
Inhaltsverzeichnis:
- Schritt 1: Benötigte Teile
- Schritt 2: Wie es funktioniert
- Schritt 3: Einrichten der Software
- Schritt 4: Richten Sie die Micro-SD-Karte ein
- Schritt 5: Entwerfen der Schaltpläne und Einrichten der Leiterplatte
- Schritt 6: Löten Sie es auf
- Schritt 7: Das Gehäuse
- Schritt 8: Zugriff auf die webbasierte Benutzeroberfläche
- Schritt 9: Abschließende Gedanken
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.



In diesem anweisbaren werde ich Ihnen zeigen, wie Sie die Kraft von ESP8266, Kreativität in Software-Design und Programmierung nutzen können, um etwas Cooles und Pädagogisches zu machen.
Ich habe es Personal Assistant genannt, weil es im Taschenformat ist, mit Ihnen spricht und Ihnen einige nützliche und (natürlich) ein paar nicht nützliche (aber immer noch coole) Informationen zu Wetter, Uhrzeit und Datum, Google Mail-Nachrichten, Live-Geburt und Sterberaten usw.
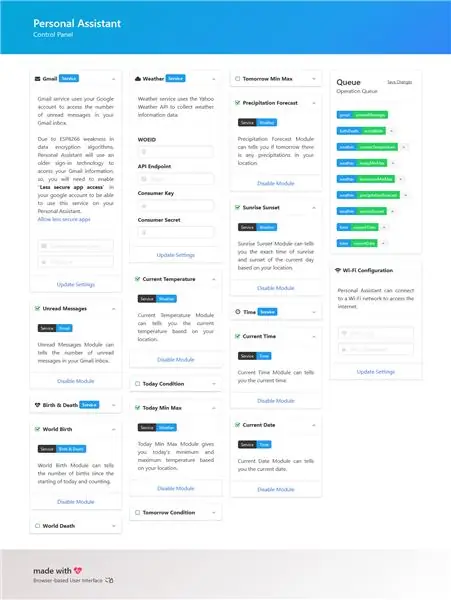
Ich habe versucht, das Design einfach zu halten. Das Gerät verfügt über zwei Benutzeroberflächen. Eine physische Drucktaste und eine webbasierte Anwendung, auf die der Benutzer über einen Webbrowser zugreifen und die Geräteeinstellungen und -konfiguration ändern kann.
Wie es funktioniert?Die Hauptkomponenten dieses Projekts sind ein Mikrocontroller und ein Music Player-Modul. Unser Mikrocontroller (NodeMCU) verwendet die WiFi-Technologie, um eine Verbindung zu einem Zugangspunkt mit Internetverbindung herzustellen; so kann er die benötigten Daten abrufen, verarbeiten und dem Music Player (DFPlayer Mini) mitteilen, wann welche MP3-Datei abgespielt werden soll.
Im Moment ist das alles, was Sie wissen müssen. Ich werde Ihnen in den nächsten Schritten genauere Informationen geben, also keine Sorge.
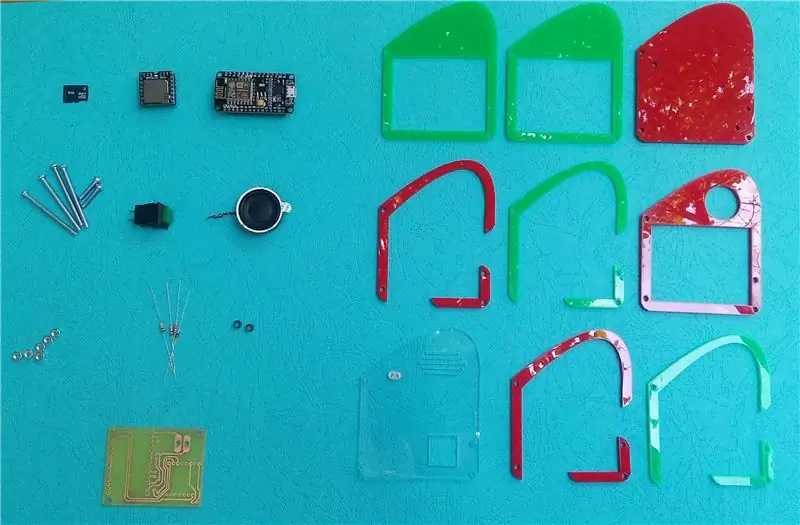
Schritt 1: Benötigte Teile

- NodeMCU ESP-12E (CP2102 USB-zu-Seriell-Schnittstelle)
- DFPlayer Mini
- SPST Momentaner Druckknopf
- 8 Ohm 2 Watt Lautsprecher
- Micro-SD-Karte (Sie benötigen ein paar Kilobyte, daher spielt die Kapazität keine Rolle)
-
Muttern und Schrauben
- M3-Muttern (x6)
- M3-Schrauben - 23 mm (x4)
- M3-Schrauben - 15 mm (x2)
- 1N4148 Signaldiode (x1)
-
Widerstände
- 1K Widerstand (x1)
- 10K Widerstand (x2)
Andere Teile:
- PCB (Sie können einen Prototyp online bestellen oder einen lokalen Shop besuchen)
-
Lasergeschnittene Acrylglasplatte
- 2 mm dicke Klarsichtfolie
- 2,8 mm Dicke zwei verschiedene Farbbleche (orange und grün, rot und grün, es liegt an Ihnen und die Farben spielen keine Rolle)
- Alle 5 Volt (mindestens) 1 Ampere Micro-USB-Ladegerät (zum Einschalten des Geräts)
Schritt 2: Wie es funktioniert


Okay, ich möchte Ihnen genauere Informationen zur Funktionsweise der Software geben.
