
Inhaltsverzeichnis:
- Schritt 1: Benötigte Materialien
- Schritt 2: Blockdiagramm
- Schritt 3: Schaltplan
- Schritt 4: Verbinden Ihres ESP8266 mit einem WLAN-Hotspot
- Schritt 5: Webinterface und sein Code
- Schritt 6: Algorithmus und Code
- Schritt 7: Vorbereiten des Leuchtstabs
- Schritt 8: Auswahl des Behälters und Einrichten des Sticks
- Schritt 9: Zusammenbau der Powerbank und der Anzeige-LEDs
- Schritt 10: Zusammenbau von Arduino- und ESP8266-Modulen im Container
- Schritt 11: Decken Sie es ab
- Schritt 12: Testen Sie es aus
- Schritt 13: Dinge, an die Sie sich erinnern sollten, und ein paar mehr Fotos
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-06-01 06:08.



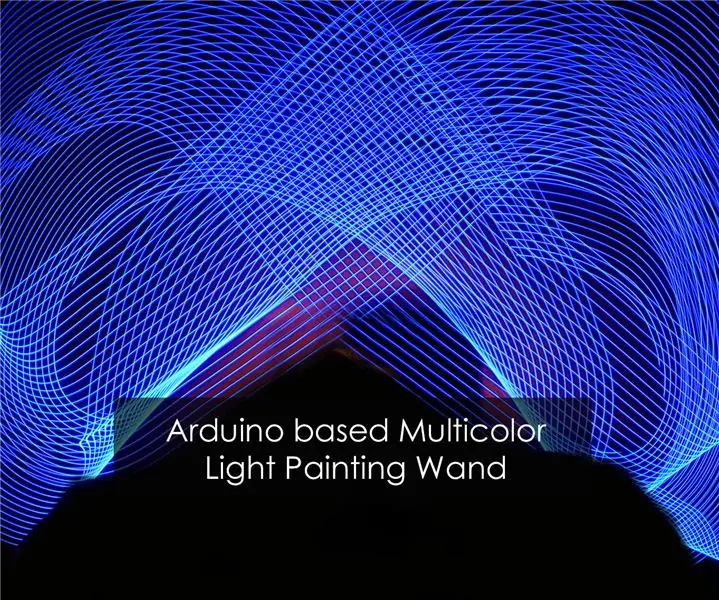
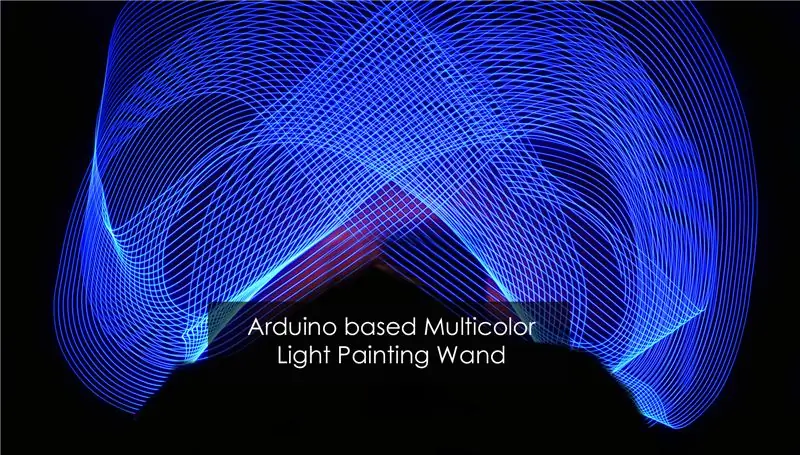
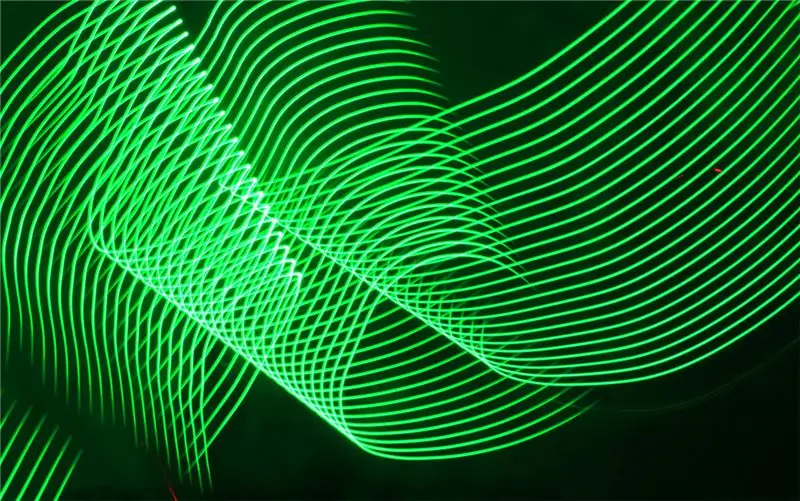
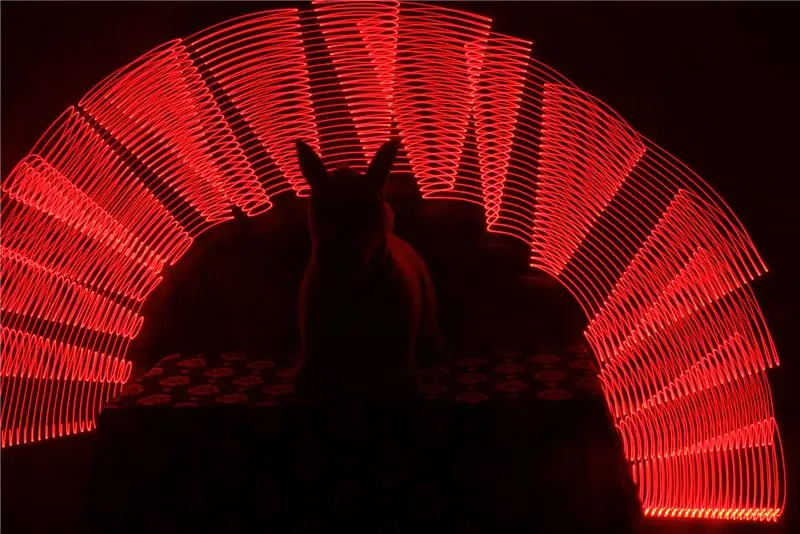
Lightpainting ist eine von Fotografen verwendete Technik, bei der eine Lichtquelle verwendet wird, um interessante Muster zu zeichnen und die Kamera diese zusammensetzt. Als Ergebnis enthält das Foto die Lichtspuren, die letztendlich das Aussehen eines Gemäldes mit Licht ergeben.
Fotografen verwenden häufig Werkzeuge wie Taschenlampen, Röhrenlichter und andere Lichtquellen, um Lichtbilder zu erstellen, aber diese Werkzeuge sind durch den engen Farbbereich, die harte Handhabung und die Kontrolle stark eingeschränkt. Der von mir angefertigte Lichtmalstift kann diese Einschränkungen leicht überwinden.
Die Hauptmerkmale unseres Lichtmalstifts sind:
- WiFi-betrieben - Dieser Lightpainting-Stick kann sehr einfach über einen einfachen Browser in jedem WiFi-fähigen Gerät gesteuert (ein-/ausgeschaltet, Farben ändern) werden. Dadurch fungieren diese WiFi-Geräte als Fernbedienung und Fotografen können mit einer Vielzahl von Farben herumspielen, während sie ihr Meisterwerk kreieren.
- Standardfarben - Dieser Stick ist so codiert, dass er Standardfarben wie (Rot, Blau, Grün, Gold, Regenbogen, Weiß) über eine einfache Tasteneingabe ausgibt.
- Benutzerdefinierte Farben - Abgesehen von den Standardfarben kann dieser Stick jede Farbe nach Wunsch des Fotografen erzeugen. Es wurde mit einer Funktion hinzugefügt, um RGB-Code jeder gewünschten Farbe wie Cyan, Magenta, Türkis, Oliv, Kastanienbraun usw. einzugeben. Suchen Sie nach den "RGB-Farbcodes hier" und verwenden Sie sie, um Ihre benutzerdefinierte Farbe zu erhalten.
Schritt 1: Benötigte Materialien


