
Inhaltsverzeichnis:
- Schritt 1: Die Hardware
- Schritt 2: Die Arduino-Skizze
- Schritt 3: Sinatra betritt die Bühne
- Schritt 4: Richten Sie Ihre Entwicklungsmaschine ein
- Schritt 5: Ruby auf Mac oder Linux
- Schritt 6: Ruby unter Windows
- Schritt 7: Überprüfen und stellen Sie Ihren Ruby ein
- Schritt 8: Sinatra installieren (alle Plattformen)
- Schritt 9: Redis auf Mac oder Linux
- Schritt 10: Redis unter Windows
- Schritt 11: Erstellen Sie die Webdienstanwendung
- Schritt 12: Bereitstellung in der Cloud mit Heroku
- Schritt 13: Alles zusammenfügen
- Schritt 14: Potenzial
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.



Im Zeitalter von Mobiltelefonen würden Sie erwarten, dass die Leute rund um die Uhr auf Ihren Anruf reagieren.
Oder nicht. Wenn meine Frau nach Hause kommt, bleibt das Telefon in ihrer Handtasche vergraben oder der Akku ist leer. Wir haben kein Festnetz. In einer verregneten Nacht anzurufen oder per SMS nach einem Fahrstuhl vom Bahnhof zu fragen oder anzurufen, ob meine Schlüssel noch auf meinem Schreibtisch liegen, ist buchstäblich Wunschdenken.
Ich habe dieses Problem oft genug, um eine Lösung zu rechtfertigen. Ein bisschen Basteln mit einem Arduino und einem Freetronics Dot Matrix Display (DMD) führte zu einem sehr nervigen (für meine Frau) Gerät, aber zu einem erstaunlichen Kommunikationsgerät und Informationszentrum für mich. Ich liebe es, und es ist nur Version 1!
Home Alert besteht aus diesen Teilen:
- Ein Freetronics Dot Matrix Display, ein Array von 16x32 LEDs. Sie sind in verschiedenen Farben erhältlich, aber ich verwende Rot, um zu betonen, dass dieses Gadget für „kritische“Benachrichtigungen gedacht ist.
- Ein Arduino Uno mit einem Ethernet-Shield.
- Ein Echtzeituhr-Ausbruch, wie dieser oder dieser.
- Ein Piezo-Summer
- Ein DHT22 Temperatur- und Feuchtigkeitssensor.
Home Alert wird über eine Webseite gesteuert, die auf Heroku, einem Cloud-basierten Anwendungshost, gehostet wird. Die Webseite ist in Ruby codiert, wobei das Sinatra-Web-App-Framework und der Redis-Schlüsselwertspeicher verwendet werden.
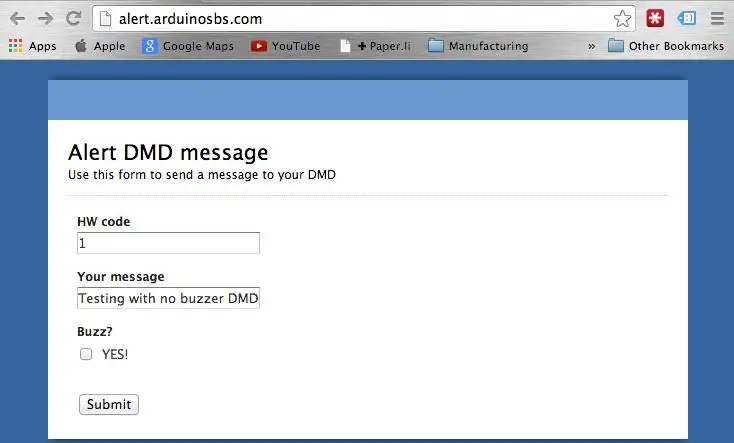
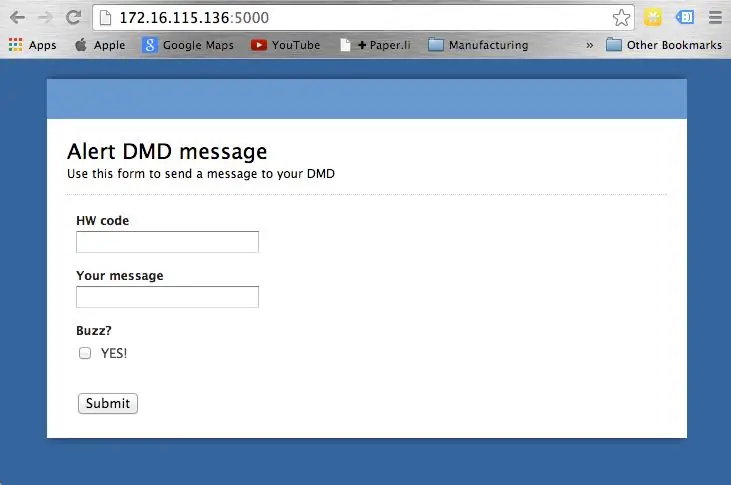
Schauen Sie sich die Homepage an (zeigen Sie im ersten angehängten Bild in diesem Schritt), wo das Formular auf eine neue Nachricht vom Benutzer wartet.
