
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-01-23 12:52.



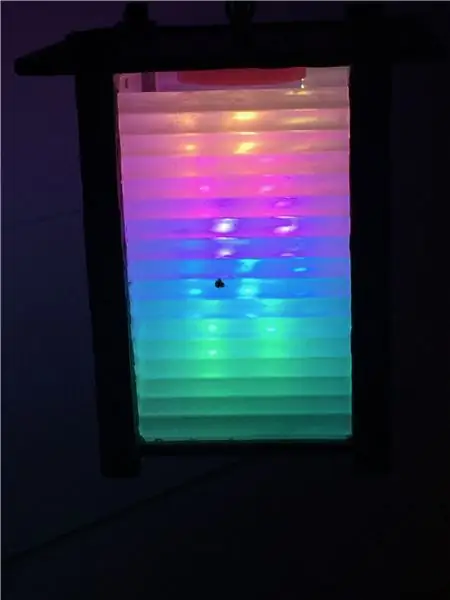
Ich liebe alle Arten von LED-Streifen. Ich habe ein schönes Regenbogenlicht damit gemacht. Auch die nicht adressierbaren sind nützlich. Ich habe ein helles Marktschirm-Außenlicht gemacht, indem ich sie an den Unbrella-Rippen befestigt habe.
Schritt 1: Controller



