
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.
Von HackerHouseFolgen Sie mehr vom Autor:






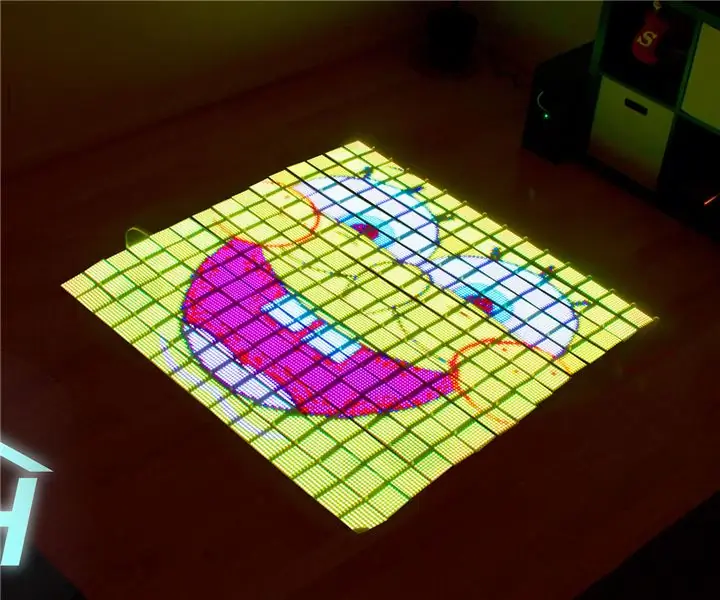
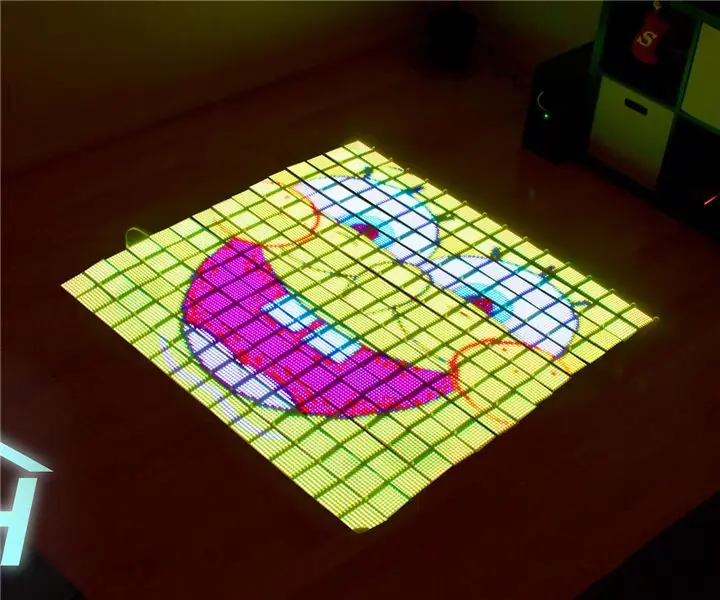
Kompakte LED-Anzeigeeinheit, die als Kryptowährungs-Ticker fungiert und gleichzeitig als Echtzeit-YouTube-Abonnentenzähler dient.
In diesem Projekt verwenden wir einen Raspberry Pi Zero W, einige 3D-gedruckte Teile und ein paar max7219-Anzeigeeinheiten, um einen Echtzeit-Abonnentenzähler zu Ehren unseres 100.000-Meilensteins zu erstellen. Mit dem jüngsten Aufstieg und Fall von Bitcoin, Ethereum und anderen Kryptowährungen hielten wir es für angemessen, diese Anzeige auch als Kryptowährungsticker zu verwenden. Wir haben dieses Projekt bereits für Sie codiert, aber Sie können unseren Code ändern, damit diese Anzeige alles macht, was Sie möchten.
Schritt 1: Übersicht


Sehen Sie sich das Video an, das wir dazu erstellt haben, um einen Überblick über das Projekt, eine Demonstration seiner Möglichkeiten und ein Q&A-Special am Ende zu erhalten.
Schritt 2: Materialien

Wir haben die folgenden Materialien verwendet, um dieses Projekt zu bauen:
2 x 4-in-1 max7219 Display
1 x Raspberry Pi Zero W
12 x 2,5 mm Schraube und Mutter
4 x 3 mm Schraube und Mutter
1 x Micro-USB-Kabel
3 x Überbrückungsdrähte
Wir haben auch diese Tools verwendet:
Inbusschlüssel-Set
Lötkolben
Drahtschere
3D-Drucker (für das Gehäuse)
Wenn Sie keinen 3D-Drucker haben, finden Sie ihn normalerweise in einer öffentlichen Bibliothek oder Schule. Es gibt auch 3D-Druckdienste online wie
Schritt 3: Verkabelung



