
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.

1977 startete die NASA die Raumsonde Voyager 1 ins Leere. Eine umständliche planetarische Ausrichtung bedeutete, dass die Sonde an unserem Sonnensystem vorbeischleuderte und auf interstellaren Erkundungskurs ging. Vierzig Jahre später markiert die Mission Voyager 1 nun den äußersten Punkt, an dem die Menschheit in unser Universum vordringt. Voyager 1 überträgt immer noch Daten zurück zur Erde und verschiebt mit jeder vergehenden Sekunde die Grenzen der menschlichen Erforschung.
Ich habe eine persönliche Faszination für die Voyager-Missionen und wollte eine Präsentation machen, die ihren Geist einfängt.
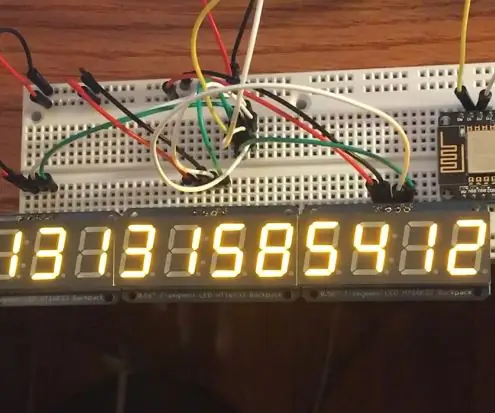
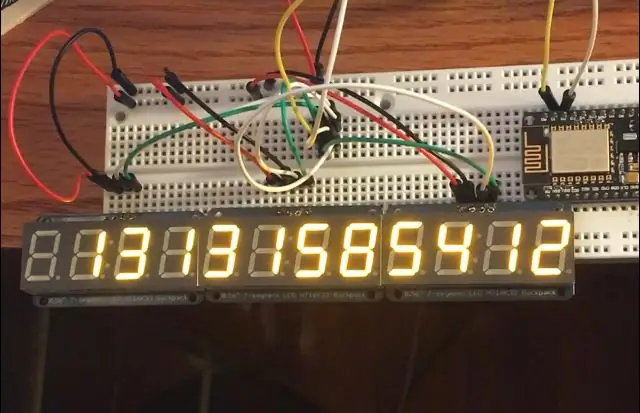
Wenn auf dem Display eine Zahl blinkt, stellt sie die Entfernung in Meilen zwischen Voyager 1 und Erde dar, ein objektives Maß für die Möglichkeiten der menschlichen Vorstellungskraft.
Die Anzeige pausiert für einen kurzen Moment und aktualisiert sich dann.
Schritt 1: Materialien

Der Körper:
(3) x 4-stellige 7-Segment-Anzeige (30 $)
Da voyager derzeit über 13 Milliarden Meilen schwebt, werden 11 Stellen benötigt, um diese Zahl in Dezimal-/Kilometerform darzustellen. Je nachdem, wie Sie die Entfernung darstellen möchten, kann sich die Anzahl der benötigten Stellen ändern. Da die Voyager immer noch auf Reisen ist und diese Adafruit-Displays in 4-stellige Abschnitte unterteilt sind, war eine 12-stellige Anzeige am sinnvollsten. Ein zusätzlicher Vorteil der verlinkten Displays besteht darin, dass sie keineswegs reine 7-Segmente sind und tatsächlich viel in das Modul eingebaut haben, um die Kommunikation von Daten über das I2C-Protokoll zu ermöglichen. Dies bedeutet, dass Sie nur zwei Pins, SDA und SCL, auf Ihrem Mikrocontroller haben, um das Display tatsächlich zu steuern. Mit einem weniger ausgeklügelten Modul könnte die Anzahl der benötigten Pins schnell ansteigen.
(1) Steckbrett
Stellen Sie sicher, dass Sie ein Steckbrett oder eine Art Kabel haben, das gut miteinander verbunden ist. Ich habe aber sowohl das Gehirn als auch das Brett auf dem gleichen Steckbrett, also war meins anständig groß.
(Einige) Draht
Stellen Sie sicher, dass Sie etwas Draht zur Hand haben, um die erforderlichen Verbindungen herzustellen! Es ist nicht viel Verkabelung erforderlich, aber eine Farbcodierung kann definitiv nützlich sein.
Die Gehirne: ($ 9,00)
Ich hatte einen NodeMcu V 1.0 herumliegen, der den Espressif esp8266-Chip verwendet, der eine einfache WLAN-Konnektivität ermöglicht. Diese Chips sind großartig, weil sie klein und billig sind!
Verschiedene Arduino-Boards oder ein Himbeer-Pi würden auch gut funktionieren. Denken Sie nur daran, dass für dieses Projekt das von Ihnen gewählte Board in der Lage sein muss, das I2C-Protokoll zu sprechen und Pins für SDA (serielle Daten) und SCL (serielle Uhr) verfügbar zu haben.
Auch der Quellcode, den ich geschrieben habe, verwendete die Arduino-IDE, aber die Portierung dieses Codes auf verschiedene Geräte sollte nicht zu schwierig sein. Der Grund, warum ich mit der Arduino IDE geschrieben habe, war, dass ich die praktische Bibliothek von Adafruit für die 7-Segment-Module verwenden konnte.
Schritt 2: NodeMcu dazu bringen, mit dem Computer zu sprechen

