
Inhaltsverzeichnis:
- Schritt 1: Montage
- Schritt 2: Code
- Schritt 3: Einrichtung
- Schritt 4: Schleife
- Schritt 5: Anfrage nicht gefunden
- Schritt 6: Zurückgeben der Temperatur
- Schritt 7: Zurückkehrende Feuchtigkeit
- Schritt 8: HTML
- Schritt 9: Fortsetzung des HTML-Stils
- DHT-Monitor
- Schritt 10: JavaScript
- Schritt 11: Beenden von ShowMonitor
- Schritt 12: Testen
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-01-23 12:52.



Im heutigen Tutorial verwenden wir einen ESP-01, den ESP8266 in Konfiguration 01 (mit nur 2 GPIO), für Temperatur- und Feuchtigkeitsmessungen des DHT22-Sensors. Ich zeige Ihnen einen elektrischen Schaltplan und den ESP-Programmierteil mit einem Arduino. Das Beispiel ist einfach, leicht verständlich und enthält auch das im Video verwendete PDF, um den Zusammenbau zu erleichtern.
Im Design haben wir dann den ESP01, die Quelle, die 110 oder 220 in 5 Volt umwandelt, einen Spannungsregler von 3v3 und den DHT22, der der Sensor ist. Auf dem Smartphone-Bildschirm sehen Sie zusätzlich zum vom ESP bereitgestellten JavaScript-Code die lokale IP-Adresse. Dieser Bildschirm empfängt daher die Parameter Temperatur und Luftfeuchtigkeit und druckt diese Werte aus, die alle fünf Sekunden aktualisiert werden. Dazu benötigen Sie keine Apps auf Telefonen und Tablets, und dies gilt sowohl für das Android-Betriebssystem als auch für das IOS.
Schritt 1: Montage
Das elektrische Schema ist recht einfach, ebenso wie der Teil über die Montage, bei dem der ESP01 als Server verwendet wird. Der ESPO1 wird wie ein Arduino programmiert: durch die C-Sprache. Ich weise darauf hin, dass ein Teil des Codes vom Browser gedruckt wird. Das bedeutet, dass es JavaScript-Code an den Browser sendet. Im Folgenden werde ich besser erklären, wie das funktioniert.
Zurück zum Schaltplan, ich habe eine 5-Volt-Schaltquelle an einen 3v3-Spannungsregler angeschlossen, um den ESP01 mit Strom zu versorgen. Wir haben noch den DHT22 mit vier Pins. Eine davon, Daten, wird nicht verwendet. Es braucht jedoch einen Pull-Up-Widerstand.
Schritt 2: Code
Der erste Schritt besteht darin, die Bibliotheken einzuschließen, die wir verwenden werden. Die DHT-Bibliothek kann über die Option Skizze> Bibliothek einschließen> Bibliotheken verwalten … hinzugefügt werden.
Suchen Sie im sich öffnenden Fenster nach der DHT-Sensorbibliothek.
Danach haben wir eine Variable vom Typ ESP8266WebServer erstellt, die unser Server sein wird und auf HTTP-Anfragen (Port 80) antwortet.
Wir erstellen auch eine DHT-Variable mit den Parametern 0 (das ist der GPIO-Pin 0) und dem Typ (in unserem Fall DHT22).
#include #include #include #include //Criamos sind variabel auf ESP8266WebServer mit allen möglichen Funktionen //verfügt über zusätzliche Funktionen für ESP8266-Responder ESP8266WebServer server(80); //Variável do tipo DHT que possui funções para controlarmos or moddulo dht //permitindo ler a temperature and a umidade DHT dht(0, DHT22);
Schritt 3: Einrichtung
Im Setup werden wir nur die Serial initialisieren, damit wir ein Protokoll haben. Dies tritt auf, wenn der ESP8266 über die serielle Schnittstelle mit dem Computer verbunden ist, um den seriellen Monitor zu verwenden.
