
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.



Liebe Freunde willkommen zu einem anderen Instructable! Das ist Nick von educ8s.tv und heute bauen wir diesen kleinen, aber beeindruckenden digitalen Bilderrahmen mit einem Arduino.
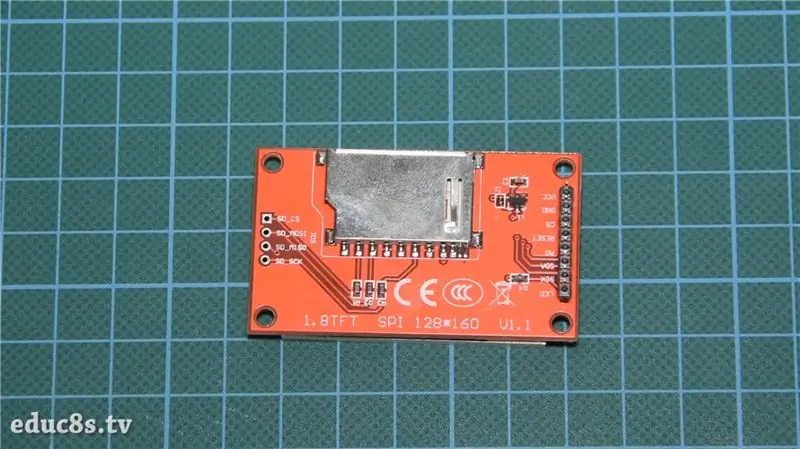
Ich benutze das 1,8 ST7735 TFT-Farbdisplay viel. Der Grund dafür ist, dass dieses Display sehr einfach zu bedienen ist, es kostet weniger als 5 US-Dollar und es bietet Farbe! Auf der Rückseite hat das Display einen SD-Kartensteckplatz, also Ich dachte, auch das müssen wir erst lernen, wie sich herausstellte, ist es wirklich einfach, den SD-Karten-Slot am Display zu verwenden! Das macht dieses Display noch besser.
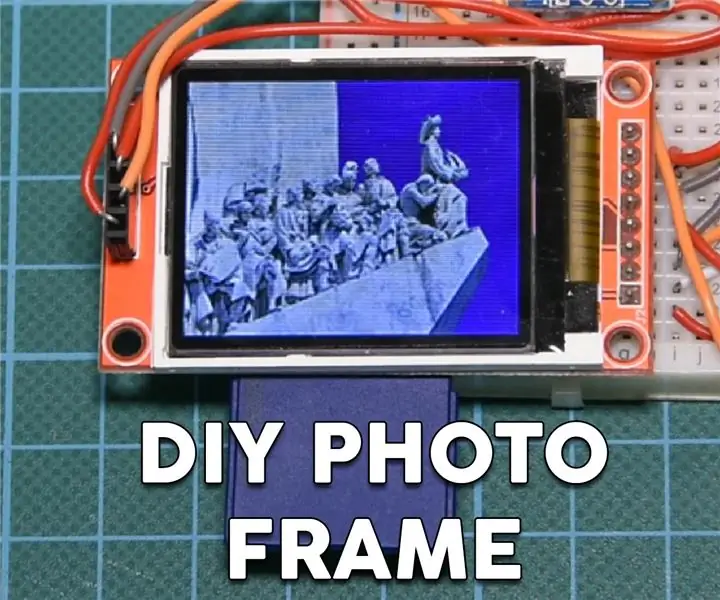
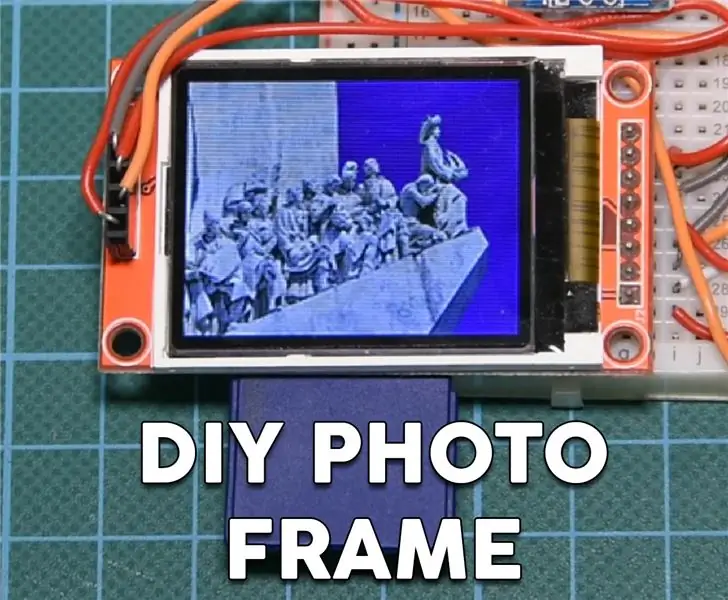
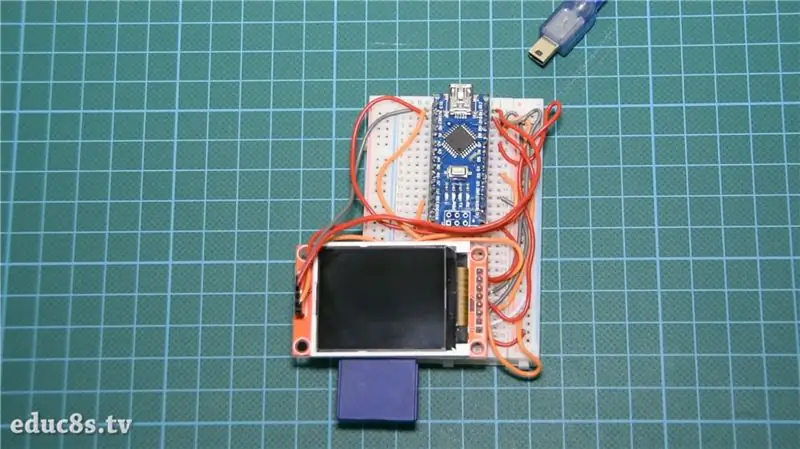
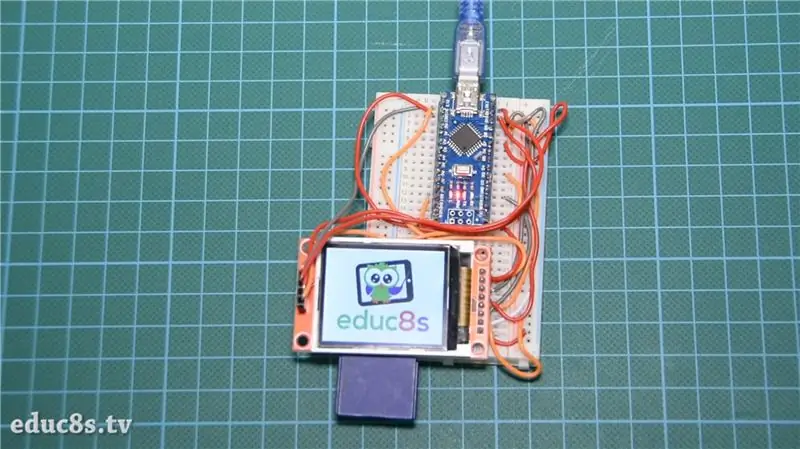
Das Projekt, das wir heute bauen werden, ist dieses. Ein einfacher Bilderrahmen, der Bilder von der SD-Karte lädt. Ich habe einige.bmp-Bilder auf die SD-Karte gelegt und das Projekt lädt sie und zeigt sie in voller Farbe auf dem Display