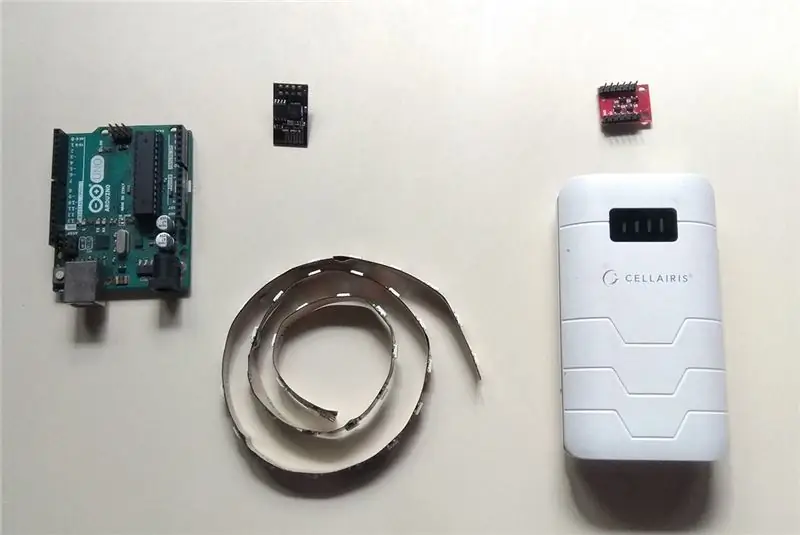
Ich habe die Materialien aufgelistet, die für dieses Projekt erforderlich sind. Außerdem habe ich die Links hinzugefügt, wo Sie es von Amazon.com kaufen können. Der Kauf von Materialien über die folgenden Links bringt mir einige Provisionen ein und unterstützt mich wiederum bei zukünftigen Projekten:)
- Arduino Uno - Hier kaufen
- RGB WS2812 LED-Streifen (25 LEDs) - Hier kaufen
- Powerbank (5v, 10000mAh) - Hier kaufen
- ESP8266 Modul - Hier kaufen
- Bidirektionales Logikwandlermodul - Hier kaufen
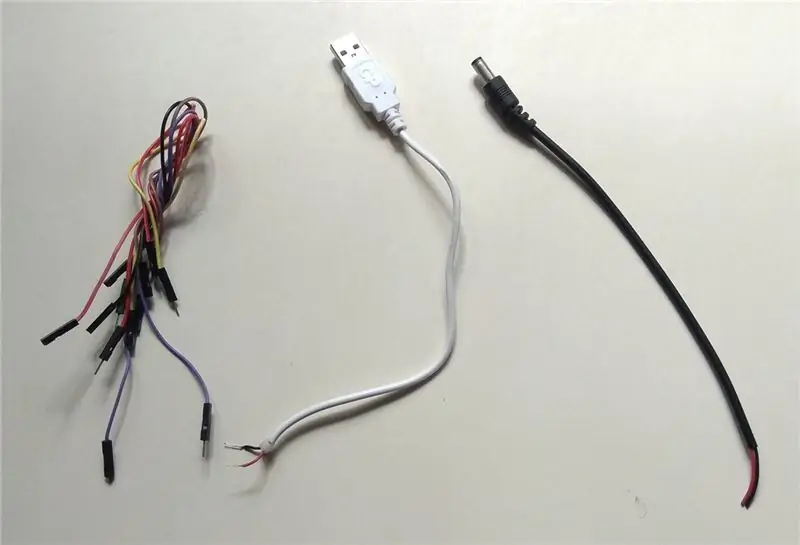
- Anschließen von Drähten
WS2812 RGB-LED-Streifen - Diese RGB-LEDs sind miteinander verkettet und werden in Einheiten von 60/120 Stück verkauft. Das Highlight ist, dass diese RGB-LED einen integrierten Chip hat, der wiederum die Steuerung ziemlich einfach macht. Detaillierte Erläuterungen dazu sprengen diesen Rahmen. Weitere Informationen finden Sie unter diesem Link "WS2812 LED-Streifen funktionieren".
ESP8266-Modul: Dies ist ein winzig kleines WiFi-Entwicklungsboard, das in IOT-Projekten weit verbreitet ist. Sehen Sie sich diesen Link unter "Erste Schritte mit dem ESP8266-Modul" an, wenn Sie ESP8266 noch nicht verwendet haben.
Bidirektionales Logikwandlermodul: Dieses Modul ermöglicht es Arduino, mit ESP8266-Modulen zu kommunizieren, indem es das Signal von 5 V-Pegel auf 3,3 V-Logikpegel umwandelt.
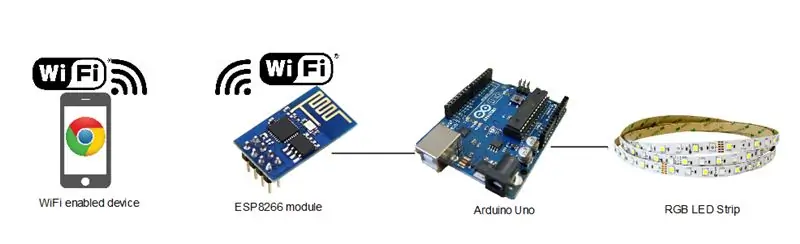
Schritt 2: Blockdiagramm