Die Software besteht aus einigen Diensten. Jeder Dienst hat seine eigenen Module. (Sie können einen Dienst als Klasse und seine Module als seine Methoden betrachten). Jedes Modul kann als ausführbares Objekt betrachtet werden. Unsere Software besteht also aus einigen ausführbaren Objekten.
Hier haben wir einige Dienste und Unterdienste oder deren Module:
-
Google Mail
ungelesene Nachrichten
-
Wetter
- Aktuelle Temperatur
- Heute Zustand
- Heute Tief / Hoch
- Morgen Zustand
- Morgen Tief / Hoch
- Niederschlagsvorhersage
- Sonnenaufgang Sonnenuntergang
-
Zeit
- Aktuelle Uhrzeit
- Aktuelles Datum
-
Geburt & Tod
- Weltgeburt
- Welttod
Es gibt eine kreisförmige Warteschlange, die Module enthält. Wir nennen es Operationswarteschlange. Ich sagte, jedes Modul ist ein ausführbares Objekt. Wenn Sie also die Drucktaste am Gerät drücken, schaut es in die Operationswarteschlange und führt das nächste Modul (oder Objekt) aus.
Sie können die Mitglieder der Operationswarteschlange in der webbasierten Benutzeroberfläche bearbeiten, die ich später erläutern werde. Vorerst gebe ich Ihnen ein Beispiel. Betrachten Sie die aktuelle Operationswarteschlange wie folgt:
QUEUE (Ungelesene Nachrichten | Niederschlagsvorhersage | Aktuelle Uhrzeit)
Sie drücken die Drucktaste, Ungelesene Nachrichten sollten ausgeführt werden.
QUEUE (Ungelesene Nachrichten | Niederschlagsvorhersage | Aktuelle Uhrzeit)
Das Gerät verwendet also die gesammelten Daten (hier die Anzahl Ihrer ungelesenen Nachrichten, die aus dem Google Mail-API-Feed abgerufen wurden), um mit Ihnen zu sprechen. Aber wie? Hier teilt NodeMCU dem MP3-Modul mit, wann es welches MP3-Stück abspielen soll, um einen sinnvollen Satz zu bilden. Um dies zu erreichen, habe ich verschiedene Warteschlangen, Timer und Algorithmen entworfen. (Wenn Sie ein C++-Typ sind und Mikrocontroller mögen, können Sie den Code selbst studieren.)
Sie hören also, das Gerät beginnt zu sprechen: Sie haben 4 ungelesene Nachrichten in Ihrem Google Mail-Posteingang.
Sie drücken die Taste erneut, das nächste Modul ist die Niederschlagsvorhersage, die bearbeitet werden soll.
QUEUE (Ungelesene Nachrichten | Niederschlagsvorhersage | Aktuelle Uhrzeit)
Sie werden also etwa hören: Regenschirm nicht vergessen, morgen regnet es. Und so weiter… Noch eine coole Sache: Für einige Module (wie Niederschlagsvorhersage) können Sie zufällige Sätze für die gleichen Zustände erwarten. Zum Beispiel, wenn es morgen Niederschlag gibt und es regnet und nicht schneit, können Sie erwarten "morgen kann es regnen", "bringen Sie Ihren eigenen Sonnenschein mit, es regnet morgen", "tut, tut, sieht aus wie Regen für morgen", oder …
Wie erhalten wir unterschiedliche Daten für jeden Dienst?
