
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-01-23 12:52.


Für ein Schulprojekt mussten wir ein IoT-Gerät mit einer Website erstellen, um die gesammelten Informationen auf schöne Weise zu visualisieren. Ich entschied mich für eine Wetterstation mit einem Raspberry Pi 3 mit Flask für die responsive Website, MySQL (MariaDB) für meine Datenbank und ein Python-Skript zum Sammeln von Informationen mit all meinen Sensoren. Es dauerte ungefähr 2 Wochen von Anfang bis Ende, um fertig zu sein.
Wir wurden ermutigt, eine Anleitung zu machen, um unseren Fortschritt mit dem Rest der DIY-Community zu teilen, also hier ist es!
Schritt 1: Teileauswahl, Werkzeuge und Materialien
Zuerst musste ich herausfinden, welche Art von Sensoren für eine Wetterstation unerlässlich sind. Ich beschloss, alle folgenden Daten zu messen:
- Temperatur
- Luftdruck
- Feuchtigkeit
- Windgeschwindigkeit
- UV-Index
Hier sind alle Werkzeuge, Materialien und Teile, die ich verwendet habe
Teile:
- DHT22/AM2302 für Temperatur- und Feuchtigkeitsmessungen. (15€)
- Adafruit BMP280 für Luftdruck und Temperatur. (12 EUR)
- Adafruit SI1145 zur Messung des UV-Index. (10 EUR)
- Adafruit Analoges Anemometer zur Messung der Windgeschwindigkeit (50 EUR)
- Ein MCP3008 zum Umwandeln von analogen Signalen in digitale.
- 10kOhm Widerstand als Pull-Up für meinen AM2302.
- Ein 9-V-Adapter zur Stromversorgung des Anemometers
- Ein 5V-Adapter für den Raspberry Pi
- Raspberry Pi 3 (Jeder Pi sollte ausreichen)
Materialien:
Ein Kunststoffbehälter, um alles aufzubewahren und regenfest zu machen
Werkzeuge:
- Lötkolben und Zinn
- Multimeter
- Silikon
- Etwas Klebeband
Insgesamt haben mich also alle Sensoren ca. 85 Euro gekostet, was ziemlich happig ist, aber ich wollte unbedingt einen richtigen Windmesser einbauen, also denke ich, dass es sich lohnt.
Eine detailliertere Liste mit Geschäften, in denen Sie alles kaufen können, finden Sie im PDF unten:)
Schritt 2: Anschließen unserer Hardware


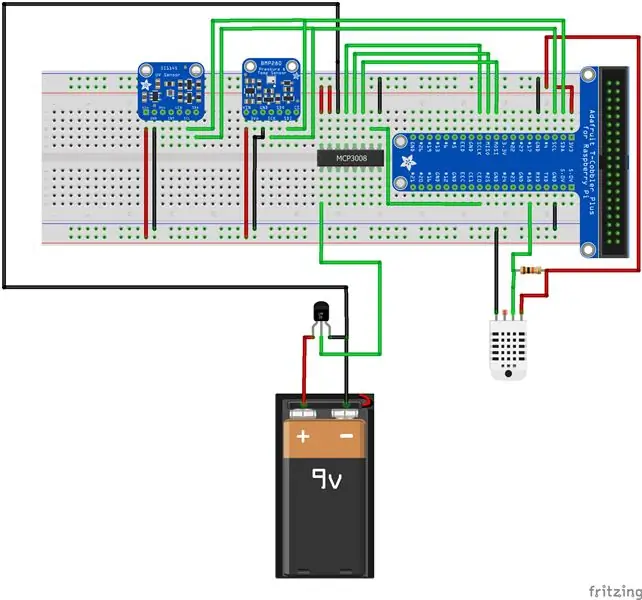
Natürlich müssen wir unsere Sensoren an unseren Raspberry Pi anschließen. Oben sehen Sie den Fritzing-Schema, dem Sie folgen können, um alles richtig anzuschließen.
Auf dem Schaltplan sehen Sie, dass eine 9-V-Batterie als Stromquelle für unser Anemometer verwendet wird. Dies ist am besten nur zum Testen geeignet, da sie nicht zu lange hält. Sie können die 9-V-Batterie durch jede beliebige 7-12-V-Stromquelle ersetzen wählen.
Unsere Sensoren SI1145 und BMP280 werden beide über das I2C-Protokoll gesteuert, da dies am einfachsten zu handhaben ist und weniger Kabel benötigt.
Das Anemometer auf dem Schema wird hier als LDR gezeigt, da es so ziemlich die gleiche Verkabelung wie das Anemometer hat und ich kein echtes Anemometer finden konnte, um mein Fritzing-Schema anzubringen:)
Schritt 3: Alles verbinden: Einrichten des Pi