Dieses Lightpainting-Projekt basiert auf dem Konzept des IOT, bei dem sich zwei Netzwerkgeräte miteinander verbinden, um ein Netzwerk zu bilden, das wiederum Kommunikation und Steuerung herstellt. Hier hostet Arduino eine Webseite und fungiert als Server. Diese Webseite wurde entwickelt, um LED-Steuereingaben (Farben: Rot, Blau, Grün und EIN/AUS) vom Benutzer zu übernehmen. Auf diese gehostete Webseite kann über ein WiFi-fähiges Gerät zugegriffen werden, das mit Arduino verbunden ist, und den daran angeschlossenen RGB-LED-Streifen steuern.
Um dieses Projekt besser zu verstehen, empfehle ich Ihnen, "Erstellen eines Arduino-Webservers mit ESP8266" zu lesen. Dadurch erhalten Sie ein grundlegendes konzeptionelles Verständnis für die Funktionsweise dieses Projekts. Kurz gesagt wird Arduino in diesem Projekt die folgenden Aktivitäten durchführen:
- Befehl ESP8266, um unserem Geräte-WLAN-Hotspot beizutreten.
- Erstellen Sie einen Server mit dem ESP-Board Hosten Sie die Webseite im Arduino selbst und warten Sie, bis externe Clients (Gerätebrowser) die Anfrage stellen
- Sobald die Client-Anfrage eingegangen ist, sendet Arduino die Webseite über das ESP8266-Modul an den Client (Gerätebrowser).
- Dann scannt es unendlich nach LED-Befehlen (wird im Abschnitt Webinterface erklärt) vom Client.
- Sobald die LED-Befehle empfangen wurden, verarbeitet Arduino diese und aktiviert den daran angeschlossenen RGB-LED-Streifen.
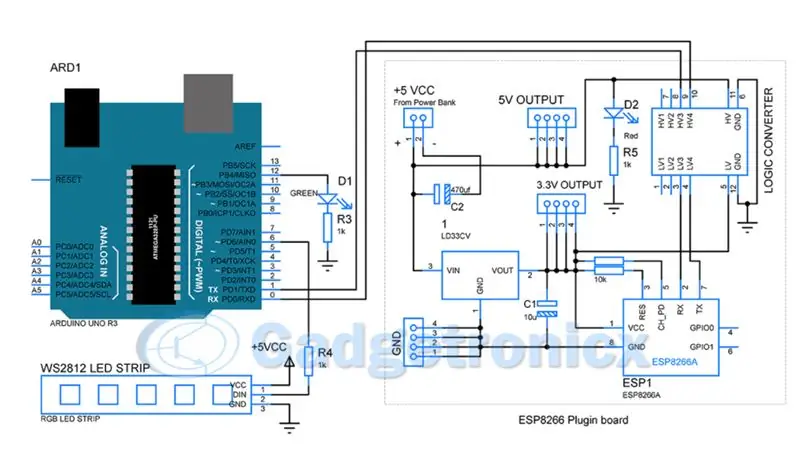
Schritt 3: Schaltplan


Das obige Schaltbild zeigt, wie man Arduino mit ESP8266 und RGB-LED-Streifen verbindet. Wie Sie sehen können, werden TX und RX von Arduino, die in den Logic-Konverter gehen, wo die Signale auf 3,3 V verschoben werden, die mit ESP8266 kompatibel sind. Pin 6 von Arduino, der ein PWM-Pin ist, speist den Zeitsteuerimpuls, um die Farbe des RGB-LED-Streifens zu steuern.
Es gibt zwei LEDs, die als Indikatoren für dieses Projekt dienen. Die LED D2 zeigt an, wann immer das Projekt eingeschaltet ist. Während die LED D1 anzeigt, wenn Arduino erfolgreich einen Webserver erstellt hat. Diese grüne LED hilft dem Benutzer zu erkennen, dass der Server bereit ist, die Anfrage vom Client (Browser) zu empfangen.
Die Wahl der Powerbank ist sehr wichtig, da die Schaltung einen maximalen Strom von ungefähr 1700 mA aufnehmen kann. Ich habe zu jedem Zeitpunkt einen 5.1/10000mAh-Akku mit einer Stromabgabe von 2A verwendet.
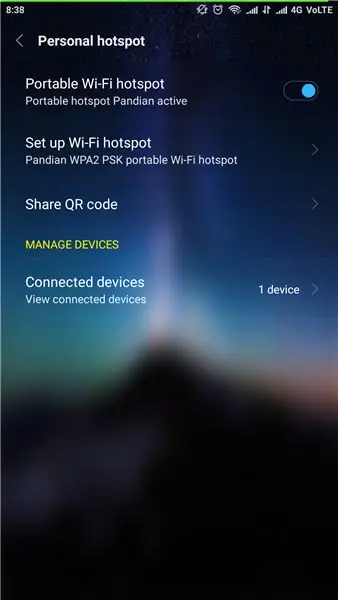
Schritt 4: Verbinden Ihres ESP8266 mit einem WLAN-Hotspot