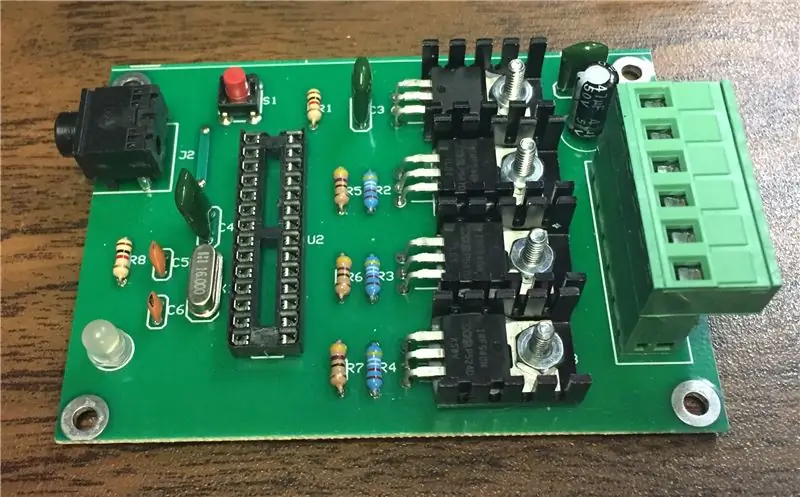
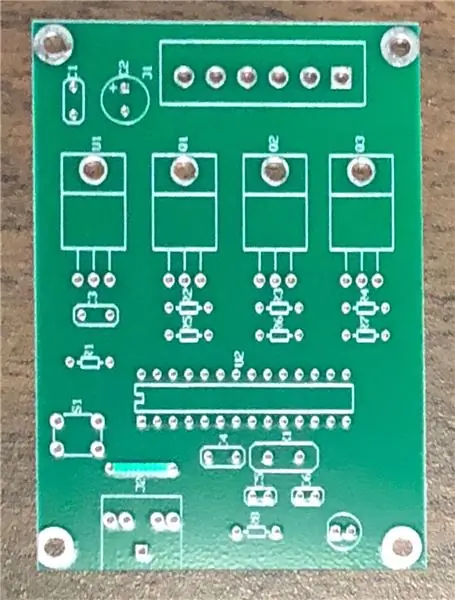
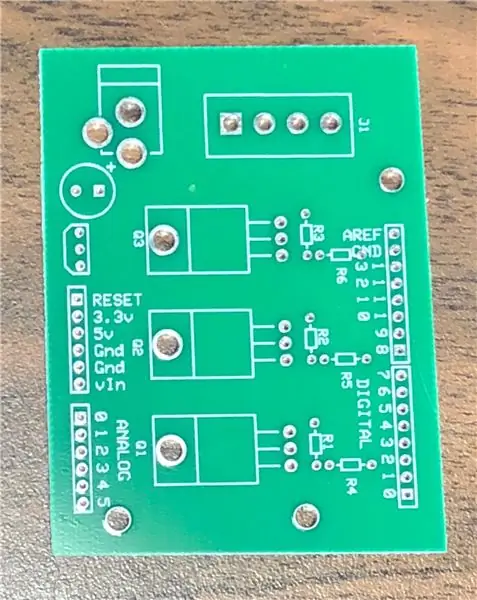
Ich beschloss, nicht adressierbare RGB-LEDs zu verwenden. Dies bedeutet, dass ich einen programmierten Effekt haben kann, aber alle LEDs gleichzeitig die Farbe ändern. Dies bedeutet auch, dass ein Controller benötigt wird. Ich hätte ein Arduino Uno verwenden können und die ersten Tests mit einem RGB-Schild durchgeführt, aber am Ende habe ich ein benutzerdefiniertes Einzelboard mit einem nackten Atmega328-Chip verwendet. Musste nur den Zielprogrammierer wechseln und den Chip direkt programmieren.
Ich hatte viele dieser Boards von anderen Lampenprojekten übrig. Fühlen Sie sich frei, stattdessen einen billigen, vorprogrammierten Inline-Controller zu verwenden, wie ich es auf meinem Regenschirm getan habe.
Am Ende habe ich eine langsame Crossfade-Demo als Basis für den Baum verwendet.
/** Code zum Überblenden von 3 LEDs, rot, grün und blau (RGB) * Um Überblendungen zu erstellen, müssen Sie zwei Dinge tun: * 1. Beschreiben Sie die Farben, die angezeigt werden sollen * 2. Listen Sie die gewünschte Reihenfolge auf sie einblenden * * FARBE BESCHREIBEN: * Eine Farbe ist nur ein Array von drei Prozentsätzen, 0-100, * Steuerung der roten, grünen und blauen LEDs * * Rot ist die rote LED bei voller, Blau und Grün aus * int Rot = { 100, 0, 0 } * Dim white ist alle drei LEDs bei 30% * int dimWhite = {30, 30, 30} * etc. * * Einige gängige Farben sind unten angegeben oder machen Sie Ihre eigenen * * AUFLISTUNG DER ORDER: * Im Hauptteil des Programms müssen Sie die Reihenfolge angeben * in der die Farben erscheinen sollen, zB * CrossFade (rot); * CrossFade (grün); * CrossFade (blau); * * Diese Farben werden in dieser Reihenfolge angezeigt, wobei * von einer Farbe in die nächste übergeblendet wird * * Darüber hinaus gibt es 5 optionale Einstellungen, die Sie anpassen können: * 1. Die anfängliche Farbe ist auf Schwarz eingestellt (so dass die erste Farbe verblasst) in), aber * Sie können die Anfangsfarbe auf eine andere Farbe setzen * 2. Die interne Schleife läuft für 1020 Interationen; die Variable 'wait' * legt die ungefähre Dauer eines einzelnen Crossfades fest. Theoretisch * sollte ein 'Warten' von 10 ms ein CrossFade von ~10 Sekunden ergeben. In * der Praxis verlangsamen die anderen Funktionen, die der Code ausführt, dies * auf ~11 Sekunden auf meinem Board. YMMV. * 3. Wenn 'repeat' auf 0 gesetzt ist, wird das Programm eine Endlosschleife durchlaufen. * wenn es auf eine Zahl eingestellt ist, wird es so oft wiederholt, * dann stoppt es bei der letzten Farbe in der Sequenz. (Setzen Sie 'return' auf 1, * und machen Sie die letzte Farbe schwarz, wenn sie am Ende ausgeblendet werden soll.) * 4. Es gibt eine optionale 'hold'-Variable, die das * Programm für 'hold' Millisekunden anhält, wenn eine Farbe ist fertig, * aber bevor die nächste Farbe beginnt. * 5. Setzen Sie das DEBUG-Flag auf 1, wenn die Debugging-Ausgabe * an den seriellen Monitor gesendet werden soll. * * Die Interna des Programms sind nicht kompliziert, aber * etwas pingelig -- die inneren Abläufe * werden unterhalb der Hauptschleife erklärt. * * April 2007, Ton Shirky *
/ Ausgabe
int grnPin = 9; // Grüne LED, verbunden mit digitalem Pin 10 Int redPin = 10; // Rote LED, verbunden mit digitalem Pin 9 int bluPin = 11; // Blaue LED, verbunden mit digitalem Pin 11
// Farbfelder
int schwarz [3] = { 0, 0, 0 }; int weiß[3] = {100, 100, 100}; int rot[3] = {100, 0, 0}; int grün [3] = { 0, 100, 0 }; int blau [3] = { 0, 0, 100 }; int gelb[3] = {40, 95, 0}; int dimWhite[3] = {30, 30, 30}; // etc.
// Setze Anfangsfarbe
int redVal = schwarz[0]; int grnVal = schwarz[1]; int bluVal = schwarz[2];
int warten = 3; // 10ms interne CrossFade-Verzögerung; erhöhen für langsamere Überblendungen
int halten = 0; // Optionales Halten, wenn eine Farbe fertig ist, vor dem nächsten crossFade int DEBUG = 0; // DEBUG-Zähler; wenn auf 1 gesetzt, werden die Werte über serielle int loopCount = 60 zurückgeschrieben; // Wie oft soll DEBUG melden? int-Wiederholung = 0; // Wie oft sollten wir eine Schleife machen, bevor wir aufhören? (0 für keinen Stopp) int j = 0; // Schleifenzähler für Wiederholung
