
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-01-23 12:52.



Dieses anweisbare beschreibt den Code, der in die Erstellung eines Zeichenprogramms für einen Arduino TFT-Bildschirm eingeht. Dieses Programm ist jedoch einzigartig, da es das Speichern einer Zeichnung auf der SD-Karte und das spätere Laden für weitere Bearbeitungen ermöglicht!
Lieferungen
- Arduino Uno - Original oder ein kompatibler Klon
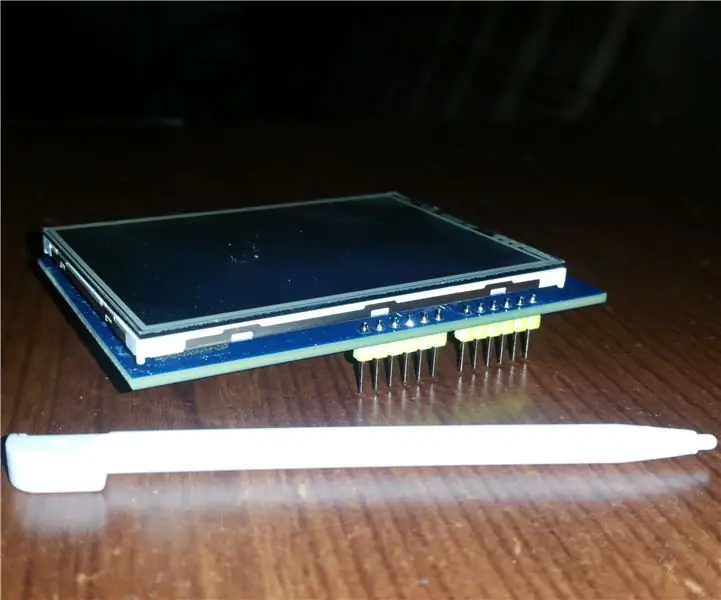
- TFT-Touchscreen - Ich habe einen Elegoo-Bildschirm verwendet, dh ich brauchte Elegoo-Treiber.
- Micro-SD-Leseplatine - zum Speichern von Zeichnungsdaten auf der SD-Karte. Mein Bildschirm hatte einen eingebauten Leser unter dem Display.
- Stylus - mein Bildschirm wurde mit einem geliefert. Fingernägel funktionieren auch gut.
- Micro-SD-Karte - nicht mehr als 32 GB, aufgrund von Einschränkungen bei der exFAT-Formatierung (Der Arduino kann FAT32-formatierte Karten lesen, aber NICHT exFAT. Die meisten größeren Karten sind mit exFAT formatiert.). Dies ist die Art, die Sie in ein Telefon mit erweiterbarem Speicher stecken würden.
- Computer mit Arduino-IDE
- Programmierkabel - USB A auf USB B. Mein Arduino wurde mit einem geliefert.
- SD-Kartenadapter - wird verwendet, um die Micro-SD-Karte in eine normale SD-Karte umzuwandeln, die in den SD-Steckplatz gesteckt wird ODER in einen, der eine SD-Karte mit einem USB-Steckplatz verbindet.
Schritt 1: Formatieren Sie die SD-Karte


- Nehmen Sie die Micro-SD-Karte und schließen Sie sie mit Ihrem SD-Kartenleser an Ihren Computer an
- Öffnen Sie den Datei-Explorer und suchen Sie die SD-Karte.
- Klicken Sie mit der rechten Maustaste darauf und wählen Sie Formatieren.
- Legen Sie die Optionen basierend auf dem Screenshot fest.
- Klicken Sie auf Starten.
- Werfen Sie die Karte aus, wenn der Vorgang abgeschlossen ist.
Wenn Sie kein Windows ausführen, versuchen Sie es mit SD Formatter von der SD Association.
Schritt 2: Bereiten Sie das Arduino vor