-
Google Mail
Ungelesene NachrichtenGoogle verfügt über eine leistungsstarke API, mit der Sie auf die verschiedenen Dienste einschließlich Gmail zugreifen können. Aus Sicherheitsgründen benötigen Sie jedoch andere Authentifizierungs- und Autorisierungsmethoden wie OAuth. ESP8266 ist nicht so leistungsfähig, um verschiedene komplizierte Hash-Algorithmen auszuführen. Also habe ich eine ältere und einfache Anmeldetechnologie verwendet, um auf den Google Mail-Posteingang zuzugreifen. Es ist Google Atom Feed, der auch von RSS-Readern verwendet werden kann. Wir senden eine HTTP-Anfrage für den Zugriff auf den Google Mail-Feed und die Antwort liegt im XML-Format vor. Also zählen wir die Anzahl der ungelesenen Nachrichten und verwenden sie in unserem Programm
-
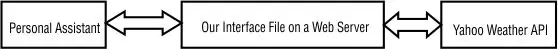
WetterWir verwenden die Yahoo Weather API, um verschiedene Wetterinformationen zu erhalten. Vor kurzem hat Yahoo, genau wie Google, seine Wetter-API geändert, sodass Sie OAuth-Standards verwenden müssen, um auf seine Daten zuzugreifen. Leider kann ESP8266 seine Komplexität nicht bewältigen, daher werden wir einen Trick anwenden, um das Problem zu lösen. Anstatt direkt auf die Yahoo Weather API zuzugreifen, senden wir unsere Anfrage an eine benutzerdefinierte Datei auf einem Server. Unsere Datei erhält Daten von Yahoo Weather und sendet sie einfach an uns.
- Tomorrow ConditionTomorrow Condition sagt Ihnen, ob es morgen wärmer oder kälter ist als heute, oder ob es keine spürbare Temperaturänderung gibt. Wir vergleichen "heute Tief / Hoch" mit "Morgen Tief / Hoch", um dies zu erreichen. Sie können in der Programmbibliotheksdatei überprüfen, wie ich diesen Algorithmus geschrieben habe und wie er funktioniert.
- NiederschlagsvorhersageWenn Sie die Yahoo-Wetterdokumentation überprüfen, können Sie die Tabelle mit den Bedingungscodes sehen. Wie es heißt, werden in der Antwort Bedingungscodes verwendet, um die aktuellen Bedingungen zu beschreiben. Wir werden morgen Bedingungscodes und ihre Bedeutung verwenden, um herauszufinden, ob es Niederschlag gibt und ob es regnet oder schneit.
- TimeNTP steht für Network Time Protocol. Es ist ein Netzwerkprotokoll zur Taktsynchronisation zwischen Computersystemen. Da wir Internetzugang haben, verwenden wir einen NTP-Client, um Zeit von einem NTP-Server zu erhalten, und synchronisieren sie über den internen ESP8266-Timer (wie den, den Sie mit millis() verwenden, wenn Sie ein Arduino-Typ sind).
- Geburt und TodWir berechnen die Anzahl der Geburten und Sterbefälle ab Tagesbeginn (Dank des NTP-Clients ist es einfach, die Anzahl der Sekunden seit Tagesbeginn zu ermitteln). Ich habe die weltweiten Geburten- und Sterberaten aus der Ökologie verwendet.
Schritt 3: Einrichten der Software

Wir werden Arduino IDE verwenden, um unser Programm auf NodeMCU hochzuladen. Sie können die neueste Arduino IDE von der offiziellen Website herunterladen und installieren:
Bevor Sie beginnen, müssen Sie die Arduino IDE für Nodemcu einrichten. Ich werde Ihnen die Schritte hier nicht erklären, weil es am Thema liegen könnte. Aber Sie können den Schritten und Erklärungen dieses ausgezeichneten instructable folgen.
Unser Programm hat einige Bibliotheksabhängigkeiten. Was ist eine Softwareabhängigkeit?
Abhängigkeit ist ein weit gefasster Begriff aus der Softwareentwicklung, der verwendet wird, wenn eine Software von einer anderen abhängig ist.
Hier ist eine Liste von Arduino-Bibliotheken, die Sie auf Ihrem Computer haben müssen, um das Personal Assistant-Programm kompilieren zu können:
- ArduinoJson
- DFRobotDFPlayerMini
- NTPClient
Sie können sie einzeln von ihrer Github-Seite herunterladen und dann die ZIP-Dateien in das Arduino-Bibliotheksverzeichnis extrahieren. Der Pfad auf Ihrem System lautet: C:\Benutzer [Ihr-Benutzername] Dokumente\Arduino
Ich habe eine Bibliothek geschrieben, um den Code sauber zu halten und Komplexität zu vermeiden. Laden Sie die Datei PersonalAssistant-Library.zip herunter und entpacken Sie sie in das Arduino-Bibliotheksverzeichnis. Genau wie das, was Sie zuvor für diese drei Bibliotheken getan haben.
YahooWeather.php-Datei
Da ESP8266 nicht leistungsstark genug ist, um Hash-Algorithmen auszuführen, können wir es nicht direkt verwenden, um HTTP-Anfragen an die Yahoo Weather API basierend auf OAuth-Standards zu senden. Daher verwenden wir eine Datei zwischen unserem Gerät und der Yahoo Weather API. Sie können die Datei YahooWeather.zip herunterladen, entpacken und die Datei YahooWeather.php auf einem Webserver ablegen. Wenn Ihre Domain beispielsweise example.com ist und Sie die Datei im API-Verzeichnis ablegen, wird Ihr API-Endpunkt zu example.com/api/YahooWeather.php Sie senden Wetterdatenanforderungen an diesen Endpunkt.
