
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-01-23 12:52.



Wollten Sie schon immer einmal einen dieser schicken Wecker ausprobieren, die den Sonnenaufgang nachahmen, um Sie aufzuwecken? Möchten Sie Ihrem Zimmer ein paar farbige Lichter hinzufügen? Möchten Sie alles von jedem Gerät mit einem Internetbrowser aus steuern? Dann schau dir diesen Wecker an, den ich mit dem gemacht habe, was ich beim Bau meines automatischen Fischfutters gelernt habe.
Der Hauptzweck des Lichtweckers besteht darin, sicherzustellen, dass es in meinem Zimmer hell ist, wenn ich aufwache, insbesondere im Winter, wenn es normalerweise noch dunkel ist. Das Licht blendet für eine vorgegebene Zeit ein, die zur eingestellten Weckzeit in voller Helligkeit endet. Aber das ist nur der erste Modus, es gibt 7 weitere Beleuchtungsmodi, mit denen Sie herumspielen können!
Der Lichtalarm wird über eine HTML-Seite gesteuert, die auf der ESP-8266-12e-Platine gehostet wird. Sie können von Ihrem Heimnetzwerk aus darauf zugreifen oder so konfiguriert werden, dass von überall im Internet mit Portweiterleitung darauf zugegriffen werden kann.
Schritt 1: Materialien:
- ESP-8266-12e (NodeMCU)-Platine
- Neueste Arduino-IDE
- Für den installierten Code benötigte Bibliotheken
- Notepad++ (zum Bearbeiten des HTML-Codes, wenn Sie möchten)
- Browser (Ich habe Chrome verwendet, aber jeder sollte funktionieren, besonders wenn Sie sehen, dass der HTML-Code funktioniert)
- 3D-Drucker mit mindestens 150 mm x 150 mm Baufläche
- Weißes oder klares Kunststofffilament (für den Schirm kann die Halterung jede Farbe haben, die Sie haben)
- 4-stellige 7-Segment-Anzeige mit TM1637-Chip, ich habe eine davon verwendet
- 1 Meter adressierbarer RGBW-LED-Streifen, sk6812. Mein Strip hat 60 LEDs/Meter, wird aber nicht mehr verkauft. Der Arduino-Code ist für RGBW eingerichtet, Sie müssen ihn also neu schreiben, wenn Sie einen RGB-Streifen verwenden möchten. Ich würde einen Streifen mit mindestens 60 LEDs empfehlen.
- WENN der Streifen keine selbstklebende Rückseite hat: Klebeband und Sekundenkleber
- Protoboard zur Montage des Boards
- 24AWG-Draht (ich empfehle mehrere Farben)
- Mindestens 6 Fuß Kabel für die Stromversorgung. Ich empfehle, alles zu verwenden, was Ihr lokaler Baumarkt für Tischlampen verkauft.
- 5V Netzteil, ich habe dieses verwendet
- Adapter für die Stromversorgung nicht vergessen
- Lötkolben
- USB-Kabel zum Programmieren des Boards
- Heißkleber
- Stiftleisten (männlich und weiblich)
- Die Geduld
Schritt 2: Programmierung des Boards
Das Board enthält zwei Codesätze, den regulären Arduino-Code, der ausgeführt wird, und den HTML-Code, den es an Ihren Browser sendet. Sie laden den Arduino-Code wie bei jedem anderen Board hoch. Der HTML-Code erfordert jedoch ein Plug-In zum Hochladen in den SPIFF-Speicher auf der Platine.
Eine Anleitung zur Verwendung von SPIFFs finden Sie unter
Informationen zum Hochladen des HTML-Codes finden Sie unter https://www.esp8266.com/viewtopic.php?f=32&t=10081. Dazu müssen Sie ein Plugin für Arduino installieren.
Der HTML-Code muss in einem Ordner im Arduino-Projektordner gespeichert werden, der einfach "Daten" heißt.
Das Hochladen des HTML dauert ein paar Minuten, ich konnte ein oder zwei Online-Rennen in Mario Kart 8 spielen, während ich wartete. Wenn Sie Änderungen am HTML-Code vornehmen, verwenden Sie daher Notepad++ zum Bearbeiten und legen Sie die Datei in einem Browser wie Chrome ab, um sie zu testen.
Schritt 3: So funktioniert der Code


Der Code in diesem Projekt ist in zwei Dateien unterteilt: Der vom Board ausgeführte Code und der im Speicher des Boards gespeicherte HTML-Code, der beim Navigieren zur Webseite an den Browser gesendet wird.
