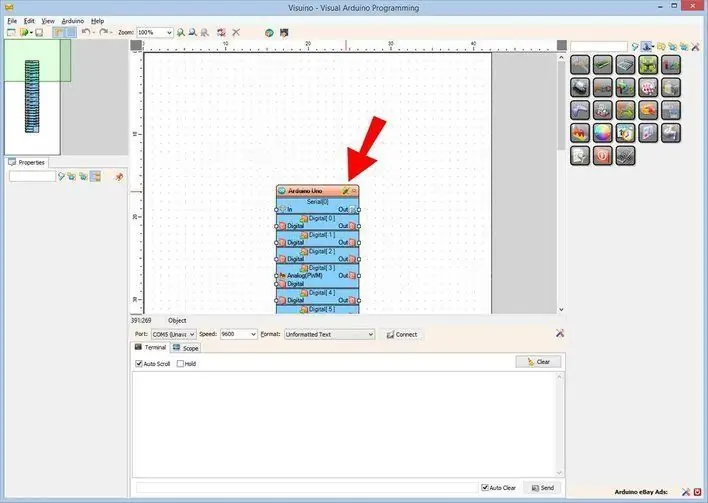
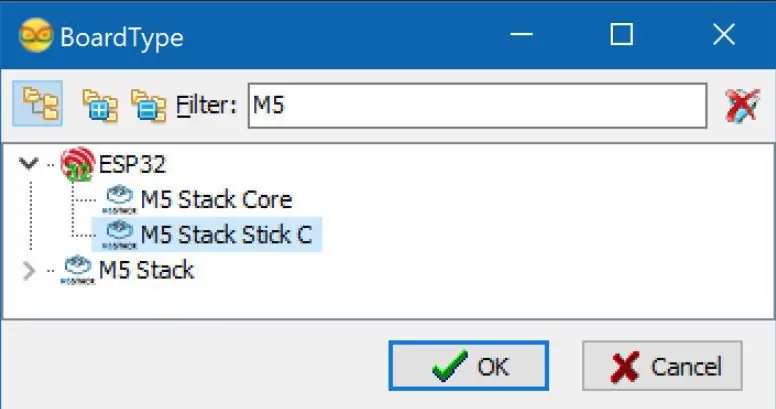
Starten Sie Visuino wie im ersten Bild gezeigt Klicken Sie auf die Schaltfläche "Tools" auf der Arduino-Komponente (Bild 1) in Visuino Wenn der Dialog erscheint, wählen Sie "M5 Stack Stick C" wie in Bild 2 gezeigt
Schritt 3: In Visuino Komponenten hinzufügen und festlegen