Die Programmskizze und das FFS (Flash File System)
Ihr NodeMCU-Board verfügt über ein 4 MB Flash-Dateisystem zum Speichern von Daten. Also, wenn wir es haben, warum nicht es verwenden?
Erinnern Sie sich, als ich sagte, dass unser Gerät zwei Benutzeroberflächen hat? Neben diesem einsamen Druckknopf ist unsere zweite Benutzeroberfläche eine einfache webbasierte Anwendung. Mit dieser Anwendung können Sie die Operationswarteschlange manipulieren, indem Sie jedes Modul aktivieren / deaktivieren, Diensteinstellungen oder Gerätekonfiguration ändern, wie z. B. WLAN-SSID und -Passwort festlegen. Wir werden alle diese Dateien im NodeMCU Flash File System speichern und einen leichten Webserver betreiben, um Benutzeranfragen von ihrem Webbrowser zu verarbeiten.
Konfigurationsdatei bearbeiten
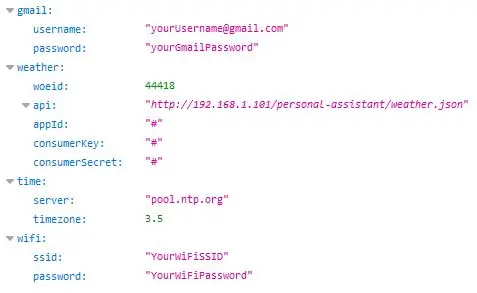
Laden Sie die Datei PersonalAssistant-Sketch.zip herunter und entpacken Sie sie irgendwo auf Ihrem Computer. Öffnen Sie die Datei config.json, die sich befindet:
PersonalAssistant/data/config.json
Sie können jeden Text- oder Code-Editor wie Notepad, Notepad++, Atom usw. verwenden. Die Datei ist eine Json-Datenstruktur, also ein für Menschen lesbares Schlüssel- /Wert-Paar, das Sie leicht bearbeiten können. Sie können diese Felder ändern:
-
Google Mail
- Benutzername: Ihr Gmail-Benutzername mit @gmail.com
- Passwort: Ihr Google Mail-Passwort
-
Wetter
- woeid: der Ort, für den Sie Wetterinformationen erhalten möchten. die WOEID (Where On Earth IDentifier) ist eine Referenzkennung, die von Yahoo zur Standortbestimmung verwendet wird. Über diesen Link können Sie nach WOEID-Standorten suchen.
- api: Dies ist der API-Endpunkt. Der Link zu Ihrer Datei yahooweather.php.
- appId, ConsumerKey und ConsumerSecret: Um auf die Yahoo Weather API zuzugreifen, müssen Sie ein Projekt auf der Yahoo-Entwicklerseite erstellen. Dadurch erhalten Sie einen Consumer Key und ein Secret, die für die Verwendung der API benötigt werden. Um zu beginnen, besuchen Sie die Yahoo Weather Developer-Seite und erstellen Sie eine APP.
-
Zeitzone
Zeitzone: Geben Sie die Zeitzone basierend auf Ihrem Standort ein. Es kann eine positive oder negative Gleitkommazahl sein und seine Einheit ist Stunden
-
W-lan
- ssid: SSID Ihres Netzwerks.
- Passwort: Ihr Netzwerk-Passwort. NodeMCU verwendet ssid und Passwort, um sich mit Ihrem WLAN-Netzwerk zu verbinden.
Hochladen der Programmskizze und der FFS-Daten
Verbinden Sie die NodeMCU über ein Micro-USB-zu-USB-Kabel mit Ihrem Computer.
Öffnen Sie nun die Datei PersonalAssistant.ino, die sich befindet:
PersonalAssistant/PersonalAssistant.ino
Wählen Sie in der Arduino IDE unter Tools > Board NodeMCU 1.0 (ESP-12E Module) aus. Wählen Sie unter Tools > Port den richtigen Port aus. Es repräsentiert Ihre NodeMCU.
Wählen Sie nun Extras > ESP8266 Sketch Data Upload, um den Inhalt des Datenordners auf den ESP8266 hochzuladen. Warten Sie einen Moment, bis es fertig ist. Wählen Sie dann Sketch> Upload oder drücken Sie einfach die Tasten Strg + U auf Ihrer Tastatur, um das Hochladen des Programms zu starten. Warten Sie, bis Sie die Meldung "Hochladen abgeschlossen" sehen.
