
Inhaltsverzeichnis:
- Schritt 1: Sie benötigen:
- Schritt 2: Software-Setup
- Schritt 3: Schaltungskonfiguration
- Schritt 4: Schaltungskonfiguration (Forts.) - Drähte
- Schritt 5: Internet-Interaktion
- Schritt 6: Twitter-Applet erstellen
- Schritt 7: Arduino-Code
- Schritt 8: Interaktives Poster
- Schritt 9: Sie benötigen:
- Schritt 10: Aussage Teil 1
- Schritt 11: Aussage Teil 2
- Schritt 12: Aussage Teil 3
- Schritt 13: Löten
- Schritt 14: Elektronikmontage
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.
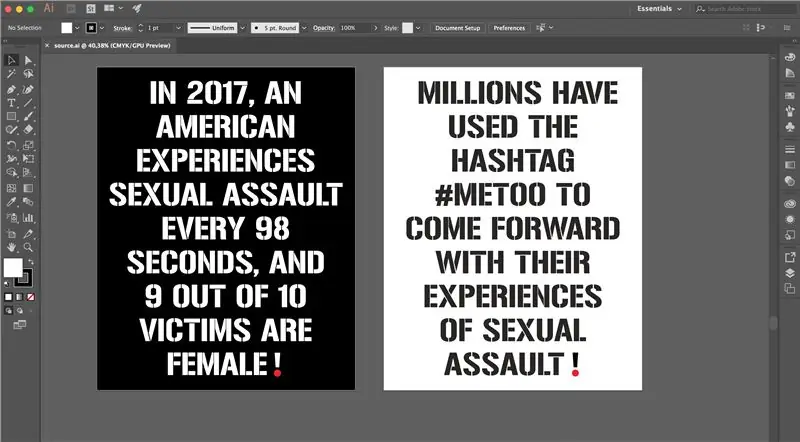
In diesem Tutorial werde ich zeigen, wie man ein Poster mit einem LED-Licht erstellt, das als Werkzeug dient, um die Botschaft zu verstärken, indem ein Signal an einen Betrachter gesendet wird, das Live-Daten zur Unterstützung der Botschaft überträgt. Daten sind nicht interpretierbar und können daher als leistungsstarkes Werkzeug für Designer verwendet werden, um der Öffentlichkeit Realitäten zu vermitteln. Für diese Demo wurden Daten zu sexueller Belästigung verwendet und die LED-Leuchten, die in die Erklärungspunkte integriert wurden, flackern in Echtzeit, wenn ein #MeToo-Hashtag auf Twitter gepostet wird, und auch alle 98 Sekunden, die sich auf die Nachricht/Daten zu beziehen die Häufigkeit von Belästigungen.
Schritt 1: Sie benötigen:
-Computer mit Arduino-Software
-Lötloses Steckbrett halber Größe
-Breadboard-Prototyping-Drähte
-1 rote diffuse 5mm LED
-Adafruit Feather Huzzah ESP8266-Board
-Assembled mit regulären Headern
-Micro-USB-Kabel (eines, das Daten und nicht nur Strom überträgt)
Außerdem benötigen Sie kostenlose Konten für die folgenden Websites:
-Adafrucht IO
-IFTTT (Wenn das, dann das)
Schritt 2: Software-Setup

Stellen Sie zunächst sicher, dass Sie mit Ihrem bevorzugten WLAN-Netzwerk verbunden sind. Sie benötigen einen Internetzugang, um Arduino-Bibliotheken herunterzuladen und Ihr Huzzah-Board anzuschließen. Sie werden auch auf die Websites von Adafruit IO und IFTTT zugreifen. Verwenden Sie den unten stehenden Link, um Schritt-für-Schritt-Anleitungen zum Einrichten der Software zu erhalten.
Software-Setup
Schritt 3: Schaltungskonfiguration