Wir werden den ESP8266 mit unserem Netzwerk verbinden. In unserem Fall verwenden wir das Netzwerk TesteESP mit dem Passwort 87654321, aber Sie müssen dies je nach verwendetem Netzwerk ändern.
// Initialisieren einer seriellen Apenas caso esteja com o ESP8266 conectado ao Computador pela serla queira um log // para facilitar sabre o que está acontecendo com o ESP8266 Serial.begin (115200); //Instrução para o ESP8266 se conectar à rede. //Kein nosso caso o nome da rede é TesteESP e a senha é 87654321. //Você deve alterar com as informações da sua rede WiFi.begin("TesteESP", "87654321"); // Feedback caso esteja usando o Monitor Serial Serial.println (""); Serial.print ("Conectando");
Wir warten, bis sich der ESP8266 mit dem Netzwerk verbindet, und nachdem er eine Verbindung hergestellt hat, senden wir die Netzwerkeinstellungen. Ändern Sie entsprechend Ihrem Netzwerk.
// Esperamos até que o módulo se conecte à rede while (WiFi.status () != WL_CONNECTED) { delay (500); Serial.print("."); } //Configurações tun IP fixo. Você pode alterar conforme a sua rede IPAddress ip(192, 168, 3, 11); IPAddress-Gateway(192, 168, 3, 1); IPAddress-Subnetz (255, 255, 255, 0); Serial.print("Configurando IP fixo para:"); Serial.println (ip); //Über eine Konfiguration WiFi.config(IP, Gateway, Subnetz);
Die nächsten Befehle sind nur für den Fall, dass Sie den ESP8266 über die serielle Schnittstelle mit dem Computer verbunden haben, damit Sie eine Rückmeldung vom Serial Monitor erhalten.
Sie können die IP, die der ESP8266 erhalten hat, überprüfen, um zu sehen, ob sie mit den Einstellungen übereinstimmt.
//Mostramos kein Monitor Serial oder o ip com o qual o esp8266 se conectou para ver se está de acordo com oder que configuramos Serial.println (""); Serial.println("Connectado"); Serial.print ("IP: "); Serial.println (WiFi.localIP());
Hier beginnen wir zu definieren, welche Funktionen für jede Anfrage ausgeführt werden.
In der folgenden Anweisung wird jedes Mal, wenn ESP8266 eine HTTP-Anfrage vom Typ GET im Pfad / der Temperatur empfängt, die Funktion getTemperature ausgeführt.
//Aqui definimos qual a função será executada para o caminho e tipo dado. //Nesse caso quando houver uma requisição http do tipo GET no caminho https://192.168.2.8/temperature //(pode ser outro ip dependendo da sua configuração) a função getTemperature será executada server.on("/temperature", HTTP_GET, getTemperatur);
In dieser anderen Anweisung wird jedes Mal, wenn ESP8266 eine HTTP-Anfrage vom Typ GET im Pfad / Luftfeuchtigkeit empfängt, die Funktion getHumidity ausgeführt.
//Nesse outo caso quando houver uma requisição http do tipo GET no caminho https://192.168.2.8/humidity //(pode ser outro ip abhängig von sua configuração) a função getHumidity será executada server.on("/humidity", HTTP_GET, getHumidity);
In dieser Anweisung wird jedes Mal, wenn ESP8266 eine HTTP-Anfrage vom Typ GET im Pfad / Monitor empfängt, die Funktion showMonitor ausgeführt.
Die showMonitor-Funktion ist für die Rückgabe des Haupt-HTML verantwortlich, das die Werte von Temperatur und Luftfeuchtigkeit anzeigt.
//Nesse caso quando houver uma requisição http do tipo GET no caminho https://192.168.2.8/monitor //(pode ser outro ip abhängig von sua configuração) a função showMonitor será executada. //Esta função retornará a página Principal que mostrará os valores //da Temperatur und umidade und recarregará essas informações de tempos em tempos server.on("/monitor", HTTP_GET, showMonitor);
Hier ist die Funktionsdefinition, die ausgeführt werden soll, wenn der angeforderte Pfad nicht gefunden wird.
