
Inhaltsverzeichnis:
- Schritt 1: Projektdefinition EINFÜHRUNG
- Schritt 2: Problematisch
- Schritt 3: Erforderliche Sensoren und Komponenten
- Schritt 4: Erstellen des Falls
- Schritt 5: Schaltungsbaugruppe mit LCD I2C
- Schritt 6: LCD-Code
- Schritt 7: Schaltungsbaugruppe mit MQ5-Gassensor
- Schritt 8: Schaltungsanordnung mit LEDs
- Schritt 9: Kalibrieren Sie den Alkoholsensor
- Schritt 10: Endgültiger Code
- Schritt 11: Die Tastenfunktion
- Schritt 12: Alles zusammenfügen
- Schritt 13: Funktionieren
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.

Von Marc Guasch und Genís Revilla
Industriedesign Engineering in Elisava
Kurs: akademische Verwendungen in spezifischer englischer Terminologie
Tutor: Jonathan Chacón Perez
Schritt 1: Projektdefinition EINFÜHRUNG
Heutzutage ereignen sich die meisten Autounfälle auf der Straße unter anderem aufgrund von Alkoholkonsum. Viele Familien sind deswegen ruiniert. Die Hauptvision dieses Projekts besteht darin, zu verhindern, dass Menschen Alkohol trinken und Auto fahren und so Unfälle im Straßenverkehr verursachen.
Dies ist also eine Prototypversion, um das Fahren unter Alkoholeinfluss zu beenden. Wenn ein Fahrer getrunken hat, erkennt der Sensor den Alkoholgehalt in der Atemluft des Fahrers, und wenn er einen festgelegten Schwellenwert überschreitet, erscheint eine Warnung und der Fahrer kann entscheiden, nicht zu fahren.
Dieser Alkoholologe ist kein professioneller Alkoholtester und sollte nur zum Spaß verwendet werden.
Schritt 2: Problematisch
Mit diesem Produkt wollen wir das Problem lösen, das viele Autofahrer haben, wenn sie vom Essen oder Feiern zurückkommen. Diese Fahrer wissen oft nicht, ob sie zu viel getrunken haben, um ein Fahrzeug richtig zu führen. Dieses tragbare Alkoholometer ermöglicht es den Personen, vor der Fahrt einen Test zu machen, der anzeigt, wie hoch der Alkoholgehalt ist und ob es ratsam ist, das Fahrzeug zu nehmen oder nicht.
Schritt 3: Erforderliche Sensoren und Komponenten




Alkoholsensor ist die Hauptanforderung. Im Alkoholsensor stehen ein Vcc, Ground, 1 analoger und 1 digitaler Leseport zur Verfügung. Der hier verwendete Sensor ist MQ-4. Für eine einfachere und schnellere Montage haben wir einen LCD-Bildschirm mit einem i2c-Modul verwendet.
Benötigte Materialien sind:
(1x) Arduino Uno
(1x) MQ5 Gassensor
(1x) LCD i2C 20x4
(1x) Steckbrett
(2x) Grüne LED
(1x) Gelbe LED
(2x) Rote LED
(5x) 10K Widerstände
(50x) Überbrückungsdrähte
(1x) Schalter
(1x) 5V Batterie
(1x) 3D-Hülle
Schritt 4: Erstellen des Falls

