
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-01-23 12:52.


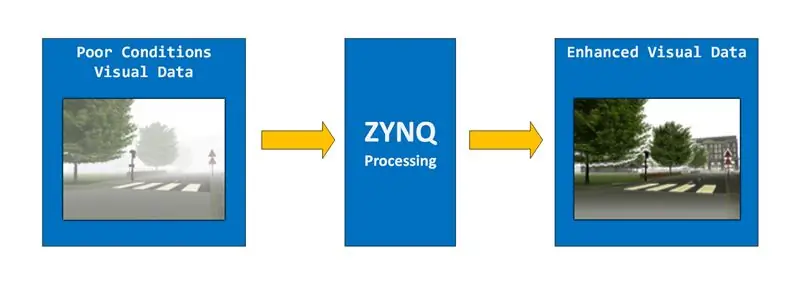
Wie Sie wahrscheinlich dem Titel entnehmen können, besteht das Ziel dieses Projekts darin, ein Bildverbesserungssystem mit dem ZYNQ ApSOC zu erstellen. Genauer gesagt möchten wir ein System bauen, das den Nebel aus Bildern oder Videos entfernen kann. Dieses System nimmt unter schlechten Bedingungen visuelle Daten als Eingabe auf, verarbeitet sie unter Verwendung von Bildverbesserungstechniken und gibt dann das Ergebnis aus.
Das Projekt wurde auf dem Digilent Zybo Board erstellt und getestet, aber andere ZYNQ-Geräte sollten auch funktionieren.
Wir werden dieses Projekt in 3 Teile aufteilen:
1) INPUT = Bildeingabe über Ethernet von Computer/Kamera
2) PROZESS = Bild verarbeiten
3) AUSGABE = Ausgabe des Bildes über eine HDMI-Schnittstelle
Ganz kontraintuitiv beginnen wir mit dem Ausgabeteil des Projekts (dadurch erhalten wir bessere Debugging-Möglichkeiten), fahren mit der Eingabe fort und enden mit dem Verarbeitungsteil.
Schritt 1: Materialien

Um dieses Projekt abzuschließen, benötigen Sie:
HARDWARE
- jedes ZYNQ Board mit HDMI und Ethernet sollte funktionieren / Ich verwende das Digilent Zybo
- USB-A-zu-Micro-B-USB-Kabel
- HDMI Kabel
- Ethernet Kabel
- Display mit HDMI-Eingang
SOFTWARE
- Xilinx Vivado
- Xilinx-SDK
Schritt 2: AUSGANG - VGA-Controller Teil 1