Das erste Feld akzeptiert einen numerischen Hardwarecode. Es ist ein Code, mit dem Sie auf ein bestimmtes Home Alert-System zugreifen können, da jedem ein einzigartiger Code zugewiesen werden kann. Oder Sie können mehrere Home Alerts mit demselben Code verwenden, sodass dieselbe Nachricht an mehreren Standorten angezeigt wird.
Die Nachricht, die Sie anzeigen möchten, geht in das zweite Feld. Jeder dort eingegebene Text wird im DMD angezeigt.
Wenn Sie etwas Lärm machen möchten, aktivieren Sie das Ja! Kontrollkästchen, und der Summer wird sicher die Aufmerksamkeit von jedem in der Nähe auf sich ziehen.
In diesem Artikel zeige ich Ihnen, wie Sie Ihr eigenes Home Alert-System aufbauen, sowohl Arduino-Hardware und -Software als auch die Sinatra-Mini-Webanwendung.
Lass uns anfangen!
Schritt 1: Die Hardware



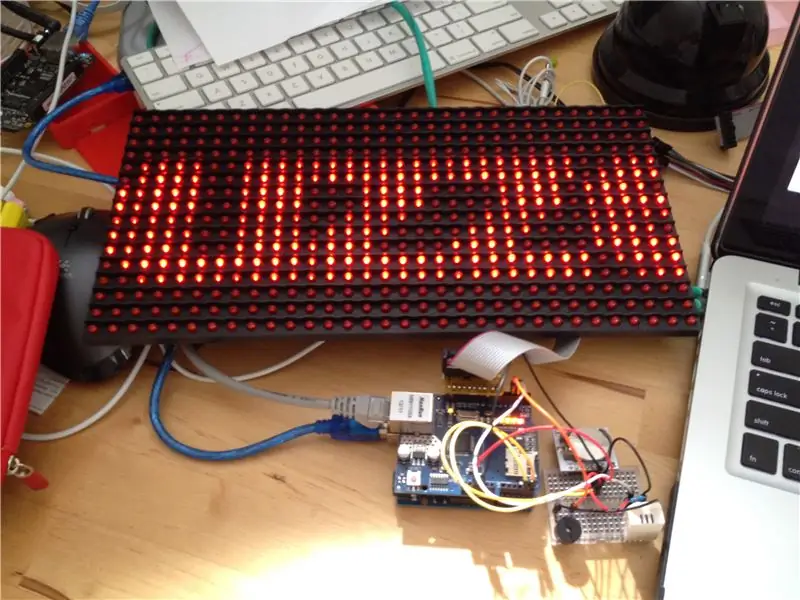
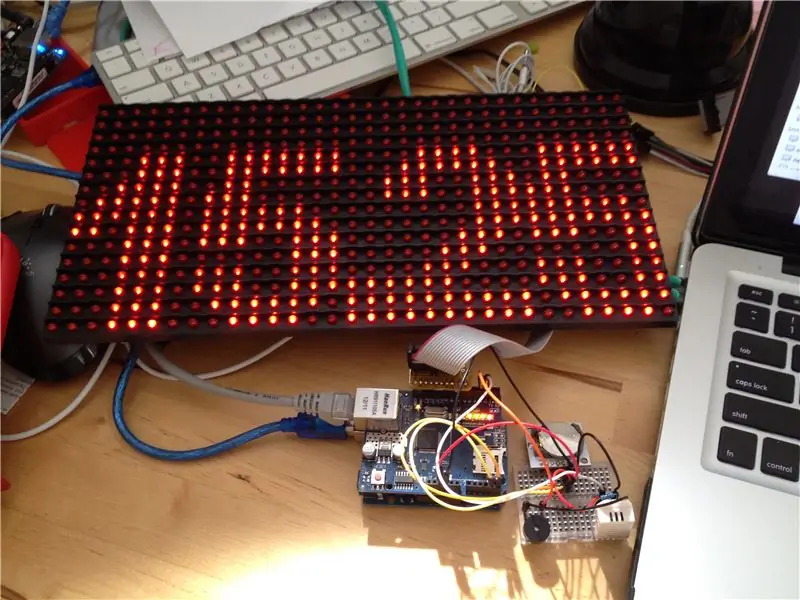
Das DMD ist der Mittelpunkt des Gadgets. Ich hätte mit einem kleinen LCD-Bildschirm gehen können, aber die Hauptidee für dieses Projekt war, etwas zu produzieren, das aus der Ferne gesehen und gehört werden kann. Für den visuellen Teil brauchte ich etwas Großes und Helles, und dieses Freetronics-Display ist genau das, was ich brauchte. Jedes Panel enthält ein Array von 16x32 LEDs, und Sie können mehrere davon zusammenkleben, um viel größere Displays zu erstellen. Dies ist etwas, was ich in naher Zukunft gerne tun würde.