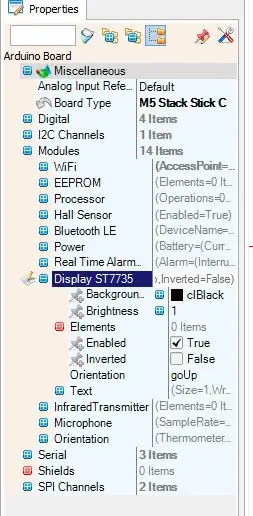
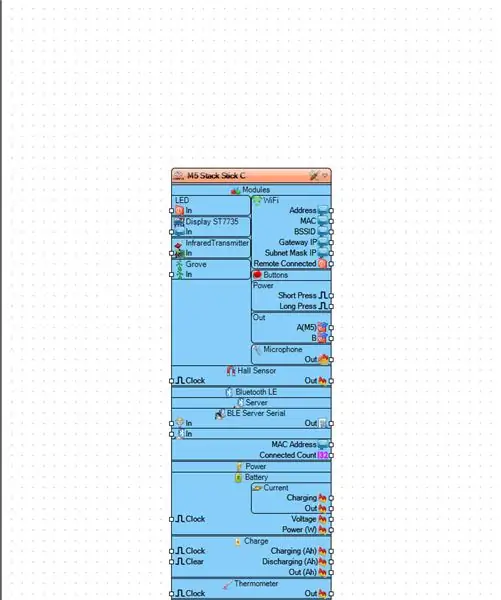
- Klicken Sie auf das Board "M5 Stack Stick C", um es auszuwählen
- Wählen Sie im Fenster "Eigenschaften" "Module" und klicken Sie zum Erweitern auf "+", wählen Sie "ST7735 anzeigen" und klicken Sie auf "+", um es zu erweitern.
-
Setzen Sie die Ausrichtung auf "goRight" <dies bedeutet, wie der Text ausgerichtet wird
- Wählen Sie „Elemente“und klicken Sie auf den blauen Button mit 3 Punkten…
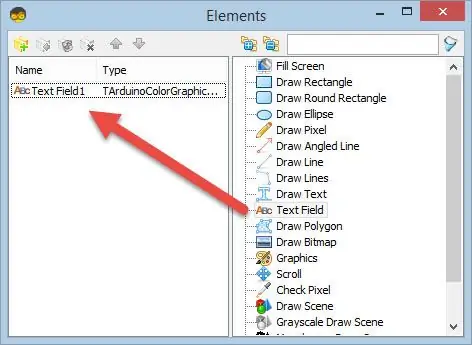
- Der Elements-Dialog wird angezeigt
- Ziehen Sie im Elements-Dialog "Textfeld" von rechts nach links
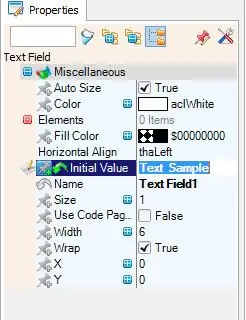
Klicken Sie auf das "Textfeld1" auf der linken Seite, um es auszuwählen, klicken Sie dann im "Eigenschaftenfenster" auf "Anfangswert", um einen Standardtext wie "Beispieltext" festzulegen.
- Stellen Sie auch in den Eigenschaftenfenstern X und Y ein, wo Sie diesen Text auf dem LCD anzeigen möchten, der Standardwert ist 0, was bedeutet, dass der Text in der linken oberen Ecke angezeigt wird.
-Sie können auch die Textgröße und die Farbe einstellen, wenn Sie möchten
Schließen Sie das Elementfenster
Optional:
Klicken Sie auf das Board "M5 Stack Stick C", um es auszuwählen
Wählen Sie im Fenster "Eigenschaften" "Module" und klicken Sie auf "+", um es zu erweitern. Wählen Sie "Display ST7735" und klicken Sie auf "+", um es zu erweitern und Sie sehen "Hintergrundfarbe", dies ist die Standardfarbe der Anzeige, ändern Sie sie in Ihre Lieblingsfarbe, Sie können auch die Displayhelligkeit einstellen, die Standardeinstellung ist 1 (max). Sie können sie auf 0,5 oder einen anderen Wert einstellen, um sie dunkler zu machen.
Schritt 4: Optional - Text mit der Komponente "Textwert" anzeigen


Sobald Sie das Element "Textfeld" im Dialog Elemente hinzugefügt haben.
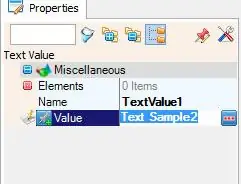
Sie können den Text mit der Komponente "Textwert" festlegen.
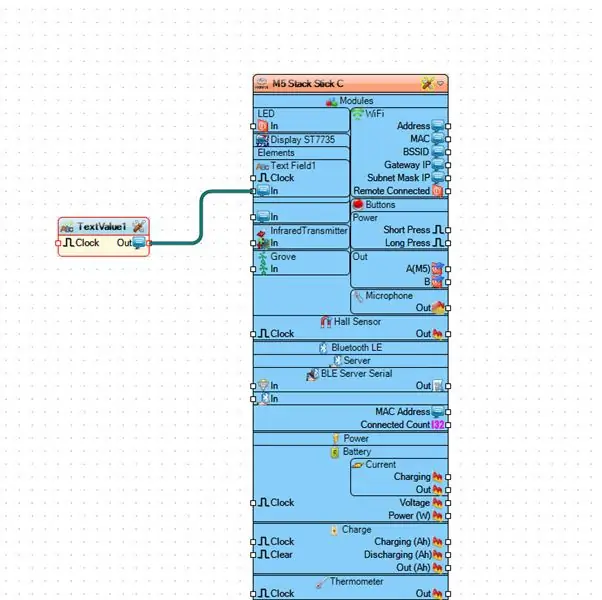
- Ziehen Sie dazu die Komponente "Textwert" und verbinden Sie sie mit "M5 Stack Stick C" > "Text Field1" Pin [In]
- Stellen Sie im Eigenschaftenfenster den Text ein, den Sie anzeigen möchten
Schritt 5: Generieren, Kompilieren und Hochladen des Arduino-Codes

