
Inhaltsverzeichnis:
- Schritt 1: Stückliste (alles was Sie brauchen)
- Schritt 2: Bau des Gehäuses (Teil1)
- Schritt 3: Bau des Gehäuses (Teil2)
- Schritt 4: Einsetzen von LEDs in die Frontplatte
- Schritt 5: Löten der Matrix zusammen
- Schritt 6: Einsetzen der 4-stelligen 7-Segment-Anzeige
- Schritt 7: Aufbau der Elektronik
- Schritt 8: Erstellen der Elektronik- und Codeerklärung
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-01-23 12:52.



LED - Mega-Uhr
Schritt 1: Stückliste (alles was Sie brauchen)
Für das Gehäuse
- Drei 300x300mm x 3mm starkes Acrylglas (schwarz)
- Ein 300x300mm x 3mm starkes Acrylglas (transparent)
- Acrylglaskleber und Politur
- Zwanzig 15mm Spacer M3 Gewinde
- Zwanzig M3-Schrauben + Unterlegscheiben
- Ein 300x300 Bilderrahmen
Für die Elektronik
- 480 3mm LEDs (Farbe nach Wahl)
- Sechzig 120-Ω-Widerstände
- Eine gemeinsame Anode mit 4 Ziffern und 7 Segmenten
- Acht 74HC595 Schieberegister