Das DMD wird mit einer einfach zu bedienenden Arduino-Bibliothek geliefert. es kommuniziert mit dem Arduino über Hochgeschwindigkeits-SPI. Ich konnte die Bibliothek von der Freetronics Github-Seite abrufen, dann die Demo-Skizze starten und sie innerhalb von Minuten nach dem Öffnen der Box zum Laufen bringen. Ich war überrascht, ein so helles Display zu sehen, das nur Strom vom Arduino verwendet. Wenn Sie Ihre Zuschauer vorübergehend blenden möchten, können Sie an dieses DMD ein eigenes Netzteil anschließen. Wenn dies nicht ihre Aufmerksamkeit erregt, wird es nichts!
Physikalisch misst dieses Display 320 mm (B), 160 mm (H) und 14 mm (T).
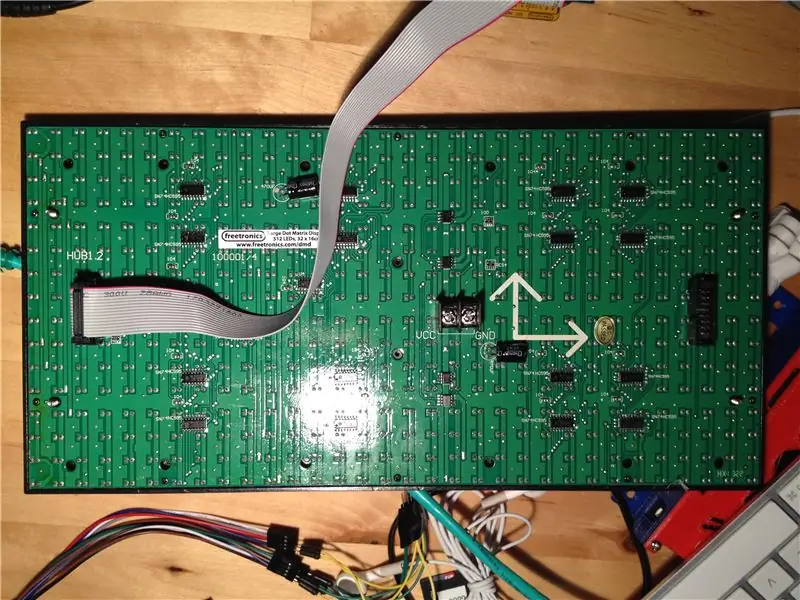
Auf der Rückseite befinden sich die Anschlüsse für die externe Stromversorgung, 5 V mit mindestens 4 Ampere Kapazität, der Arduino-Anschluss mit der Bezeichnung HUB1 und der Anschluss für die Verkettung zusätzlicher Displays auf der gegenüberliegenden Seite. Laut Dokumentation können Sie bis zu vier DMDs verketten.
Das DMD wird von einem Arduino Uno gesteuert. Freetronics bietet einen sehr praktischen „DMDCON“-Anschluss, der einfach direkt auf die richtigen SPI- und Daten-Pins einrastet.
Abgesehen vom DMD habe ich ein Arduino Uno, ein Ethernet Shield, einen Echtzeituhr-Breakout, einen Summer und einen DHT22 verwendet. Für all diese Komponenten habe ich in meinem Udemy-Kurs Vorlesungen erstellt, die ihre Funktionsweise beschreiben. (Schamlose Eigenwerbung: Melden Sie sich in meiner E-Mail-Liste unter arduinosbs.com an und erhalten Sie einen Gutschein, mit dem Sie ermäßigten Zugang zu allen 55 Vorträgen erhalten).
Die Echtzeituhr, ein Breakout basierend auf dem DS18072 Clock IC, ist ein I2C-Gerät und ist daher mit den analogen Pins 1 und 2 des Uno verbunden, die den I2C-Bus implementieren.
Der Summer ist mit dem digitalen Pin 3 verbunden, von wo aus ich ihn mit der Funktion Tone () steuere.
Der DHT22-Sensor ist mit dem digitalen Pin 2 verbunden. Achten Sie darauf, den 10KΩ-Pull-up-Widerstand zwischen der 5V-Leitung und der Datenleitung anzuschließen.
Schritt 2: Die Arduino-Skizze
Die Skizze ist in Bezug auf die Zeilenanzahl nicht groß, aber sie erschöpft den verfügbaren Flash-Speicher des Uno dank all der mitgelieferten Bibliotheken fast. Es gibt viel Raum für Speicheroptimierung, aber da ich mich in der Prototyping-Phase befinde, ist das ein Projekt für einen anderen Tag. Dieser Code ist auf Github verfügbar.
Hier ist die Skizze mit eingebetteten Kommentaren (siehe PDF-Anhang).