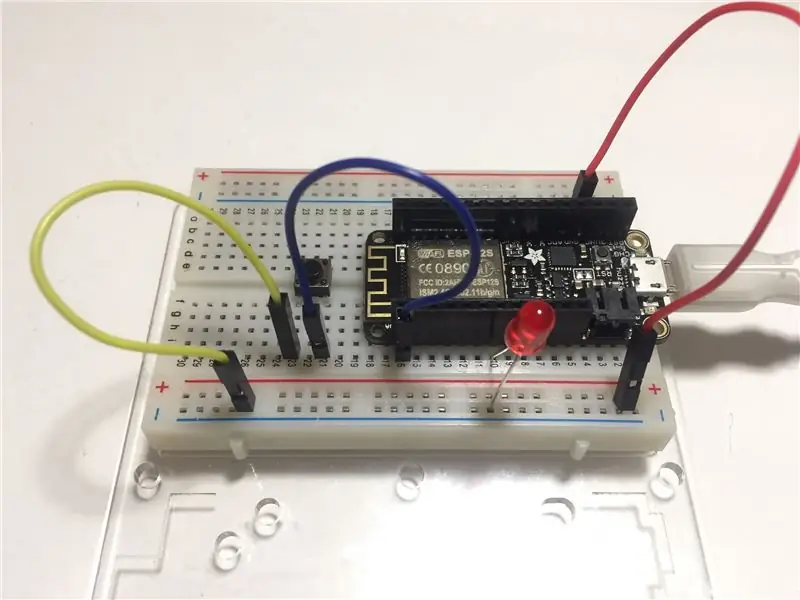
Verwenden Sie dieses Bild als Referenz, um den Schaltungsprototyp zu kopieren. Sie müssen das Huzzah-Brett in das Steckbrett einsetzen, wobei die mittlere Leiste des Huzzah mit der mittleren Leiste des Steckbretts übereinstimmt. Setzen Sie den Taster auf die gleiche Weise ein. Dann müssen Sie das Pluskabel der LED (länger) neben Pin 13 am Huzzah an das Steckbrett anschließen und das Minuskabel (kürzer) in den Massebus des Steckbretts (irgendwo entlang der blauen Linie) stecken.
Schritt 4: Schaltungskonfiguration (Forts.) - Drähte

Nehmen Sie zuerst einen Draht und stecken Sie ihn in das Steckbrett neben dem Pin GND auf der Huzzah-Platine. Nehmen Sie das andere Ende des Kabels und stecken Sie es irgendwo entlang der Erdungsschiene auf das Steckbrett. Nehmen Sie ein neues Kabel und verbinden Sie es neben dem anderen GND-Pin des Huzzah. Nehmen Sie wie zuvor das andere Ende des Kabels und stecken Sie es an einer beliebigen Stelle entlang der Erdungsschiene ein. Dies schafft eine gemeinsame Basis zwischen den beiden. Schließlich nehmen Sie ein neues, drittes Kabel und stecken es in das Steckbrett, das vom anderen Bein des Druckknopfes zu Pin 4 auf der Platine führt. Der Link unten führt Sie zur folgenden Lektion auf der Instructables-Website, die Sie durch den Schaltungsaufbau führt.
Hardware-Setup
Schritt 5: Internet-Interaktion