// Farbvariablen initialisieren
int prevR = redVal; int prevG = grnVal; int prevB = bluVal;
// LED-Ausgänge einrichten
Void setup () { PinMode (redPin, OUTPUT); // setzt die Pins als Ausgang pinMode (grnPin, OUTPUT); pinMode (bluPin, AUSGANG);
if (DEBUG) { // Wenn wir Werte zum Debuggen sehen möchten…
Serial.begin (9600); // …den seriellen Ausgang einrichten } }
// Hauptprogramm: Listen Sie die Reihenfolge der Überblendungen auf
Void Schleife () { CrossFade (rot); crossFade (grün); crossFade (blau); crossFade (gelb);
if (repeat) { // Schleifen wir endlich oft?
j + = 1; if (j >= repeat) { // Sind wir schon da? Ausgang (j); // Wenn ja, hör auf. } } }
/* UNTER DIESER ZEILE STEHT DIE MATHEMATIK -- SIE MÜSSEN DIES FÜR DIE GRUNDLAGEN NICHT ÄNDERN
* * Das Programm funktioniert wie folgt: * Stellen Sie sich eine Überblendung vor, die die rote LED von 0-10, * die grüne von 0-5 und die blaue von 10 auf 7 in * zehn Schritten verschiebt. * Wir möchten die 10 Schritte zählen und die Farbwerte in gleichmäßigen Schritten erhöhen oder * verringern. * Stellen Sie sich vor, ein + bedeutet, einen Wert um 1 zu erhöhen, und ein - * bedeutet, ihn zu verringern. Unser 10-Stufen-Fade würde so aussehen: * * 1 2 3 4 5 6 7 8 9 10 * R + + + + + + + + + + * G + + + + + * B - - - * * Das Rot steigt aus 0 bis 10 in zehn Schritten, das Grün von * 0-5 in 5 Schritten und das Blau fällt in drei Schritten von 10 auf 7. * * Im realen Programm werden die Farbprozentsätze in * 0-255 Werte umgewandelt, und es gibt 1020 Schritte (255*4). * * Um herauszufinden, wie groß ein Schritt zwischen einem Aufwärts- oder * Abwärtstick eines der LED-Werte sein sollte, rufen wircalculStep() auf, * der den absoluten Abstand zwischen Start- und Endwert berechnet, * und dann dividiert diese Lücke durch 1020, um die Größe des Schritts * zwischen den Anpassungen des Wertes zu bestimmen. */
int berechneStep(int prevValue, int endValue) {
int step = endValue - prevValue; // Wie groß ist die Gesamtlücke? if (step) {// Wenn es nicht Null ist, step = 1020/step; // dividiere durch 1020 } return step; }
/* Die nächste Funktion ist berechnenVal. Wenn der Schleifenwert, i, * die für eine der * Farben geeignete Schrittweite erreicht, wird der Wert dieser Farbe um 1 erhöht oder verringert. * (R, G und B werden jeweils separat berechnet.) */
int berechneVal(int step, int val, int i) {
if ((step) && i % step == 0) { // Wenn step ungleich null ist und es Zeit ist, einen Wert zu ändern, if (step > 0) { // Inkrementiere den Wert, wenn Step positiv ist… val += 1; aufrechtzuerhalten. Sonst if (Schritt 255) {val = 255; aufrechtzuerhalten. Sonst wenn (val < 0) {val = 0; } Rückgabewert; }
/* crossFade() konvertiert die Prozentfarben in a
* Bereich von 0-255, dann 1020-mal Schleifen, prüfen, ob * der Wert jedes Mal aktualisiert werden muss, und dann * die Farbwerte in die richtigen Pins schreiben. */
Void crossFade(int color[3]) {
// In 0-255 umwandeln int R = (color[0] * 255) / 100; int G = (Farbe[1] * 255) / 100; int B = (Farbe [2] * 255) / 100;
int stepR = berechneStep(prevR, R);
int stepG = berechneStep(prevG, G); int stepB = berechneStep(prevB, B);
für (int i = 0; i <= 1020; i ++) { redVal = berechneVal (stepR, redVal, i); grnVal = berechneVal(stepG, grnVal, i); bluVal = berechneVal(stepB, bluVal, i);
analogWrite (redPin, redVal); // Aktuelle Werte auf LED-Pins schreiben
analogWrite (grnPin, grnVal); analogWrite (bluPin, bluVal);
verzögern (warten); // Pause für 'wait' Millisekunden, bevor die Schleife fortgesetzt wird
if (DEBUG) { // Wenn wir eine serielle Ausgabe wünschen, drucken Sie sie am
if (i == 0 oder i % loopCount == 0) {// Anfang und jeder loopCount mal Serial.print ("Loop/RGB: #"); Serial.print (i); Serial.print(" | "); Serial.print (redVal); Serial.print (" / "); Serial.print (grnVal); Serial.print (" / "); Serial.println (bluVal); } DEBUG += 1; } } // Aktuelle Werte für die nächste Schleife aktualisieren prevR = redVal; prevG = grnVal; prevB = bluVal; verzögern (halten); // Pause für optionale 'wait' Millisekunden, bevor die Schleife fortgesetzt wird }
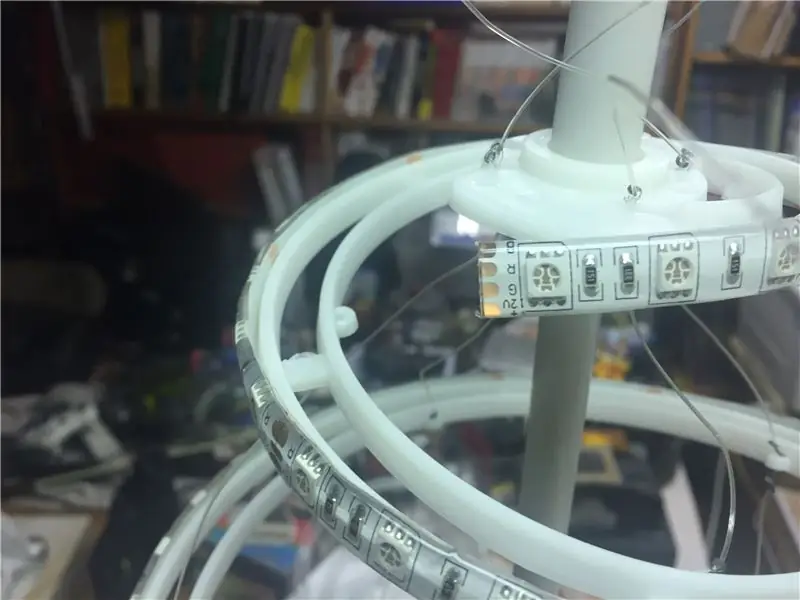
Schritt 2: Den Baum einwickeln