Die Hauptaufgabe dieser Skizze besteht darin, den Arduino zu einem Verbraucher eines Webdienstes zu machen. Der Webservice ist eine einfache Website mit zwei Endpunkten, einen für einen menschlichen Benutzer, auf den er über einen Webbrowser zugreifen und eine Textzeichenfolge senden kann, die er auf dem DMD anzeigen möchte, und einen anderen, auf den der Arduino zugreift, um dies zu tun Rufen Sie diese Textzeichenfolge ab.
Bitte laden Sie die angehängte PDF-Datei herunter und lesen Sie sie, sie enthält eingebettete Kommentare, die die Funktionsweise beschreiben.
Schritt 3: Sinatra betritt die Bühne

Es gibt viele Möglichkeiten, Websites und Webdienste zu erstellen. Von Programmiersprachen mit webunterstützenden Bibliotheken bis hin zu Frameworks mit vollem Funktionsumfang kann es verwirrend und schwierig sein, eine für diesen Job auszuwählen.
Ich habe eine ganze Reihe von Webanwendungstechnologien verwendet und damit gespielt und finde, dass Sinatra ideal zum Erstellen von Webdiensten und kleinen Websites ist. Insbesondere wenn ich einen Webservice zur Unterstützung eines Arduino-Gadgets baue, ist Sinatra eine wirklich gute Wahl.
Was ist Sinatra und warum ist es eine so gute Wahl? Ich freue mich, dass Sie gefragt haben!
Sinatra ist eine Sprache für die schnelle Entwicklung von Webanwendungen. Es baut auf Ruby auf, einer sehr beliebten und ausdrucksstarken Allzweck-Skriptsprache. Möglicherweise hören Sie, dass Sinatra als „DSL“bezeichnet wird, eine domänenspezifische Sprache. Die Domäne hier ist das Web. Die für Sinatra erstellten Schlüsselwörter (Wörter) und die Syntax machen es einfach und schnell, Webanwendungen zu erstellen.
In einer Zeit, in der sogenannte „opinionated“Frameworks für die Entwicklung von Web-Apps wie Ruby on Rails und Django sehr beliebt sind, fängt Sinatra das andere Ende des Spektrums ein. Während Ruby on Rails und Django vom Programmierer verlangen, einer bestimmten Konvention und Vorgehensweise zu folgen (was wiederum eine steile und lange Lernkurve impliziert), stellt Sinatra solche Anforderungen nicht.
Sinatra ist konzeptionell viel einfacher als die Rails und Djangos der Welt. Sie können mit einer Webanwendung beginnen, die innerhalb von Minuten mit Ihrem Arduino interagieren kann.
Ich werde es mit einem Beispiel demonstrieren. So sieht eine Sinatra-Minimal-Web-App aus (lesen Sie vorerst nur das Folgende, tun Sie dies nicht auf Ihrem Computer, da Sie wahrscheinlich noch nicht die Voraussetzungen dafür eingerichtet haben):
In einer einzelnen Datei, nennen wir sie my_app.rb, fügen Sie diesen Text hinzu:
erfordern 'sinatra'get '/' do "Hello, world!"end
Starten Sie die App in der Befehlszeile wie folgt:
Rubin my_app.rb
Ihre App wird gestartet und Sie sehen diesen Text in der Konsole:
peter@ubuntu-dev:~/arduino/sinatra_demo$ ruby my_app.rbPuma 2.8.1 ab…* Min. Threads: 0, max. Threads: 16* Umgebung: Entwicklung* Abhören auf tcp://localhost:4567== Sinatra/1.4.4 hat die Bühne auf 4567 für die Entwicklung mit Unterstützung von Puma betreten
Die App ist nun bereit, Kundenanfragen zu empfangen. Öffnen Sie einen Browser, verweisen Sie ihn auf https://localhost:4567, und das sehen Sie (siehe beigefügten Screenshot).
Das sind vier einfache Codezeilen in einer einzigen Datei. Im Gegensatz dazu hätte Rails über hundert Dateien benötigt, die einfach generiert wurden, um die Anforderungen des Frameworks zu erfüllen. Versteh mich nicht falsch, ich liebe Rails, aber wirklich?…
Sinatra ist also einfach und schnell zu bedienen. Ich gehe davon aus, dass Sie nichts über Ruby, Sinatra und die Anwendungsbereitstellung in der Cloud wissen, daher werde ich Sie im nächsten Abschnitt Schritt für Schritt von Null bis zur Bereitstellung Ihres Arduino-Webdienstes in der Cloud führen.
Schritt 4: Richten Sie Ihre Entwicklungsmaschine ein
Sinatra basiert auf der Programmiersprache Ruby. Sie müssen also Ruby installieren, bevor Sie Sinatra installieren.