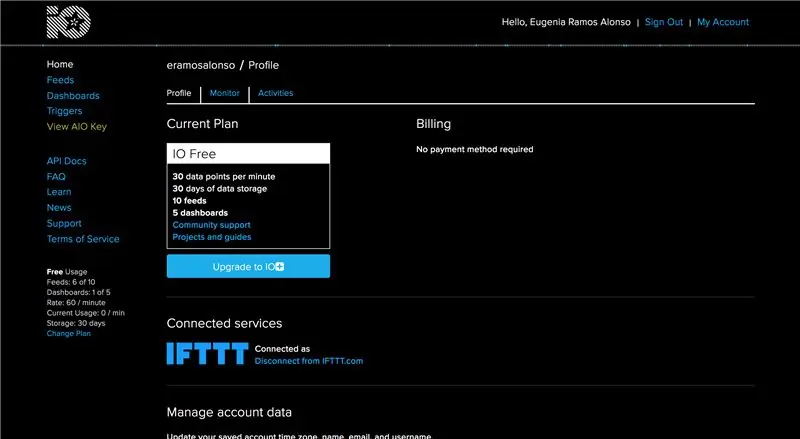
Greifen Sie nun auf Ihr Adafruit IO-Konto zu. Erstellen Sie einen Feed, mit dem Daten aufgezeichnet werden, die von Twitter ausgelöst werden. Der Grund dafür ist, den gewählten Hashtag jedes Mal zu verfolgen, wenn er von Twitter gepostet und veröffentlicht wird. Adafruit IO verfolgt den Feed und empfängt und zeichnet diesen als Daten auf. Für dieses Projekt wurde der Hashtag #meToo getrackt.
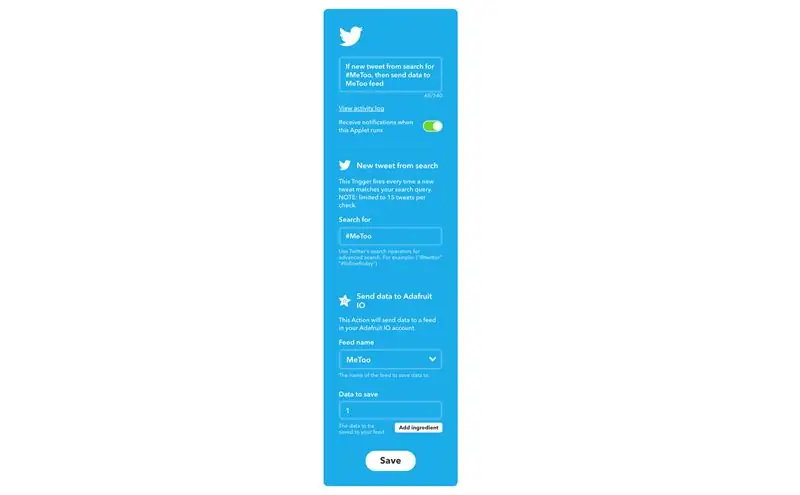
Schritt 6: Twitter-Applet erstellen

Sobald Ihr Feed in Betrieb ist, erstellen Sie ein Twitter-Applet von der Site IFTTT. Dieses Applet sucht auf Twitter nach dem gewünschten Hashtag und sendet die Daten an den Feed auf Adafruit IO. Der Link unten führt Sie zur folgenden Instructables-Lektion, die Sie durch das Erstellen eines IO-Feeds (erwähnt im vorherigen Schritt) und eines Applets auf IFTTT führt.
Schaltkreis-Trigger
(Siehe Bild oben für die Applet-Einrichtung auf Adafruit IO.)
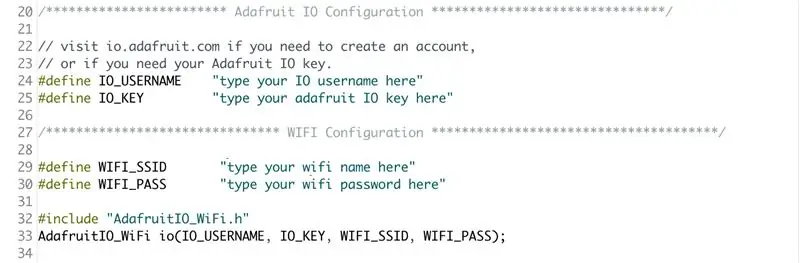
Schritt 7: Arduino-Code

Der letzte Schritt zur Verdrahtung des Prototyps ist der Code.
Sie können den Code von hier kopieren!
Öffnen Sie Arduino und fügen Sie den Code ein. Bearbeiten Sie den Code, um Ihren WLAN-Netzwerknamen, Ihr Passwort und Ihre Adafruit IO-Anmeldeinformationen hinzuzufügen, einschließlich Ihres Benutzernamens und Ihres Schlüssels.
Schritt 8: Interaktives Poster