-
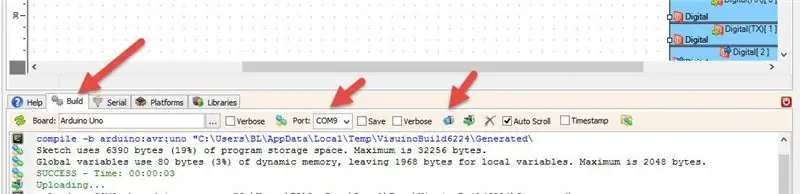
Klicken Sie in Visuino unten auf die Registerkarte "Build", stellen Sie sicher, dass der richtige Port ausgewählt ist, und klicken Sie dann auf die Schaltfläche "Compile/Build and Upload".
Schritt 6: Spielen
Wenn Sie das M5Sticks-Modul mit Strom versorgen, sollte das Display den eingestellten Text anzeigen.
Herzliche Glückwünsche! Sie haben Ihr M5Sticks-Projekt mit Visuino abgeschlossen. Ebenfalls beigefügt ist das Visuino-Projekt, das ich für dieses Instructable erstellt habe. Sie können es in Visuino herunterladen und öffnen:
- Die erste Datei "StickC-Display-Text.visuino" setzt nur den Text im Elementfenster
- Die zweite Datei "StickC-Display-Text-using-textvalue.visuino" setzt den Text mit der Komponente "Text Value"
Empfohlen:
DIY So zeigen Sie die Zeit auf dem M5StickC ESP32 mit Visuino an - Einfach zu tun: 9 Schritte

DIY So zeigen Sie die Zeit auf dem M5StickC ESP32 mit Visuino an - Einfach zu machen: In diesem Tutorial lernen wir, wie Sie den ESP32 M5Stack StickC mit Arduino IDE und Visuino programmieren, um die Zeit auf dem LCD anzuzeigen
M5STACK So zeigen Sie Temperatur, Feuchtigkeit und Druck auf dem M5StickC ESP32 mit Visuino an - Einfach zu tun: 6 Schritte

M5STACK So zeigen Sie Temperatur, Luftfeuchtigkeit und Druck auf dem M5StickC ESP32 mit Visuino an - Einfach zu machen: In diesem Tutorial lernen wir, wie Sie den ESP32 M5Stack StickC mit Arduino IDE und Visuino programmieren, um Temperatur, Luftfeuchtigkeit und Druck mit dem ENV-Sensor (DHT12, BMP280, BMM150)
So zeigen Sie eine Nachricht auf einem SenseHat an – wikiHow

So zeigen Sie eine Nachricht auf einem SenseHat an: Hallo, heute zeige ich Ihnen, wie Sie eine Nachricht auf einem Raspberry Pi SenseHat anzeigen
So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nic

So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen … Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nicht) BEARBEITET!!!!! Zusätzliche Informationen: Wenn Sie jemals auf eine Website gehen und ein Lied abspielen, das Sie mögen und es wollen, dann ist hier das anweisbare für Sie, nicht meine Schuld, wenn Sie etwas durcheinander bringen (nur so wird es passieren, wenn Sie ohne Grund anfangen, Dinge zu löschen) ) Ich konnte Musik für
So zeigen Sie Augmented Reality auf Ihrem Computer an – wikiHow

So zeigen Sie Augmented Reality auf Ihrem Computer an: In diesem Tutorial zeige ich Ihnen, wie Sie Augmented Reality auf Ihrem Computer nur mit einer Webcam anzeigen. Papier und das Internet
