
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.



Von Laura Ahsmann & Maaike Weber
Zweck: Niedergeschlagenheit und Stress sind ein großer Teil des modernen schnelllebigen Lebens. Es ist auch etwas, das nach außen unsichtbar ist. Was wäre, wenn wir unseren Stresslevel mit einem Produkt sowohl visuell als auch akustisch projizieren könnten, um zu zeigen, wie Sie sich fühlen. Es würde es einfacher machen, über diese Probleme zu kommunizieren. Ihre eigene Reaktion könnte auch dem Moment angemessener sein, wenn Sie Feedback zu Ihrem Stresslevel erhalten.
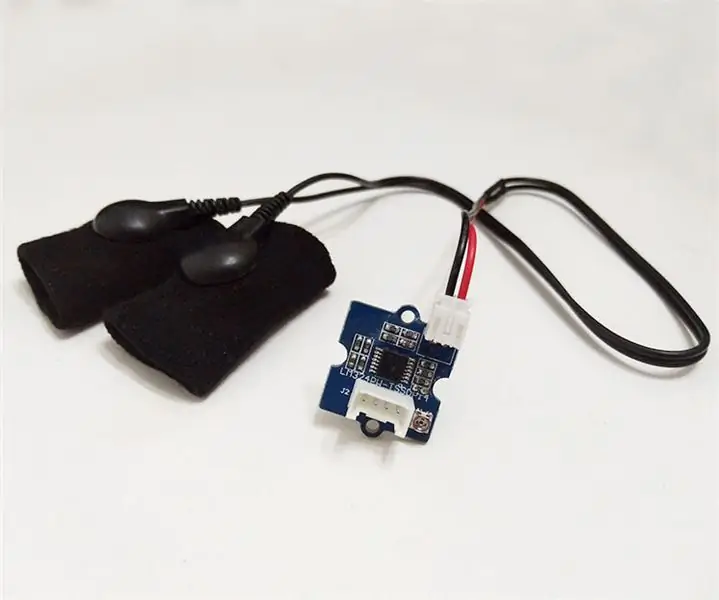
GSR oder galvanischer Hautwiderstand, eine Messung an den Fingerspitzen eines Benutzers, hat sich als wirklich guter Prädiktor für Stress erwiesen. Da die Schweißdrüsen in der Hand meist auf Stress reagieren (nicht nur körperliche Anstrengung), erzeugen erhöhte Belastungen einen höheren Leitwert. Diese Variable wird in diesem Projekt verwendet.
Idee: Was wäre, wenn wir Stress oder Stimmungen schnell erkennen und mit farbigem Licht und Musik darstellen könnten? Ein GSR-System könnte dies ermöglichen. In diesem Instructable werden wir ein Arduino-basiertes System dazu machen! Es wird sowohl von der Arduino-Software als auch von der Verarbeitungssoftware betrieben und übersetzt die Hautleitfähigkeitswerte in ein bestimmtes Farblicht und eine bestimmte Art von Musik.
Was brauchst du?
- Arduino Uno
- Drähte
- Philips Hue-Licht (lebendige Farben)
- Drei 100 Ohm Widerstände (für die RGB LED)
- Ein 100 KOhm Widerstand (für den GSR-Sensor)
- Etwas, das als Leitfähigkeitssensor dient, wie Aluminiumfolie
- Arduino-Software
- Verarbeitungssoftware (wir haben v2.2.1 verwendet, neuere neigen zum Absturz)
- SolidWorks, um das Gehäuse zu konstruieren (optional)
- Zugang zu einer CNC-Fräse (optional)
- Grüner Modellierschaum (EPS)
- Steckbrett (optional, könnte auch löten)
Schritt 1: Nehmen Sie das Hue Light auseinander
Dieser Schritt ist einfach, verwenden Sie einfach etwas Kraft (oder einen Schraubendreher), lassen Sie das Licht los und knacken Sie es. Einige Schnappverbindungen halten das Produkt zusammen, sodass es leicht auseinandergenommen werden kann.
Nun kann die Leuchte im Oberteil abgeschraubt und von der restlichen Elektronik getrennt werden. Wir brauchen nur das Licht und die Oberseite des Gehäuses. Sparen oder werfen Sie den Rest, es liegt an Ihnen!