- Acht BD139 NPN-Transistoren
- Ein Arduino ATMEGA 2560 Board
- Ein TLC5940
- 1m RGB-LED-Streifen
- Ein Spannungsregler LM317
- Ein 0,1μF Kondensator
- Ein 1μF Kondensator
- Ein 1 kΩ Widerstand
- Ein 330 Ω Widerstand
- Eine 2,5-mm-DC-Buchse
- Flachbandkabel
- Kopfleisten
- Ein I2C RTC DS1307 AT24C32 Echtzeituhrmodul für Arduino Mega2560
- Lot Kupferdraht und Zinnlot
- Acht 750-Ohm-Widerstände
- Vier Leiterplatten
- Ein 12V 1A Netzteil oder ein 11, 1 1000-2000mAh Lipo Akku
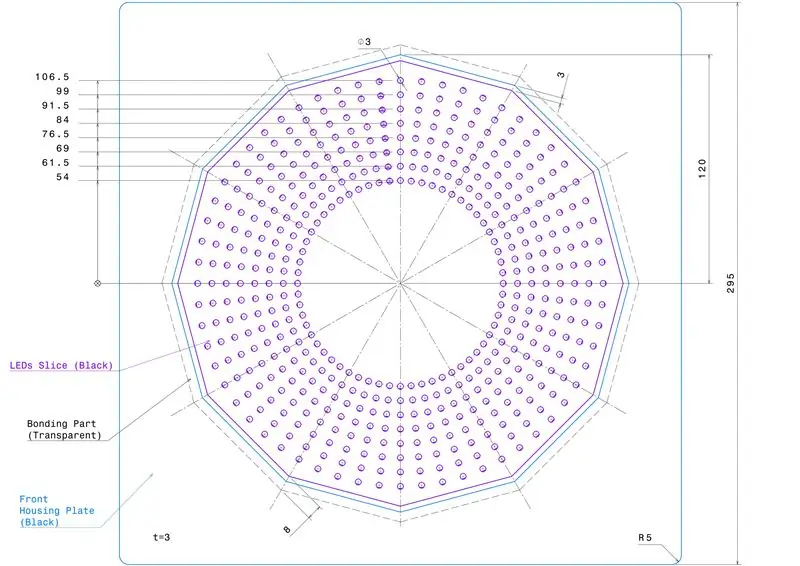
Schritt 2: Bau des Gehäuses (Teil1)



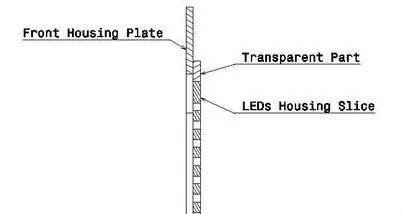
- Schneiden und bohren Sie die 3mm Acrylplatten wie in der Skizze gezeigt
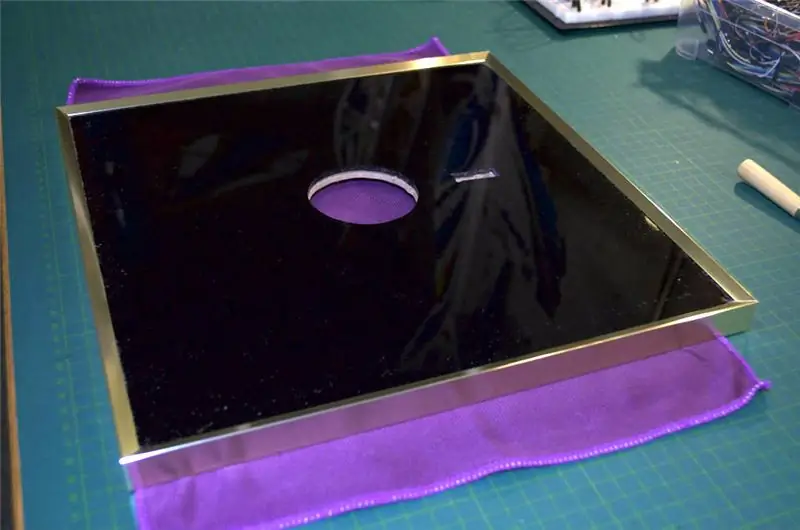
- Frontgehäuseplatte (schwarzes Blech), Klebeteil (transparentes Blech) und LED-Scheibenplatte (schwarzes Blech) zusammenkleben
Schritt 3: Bau des Gehäuses (Teil2)



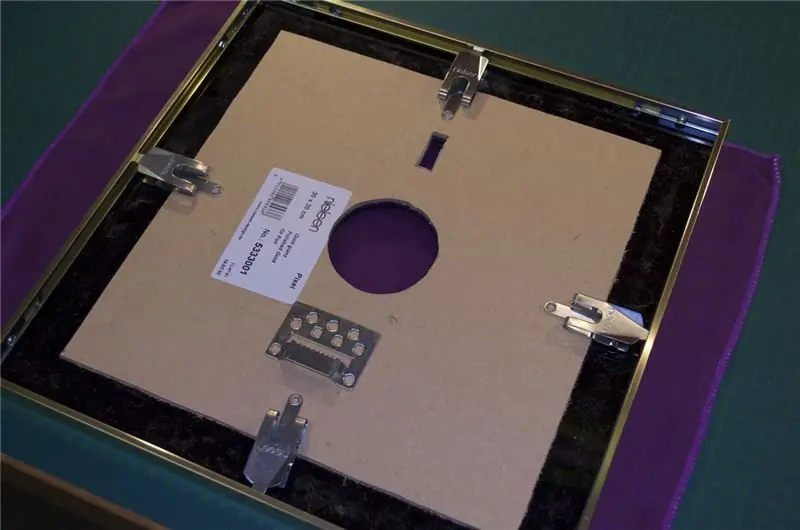
