
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.



Diese Anleitungen zeigen, wie man ein WiFi-Auto-Update-Fotoalbum zusätzlich mit kommerziellen Funktionen der Flash-Karte für Kinder erstellt.
Schritt 1: Warum Fotoalbum für Kinder?

Mein Kind liebt es, alle klickigen Dinge zu spielen, wie z. B. Zappeln, tragbarer WiFi-Analyzer, TV-Fernbedienung, iPhone-Home-Taste (^o^);
Mein Kind liebt es, Fotos von sich selbst anzusehen, sie bringt immer das iPad oder Handy zu uns und fragt nach Fotos (^_^)a;
Mein Kind interessiert sich nicht für Lernkarten (~_~).
Wie wäre es, ein kleines digitales Fotoalbum zu erstellen, das automatisch die neuesten Fotos herunterlädt und gleichzeitig die Flashcard "kommerziell" zufällig anzeigt?
Es scheint interessant, probieren wir es aus!
Schritt 2: Vorbereitung


Batteriebetriebenes IoT-Gerät
www.instructables.com/id/Battery-Powered-E…
Speicherkarte
Es gibt verschiedene Flashcards im Web, hier ist die, die ich in diesem Beispiel verwende:
busyteacher.org/24109-printable-alphabet-fl…
Schritt 3: Design

Ein Fotoalbum mit automatischer Aktualisierung ist in 2 Teile unterteilt:
Fotoserver
Es zielt darauf ab, das neueste Foto zu sammeln, die Größe zu ändern, zuzuschneiden und dann auf dem IoT-Gerät bereitzustellen.
In dieser Demo verwende ich einen Node.js HTTP-Server mit Sharp-Bibliothek. Ziehen Sie das neue Foto einfach in den Fotoordner, es ändert automatisch die Größe und beschneidet das Bild im Handumdrehen und stellt es dann auf dem IoT-Gerät bereit.
Es ist eine passive Methode, um das neueste Foto zu erhalten. Wenn Sie mit Node.js vertraut sind, können Sie es aktiver gestalten, z. Fotos automatisch von Ihren sozialen Medien oder Ihrem Web-Fotoalbum herunterladen.
IoT-Fotoalbum
Es zielt darauf ab, das neueste Foto mit dem lokalen Speicher zu synchronisieren und anzuzeigen.
In dieser Demo verwende ich das IoT-Gerät in meinen vorherigen Anleitungen wieder. Das ESP32-Modul verfügt über 4 MB Flash-Speicher, rund 3 MB Speicherplatz können zum Speichern der Fotos verwendet werden. Bei 320x240 JPEG-Dateien sind es etwa 100 - 200 Stück. Es ist in den meisten Fällen gut genug.
Aus Energiespargründen zeigt jeder Power-On-Trigger nur ein paar zufällige Fotos und verfällt dann wieder in den Tiefschlaf. WLAN wird auch ausgeschaltet, wenn keine Verbindung zum angezeigten WLAN hergestellt werden kann oder die Synchronisierung abgeschlossen ist.
Schritt 4: Fotoserver einrichten

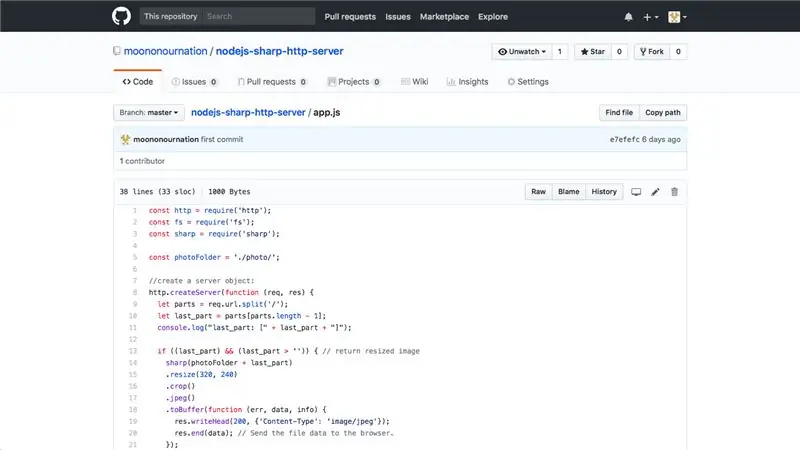
Quellcode
Ich habe einen einfachen HTTP-Server mit dreißig Zeilen geschrieben, um diese Anforderung zu erfüllen. Sie finden ihn auf GitHub:
github.com/moononournation/nodejs-sharp-ht…
Wenn Sie mit GitHub nicht vertraut sind, klicken Sie einfach auf die grüne Schaltfläche rechts in der Mitte und wählen Sie ZIP herunterladen.
Installieren
- Entpacken Sie die Quelle
- Laden Sie Node.js herunter und installieren Sie es, falls noch nicht
- Laden Sie das zugehörige Paket mit dem folgenden Befehl herunter:
cd nodejs-sharp-http-server
npm installieren
Lauf
Knoten app.js
Prüfen
- Legen Sie einige Fotos in den Fotoordner
- Browser zu:
- Sie können eine durch Kommas getrennte Dateiliste sehen
- Browser zu:
- Sie können ein auf 320 x 240 vergrößertes und zugeschnittenes Foto sehen
Schritt 5: IoT-Fotoalbum