Wir werden unsere visuellen Daten über den HDMI-Anschluss des Boards ausgeben. Der HDMI-Port ist mit der PL-Seite (Programmable Logic = FPGA) des ZYNQ verbunden und wir müssen dafür einen Controller in VHDL entwerfen. Wenn Sie jemals einen VGA-Controller entwickelt haben, werden Sie dies sehr ähnlich finden. Die Timings für HDMI und VGA sind eigentlich gleich, Sie können sogar auf einem vorhandenen VGA-Controller aufbauen, um einen HDMI-Controller zu erhalten.
Um besser zu verstehen, was tatsächlich passiert, werden wir zunächst einen VGA-Controller entwerfen
Wir wollen mit einer Auflösung von 1920x1080 darstellen.
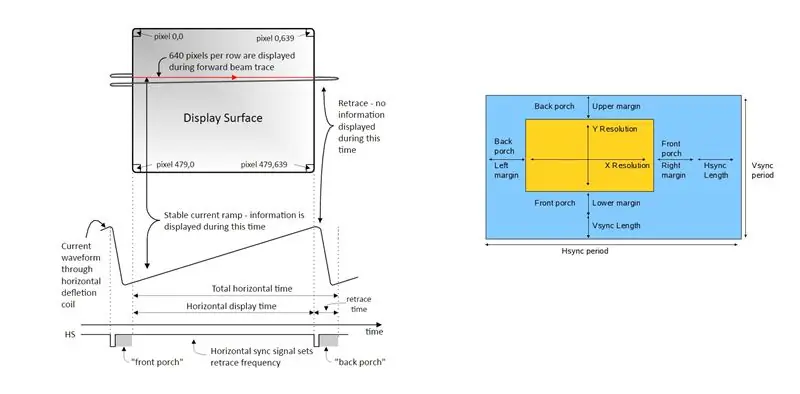
Der VGA-Controller ist dafür verantwortlich, die Pixeldaten (im RGB-Format) sequentiell Pixel für Pixel an das Display zu übertragen. Außerhalb des eigentlichen Anzeigebereichs von 1920x1080 gibt es auch einige "Rand"-Bereiche, nämlich: vordere Veranda, hintere Veranda und Rückverfolgung. Die Größe in Pixeln dieser Bereiche ist Standard und spezifisch für jede Auflösung. Diese Bereiche erscheinen NICHT auf dem Bildschirm, aber sie sind obligatorisch und die Farbe der Pixel in diesem Bereich muss schwarz sein. Eine berechtigte Frage wäre, warum diese zusätzlichen Bereiche benötigt werden. Diese Frage widerspricht dem Zweck dieses instructable, aber wenn Sie neugierig sind, würde ich Sie ermutigen, weitere Online-Recherchen durchzuführen.
Dies ist ein gutes Video, das die VGA-Schnittstelle erklärt
In unserem Fall möchten wir eine Anzeige mit einer Auflösung von 1920 * 1080 durchführen, und dies sind die Timings:
Horizontaler Anzeigebereich = 1920 Pixel
Horizontale Veranda = 88 Pixel
Horizontale hintere Veranda = 148 Pixel
Horizontaler Rücklauf =44 Pixel
Vertikaler Anzeigebereich = 1080 Pixel
Vertikale Veranda = 4 Pixel
Vertikale hintere Veranda = 36 Pixel
Vertikaler Rücklauf = 5 Pixel
(Hier finden Sie Timings für andere Auflösungen
Unsere tatsächliche Auflösung beträgt also 2200 x 1125. Wir wollen 60 fps (Bilder pro Sekunde), also beträgt unser Pixeltakt 60*2200*1125 = 148,5 MHz. Auf dem Zybo Board ist ein 125 Mhz Takt vorgesehen. Wir verwenden eine MMCM-IP, um den benötigten 148,5-MHz-Pixeltakt zu generieren.
Schritt 3: AUSGANG - VGA-Controller Teil 2

Mit dem theoretischen Hintergrund aus dem vorherigen Schritt sollten Sie in der Lage sein, Ihren eigenen VGA-Controller zu entwerfen. Ich werde Ihnen ein Vivado-Projekt zur Verfügung stellen, das dies tut, aber ich rate Ihnen, es zumindest zuerst selbst zu machen.
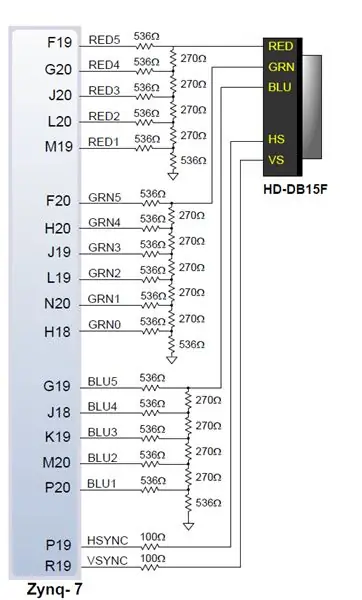
Die meisten VGA-Ports bieten Ihnen keine 8 Bit pro Farbkanal pro Pixel (siehe Bild oben), daher müssen Sie das Design an die Anzahl der Pins pro Farbe anpassen, die das Board bietet (dies ist jedoch für HDMI kein Problem).
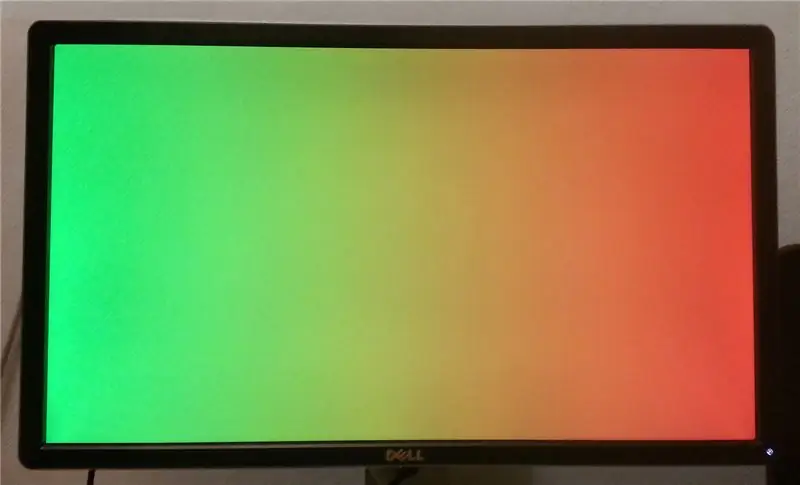
Das Design färbt den gesamten Bildschirm blau, mit Ausnahme des oberen linken Pixels, der rot ist. Es sollte beachtet werden, dass dieses Projekt die Einschränkungen für das ZYBO-Board verwendet. Wenn Sie dieses Projekt also auf einem anderen Board ausführen möchten, sollten Sie die Constraint-Datei aktualisieren und die Anzahl der Pins pro Farbe anpassen.
Schauen Sie sich die Abbildung Nr. 2. Denken Sie daran, dass unser VGA-Controller zwar 5/6 Bits pro Farbe ausgibt, diese Bits jedoch für jeden Farbkanal (Rot, Grün und Blau) in ein analoges Signal umgewandelt werden, bevor es durch das Kabel geht.
Schritt 4: AUSGANG - HDMI-Controller Teil 1