an! Wie Sie sehen, ist die Geschwindigkeit des Projekts sehr hoch, wenn wir berücksichtigen, dass das Gehirn dieses Projekts der alte und langsame Arduino Nano ist. Das ist meiner Meinung nach wirklich beeindruckend. Aber sehen wir uns jetzt an, wie man dieses Projekt erstellt.
Schritt 1: Holen Sie sich alle Teile

Die Teile, die benötigt werden, um dieses Projekt zu bauen, sind diese:
- Ein Arduino Nano ▶
- Ein 1,8-Zoll-ST7735-Display ▶
- Ein kleines Steckbrett ▶
- Einige Drähte ▶
- Eine SD-Karte
Optionale Teile:
Powerbank ▶
Die Kosten für das Projekt betragen etwa 15 US-Dollar, aber ich bin sicher, dass Sie bereits einige dieser Teile zur Verfügung haben, damit Sie dieses Projekt mit noch weniger Geld bauen können. Einen Link zu allen Teilen finden Sie in der Beschreibung des Videos. Mal sehen, wie man dieses Projekt baut.
Schritt 2: Das 1,8" ST7735 Farb-TFT



Zunächst einmal ist das ST7735 Color TFT Display ein sehr preiswertes Display. Es kostet etwa 5 US-Dollar und bietet eine großartige Bibliotheksunterstützung. Ich habe es bei vielen meiner Projekte verwendet und finde es großartig!