Ich habe wasserdichte Streifen verwendet, da diese im Freien sein werden. Sie hielten von selbst, aber ich folgte schnell mit Drahtbindern, um sicherzustellen, dass sie an Ort und Stelle bleiben. Einfacher und einfacher Hack. Die Durchführungsleistung des Streifens machte es einfach, die Stromversorgung in die Unterseite einzuspeisen und Strom von der Oberseite zum Stern zu führen.
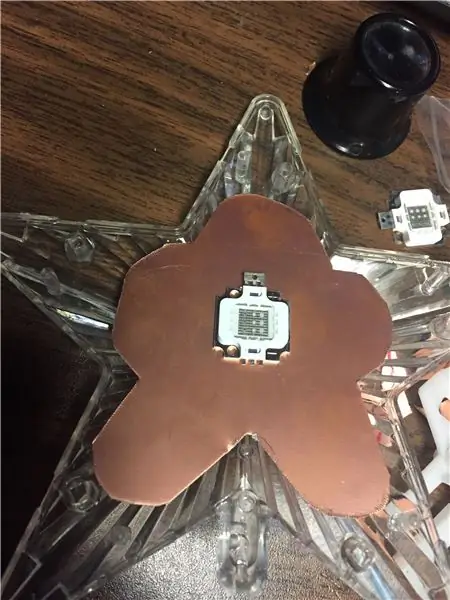
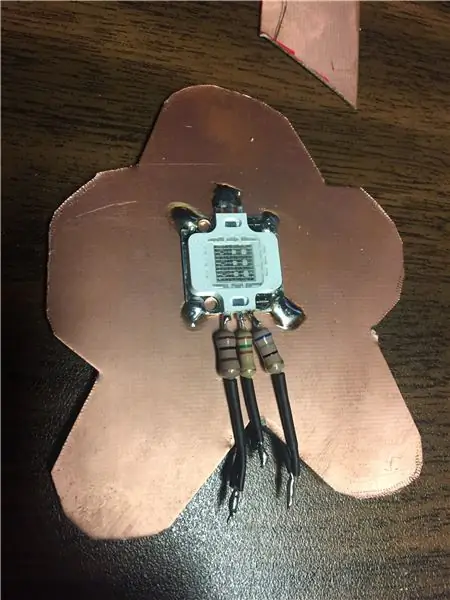
Schritt 3: Vergessen Sie nicht den Stern an der Spitze