Schritt 2: Vorbereiten der Hardware




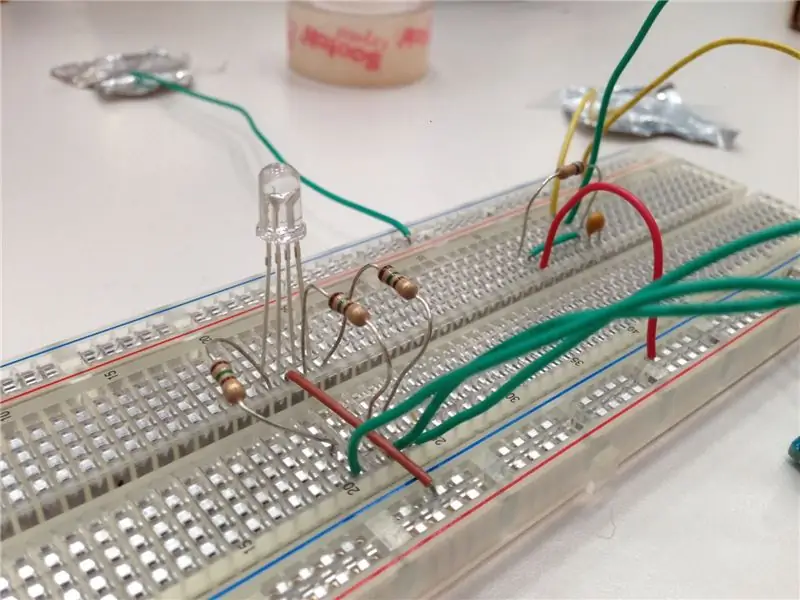
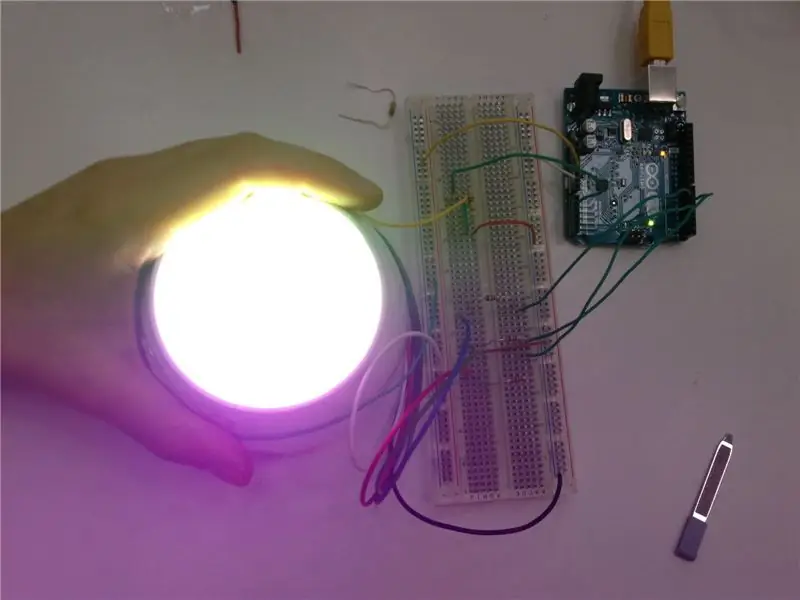
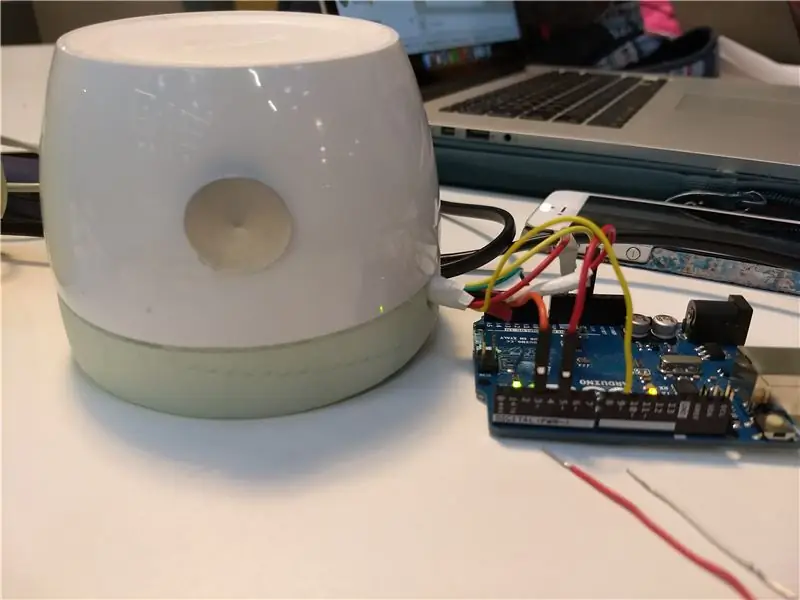
Für dieses Projekt haben wir ein Philips Hue-Licht verwendet, um die Verkörperung schöner und schneller zu machen. Sie können jedoch auch eine normale RGB-LED verwenden, wie im Bild mit dem Steckbrett gezeigt.