Schritt 4: Richten Sie die Micro-SD-Karte ein
Wir verwenden eine Micro-SD-Karte, um die MP3-Dateistücke zu speichern. NodeMCU entscheidet, welche Datei zu welcher Zeit abgespielt werden soll und DFPlayer Mini hilft ihm dabei, einen sinnvollen Satz zu bilden, indem er die MP3-Dateien entschlüsselt.
Ich habe Amazon Polly verwendet, um die benötigten Sprachstücke zu generieren.
Amazon Polly ist ein Service, der Text in lebensechte Sprache umwandelt, sodass Sie Anwendungen erstellen können, die sprechen, und völlig neue Kategorien von sprachaktivierten Produkten erstellen.
Vergessen Sie nicht, dass unser Gerät die Amazon Polly API nicht verwendet, um dynamisch zu sprechen. Wir haben einige statische Offline-Sprachstücke, und indem wir sie zusammensetzen, bilden wir verschiedene Sätze.
Ich habe diese Seite verwendet, um MP3-Dateien zu generieren. Als Sprachausgabe habe ich US-Englisch / Salli gewählt.
Das einzige, was Sie tun müssen, ist die Datei microSD.zip herunterzuladen und sie dann auf Ihre microSD-Karte zu extrahieren. Es enthält alle 78 erforderlichen MP3-Dateien.
Wahrscheinlich wird Ihre Micro-SD-Karte mit einem Adapter geliefert. Sie können Ihre Micro-SD-Karte in den Adapter einlegen und an Ihrem Laptop befestigen. Wenn Ihr Computer das Lesen von Karten nicht unterstützt, sollten Sie einen externen Kartenleser verwenden.
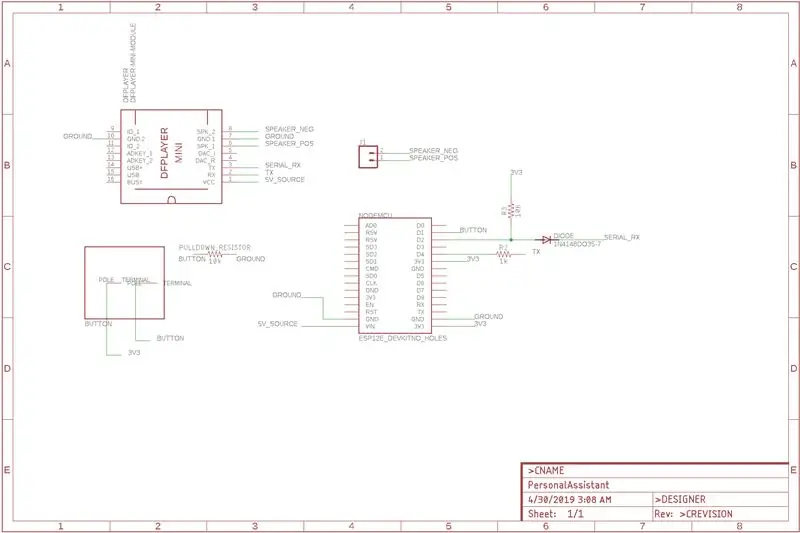
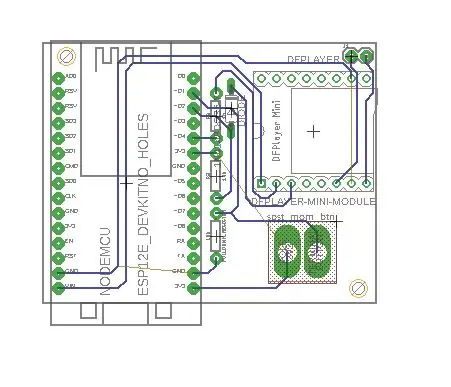
Schritt 5: Entwerfen der Schaltpläne und Einrichten der Leiterplatte




Ich habe den Schaltplan und die Platine mit Autodesk EAGLE entworfen. Ich habe sowohl SCH- als auch BRD-Dateien in PersonalAssistant-PCB.zip eingefügt. Sie können es einfach bearbeiten und / oder an einen lokalen oder Online-PCB-Hersteller senden, um Ihre Platine zu bestellen und zu erhalten.
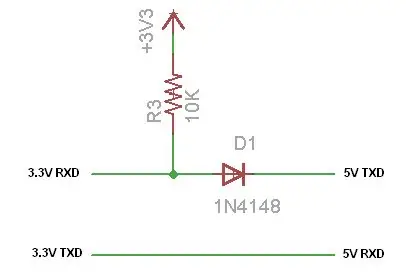
Eine weitere Sache zu erwähnen ist, dass ESP8266 in 3,3 V arbeitet, während DFPlayer Mini in 5 V arbeitet. Da diese beiden Module über die serielle Schnittstelle miteinander kommunizieren müssen, können wir einen 5-V-Ausgang nicht direkt mit einem 3,3-V-Eingang verbinden, da dies Ihren ESP8266 beschädigt. Wir benötigen also eine Pegelumwandlung von 5 V auf 3,3 V. Wir verwenden eine Signaldiode und einen 10K-Widerstand, um dies zu ermöglichen.