Außerdem müssen Sie einen Schlüsselwertspeicherserver namens Redis installieren. Stellen Sie sich Redis als eine Datenbank vor, die Daten gegen einen Schlüssel speichert. Sie verwenden den Schlüssel, um die Daten abzurufen, und er ist eher auf Geschwindigkeit als auf Flexibilität der Datenstrukturen optimiert, für die eine herkömmliche relationale Datenbank ausgelegt ist. Home Alert speichert seine Nachrichten in Redis.
Schritt 5: Ruby auf Mac oder Linux
Wenn Sie einen Mac- oder Linux-Computer verwenden, empfehle ich Ihnen, RVM zu verwenden, um Ihre Ruby-Installation zu installieren und zu verwalten (RVM: Ruby Version Manager). Die Anweisungen zum Installieren von Ruby mit RVM finden Sie auf dieser Seite oder kopieren Sie einfach diesen Befehl und fügen Sie ihn in Ihre Shell ein:
curl -sSL https://get.rvm.io | bash -s stabil --ruby
Lehnen Sie sich zurück, entspannen Sie sich und warten Sie, bis der Download, die Kompilierung und die Installation von RVM und Ruby abgeschlossen sind.
Schritt 6: Ruby unter Windows
Wenn Sie mit Windows arbeiten, empfehle ich, dieser Anleitung auf der Ruby Installer für Windows-Website zu folgen und die Setup-Anwendung zu verwenden.
Schritt 7: Überprüfen und stellen Sie Ihren Ruby ein
Zum Zeitpunkt des Schreibens ist die neueste stabile Ruby-Version 2.1.1.p76. Sie können die mit RVM installierte Version überprüfen, indem Sie Folgendes eingeben:
rvm-info
Es werden viele Informationen zu RVM und Ruby angezeigt. In meinem Fall ist dies der Ruby-Abschnitt:
ruby: interpreter: "ruby" version: "2.1.1p76" Datum: "2014-02-24" Plattform: "x86_64-linux" patchlevel: "2014-02-24 revision 45161" full_version: "ruby 2.1.1p76 (2014 -02-24 Überarbeitung 45161) [x86_64-linux]"
Ich empfehle, dass Sie auch Ruby 2.1.1 verwenden. Wenn Sie also etwas älteres sehen, führen Sie ein Upgrade wie folgt durch:
rvm installieren 2.1.1
Dadurch wird Ruby 2.1.1 installiert. Die RVM-Projektseite enthält viele Informationen zu RVM und zur Verwaltung Ihrer Ruby-Installation.
Schritt 8: Sinatra installieren (alle Plattformen)
In Ruby wird Code in Form von Paketen geteilt, die als „Gems“bezeichnet werden. Der Code, aus dem Sinatra besteht, kann wie folgt auf Ihrem Computer als Juwel installiert werden:
Edelstein installieren sinatra
Diese Zeile holt den gesamten Code und die Dokumentation und installiert sie auf Ihrem Computer.
Schritt 9: Redis auf Mac oder Linux
Das Einrichten von Redis auf Mac oder Linux ist einfach. Der Vorgang wird auf der Redis-Website erklärt. Öffnen Sie das Shell-Terminal und geben Sie diese Befehle ein:
$ wget https://download.redis.io/releases/redis-2.8.7.tar…$ tar xzf redis-2.8.7.tar.gz$ cd redis-2.8.7$ make
Führen Sie Redis aus, indem Sie Folgendes eingeben:
$ src/redis-server
… und fertig!
Schritt 10: Redis unter Windows
Redis unter Windows wird nur für die Entwicklung empfohlen und Sie müssen es mit der kostenlosen Visual Studio Express-Entwicklungsumgebung kompilieren. Es braucht zwar etwas Zeit, um es zum Laufen zu bringen, aber es funktioniert gut und ist die Mühe wert. Folgen Sie den Anweisungen auf der Github-Seite des Projekts. Dort finden Sie auch einen Link zur Visual Studio Express-Seite.
Schritt 11: Erstellen Sie die Webdienstanwendung

Lassen Sie uns die Anwendung erstellen und auf Ihrem Entwicklungscomputer ausführen. Wir werden die Arduino-Skizze anpassen, um eine Verbindung zu dieser Instanz der Anwendung herzustellen, während wir sie testen. Sobald wir überzeugt sind, dass alles gut funktioniert, werden wir die Bereitstellung in der Cloud durchführen und den Sketch aktualisieren, um die Cloud-Instanz zu verwenden.
Hier ist der Ruby-Code, alles in einer einzigen Datei namens " web.rb " (dieser Code ist auf Github verfügbar).
Wichtig: Laden Sie die angehängte PDF-Datei herunter und lesen Sie sie, sie enthält detaillierte eingebettete Kommentare (bitte tun Sie dies, bevor Sie fortfahren!).
