
Inhaltsverzeichnis:
- Schritt 1: Wiederholen Sie sich nicht
- Schritt 2: Erstellen einer Kommentarseite
- Schritt 3: Ein kleiner Hintergrund
- Schritt 4: Erstellen Sie die Anwendung
- Schritt 5: Ausführen der ersten Befehle
- Schritt 6: Erstellen Sie den Controller
- Schritt 7: Erstellen Sie das Beitragsmodell
- Schritt 8: Finnaly einige echte Rubinsachen
- Schritt 9: Felder hinzufügen
- Schritt 10: Wo ist die Konfiguration?
- Schritt 11: Erstellen Sie die Datenbank
- Schritt 12: Erstellen der Datenbank
- Schritt 13: Starten Sie den Ruby-Server
- Schritt 14: Einrichten des Controllers
- Schritt 15: Bearbeiten Sie den Controller
- Schritt 16: Migrieren Sie die Db
- Schritt 17: Sehen Sie sich an, was wir getan haben
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:53.

Haben Sie jemals eine Website gesehen, die so cool und interaktiv war, dass Sie sich sofort fragten: "Wie haben sie das gemacht?". Nun, ich werde Ihnen einen Weg zeigen, wie es gemacht werden kann. Natürlich werden wir zunächst keine so großartige Site wie Instructables erstellen, aber die Prinzipien können mit etwas mehr Arbeit leicht in jede Art von Site wachsen, die Sie sich vorstellen können.
Schritt 1: Wiederholen Sie sich nicht
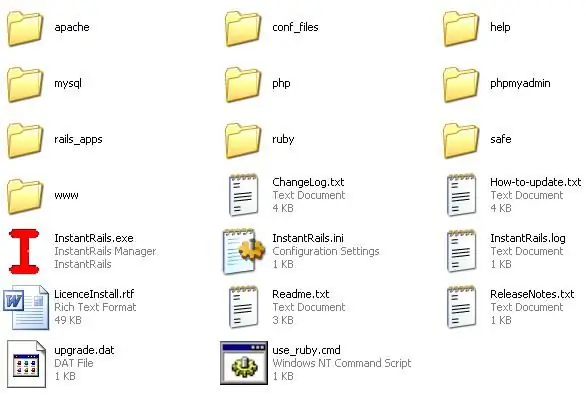
„Wiederhole dich nicht“, dieser Aussage folgt typischerweise ein „Was?“… dann wiederholst du „Wiederhole dich nicht“. Daher werden wir uns so weit wie möglich daran halten. Beginnen wir damit, ein voll funktionsfähiges Framework zu finden. Instant Rails ist ein großartiges Projekt. Klicken Sie auf den Link und entpacken Sie die Datei in ein Verzeichnis ohne Leerzeichen (wie C:). Keine Sorge, das Entpacken einer kleinen Datei dauert lange, dies liegt an den vielen kleinen Ordnern, die sie enthält.
Schritt 2: Erstellen einer Kommentarseite

Stellen Sie zunächst sicher, dass Sie keinen anderen Webserver wie IIS ausführen. Wenn Sie das jetzt abschalten.
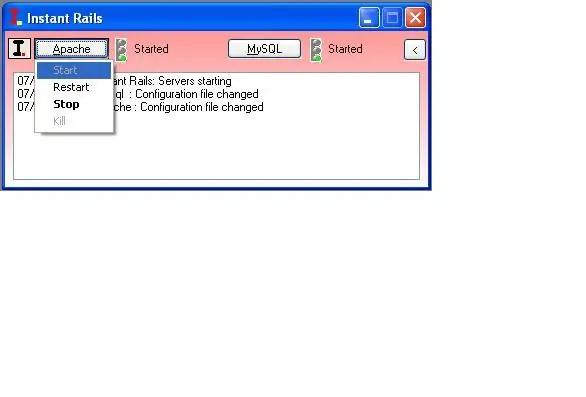
Starten Sie jetzt InstantRails.exe Es wird wahrscheinlich nach einem Update der Konfigurationsdateien fragen. Wählen Sie OK.
Schritt 3: Ein kleiner Hintergrund
Ein kleiner Hintergrund zur Funktionsweise von Ruby on Rails.
Ruby on Rails arbeitet mit einer MVC-Struktur. Das sind Modell, Ansicht und Controller. Das Modell ist der Teil, der die ganze Arbeit erledigt, es wird der Zahlenbrecher, die Lagerstruktur usw. sein. The View ist genau das ein Viewer. Dies wird im Allgemeinen das Format sein, das einer Webseite in unserer Demonstration präsentiert wird. Der Controller ist der Teil, der die Benutzereingaben entgegennimmt und an das Modell weiterleitet. Sie sehen also, dass der Benutzer Text in den Controller eingibt, der dann an das Model übergeben wird, wo es etwas tut und es wieder in die Ansicht ausgibt. Einfach genug, aber denken Sie daran, wenn wir die nächsten Schritte durchgehen.
Schritt 4: Erstellen Sie die Anwendung