Das ESP8266-Modul kann sich die gekoppelten Hotspots merken. Dieses Projekt funktioniert basierend auf seiner Auto-Connect-Fähigkeit, um sich mit zuvor verbundenen Hotspots zu verbinden. Das ESP8266-Modul kann mit speziellen AT-Befehlen gesteuert werden. Mit Arduino können wir diese Befehle weitergeben und das ESP-Modul zwingen, sich mit unserem Geräte-Hotspot zu verbinden.
Laden Sie dazu den Code "Bareminimum" auf Arduino hoch. Verbinden Sie nun den ESP8266 mit Arduino wie unten beschrieben, indem Sie den Logikschieber verwenden.
Arduino RX -> Logic Shifter -> ESP8266 RX
Arduino TX -> Logic Shifter -> ESP8266 TX
Öffnen Sie nun Ihren seriellen Monitor mit der Baudrate 57600 (Standardbaudrate der ESP8266-Module) und wählen Sie "Both NL & CR". Geben Sie die folgenden Befehle ein.
- BEI
- AT+RST
- AT+CWJAP="Ihre Geräte-SSID", "Ihr Passwort"
Sobald Sie die Bestätigung "WIFI CONNECTED" und "WIFI GOT IP" in Ihrem seriellen Monitor erhalten. Dieser Schritt ist abgeschlossen und Ihr ESP-Modul verbindet sich beim nächsten Einschalten automatisch mit meinem Gerät.
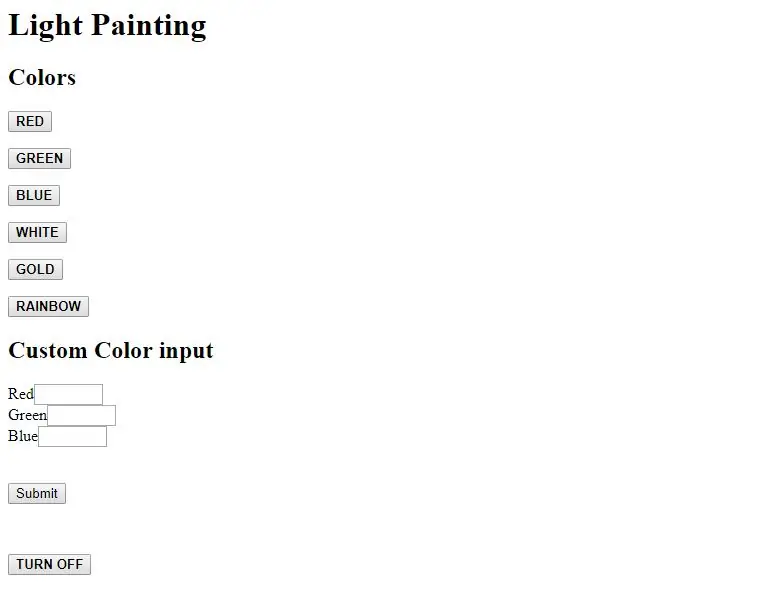
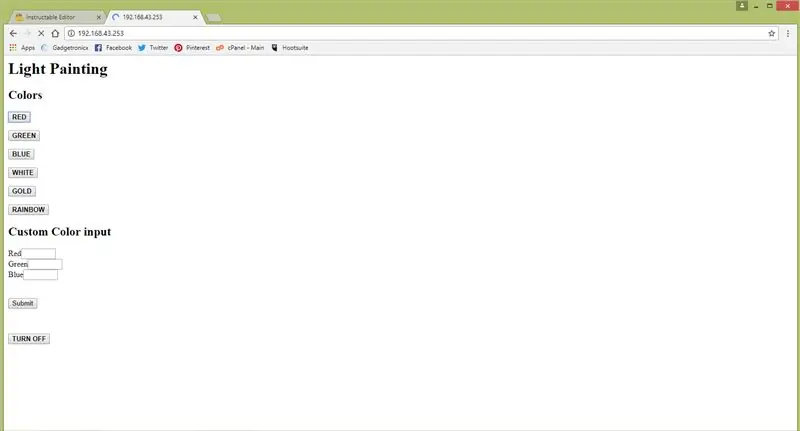
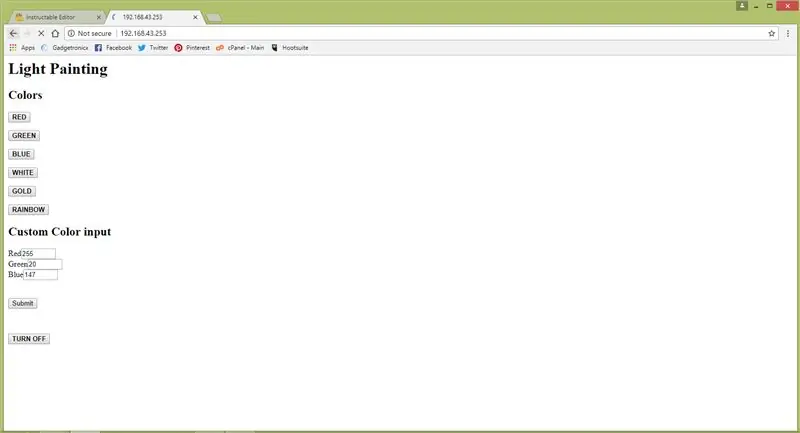
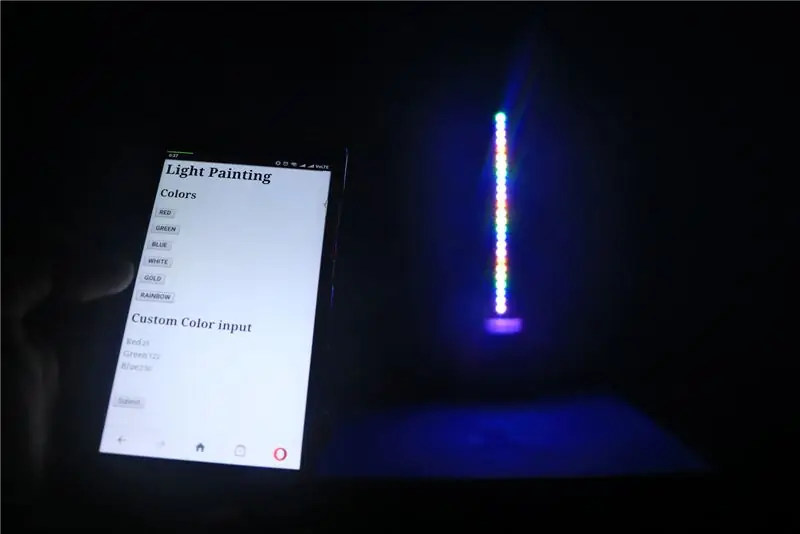
Schritt 5: Webinterface und sein Code



