
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-06-01 06:08.

Haben Sie sich jemals gefragt, ob oder wann Ihr Meteorologe die Wahrheit sagt? Möchten Sie diskret, günstig und schnell Ihr eigener Meteorologe sein… und vielleicht ein kleines Projekt? Suchen Sie nicht weiter! Dieses einfache Gerät verfolgt die Wetterbedingungen von jedem gewünschten Ort aus und gibt Ihnen die Möglichkeit, dieses Wetter auf Knopfdruck zu überwachen.
Dieses Projekt gibt Ihnen etwas Übung mit Flask, Raspberry Pis, GPIO-Sensoren und dem HTML! Es macht nicht nur Spaß, es zu bauen, sondern es hat auch eine Menge Nutzen. Ihr Meteorologe ist vielleicht gerade arbeitslos…
Lieferungen
- Raspberry Pi 3
- Micro SD Karte
- 1 Bulk-Draht
- 4 männliche zu männlichen Drähten
- 1 DHT11-Sensor
- 1 Batterie
Wenn Sie planen, Ihr eigener zuverlässiger Meteorologe für mehrere Standorte zu sein, multiplizieren Sie jeden der Vorräte mit der Anzahl der benötigten Geräte. Der Code zur Unterstützung mehrerer Geräte unterscheidet sich jedoch. Wenn Sie gerade dabei sind, dieses Gerät zu bauen/zu testen, ist es nicht notwendig, Folgendes zu haben … es wäre jedoch definitiv sehr hilfreich.
- Ein Computermonitor
- Eine USB-Tastatur
- Micro-USB-Ladekit
Schritt 1: Verkabelung