- Drücken Sie Ihren Bildschirmschirm auf das Arduino und achten Sie darauf, die Pins auszurichten.
- Legen Sie die SD-Karte in das Lesegerät unter dem Bildschirm ein.
Schritt 3: Arduino-Skizze
Obwohl die Teileliste ziemlich einfach war, gibt es eine Menge Code. Ich werde es hier Schritt für Schritt durchgehen.
#enthalten
#einschließen #einschließen #einschließen #einschließen
Elegoo_GFX, _TFTLCD und TouchScreen sind alle hardwarespezifisch. Wenn Sie einen anderen Bildschirm verwenden, verwenden Sie die vom Hersteller bereitgestellten Bibliotheken.
SPI und SD werden verwendet, um mit der SD-Karte zu kommunizieren. SPI ist das Protokoll, das vom SD-Karten-Controller verwendet wird.
#if definiert(_SAM3X8E_)#undef _FlashStringHelper::F(string_literal) #define F(string_literal) string_literal #endif
Dies ist auch hardwarespezifisch.
#define YP A3 // muss ein analoger Pin sein #define XM A2 // muss ein analoger Pin sein #define YM 9 #define XP 8
//Berühren Sie für den neuen ILI9341 TP
#define TS_MINX 120 #define TS_MAXX 900 #define TS_MINY 70 #define TS_MAXY 920
#define CSPIN 10
#define LCD_CS A3
#define LCD_CD A2 #define LCD_WR A1 #define LCD_RD A0 #define LCD_RESET A4
Jede dieser #define-Anweisungen veranlasst die IDE, den Namen durch den Wert zu ersetzen. Hier setzen sie die LCD- und SD-I/O-Pins.
// Weisen Sie einigen 16-Bit-Farbwerten Namen zu:#define BLACK 0x0000 #define WHITE 0xFFFF #define RED 0xF800 #define BLUE 0x001F #define GREEN 0x07E0
Dies sind einige der Farben, die im Code verwendet werden. #definieren erleichtert das Lesen des Codes.
#define PENRADIUS 3
Dies definiert die Größe des Zeichenstifts.
#define MINDRUCK 10#define MAXPRESSURE 1000
// Für eine bessere Druckpräzision müssen wir den Widerstand kennen
// zwischen X+ und X- Verwenden Sie ein beliebiges Multimeter, um es abzulesen // Für das, das ich verwende, sind es 300 Ohm über die X-Platte TouchScreen ts = TouchScreen (XP, YP, XM, YM, 300);
Elegoo_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
Diese Anweisungen definieren den Druck, der erforderlich ist, um eine Berührung zu registrieren, die Berührungsfunktion zu initialisieren und den Bildschirm zu starten.
Dateispeicher;int storageSize; int stoX = 1; int stoY = 1;
Dies sind Variablen für den Speicherteil des Programms.
Void setup (void) {Serial.begin (9600); Serial.println ("Paint-Programm");
tft.reset();
uint16_t Bezeichner = tft.readID();
if (Kennung == 0x0101) { Kennung = 0x9341; Serial.println (F ("0x9341 LCD-Treiber gefunden")); }
//Starte den Bildschirm
tft.begin(Kennung); tft.setRotation(2);
pinMode(13, AUSGANG);
// SD-Karte starten
if (!SD.begin(CSPIN)) {Serial.println("SD-Initialisierung fehlgeschlagen"); Rückkehr; } Serial.println ("SD initialisiert");
// Zeichnen Sie den Hintergrund
drawHintergrund(); }
Die Setup-Funktion startet Serial falls verfügbar, setzt den Bildschirm zurück, erkennt den TFT-Treiber, startet den Bildschirm, startet die Karte und ruft eine Funktion zum Zeichnen des Hintergrunds auf.
Ich werde zum Hauptteil der Schleifenfunktion springen. Alles andere wird nur verwendet, um den Touchscreen zu steuern.
// Bildschirmdruck erkennen und in Variablen speichern if (p.z > MINPRESSURE && p.z < MAXPRESSURE) { //Skalieren p.x = map(p.x, TS_MINX, TS_MAXX, tft.width(), 0); p.y = (tft.height() - map(p.y, TS_MINY, TS_MAXY, tft.height(), 0));
//Zeichnen
if (p.y > 21) {//Daten auf SD-Kartenspeicher speichern = SD.open("storage.txt", FILE_WRITE); Speicher. Druck (p.x); speicher.druck(", "); storage.println(p.y); storage.close();
// Punkt an der Berührungsposition
tft.fillCircle(p.x, p.y, PENRADIUS, WEISS); }
// Schaltfläche Löschen
if ((p.y 198) && (p.x < 219)) { deleteStorage(); }
// Aktion der Schaltfläche laden
if ((p.y 219)) {loadStorage(); } }
Wenn eine Presse erkannt wird, legen Sie Variablen für den Standort der Presse fest.
Wenn sich die Presse dann innerhalb des Zeichenbereichs befindet, speichern Sie den Punkt auf der SD-Karte in storage.txt und zeichnen Sie an der gedrückten Stelle einen Kreis mit einer definierten Größe und Farbe.
Wenn sich die Druckmaschine an der Stelle der Schaltfläche Löschen befindet, führen Sie dann eine Funktion aus, die die gespeicherte Zeichnung löscht. Wenn Sie einen Bildschirm mit einer anderen Größe verwenden, versuchen Sie es mit den Positionswerten der Schaltflächen.
Wenn sich die Druckmaschine an der Position der Ladeschaltfläche befindet, führen Sie dann eine Funktion aus, die die gespeicherte Zeichnung lädt. Wenn Sie einen Bildschirm mit einer anderen Größe verwenden, versuchen Sie es mit den Positionswerten der Schaltflächen.
Jetzt erkläre ich die Funktionen.
Die erste Funktion wird im Setup aufgerufen, um den Hintergrund und die Schaltflächen zu zeichnen.
Void drawBackground () {//Setze den Hintergrund tft.fillScreen (BLACK);
//Text malen
tft.setTextColor(WEISS); tft.setTextSize(3); tft.setCursor(0, 0); tft.println("Farbe");
// Laden-Taste
tft.fillRect(219, 0, 21, 21, GRÜN);
//Löschen-Taste
tft.fillRect(198, 0, 21, 21, ROT); }
Es füllt den Bildschirm schwarz, schreibt das Wort Paint und zeichnet farbige Quadrate für die Schaltflächen. Wenn Sie einen Bildschirm mit einer anderen Größe verwenden, versuchen Sie es mit den Positionswerten der Schaltflächen.
Void deleteStorage () {//Löschen Sie die Datei SD.remove ("storage.txt");
//Stell den Hintergrund ein
tft.fillScreen (SCHWARZ);
//Erfolgstext löschen
tft.setTextColor(WEISS); tft.setTextSize(2); tft.setCursor(0, 0); tft.println("storage.txt gelöscht");
//Lass den Benutzer es lesen
Verzögerung (2000);
//Zeichnung fortsetzen
drawHintergrund(); }
Die Funktion deleteStorage entfernt storage.txt, füllt den Bildschirm schwarz und gibt eine Erfolgsmeldung zum Löschen aus. Es ruft dann die drawBackground-Funktion auf, damit Sie etwas anderes malen können.
Void loadStorage () { // Wiederholungen von langsamen Fingern vermeiden delay (250);
//Nach Speicherdatei suchen
if (!SD.exists("storage.txt")) {Serial.println("Keine storage.txt-Datei"); Rückkehr; }
// Datei im schreibgeschützten Modus öffnen
Speicher = SD.open("Speicher.txt", FILE_READ);
// Solange Daten vorhanden sind, while (stoY > 0) {// Positionsvariablen aktualisieren stoX = storage.parseInt(); stoY = storage.parseInt();
// Aus dem Speicher ziehen
tft.fillCircle(stoX, stoY, PENRADIUS, WEISS); } //Schließe die Datei storage.close(); }
Schließlich sucht die Funktion loadStorage nach einer Speicherdatei, öffnet sie im schreibgeschützten Modus und wiederholt dann diese Schleife:
Solange es mehr Daten gibt,
- Aktualisieren Sie die Positionsvariablen mit den geparsten Daten aus der storage.txt
- Zeichnen Sie einen Kreis am geladenen Punkt
Wenn die Schleife abgeschlossen ist und keine Daten mehr vorhanden sind, wird die Speicherdatei geschlossen.
Den Code für diese Skizze finden Sie unten. Laden Sie es einfach herunter, öffnen Sie es in Arduino und laden Sie es auf Ihr Board hoch!
Schritt 4: Verwenden dieses Programms