//Aqui definimos qual função será executada caso o caminho que o cliente requisitou não tenha sido registrado server.onNotFound(onNotFound);
Hier initialisieren wir unseren Server, den wir zuvor auf Port 80 deklariert haben.
Dies ist das Ende der Einrichtung.
//Inicializamos o server que cramos na porta 80 server.begin(); Serial.println ("Server HTTP-Iniciado"); }
Schritt 4: Schleife
Dank der lib ESP8266WebServer müssen wir nicht in der Schleife prüfen, ob Clients vorhanden sind und wie der Anforderungspfad lautet. Wir müssen nur handleClient() aufrufen, und das Objekt prüft, ob ein Client Anfragen stellt und leitet zu der entsprechenden Funktion weiter, die wir zuvor registriert haben.
Void Schleife () {//Verifica se há Alguma Requisição de Algum cliente server.handleClient (); }
Schritt 5: Anfrage nicht gefunden
Dies ist die Funktion, die wir zuvor protokolliert haben, um auszuführen, wenn der Client Anfragen stellt, die nicht registriert wurden.
Die Funktion gibt nur Code 404 (Standardcode, wenn eine Ressource nicht gefunden wird), den zurückgegebenen Datentyp (bei Klartext) und einen Text mit den Worten „Nicht gefunden“zurück.
// Funktion, die definiert werden muss, um eine bestimmte Anzahl von Personen zu erreichen oder zu registrieren, wenn keine Registrierung erforderlich ist void onNotFound() { server.send(404, "text/plain", "Not Found"); }
Schritt 6: Zurückgeben der Temperatur
Dies ist die Funktion, die ein JSON mit den Temperaturdaten zurückgibt, wenn der Client eine GET-Anfrage bei / temperature stellt.
//Função que definimos que será executada quando o cliente fizer uma requisição//do tipo GET no caminho https://192.168.2.8/temperature (pode ser outro ip dependendo da sua configuração) void getTemperature() { //Fazemos a leitura da Temperaturatravés do dulo dht float t = dht.readTemperature(); //Cria um json com os dados da temperatura String json = "{"temperature\":"+String(t)+"}"; // Envia o json para o cliente com o código 200, que é o código quando a requisição foi realizada com sucesso server.send (200, "application/json", json); }
Schritt 7: Zurückkehrende Feuchtigkeit
Dies ist die Funktion, die ein JSON mit den Feuchtigkeitsdaten zurückgibt, wenn der Client eine GET-Anforderung in / Feuchtigkeit stellt.
//Função que definimos que será executada quando o cliente fizer uma requisição//do tipo GET no caminho https://192.168.2.8/humidity (pode ser outro ip dependendo da sua configuração) void getHumidity() { //Fazemos a leitura da umidade através do módulo dht float h = dht.readHumidity(); //Cria um json com os dados da umidade String json = "{"humidity\":"+String(h)+"}"; // Envia o json para o cliente com o código 200, que é o código quando a requisição foi realizada com sucesso server.send(200, "application/json", json); }
Schritt 8: HTML
Dies ist die Funktion, die den HTML-Code zurückgibt, wenn der Client auf Zugriff / Überwachung geht. Diese Seite zeigt die Temperatur- und Feuchtigkeitswerte an und lädt die Daten von Zeit zu Zeit neu. Der Teil zwischen und und style>
definiert das Erscheinungsbild der Seite, und Sie können es nach Belieben ändern.