Darüber hinaus bietet das Display eine Auflösung von 160×128 Pixeln und kann 65.000 Farben darstellen. Es verwendet die SPI-Schnittstelle, um mit den Arduino-Boards zu kommunizieren. Darüber hinaus funktioniert es gut mit allen verfügbaren Arduino-Boards, wie dem Arduino Uno, dem Arduino Mega und dem Arduino Due. Es funktioniert auch gut mit ESP8266-basierten Boards, wie dem Wemos D1 und dem Wemos D1 Mini-Board.
Außerdem beträgt der Stromverbrauch des Boards etwa 50 mA Strom, was meiner Meinung nach nicht schlecht ist. Wir können dieses Board ganz einfach verwenden, um batteriebetriebene Projekte zu erstellen, die nicht ständig laufen müssen. Zusammenfassend ist dies eines der besten Arduino-Displays, wenn Sie Farbe und geringe Kosten benötigen.
Ich habe ein ausführliches Tutorial zum 1,8″ ST7735 Color TFT Display vorbereitet. Ich habe das Video an diesen Schritt angehängt.
Schritt 3:




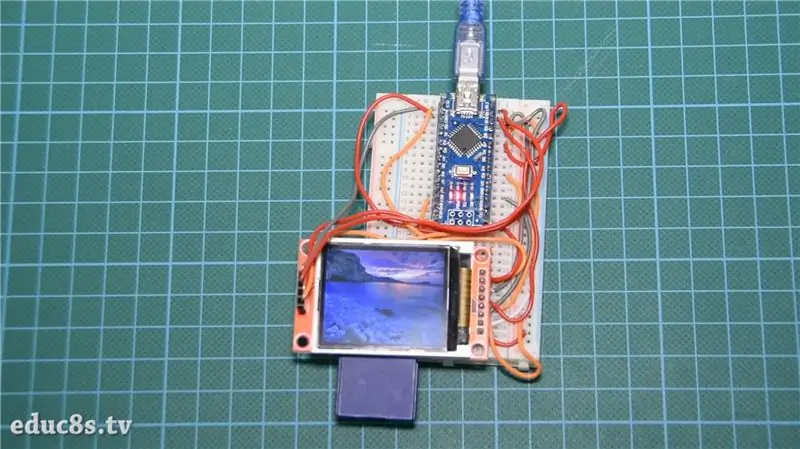
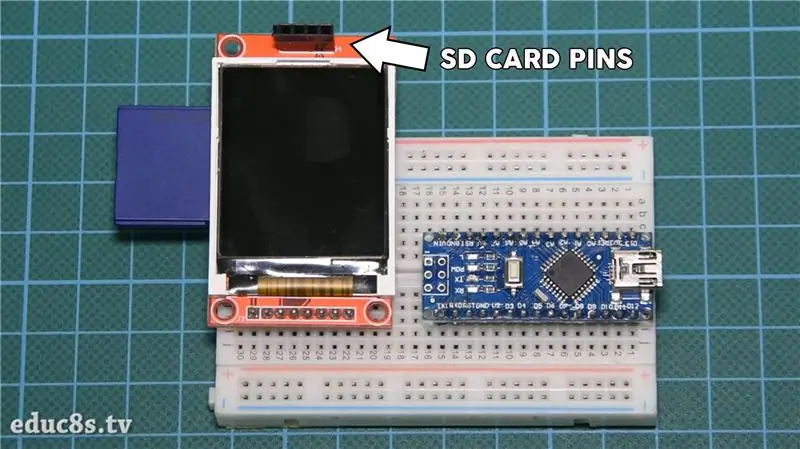
Um den SD-Kartensteckplatz mit Arduino zu verwenden, müssen wir die 4 oberen Pins des Displays mit Arduino verbinden.
Ich habe einige weibliche Header-Pins an sie gelötet und wir sind bereit, sie anzuschließen. Das SD-Kartenmodul verwendet das SPI-Protokoll, um mit Arduino zu kommunizieren. Wir müssen also den Hardware-SPI-Pin des Arduino Nano verwenden.