- Kleben Sie für mehr Stabilität eine 300x300mm 3mm dicke Acrylplatte auf die Rückseite des Bilderrahmens. Wenn der Bilderrahmen ein Glas hat, können Sie es herausnehmen, wir brauchen es nicht
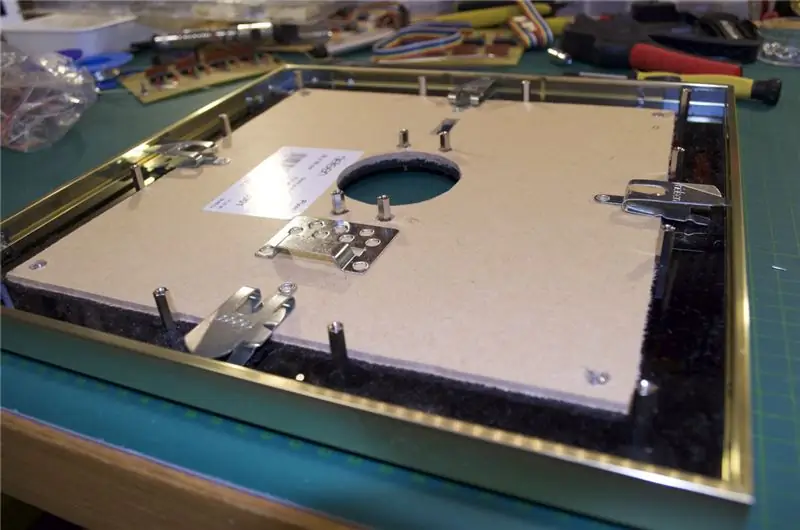
- Schrauben Sie vier 15mm Abstandshalter auf die Acrylplatte wie auf den Bildern gezeigt
- Jetzt können Sie die vier Abstandshalter von einer Seite des Bilderrahmens auf die Frontplatte kleben (Tipp kratzen Sie zuerst die Platte, bevor Sie die Abstandshalter kleben, sie halten besser)
- Schrauben Sie für den nächsten Schritt die geklebten vier Abstandshalter ab
Schritt 4: Einsetzen von LEDs in die Frontplatte



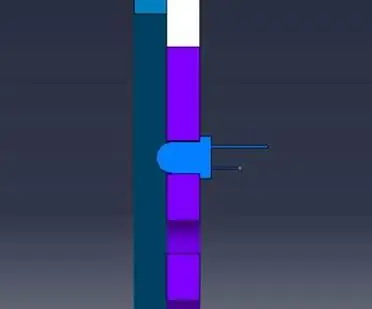
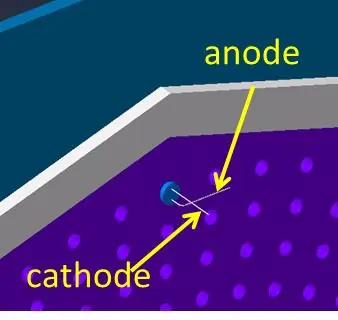
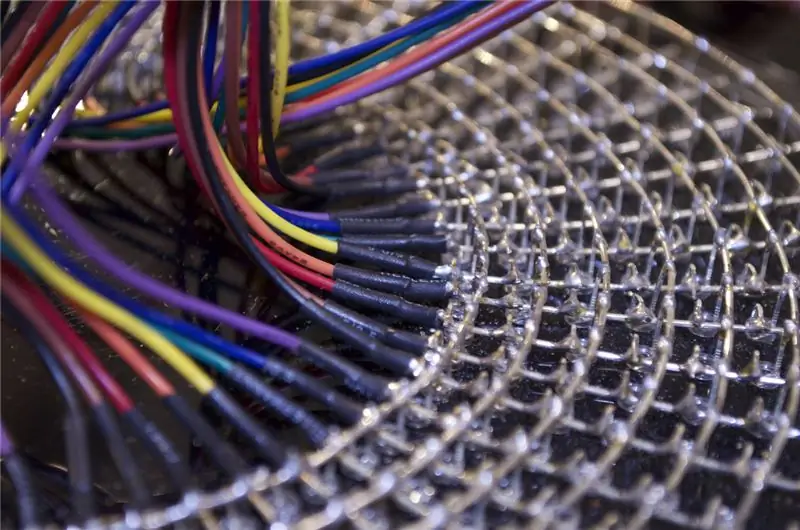
- Setzen Sie zuerst die 3mm LEDs in die erste Reihe der gebohrten Platte ein (erste 60 LEDs)