Die Webschnittstelle ist von großer Bedeutung, da sie als Benutzeroberfläche dient, über die Befehle über ESP8266 an Arduino gesendet werden. Unser Webinterface ist ziemlich einfach und in einfachem HTML codiert. Die Schaltflächen in dieser Schnittstelle übergeben bei jedem Tastendruck einen GET-Befehl mit einem URL-Parameter. Unten ist die Liste der Schaltflächen mit den jeweiligen URL-Parametern.
- 6 Tasten für Standardfarben - „/Red“, „/Gre“, „Blu“, „/Whi“, „/Gol“, „Rai“
- Benutzerdefinierte Farbeingabe mit RGB-Werten - „?R=255&G=255&B=255“
- Schalten Sie den Streifen aus - „/Aus“
Aus einigen Gründen konnte ich den Webinterface-Code hier nicht platzieren. Sie können diesen Code unter diesem Link abrufen.
Schritt 6: Algorithmus und Code

Bevor Sie die Hardware einrichten, müssen Sie den Code in Arduino hochladen, da er in einen Container gepackt werden muss und später nicht mehr durchgeführt werden kann. Ich habe den Algorithmus geschrieben, der Ihnen helfen wird, den Arduino-Code seitdem zu verstehen.
Algorithmus:
- Setzen Sie das ESP8266-Modul zurück, indem Sie den Befehl „AT+RST\r\n“senden.
- Überprüfen Sie die Antwort von ESP8266, um zu sehen, ob die Verbindung zu unserem Geräte-Hotspot erfolgreich ist. Sobald die Verbindung hergestellt ist, starten Sie die Eingabe der Befehlssequenz "Servererstellung" (siehe unten) an ESP8266.
- Überwachen Sie die Antwort für jeden Eingabebefehl.
- Alle diese Befehle sollten eine Antwort von „OK\r\n“zurückgeben, bei einer falschen Antwort den Befehl mit falscher Antwort oder „ERROR“wiederholen.
- Sobald die gesamte Befehlssequenz zur Servererstellung erfolgreich ausgeführt wurde, leuchtet die grüne LED im Pin 12 von Arduino auf. Es ist ein Hinweis für den Benutzer, die Client-Anfrage bereitzustellen.
- Zwingen Sie Arduino, auf die Client-Anfrage von jedem Browser zu warten, der sich im LAN oder Netzwerk befindet.
- Sobald die Client-Anfrage eingegangen ist, überprüfen Sie die Verbindungs-ID und senden Sie den Befehl „AT+CIPSEND…“. indem Sie die entsprechende Verbindungs-ID einfügen.
- ESP8266 antwortet mit einem '>'-Zeichen, das seine Bereitschaft zum Empfangen der Zeichen anzeigt. Wenn Sie dies erhalten, senden Sie den Webseitencode, den wir im vorherigen Schritt gesehen haben, über das ESP8266-Modul an den Clientbrowser.
- Jetzt ist die Webseite im Client-Browser des Benutzers sichtbar, Arduino wird dann auf unbestimmte Zeit nach "LED-Befehlen" vom Client suchen.
- Die Webseite wurde so geschrieben, dass sie für jeden Tastendruck einen eindeutigen URL-Parameter bereitstellt, sodass das ESP-Modul jedes Mal, wenn eine Taste gedrückt wird, eine GET-Anforderung mit diesem eindeutigen URL-Parameter weiterleitet.
- Arduino sollte diese URL verarbeiten und den RGB-LED-Streifen entsprechend steuern.
Befehle zur Servererstellung:
- BEI
- AT+CWMODE=3
- AT+CIPSTA=192.168.43.253 (Für Android-Gerät)
- AT+CIPMUX=1
- AT+CIPSERVER=1, 80
Code:
Damit dieses Projekt funktioniert, müssen Sie diese "Adafruit's Neopixel-Bibliothek" installieren, herunterladen und installieren.
Den Arduino-Code für dieses Projekt erhalten Sie unter diesem Link -> "Arduino-betriebener Lichtmalerei-Stick"
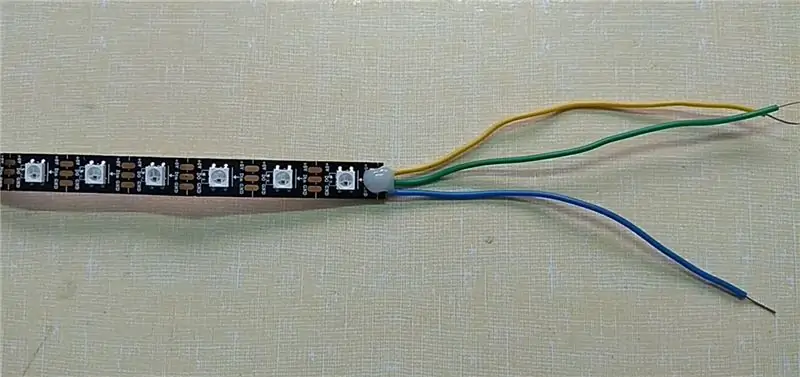
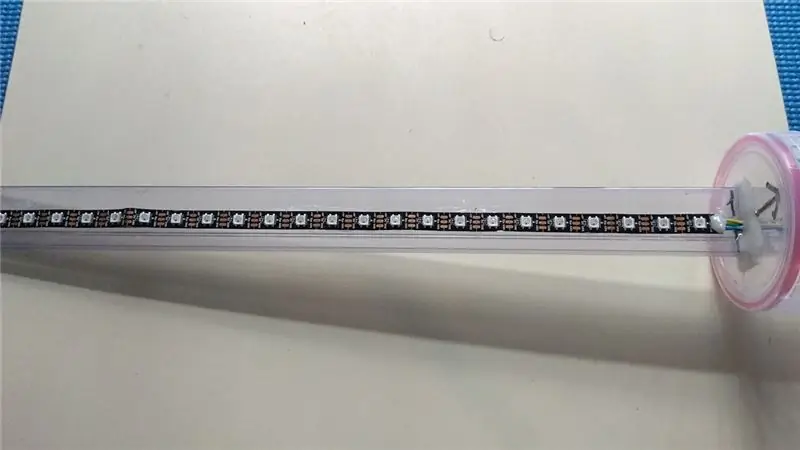
Schritt 7: Vorbereiten des Leuchtstabs





