
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.

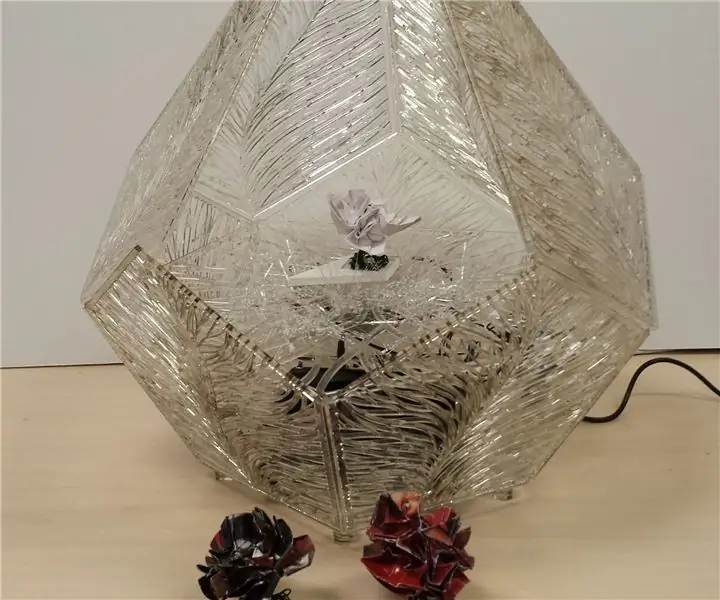
Dies ist ein Klassenprojekt, das von Trinh Le und Matt Arlauckas für HCIN 720 entworfen und gebaut wurde: Prototyping Wearable and Internet of Things Devices am Rochester Institute of Technology.
Ziel dieses Projektes ist es, die Windrichtung und -geschwindigkeit an Orten, die mit RFID-Token verbunden sind, abstrakt zu visualisieren. Diese beiden Dimensionen wären für jeden nützlich, der Boote steuert, Drohnen, Drachen, Modellraketen usw. fliegt.
Das Display würde aus einem nach oben blasenden Ventilator bestehen, der Stoffbänder über der Tischplatte kräuseln und "tanzen" lässt. Die Lebendigkeit der Bänder würde die Größe der Windgeschwindigkeit zeigen. Die Windrichtung würde durch einen Indikator dargestellt, der mit einem Schrittmotor in der Basis verbunden ist und sich um volle 360 ° drehen kann.
Schritt 1: Materialien und Werkzeuge
Gehäuse
- 1/8” Acryl (PMMA) Platten, geeignet zum Laserschneiden
- 1/8” Acrylstäbe (zum Füllen von Fugen)
- Fransiges Zeug
Elektronische Teile
- Partikelphoton (https://store.particle.io/collections/photon)
- 2,1 mm DC-Buchse (https://www.adafruit.com/product/373)
- 12VDC 600mA Netzteil mit 2,1mm Stecker (https://www.adafruit.com/product/798)
- DC-DC-Leistungswandler (https://www.digikey.com/product-detail/en/murata-power-solutions-inc/OKI-78SR-12-1.0-W36-C/811-3293-ND/6817698) OR 7805 Spannungsreglerschaltung (https://www.instructables.com/howto/7805/)
- MFRC522 RFID-Leseplatine (https://www.amazon.com/dp/B00VFE2DO6/ref=cm_sw_su_dp)
- L293D Dual-H-Brücken-Motortreiber (https://www.adafruit.com/product/807)
- 12V Schrittmotor (https://www.adafruit.com/product/918)
- 120mm 12VDC Lüfter (https://www.amazon.com/Kingwin-CF-012LB-Efficient-Excellent-Ventilation/dp/B002YFP8BK)
- S9013 NPN-Transistor (oder ähnlich)
- 2 - 220 Ohm Widerstand
- 1N4001 Diode
- 5mm blaue LED
- Mifare Classic 1K RFID Sticker Tags (https://www.amazon.com/YARONGTECH-MIFARE-Classic-Material-adhesive/)
Verdrahtung
- Adafruit Perma-Proto Halbpension (https://www.adafruit.com/product/1609)