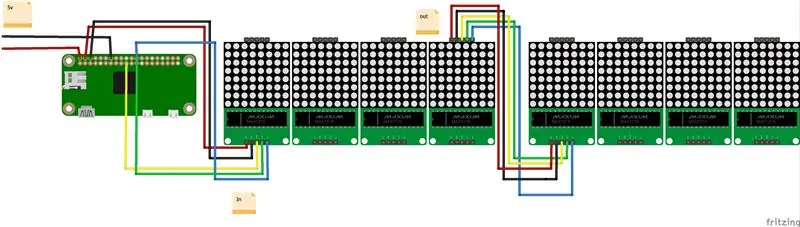
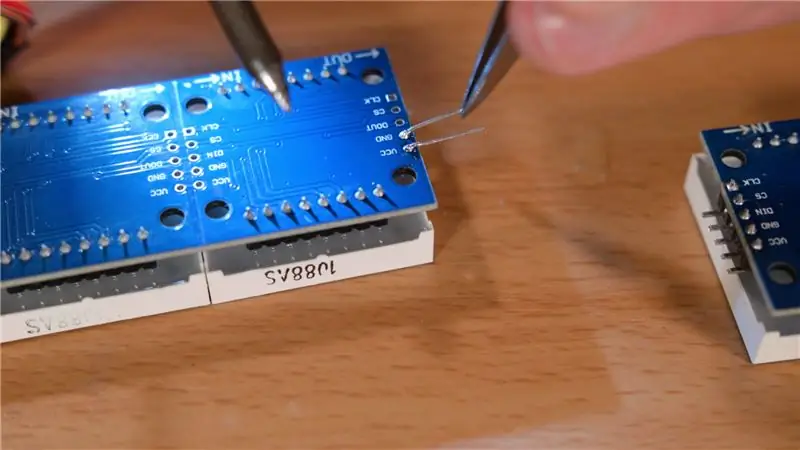
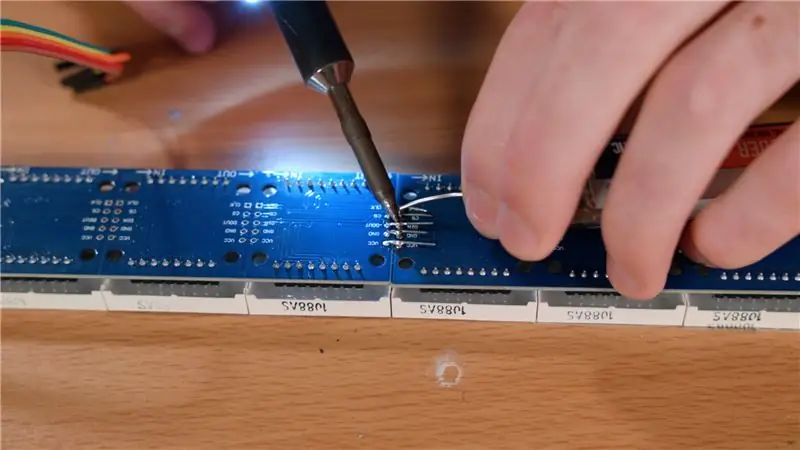
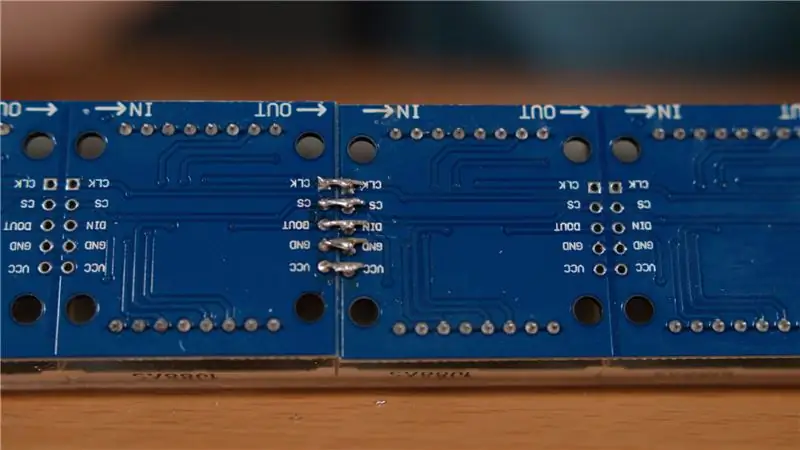
Fünf kleine Drähte wurden verwendet, um die Displays miteinander zu verketten. Jedes Display verfügt über einen Ein-/Aus-Pfeil, der anzeigt, wie Daten durch die Displays fließen. Display 1 out sollte mit Display 2 in verbunden sein.
Vcc => Vcc
Masse => Masse
DOut => DIn
CS => CS
Uhr => Uhr
Wir mussten den Raspberry Pi und die Displays über den 5v GPIO-Pin des Pi mit Strom versorgen, da sie zu viel Strom über den Micro-USB ziehen. Hier sind die Verbindungen zum Raspberry Pi von Display 1.
VCC => 5V
GND => GND
DIN => GPIO 10 (MOSI)
CSC => GPIO 8 (SPI CE0)
CLK => GPIO 11 (SPI-CLK)
Schritt 4: Montage