Welchen Mikrocontroller auch immer Sie verwenden, wird eine andere Methode haben, um sich mit Ihrem spezifischen Computer zu verbinden, aber für den NodeMcu, den ich verwendet habe, gehen Sie wie folgt vor, um ihn mit der Programmierung im Arduino zu verbinden.
Zuerst müssen Sie den entsprechenden Treiber auf Ihrem Computer installieren…
Hier ist ein Link:
Sobald der Treiber installiert ist, sollte Ihr Computer das Entwicklungsboard erkennen können.
Nachdem die Platine nun angeschlossen ist, können Sie mit der Programmierung der Platine und dem Anschließen der Displays beginnen!
Hier ist eine wirklich gute Anleitung zum Herunterladen der notwendigen Bibliotheken, die die Arduino IDE benötigt, um den ESP8266-Chip zu programmieren! Nachdem Sie diese Anweisungen befolgt haben, versuchen Sie, das Blinklicht-Beispiel auszuführen, das mit der Bibliothek geliefert wird!
Schritt 3: Alles verkabeln

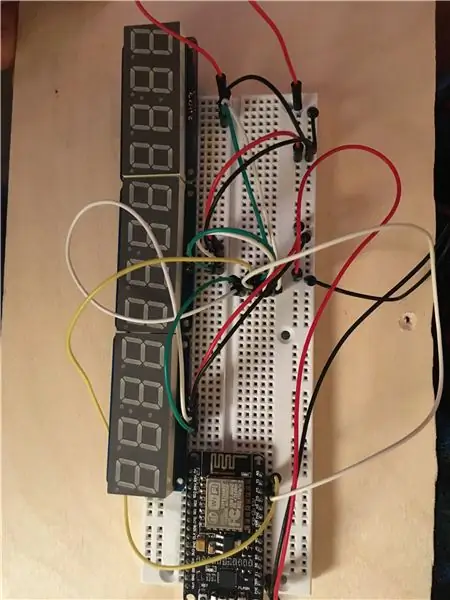
Sobald Sie erfolgreich mit der Platine sprechen können, können Sie die Anzeigekomponenten auf eine Weise Ihrer Wahl anschließen (ich habe ein Steckbrett verwendet).
Da die Adafruit Buildpacks die Schwerstarbeit leisten, ist die Verkabelung zum Glück gar nicht so schlecht!
Alles, was Sie haben, ist ein positives und ein negatives Kabel für jedes Display, das jeweils mit Masse und 3,3 V auf der Platine verbunden werden muss.
Es gibt auch ein SCL- und SDATA-Kabel für jedes Display und diese müssen alle mit dem SCL- und SDATA-Kabel auf der Platine verbunden werden. Da die Displays tatsächlich über das I2C-Nachrichtenprotokoll kommunizieren, kann das Board Kabel sparen und stattdessen über Adressen kommunizieren. Wenn Sie dieselben Buildpacks wie ich verwenden, erfolgt die Einstellung verschiedener Adressen auf einem Display über einen Lötjumper auf der Rückseite des Displays und ist hier gut dokumentiert.
Das ist es! Jetzt können Sie das Programm auf das Board laden!
Schritt 4: Führen Sie die Software aus
Beigefügt ist die Arduino-Skizze, die zum Befüllen des Displays verwendet wird !!
Dinge zu ändern:
- Geben Sie die entsprechende WLAN-SSID und das Passwort im entsprechenden Abschnitt ein. Ganz ehrlich, ich bin mir der Sicherheitsauswirkungen nicht sicher, gehe aber davon aus, dass die WLAN-Anmeldeinformationen im Klartext sind.
- Je nachdem, wie Sie Ihre Anzeigemoduladressen auswählen, können sich die aktuellen Werte, die fest codiert sind, ändern. Wenn Sie von einer bestimmten Anzeige nichts erhalten oder Ihre Nummern nicht richtig angezeigt werden, überprüfen Sie, ob jede Adresse mit Jumpern fest codiert und im Code richtig referenziert ist.