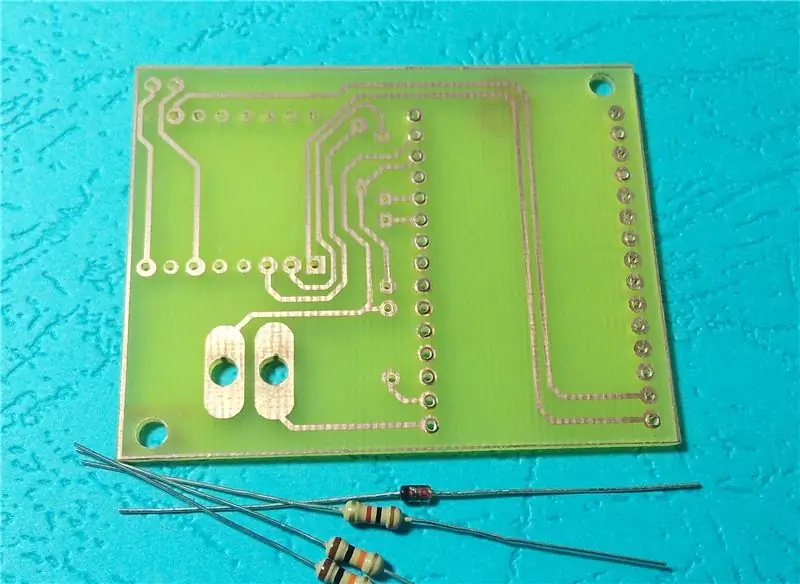
Schritt 6: Löten Sie es auf


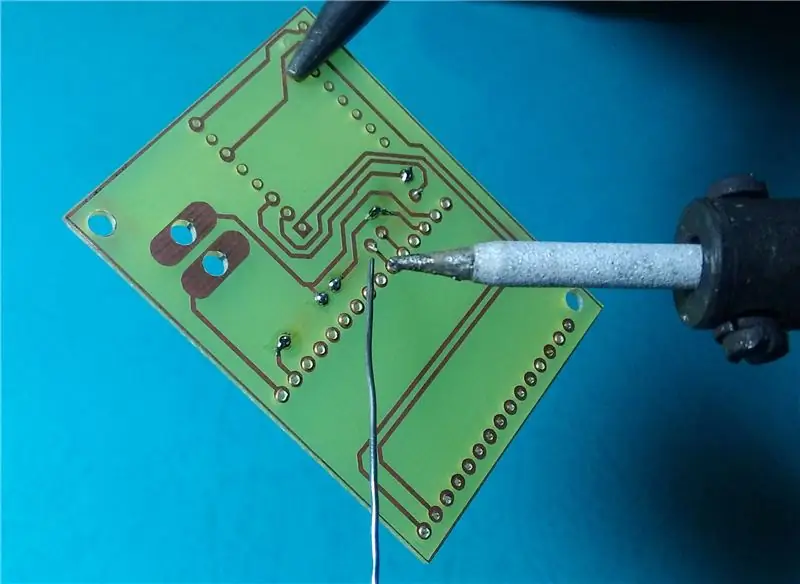
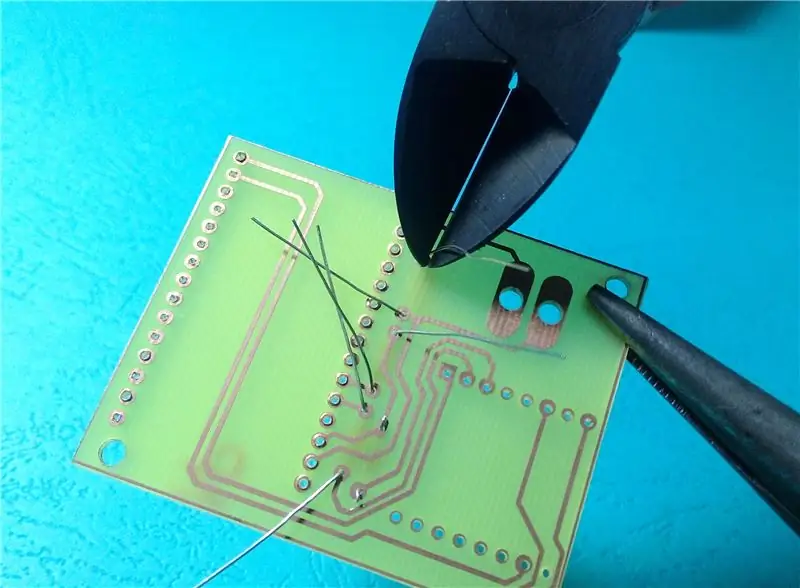
Der Zusammenbau der Platine ist ziemlich einfach, da Sie einige Komponenten haben. Folgen Sie dem Schaltplan und den Platinendesigns in Schritt 5, um jedes Element einfach an seinen richtigen Platz zu bringen.