Lass uns zuerst eine Schienen-App erstellen
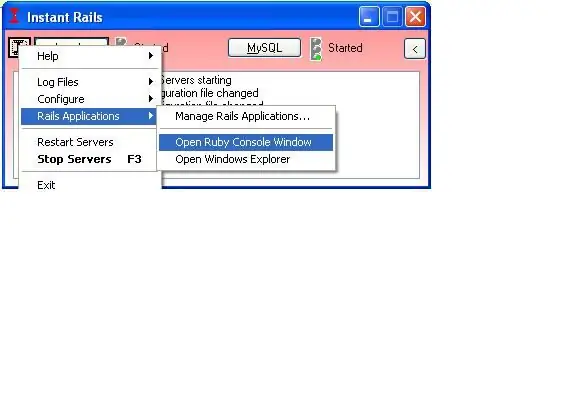
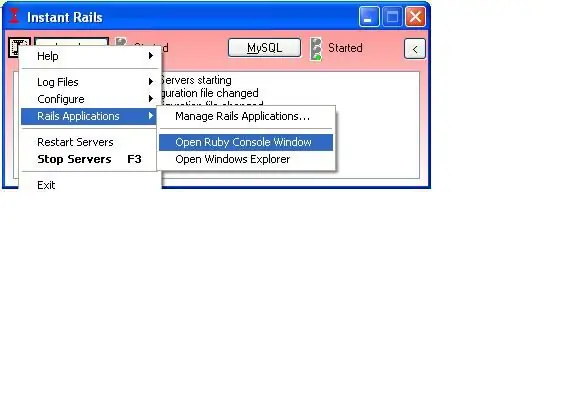
Öffnen Sie ein Ruby-Fenster, indem Sie das InstantRailsI-Symbol oben links verwendenRails-AnwendungenRuby-Consolw-Fenster öffnen
Schritt 5: Ausführen der ersten Befehle

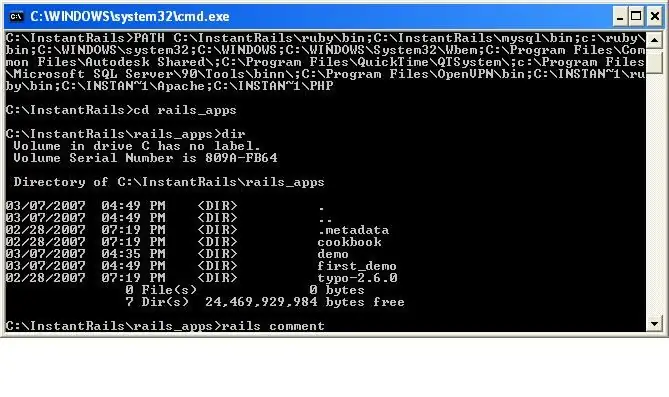
Geben Sie in Ihrem neu geöffneten Konsolenfenster ein: Schienenkommentar
Schritt 6: Erstellen Sie den Controller