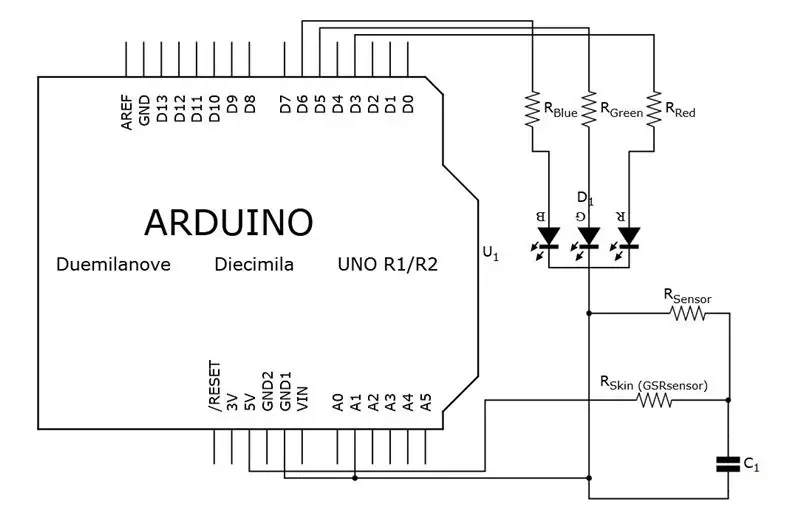
Um die RGB-LED zu betreiben, verbinden Sie die Pins mit drei verschiedenen PWM-Ports des Arduino (angezeigt ba a ~). Verwenden Sie für diese Verbindung die 100Ohm-Widerstände. Verbinden Sie den längsten Pin mit dem 5V-Ausgang des Arduino. Um zu sehen, welcher Pin welcher Farbe entspricht, sehen Sie sich das letzte Bild dieses Schritts an.