Die folgenden Schritte führen Sie durch eine Technik, die ich für eine Ästhetik verwendet habe, die meinem Konzept entsprach. Hier können Sie kreativ sein und ein Design und eine Technik wählen, die Ihre besondere Botschaft unterstützen. Denken Sie daran, hier dreht sich alles um die Botschaft! Die LED und Daten unterstützen und verstärken nur das, was Sie bereits sagen. Auch die LED-Platzierung ist wichtig und sollte zum Konzept beitragen.
Schritt 9: Sie benötigen:

-Holz-Leinwand (16" x 20")
-Grundierung, weiße und schwarze Sprühfarbe
-Schablone oder Vinyldruck, in diesem Fall
-Schaltungsprototypen (siehe oben) mit den beiden Arduino-Codebeispielen #MeToo und 98 Sekunden, die jeweils auf das Huzzah-Board und Arduino Uno hochgeladen wurden.
-Nägel oder doppelseitiges Klebeband
-Lötkolben und Blei
-150 Ohm Widerstand x2
-Rote 10mm diffuse LED x2
-Lange Steckbrettdrähte
-Abisolierzangen
-Akku x2
Schritt 10: Aussage Teil 1

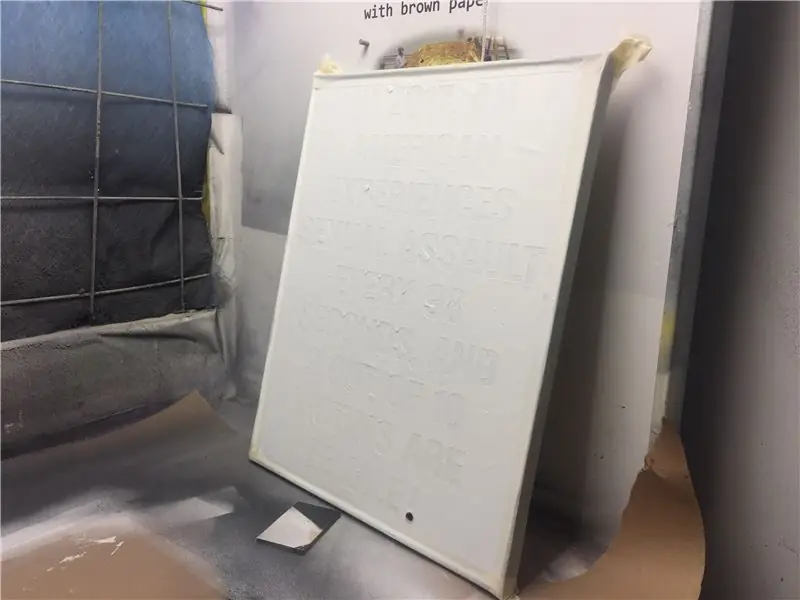
Bereiten Sie die Holzleinwände mit Sprühfarbe vor, um ihnen eine Hintergrundfarbe zu verleihen. Wählen Sie eine Farbe, die sich von der Farbe abhebt, mit der Sie Ihren Text schreiben. Da das Holz porös ist, verwenden Sie unbedingt eine Grundierung. Nachdem die Grundierung getrocknet ist, tragen Sie die Hauptgrundfarbe mit dünnen Farbstrichen in mehreren Schichten auf, sonst tropft die Farbe.
Schritt 11: Aussage Teil 2