Ich begann mit dem Löten der Widerstände und der Diode, da sie klein sind. Sie können ihre nicht benötigten Schwänze leicht mit einem Drahtschneider abschneiden. Von oben nach unten sollten Sie 1K, 10K und 10K Widerstand setzen.
Sie müssen nicht alle NodeMCU- und DFPlayer Mini-Pins auf der Platine verlöten. Es reicht aus, die Pins mit einem Pfad zu verlöten.
Nicht vergessen, Lautsprecher und Dioden haben Polarität. Sie haben einen Lautsprecher und eine Diode in Ihren Komponenten. Bei der Diode ist die Seite mit einer schwarzen Linie ihre negative Seite oder die Kathode.
Schritt 7: Das Gehäuse



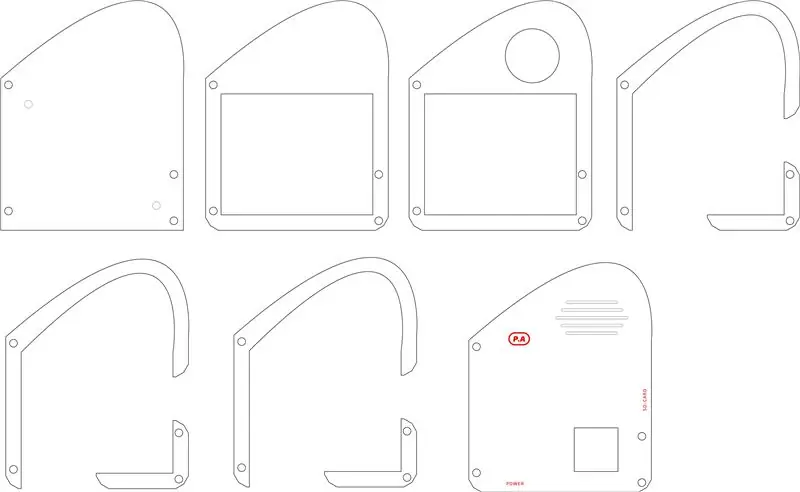
Ich beschloss, ein ausgefallenes Gehäuse auf kreative Weise zu gestalten. Ich machte mir während des Designs Sorgen wegen seiner seltsamen Form, aber am Ende war es nicht so schlimm. Zumindest sieht es aus wie ein Flügel und liegt gut in der Hand!
Anstelle der klassischen kubischen Hexaederform mit 6 Flächen habe ich ein mehrschichtiges Gehäuse entworfen. Von unten nach oben legt sich jede Schicht auf ihre untere Schicht. (Ich habe sie von unten nach oben L0 bis L6 genannt)
Farben und Dicke
Sie können zwei Komplementärfarben verwenden, um den stärksten Kontrast zu erzielen, wie zum Beispiel:
- Rot und Grün
- Blau und Orange
- Gelb und Lila
- Blau und Gelb
Ich habe klares Acryl für die oberste Schicht verwendet, damit Sie das Innere des Geräts sehen können.
Die Dicke der obersten Schicht (Schicht-6) sollte 2 mm betragen. Die Dicke der anderen Schichten (Schicht-0 bis Schicht-5) sollte 4 mm betragen. Wenn Sie wie ich eine 2,8 mm Acrylscheibe verwenden möchten, ist das kein Problem. Sie müssen jedoch zwei Serien aus Layer-1 und Layer-3 für den Versatz schneiden.
Um das Gehäuse zu montieren, beginnen Sie mit der unteren Schicht (L0). Legen Sie die Platine darauf, verwenden Sie die kürzeren Schrauben und ziehen Sie sie mit den Muttern fest. Sie können nun die vier längeren Schrauben von der Unterseite der Schicht-0 anbringen. So etwas wie ein Turm. Anschließend können Sie problemlos weitere Schichten darauf montieren.
Hinweis: Sie können eine optionale Unterlegscheibe zwischen der unteren Schicht und der Platte verwenden.
Ich habe auch Infotexte für Geräteanschlüsse (Strom und Micro-SD-Karte) hinzugefügt. Sie können eine Lasergravur auf der obersten Schicht verwenden.
Ich habe sowohl CDR- als auch DXF-Dateiformate eingefügt. Sie können sie herunterladen, bearbeiten und zum Laserschneiden verwenden.
Schritt 8: Zugriff auf die webbasierte Benutzeroberfläche

Schalten Sie das Gerät ein
Sie können das Gerät mit einem beliebigen 5-V-Micro-USB-Ladegerät einschalten. Verbinden Sie den Micro-USB mit dem Power-Port des Geräts, d. h. dem Micro-USB-Eingang Ihrer NodeMCU.