Um das Gehäuse herzustellen, haben wir einige PLA-Teile in 3D gedruckt. Unser Druckbett war zu klein, um die gesamte Vorder-/Rückseite zu bedrucken, also haben wir sie in drei Teile auf der Rückseite und vier Teile auf der Vorderseite geschnitten. Ein Kastenschneider half dabei, die Teile zu entgraten, damit sie besser zusammenpassen. Dieser Schritt ist weniger kritisch, wenn Sie die Teile zusammenkleben möchten.
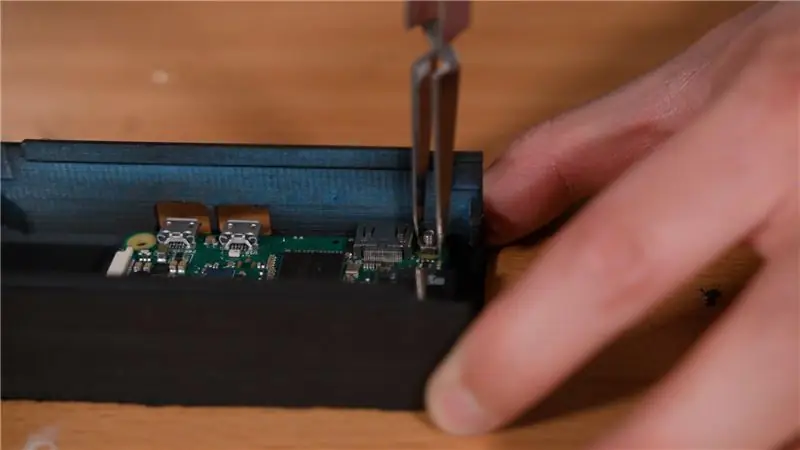
Der Raspberry Pi Zero W wurde in das mittlere Rückenteil mit 4 2,5 mm Muttern / Schrauben eingesteckt. Die Rückseite hat 4 Senkbohrungen, damit die Schrauben bündig sitzen können. Die Gehäuseteile haben an den Seiten kleine Laschen, mit denen Sie sie mit kleinen 2,5 mm Muttern/Schrauben verschrauben können. Eine Pinzette machte es einfach, die kleine Hardware an Ort und Stelle zu halten.
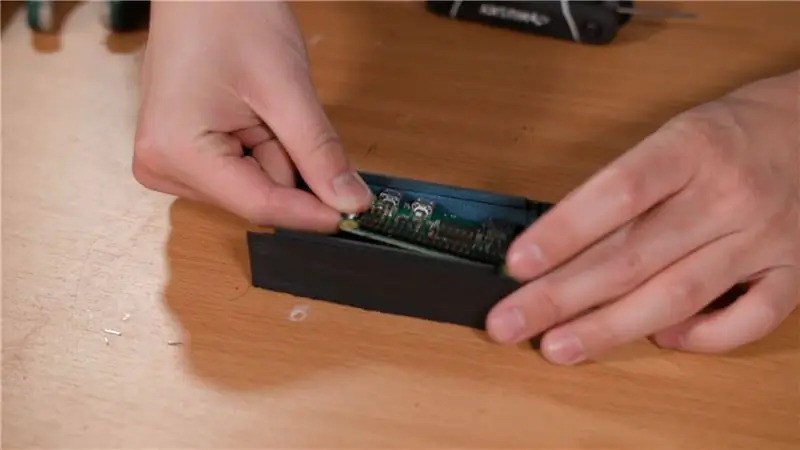
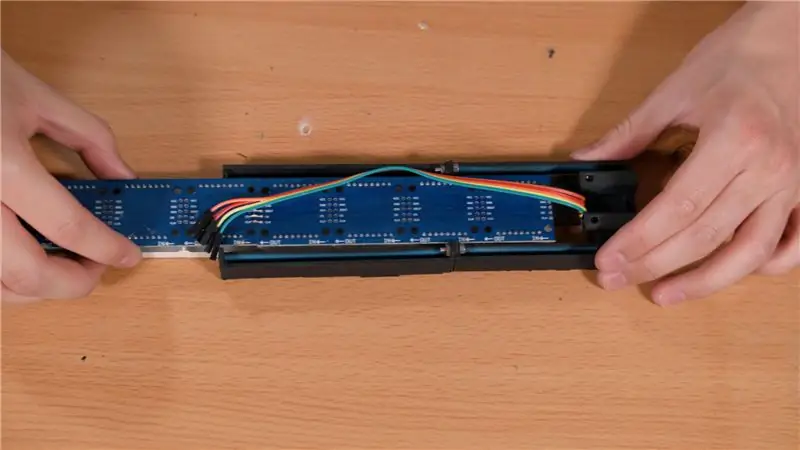
Die kombinierte Anzeigeeinheit wurde in das Frontstück des Gehäuses eingeschoben. Die rechte Seite hat einen breiteren Rahmenteil, damit die Drähte um den Raspberry Pi herum gewickelt werden können. das dritte vordere Gehäuseteil muss nach dem Einschieben des Displays angeschraubt werden.
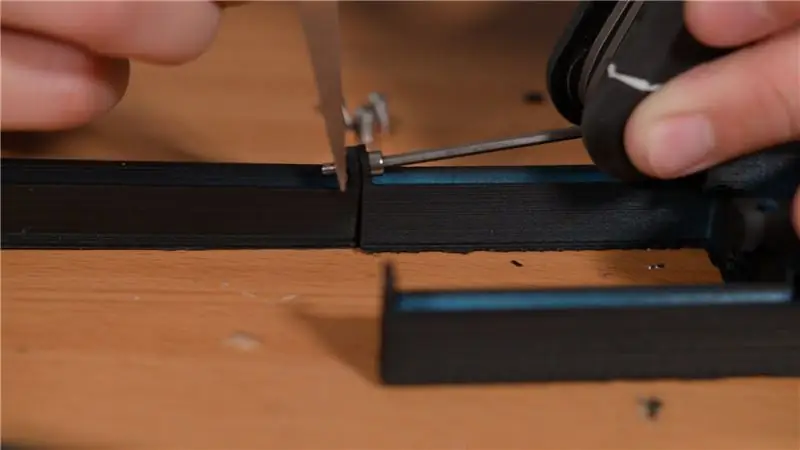
Nachdem wir das Display mit dem Pi verbunden haben, fügen wir 3 mm Muttern zu den 4 Verlängerungen auf jeder Seite des Oberteils hinzu. Diese Muttern werden verwendet, um das Gehäuse zusammenzuhalten. Dann wurde das Gehäuse dann vorsichtig zusammengeschnappt. Wir haben darauf geachtet, keine Kabel zu lösen, die mit dem Raspberry Pi verbunden sind.
Das Rückteil des Gehäuses wurde mit 4 3mm Schrauben verschraubt. Diese Schrauben werden an den Muttern befestigt, die Sie im vorherigen Schritt platziert haben. Wenn Sie dem Gehäuse einen zusätzlichen Schutz geben möchten, können Sie die Naht wie wir mit einem Stück schwarzem Isolierband umwickeln.
Schritt 5: Codierung