//Função que definimos que será executada quando o cliente fiizer uma requisição//do tipo GET no caminho https://192.168.2.8/monitor (pode ser outro ip dependendo da sua configuração) void showMonitor() { String html = "" "" ""
"DHT-Monitor"
"Karosserie{"
"Auffüllung: 35px;"
"Hintergrundfarbe: #222222;" "}"
Schritt 9: Fortsetzung des HTML-Stils
"h1{" "Farbe: #FFFFFF;" "Schriftfamilie: serifenlos;" "}" "p{" "Farbe: #EEEEEE;" "Schriftfamilie: serifenlos;" "Schriftgröße: 18px;" "}" ""
Hier haben wir den Hauptteil von HTML. Darin haben wir zwei Absätze, die die Temperatur und die Luftfeuchtigkeit anzeigen. Achten Sie auf die IDs der Absätze, denn durch sie werden wir diese Absätze wiederherstellen, um die Temperatur- und Feuchtigkeitswerte nach den Anforderungen einzugeben.
DHT-Monitor
Temperatur:
Feuchtigkeit:
Schritt 10: JavaScript
Hier beginnen wir, das Skript zu definieren, das von Zeit zu Zeit die Werte von Temperatur und Luftfeuchtigkeit liest. Die Funktion refresh() ruft die Funktionen refreshTemperature() und refreshHumdity() auf, und setInterval ruft die Funktion refresh alle 5000 Millisekunden (5 Sekunden) auf.
"Aktualisierung();" "setInterval(Aktualisieren, 5000);" "function refresh()" "{" "refreshTemperature()" "refreshHumidity();" "}"
Die Funktion refreshTemperature() stellt eine Anfrage bei / temperature, parst die in json enthaltenen Informationen und fügt dem Absatz die ID-Temperatur hinzu.
"function refreshTemperature()" "{" "var xmlhttp = new XMLHttpRequest();" "xmlhttp.onreadystatechange = function() {" "if (xmlhttp.readyState == XMLHttpRequest. DONE && xmlhttp.status == 200){" "document.getElementById('temperature').innerHTML = 'Temperatur: ' + JSON. parse(xmlhttp.responseText).temperatur + 'C';" "}" "};" "xmlhttp.open('GET', 'https://192.168.2.8/temperature', true);" "xmlhttp.send();" "}"
Die Funktion refreshHumidity() stellt eine Anfrage an /humidity, analysiert die in json enthaltenen Informationen und fügt dem Absatz die ID-Feuchtigkeit hinzu. Und damit beenden wir den HTML-Code, den wir in die Anfragen in / monitor senden.
"function refreshHumidity()" "{" "var xmlhttp = new XMLHttpRequest();" "xmlhttp.onreadystatechange = function() {" "if (xmlhttp.readyState == XMLHttpRequest. DONE && xmlhttp.status == 200){" "document.getElementById('humidity').innerHTML = 'Humidity: ' + JSON. parse(xmlhttp.responseText). Luftfeuchtigkeit + '%';" "}" "};" "xmlhttp.open('GET', 'https://192.168.2.8/humidity', true);" "xmlhttp.send();" "}"
"";
Schritt 11: Beenden von ShowMonitor
Jetzt, da der String mit dem HTML-Code, den wir senden werden, fertig ist, können wir ihn an den Client senden. Damit sind die showMonitor-Funktion und der Code abgeschlossen.
// Envia o html para o cliente com o código 200, que é o código quando a requisição foi realizada com sucesso server.send(200, "text/html", html); }
Schritt 12: Testen

Öffnen Sie nun Ihren Browser und geben Sie https://192.168.2.8/monitor ein (je nach Konfiguration benötigen Sie möglicherweise eine andere IP).