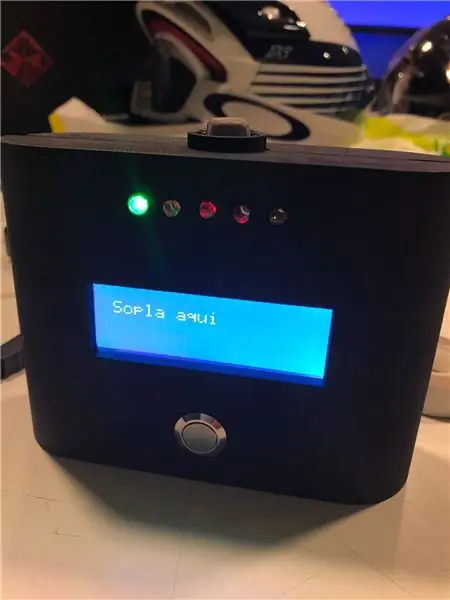
Das Gehäuse für den Taschenalkoholtester ist 3D-gedruckt. Nachdem Sie die unten stehende STL-Datei heruntergeladen haben, können Sie sie in einer beliebigen 3D-Druckerei in der Nähe durchführen lassen. Die Ergebnisse sollten dem obigen Bild ähneln.
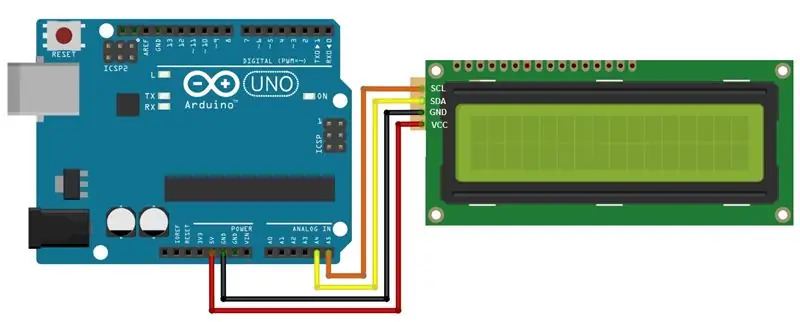
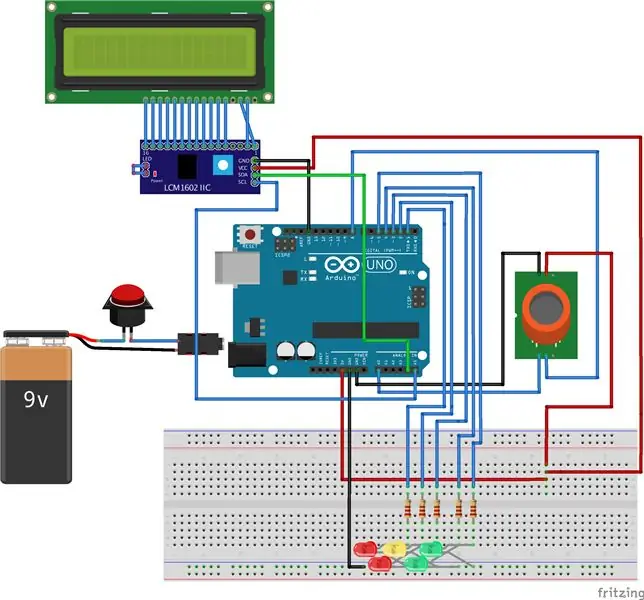
Schritt 5: Schaltungsbaugruppe mit LCD I2C

Das Wichtigste in diesem Schritt ist zu wissen, wie man den LCD-Bildschirm mit unserem Arduino Uno verbindet, die folgenden Verbindungen und Schritte müssen vorgenommen werden.
Für das korrekte Funktionieren dieser Komponente ist es notwendig, eine Bibliothek auf unserem Computer zu installieren, die unten angehängt ist.
Die Pins des I2C sind:
VCC-Pin - der Pin, der zum Einschalten des Stromkreises benötigt wird
GND Pin - der Pin, der erforderlich ist, um alle Komponenten im Stromkreis geerdet zu halten.
SDA-Pin - Dies ist eine Datenleitung, in der die Zeichenübertragung stattfindet.
SCL-Pin - Dies ist eine Taktleitung, die die Übertragung von Zeichen synchronisiert.
Die Verbindungen mit dem Arduino sind diese:
VCC - 5V
Masse - Masse
SDA - A4
SCL - A5
Wir legen das Installationsschema bei.
Schritt 6: LCD-Code
Zuerst wird der Beispielcode geladen, den die Bibliothek unseres LCD-Bildschirms mitbringt. Auf diese Weise können wir überprüfen, ob unser Bildschirm richtig funktioniert und wir können zum nächsten Schritt gehen.
Wir hängen den Code unten an.
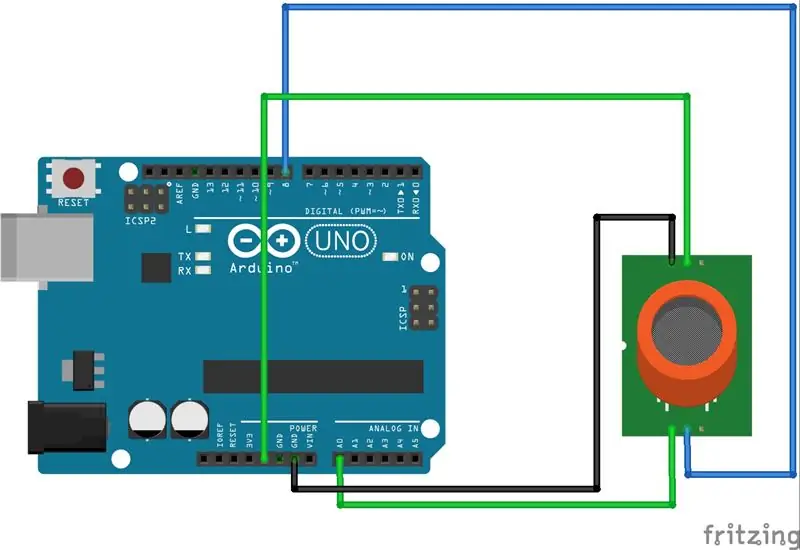
Schritt 7: Schaltungsbaugruppe mit MQ5-Gassensor