Zunächst müssen wir sicherstellen, dass wir mit dem Internet verbunden sind.
Um dies im Terminal zu tun, können Sie zu Ihrer wpa_supplicant-Datei gehen, indem Sie den folgenden Befehl ausführen: sudo nano /etc/wpa_supplicant/wpa_supplicant.conf
In der Datei können Sie dies hinzufügen:
network={ssid= "Ihr_Wifi_SSID" psk="Ihr_WLAN_Passwort" key_mgmt=WPA-PSK
}
Sie können Ihre IP-Adresse auch auf statisch setzen, um den Zugriff in Zukunft zu erleichtern. Um dies zu tun, müssen Sie die Datei dhcpcd.conf aufrufen, indem Sie diesen Befehl ausführen: sudo nano /etc/dhcpcd.conf
Fügen Sie dies in die Datei ein:
Schnittstelle wlan0static ip_address=192.168.0.100/24
Dann werden wir sicherstellen, dass die Pakete, die bereits auf unserem Pi installiert sind, vollständig aktualisiert werden:
sudo apt-get update && sudo apt-get upgrade
Das kann eine Weile dauern, also keine Sorge
Sie müssen das I2C- und SPI-Protokoll in raspi config aktivieren. Sie können dies durch Ausführen dieses Befehls tun:
sudo raspi-config
Gehen Sie dann zu den Schnittstellenoptionen und aktivieren Sie sowohl I2C als auch SPI
Zuerst müssen Sie ein Verzeichnis erstellen, in das Sie Ihr Projekt ablegen möchten (wir nennen es 'Wetterstation'):
cd ~mkdir wetterstationcd wetterstation
Dann richten wir unsere virtuelle Python3-Umgebung ein:
python3 -m pip install --upgrade pip setuptools wheel virtualenvpython3 -m venv --system-site-packages envsource env/bin/activatepython -m pip install mysql-connector-python Flask Flask-mysql mysql-connector-python passlib mysql-connector -python-rf
Dann müssen wir einige andere Pakete installieren, die benötigt werden, damit alles richtig funktioniert:
sudo apt install -y python3-venv python3-pip python3-mysqldb mariadb-server uwsgi nginx uwsgi-plugin-python3
Jetzt machen wir unsere Datenbank:
Wir müssen jedoch noch unsere Datenbank einrichten. Sie können dies tun, indem Sie die Code/sql-Datei im Ordner 'sql' wie folgt ausführen:
sudo mariadb < sql/db_init.sql
Die SQL-Abfrage erstellt die benötigten Tabellen und macht auch einige Benutzer, um unsere Datenbank ein wenig sicherer zu machen.
Dadurch werden auch einige Beispielverlaufsdaten in unsere Datenbank aufgenommen, um sicherzustellen, dass unsere Website alles richtig anzeigt, wenn noch keine echten Daten gesammelt wurden.
Um Adafruit_GPIO und MyPyDHT zu installieren, müssen Sie noch einige Dinge tun. Gehen Sie zuerst zu Ihrem Verwendungsordner zurück und dann:
git-Klon https://github.com/adafruit/Adafruit_Python_GPIO.gitcd Adafruit_Python_GPIO sudo python3 setup.py install
cd..git clone --rekursive https://github.com/freedom27/MyPyDHTsudo python3 setup.py install
Schritt 4: Software / Code