- Biegen Sie die Anoden zur Seite und verlöten Sie die Kathoden um die Platte herum mit 0,8 mm Kupferdraht
- Wiederholen Sie dies für die anderen 7 Reihen
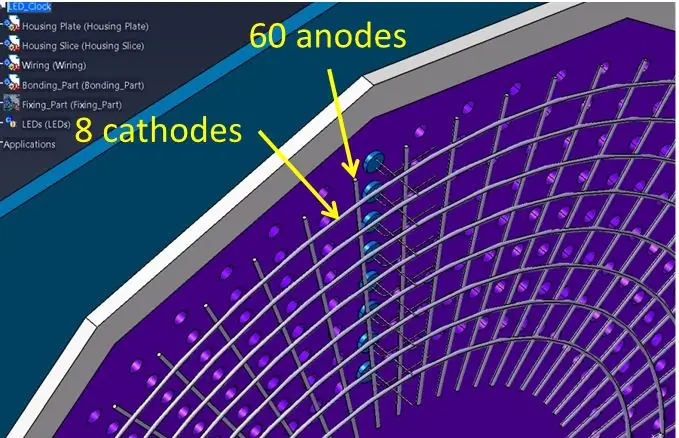
- Jetzt Anoden derselben Säule zusammenlöten
- Sie sollten eine Matrix von 8 Zeilen (Kathoden) und 60 Spalten (Anoden) haben.
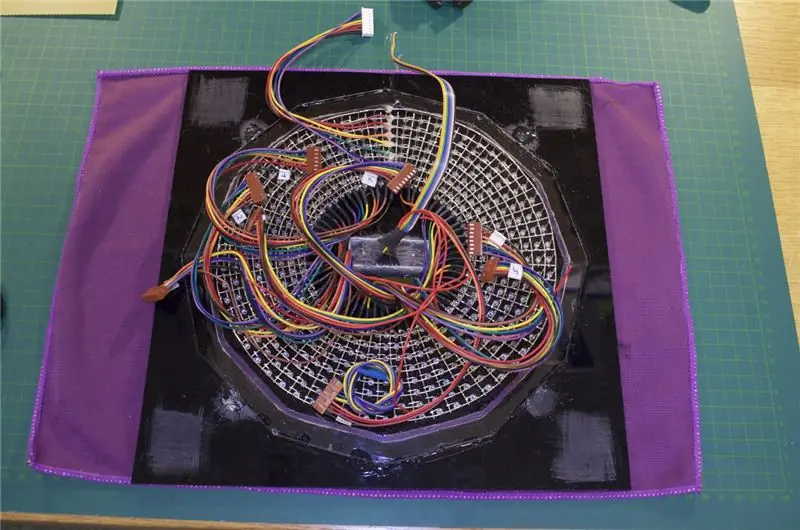
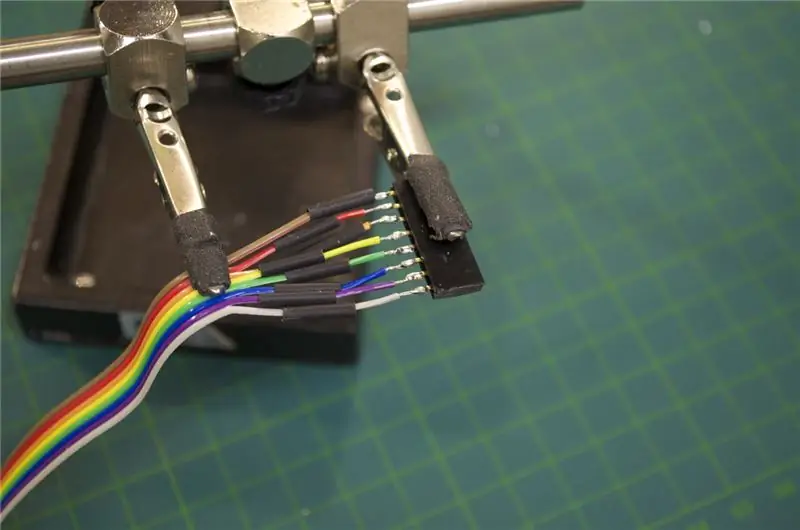
Schritt 5: Löten der Matrix zusammen




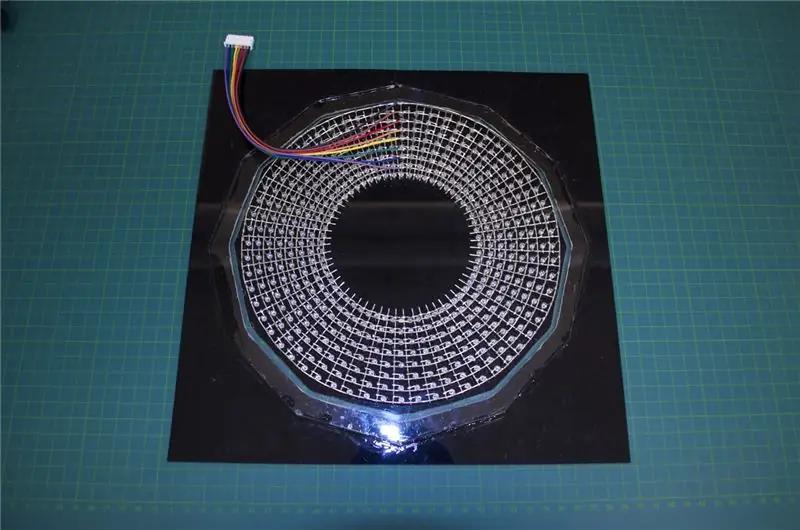
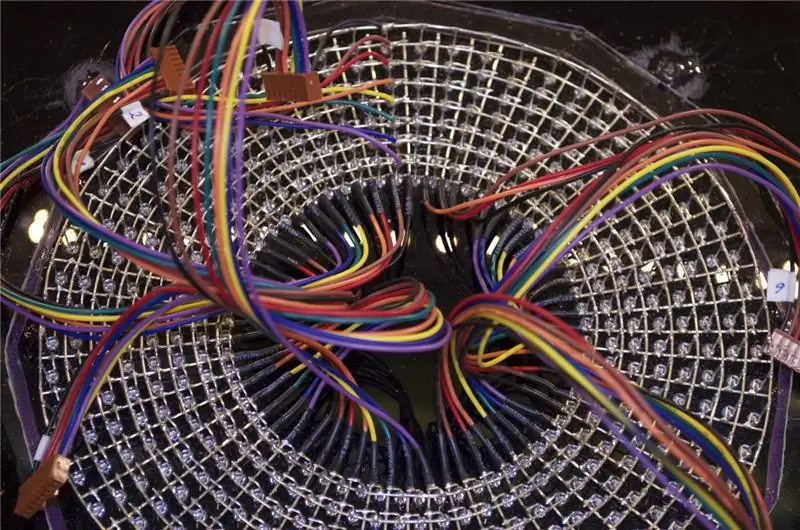
- Löten Sie einen 8-poligen Kabelstecker an die 8 Reihen (Kathoden) der Matrix
- Löten Sie acht 8-polige Kabelstecker an die 60 Spalten (Anoden) der Matrix. Ich habe 8-polige Stecker verwendet, jetzt habe ich 64 Kabel zur Verfügung, aber wir brauchen nur 60, auf die linken vier habe ich Gummiband gelegt. Sie können auch am besten sieben 8-polige Stecker und einen 4-poligen Stecker verwenden, so dass Sie genau 60 Verbindungen haben