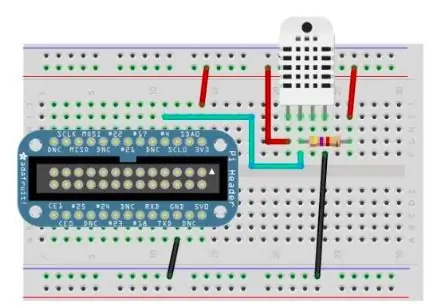
Unter Verwendung des Raspberry Pi müssen wir den Hauptsensor in die Stromquelle des Raspberry Pi integrieren, damit er die erforderlichen Messungen durchführen kann. Der oben abgebildete Hauptsensor in diesem Projekt erfasst die Temperatur und Luftfeuchtigkeit der umgebenden physischen Umgebung. Sie können ein Steckbrett oder ein anderes Montagegerät verwenden, um diesen Sensor aufzusetzen und unsere Drähte durchzuleiten oder ihn einfach über Buchse-zu-Buchse-Kabel direkt an die Pins des Raspberry Pi-Geräts anzuschließen.
Folgen Sie dem oben gezeigten Schaltplan, um den Sensor ordnungsgemäß an den Raspberry Pi anzuschließen. Beachten Sie, dass eine Stromquelle, ein Akku oder die Nähe zu einer Steckdose erforderlich ist.
Schritt 2: Einrichten
Herzlichen Glückwunsch, Ihre Hardware ist fertig montiert!
Wir beginnen nun direkt mit dem Raspberry Pi und der Software des Projekts zu arbeiten. All dies kann auf dem Raspberry Pi mit Tastatur und Monitor oder über SSH erfolgen. Die folgenden Bibliotheken sind erforderlich, um sicherzustellen, dass alle Software auf Ihrem Raspberry Pi ausgeführt werden kann. Verwenden Sie den Befehl „pip install“, damit Ihre Software die folgenden Bibliotheken später verwenden kann:
- Anfragen
- RPi. GPIO
- Flasche
- flasche_restful
- kolben_wtf
- wtforms
Beachten Sie, dass sich das Wetter während der Installation dieser Bibliotheken ein paar Mal ändern kann. Seien Sie geduldig, Sie sind so kurz davor, Ihre meteorologischen Fähigkeiten freizuschalten!
Nachdem Sie nun alle Ihre Bibliotheken installiert haben, machen wir uns mit Flask vertraut, einem leichtgewichtigen Framework, das eine einfache Kommunikation zwischen Knoten in unserer Projektumgebung ermöglicht. In diesem Projekt wird der Raspberry Pi zum Server. Mit dem einfachen Anwendungsbeispiel können Sie sich hier mit Flask vertraut machen.
Schritt 3: Code und Ausführen
Nachdem Sie nun die Hardware- und Softwarebibliotheken zusammengestellt haben, können Sie mit der Erstellung der Projektdateien beginnen.
Server: In diesem Projekt fungiert der mit dem Sensor verbundene Raspberry Pi als Server. Der Server wartet darauf, dass der Benutzer eine Nachanforderung der Temperatur, Luftfeuchtigkeit und/oder des Diagramms abschließt. Wir haben HTML-Vorlagen erstellt, die so konfiguriert sind, dass sie ordnungsgemäß mit der Anforderung der Anwendung nach Temperatur, Luftfeuchtigkeit, Grafik oder einer beliebigen Kombination der drei interagieren (siehe Vorlagenordner). Das heißt, wenn der Benutzer nur die Temperatur möchte, wird er nichts über die Luftfeuchtigkeit sehen, außer der Formularoption, um einen Feuchtigkeitsmesswert zu erhalten. Sobald ein Beitrag erstellt wurde, sammelt der Server die Informationen aus dem Beitrag und führt die vom Benutzer angeforderte Aktion aus. Der DHT-Sensor erhält die Messwerte, die dann gespeichert und als Wörterbuchargument mit dem neuen HTML-Formular übergeben werden, das wir rendern. Der Server speichert auch diese Messwerte, um auf Anforderung durch den Benutzer ein Diagramm der vorherigen Messwerte zu erstellen.
Anwendung: Die Anwendung sendet HTTP-Anforderungen an den Flask-Server, um die Temperatur, Luftfeuchtigkeit und eine visuelle Darstellung der Temperatur und Luftfeuchtigkeit der letzten vierundzwanzig Anforderungen abzurufen und zu rendern, die auf Anforderung des Benutzers aus dem Formular festgelegt wurden. Die Anwendung verwendet ein Flask-Formular mit jeweils drei booleschen Eingabefeldern. Der Benutzer kann ein Kontrollkästchen für eine beliebige Kombination der drei Felder aktivieren, die er anzeigen möchte. Sie können nichts anderes kontrollieren als Ja/Nein, sie möchten diese Informationen sehen. Wir haben eine einzigartige HTML-Datei erstellt, die wir verwenden, um je nach Anforderung des Benutzers zu rendern. Dies geschieht, damit nur die angezeigten Messwerte vom Benutzer angefordert werden. Wir möchten nicht, dass der Benutzer die Temperatur anfordert und sich eine leere Vorlage für die Luftfeuchtigkeit oder ein leeres Diagramm ansieht.
Schritt 4: Testen
Das Gerät läuft durch die Datei: mainsense.py. Das bringt die Datei formSense.py, die unsere Flask Form-Klasse enthält, die von der Anwendung verwendet wird. Der Server rendert zunächst ‚sense.html‘und wartet dann darauf, dass der Benutzer eine Anfrage stellt. mainsense.py wartet dann darauf, sofort Messwerte vom Sensor zu erhalten, wenn eine GET-Anforderung von der Anwendung nach der Temperatur oder Luftfeuchtigkeit fragt, und speichert die vorherigen 24 Messwerte der Benutzer. Es gibt auch eine Grafikoption, bei der der Benutzer auswählen kann, welche Grafiken die vorherigen Messwerte, höchstens 24, vom Benutzer erstellt haben. Sie können auch sehen, dass der HTML-Code nur die Formularoptionen enthält, die der Benutzer verwenden kann, um eine weitere Anfrage zu stellen, und die vom Benutzer angeforderten Messwerte.
Sie sollten dann in der Lage sein, zur richtigen URI/IP zu navigieren und die richtige Kommunikationsverbindung zwischen Ihrer Anwendung und Ihrem Server einzurichten. Sie sollten versuchen, einige Test-GET-Anforderungen zu senden und sicherzustellen, dass der Sensor korrekt mit den richtigen Messwerten von Ihrem Sensor reagiert. Wenn Ihr Programm dann das Wetter stündlich richtig verfolgt, sind wir offiziell bereit, Kabel zu löschen - das heißt, wenn Sie für den Wetterkanal festhalten!
Schritt 5: Montage
Die Montage des Gerätes ist ziemlich selbsterklärend. Grundsätzlich müssen Sie nur sicherstellen, dass das Gerät mit dem Akkupack oder einer Steckdose verbunden ist und das Gerät mit Hilfe von Befehlsleisten an Ihrem gewünschten Standort zur Überwachung des Wetters befestigen.
Hinweis: Das Gerät muss mit dem Sensor sicher vor den rauen Wetterbedingungen Ihres Standorts positioniert werden. Sobald dies abgeschlossen ist, sollten Sie in der Lage sein, eine SSH-Verbindung zum Gerät herzustellen und den Server auszuführen. Öffnen Sie die Website und wissen Sie, dass Sie die aktuellsten Wettermessungen von dem Standort erhalten, an dem sich Ihr Raspberry Pi-Server befindet.
Empfohlen:
Arduino-basierter persönlicher Assistent. (BHAI): 4 Schritte

Arduino-basierter persönlicher Assistent. (BHAI): Einführung: Hergestellt in Zusammenarbeit mit Kundan Singh ThakurThis ist mein erstes instructable, also bitte mit allen Fehlern, die ich gemacht haben könnte. Hinterlassen Sie bei Zweifeln oder Problemen auch Kommentare. Der auf Arduino basierende persönliche Assistent ist wie Ihr Vir
Persönlicher Assistent: 9 Schritte (mit Bildern)

Persönlicher Assistent: In diesem anweisbaren zeige ich Ihnen, wie Sie die Leistung von ESP8266, Kreativität in Software-Design und Programmierung, nutzen können, um etwas Cooles und Pädagogisches zu machen. Ich nannte es Personal Assistant, weil es im Taschenformat ist, spricht mit Sie und können geben
So exportieren Sie Kindle Highlights (einschließlich persönlicher Dokumente): 6 Schritte

So exportieren Sie Kindle Highlights (einschließlich persönlicher Dokumente): Dies war ursprünglich ein Blog-Beitrag von mir. Mir wurde klar, dass ich viele DIY-Posts schrieb, die sich für die Erstellung von Lehrmaterialien eignen, also dachte ich, ich würde die Posts hier erneut veröffentlichen. Sie können die Originalbeiträge in meinem Blog hier lesen. Die instructable haben Biene