Ich habe ein Video über die Herstellung dieses "Lichtmalerei-Zauberstabs" gemacht, schaue nach mehr Klarheit.
Beginnen Sie mit dem Löten von Drähten an das Ende des LED-Streifens. Fahre damit fort, etwas Heißkleber darüber aufzutragen, um die Verbindung zu verstärken. Finden Sie ein Stück Plastikstreifen, über den Sie Ihren LED-Streifen kleben können. Ich habe Plastikverpackungsröhrchen verwendet, aus denen die ICs stammen. Ich habe viel davon in meinem Haus herumliegen, also beschloss ich, es zu nutzen und es passte perfekt.
Schneiden Sie das Verpackungsrohr oder alles, was Sie für brauchbar halten, auf die erforderliche Größe aus. Ich habe den LED-Streifen mit etwas starkem Kleber über das Verpackungsrohr geklebt. Heißkleber ist dafür möglicherweise keine gute Idee, da übermäßige Hitze die LEDs beschädigen könnte und das ist das Letzte, was wir wollen. Dann habe ich es etwa 20 Minuten trocknen lassen, damit es fest werden kann.
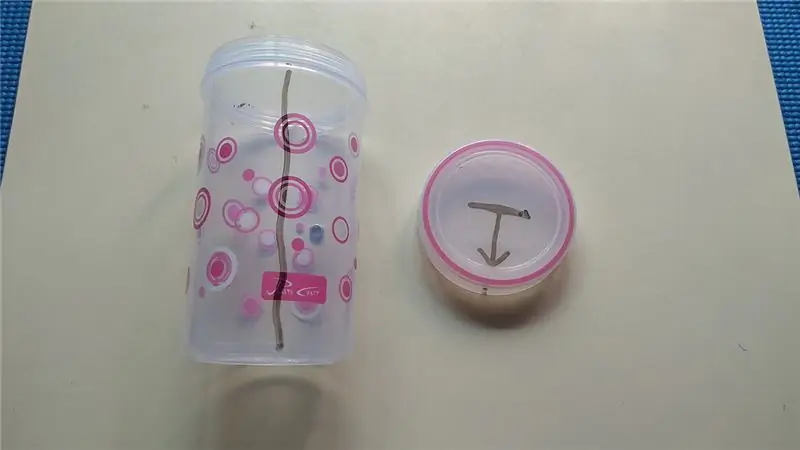
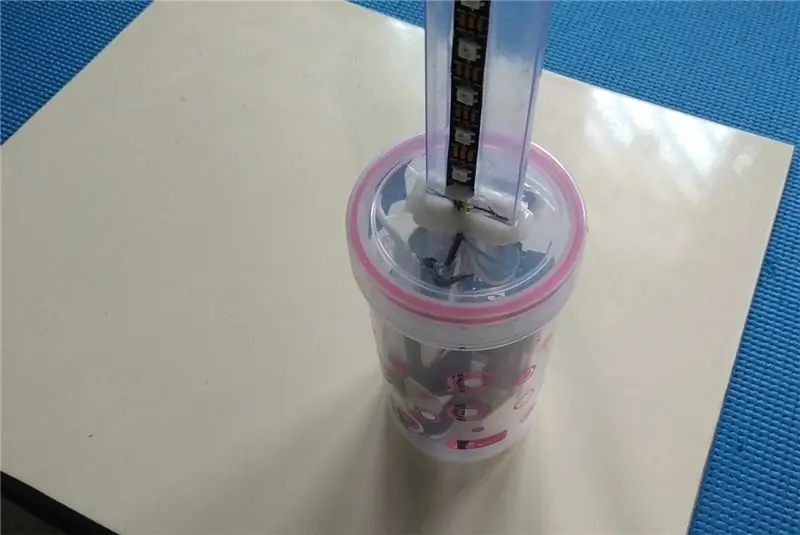
Schritt 8: Auswahl des Behälters und Einrichten des Sticks