Hardware
Befolgen Sie meine vorherigen Anweisungen, um das IoT-Gerät zu erstellen.
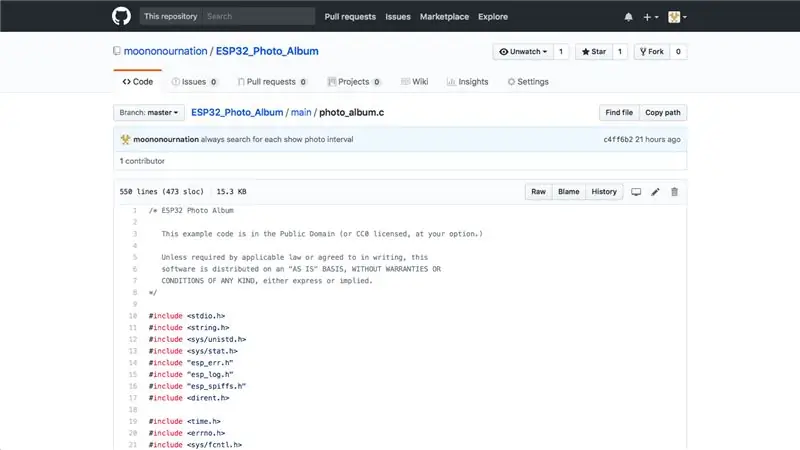
Quellcode
Laden Sie den Quellcode des ESP32-Fotoalbums von GitHub herunter:
github.com/moononournation/ESP32_Photo_Alb…
Wenn Sie mit GitHub nicht vertraut sind, klicken Sie einfach auf die grüne Schaltfläche in der rechten Mitte und wählen Sie ZIP herunterladen.
ESP-IDF
Wenn Sie ESP-IDF noch nicht eingerichtet haben, finden Sie in den Einrichtungsanleitungen detaillierte Anweisungen zum Einrichten des ESP-IDF:
Windows-Setup-Anleitung
Mac OS-Setup-Anleitung
Linux-Setup-Anleitung
Aufbau
Lauf
Menükonfiguration machen
wählen Sie "seriell":
Hafen
Wählen Sie "Fotoalbum-Konfiguration", geben Sie Ihren eigenen Wert ein:
- WLAN-SSID
- WLAN Passwort
- Webserver
- Webserver-Port
Kompilieren
mache alles
Blinken
blitz machen
Prüfen
Monitor machen
Beim ersten Mal benötigen Sie einige Zeit zum Formatieren der SPIFFS und zum Herunterladen von Fotos. Danach zeigt jede gedrückte Auslösetaste 5 Fotos im 5-Sekunden-Intervall und geht dann in den Tiefschlaf.
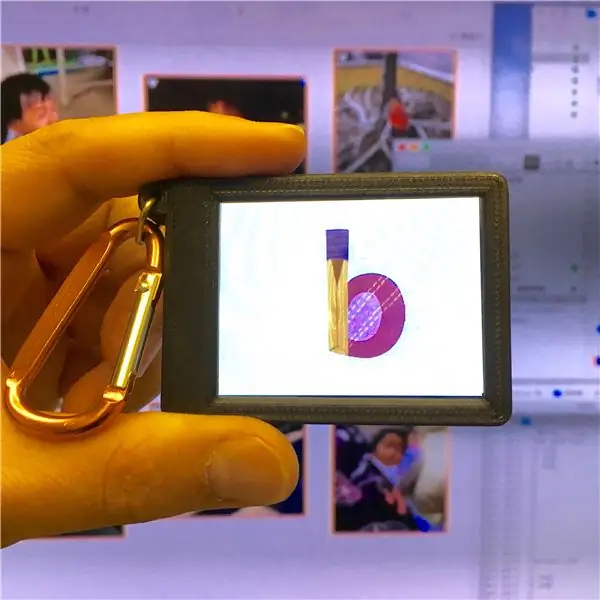
Schritt 6: Flash-Karte kommerziell

Ich würde gerne eine Buchstabenkarte zeigen, während mein Kind das Fotoalbum ansieht. Angenommen, das Verhältnis ist 4:1, also kann ich für jeweils 20 Fotos 5 Karteikarten in den Fotoordner legen. Fotos und Karteikarten werden nach dem Zufallsprinzip angezeigt.
Schritt 7: Viel Spaß beim Lernen

Es ist an der Zeit, Ihren Kindern das Fotoalbum zu schenken. Sobald Sie den ersten Stapel Fotos heruntergeladen haben, können Sie ihn alleine mit Ihren Kindern mitnehmen!
Schritt 8: Etwas über Batterie

Dieses IoT-Gerät wurde zum Energiesparen entwickelt.
In meiner Messung liegt der Stromverbrauch im Tiefschlaf bei etwa 0,0 - 0,1 mA.
Ich mache eine weitere Messung, indem ich zähle, wie viele Fotos mit einer vollen Akkuladung angezeigt werden können.
Sie können meinem Twitter folgen, um die neuesten Nachrichten zu erfahren.
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