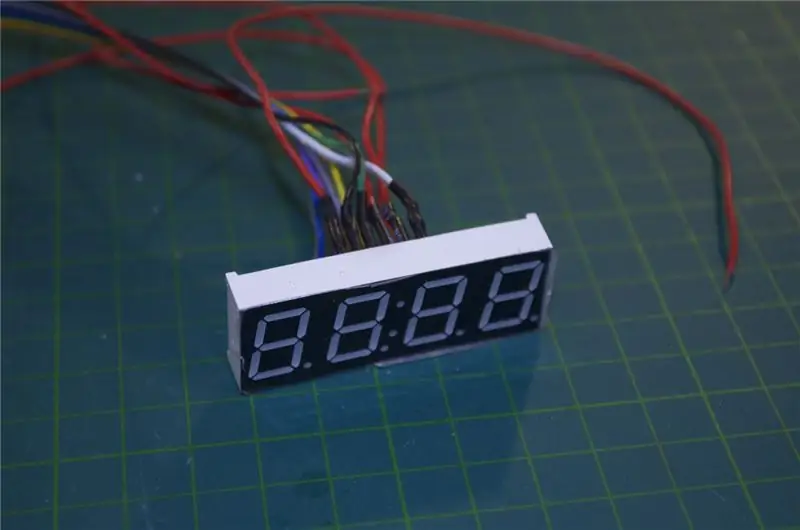
Schritt 6: Einsetzen der 4-stelligen 7-Segment-Anzeige




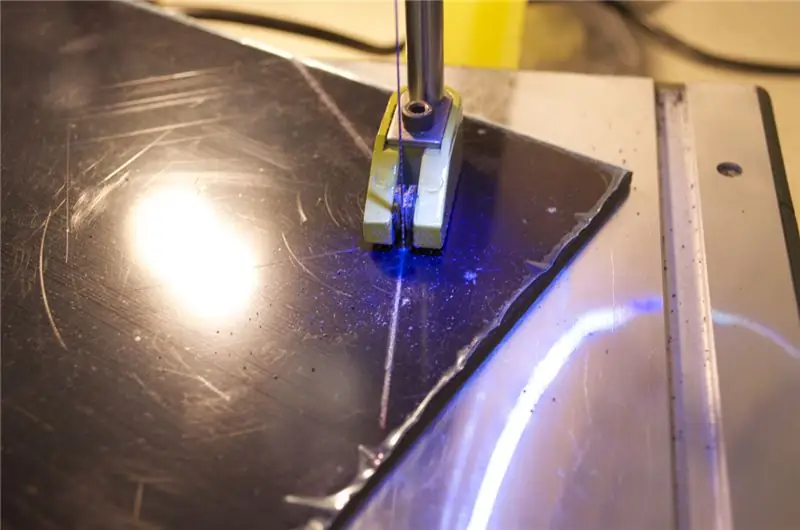
- Schneiden Sie die LEDs Slice-Platte in der Mitte und kleben Sie die 4-stellige 7-Segment-Anzeige (löten Sie die Lötdrähte auf das Display, bevor Sie das Display kleben)
- Ich musste die Rückseite der Platte zerkratzen und die Abstandshalter wieder kleben, da sie nicht wie oben erwähnt wirklich fixiert war
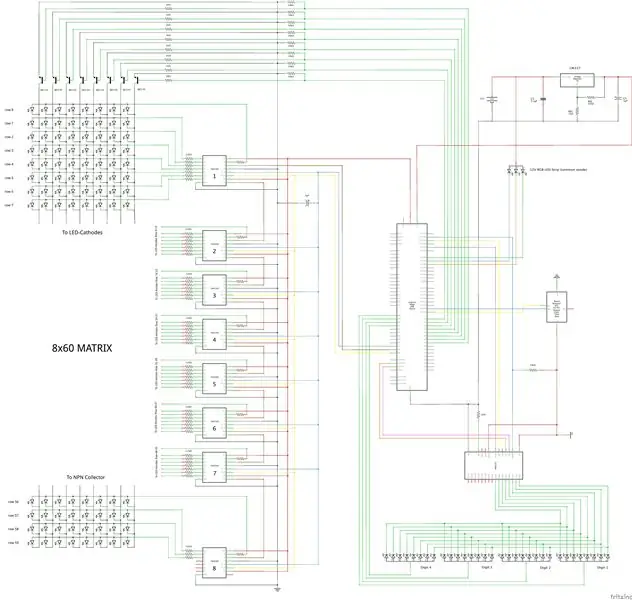
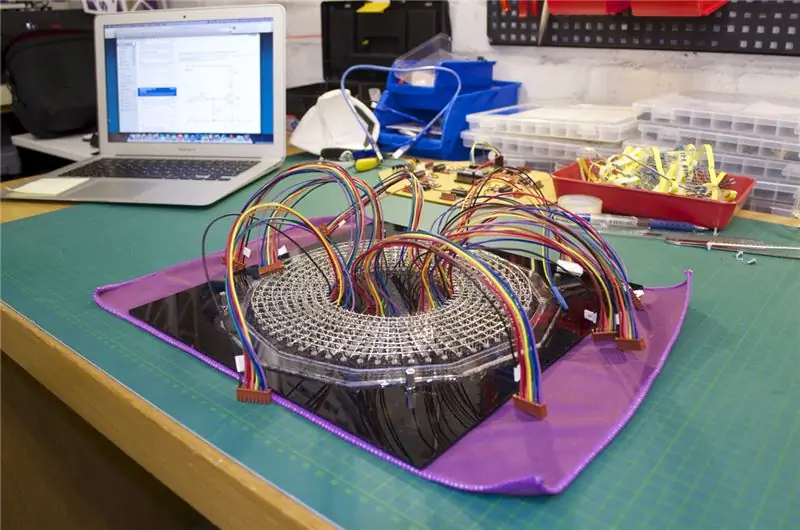
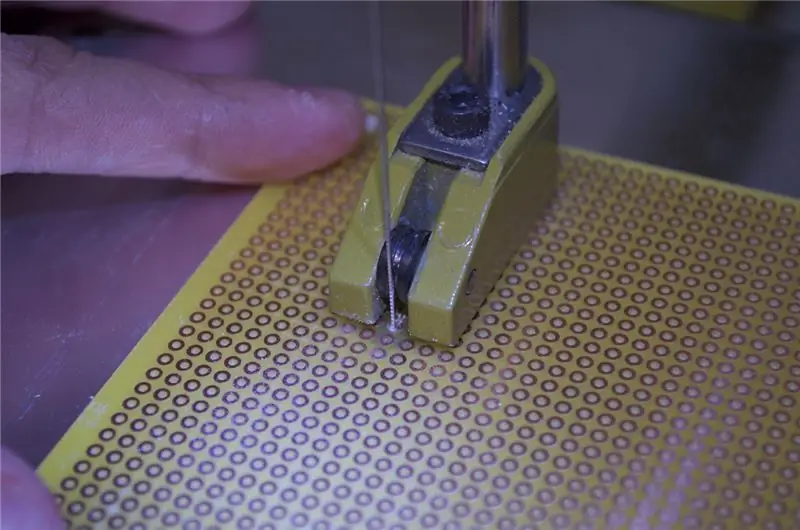
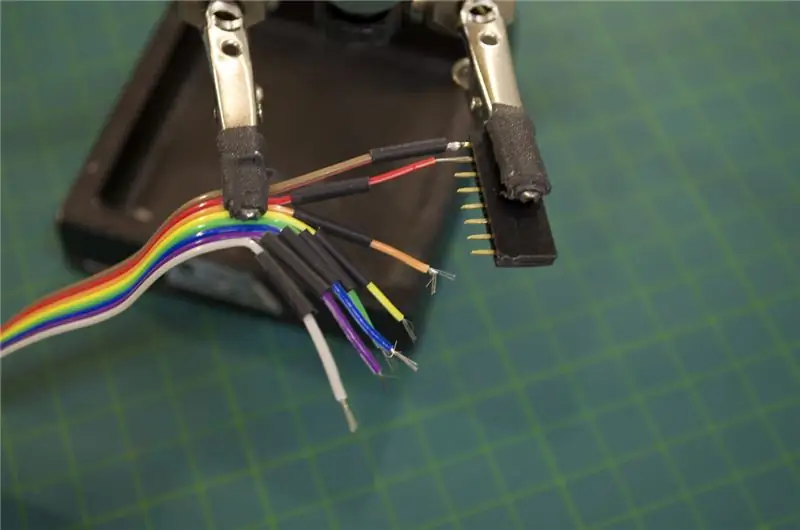
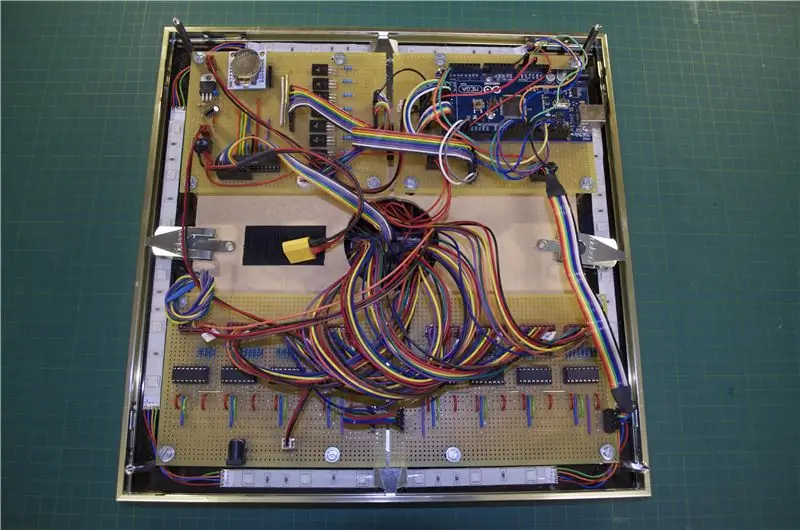
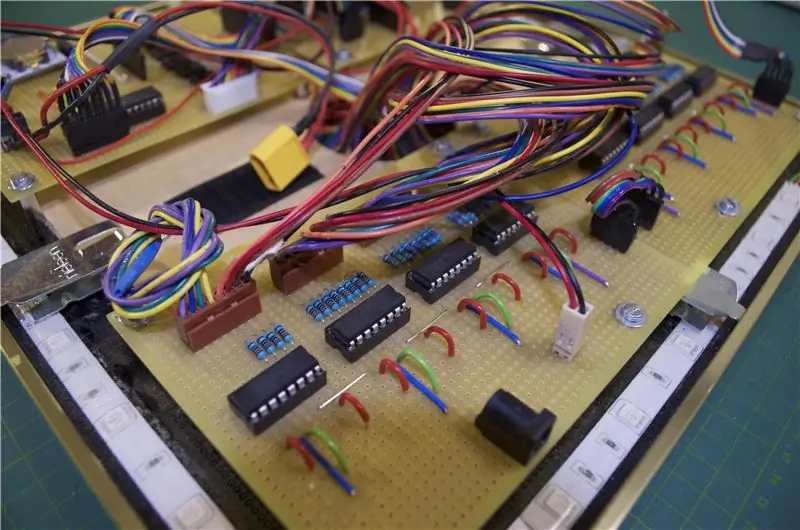
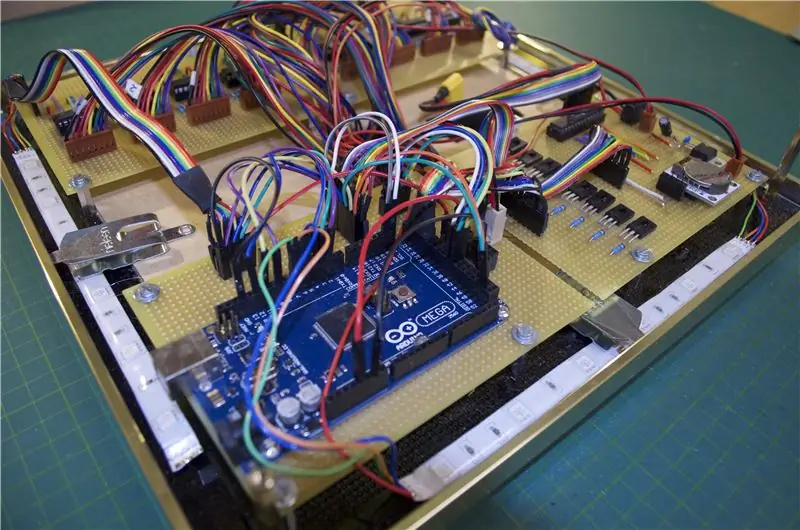
Schritt 7: Aufbau der Elektronik



- Schneiden Sie die Leiterplatten so zu, dass sie in den Bilderrahmen passen
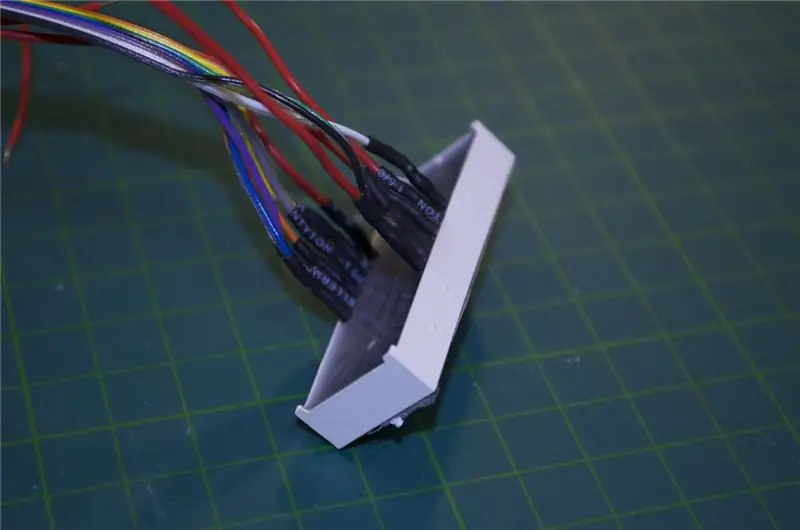