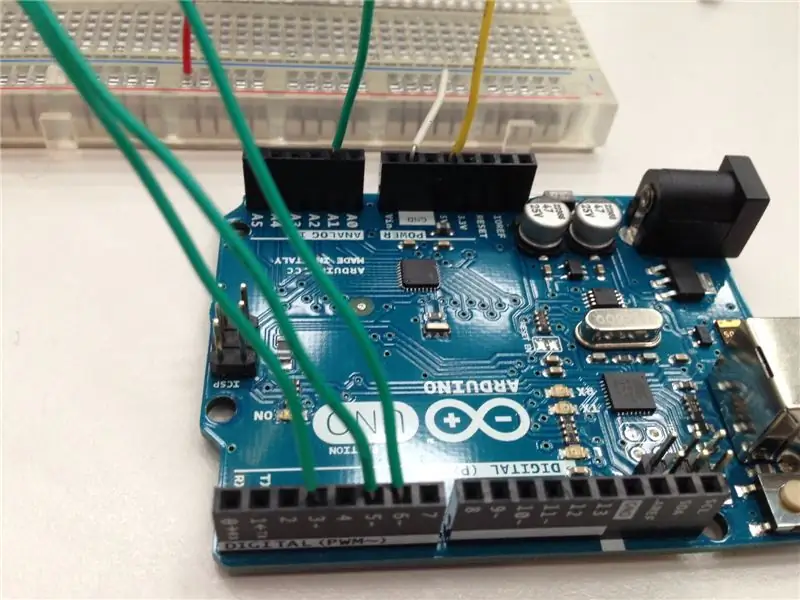
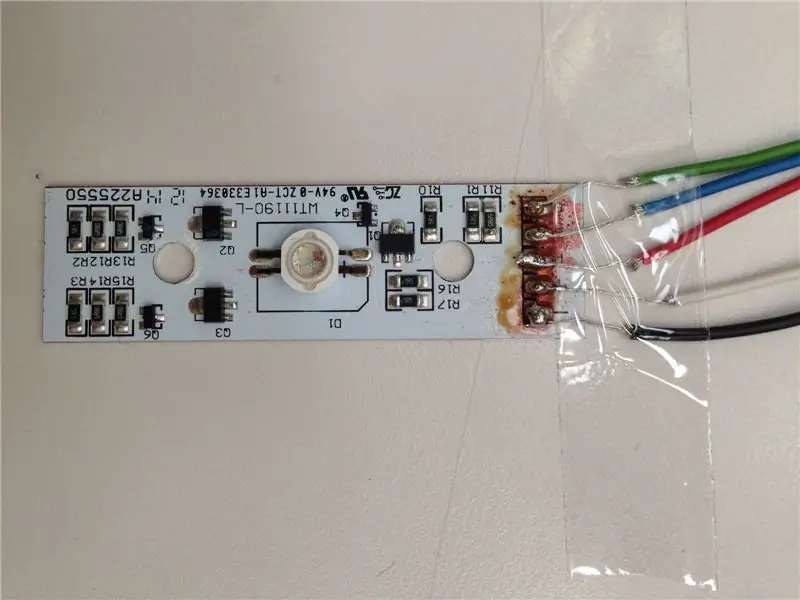
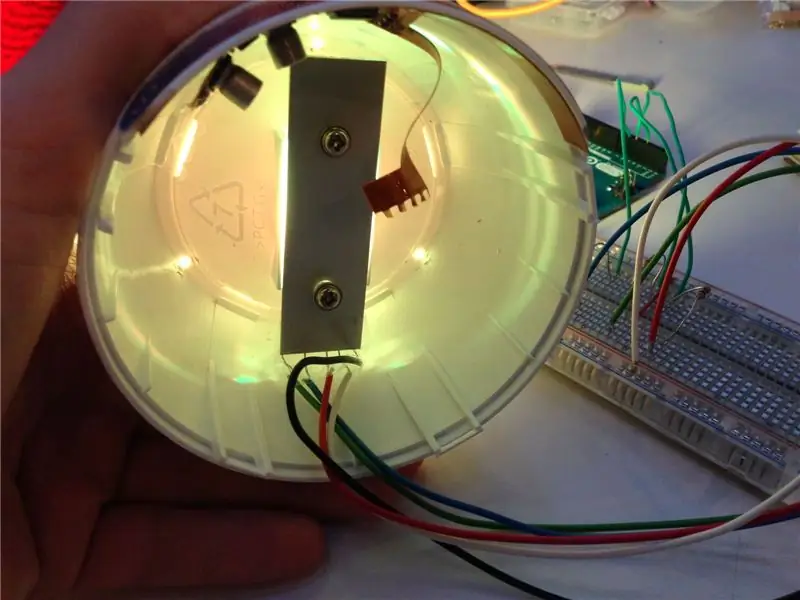
Für das Hue Light gehen Sie die gleichen Schritte. Die LED wird einfach mit dem Arduino verbunden, indem Drähte an die vorgesehenen Steckplätze gelötet werden, siehe das dritte Bild in diesem Schritt. Die Schlitze haben ein R, ein G und ein B, die anzeigen, welcher Draht wohin gehen soll. Es hat auch einen + und einen - Steckplatz, die jeweils mit den 5V des Arduino und der Masse des Arduino verbunden werden. Sobald Sie die LED angeschlossen haben, können Sie sie wieder in das Gehäuse einschrauben.