Sie können jetzt Ihr Home Alert-System ausprobieren. Ändern Sie in Ihrer Skizze die Konstanten WEBSITE und WEBPAGE so, dass sie auf Ihren Entwicklungscomputer und die Portnummer für Ihren Sinatra-Entwicklungsserver verweisen. In meinem Fall habe ich eine Entwicklungsmaschine auf IP 172.16.115.136, und der Sinatra-Entwicklungsserver lauscht auf Port 5000, daher sind meine Skizzeneinstellungen:
#define HW_ID "123"#define WEBSITE "172.16.115.136:5000"#define WEBSEITE "/get_message/"
Diese IP-Adresse ist nur für Geräte in meinem Heimnetzwerk zugänglich.
Die HW_ID-Einstellung stellt die „Hardware-ID“dar, dh die ID, mit der sich der Arduino, der das DMD steuert, gegenüber der Sinatra-Anwendung identifiziert. Es ist eine sehr grundlegende Art der Authentifizierung. Die Webanwendung übergibt eine Nachricht an einen Arduino, der basierend auf der bereitgestellten HW_ID danach fragt. Sie können mehrere Geräte mit derselben HW_ID haben, in diesem Fall zeigen alle Geräte dieselbe Meldung an. Wenn Sie „Datenschutz“wünschen, wählen Sie eine ID mit vielen zufälligen Zeichen, die andere Personen nicht erraten können. Beachten Sie auch, dass keine Kommunikation verschlüsselt ist.
Starten Sie nun Ihre Sinatra-App, geben Sie Folgendes ein (vorausgesetzt, Sie befinden sich im Sinatra-Projektordner):
ruby web.rb
… und Sie werden so etwas sehen (einige Details können variieren, solange dies nicht abstürzt, sind Sie in Ordnung):
10:42:18 web.1 | gestartet mit pid 4911910:42:18 web.1 | Puma 2.8.1 ab…10:42:18 web.1 | * Min. Threads: 0, Max. Threads: 1610:42:18 web.1 | * Umgebung: Entwicklung10:42:18 web.1 | * Anhören auf tcp://0.0.0.0:5000
Richten Sie Ihren Webbrowser auf den Standort, den der Server abhört, und Sie werden dies sehen (siehe zweiter Anhang).
Laden Sie Ihre Skizze auf das Arduino hoch und stellen Sie sicher, dass es mit Ihrem lokalen Netzwerk verbunden ist. Wenn alles gut geht, wird der Arduino Ihren Webdienst einmal pro Minute abfragen. Geben Sie eine Nachricht zum Anzeigen ein: Geben Sie im HW-Code-Feld die gleiche ID ein, die Sie für die HW_ID-Konstante in der Skizze festgelegt haben. Geben Sie etwas in das Feld "Ihre Nachricht" ein und überprüfen Sie das "Buzz?" Kontrollkästchen.
Senden Sie, warten Sie eine Minute und sehen Sie, wie Ihre Nachricht im DMD erscheint!
Schritt 12: Bereitstellung in der Cloud mit Heroku
Jetzt, da Home Alert in der Entwicklung ist, lassen Sie es uns in der Cloud zum Laufen bringen. Für die Bereitstellung von Webanwendungen stehen unzählige Optionen zur Verfügung. Aufgrund des Umfangs und der Komplexität von Home Alert habe ich entschieden, dass sich die Einrichtung eines eigenen virtuellen privaten Servers nicht lohnt. Stattdessen ist es besser, sich für einen Dienst wie Heroku, einen Anwendungshost, zu entscheiden. Für meine Größenordnung ist die kostenlose Stufe von Heroku mehr als genug. Sogar für die Redis-Komponente konnte ich einen kostenlosen Plan von einem der vielen Redis-Anbieter auswählen, die mit Heroku arbeiten.
Trotzdem ist es ein bisschen Aufwand, der damit zu tun hat, dass meine Anwendung leicht modifiziert wird, damit sie den Spezifikationen von Heroku entspricht. Die Details finden Sie hier, aber im Wesentlichen müssen Sie diese Dateien zu Ihrem Sinatra-Projekt hinzufügen (alle folgenden Dateien können von meinem Github-Konto heruntergeladen werden):
* config.ru: Es teilt Heroku mit, welche Datei die Anwendung enthält. Hier der Inhalt:
erfordern './web'run Sinatra::Application
Die erste Zeile zeigt auf web.rb, und die zweite Zeile führt tatsächlich Ihre Anwendung aus.
* Gemfile: enthält die Gems (Ruby-Code-Pakete), die von der Anwendung benötigt werden. Heroku wird in dieser Datei nachsehen, welchen anderen Code es installieren muss, damit Ihre Anwendung funktioniert. Eine andere Möglichkeit, Gemfile zu betrachten, besteht darin, dass es eine Liste von Abhängigkeiten für Ihr Projekt enthält. Wenn eine dieser Abhängigkeiten nicht verfügbar ist, funktioniert Ihre Anwendung nicht. Hier ist, was in der Gemfile für diese App enthalten ist:
Quelle "https://rubygems.org"ruby "2.1.1"gem 'sinatra'gem 'puma'gem 'redis'
Zuerst wird das Quell-Repository des gesamten Gem-Codes auf rubygems.org gesetzt. Als nächstes muss die Ruby-Version 2.1.1 verwendet werden, um die Anwendung auszuführen. Dann werden die erforderlichen Gems aufgelistet: Sinatra, Puma (ein großartiger Ruby-Webanwendungsserver) und Redis.