Diese Komponente benötigt für ihren korrekten Betrieb keine externe Bibliothek. Es ist nur notwendig, es mit unserem Arduino Uno zu verbinden, sobald es verbunden ist, können wir das unten angehängte Programm ausführen und auf dem seriellen Monitor unseres Computers sehen wir die erkannten Werte.
Die Verbindungen mit dem Arduino sind diese:
VCC - 5V
Masse - Masse
D0 - A8
A0 - A0
Wir legen das Installationsschema bei.
Hinweis: Der Sensor wird nach einiger Zeit sehr heiß, nicht berühren!
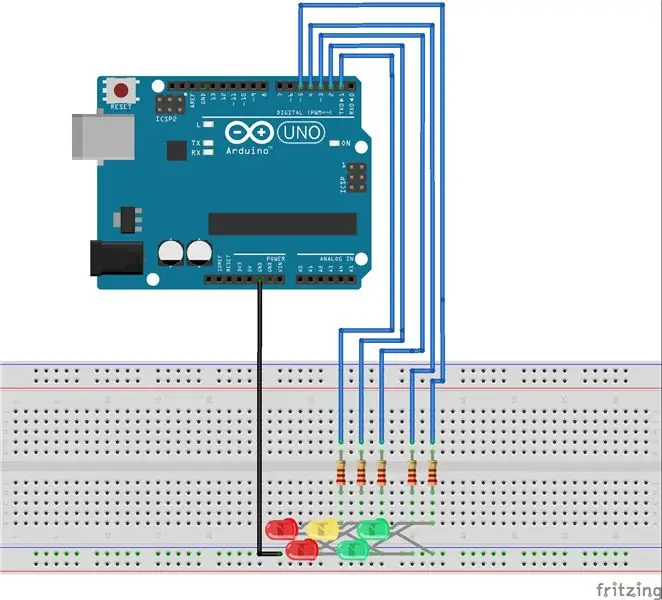
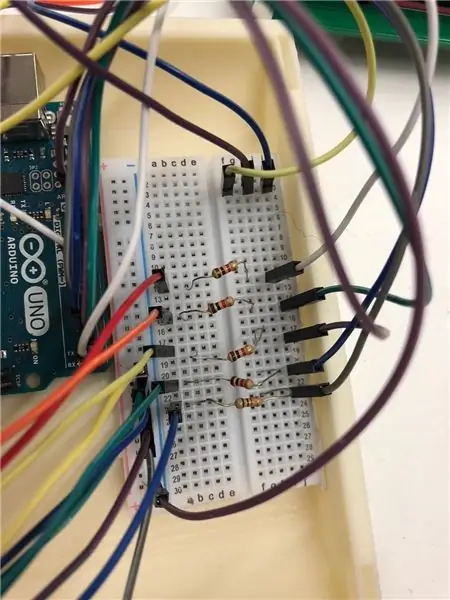
Schritt 8: Schaltungsanordnung mit LEDs