Für dieses Projekt habe ich in Illustrator eine Schablonenvorlage erstellt und als riesigen Vinyl-Aufkleber gedruckt. Der Text wurde aus dem Vinyl ausgeschnitten und ist gebrauchsfertig ein ´Knockout-Text´. (Sie können auch ein Schablonenalphabet kaufen und jeden Buchstaben manuell erstellen.) Seien Sie vorsichtig, wenn Sie den Vinylaufkleber von der Originalunterlage abziehen, insbesondere bei Buchstaben wie M und A. Die winzigen Stücke dieser Buchstaben können leicht reißen.
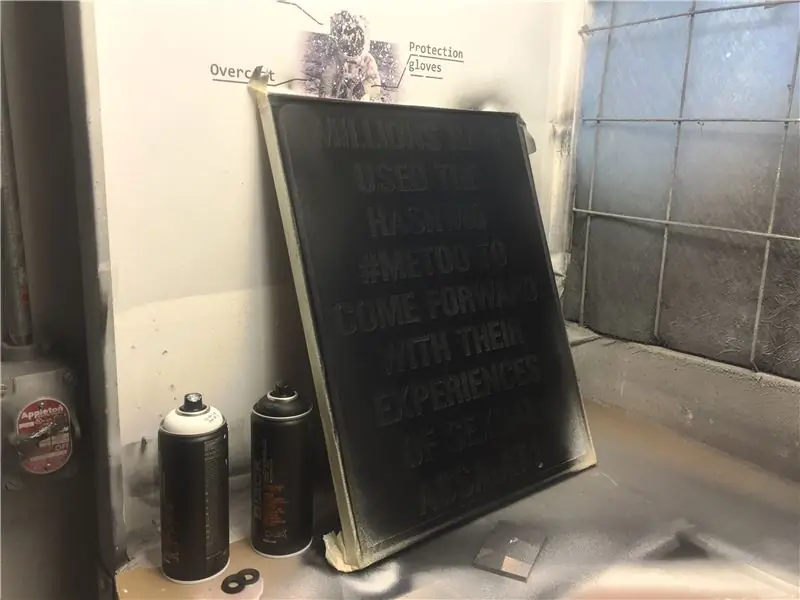
Schritt 12: Aussage Teil 3

Wenn Sie mit der Vinyl- und Textplatzierung auf den Leinwänden zufrieden sind, bohren Sie ein Loch in die Punkte der Erklärungszeichen. Hier fügen Sie die LED-Leuchten (von hinten) ein. Es ist einfacher, die Löcher genau dort zu bohren, wo die Punkte auf dem Vinyl zu sehen sind, denn wenn Sie es entfernen, müssen Sie erraten, wo sie hingehen sollen.
Sprühen Sie Ihre Botschaft mit einer kontrastierenden Farbe über die Vinylaufkleber. Für meine Poster habe ich Schwarz auf Weiß und Weiß auf Schwarz verwendet. Verwenden Sie dieselbe Sprühtechnik wie zuvor; langsam dünne Schichten.
Schritt 13: Löten

Löten Sie Widerstände und längere Drähte auf die LEDs, damit sie einfach auf der Schaltung und auf der Rückseite der Leinwände montiert werden können. Die Lichter sollten durch die Leinwände auf die Nachrichtenseite der Leinwand ragen (siehe letztes Bild).
Löten Sie dazu einen Widerstand auf die negative (kurze) Leitung der LED. Verwenden Sie einen langen Arduino-Steckbrettdraht, um ein Ende abzuschneiden, zu entfernen und auf den Widerstand zu löten. Wiederholen Sie dies mit einem anderen Steckbrettdraht und löten Sie ihn auf die positive (längere) Leitung der LED. Decken Sie die LED-Kabel mit einem Schrumpfschlauch ab, damit sie sich nicht berühren (andernfalls könnte dies zu einer Unterbrechung des Stromkreises führen.)
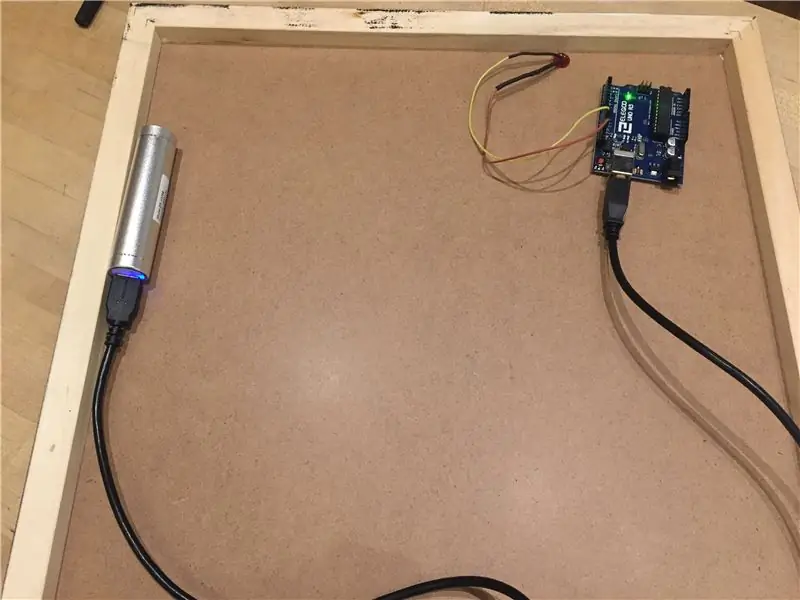
Schritt 14: Elektronikmontage