Empfohlen:
Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 2 - Temperatur- / Feuchtigkeitsmonitor - Rev 3: 7 Schritte

Easy Very Low Power BLE in Arduino Teil 2 – Temperatur-/Feuchtigkeitsmonitor – Rev 3: Update: 23. November 2020 – Erster Austausch von 2 x AAA-Batterien seit 15. Januar 2019 dh 22 Monate für 2x AAA AlkalineUpdate: 7. April 2019 – Rev 3 of lp_BLE_TempHumidity, fügt Datum/Uhrzeit-Plots hinzu, verwendet pfodApp V3.0.362+ und automatische Drosselung, wenn
M5STACK So zeigen Sie Temperatur, Feuchtigkeit und Druck auf dem M5StickC ESP32 mit Visuino an - Einfach zu tun: 6 Schritte

M5STACK So zeigen Sie Temperatur, Luftfeuchtigkeit und Druck auf dem M5StickC ESP32 mit Visuino an - Einfach zu machen: In diesem Tutorial lernen wir, wie Sie den ESP32 M5Stack StickC mit Arduino IDE und Visuino programmieren, um Temperatur, Luftfeuchtigkeit und Druck mit dem ENV-Sensor (DHT12, BMP280, BMM150)
Temperatur CubeSat Ben & Kaiti & Q Stunde 1: 8 Schritte

Temperatur-CubeSat Ben & Kaiti & Q Stunde 1: Wollten Sie schon immer etwas selbst herstellen, das ins All geschickt werden kann und die Temperatur eines anderen Planeten misst? In unserem Physikunterricht an der High School wurden wir beauftragt, einen CubeSat mit einem funktionierenden Arduino mit der Hauptfrage zu bauen, wie können wir
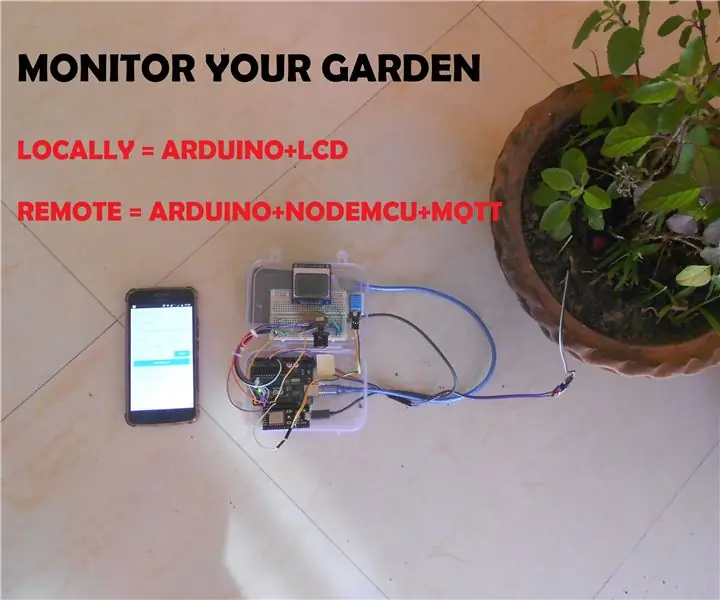
ÜBERWACHEN SIE IHREN GARTEN: 16 Schritte (mit Bildern)

ÜBERWACHEN SIE IHREN GARTEN: Überwachen Sie Ihren Garten von überall aus, verwenden Sie das lokale Display, um die Bodenbedingungen vor Ort zu überwachen, oder verwenden Sie Mobile, um die Überwachung aus der Ferne durchzuführen. Die Schaltung verwendet einen Bodenfeuchtigkeitssensor, der mit Temperatur und Feuchtigkeit gekoppelt ist, um die Umgebungsbedingungen des Bodens zu erkennen
HRV-Temperatur zu OpenHAB über ESP8266 (Seriencode-Beispiel!): 3 Schritte

HRV-Temperatur zu OpenHAB über ESP8266 (Seriencode-Beispiel!): HRV - Drahtlos zu OpenHABDieses anweisbare ist speziell für diejenigen gedacht, die ein HRV-System (Heizungs-Umluft-Belüftung) haben - obwohl Teile der Platine, Openhab-Konfiguration oder Arduino-Code (wie Lesen) serielle TTL-Daten) könnte h