SD-Karten-Pins anzeigen - Arduino-Pins
SD_CS ▶ Digitaler Pin 4
SD_MOSI ▶ Digitaler Pin 11
SD_MISO ▶ Digitaler Pin 12
SD_SCK ▶ Digitaler Pin 13
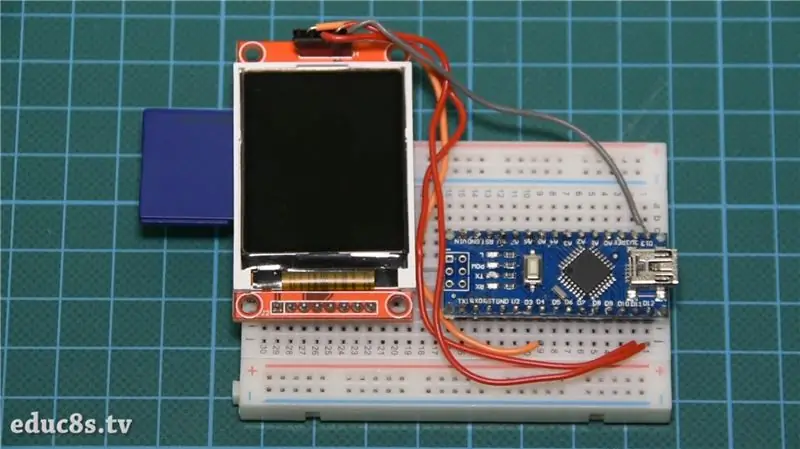
Jetzt können wir die unteren Pins des Displays anschließen. Um zu sehen, wie Sie das Display anschließen, überprüfen Sie das Video-Tutorial, das ich dem vorherigen Schritt beigefügt habe. Sowohl das Display als auch das SD-Kartenmodul verwenden die SPI-Pins, so dass wir bei einigen Arduino SPI-Pins zwei Drähte angeschlossen haben!
Untere Pins anzeigen - Arduino-Pins
Arduino-LED ▶ 3.3V
CSK ▶ D13
SDA ▶ D11
A0 ▶ D9
ZURÜCKSETZEN ▶ D8
CS ▶ D10
GND ▶ GND
VCC ▶ 5V
OK, jetzt sind wir bereit, das Projekt zu starten. Wie Sie sehen, funktioniert alles wie erwartet und die Bilder werden nacheinander auf dem Bildschirm angezeigt.
Schritt 4:


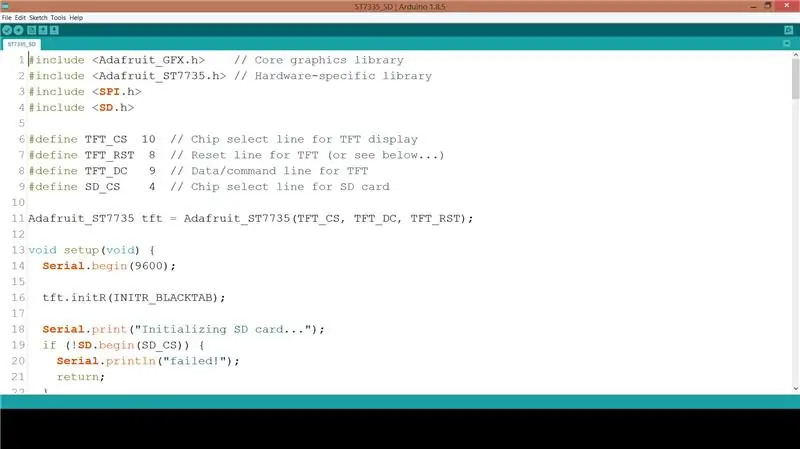
Sehen wir uns nun die Softwareseite des Projekts an.
Um dieses Ergebnis zu erzielen, müssen wir die Bibliotheken von Adafruit für das ST7735-Display verwenden. Wir brauchen auch die Adafruit GFX-Bibliothek. Adafruit hat mit der Bibliothek für den ST7735 hervorragende Arbeit geleistet.
ST7735-Bibliothek:
GFX-Bibliothek:
Das spitftbitmap-Beispiel lädt ein Bild von der SD-Karte und zeigt es auf dem Display an. Ich habe diesen Code leicht modifiziert, um eine Endlosschleife zu erstellen, mehr Bilder zu laden und das Querformat des Displays zu verwenden.
Leere Schleife () {
bmpDraw("logo.bmp", 0, 0);
Verzögerung (3000); bmpDraw("mezapos.bmp", 0, 0); Verzögerung (3000); bmpDraw("sparti.bmp", 0, 0); Verzögerung (3000); bmpDraw("mani.bmp", 0, 0); Verzögerung (3000); bmpDraw("lisbon.bmp", 0, 0); Verzögerung (3000);
}
Wie immer finden Sie den Code des Projekts, der diesem Schritt beigefügt ist.