Wenn Sie das Board an die Stromversorgung anschließen, beginnt der Code des Boards, wie bei jedem Arduino. Es stellt eine Verbindung zu Ihrem Heim-WLAN her und kontaktiert dann einen NIST-Server, um die aktuelle Uhrzeit zum Einstellen der internen Uhr abzurufen. Nachdem die Uhr eingestellt ist, startet der Webserver und Sie können sich über Ihren bevorzugten Browser verbinden.
Sie müssen sich über die IP-Adresse des Boards verbinden, also stellen Sie sicher, dass Sie eine statische IP auf Ihrem Router reservieren. Ich habe auch den Port an meiner Lampe geändert, also navigiere ich zum Verbinden zu 192.168.0.170:301/. Wenn Sie sich von überall auf der Welt mit Ihrer Lampe verbinden möchten, müssen Sie auf Ihrem Router eine Portweiterleitung einrichten. Sie müssen sich dann mit der IP-Adresse verbinden, die Sie sehen, wenn Sie sich mit https://www.whatsmyip.org/ verbinden, und dem Port, den Sie für die lokale IP-Adresse der Lampe eingerichtet haben.
Sobald Sie eine Verbindung herstellen, sendet das Board die HTML-Datei an Ihren Browser, der sie decodiert und die Seite anzeigt. Die Änderungen, die Sie vornehmen, wirken sich nicht auf das Board aus, bis Sie eine der Schaltflächen drücken. auf der Webseite. Wenn Sie auf eine Schaltfläche klicken, sendet Ihr Browser ein HTML-Formular mit den aktuellen Einstellungen an das Board und das Board übernimmt diese Einstellungen und stellt die Anzeigen ein.
Die Einstellungen sind ziemlich einfach. Die Seite wird auf die Breite Ihres Browsers skaliert und sieht auf dem Handy etwas besser aus. Um das Aussehen der Einstellungsseite zu ändern, müssen Sie den HTML-Code bearbeiten, und dafür gibt es viele andere Tutorials online. Da ich zum ersten Mal HTML verwende, habe ich hauptsächlich mit https://www.w3schools.com/HTML/html_intro. ASP gelernt.
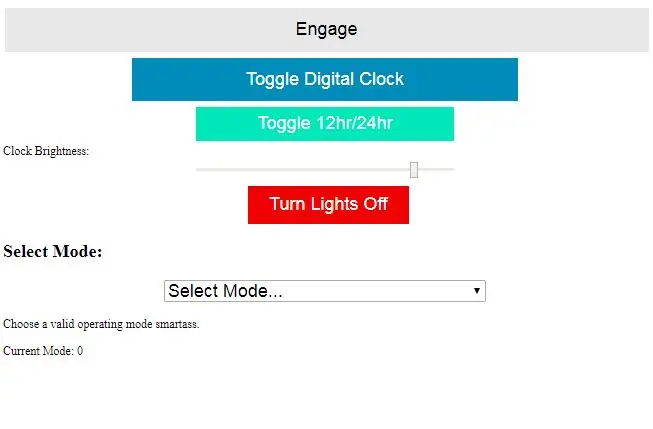
Wenn die Seite geladen wird, sehen Sie vier Schaltflächen, einen Schieberegler und ein Dropdown-Menü. Die obere Taste ist die Haupttaste "Enter" oder "Engage". Die nächsten beiden Tasten schalten die digitale Zeitanzeige um und schalten um, ob die Zeit im 12-Stunden- oder 24-Stunden-Format angezeigt wird. Der Schieberegler steuert die Helligkeit der Digitaluhr, die jedes Mal aktualisiert wird, wenn Sie den Anzeigemodus umschalten oder die Uhr einschalten. Der letzte Knopf soll alle Lichter ausschalten, aber aus irgendeinem Grund funktioniert das mit dieser Version des Codes nicht. Stattdessen wird das Licht durch Drücken der Taste "Engage" ohne ausgewählte Einstellungen ausgeschaltet.
Das Dropdown-Menü enthält 7 Systemmodi. Wenn Sie einen auswählen, werden die erforderlichen Einstellungen unten angezeigt.