Schließen Sie Ihr Arduino einfach an eine Stromquelle an - Computer, Batterie, Wandwarze usw. und beginnen Sie mit dem Zeichnen. Um Ihre Zeichnung und ihre gespeicherten Daten zu löschen, drücken Sie die rote Taste. Um eine Zeichnung aus dem Speicher zu laden und mit der Bearbeitung fortzufahren, klicken Sie auf die grüne Schaltfläche. Auf diese Weise können Sie eine Zeichnung mehrmals wiederholen!
Versuchen Sie als Erweiterung, die Zeichnung auf Ihrem Computer zu plotten:
- Stecken Sie die SD-Karte mit den Daten in Ihren Computer.
- Öffnen Sie storage.txt in Ihrem bevorzugten Text-/Code-Editor.
- Kopieren Sie alle Werte in storage.txt.
- Folgen Sie diesem Link zu einem Point-Plotting-Programm.
- Löschen Sie die beiden Beispielpunkte links.
- Fügen Sie Ihre Daten dort ein, wo die Beispielpunkte waren.
Dies ist eine nette Möglichkeit, Ihre Zeichnungen zu zeigen - vielleicht versuchen Sie sogar, die Punktfarbe auf dem Arduino oder im Punktplotter zu ändern!
Änderungen sind willkommen, und ich würde gerne einige Vorschläge in den Kommentaren sehen. Vielen Dank, dass Sie sich das angeschaut haben und ich hoffe, dass Sie in Ihren eigenen Projekten sinnvolle Verwendungen dafür finden!
Empfohlen:
Einen Arduino-Gitarren-Tuner herstellen – wikiHow