Nachdem wir nun wissen, wie der VGA-Controller funktioniert und wir ein funktionierendes Design haben, können wir mit dem HDMI-Controller fortfahren. Der HDMI-Controller verwendet tatsächlich den gesamten Code, den wir im VGA-Controller entwickelt haben. HDMI und VGA verwenden die gleichen Timings und die gleichen Signale. Der Unterschied erscheint an den Ausgangspins.
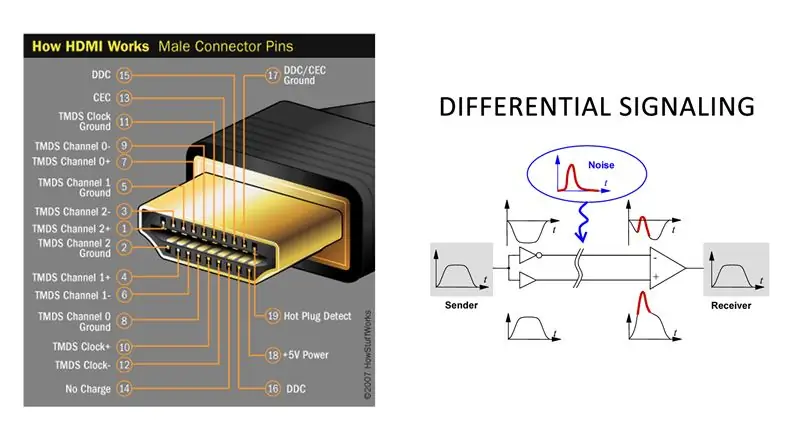
Während VGA für jede Farbe ein Kabel verwendet und ein analoges Signal darüber überträgt, überträgt HDMI die Daten jeweils 1 Bit für jede Farbe digital und verwendet differentielle Signalisierung. Differenzielle Signalisierung bedeutet, dass HDMI für jedes Bit 2 Pins hat, wobei einer der anderen Pins ist. Wenn wir also ein Signal '1' übertragen möchten, würden wir '1' auf einer Leitung übertragen und '1' auf der anderen Leitung negieren. Dies gewährleistet die Signalintegrität und Sie können hier https://goo.gl/6CPCzB mehr darüber lesen. Wir haben einen dieser Kanäle für jede Farbe, ROT, GRÜN und BLAU und einen für die Uhr. Aufgrund der Besonderheiten der differentiellen Signalisierung müssen die Signale, die wir über HDMI senden, DC-symmetrisch sein, was bedeutet, dass die Anzahl der Einsen und Nullen in einem bestimmten Zeitfenster ungefähr gleich sein muss. Um dies zu erreichen, verwenden wir die 8b/10b-Kodierung. Aus der DVI-Spezifikation erfahren Sie hier https://goo.gl/hhh8Ge (DVI und HDMI verwenden dieselben Videosignale).
Schritt 5: AUSGANG - HDMI-Controller Teil 2