Greifen Sie auf die Benutzeroberfläche zu
Erinnern Sie sich, dass wir einige Dateien in das ESP8266 Flash File System hochgeladen haben? Es ist Zeit, es zu benutzen. Alles, was Sie brauchen, ist die dem ESP8266 im Netzwerk zugewiesene IP-Adresse. Es gibt viele verschiedene Möglichkeiten, die IP-Adresse zu ermitteln. Einige davon werde ich hier auflisten:
- Auf Ihrer Router-Konfigurationsseite, irgendwo in der DHCP-Lease-Liste, können Sie eine Liste der Geräte mit ihren IP-Adressen in Ihrem Netzwerk sehen.
- Unter Microsoft Windows und macOS können Sie Befehle wie arp -a im Terminal ausführen.
- Unter Android und iOS können Sie Anwendungen wie Fing verwenden. (Android / iOS)
- Unter Linux können Sie Tools wie Nmap verwenden.
Nachdem Sie die IP-Adresse gefunden haben, öffnen Sie sie mit Ihrem Webbrowser. Sie können die Operationswarteschlange manipulieren, indem Sie Module aktivieren/deaktivieren.
Schritt 9: Abschließende Gedanken
Dieses Projekt war sehr zeit- und energieaufwendig. Sie können Personal Assistant viele weitere Optionen hinzufügen. Ich habe einige Teile für zukünftige Entwicklungen offen gelassen. Einige Teile wie:
- Hinzufügen weiterer Dienste und Module. Zum Beispiel Zahlen zählen, würfeln oder eine Münze werfen.
- Nach der Verbindung mit dem Netzwerk kann das Gerät die IP-Adresse sprechen. Sie können diese Option hinzufügen, um das Finden der IP-Adresse zu vereinfachen.
- Hinzufügen der Möglichkeit, die WLAN-Einstellungen in der webbasierten Systemsteuerung zu ändern.
- Hinzufügen der Möglichkeit, Diensteinstellungen im webbasierten Control Panel zu ändern. (Ihr HTML-Formular ist fertig. Sie müssen Anfragen bearbeiten)
- Hinzufügen weiterer Sprachantworten in verschiedenen Zuständen des Geräts.
- Hinzufügen einer Anmeldeseite für ein webbasiertes Control Panel. Sie können dies tun, indem Sie Cookies in HTTP-Headerzeilen hinzufügen / vergleichen.
Und ich würde gerne Ihre Ideen zu diesem instructable kennen.:)
Empfohlen:
Persönlicher Assistent - Intellect Machine - Gunook

Persönlicher Assistent - Intellect Machine: In der heutigen hektischen Welt hat man nicht genügend Zeit, um sowohl mit der Außenwelt als auch mit der sozialen Welt in Verbindung zu bleiben. Man hat vielleicht nicht genug Zeit, um sich täglich über das aktuelle Geschehen sowie die soziale Welt wie Facebook oder Gmail zu informieren.One
Mona, mein persönlicher Assistent Animatronic Robot - Gunook

Mona, My Personal Assistant Animatronic Robot: Mona, es ist ein KI-Roboter, der Watson Ai im Hintergrund verwendet. Als ich dieses Projekt begann, sah es viel komplizierter aus, als ich dachte, aber als ich anfing, daran zu arbeiten, halfen ibm kognitive Klassen (hier anmelden) ich viel, wenn du willst, kannst du die Klasse n
Erste Schritte mit Python: 7 Schritte (mit Bildern)

Erste Schritte mit Python: Programmieren ist großartig! Es ist kreativ, macht Spaß und gibt Ihrem Gehirn ein mentales Training. Viele von uns wollen etwas über Programmieren lernen, aber überzeugen sich selbst davon, dass wir es nicht können. Vielleicht hat es zu viel Mathematik, vielleicht der Jargon, der erschreckend herumgeworfen wird
Arduino-basierter persönlicher Assistent. (BHAI): 4 Schritte

Arduino-basierter persönlicher Assistent. (BHAI): Einführung: Hergestellt in Zusammenarbeit mit Kundan Singh ThakurThis ist mein erstes instructable, also bitte mit allen Fehlern, die ich gemacht haben könnte. Hinterlassen Sie bei Zweifeln oder Problemen auch Kommentare. Der auf Arduino basierende persönliche Assistent ist wie Ihr Vir
SEER - InternetOfThings-basierter intelligenter persönlicher Assistent - Gunook

SEER- InternetOfThings-basierter intelligenter persönlicher Assistent: Seer ist ein Gerät, das im Bereich Smart Home und Automatisierung eine wichtige Rolle spielen wird. Es ist im Grunde eine Anwendung des Internets der Dinge Raspberry Pi 3 Modell B mit integrierter Kamera