So bauen Sie einen Arduino-Gitarren-Tuner: Dies sind die Anweisungen, um einen Gitarren-Tuner aus einem Arduino und mehreren anderen Komponenten zu machen. Mit Grundkenntnissen in Elektronik und Codierung können Sie dieses Gitarrenstimmgerät herstellen. Zuerst müssen Sie wissen, was die Materialien sind. Ma
ALARMA ARDUINO CON SENSOR DE MOVIMIENTO, SIRENA Y AVISO AL TLF. MÓVIL: 9 Schritte

ALARMA ARDUINO CON SENSOR DE MOVIMIENTO, SIRENA Y AVISO AL TLF. MÓVIL: Este proyecto consiste en a alarma básica que Detecta presencia, activa una sirena de 108dB y visa al usuario mediante un SMS (opcional). Permite también el control remoto básico por parte del usuario a través de SMS (encendido, apagado, reinicio
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Arduino-Programmierung über das Handy -- Arduinodroid -- Arduino-Ide für Android -- Blinzeln: 4 Schritte

Arduino-Programmierung über das Handy || Arduinodroid || Arduino-Ide für Android || Blink: Bitte abonnieren Sie meinen Youtube-Kanal für weitere Videos…… Arduino ist ein Board, das direkt über USB programmiert werden kann. Es ist sehr einfach und günstig für College- und Schulprojekte oder sogar für Produktprototypen. Viele Produkte bauen zunächst darauf für i
TFT-Schild-Tutorial: 4 Schritte

TFT Shield Tutorial: Heute erfahren Sie, wie Sie Schaltflächen in Ihren Arduino TFT Touchscreen-Projekten erstellen und verwenden können. Ich verwende Kumans 2.8" TFT Shield kombiniert mit Kumans Arduino UNO. Bonus: Das TFT Shield von Kuman wird mit einem kostenlosen Stylus geliefert, den Sie verwenden können