* Profildatei: teilt Heroku mit, wie Ihr Server gestartet wird. Hier gibt es nur eine Zeile:
web: rackup -s puma -p $PORT
Diese Zeile besagt, dass "web" der einzige erforderliche Dienst ist (Sie könnten andere wie "worker" für die Hintergrundverarbeitung haben) und dass Heroku zum Starten des Dienstes den Befehl verwenden muss, der nach dem ":" steht.
Sie können simulieren, was Heroku tun wird, indem Sie dieser Sequenz auf Ihrem Entwicklungscomputer folgen (geben Sie nur den Test vor dem Pfeil ein; was auf den Pfeil folgt, ist nur eine Beschreibung des Befehls):
$>gem install Bundler -> installiert Bundler, der weiß, wie man mit dem Gemfile umgeht. $> Bundle-Installation -> Bundler verarbeitet Gemfile und installiert Abhängigkeiten. $> rackup config.ru -> Rackup ist ein Tool, das die Datei config.ru verarbeiten kann. Es kommt normalerweise mit der neueren Version von Ruby, wenn es nicht so installiert wird: gem install rack.
Der letzte Schritt führt dazu, dass Ihre Anwendung tatsächlich gestartet wird. Sie sollten genau die gleiche Ausgabe sehen, die Sie zuvor mit ruby web.rb gestartet haben. Es wird dieselbe Anwendung ausgeführt, nur mit dem Unterschied, dass die zweite Methode darin besteht, wie Heroku sie startet.
Wir sind fast bereit, diese Anwendung für Ihr Heroku-Konto bereitzustellen. Wenn Sie noch keinen haben, erstellen Sie jetzt einen. Folgen Sie dann der Schnellstartanleitung, um Ihr Konto und Ihren lokalen Entwicklungscomputer einzurichten, insbesondere den Heroku Toolbelt.
Der Heroku Toolbelt installiert den Heroku-Befehlszeilenclient, Git (das Open-Source-Quellcode-Verwaltungssystem) und Foreman (ein Ruby-Tool, das bei der Verwaltung von Procfile-basierten Anwendungen hilft).
Nachdem Sie die Installation des Heroku Toolbelt gemäß den Anweisungen auf der Heroku-Website abgeschlossen haben, führen Sie diese Schritte aus, um Ihre Anwendung bereitzustellen (alles wird in die Befehlszeile im Verzeichnis der App eingegeben):
$>heroku login -> Über die Befehlszeile bei Heroku anmelden $>git init -> Initialisiere ein Git-Repository für deine Anwendung $>git add. -> (beachte den Punkt!) Füge alle Dateien im aktuellen Verzeichnis zum Git-Repository hinzu $>git commit -m "init" -> Commit diese Dateien in das Repository, mit einer neuen Nachricht $>heroku create -> Create a new app auf Heroku. Heroku gibt Ihrer App einen zufälligen Namen, etwa "blazing-galaxy-997". Notieren Sie sich den Namen und die URL, damit Sie später über Ihren Webbrowser darauf zugreifen können. Diese URL sieht so aus: „https://blazing-galaxy-997.herokuapp.com/“. Sie müssen auch den Hostnamen (der Teil „blazing-galaxy-997.herokuapp.com“) Ihrer neuen Anwendung in die WEBSITE-Konstante Ihres Arduino-Skizze kopieren. Tun Sie dies jetzt, damit Sie es später nicht vergessen. $> heroku addons:add rediscloud -> Fügt Ihrer Anwendung die kostenlose Stufe des Rediscloud Redis-Dienstes hinzu. Konfigurationseinstellungen werden automatisch erstellt und Ihrer Anwendung zur Verfügung gestellt. $> git push heroku master -> Stellen Sie Ihren Code auf Heroku bereit. Dadurch wird der Code automatisch übertragen, alle Abhängigkeiten von Heroku eingerichtet und die Anwendung gestartet. Am Ende des Prozesses sehen Sie etwa Folgendes: „https://blazing-galaxy-997.herokuapp.com auf Heroku bereitgestellt“, was bedeutet, dass Ihre Anwendung jetzt in der öffentlichen Cloud live ist! Herzliche Glückwünsche!
Los, mach eine Runde!
Schritt 13: Alles zusammenfügen
Wenn Ihre Webanwendung bereitgestellt ist, laden Sie die aktualisierte Skizze auf das Arduino hoch (denken Sie daran, dass Sie die WEBSITE-Konstante aktualisiert haben, um auf Ihre Produktionsinstanz der Webanwendung zu verweisen).