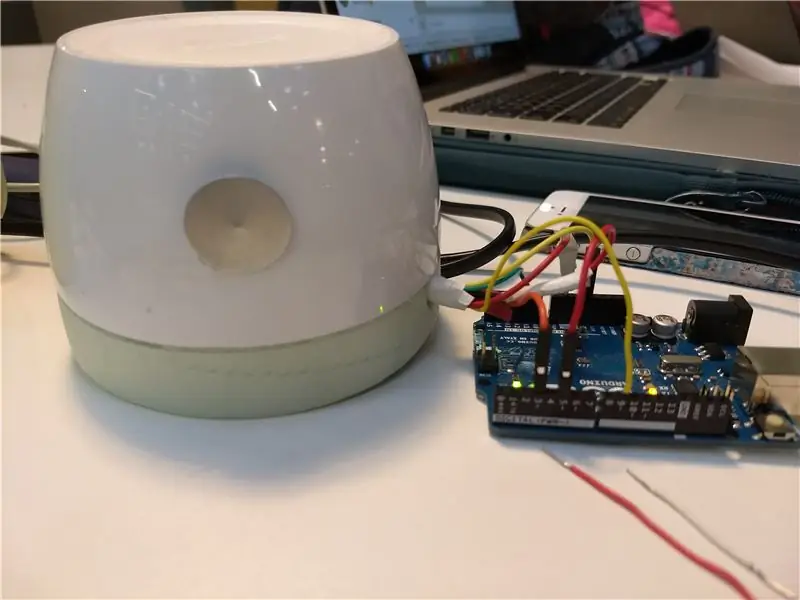
Um die GSR-Sensoren aus Aluminiumfolie anzuschließen (oder verwenden Sie die Aluminiumbehälter von Teelichtern, die nur ein bisschen schöner aussehen), löten oder kleben Sie sie an einen Draht und schließen Sie einen an die 5V an. Verbinden Sie den anderen mit dem Widerstand von 100KOhm und einem Kondensator von 0, 1mF (parallel), der dann mit Masse und dem A1-Steckplatz des Arduino verbunden werden sollte. Dies ergibt die Ausgabe des Stresslevels, die dann als Eingabe für die Lichtfarbe und Musik verwendet wird. Wir haben die Sensoren an die Lampe geklebt, so dass es ein schönes Produkt wird, wenn Sie Ihren Stress messen. Achten Sie jedoch darauf, dass sich die Sensoren nicht berühren!
Das letzte Bild zeigt, wie es ohne Steckbrett gemacht werden kann.
Schritt 3: Messen des Stresslevels

Die Messung des Stresslevels nur mit diesen selbstgebauten Sensoren wird definitiv keine genauen Messungen darüber liefern, wie gestresst Sie genau sind. Bei richtiger Kalibrierung kann es jedoch eine Annäherung geben.
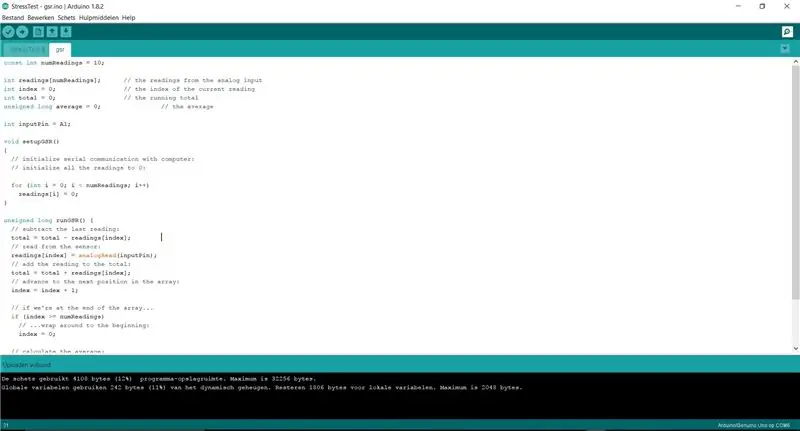
Um die GSR-Pegel zu messen, verwenden wir den folgenden Code in der Arduino-Umgebung. Um eine weniger schwankende Messung zu erhalten, wird alle 10 Messwerte gemittelt.