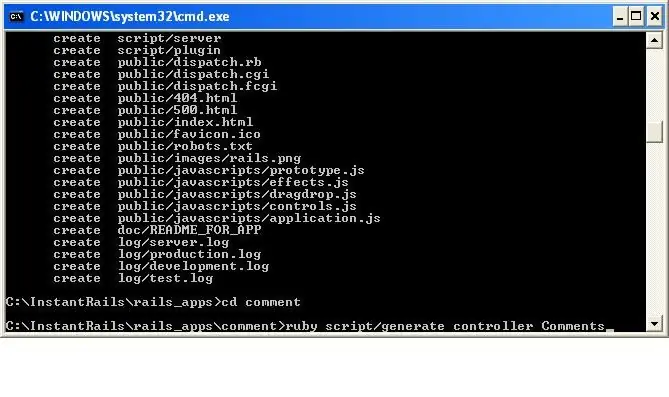
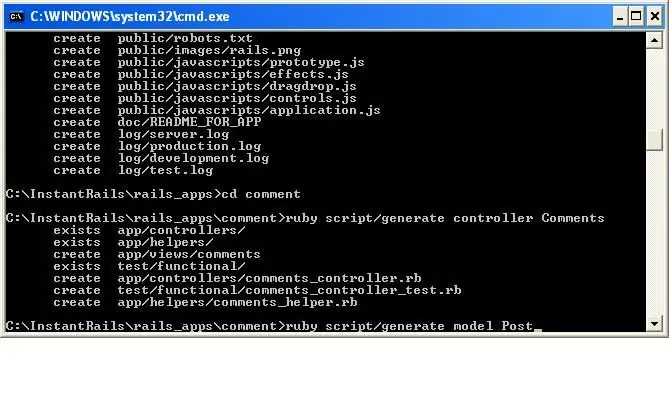
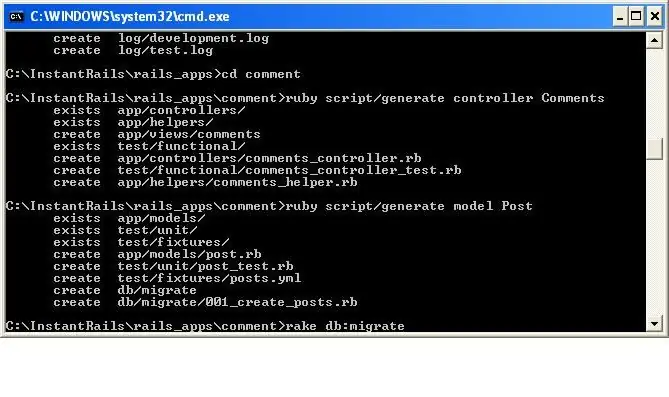
Jetzt machen wir den Controller. Navigieren Sie zum neuen Verzeichnis: cd commentNext geben Sie ein: ruby script/generate controller Comments
Schritt 7: Erstellen Sie das Beitragsmodell

Jetzt generieren wir ein neues Modell namens Post. Dies ist fast identisch mit dem letzten. Type: ruby script/generate model Post
Schritt 8: Finnaly einige echte Rubinsachen

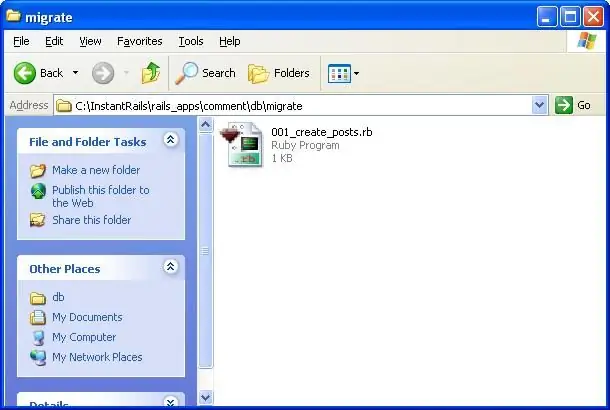
Gehen Sie in Ihrem Explorer-Fenster zu rails_appscommentdbmigrate
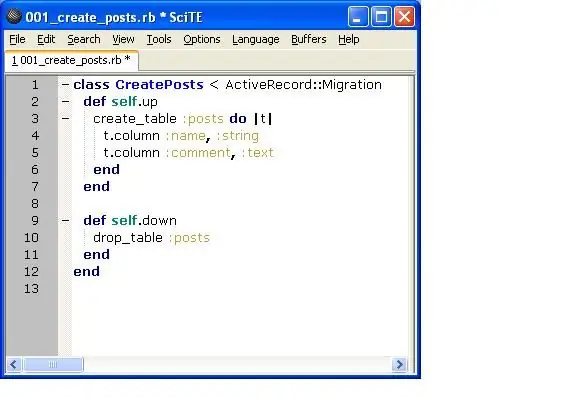
Öffnen Sie die Datei 001_create_posts.rb Sie sollte sich mit SciTE öffnen, wenn nicht, können Sie sie für den Rest dieser Demo verwenden.
Schritt 9: Felder hinzufügen