Dies ist ein ziemlich wichtiger Schritt, da die Powerbank-, Arduino-, Anzeige-LEDs und ESP8266-Module in diesen Container gehen. Wählen Sie einen Behälter mit geeigneter Größe, damit er alle oben genannten Elemente aufnehmen kann. Ich habe einen zylindrischen Behälter gewählt, damit ich ihn während der Bedienung gut halten kann.
Da ich mich für einen zylindrischen entschieden habe, habe ich die Richtung, in die der LED-Streifen zeigen wird, mit einer Pfeilmarkierung markiert. Ich habe den Behälter markiert, um mich beim Einfüllen des Inhalts in den Behälter zu führen. Setzen Sie mit der Lötpistole ein kleines Loch in den Deckel des Behälters. Stellen Sie sicher, dass Sie ein Loch gemacht haben, das groß genug ist, um den Lichtstab hineinzupassen.
Nachdem Sie den Stick in die Kappe gesteckt haben, versiegeln Sie ihn mit Hilfe einer Klebepistole und stellen Sie sicher, dass der Stick stabil ist und sich nicht bewegt.
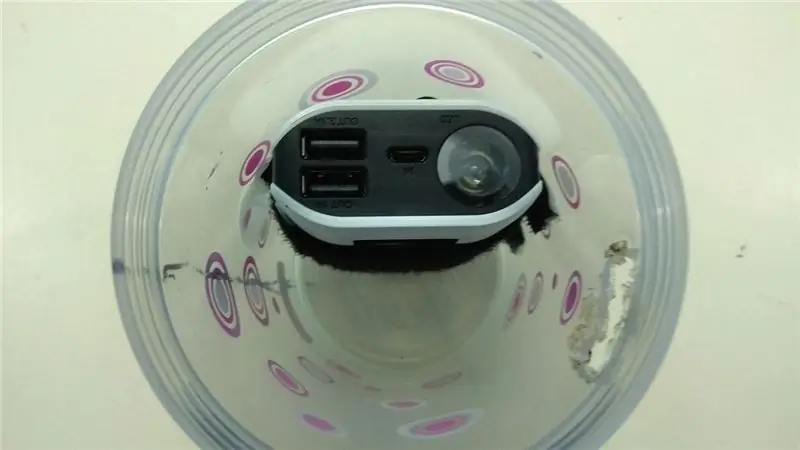
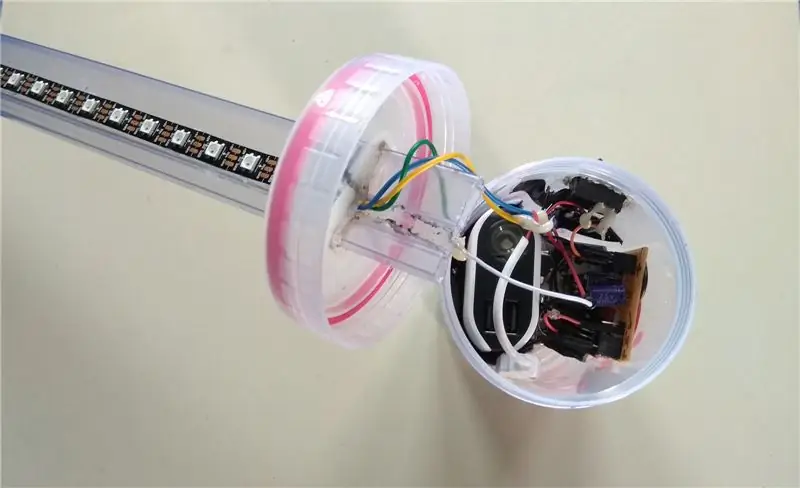
Schritt 9: Zusammenbau der Powerbank und der Anzeige-LEDs



Die Powerbank wird im Vergleich zu anderen Komponenten in diesem Projekt ziemlich schwer sein. Platzieren Sie die Powerbank auf der linken Seite der im Behälter eingezeichneten Linie. Daher ist darauf zu achten, dass es sich während des Betriebs nicht bewegt. Dazu habe ich einen Klettverschluss verwendet und diesen fest um die Powerbank gewickelt. Im Inneren des Behälters habe ich ein weiteres Paar Klettverschluss-Patches platziert. Ich habe die Powerbank gegen den Klettverschluss geklebt und sie hält sie ziemlich fest und das ist es, was ich brauche.
Platzieren Sie einen Schalter genau gegenüber der gezeichneten Linie. Dieser Schalter soll das gesamte Projekt ein- und ausschalten. Unterhalb des Schalters. Platzieren Sie die beiden LEDs (Rot und Grün) und verlöten Sie sie mit jeweils einem Widerstand (siehe Schaltplan in Schritt 3) als Referenz. Die LEDs und der Schalter sollten genau entgegengesetzt zur Richtung sein, in die der Beleuchtungsstab hineingeht. Dies dient dazu, unerwünschte Lichtstörungen durch die Anzeige-LEDs beim Lichtmalen zu vermeiden. Schließen Sie das abisolierte USB-Kabel und einige Stecker an die Taste an, wie im letzten Bild gezeigt. Die Anschlusskabel dienen zur Stromversorgung der Arduino- und ESP8266-Module.
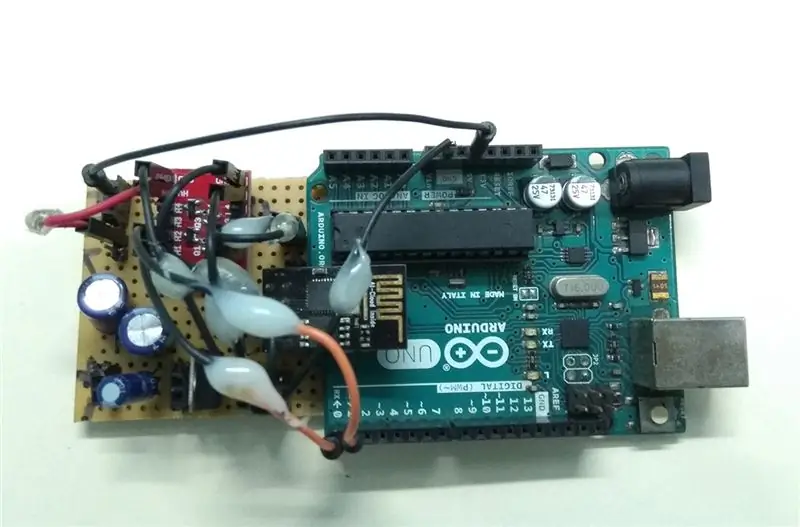
Schritt 10: Zusammenbau von Arduino- und ESP8266-Modulen im Container



