
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:53.

Bilder auf Instructables haben eine Funktion, bei der Text angezeigt wird, wenn Sie mit der Maus über die umrissenen Bereiche der Bilder fahren. Dies wird verwendet, um besonders interessante Teile des Bildes zu kennzeichnen. Es ist eine ziemlich nette Funktion, und jemand hat genau gefragt, wie so etwas gemacht wird. Hier ist also ein anweisbares.:-)
Leider ist dieses Instructable meistens veraltet
Schritt 1: Ausgangspunkt

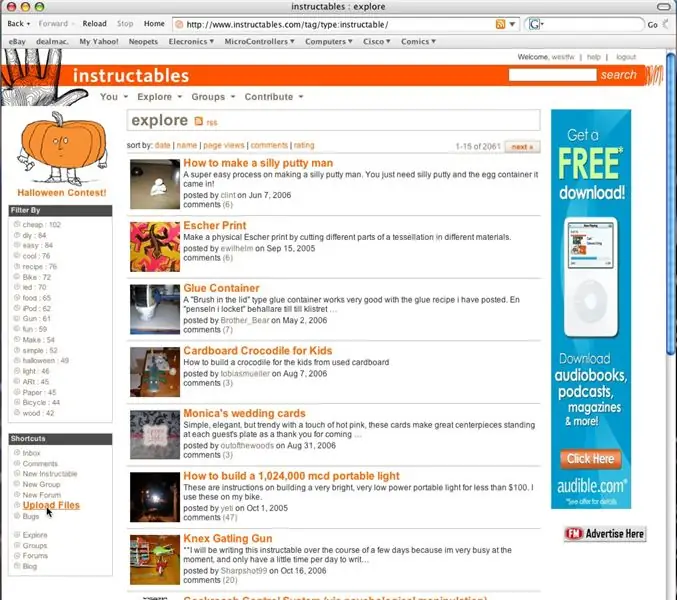
Hier sind wir auf einer typischen anweisbaren "Explore" -Seite. Ich bin unter meinem eingeloggt
instructables Benutzername, natürlich. Klicken Sie auf den Link "Bilder hochladen", um zu Ihrer Bildbibliothek zu gelangen.
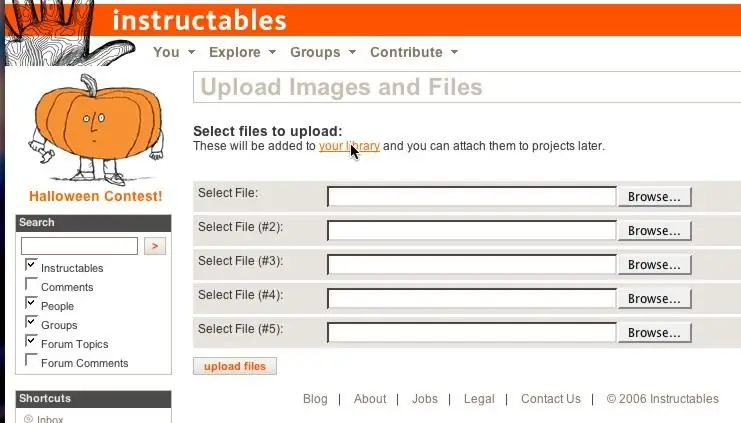
Schritt 2: Gehen Sie zur Bildbibliothek