- Sie benötigen einige Anschlüsse, die Sie wie ich selbst bauen können
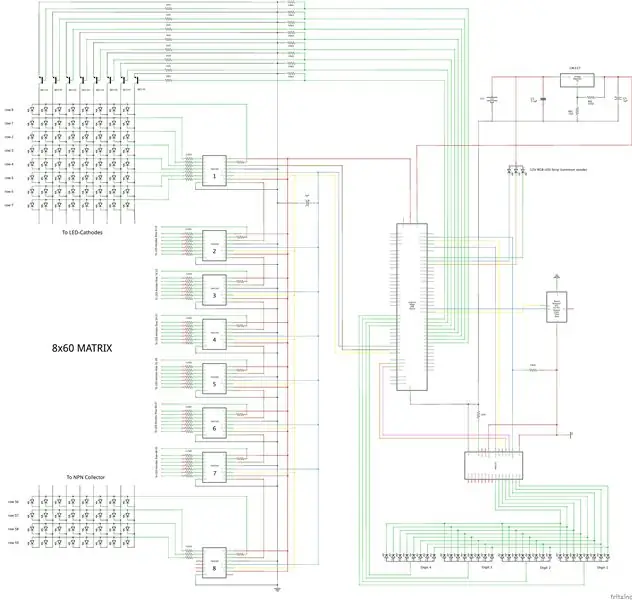
Schritt 8: Erstellen der Elektronik- und Codeerklärung




Hier ist die komplette Schaltung und der Code
Ich habe auch einen 11, 1V 1000mAh Lipo Akku eingebaut, damit ich die Uhr ohne externes DC-Kabel mit Strom versorgen kann.
Code-Erklärung:
Nach dem Anschließen aller elektronischen Downloads der Zip 3 Zip-Dateien ist eine der Code und die anderen sind die Bibliotheken. Zuerst müssen Sie beide Bibliotheksordner für TLCs und RTC-Module in Ihren arduino-Bibliotheksordner legen, sonst erhalten Sie beim Öffnen eine Fehlermeldung Code, oder Sie können die Bibliotheken auch von der Arduino-Site herunterladen.
Der Code enthält 3 Ordner:
Der SetTime-Ordner mit SetTime.ino: Verwenden Sie diese Datei, um die Zeit für Ihr RTC-Modul zum ersten Mal manuell einzustellen, dazu müssen Sie die Byte-Variablen in der Funktion setDateTime() mit Ihrer lokalen Zeit ändern, dann diesen Code laden zu Ihrem arduino und das RTC-Modul speichert Ihre lokale Zeit, Sie müssen dies nur beim ersten Mal tun, um die Uhrzeit einzustellen oder wenn Sie die Batterie Ihres RTC-Moduls wechseln. Der TestTimeFolder mit
TestTime.ino: Verwenden Sie dies nur, um zu überprüfen, ob das RTC-Modul die richtige Zeit gespeichert hat, laden Sie diesen Code und öffnen Sie den seriellen Monitor, um ihn zu überprüfen.
Der LED_Mega_Clock-Ordner: bei 6 Dateien müssen sich alle diese 6 Dateien im selben Ordner befinden, öffnen Sie nur LED_Mega_Clock.ino und Sie erhalten alle 6 Dateien in verschiedenen Taps.
- "LED_Mega_Clock Tap": Hier ist das Setup für die Pins und die Definition von globalen Variablen und Arrays für die Register und die loop()-Funktion. Ich habe 3 Funktionen im "Programme Tab" mit 3 verschiedenen Animationen gemacht, eine davon auswählen und in die Loop-Funktion stecken.