- 22 AWG Draht, massiv und mehrdrähtig
- 20 AWG, zweiadriges Kabel (für Strom)
- Stiftleiste (für Lüfter- und Motoranschlüsse)
- 2 - 12-polige stapelbare Buchsenleisten (für Photon)
- 1 - 1x3 0,1" Pitch Buchsenleiste (für Lüftertransistor)
- 1 - 1x8 0,1-Zoll-Stiftleiste und Crimp-Buchsenkontakte (RFID-Leser)
- 1 - 1x2 0,1-Zoll-Stiftleiste und Crimp-Buchsenkontakte (Lüfter)
- 4 - 1x1 0,1-Zoll-Stiftleiste und Crimp-Buchsenkontakte (Schrittmotor)
- 1 - 16-polige DIP-Buchse (für H-Brücke)
- Kleine Nylon-Kabelbinder (optional)
- Schrumpfschlauch (optional)
Hardware
- 2 - M3x6mm Schrauben (zur Montage des Schrittmotors)
- 4 - M3x35mm Schrauben (zur Montage des Lüfters)
- 8 - Unterlegscheiben M3
- 4 - M3-Muttern
Werkzeuge
- Laserschneider
- 3D Drucker
- Lötwerkzeuge
- Acrylkleber (https://www.amazon.com/Acrylic-Plastic-Cement-Applicator-Bottle/)
- Flache Wellpappebögen (für Montagelehre)
Schritt 2: Zu repräsentierende Daten

Die Windanzeige zeigt eine Darstellung der Windrichtung und -geschwindigkeit von einem Ort an, der mit einem RFID-getaggten Token verbunden ist. Diese Daten werden von der WeatherUnderground-API gesammelt. Um diese API zu verwenden, erstellen Sie ein Konto unter https://www.wunderground.com/weather/api und wählen Sie die Planoption aus, die Ihren Anforderungen am besten entspricht.
Schritt 3: Display-Konstruktion



Laser schneiden
Bereiten Sie die Adobe Illustrator-Dateien (unten) für das Schneiden vor, indem Sie der Bedienungsanleitung für den von Ihnen verwendeten Laserschneider folgen. Möglicherweise müssen Sie die Objekte in den Dateien neu anordnen, um der Größe des von Ihnen verwendeten Laserschneiders gerecht zu werden.
Laserschneiden Sie die Platten aus 1/8 Acryl (PMMA) Kunststoffplatten.
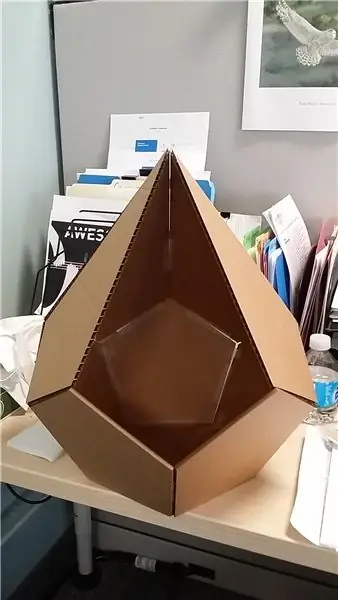
Montagelehre
Um den regulären Außenwinkel des Fünfecks von 116,6° beizubehalten, haben wir eine Schnelllehre (assembly_jig.ai) entwickelt, die bei der Montage der Platten hilft.
- Öffnen Sie die Datei assembly_jig.ai und schneiden Sie mehrere Stücke aus Wellpappe.
- Kleben Sie sie zu einem Stapel zusammen und achten Sie darauf, dass der Stapel quadratisch bleibt.