Stellen Sie das Arduino-Board und das ESP8266-Plugin-Modul zusammen, das auch den bidirektionalen Logikpegelumsetzer enthält. Verdrahten Sie es, kleben Sie es und setzen Sie es zusammen. Nachdem ich dies in den Behälter getan habe, habe ich dies mit größter Sorgfalt getan, da ich sicherstellen sollte, dass sich keine der Drähte verheddern. Dies liegt daran, dass ich einen Behälter mit weniger Durchmesser gewählt habe. Aber auf der positiven Seite ist der Behälter sehr handlich und passt problemlos in meine Handflächen.
Verbinden Sie die Drähte vom Lichtmalerei-Stick mit den Stromanschlüssen und dem 6. Pin von Arduino. Wenn Sie fertig sind, schließen Sie den Deckel des Behälters vorsichtig.
Schritt 11: Decken Sie es ab



Decken Sie den Behälter mit einem schwarzen Klebeband oder einem anderen Material ab. Dies soll verhindern, dass die Lichtinterferenz den Betrieb des Lichtmalens stört. Dies liegt daran, dass Arduino, ESP8266 und Powerbank LEDs enthalten. Wenn Sie sie nicht abdecken, kann dies die Fotos stören und verderben.
Ich habe dafür ein schwarzes Klebeband verwendet. Obwohl Sie für diesen Zweck alles andere Ihrer Wahl verwenden können. Sobald der WiFi-betriebene Lichtmalstift fertig ist, ist er jetzt bereit, einige coole Farbtöne zu malen.
Schritt 12: Testen Sie es aus




- Schalten Sie den Schalter ein und die rote LED sollte aufleuchten
- Warten Sie, bis die grüne LED aufleuchtet. Dies geschieht normalerweise innerhalb von 5 bis 10 Sekunden und zeigt an, dass der Arduino-Server erstellt wurde.
- Sobald die grüne LED leuchtet, öffnen Sie den Browser in Ihrem Gerät und geben Sie die IP-Adresse 192.168.43.253 ein. Starten Sie die URL
- Die Webseite, die wir in Schritt 5 gesehen haben, sollte auf Ihrem Bildschirm angezeigt werden.
- Interagieren Sie nun mit dem Webinterface und steuern Sie den LED-Streifen
- Und geh und mach ein paar coole Lichtmalereien.
Schritt 13: Dinge, an die Sie sich erinnern sollten, und ein paar mehr Fotos



- Dieses Projekt basiert auf der Fähigkeit des ESP8266, sich nach dem Einschalten automatisch mit dem WLAN-Hotspot zu verbinden. Daher müssen der ESP8266 und Ihr Hotspot-Gerät vor der Verwendung in diesem Projekt mindestens einmal gekoppelt werden.
- Der Arduino wurde so programmiert, dass er nur eine Client-Kommunikation verarbeitet, was bedeutet, dass nur ein Browser Arduino anfordern kann, die LEDs zu steuern
- Es gibt eine Wartezeit für das Erstellen des Servers durch den Arduino mit ESP8266. Das Ende dieser Wartezeit ist an der grünen LED erkennbar.
- Sobald die grüne LED aufleuchtet, können Sie die Client-Anfrage von Ihrem Browser aus starten. Sie sollten das gesamte Projekt mit einer Quelle von mindestens 2A versorgen, um einen reibungslosen Ablauf zu gewährleisten.
- Dieses Projekt wurde erfolgreich mit Google Chrome für Desktop und Opera für Smartphones getestet.
Hoffe, Sie alle mögen dieses Instructable, versuchen Sie es und lassen Sie mich das Ergebnis wissen. Ich habe geplant, für dieses Projekt eine Leiterplatte zu entwerfen und werde sie in Kürze hier veröffentlichen. Weitere Verbesserungsideen sind sehr willkommen.
Dieses Projekt nahm viel Zeit in Anspruch, um ein Instructable zu erstellen und zu dokumentieren. Bitte stimmen Sie für mich im "LED Contest", "Arduino Contest" und "Remote Control Contest" ab, wenn Sie denken, dass es sich lohnt. Ich hoffe, Sie mit einem anderen instructable zu sehen


Vizemeister im LED-Wettbewerb 2017
Empfohlen:
Einen Arduino-Gitarren-Tuner herstellen – wikiHow

So bauen Sie einen Arduino-Gitarren-Tuner: Dies sind die Anweisungen, um einen Gitarren-Tuner aus einem Arduino und mehreren anderen Komponenten zu machen. Mit Grundkenntnissen in Elektronik und Codierung können Sie dieses Gitarrenstimmgerät herstellen. Zuerst müssen Sie wissen, was die Materialien sind. Ma
ALARMA ARDUINO CON SENSOR DE MOVIMIENTO, SIRENA Y AVISO AL TLF. MÓVIL: 9 Schritte

ALARMA ARDUINO CON SENSOR DE MOVIMIENTO, SIRENA Y AVISO AL TLF. MÓVIL: Este proyecto consiste en a alarma básica que Detecta presencia, activa una sirena de 108dB y visa al usuario mediante un SMS (opcional). Permite también el control remoto básico por parte del usuario a través de SMS (encendido, apagado, reinicio
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 2 - Temperatur- / Feuchtigkeitsmonitor - Rev 3: 7 Schritte

Easy Very Low Power BLE in Arduino Teil 2 – Temperatur-/Feuchtigkeitsmonitor – Rev 3: Update: 23. November 2020 – Erster Austausch von 2 x AAA-Batterien seit 15. Januar 2019 dh 22 Monate für 2x AAA AlkalineUpdate: 7. April 2019 – Rev 3 of lp_BLE_TempHumidity, fügt Datum/Uhrzeit-Plots hinzu, verwendet pfodApp V3.0.362+ und automatische Drosselung, wenn
Arduino-Programmierung über das Handy -- Arduinodroid -- Arduino-Ide für Android -- Blinzeln: 4 Schritte

Arduino-Programmierung über das Handy || Arduinodroid || Arduino-Ide für Android || Blink: Bitte abonnieren Sie meinen Youtube-Kanal für weitere Videos…… Arduino ist ein Board, das direkt über USB programmiert werden kann. Es ist sehr einfach und günstig für College- und Schulprojekte oder sogar für Produktprototypen. Viele Produkte bauen zunächst darauf für i