- "RTC Tab": Hier ist das Setup des RTC Sie müssen diesen Tab nicht wirklich bearbeiten, aber für weitere Informationen besuchen Sie die Arduino-Site. Hier habe ich die Funktion checkTime() gemacht, um den Übergang zwischen RTC-Modul und Arduino zu beginnen. Ich verwende dies vor jeder Animation und vergesse auch nicht, die Zeit vor der Animation zu lesen und diese binär codierten Daten mit der von mir erstellten Byte-Funktion bcdToDec() in normale Dezimalzahlen umzuwandeln. Zum Beispiel: int second = bcdToDec(Wire.read()); "RGB_LED_Strip Tap": Hier habe ich 2 Funktionen erstellt, eine, die das gesamte Farbspektrum von Rot nach Magenta alle 20 Minuten ändert, und eine, die jede Sekunde jede Farbe ändert, verwenden dazu PWM-Ausgänge Ihres Arduino. Sie können Ihre eigenen Funktionen erstellen.
- "blue_LEDs Tap": hier habe ich 3 Funktionen mit Multiplexing erstellt, eine zum Einstellen der blauen LED-Matrix mit Sekunden-, Minuten- und Stundenanzeige, die andere macht dasselbe, aber mit einem Schwenkpunkt von rechts nach links als Sekundenanzeige. und die Funktion shift() zum Verschieben von Daten. Sie können Ihre eigenen Animationen erstellen.
So verschieben Sie Daten:
digit_display Tap: Hier sind 3 Funktionen, eine zum Einstellen der Ziffern (Anoden oder Arduino-Pins, die im CA -Array im "LED_Mega_Clock Tap" definiert sind) eine zum Einstellen der Segmente (Kathoden oder TLC-Pins, um den Strom auf GND zu senken) und eins zum Zurücksetzen des TLC Das bedeutet, dass Sie 4 Stellen haben, die Sie mit Ihren Arduino-Pins hoch oder niedrig einstellen, und 7 Segmente in jeder Stelle, die Sie mit dem TLC mit Multiplexing hoch oder niedrig eingestellt haben. So verwenden Sie die TLC-Bibliothek:
Sie können die Uhr beispielsweise optimieren, indem Sie einen Foto-Widerstand im Stromkreis anschließen, um die Helligkeit der Uhr in Abhängigkeit vom Umgebungslicht Ihres Raumes automatisch zu steuern, oder Sie können ein 10k-Potentiometer verwenden, um die Helligkeit manuell zu steuern.
Sie können auch einen Knopf einfügen, um zwischen verschiedenen Programmen umzuschalten oder einen weiteren LED-Streifen in die Uhr legen, um das transparente Kunststoffteil in der Frontplatte zu beleuchten.
Empfohlen:
Video-Tutorials De Tecnologías Creativas 04: ¿Para Qué Servirá Un Potenciómetro Y Un Led?: 4 Schritte

Video-Tutorials De Tecnologías Creativas 04: ¿Para Qué Servirá Un Potenciómetro Y Un Led?: En este Tutorial vamos a prender como modificar la intensid de la luz de un led con einer potenciómetro sobre una placa Arduino Uno. Este ejercicio lo realizaremos mediante simulación y para ello utilizaremos Tinkercad Circuits (utilizando una cuen
Arduino Ampel-Controller mit RBG Led - 4-Wege: 3 Schritte

Arduino Ampel-Controller mit RBG Led | 4-Wege: In diesem Beitrag erfahren Sie, wie Sie einen Arduino-Ampelcontroller herstellen. Mit diesem Ampelsteuergerät wird der Verkehrsfluss gesteuert. Diese können in stark frequentierten Bereichen angewendet werden, um Verkehrsblockaden oder Unfälle zu vermeiden
Ein riesiges leuchtendes LED-Schild herstellen – wikiHow

Wie man ein riesiges leuchtendes LED-Schild herstellt: In diesem Projekt zeige ich Ihnen, wie Sie ein riesiges Schild mit einem benutzerdefinierten Schriftzug bauen, der mit Hilfe von RGB-LEDs aufleuchten kann. Das Schild kann aber auch als primäre Lichtquelle in Ihrem Raum verwendet werden, indem warmweiße LED-Streifen verwendet werden. Lass uns st
Nachtsicht-Laserschnabel! (ODER wie man eine Nachtsicht-erhaltende LED Throwie, Transformer Toy Mashup Taschenlampe herstellt!): 5 Schritte

Nachtsicht-Laserschnabel! (ODER Wie man eine Nachtsicht-erhaltende, LED-Throwie, Transformator-Spielzeug-Mashup-Taschenlampe herstellt!): Ein Instructable von einem Noob für den Noob Spielzeug? Ein instructable mit einem wirklich langen Namen! Wir nennen es "Nightvision Laserbeak" zum
‘Runde’ Word Clock (auf Niederländisch & Englisch!): 8 Schritte (mit Bildern)

‘Runde’ Word Clock (auf Niederländisch & Englisch!): Vor einigen Jahren habe ich zum ersten Mal eine Word Clock im Internet gesehen. Seitdem wollte ich immer selbst einen machen. Es gibt viele Instructables, aber ich wollte etwas Originelles machen. Ich weiß nicht viel über Elektronik, also habe ich ein