Winkelfüllstäbe
Da die Winkel nicht orthogonal zueinander sind, verwenden wir 1/8 Acrylstangen, um die Lücke zu füllen und mehr Oberfläche zum Kleben bereitzustellen. Vorgeschnittene Stangenlängen, die zwischen den einzelnen Platten platziert werden und etwas Platz lassen an jedem Ende, wo die Ecken zusammenkommen.
Zusammenbau der Basis
Beginnen Sie mit dem Basisstück mit dem großen Fächerloch und kleben Sie an jeder der fünf Kanten ein Stück Acrylstab.
Legen Sie dieses Lüfterteil auf eine Schräge der Montagelehre und ein Basisseitenteil auf die gegenüberliegende Schrägseite.
Tragen Sie den Kleber vorsichtig auf die Fuge auf und warten Sie, bis er ausgehärtet ist.
Arbeiten Sie an den anderen Seiten des Basisteils weiter und achten Sie darauf, ein Stück Füllstab dort anzubringen, wo sich zwei Platten treffen.
Zusammenbau des DeckGlue die beiden Schrittmotor-Befestigungsscheiben Rücken an Rücken, wobei darauf zu achten ist, dass die Löcher ausgerichtet sind. Nach dem Einstellen vorsichtig mit einem Gewindeschneider die beiden kleinen Löcher für die M3-Schrauben schrauben. Kleben Sie dies nun in die Mitte der Deckplatte und achten Sie wieder darauf, das Mittelloch auszurichten.
Befestigen Sie den Schrittmotor mit den beiden M3x6mm Schrauben.
Zusammenbau der Oberseite
Das Oberteil wird wie das Unterteil zusammengebaut, jedoch mit nur vier Platten. Sie hinterlassen eine Lücke, in der sich eine fünfte Platte befinden könnte. Vergessen Sie nicht, den Acrylstab zum Aufkleben der oberen Platten zu verwenden.
Schritt 4: Elektronik




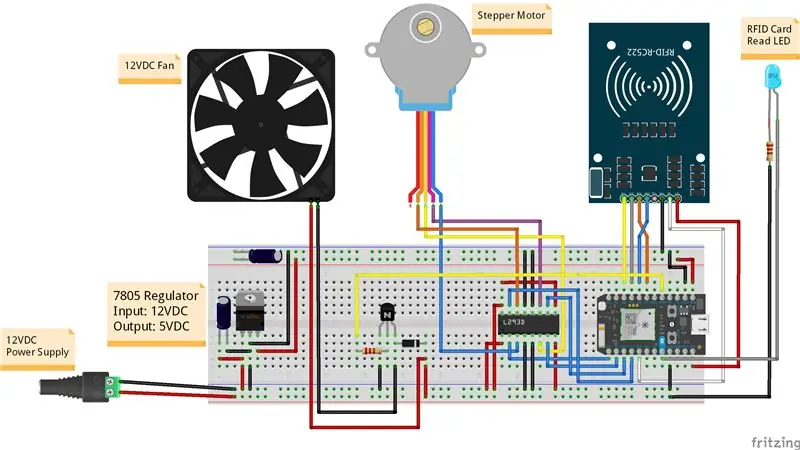
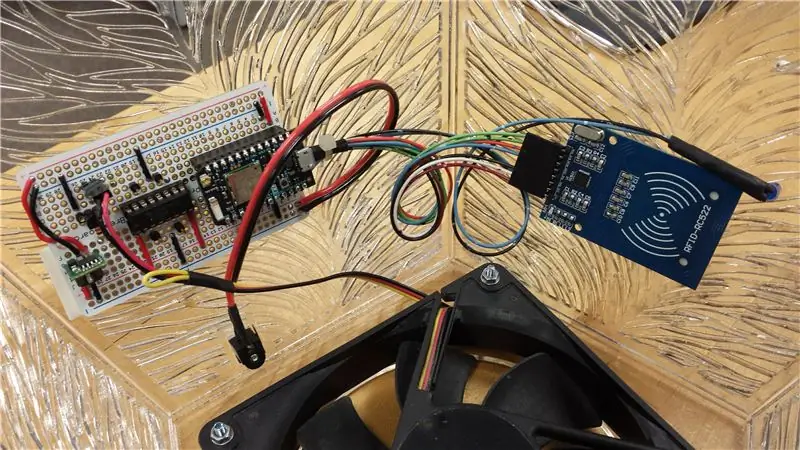
Dieses Projekt kann schnell mit einem Steckbrett und Überbrückungsdrähten zusammengebaut werden. Folgen Sie einfach dem obigen Diagramm.