Vermutlich haben Sie bereits einige Bilder geladen, basierend auf dem anderen anweisbaren von "etwas". Klicken Sie auf den Link "Bildbibliothek", um zu der Seite zu gelangen, auf der die bereits hochgeladenen Dateien angezeigt werden.
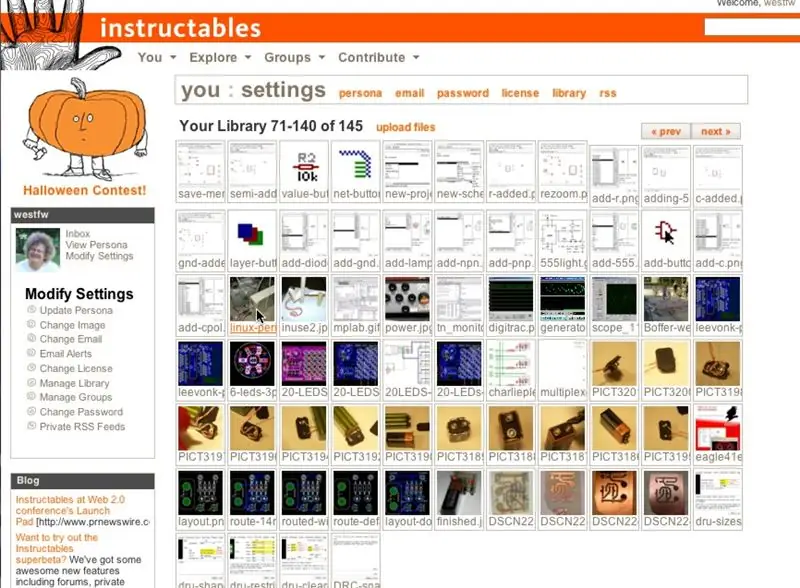
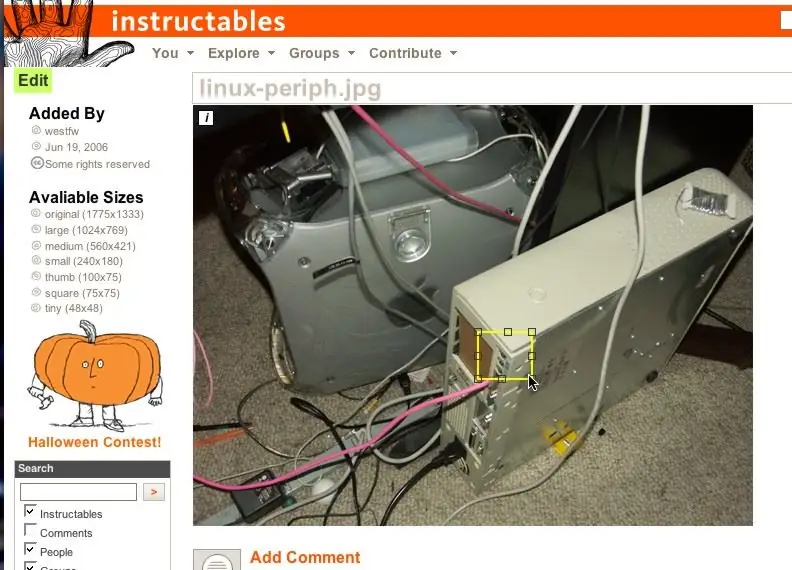
Schritt 3: Wählen Sie ein Bild aus

Wählen Sie das Bild aus, dem Sie Popup-Text hinzufügen möchten, und klicken Sie darauf.
Dadurch wird Instructables mit der Standardauflösung in den Modus "Bildbearbeitung" geschaltet. Sie befinden sich in der gleichen Art von "Bildbearbeitungsmodus", wenn Sie ein Bild zu einem Instructable hinzufügen, das Sie erstellen oder bearbeiten, sodass Sie die Popups nicht direkt nach dem Hochladen hinzufügen müssen, getrennt von der Eingabe eines Instructable. Tatsächlich ist es wahrscheinlich sinnvoller, dies als Teil der anweisbaren Erstellung zu tun (die restlichen Schritte sind alle gleich), wo Sie den Kontext Ihres … Textes haben.
Schritt 4: Erstellen Sie den Mouse-Over-Bereich

Klicken Sie auf einen Punkt und ziehen Sie ihn in die andere Ecke eines Rechtecks, das den Teil des Bildes enthält, in dem Sie Popup-Text haben möchten.
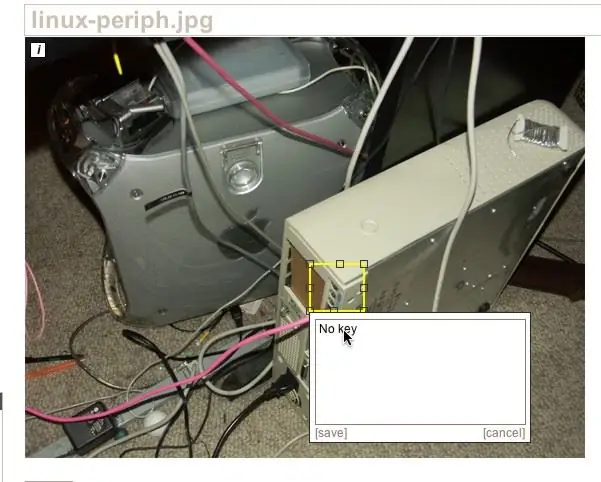
Schritt 5: Text hinzufügen