Hier fügen wir die Felder Name und Kommentar hinzu. Unter der Zeile, die create_table beginnt, insertt.column:name,:stringt.column:comment,:textSave file und SciTE schließen.
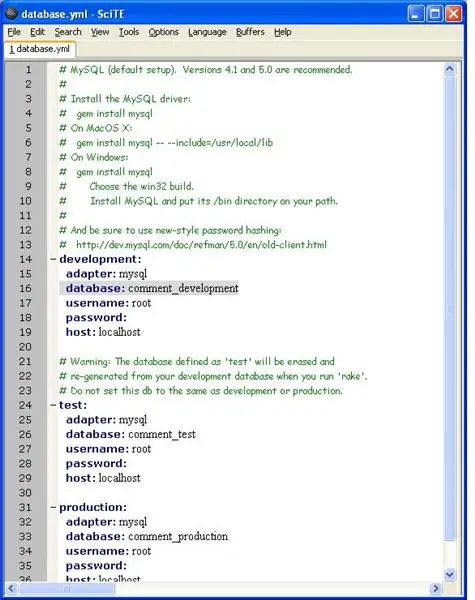
Schritt 10: Wo ist die Konfiguration?


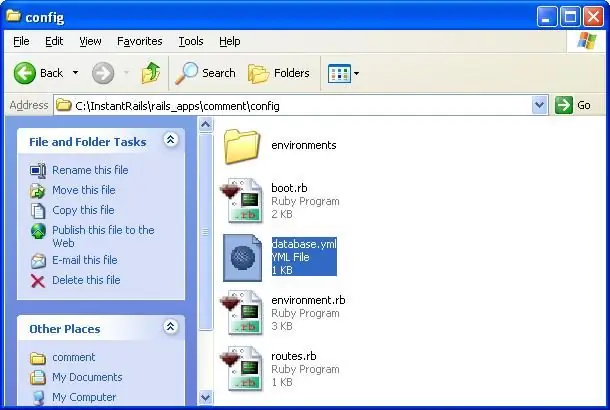
Schnelle Schritte, um herauszufinden, wie Ihre Datenbank heißen soll. Gehen Sie in den Ordner config und öffnen Sie die Datei database.yml mit SciTE. Im ersten Abschnitt nach den Kommentaren (dem grünen Text) sehen Sie den Entwicklungsabschnitt, das ist die Datenbank, die wir wird vorerst verwendet. Der Name unserer Datenbank sollte comment_development lauten
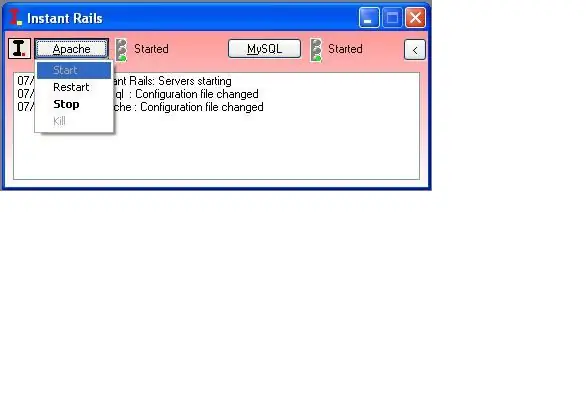
Schritt 11: Erstellen Sie die Datenbank


