
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-06-01 06:08.

In dieser Anleitung werden wir das 5 Nextion-Display an die Esp 32-Vier-Relais-Platine anschließen. Die Platine wird durch das MQTT-Protokoll gesteuert. Board hat auch Zwei-Wege-Steuerungsfunktionen. Es kann sowohl über mqtt als auch über den Touchscreen gesteuert werden. Der Touchscreen ist über Uart mit Esp 32 verbunden.
Nextion-Display-Setup:
Nextion Editor ist eine Entwicklungssoftware, die zum visuellen Erstellen von grafischen Schnittstellen für eingebettete GUI-intensive Geräte mit verschiedenen Arten von TFT-Displays und Touchpanels verwendet wird. Mit diesem Tool können Benutzer schneller und einfacher mit der Erstellung von TFT-basierten Geräten beginnen.
Nextion Editor kann unter diesem Link heruntergeladen werden
nextion.itead.cc/resources/download/nextion-editor/
Installieren Sie nach dem Download den nextion-Editor.
Schritt 1: Nextion-Editor



Öffnen Sie den Nextion-Editor unten zeigt das Nextion-Fenster, es hat Unterfenster. Toolbox in diesem Fenster gibt es eine Reihe von Funktionen wie Text anzeigen, Schaltfläche hinzufügen oder Wählscheibe erstellen usw. Wir können diese Objekte per Drag & Drop in das Hauptfenster ziehen. Untere linke Ecke ist das Bild- und Schriftfenster, in dem der Benutzer die Bilder mit dem „+“-Symbol hinzufügen und Bilder mit dem „-“-Symbol löschen kann. In der oberen rechten Ecke befindet sich ein Seitenfenster, in dem der Benutzer Seiten hinzufügen oder löschen kann. In der unteren rechten Ecke befindet sich das Attributfenster, hier kann der Benutzer die Objektparameter ändern. Unten gibt es zwei Fenster, eines ist das Ausgabefenster und das Ereignisfenster. Im Ausgabefenster ist es wird den Compilerfehler anzeigen. Der Benutzer wählt die Objekte aus und schreibt den Code in das Ereignisfenster, um die Dinge zu ermöglichen.
Wir müssen die neue Datei erstellen, sobald wir die neue Datei speichern, erscheint das Fenster image2, es fragt nach dem Modell, das Modell ist nichts anderes als das nächste Anzeigemodell Vorgehen.
Nach dem Erstellen einer neuen Datei wird die Seite wie in Bild image3 gezeigt erstellt, der Benutzer kann je nach Anwendung viele Seiten erstellen. In der aktuellen Anwendung beschränken wir uns jedoch auf nur eine Seite.
Schritt 2: Hinzufügen von Bildern und Schriftarten



In image4 sehen Sie, wie Sie eine Schriftart erstellen. Gehen Sie zu Tools und klicken Sie auf den Font Generator. Das Font-Erstellungsfenster wird angezeigt. Wählen Sie in diesem die Höhe und den Fonttyp aus und geben Sie den Fontnamen ein und klicken Sie auf den Font Generator nicht.
In image5 sehen Sie, wie Sie die Schriftart hinzufügen, die im Schnappschuss hervorgehoben ist. Mit den Symbolen + und - kann der Benutzer Schriftarten hinzufügen oder löschen.
In image6 können Sie sehen, wie Sie Bilder hinzufügen oder löschen, indem Sie „+“bzw. „-“auswählen.
Schritt 3: Schaltfläche erstellen



Image7zeigt, wie Sie die Objekte aus der Toolbox zum Hauptfenster hinzufügen. Klicken Sie zum Beispiel auf die Dual-State-Schaltfläche des Objekts, es wird im Hauptfenster angezeigt, wie im Bild7-Dual-State-Schaltflächenobjekt bt0 gezeigt. Der Benutzer kann die Schaltfläche in x- und y-Richtung bewegen. Wir zeigen, wie Sie eine Schalttaste mit dualem Status erstellen.
In image8 können wir sehen, dass das Schaltflächenbild je nach Benutzer geändert wurde. Wir müssen auf die Schaltfläche bt0 klicken, im Attributfenster werden die Schaltflächenparameter angezeigt. In diesem muss der Benutzer den sta-Parameter auf image ändern und in den Registerkarten pic0 und pic1 muss der Benutzer die Bilder zuweisen, die er anwenden möchte.
In image9 sehen Sie die endgültige Anordnung aller Schaltflächen einschließlich der Benennung. Hier haben wir bt0, bt1, bt2 und bt3 für button0, button1, button2 bzw. button3 hinzugefügt.
Schritt 4: Ereigniscode für Schaltertaste


Bild 10 zeigt die Vorinitialisierung der Baudrate = 115200 im Ereignisfenster, seinen Teil des Codes. Der Benutzer kann in diesem Teil zur Anzeige initialisieren.
In image11 zeigt der Codeteil des Buttons bt0, hier drucken wir seriell abhängig vom variablen Zustand des Buttons, dh für bt0 Variable ist 0 dann senden wir seriell „R10“und für bt0 Variable ist 1 dann senden wir „R11“zum insbes. Sobald Esp R10 empfängt, schaltet es das 1. Relais aus und wenn es R11 empfängt, schaltet sich das 1. Relais ein. Ebenso müssen wir für alle Schaltflächen codieren, zum Beispiel bt1, bt2 und bt3.
Schritt 5: Debug-GUI