const int numReadings = 10; int Messwerte[numReadings]; // Eingabe von A1 int index = 0; // der Index des aktuellen Messwerts int total = 0; // die laufende Summe vorzeichenloser langer Durchschnitt = 0; // der Durchschnitt
int inputPin = A1;
void setupGSR()
{ // setze alle Messwerte auf 0:
für (int i = 0; i < numReadings; i++) Readings = 0; }
unsigned long runGSR() {
total = total - Messwerte[index]; // von GSR-Sensormesswerten lesen [index] = analogRead (inputPin); // neuen Messwert zur Gesamtsumme hinzufügen = Gesamt + Messwerte [Index]; // nächste Position des Arrays index = index + 1;
// Ende des Arrays testen
if (index >= numReadings) // und von vorne beginnen index = 0;
// was ist der Durchschnitt?
Durchschnitt = gesamt / numReadings; // als ASCII-Ziffern an den Computer senden Durchschnitt zurückgeben;
}
In einer anderen Registerkarte (um die Dinge zu organisieren) werden wir den Code erstellen, um auf die Messungen zu reagieren, siehe den nächsten Schritt!
Schritt 4: Verwalten der Lichter



Um die Lichter zu verwalten, müssen wir zuerst die Messungen kalibrieren. Überprüfen Sie die Obergrenze Ihrer Messungen, indem Sie den seriellen Monitor öffnen. Für uns lagen die Messungen zwischen 150 (als wir wirklich versuchten zu entspannen) und 300 (als wir uns sehr bemühten, gestresst zu werden).
Entscheiden Sie dann, welche Farbe welchen Stresslevel darstellen soll. Wir haben es so gemacht, dass:
1. Niedriger Stresslevel: weißes Licht, das mit zunehmendem Stress in grünes Licht übergeht
2. Mittleres Stresslevel: grünes Licht, mit zunehmendem Stress in blaues Licht übergehen
3. Hoher Stresslevel: blaues Licht, das mit zunehmendem Stress rot wird
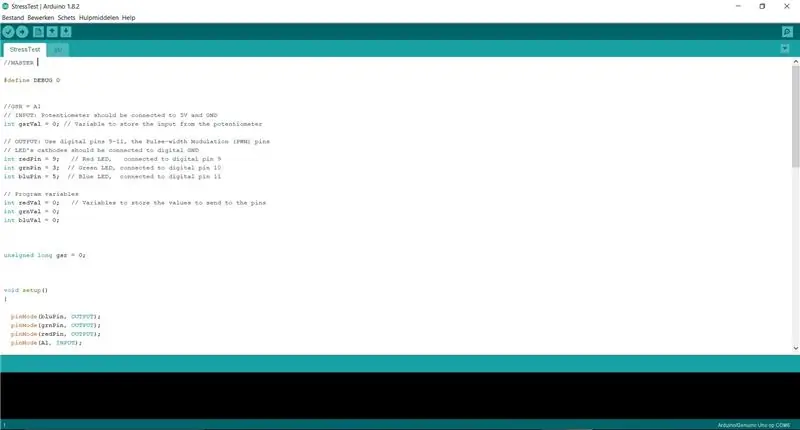
Der folgende Code wurde verwendet, um die Messungen zu verarbeiten und sie in Werte umzuwandeln, die an die LED gesendet werden:
//MASTER #define DEBUG 0
// GSR = A1
int gsrVal = 0; // Variable zum Speichern der Eingabe von den Sensoren
// Wie bereits erwähnt, verwenden Sie die Pins der Pulsweitenmodulation (PWM)
int redPin = 9; // Rote LED, verbunden mit digitalem Pin 9 Int grnPin = 9; // Grüne LED, verbunden mit digitalem Pin 10 int bluPin = 5; // Blaue LED, verbunden mit digitalem Pin 11
// Programmvariablen
int redVal = 0; // Variablen zum Speichern der an die Pins zu sendenden Werte Int grnVal = 0; int bluVal = 0;
unsigned long gsr = 0;
Void-Setup ()
{ PinMode (bluPin, AUSGANG); pinMode (grnPin, AUSGANG); pinMode (rotPin, AUSGANG); PinMode (A1, EINGANG);
Serial.begin (9600);
setupGSR(); }
Leere Schleife ()
{ gsrVal=gsr; if (gsrVal < 150) // Unterstes Drittel des gsr-Bereichs (0-149) { gsr = (gsrVal /10) * 17; // Normalisieren auf 0-255 redVal = gsrVal; // vollständig aus grnVal = gsrVal; // Grün von aus bis voll bluVal = gsrVal; // Blau aus bis vollSaitenklangA = "A"; Serial.println (SoundA); // für die spätere Verwendung beim Betrieb von Musik} else if (gsrVal < 250) // Mittleres Drittel des GSR-Bereichs (150-249) {gsrVal = ((gsrVal-250) / 10) * 17; // Normalisieren auf 0-255 redVal = 1; // Rot aus grnVal = gsrVal; // Grün von voll bis aus bluVal = 256 - gsrVal; // Blau von aus bis voll String SoundB = "B"; Serial.println (SoundB); aufrechtzuerhalten. Sonst // Oberes Drittel des GSR-Bereichs (250-300) {GsrVal = ((gsrVal-301)/10) * 17; // Normalisieren auf 0-255 redVal = gsrVal; // Rot von aus bis voll grnVal = 1; // Grün aus bis voll bluVal = 256 - gsrVal; // Blau von voll bis aus String SoundC = "C"; Serial.println (SoundC); }