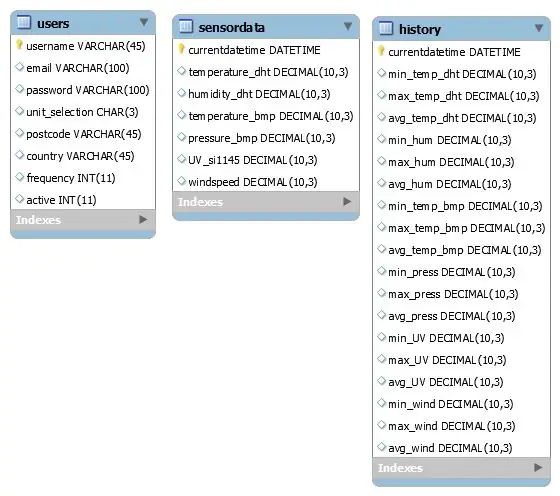
Wir müssen das Back-End für die Wetterstation einrichten, das Folgendes umfasst:
- Eine Mariadb-Datenbank zum Speichern meiner Sensormesswerte und einige andere kleinere Dinge - Ein Kolbendienst zum Betreiben der Website. - Ein weiterer Dienst, der die Python-Datei ausführt, die alle Sensoren ausliest. Oben sehen Sie meine sehr einfache Datenbankeinrichtung. Die Benutzertabelle ist unnötig, aber da ich ein Login-System wollte, weil ich (obwohl alle Daten für alle Benutzer gleich sind) habe ich mich entschieden, in meine Datenbank aufzunehmen.
Sie können den Code meines Projekts von Github in Ihren Projektordner klonen. Gehen Sie zu Ihrem Benutzerordner und führen Sie: git clone https://github.com/BertVanhaeke/Weatherstation/tempmv -v temp/* weatherstation/ aus
Navigieren Sie dann zum Ordner conf in der Wetterstation und allen Dateien im Ordner.
Ändere alle Vorkommen von 'USERNAME' in deinen Benutzernamen
Sie müssen auch beide.service-Dateien nach systemd kopieren und wie folgt testen:
sudo cp conf/weatherstation-*.service /etc/systemd/system/sudo systemctl daemon-reloadsudo systemctl start weatherstation-flask.servicesudo systemctl start weatherstation-sensor.service
sudo systemctl status wetterstation-*
Wir müssen dann die nginx-Konfiguration bearbeiten.
sudo cp conf/nginx /etc/nginx/sites-available/weatherstationsudo rm /etc/nginx/sites-enabled/defaultsudo ln -s /etc/nginx/sites-available/weatherstation /etc/nginx/sites-enabled/weatherstationsudo systemctl nginx.service neu startensudo systemctl status nginx.service
Wenn alles gut gelaufen ist, sollten Sie dies ausführen und etwas HTML im Terminal ausdrucken lassen:
wget -qO - localhost
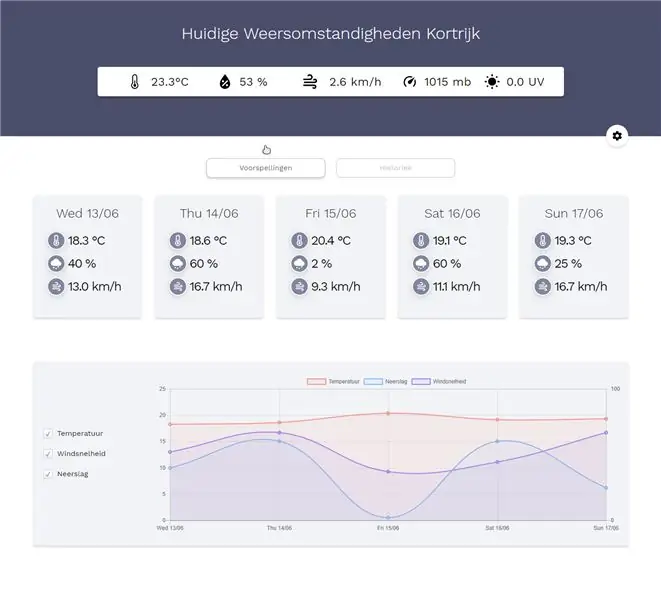
Alles sollte jetzt gut funktionieren. Sie können zu der IP-Adresse Ihres Raspberry Pi surfen, die wir am Anfang festgelegt haben, und Sie werden mit einem Anmeldebildschirm begrüßt.
Schritt 5: Das Gehäuse