Setzen Sie die LEDs ein und kleben Sie die Arduino-Platinen und Steckbretter auf die Rückseite der Leinwände. Tauschen Sie die USB-Kabel, mit denen beide Boards an Ihren Computer angeschlossen sind, gegen die wiederaufladbaren Batterien und deren Drähte aus. Um alles auf der Rückseite der Poster zu befestigen, empfehle ich die Verwendung von starkem Klebeband oder doppelseitigem Klebeband.
Nachdem Ihr Poster nun fertiggestellt ist, platzieren Sie es in einer Umgebung für Kontext und Verbreitung. Dies stärkt die Botschaft und ermöglicht es dem Design, Menschen zu beeinflussen, was in erster Linie der Sinn des Projekts war!
Empfohlen:
Erste Schritte mit Amara: 7 Schritte

Erste Schritte mit Amara: Amara ist ein kostenloser Untertitel-Editor, mit dem Sie ganz einfach Untertitel zu Videos hinzufügen können – vom Unterricht bis zum persönlichen Gebrauch. Diese Anweisungen helfen Ihnen, ein Amara-Konto einzurichten, damit Sie schnell und einfach Untertitel hinzufügen können
Erste Schritte mit der Heimautomatisierung: Home Assistant installieren: 3 Schritte

Erste Schritte mit der Hausautomation: Home Assistant installieren: Wir starten jetzt die Hausautomationsserie, in der wir ein Smart Home erstellen, das es uns ermöglicht, Dinge wie Licht, Lautsprecher, Sensoren usw. über einen zentralen Hub zusammen mit einem Sprachassistent. In diesem Beitrag erfahren Sie, wie Sie in
Erste Schritte mit dem SkiiiD-Editor: 11 Schritte

Erste Schritte mit dem SkiiiD-Editor: skiiiD-Editor, Entwicklungsboard-Firmware IDEskiiiD-Editor basiert auf skiiiD (Firmware Development Engine). Jetzt ist es mit Arduino UNO, MEGA und NANO mit 70+ Komponenten kompatibel.BetriebssystemmacOS / WindowsInstallierenBesuchen Sie die Website https:
Erste Schritte mit Python: 7 Schritte (mit Bildern)

Erste Schritte mit Python: Programmieren ist großartig! Es ist kreativ, macht Spaß und gibt Ihrem Gehirn ein mentales Training. Viele von uns wollen etwas über Programmieren lernen, aber überzeugen sich selbst davon, dass wir es nicht können. Vielleicht hat es zu viel Mathematik, vielleicht der Jargon, der erschreckend herumgeworfen wird
Raspbian in Raspberry Pi 3 B ohne HDMI installieren - Erste Schritte mit Raspberry Pi 3B - Einrichten Ihres Raspberry Pi 3: 6 Schritte

Raspbian in Raspberry Pi 3 B ohne HDMI installieren | Erste Schritte mit Raspberry Pi 3B | Einrichten Ihres Raspberry Pi 3: Wie einige von Ihnen wissen, sind Raspberry Pi-Computer ziemlich großartig und Sie können den gesamten Computer nur auf einer einzigen winzigen Platine bekommen. Das Raspberry Pi 3 Model B verfügt über einen Quad-Core 64-Bit ARM Cortex A53 mit 1,2 GHz getaktet. Damit ist der Pi 3 ungefähr 50