Wir werden die 5 LEDs anschließen, die dazu dienen, den Alkoholgehalt visuell anzuzeigen. Diese LEDs werden einfach mit Widerständen installiert.
Die Verbindungen mit dem Arduino sind diese:
LED1 (Grün) - D1
LED2 (Grün) - D2
LED3 (Gelb) - D3
LED4 (Rot) - D4
LED5 (Rot) - D5
Wir legen das Installationsschema bei.
Schritt 9: Kalibrieren Sie den Alkoholsensor
Zur Kalibrierung des Sensors haben wir mit Alkohol angefeuchtete Watte verwendet, da wir dies an realen Motiven nicht beweisen konnten. Schließlich haben wir uns entschieden, die Werte zu verwenden, von denen wir glauben, dass sie realer sind.
Schritt 10: Endgültiger Code

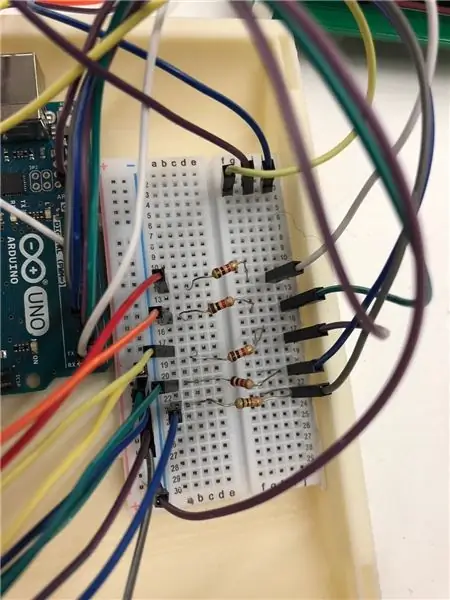
Sobald alle Komponenten separat funktionieren, erstellen wir einen Code, der es ihnen ermöglicht, zusammenzuarbeiten.
Wir werden einen Code erstellen, der uns durch einige vom MQ5-Sensor erhaltene Messbereiche auf dem LCD 4 mögliche betrunkene Zustände anzeigt.
"BAJO NIVEL ALKOHOL" Wert zwischen 50 - 100
"NIVEL MEDIO ALKOHOL" Wert zwischen 100 - 150
"ALTO NIVEL ALKOHOL" Wert zwischen 150 - 200
"POLICIA"-Wert >=200
Wir haben einen Speicher geschaffen, der dem Bildschirm einen höheren Wert verleiht.
Die LEDs arbeiten unabhängig, sie werden von den vom MQ5-Sensor erhaltenen Daten gespeist, genauso wie der Bildschirm mit den unten angegebenen Messbereichen arbeitet.
LED1 (Grün) - einschalten, wenn der Wert <=50 (zeigt an, dass sie eingeschaltet ist)
LED2 (Grün) - einschalten, wenn der Wert >50
LED3 (Gelb) - einschalten, wenn der Wert >100
LED4 (Rot) - einschalten, wenn der Wert >150
LED5 (Rot) - einschalten, wenn der Wert >200
Wir fügen den endgültigen Code und das Montagebild unten bei.
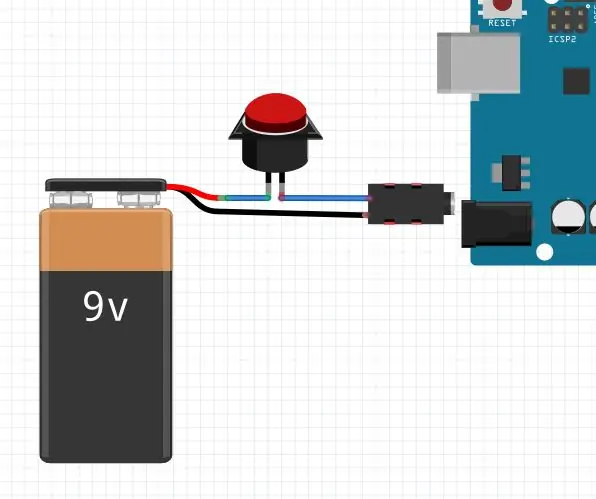
Schritt 11: Die Tastenfunktion