Jetzt, wo alles funktioniert, müssen wir das Ganze in etwas packen.
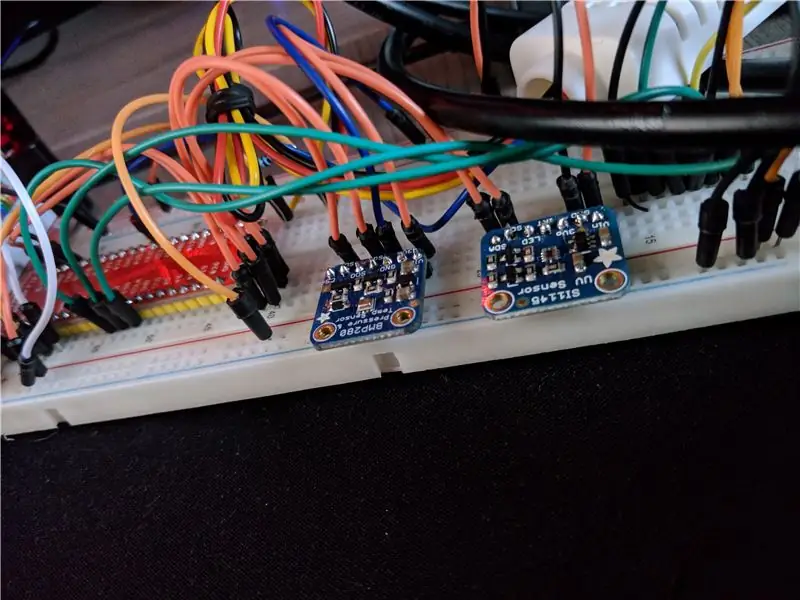
Ich habe mich für eine einfache Plastikbox mit transparentem Deckel entschieden. Darauf ist das Anemometer montiert und ein zweiter kleiner Behälter, der die DHT22- und BMP280-Sensoren enthält.
Diese Sensoren sind in einem separaten Behälter montiert, da sie im Freien sein müssen (ohne es zu regnen), aber der Himbeer-Pi muss dies nicht sein.
Wie Sie sehen können, habe ich an den Rändern etwas Silikon hinzugefügt, um es wasserdicht zu machen. Ich habe auch einige Löcher in den oberen Behälter gebohrt, um frische Luft hinein zu bekommen.
Ich hoffe, Ihnen hat meine Anleitung zum Bau einer Wetterstation gefallen. Es könnte etwas rau sein, da ich zum ersten Mal eine solche Anleitung schreibe, aber ich hoffe, es hat Ihnen trotzdem gefallen:)
Empfohlen:
So erstellen Sie eine einfache Website mit Notepad – wikiHow

Wie erstelle ich eine einfache Website mit Notepad: Hat sich jemand gefragt, wie ich aus einem einfachen Schreibprogramm eine Website erstelle? Website nur mit Notizblock
So erhalten Sie eine kostenlose Website (TLD, Hosting, SSL): 16 Schritte

So erhalten Sie eine kostenlose Website (TLD, Hosting, SSL): Websites werden zu einer großen Sache. Früher hatten große Unternehmen wie Microsoft, Google usw. ihre Websites. Vielleicht haben das auch einige Blogger und kleinere Unternehmen getan. Aber jetzt, besonders während dieser COVID-19-Pandemie (ja, das schreibe ich 2020), ist die
So erstellen Sie eine schlanke und einfache Website mit Bootstrap 4: 7 Schritte

So erstellen Sie eine schlanke und einfache Website mit Bootstrap 4: Der Zweck dieses Instructable ist es, denjenigen, die mit der Programmierung - HTML oder anders - vertraut sind, eine einfache Einführung in die Erstellung eines Online-Portfolios mit Bootstrap 4 zu geben. Ich werde Sie durch die Ersteinrichtung führen der Website, wie man ein paar erstellt
So erstellen Sie eine Message Board-Website mit PHP und MYSQL – wikiHow

So erstellen Sie eine Message Board-Website mit PHP und MYSQL: Diese Anleitung zeigt Ihnen, wie Sie eine Message Board-Website mit PHP, MySQL, HTML und CSS erstellen. Wenn Sie neu in der Webentwicklung sind, machen Sie sich keine Sorgen, es gibt detaillierte Erklärungen und Analogien, damit Sie die Konzepte besser verstehen. Matte
So erstellen Sie eine Website auf einem Raspberry Pi mit Node.js, Express und MongoDB Teil 1: 6 Schritte

So erstellen Sie eine Website auf einem Raspberry Pi mit Node.js, Express und MongoDB…Teil 1: Willkommen zu TEIL 1 meines node.js-Web-App-Tutorials. In Teil 1 wird die erforderliche Software für die Entwicklung von node.js-Apps erläutert, wie Sie die Portweiterleitung verwenden, eine App mit Express erstellen und Ihre App ausführen. Der zweite Teil dieser