analogWrite (redPin, redVal); // Werte auf LED-Pins schreiben analogWrite (grnPin, grnVal); analogWrite (bluPin, bluVal); gsr = runGSR(); Verzögerung (100); }
Jetzt reagiert die LED auf Ihren Stresslevel. Lassen Sie uns im nächsten Schritt etwas Musik hinzufügen, um Ihre Stimmung darzustellen.
Schritt 5: Verwalten der Musik

Wir haben uns entschieden, die 3 Stresslevel mit der folgenden Musik darzustellen:
1. Niedrige Stufe (A): Klangschalen und Vogelgezwitscher, ein sehr leichter Klang
2. Mittleres Niveau (B): ein melancholisches Klavier, etwas schwererer Klang
3. Hoher Stresslevel (C): Ein Gewitter, ein dunkles Geräusch (wenn auch ziemlich entspannend)
Der Code ist in Processing geschrieben, einer Software zur Bereitstellung des Software-Feedback-Teils von Arduino:
Verarbeitung.seriell.* importieren;ddf.minim.* importieren;
Mindestens Mindestens;
AudioPlayer-Player;
intlf = 10; // Zeilenvorschub in ASCII
String myString = null; Serieller myPort; // Der serielle Port int sensorValue = 0;
Leere Einrichtung () {
// Alle verfügbaren seriellen Ports auflisten printArray(Serial.list()); // Öffnen Sie den Port, den Sie mit der gleichen Geschwindigkeit wie Arduino verwenden myPort = new Serial (this, Serial.list () [2], 9600); meinPort.clear(); // Messwerte löschen myString = myPort.readStringUntil(lf); myString = null; // wir übergeben dies an Minim, damit es Dateien laden kann minim = new Minim(this); Spieler = neuer AudioPlayer[3]; // Hier den Namen der Audiodatei ändern und zu den Bibliotheken hinzufügen player[0] = minim.loadFile("Singing-bowls-and-birds-chirping-sleep-music.mp3"); Spieler[1] = minim.loadFile("Melancholische-Klaviermusik.mp3"); player[2] = minim.loadFile("Storm-sound.mp3"); }
Leere zeichnen () {
// prüfen, ob es einen neuen Wert gibt while (myPort.available () > 0) { // Daten in myString speichern myString = myPort.readString(); // prüfen, ob wir wirklich etwas haben if (myString != null) { myString = myString.trim(); // prüfen, ob etwas vorhanden ist if (myString.length() > 0) { println(myString); try { sensorValue = Integer.parseInt (myString); } catch(Exception e) { } if (myString.equals("A")) //Sehen Sie, welches Stresslevel es misst {player[0].play(); // Spiel nach Musik} else { player[0].pause(); // wenn es kein niedriges Stresslevel misst, spiele das entsprechende Lied nicht} if (myString.equals("B")) {players[1].play(); aufrechtzuerhalten. Else { Spieler[1].pause(); } if (myString.equals("C")) {players[2].play(); aufrechtzuerhalten. Sonst { Spieler [2].pause (); } } } } }
Dieser Code sollte die Musik entsprechend dem Stresslevel auf unseren Laptop-Lautsprechern abspielen.