Für einen engagierteren gebauten, na ja, dann ist es Zeit, diese verrückten Lötkünste zu sprengen.
Du hast verrückte Lötkünste, oder? Wenn nicht, hier ein paar Links, um dies zu korrigieren…
- Instructables: So löten Sie?
- Adafruit-Leitfaden für exzellentes Löten
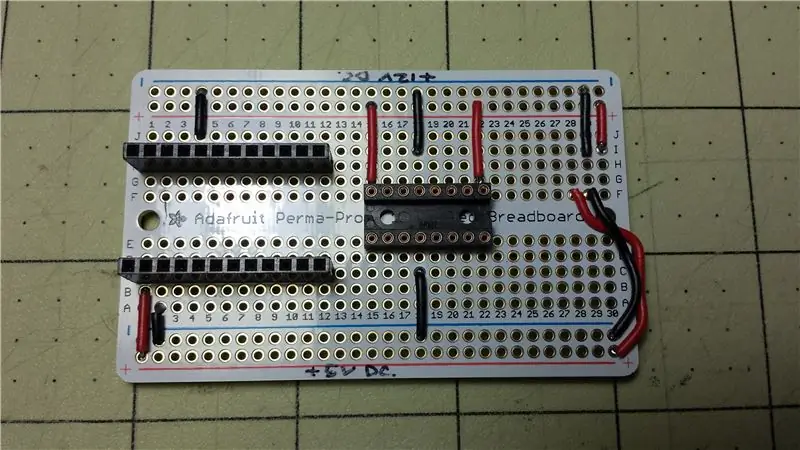
Legen Sie die Komponenten mit der Adafruit Perma-Proto-Halbplatine wie im obigen Fritzing-Diagramm gezeigt aus. Die Verwendung von Sockeln für die integrierten Schaltkreise und den Transistor ermöglicht einen schnellen und einfachen Austausch, wenn Sie Magic Smoke (https://en.wikipedia.org/wiki/Magic_smoke) freisetzen.
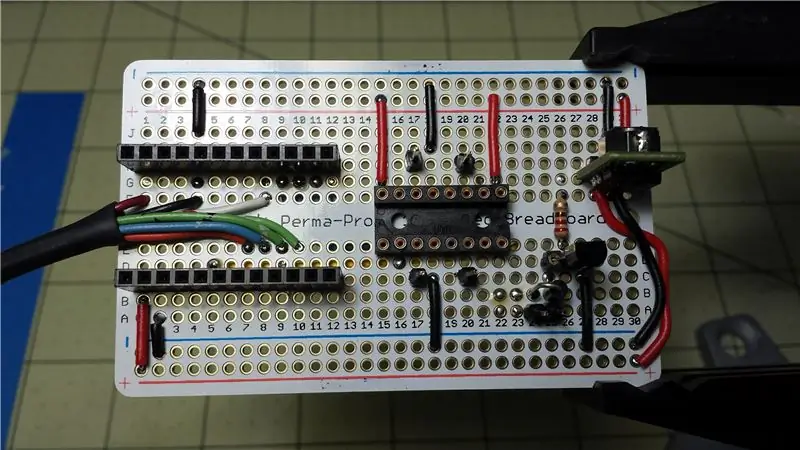
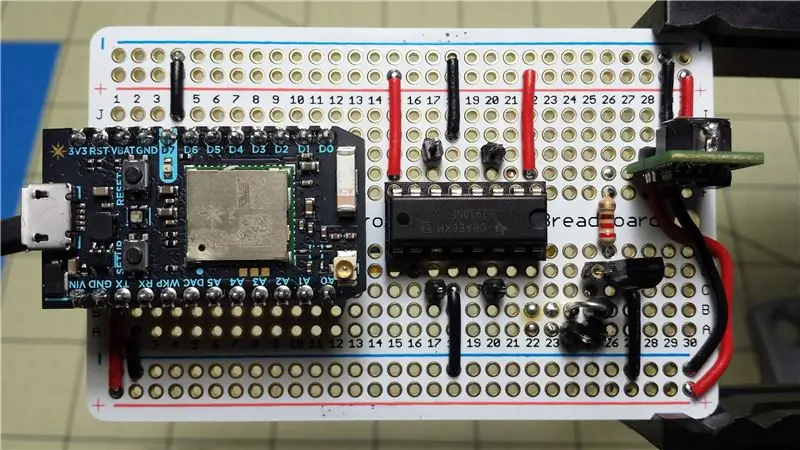
Löten Sie Header-Pins/Buchsen an die Platine, um die außenliegenden Komponenten (Schrittmotor und Lüfter) zu verbinden und sie leicht austauschbar zu machen (siehe „Magic Smoke“oben). Löten Sie zuerst Strom- und Erdungskabel und versuchen Sie, sie so kurz und direkt wie möglich zu halten. Löten Sie die DC-Strombuchse an ein Ende einer Länge des 20AWG-Zweileiterkabels und das andere Ende an die oberen Stromschienen (Platine mit Photon-Stiftleisten nach links ausgerichtet).
Lötdrähte, um die Schaltungsverbindungen herzustellen. In einigen Fällen ist es einfacher, die Verkabelung auf der Unterseite der Platine zu verlegen. Für den RFID-Leser bieten die stapelbaren Header für das Photon viel Platz für Verbindungen unter dem Photon. Beenden Sie die RFID-Drähte mit dem 1x8-Header-Anschluss, um ihn an den Header des RFID-Lesegeräts anzuschließen.