Verwenden Sie Ihren Browser, um auf Heroku auf Ihre App zuzugreifen. Geben Sie wie in der Einleitung Ihre Hardware-ID in das erste Textfeld ein, Ihre Nachricht in das zweite und aktivieren Sie das Kontrollkästchen, um den Summer zu aktivieren.
Ihre Nachricht erscheint etwa eine Minute später auf dem DMD, wenn alles gut geht!
Schritt 14: Potenzial
Es gibt noch so viel mehr, was Sie mit Ihrem Home Alert-System tun können…
Ein Heroku-Backend bedeutet, dass Sie eine Menge Logik hinzufügen können, die erstaunliche Funktionen hinzufügen kann. Zum Beispiel können Sie der Anwendung die Möglichkeit hinzufügen, wiederholte Benachrichtigungen, Bestätigungen zu verwalten oder zusätzliche Benachrichtigungshardware wie Blitzlichter usw. zu steuern. Sie können sie auf das Gebiet der Hausautomation ausweiten und Lichter und Türen steuern. Sie können mehrere DMDs hinzufügen, um entweder unterschiedliche Nachrichten in jedem oder eine einzelne Nachricht in einem kombinierten größeren Display anzuzeigen. Ich kratze nur an der Oberfläche dessen, was hier möglich ist!
Genießen!
Empfohlen:
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
So verbinden Sie einen ESP32 mit der IoT-Cloud: 8 Schritte

So verbinden Sie einen ESP32 mit der IoT-Cloud: Diese Anleitung enthält eine Reihe von Artikeln zum Anschließen von Hardware wie Arduino und ESP8266 an die Cloud. Ich werde Ihnen erklären, wie Sie Ihren ESP32-Chip mit dem AskSensors IoT-Dienst mit der Cloud verbinden. Warum ESP32?Nach dem großen Erfolg
So veröffentlichen Sie ESP32-Daten mit NTP-Zeitstempel in der IoT-Cloud – wikiHow

So veröffentlichen Sie ESP32-Daten mit NTP-Zeitstempel in der IoT-Cloud: In vielen Anwendungen müssen Benutzer ihre Daten zusammen mit dem lokalen Zeitstempel der in der Nutzlast zu sendenden Werte an die AskSensors-IoT-Cloud senden. Das Zeitstempelformat ist die Zeit der UNIX-Epoche: die Anzahl der Millisekunden, die seit Januar
Unifi Controller auf der Google Cloud Platform (GCP): 6 Schritte

Unifi Controller auf der Google Cloud Platform (GCP): Der Unifi Controller von Ubiquity ermöglicht die Webverwaltung ihrer Unifi-Produkte, einschließlich drahtloser Zugangspunkte, Router und Switches. Sie haben eine ausgezeichnete Anleitung zum Einrichten des Controllers auf Amazon AWS mit dem kostenlosen Kontingent, das eine kostenlose VM bietet
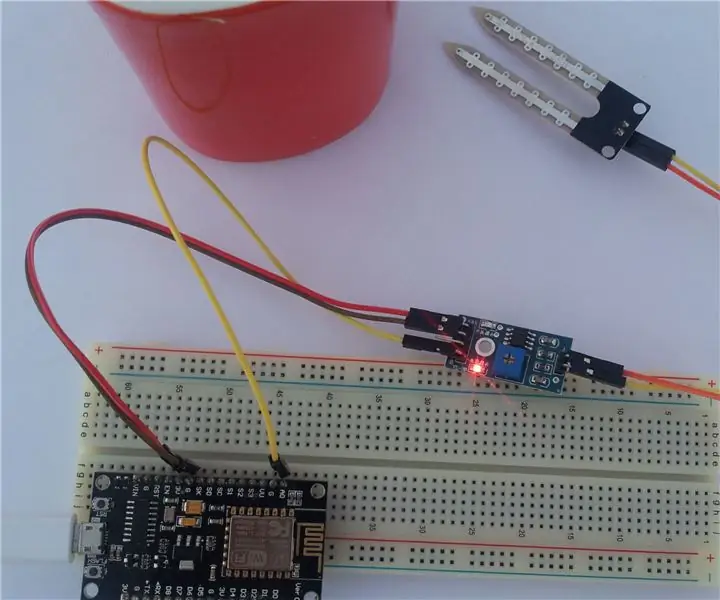
Bodenfeuchtesensor und ESP8266 mit der AskSensors IoT Cloud verbinden – wikiHow

So verbinden Sie Bodenfeuchtigkeitssensor und ESP8266 mit der AskSensors IoT Cloud: Diese Anleitung zeigt Ihnen, wie Sie Ihren Bodenfeuchtigkeitssensor und ESP8266 mit der IoT-Cloud verbinden. Für dieses Projekt verwenden wir ein Knoten MCU ESP8266 WiFi-Modul und einen Bodenfeuchtigkeitssensor das misst den volumetrischen Inhalt des Wassers in der so