Schritt 6: Entwerfen Sie die Ausführungsform



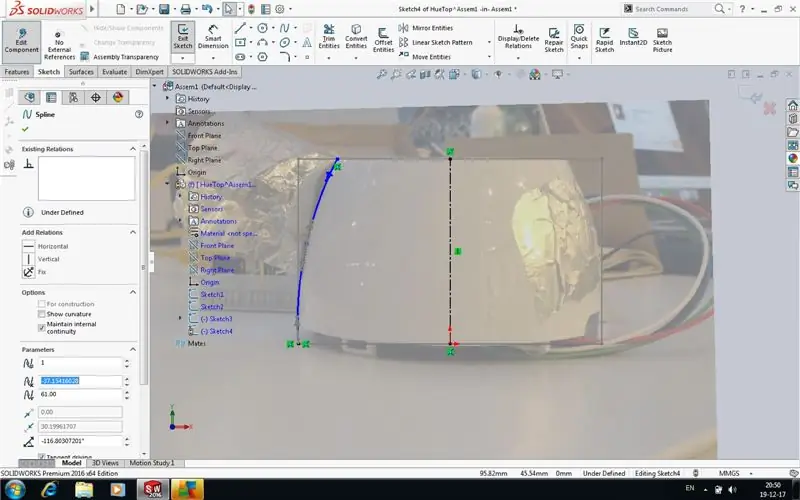
Wir haben das Oberteil des Philips Hue Light verwendet, aber eine Grünschaumunterseite hergestellt. Die SolidWorks-Datei ist da, aber es könnte auch Spaß machen, die Lampe selbst auszumessen und etwas nach Ihrem Geschmack zu gestalten!
Wir haben in SW ein Foto der Oberseite der Lampe als Unterlage verwendet, um sicherzustellen, dass die Form der Unterseite der Krümmung der Oberseite folgt (siehe erstes Foto).
Um das Modell zerkleinern zu lassen, speichern Sie es als STL-Datei und suchen Sie Ihren lokalen Müller (z. B. an der Uni).
Schritt 7: Quellen
Weitere Informationen zu diesem Thema oder ausführlichere Codes zur Stressmessung finden Sie auf den folgenden Websites und Projekten:
- Weitere Erläuterungen zum Auslösen von Audiodateien in der Verarbeitung (die wir verwendet haben)
- Schönes Handbuch zu GSR
- Coole andere Herangehensweise an die Stimmungsprojektion
- Wirklich cooler Stressdetektor mit mehreren Sensoren (große Inspiration für dieses Projekt)
- Soundprojektor (statt Stress) mit RGB-LED
- Guter Artikel über GSR
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
Galvanische Hautreaktion (GSR): 3 Schritte

Galvanic Skin Response (GSR): Mit dem Galvanic Skin Response Sensor (GSR – Sweating) können Sie die elektrische Leitfähigkeit der Haut messen. Starke Emotionen stimulieren Ihr sympathisches Nervensystem, wodurch Schweißdrüsen mehr Schweiß produzieren. GSR kann diese starke
Erstellen Sie Ihren eigenen erweiterten Kontext; ein TfCD-Projekt: 7 Schritte (mit Bildern)

Erstellen Sie Ihren eigenen erweiterten Kontext; a TfCD-Projekt: Diese Anleitung erklärt, wie Sie Ihrer physischen Umgebung mit Ihrem Smartphone ein zusätzliches Erlebnis hinzufügen können. Sie können diese Erfahrung mit anderen teilen und sie sehen lassen, welche Elemente in der Welt verborgen sind, die nur zugänglich ist