Wenn Sie die Maustaste loslassen, öffnet der Instructables-Editor ein Feld, das Sie mit Text füllen können.
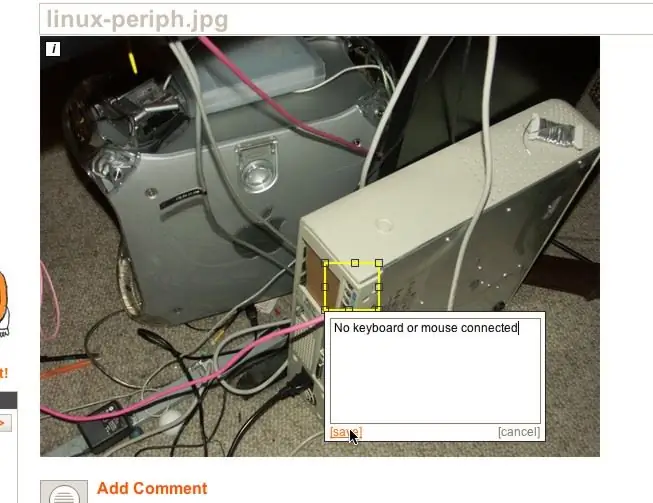
Schritt 6: Fertig?

Klicken Sie auf "Speichern", wenn Sie mit der Texteingabe fertig sind. Oder klicken Sie auf Abbrechen, wenn Sie feststellen, dass sich das Feld an der falschen Stelle befindet und Sie es erneut versuchen möchten. Ein einzelnes Bild kann mehr als einen Mouse-Over-Bereich haben; Ich weiß nicht, ob es eine wirkliche Grenze gibt. Die Lesbarkeit erfordert eine relativ kleine Anzahl. Ich finde es nützlich, die Kästchen deutlich größer als das hervorgehobene Element zu machen. Dadurch werden sie offensichtlicher und einfacher auszuwählen. Bereiche können sich überlappen, obwohl Sie so ziemlich einen aus einem nicht überlappenden Teil auswählen müssen. Und Sie können nicht einen Bereich vollständig in einem anderen haben; nur die äußere Box funktioniert. (Einige der Bilder in dieser Anleitung können so aussehen, als hätten sie eine Box in einer anderen, aber sie sind wirklich nur eine Box außerhalb einer Bildschirmaufnahme, die das Bild einer kleineren Box enthält.)
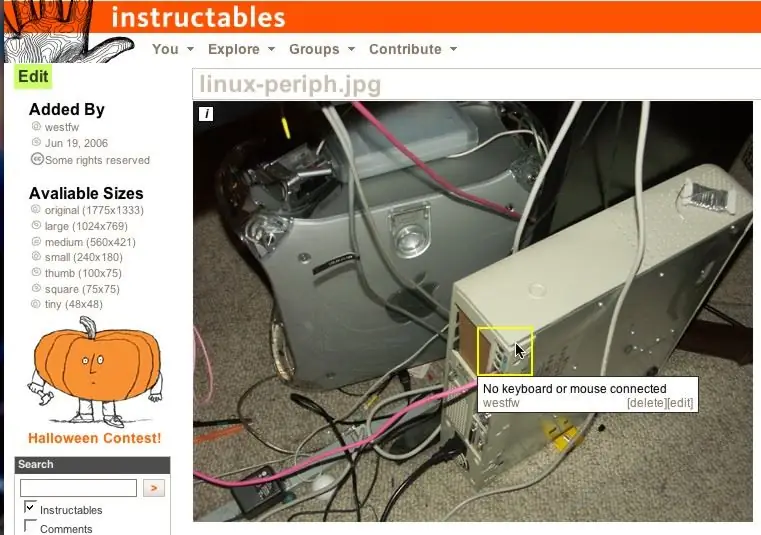
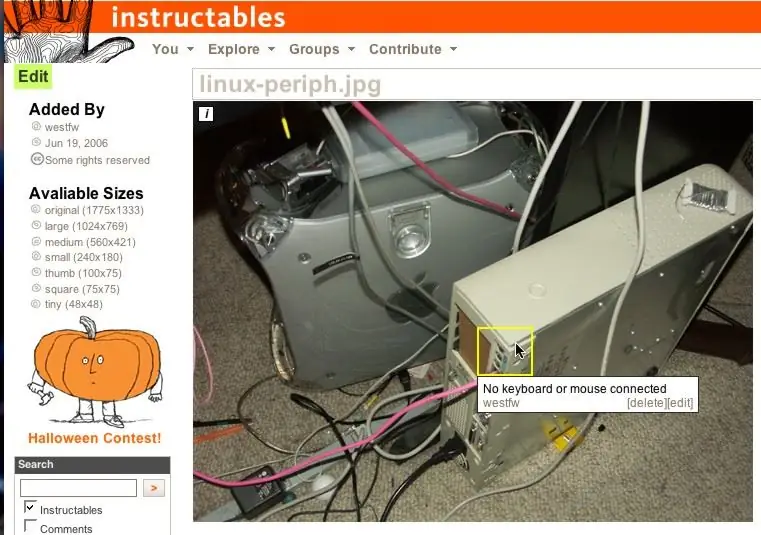
Schritt 7: Ist das nicht ordentlich?