Schritt 5: Elektronik installieren



Sobald der Sockel verklebt ist, montieren Sie den Lüfter mit den vier M3x35-Schrauben, Unterlegscheiben und Muttern im Sockel.
Befestigen Sie die Hauptplatine an der Innenseite der Rückplatte (die Platte mit dem rechteckigen Ausschnitt für die DC-Buchse) mit dem schaumstoffbeschichteten Montageband.
Setzen Sie die DC-Buchse in das rechteckige Loch ein und kleben Sie sie mit dem Acrylkleber fest.
Befestigen Sie das RFID-Lesegerät am Anschluss und montieren Sie es mit dem geschäumten Montageband an einer beliebigen Stelle. Es ist in Ordnung, wenn die Rückseite des Boards zur Außenseite des Displays zeigt, die Antenne nimmt das RFID-Signal trotzdem auf. Sichern Sie die blaue LED in der Nähe.
Stecken Sie den Lüfter und den Schrittmotor in die Hauptplatine.
Schritt 6: Programmierung
Neu bei Teilchenphotonen?
Dieses Projekt wird Particle Webhooks verwenden, um die Winddaten zu sammeln. Hier ist der Prozess in Kürze.
- Das Gerät wartet darauf, dass ein Token gescannt wird.
- Beim Scannen eines Tokens wird die eindeutige Token-ID gespeichert.
- Das Gerät veröffentlicht diese Token-ID dann an Particle.io.
- Nach Erhalt dieser Daten sendet Particle.io die Daten per Webhook-Integration an unsere API-Seite.
- Die API-Seite empfängt die Token-ID und sucht die damit verbundene Stadt und das Bundesland aus dem Locations-Array.