- Modus 1: Alarm. Geben Sie in ganzzahligen Minuten die Zeit ein, zu der das Licht die volle Helligkeit erreichen soll und wie lange die Einblendung dauern soll. Die Standardeinstellung ist 6:00:00 Uhr und 15 Minuten. Das Licht bleibt für die gleiche Zeit bei voller Helligkeit, die es einblendet, bevor es sich automatisch ausschaltet. Standard kann im HTML-Code geändert werden.
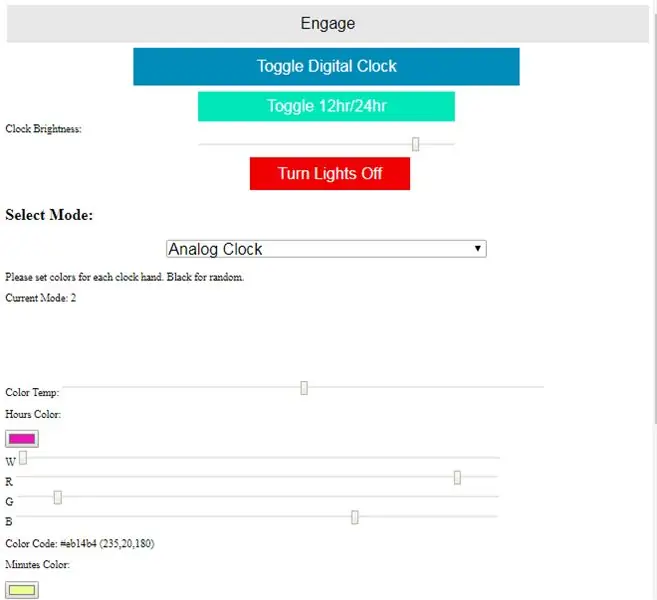
- Modus 2: Analoge Uhr. Wählen Sie drei Farben, um die Stunden-, Minuten- und Sekundenzeiger einer analogen Uhr darzustellen. Ein Schieberegler über den drei Farbwählern setzt automatisch voreingestellte kühle oder warme Farben, wenn er links bzw. rechts eingestellt ist. Wenn der Schieberegler nach links oder rechts eingestellt wird und dann in die Mitte zurückkehrt, werden die Farbwähler alle auf Schwarz (0, 0, 0, 0) [R, G, B, W] gesetzt. Wenn eine Farbe ausschließlich aus Nullen an das Board gesendet wird, wird sie zufällig ausgewählt. *Dies kann dazu führen, dass die Lichter übermäßig blinken.* Wenn Sie möchten, dass ein Licht ausgeschaltet bleibt, führt die Einstellung eines Wertes auf 1 zu „Schwarz“(alle Werte sind standardmäßig auf 1 (01, 01, 01, 01) eingestellt, wenn die Farbauswahl initialisiert). Der Farbwähler und die RGB-Schieberegler sind verknüpft, während der W-Schieberegler unabhängig ist.
- Modus 3: Farbe. Wählen Sie eine Farbe, um die Lichter einzustellen. Dies bleibt so lange bestehen, bis es vom Benutzer geändert wird.
- Modus 4: Farbzyklus. Wählen Sie drei Farben zum Durchlaufen und geben Sie die Zeit ein, die jede Farbe gehalten werden soll. Für die Auswahl der Farben gelten die gleichen Methoden wie in Modus 2. Zufällige Farben funktionieren in diesem Modus am besten.
- Modus 5: Farbzylinder. Wählen Sie drei Farben (wie zuvor) und die Drehzahl des Zylinders. Die Lichter werden als Streifenmuster angezeigt, die sich um die Achse drehen. bei der von Ihnen gewählten Drehzahl. Die Standarddrehzahl beträgt 60 oder 1 U/Sek. Zufällige Farben können zu blinkenden Lichtern führen!
- Modus 6: Farbwirbel. Stellen Sie drei Farben und die Drehzahl ein. Dieser Modus ist nicht perfekt, aber die Idee ist, dass die Lichter rund um die Uhr wirbeln. Es gibt einen eingebauten Zufall, so dass es am besten ist, einfach den Temperaturschieberegler zu verwenden, um auszuwählen, ob der Wirbel warm oder kühl beginnt.
- Modus 7: Regenbogen. Stellen Sie die Zyklusgeschwindigkeit ein, die Drehzahl ist hier ziemlich nutzlos. Dies war ein vorgefertigtes Beispiel aus der Neopixel-Bibliothek mit einigen Änderungen, damit das Board weiterhin auf Benutzereingaben reagieren kann.