Genug der Theorie, kommen wir zu unserem Projekt. Während wir im VGA-Controller mit einem 148,5-MHz-Takt davongekommen sind, müssen wir hier das 10-fache dieser Frequenz bereitstellen, da wir 8 Bit für jede Farbe übertragen möchten und die 8b/10b-Codierung verwenden, die 10 Bit pro Pixel und 10. entspricht *148,5MHz = 1485MHz. Das ist eine riesige Frequenz, die auf dem Zybo Board nicht erreicht werden kann. Zum Glück haben wir ein paar Tricks im Ärmel. Wir können 5 * 148,5 MHz = 742,5 MHz verwalten und verwenden eine OSERDES (Serializer) IP, um Daten sowohl an der steigenden als auch an der fallenden Flanke des 742,5-MHz-Takts zu übertragen, sodass wir tatsächlich Daten mit 1485 MHz übertragen. Vivado wird uns einige Timing-Warnungen geben und Sie können immer eine niedrigere Auflösung mit einer kleineren Uhr wählen, aber da es funktioniert, stört es uns im Moment nicht wirklich (die Warnungen beziehen sich auf die Tatsache, dass die Uhrpuffer offiziell nicht funktionieren Unterstützungsfrequenzen höher als 464MHz).
Was wir also tun müssen, ist, die Daten von unserem VGA-Controller-Ausgang im 8b/10b-Format zu codieren und sie dann wie oben erwähnt zu serialisieren. Wir müssen dem Projekt auch ein weiteres MMCM hinzufügen, um den 742,5-MHz-Takt für die Serialisierung zu generieren.
Ich habe unten die vhdl-Dateien für den Encoder und Serializer angehängt. Sie müssen zuerst die RGB-Kanäle codieren und sie dann serialisieren.
Beispiel für den roten Kanal:
TMDS_encoder_RED: TMDS_encoder
Portzuordnung (clk148, red_channel_8bits, c_red, video_on, encoded_red_10bits);
Serialiser_RED: Serialiser10_1
Portzuordnung (clk148, clk742, encoded_red_10bits, reset, red_serial_1bit);
Der "c"-Eingang zum TMDS_encoder ist "00" für Rot und Grün und "vsync & hsync" für Blau (dies ist Teil der DVI-Spezifikation
Schritt 6: Anzeigen von Bildern aus dem RAM

Der Zweck des HDMI-Controllers besteht darin, die verarbeiteten Bilder anzuzeigen. Nun, da der Controller implementiert und einsatzbereit ist, sollten wir darüber nachdenken, diesen Controller mit Daten zu füttern. Da ein Großteil des Bildverbesserungsprozesses im PS (Processing System = ARM Processor) stattfindet und die resultierenden Bilder im DDR-RAM gespeichert werden. Wir brauchen also eine Möglichkeit, die Daten vom RAM zum HDMI-Controller zu bekommen.
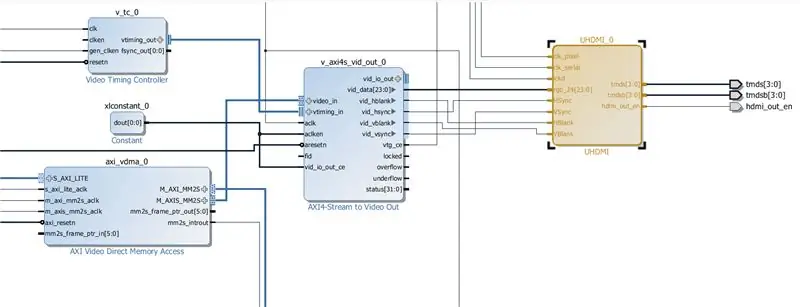
Um dies zu erreichen, benötigen Sie 3 IPs:
1) VDMA (Video Direct Memory Access)
2) VTC (Video-Timing-Controller)
3) Stream to Video Out (wir nennen es von nun an S2VO)
S2VO liefert tatsächlich ein RGB 24BIT-Signal an den Ausgang und die benötigten HSYNC- und VSYNC-Signale. Also können wir diesen Teil des HDMI-Controllers weglassen.
Sie sollten diese IPs zu Ihrem Design hinzufügen, sie konfigurieren und die richtigen Verbindungen herstellen.
Schließlich sollten Sie etwas erhalten, das dem obigen Schema ähnelt.
Schritt 7: AUSGABE - SDK END