Wir haben vollständige Anweisungen zum Codieren dieses Projekts auf Github veröffentlicht:
Wenn Sie Fragen zum Ausführen des Codes haben, hinterlassen Sie auf der Github-Seite ein Problem. Jemand sollte helfen können. Wenn Sie eine coole, neue Funktion hinzugefügt haben, stellen Sie eine Pull-Anfrage und ich füge sie ein!
Schritt 6: Ressourcen


Nachfolgend finden Sie einige Ressourcen für dieses Projekt:
Finden Sie alle 3D-druckbaren Teile und Code für dieses Projekt auf unserer hackster.io-Seite:
Folgen Sie Hacker House auf Instagram:
Wenn Ihnen dieses Projekt gefallen hat, abonnieren Sie Hacker House auf Youtube:
Besuchen Sie unsere Website für Teile- und Projekt-Updates:
Vielen Dank für das Betrachten unserer instructable!
Aaron @ Hacker House
Empfohlen:
MicroPython-Programm: Aktualisieren Sie die Daten der Coronavirus-Krankheit (COVID-19) in Echtzeit – wikiHow

MicroPython-Programm: Daten zur Coronavirus-Krankheit (COVID-19) in Echtzeit aktualisieren: In den letzten Wochen hat die Zahl der bestätigten Fälle der Coronavirus-Krankheit (COVID 19) weltweit 100.000 überschritten, und die Weltgesundheitsorganisation (WHO) hat die Der neue Ausbruch einer Coronavirus-Pneumonie soll eine globale Pandemie sein. Ich war sehr
Gesichtserkennung in Echtzeit: ein End-to-End-Projekt – wikiHow

Echtzeit-Gesichtserkennung: ein End-to-End-Projekt: In meinem letzten Tutorial zur Erkundung von OpenCV haben wir AUTOMATIC VISION OBJECT TRACKING gelernt. Jetzt werden wir unsere PiCam verwenden, um Gesichter in Echtzeit zu erkennen, wie Sie unten sehen können: Dieses Projekt wurde mit dieser fantastischen "Open Source Computer Vision Library&qu