Mit der bmpDraw-Funktion, die das Beispiel bietet, können wir Bitmap-Grafiken einfach in unsere Projekte laden und anzeigen! Sie müssen jedoch sicher sein, dass Ihre Bitmaps das richtige Format haben.
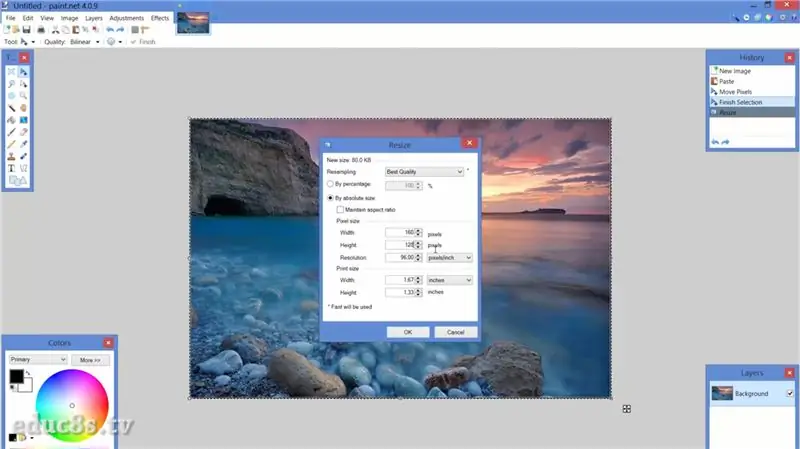
Um die Bilder für dieses Projekt in das richtige Format zu konvertieren, habe ich die kostenlose Software Paint.net für Windows verwendet. Ich habe meine Bilder geladen und dann die Größe in der richtigen Auflösung für das Display geändert, die 160 x 128 Pixel beträgt. Dann habe ich die Bilder als.bmp-Dateien mit einer Bittiefe von 24 Bit gespeichert. Das war's, wir müssen sie nur noch auf der SD-Karte speichern und den Befehl bmpDraw mit dem Namen der Datei aufrufen.
Schritt 5:

Wie Sie sehen, bauen wir mit Arduino sehr schnell spannende Projekte. Dieses Display ist zu meinem Favoriten geworden, weil es so einfach zu bedienen ist und so viel zu einem so niedrigen Preis bietet. Die Bibliotheksunterstützung ist ausgezeichnet, daher werde ich sie in Kürze noch häufiger verwenden. Ich werde bald ein weiteres Tutorial zu dieser Anzeige vorbereiten, um zu sehen, wie man Grafiken lädt und wie man einfache Formen zeichnet.
Ich würde gerne Ihre Meinung zu diesem Display hören. Verwenden Sie es in Ihren Projekten? Wenn ja, haben Sie irgendwelche Tricks, die Sie mit uns teilen können? Bitte posten Sie Ihre Kommentare im Kommentarbereich unten. Vielen Dank!
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern)
![Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern) Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern)](https://i.howwhatproduce.com/images/008/image-22226-j.webp)
Schnittstellentastatur mit Arduino. [Einzigartige Methode]: Hallo, und willkommen zu meinem ersten instructable! :) In diesem instructables möchte ich eine fantastische Bibliothek für die Schnittstelle der Tastatur mit Arduino teilen - 'Password Library' einschließlich 'Keypad Library'. Diese Bibliothek enthält die besten Funktionen, die wir wi
Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 3 - Nano V2-Ersatz - Rev 3: 7 Schritte (mit Bildern)

Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 3 - Nano V2-Ersatz - Rev 3: Update: 7. April 2019 - Rev 3 von lp_BLE_TempHumidity, fügt Datums- / Zeitdiagramme mit pfodApp V3.0.362+ hinzu und automatische Drosselung beim Senden von DatenUpdate: 24. März 2019 – Rev 2 von lp_BLE_TempHumidity, fügt weitere Plotoptionen hinzu und i2c_ClearBus, fügt GT832E
Recyceltes gebogenes "Glas" Bilderrahmen: 7 Schritte (mit Bildern)

Recyceltes gebogenes "Glas" Bilderrahmen: Eine weitere Verwendung für unseren modernen Abfall von Plastikflaschen, übrig gebliebenen Kartonverpackungen und ein paar Secondhand-Ladenkleidung - stellen Sie raffinierte Bilderrahmen mit gebogener Vorderseite im antiken Stil für Ihre Lieblingsbilder aus recycelten Materialien her