- Die API-Seite führt dann unter Verwendung der Standortinformationen den AP-Aufruf an WeatherUnderground (WU) durch.
- Die WU-API gibt ein JSON-Objekt der vollständigen aktuellen Wetterbedingungen für diesen Standort an die API-Seite zurück.
- Die API-Seite parst diese Informationen, extrahiert und konvertiert die Windrichtung und Windgeschwindigkeit und gibt sie als JSON-Objekt an das Gerät zurück.
- Das Gerät analysiert das JSON-Objekt und speichert die Windrichtung und -geschwindigkeit, die zur Steuerung des Schrittmotors und des Lüfters verwendet werden.
Firmware
Erstellen Sie ein neues Photon-Projekt namens 'wind_display' und überschreiben Sie die Hauptdatei mit dem wind_display.ino-Code (unten).
Suchen und installieren Sie als Nächstes die folgenden Bibliotheken in Ihrem Projekt:
- MFRC522 - v0.1.4 RFID-Bibliothek für Partikelgeräte
- SparkJSON - v0.0.2 JSON-Bibliothek Portiert von @bblanchon
- Stepper - v1.1.3 Schrittmotorbibliothek für Arduino
Kompilieren Sie das Projekt und laden Sie es auf Ihr Photon herunter.
API-Seite
Um die API-Seite zu verwenden, müssen Sie sie auf einen PHP-fähigen Webserver hochladen. Es gibt viele kostenlose PHP-Webhosting-Optionen.
Laden Sie getWindData.txt herunter und ändern Sie die Dateierweiterung in.php. Öffnen Sie in Ihrem bevorzugten Editor und nehmen Sie die folgenden Änderungen vor:
Fügen Sie Ihre Photon Core-ID hinzu:
// Fügen Sie die core_id für Photonen hinzu, die diese API verwenden möchten $allowedCores = array('Your CoreID goes here');
Fügen Sie Ihren WeatherUnderground-API-Schlüssel hinzu:
// WeatherUnderground-API-Schlüssel$wu_apikey = "Ihr WU-API-Schlüssel";
Machen Sie sich zu diesem Zeitpunkt keine Gedanken über das Festlegen der Token/Standorte. Wir kümmern uns darum, wenn alles eingerichtet ist.
Speichern Sie die Datei und laden Sie sie auf den Webserver hoch. Zeichnen Sie die Live-URL für die API-Seite auf.
Partikel-Webhook
Melden Sie sich bei Ihrer Particle Console an und klicken Sie auf das Integrations-Symbol auf der linken Seite.
- Klicken Sie auf „Neue Integration“und wählen Sie „Webhook“.
- Setzen Sie den Ereignisnamen auf 'wind_display'.
- Legen Sie die URL auf die Live-URL der API-Seite fest.
- Klicken Sie auf „Webhook erstellen“.
Holen Sie sich RFID-Token-IDs und ändern Sie die API-Seite
Wenn das Photon über USB an Ihren Computer angeschlossen und von der externen Stromversorgung getrennt ist, öffnen Sie ein Terminalfenster und führen Sie den Particle Serial Monitor aus.
- Scannen Sie ein RFID-Tag und notieren Sie die 8-stellige Token-ID, die auf dem seriellen Monitor angezeigt wird.
- Wiederholen Sie dies für alle weiteren Tags, die Sie verwenden möchten.
Gehen Sie nun zurück zu getWindData.php und suchen Sie den Abschnitt Array Locations:
// Locations Array// Ersetze "TokenID n" durch die gescannte Token-ID // Ersetze "Cityn" durch die der Token-ID zugeordnete Stadt // Ersetze "Sn" durch den zweistelligen Staat, der der Stadt zugeordnet ist $locations = array("TokenID 1" => array("city" => "City1", "state" => "S1"), "TokenID 2" => array("city" => "City2", "state" => "S2"), "TokenID 3" => array("city" => "City3", "state" => "S3"));
Ersetzen Sie jede Token-ID durch die Token-IDs Ihrer Tags und verknüpfen Sie jede mit einer Stadt und einem Bundesland, von dem Sie Windinformationen erhalten möchten.