Die Funktion unserer Schaltfläche besteht darin, den Arduino neu zu starten und eine weitere Messung durchzuführen, da unser Programm immer die höchste Messung auf dem Bildschirm speichert. Dadurch können wir beliebig viele Messungen durchführen.
Unser Taster ist direkt mit dem Strom verbunden.
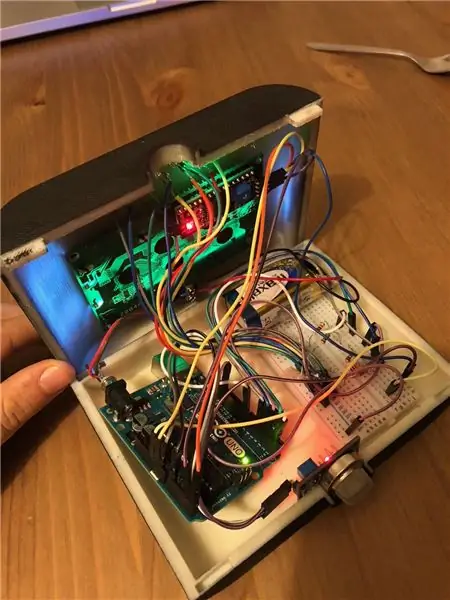
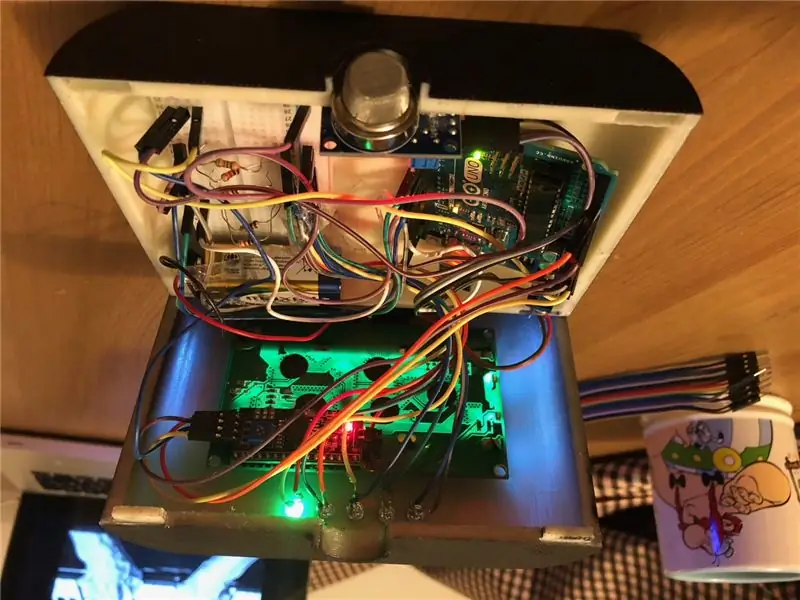
Schritt 12: Alles zusammenfügen



Sobald alles richtig funktioniert, ist es an der Zeit, es dem Fall hinzuzufügen und richtig zu schließen.
Schritt 13: Funktionieren



Zuerst müssen wir das Kabel anschließen, das unseren Arduino füttert. Wenn „SOPLA AQUI“auf dem Bildschirm erscheint, zeigt dies an, dass das Gerät zur Messung bereit ist. Der Bildschirm zeigt unseren Alkoholgehalt an, die LEDs zeigen den Alkoholgehalt in Echtzeit an. Wenn wir nicht blasen, leuchtet nur eine.
Wenn Sie eine neue Messung durchführen möchten, drücken Sie die mittlere Taste und warten Sie, bis der Bildschirm "SOPLA AQUI" anzeigt, und führen Sie eine neue Messung durch.
Empfohlen:
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
So erstellen Sie eine Android-App mit Android Studio: 8 Schritte (mit Bildern)

So erstellen Sie eine Android-App mit Android Studio: In diesem Tutorial lernen Sie die Grundlagen zum Erstellen einer Android-App mit der Android Studio-Entwicklungsumgebung. Da Android-Geräte immer häufiger werden, wird die Nachfrage nach neuen Apps nur zunehmen. Android Studio ist ein einfach zu bedienendes (ein
Erste Schritte mit Python: 7 Schritte (mit Bildern)

Erste Schritte mit Python: Programmieren ist großartig! Es ist kreativ, macht Spaß und gibt Ihrem Gehirn ein mentales Training. Viele von uns wollen etwas über Programmieren lernen, aber überzeugen sich selbst davon, dass wir es nicht können. Vielleicht hat es zu viel Mathematik, vielleicht der Jargon, der erschreckend herumgeworfen wird