Sobald alles codiert ist, müssen wir kompilieren. Wenn kein Fehler auftritt, können wir die erstellte GUI debuggen, die gemäß unseren Anforderungen funktioniert, bevor wir sie auf das nextion-Display hochladen. Bild12 zeigt das Fenster des Debuggers, hier kann der Benutzer den aktuellen Simulator über die Dropdown-Schaltfläche anzeigen und überprüfen, ob er gemäß dem Benutzer funktioniert.
Sobald das Gerät wie pro Benutzer funktioniert, besteht der nächste Schritt darin, den Code auf das nextion-Display hochzuladen.
Bild 13 zeigt das Fenster zum Hochladen auf das Nextion-Gerät, hier müssen Sie den COM-Port und die Baudrate auswählen. Danach müssen Sie auf die Schaltfläche "Go" klicken, um den Code hochzuladen, der Upload kann einige Zeit dauern.
Schritt 6: Funktionieren des Geräts


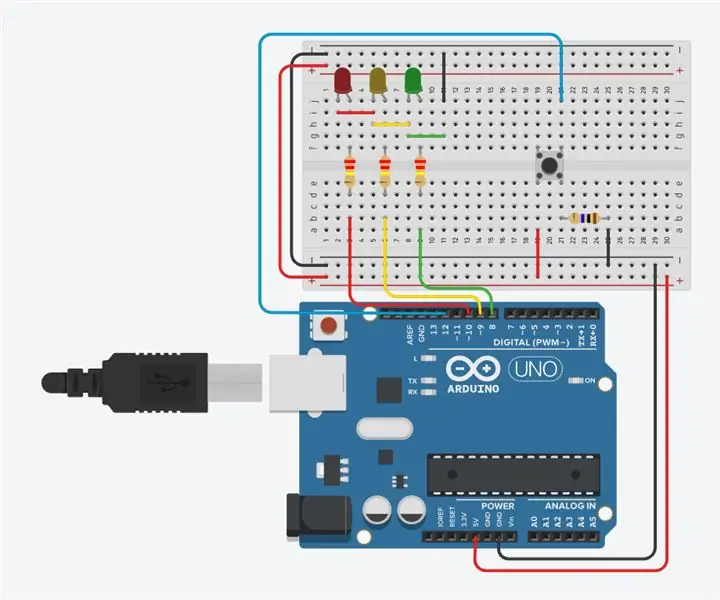
Bild 14 zeigt das Anschlussdiagramm der ESP 32 WiFi-Vier-Relais-Platine mit dem Nextion-Display. Von der ESP 32-Platine J1 und J2 verbinden Sie 5 V und Masse (G) mit der Nextion-Anzeige wie unten gezeigt. Verbinden Sie Tx von nextion mit dem Rx0 des ESP32 Board und Rx von nextion zum Tx0 des ESP32-Boards. Dadurch wird die Uart-Kommunikation hergestellt.
Funktionieren: Sobald alles angeschlossen ist, konfigurieren Sie das Gerät mit ssid und Passwort und mqtt-Broker mit Publish- und Subscript-Themennamen. Nach dem Senden der Anmeldeinformationen wird das Gerät neu gestartet und eine Verbindung zu mqtt hergestellt openhab instructables) wie in Bild 15 gezeigt.
Das Gerät kann sowohl über http, mqtt als auch über den GUI-Touchscreen gesteuert werden. Wir können den aktuellen Status aller Relaiskanäle sowohl auf dem mqtt- als auch auf dem Touchscreen-Display abrufen, unabhängig davon, ob die Kanäle ein- oder ausgeschaltet sind.
Schritt 7: Nextion-Hilfe

Bild 17 zeigt das Fenster für den nextion-Befehlssatz, in dem der Benutzer die Hilfe erhalten kann.
Empfohlen:
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
So steuern Sie ein Gerät mit Raspberry Pi und einem Relais – DIE GRUNDLAGEN: 6 Schritte

So steuern Sie ein Gerät mit Raspberry Pi und einem Relais - DIE GRUNDLAGEN: Dies ist ein einfaches und unkompliziertes Tutorial zur Steuerung eines Geräts mit Raspberry Pi und einem Relais, das für die Erstellung von IoT-Projekten hilfreich ist folgen Sie, auch wenn Sie keine Ahnung von Raspberry haben
So erstellen Sie eine funktionierende Ampel mit einem Auduino-Board – wikiHow

So erstellen Sie eine funktionierende Ampel mit einem Auduino-Board: Ampeln sind Signalgeräte, die häufig an Straßenkreuzungen, Fußgängerüberwegen und anderen Orten verwendet werden, um den Verkehrsfluss zu steuern. Eine handbetätigte Gasampel war die erste ihrer Art und die Technologie hat die Si
So erstellen Sie eine Message Board-Website mit PHP und MYSQL – wikiHow

So erstellen Sie eine Message Board-Website mit PHP und MYSQL: Diese Anleitung zeigt Ihnen, wie Sie eine Message Board-Website mit PHP, MySQL, HTML und CSS erstellen. Wenn Sie neu in der Webentwicklung sind, machen Sie sich keine Sorgen, es gibt detaillierte Erklärungen und Analogien, damit Sie die Konzepte besser verstehen. Matte
MIDI Step Interface: 12 Steps (mit Bildern)

MIDI Step Interface: Spanische Version hier.In diesem anweisbaren zeigen wir Ihnen, wie Sie ein Licht- und Sound-Interface erstellen, das zum Spielen von "Simon Says" verwendet werden kann; und als MIDI-Interface. Beide Modi werden mit den Füßen gespielt.HintergrundDas Projekt wurde geboren, weil