Speichern Sie die Datei und laden Sie sie auf Ihren Webserver hoch.
Schritt 7: Verwenden Sie es

- Zeigen Sie es an, wo immer Sie möchten.
- Stellen Sie die Windfahne so ein, dass sie nach Norden zeigt.
- Stecken Sie das Netzteil ein.
- Legen Sie einen Token in die Nähe des RFID-Lesegeräts und warten Sie, bis die blaue LED blinkt.
Schritt 8: Weitere Ideen
Hier sind einige Ideen, um das Projekt zu erweitern!
Empfohlen:
So erstellen Sie eine einfache Nintendo LABO-Zielübung – wikiHow

So erstellen Sie eine einfache Nintendo LABO-Zielübung: Meine Schwester und ich haben kürzlich einen Nintendo Switch gekauft. Natürlich haben wir auch ein paar Spiele dazu. Und einer davon war das Nintendo LABO Variety Kit. Dann bin ich schließlich über die Toy-Con-Garage gestolpert. Ich habe einiges ausprobiert und da habe ich
SCARA-Roboter: Lernen über Vorwärts- und inverse Kinematik !!! (Plot Twist Erfahren Sie, wie Sie mit PROCESSING eine Echtzeitschnittstelle in ARDUINO erstellen !!!!): 5 Schritte (m

SCARA-Roboter: Lernen über Vorwärts- und inverse Kinematik !!! (Plot Twist Learn How to Make a Real Time Interface in ARDUINO Using PROCESSING !!!!): Ein SCARA-Roboter ist eine sehr beliebte Maschine in der Industriewelt. Der Name steht sowohl für Selective Compliant Assembly Robot Arm als auch für Selective Compliant Articulated Robot Arm. Es ist im Grunde ein Roboter mit drei Freiheitsgraden, da er die ersten beiden Displ
So erstellen Sie eine Website (eine Schritt-für-Schritt-Anleitung): 4 Schritte

So erstellen Sie eine Website (eine Schritt-für-Schritt-Anleitung): In dieser Anleitung zeige ich Ihnen, wie die meisten Webentwickler ihre Websites erstellen und wie Sie teure Website-Builder vermeiden können, die für eine größere Website oft zu begrenzt sind helfen Ihnen, einige Fehler zu vermeiden, die ich am Anfang gemacht habe
So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nic

So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen … Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nicht) BEARBEITET!!!!! Zusätzliche Informationen: Wenn Sie jemals auf eine Website gehen und ein Lied abspielen, das Sie mögen und es wollen, dann ist hier das anweisbare für Sie, nicht meine Schuld, wenn Sie etwas durcheinander bringen (nur so wird es passieren, wenn Sie ohne Grund anfangen, Dinge zu löschen) ) Ich konnte Musik für
Fügen Sie eine PC-Sync-Buchse zu einem Nikon Sc-28 Ttl-Kabel hinzu (verwenden Sie die automatischen Einstellungen für einen Blitz an der Kamera und lösen Sie Kamerablitze aus !!):

Fügen Sie eine PC-Sync-Buchse zu einem Nikon Sc-28 Ttl-Kabel hinzu (verwenden Sie die automatischen Einstellungen für einen Kamerablitz und lösen Sie die Kamerablitze aus !!): In dieser Anleitung zeige ich Ihnen, wie Sie einen dieser lästigen proprietären 3-Pin-TTL-Anschlüsse auf entfernen die Seite eines Nikon SC-28 Off-Camera-TTL-Kabels und ersetzen Sie es durch einen Standard-PC-Sync-Anschluss. Auf diese Weise können Sie einen dedizierten Blitz verwenden, s