Starten Sie nun im InstantRails-Befehlsfenster Apache.
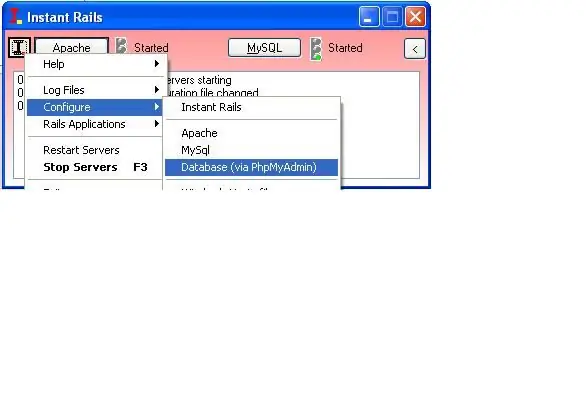
Möglicherweise müssen Sie dies an Ihrer Firewall entsperren. Als nächstes gehen Sie zu I iconConfigureDatabase (über PhpMyAdmin)
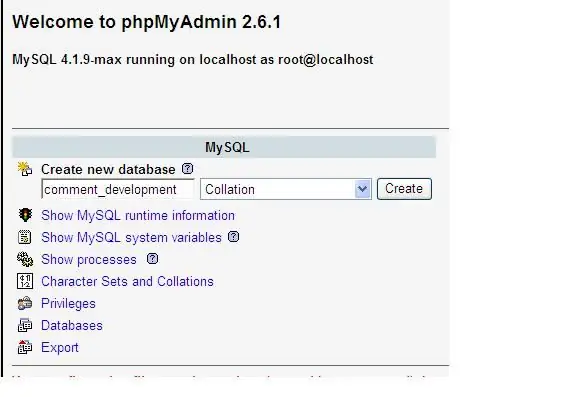
Schritt 12: Erstellen der Datenbank


Suchen Sie auf der Webseite das Feld mit dem Titel Neue Datenbank erstellen und geben Sie den Namen der benötigten Datenbank ein. Hier ist es: comment_developmentAccpet the defaults and close the window. Zu diesem Zeitpunkt fahren Sie fort und beenden Apache mit der gleichen Methode, die wir gestartet haben, aber verwenden Sie diesmal stattdessen die Stopp-Schaltfläche.
Schritt 13: Starten Sie den Ruby-Server


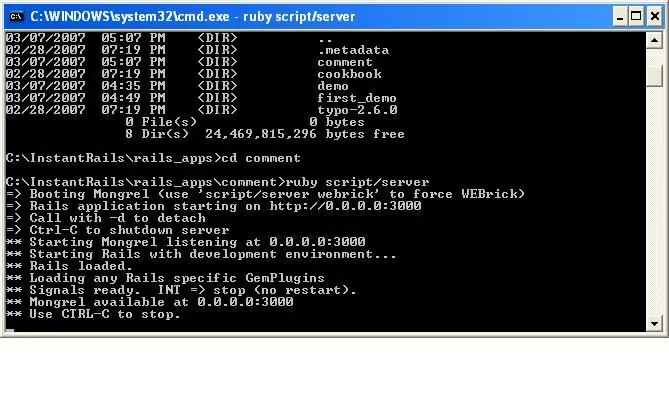
Öffnen Sie ein neues Konsolenfenster (Sie sollten jetzt 2 geöffnet haben). Und wir werden den Server starten. Navigieren Sie zuerst zum Kommentarverzeichnis von cd commentNow input: ruby script/server
Schritt 14: Einrichten des Controllers

Nun wollen wir den Controller für den Server einrichten.
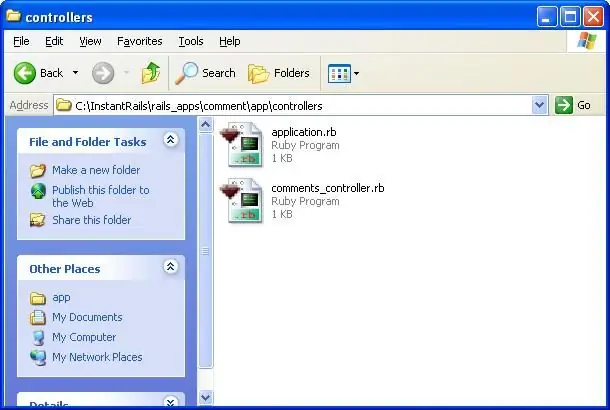
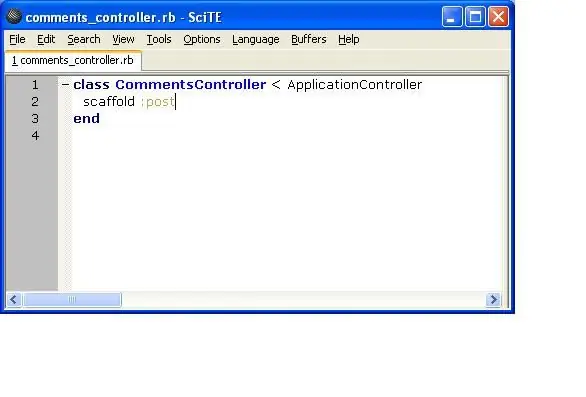
Gehen Sie zu app\controllers und öffnen Sie die Datei comments_controller.rb in SciTE
Schritt 15: Bearbeiten Sie den Controller