Nachdem die gesamte Hardware eingerichtet und betriebsbereit ist, müssen wir jetzt die Software im PS erstellen. Wir exportieren die Hardware und den Bitstream und starten das SDK.
1) Datei -> Exportieren -> Hardware exportieren -> Aktivieren Sie Bitstream einschließen und drücken Sie OK
2) Datei -> SDK starten
Erstellen Sie im SDK ein neues Anwendungsprojekt.
3) Datei -> Neu -> Anwendungsprojekt
4) Wählen Sie einen Namen für Ihr Projekt und klicken Sie auf Weiter
5) Wählen Sie die Vorlage "Hello World" aus und klicken Sie auf Fertig stellen
Die Anwendung im SDK muss den VDMA programmieren. Es gibt einige Standardfunktionen, die verwendet werden, um dies zu erreichen (ich werde auf Details eingehen, wenn ich Zeit habe).
Um unser Design zu testen, verwenden wir die SDK-Wiederherstellungsfunktion (Xilinx Tools -> Dump/Restore), um ein Bild in den DDR-RAM-Speicher zu legen und es mit unserem HDMI-Controller anzuzeigen. Sie können das Bild an einer beliebigen Stelle laden (außer in einigen kleinen eingeschränkten Bereichen am Anfang des Speichers). Für unser Beispiel haben wir die Adresse 16777216 und die Dateigröße 8294400 = 1920*1080*4 (4 Kanäle = RGB + Alpha) gewählt.
Es klappt !
Fortsetzung folgt
Empfohlen:
Löten von oberflächenmontierbaren Komponenten - Lötgrundlagen: 9 Schritte (mit Bildern)

Löten von oberflächenmontierbaren Komponenten | Lötgrundlagen: Bisher habe ich in meiner Lötgrundlagen-Serie genug Grundlagen zum Löten besprochen, damit Sie mit dem Üben beginnen können. In diesem Instructable, was ich besprechen werde, ist etwas fortgeschrittener, aber es sind einige der Grundlagen zum Löten von Surface Mount Compo
Durchlöten von Komponenten - Lötgrundlagen: 8 Schritte (mit Bildern)

Löten von Durchgangslochkomponenten | Lötgrundlagen: In diesem Instructable werde ich einige Grundlagen zum Löten von Durchgangslochkomponenten auf Leiterplatten diskutieren. Ich gehe davon aus, dass Sie bereits die ersten 2 Instructables für meine Lötgrundlagen-Serie ausgecheckt haben. Wenn Sie nicht in meinem In
Anhängen von Google Kalender an Google Sites: 5 Schritte

Anhängen von Google-Kalendern an Google Sites: Dies ist eine Anleitung, die Ihnen beibringt, wie Sie Google-Kalender erstellen, verwenden und bearbeiten und sie dann mithilfe der Freigabefunktionen an eine Google-Site anhängen. Dies kann für viele Menschen von Vorteil sein, da Google Sites verwendet werden kann, um i
So laden Sie Screenshots von GTA 5 (PS3) in soziale Medien hoch – wikiHow

So laden Sie Screenshots von GTA 5 (PS3) in soziale Medien hoch: Wie ich weiß, unterstützt PS3 keine Screenshots auf GTA V. Aber ich habe eine Möglichkeit gefunden, Screenshots zu erstellen, sie auf Ihr Telefon herunterzuladen und auf Instagram zu posten
MyPhotometrics - Gandalf: Leistungsmessgerät Zur Messung Von Lasern Im Sichtbaren Bereich Auf Basis Von "Sauron": 8 Schritte

MyPhotometrics - Gandalf: Leistungsmessgerät Zur Messung Von Lasern Im Sichtbaren Bereich Auf Basis Von "Sauron": Dieses Werk ist lizenziert unter einer Creative Commons Namensnennung - Weitergabe unter gleichen Bedingungen 4.0 International Lizenz. Eine für Menschen lesbare Zusammenfassung dieser Lizenz findet sich hier.Was ist Gandalf?Gandalf ist eine Stand-A