Für den Stern habe ich ein Paar 10W-Chips verwendet, um etwas Aufmerksamkeit zu erregen. Ich habe sie als Kühlkörper auf ein Kupferblech gelötet. Ich hätte mehr Streifen gebrauchen können, da etwas übrig war.
Schritt 4: Ausprobieren




Beim ersten Versuch war die Geschwindigkeit viel zu hoch….
Nachdem ich es beruhigt hatte, sah es ziemlich gut aus.
Empfohlen:
Video-Tutorials De Tecnologías Creativas 04: ¿Para Qué Servirá Un Potenciómetro Y Un Led?: 4 Schritte

Video-Tutorials De Tecnologías Creativas 04: ¿Para Qué Servirá Un Potenciómetro Y Un Led?: En este Tutorial vamos a prender como modificar la intensid de la luz de un led con einer potenciómetro sobre una placa Arduino Uno. Este ejercicio lo realizaremos mediante simulación y para ello utilizaremos Tinkercad Circuits (utilizando una cuen
Arduino Ampel-Controller mit RBG Led - 4-Wege: 3 Schritte

Arduino Ampel-Controller mit RBG Led | 4-Wege: In diesem Beitrag erfahren Sie, wie Sie einen Arduino-Ampelcontroller herstellen. Mit diesem Ampelsteuergerät wird der Verkehrsfluss gesteuert. Diese können in stark frequentierten Bereichen angewendet werden, um Verkehrsblockaden oder Unfälle zu vermeiden
Ein riesiges leuchtendes LED-Schild herstellen – wikiHow

Wie man ein riesiges leuchtendes LED-Schild herstellt: In diesem Projekt zeige ich Ihnen, wie Sie ein riesiges Schild mit einem benutzerdefinierten Schriftzug bauen, der mit Hilfe von RGB-LEDs aufleuchten kann. Das Schild kann aber auch als primäre Lichtquelle in Ihrem Raum verwendet werden, indem warmweiße LED-Streifen verwendet werden. Lass uns st
Nachtsicht-Laserschnabel! (ODER wie man eine Nachtsicht-erhaltende LED Throwie, Transformer Toy Mashup Taschenlampe herstellt!): 5 Schritte

Nachtsicht-Laserschnabel! (ODER Wie man eine Nachtsicht-erhaltende, LED-Throwie, Transformator-Spielzeug-Mashup-Taschenlampe herstellt!): Ein Instructable von einem Noob für den Noob Spielzeug? Ein instructable mit einem wirklich langen Namen! Wir nennen es "Nightvision Laserbeak" zum
Einfacher LED-Farbwechsel "Kerze": 5 Schritte (mit Bildern)

Einfacher LED-Farbwechsel "Kerze": Dies ist ein einfaches Farbwechsellicht, das sich hervorragend für Kinder und Erwachsene eignet. Sieht in einem schwach beleuchteten Raum wunderschön aus, ideal für die Feiertage und macht ein ziemlich cooles Nachtlicht