Bearbeiten Sie in SciTE den Controller, indem Sie Scaffold:postright in der Mitte hinzufügen.
Schritt 16: Migrieren Sie die Db

Geben Sie in Ihrem ersten Konsolenfenster rake db:migrateThis ein, um die Dateien vorzubereiten und zum Anzeigen zu laden.
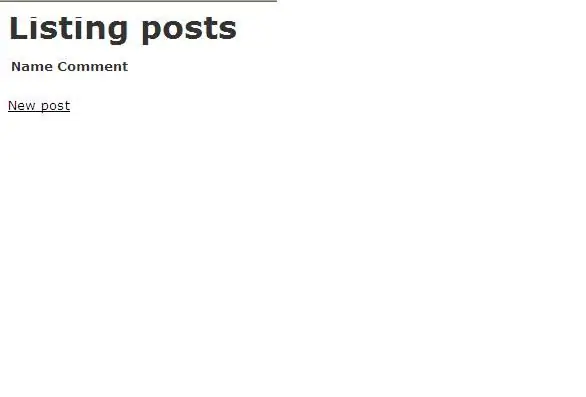
Schritt 17: Sehen Sie sich an, was wir getan haben

Öffnen Sie Ihren Webbrowser zu https://localhost:3000/comments und sehen Sie, wie es aussieht.
Empfohlen:
Erste Schritte mit drahtlosen Temperatur- und Vibrationssensoren mit großer Reichweite - Gunook

Erste Schritte mit drahtlosen Temperatur- und Vibrationssensoren mit großer Reichweite: Manchmal sind Vibrationen die Ursache für ernsthafte Probleme in vielen Anwendungen. Von Maschinenwellen und Lagern bis hin zur Festplattenleistung führen Vibrationen zu Maschinenschäden, frühzeitigem Austausch, geringer Leistung und beeinträchtigen die Genauigkeit erheblich. Überwachung
Erste Schritte mit der I2C-Sensorschnittstelle? - Schnittstelle zu Ihrem MMA8451 mit ESP32s - Gunook

Erste Schritte mit der I2C-Sensorschnittstelle? - Verbinden Sie Ihr MMA8451 mit ESP32s: In diesem Tutorial erfahren Sie alles darüber, wie Sie ein I2C-Gerät (Beschleunigungsmesser) starten, verbinden und mit dem Controller (Arduino, ESP32, ESP8266, ESP12 NodeMCU) arbeiten
Erste Schritte mit dem kostengünstigen RPLIDAR mit Jetson Nano - Gunook

Erste Schritte mit dem kostengünstigen RPLIDAR mit Jetson Nano: Kurzer ÜberblickLight Detection and Ranging (LiDAR) funktioniert genauso wie Ultraschall-Entfernungsmesser mit Laserpuls anstelle von Schallwellen. Yandex, Uber, Waymo usw. investieren stark in die LiDAR-Technologie für ihre autonomen Auto-Pr
Erste Schritte mit Python: 7 Schritte (mit Bildern)

Erste Schritte mit Python: Programmieren ist großartig! Es ist kreativ, macht Spaß und gibt Ihrem Gehirn ein mentales Training. Viele von uns wollen etwas über Programmieren lernen, aber überzeugen sich selbst davon, dass wir es nicht können. Vielleicht hat es zu viel Mathematik, vielleicht der Jargon, der erschreckend herumgeworfen wird
Raspbian Buster auf Raspberry Pi 3 installieren - Erste Schritte mit Raspbian Buster mit Raspberry Pi 3b / 3b+ - Gunook

Raspbian Buster auf Raspberry Pi 3 installieren | Erste Schritte mit Raspbian Buster mit Raspberry Pi 3b / 3b+: Hallo Leute, vor kurzem hat die Raspberry Pi-Organisation ein neues Raspbian-Betriebssystem namens Raspbian Buster auf den Markt gebracht. Es ist eine neue Version von Raspbian für Raspberry Pi's. Heute lernen wir in dieser Anleitung, wie Sie Raspbian Buster OS auf Ihrem Raspberry Pi 3 installieren