Der Mouseover-Popup-Text sollte jetzt funktionieren.
Beachten Sie, dass der Popup-Text mit dem BILD verknüpft ist, nicht mit einem bestimmten instructable. Wenn Sie mehrere Anweisungen haben, die dasselbe Bild enthalten, werden die Popup-Bereiche in allen angezeigt, unabhängig davon, ob dies angemessen ist oder nicht. Wenn Sie dasselbe Bild an verschiedenen Stellen mit unterschiedlichem Popup-Text haben möchten, müssen Sie das Bild mehrmals hochladen. (Das Bild in diesem Schritt ist ein Beispiel; es wird auch im "Intro" -Schritt verwendet, wo das Popup nicht ganz geeignet ist.)
Empfohlen:
Erstellen Sie eine Raumstation in TinkerCad Codeblock--Einfaches Tutorial: 7 Schritte (mit Bildern)

Erstellen Sie eine Raumstation in TinkerCad Codeblock||Einfaches Tutorial: Während der Gedanke, im Weltraum zu leben, wie Science-Fiction erscheinen mag, umkreist die Internationale Raumstation die Erde mit einer Geschwindigkeit von fünf Meilen pro Sekunde, während Sie dies lesen, und umkreist die Erde einmal alle 90 Minuten. In diesem Projekt lernen Sie
So erstellen Sie einen Softstarter: 4 Schritte (mit Bildern)

So bauen Sie einen Softstarter: In diesem kleinen Projekt werden wir uns Geräte genauer ansehen, die einen Softstarter benötigen, um mit einem System mit begrenztem Ausgangsstrom ordnungsgemäß zu arbeiten. Die gezeigten Geräte in diesem Projekt umfassen einen Wechselrichter, einen Aufwärtswandler, ein Netzteil
So erstellen Sie eine Android-App mit Android Studio: 8 Schritte (mit Bildern)

So erstellen Sie eine Android-App mit Android Studio: In diesem Tutorial lernen Sie die Grundlagen zum Erstellen einer Android-App mit der Android Studio-Entwicklungsumgebung. Da Android-Geräte immer häufiger werden, wird die Nachfrage nach neuen Apps nur zunehmen. Android Studio ist ein einfach zu bedienendes (ein
So erstellen Sie Ihre eigene Spielkonsole: 6 Schritte (mit Bildern)

So erstellen Sie Ihre eigene Spielekonsole: Wollten Sie schon immer Ihre eigene Videospielkonsole machen? Eine Konsole, die günstig, klein, leistungsstark ist und sogar perfekt in die Hosentasche passt? In diesem Projekt zeige ich euch also, wie man mit einem Raspberry Pi eine Spielkonsole baut. Aber was ist ein Raspberry
E-Origami "Electronic Paper Frogs erstellen": 6 Schritte (mit Bildern)

E-Origami "Creating Electronic Paper Frogs": Sie möchten Ihre eigenen Papierfiguren mit integrierter Elektronik bauen? Sie brauchen nur Kleber, leitfähige Farbe und Geduld. Sie können Ihre Papierschaltungen entwerfen und einige grundlegende elektronische Komponenten einfach integrieren. Nach diesem Tutorial können Sie