Andere Punkte:
- Der Kerncode der Anzeige ist die Manipulation und entsprechende Weitergabe mit 0s. Dies alles geschieht mit der Arduino-Bibliothek, die adafruit für ihre Displays geschrieben hat! Stellen Sie sicher, dass Sie die entsprechende Bibliothek unter https://github.com/adafruit/Adafruit_LED_Backpack sowie die große GFX-Bibliothek von Adafruit installiert haben.
- Der andere Code ist eine HTTP-GET-Anfrage an einen Heroku-Webserver. Dieser Webserver ist ein von mir geschriebener Web-Scraper, der die relevanten Informationen von der JPL-Website der NASA erhält. Nur eine faire Warnung, dass der Scraper etwas langsam ist und eine kleine Änderung seitens JPL das Potenzial hat, Probleme damit zu verursachen. Hier ist ein Link zur Quelle.
Schritt 5: Fertig
Sobald Sie den entsprechenden Code geändert und die Verdrahtung überprüft haben, laden Sie das Programm auf die Platine hoch. Mit etwas Glück sollten Sie die Entfernung der Voyager auf dem Display blinken/aktualisieren sehen! Ich habe festgestellt, dass das Board manchmal Probleme hat, sich mit dem WLAN zu verbinden. Wenn Sie Kauderwelsch auf dem Display erhalten, kann es nützlich sein, den seriellen Monitor zu öffnen und sicherzustellen, dass das WLAN ordnungsgemäß verbunden ist. Anfragen an den Server können ebenfalls eine Zeitüberschreitung haben. Wenn es wirklich Probleme gibt, kann das Drücken des ersten Knopfes auf dem Board manchmal das Problem lösen.
Anbei ein Video vom fertigen Produkt!!
Empfohlen:
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
So erstellen Sie eine Android-App mit Android Studio: 8 Schritte (mit Bildern)

So erstellen Sie eine Android-App mit Android Studio: In diesem Tutorial lernen Sie die Grundlagen zum Erstellen einer Android-App mit der Android Studio-Entwicklungsumgebung. Da Android-Geräte immer häufiger werden, wird die Nachfrage nach neuen Apps nur zunehmen. Android Studio ist ein einfach zu bedienendes (ein
Erste Schritte mit Python: 7 Schritte (mit Bildern)

Erste Schritte mit Python: Programmieren ist großartig! Es ist kreativ, macht Spaß und gibt Ihrem Gehirn ein mentales Training. Viele von uns wollen etwas über Programmieren lernen, aber überzeugen sich selbst davon, dass wir es nicht können. Vielleicht hat es zu viel Mathematik, vielleicht der Jargon, der erschreckend herumgeworfen wird