Sobald die Einstellungen ausgewählt sind, wird durch Drücken einer beliebigen Taste ein HTML-Formular an das Board gesendet, das die Werte im Formular verwendet, um die Anzeigeeinstellungen zu ändern. Der "Engage"-Button sendet alle Einstellungen, während die beiden Uhren-Buttons nur die Uhrzeit-Helligkeit senden. Die "Aus"-Taste soll nur den LED-Streifen ausschalten, es gibt jedoch einen Fehler, der dies verhindert. Das Drücken von "Engage" ohne Änderung der Einstellungen scheint stattdessen zu funktionieren. Sobald das Board die Einstellungen geparst hat, leitet es Ihren Browser auf die anfängliche HTML-Seite um.
Hinweis: Das Einstellen der Weckzeit ändert den Systemmodus auf 1, wodurch alle zuvor ausgeführten Modi gestoppt und alle Einstellungen zurückgesetzt werden. Wenn Sie jedoch nach dem Einstellen der Weckzeit einen anderen Modus starten, ändert sich die eingestellte Zeit nicht. Sie können also Ihren Wecker einstellen und dann einen neuen Modus starten. Wenn der neue Modus nicht ausgeschaltet wird, bevor der Alarm im weißen Licht eingeblendet wird, kann dies zu einem Blinken führen. Um dies zu verhindern, ist die Platine hartcodiert, um alle Lichter auszuschalten und den Systemmodus um 2 Uhr morgens auf 1 (Alarm) zu setzen, ohne die eingestellte Alarmzeit zu ändern. Diese harte Abschaltzeit kann im Arduino-Code geändert werden.
Schritt 4: Einrichten Ihres Netzwerks und Verbinden

Dieser Schritt ist etwas vage, da jeder Router anders ist. Google Ihr spezielles Router-Modell, um die Einstellungen zu finden, die Sie ändern müssen.
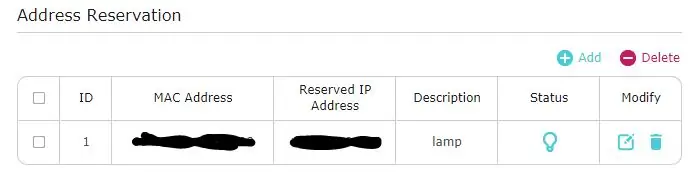
Sie müssen sich bei Ihrem Router anmelden und wahrscheinlich den erweiterten Modus aktivieren. Auf meinem Router muss ich zum DHCP-Server gehen, um eine IP-Adresse zu reservieren. Finden Sie die MAC-Adresse Ihres ESP8266; es ist dasjenige auf der DHCP-Client-Liste (oder das Äquivalent Ihres Routers), das verschwindet, wenn Sie den ESP trennen.
Verwenden Sie die MAC-Adresse, um die IP-Adresse der Lampe zu reservieren. Stellen Sie sicher, dass der Eintrag aktiviert ist, wenn Ihr Router diese Einstellung hat.
Wenn Sie eine Verbindung von außerhalb Ihres persönlichen Netzwerks herstellen möchten, müssen Sie Ihren Router googeln, um herauszufinden, wie Sie die Portweiterleitung einrichten.
Schritt 5: 3D-gedruckte Teile
Die gedruckten Teile sollten auf die meisten Drucker passen. Es gibt zwei Teile: Die Halterung und der Schirm.
Die Halterung ist das, um was der LED-Streifen in einem spiralförmigen Muster gewickelt wird, und sein Durchmesser ist so, dass ein 60-LED, 1-Meter-Streifen dreimal umwickelt werden sollte und alle LEDs axial ausgerichtet sein sollten. Wenn Sie einen Streifen verwenden, bei dem die LEDs unterschiedlich beabstandet sind und nicht wie vorgesehen auf der Halterung ausgerichtet sind, ändern Sie den Durchmesser mit den mitgelieferten Modellen. Der Durchmesser beträgt C/pi, wobei C der Umfang und 1/3 der Länge des Streifens ist. Die halbrunden Öffnungen an der Wandseite der Halterung ermöglichen den Durchgang des Stromkabels und des Luftstroms. Die Querstreben bieten Steifigkeit und eine Oberfläche zum Anbringen von Befehlsleisten zur Montage.
Der Schirm hat eine Reibungspassung mit der Halterung, und es gibt eine Kerbe, um den Schirm mit der Halterung auszurichten. Die Kerbe sollte sich bei der Wandmontage auf der 12- oder 6-Uhr-Position befinden und die 7-Segment-Uhranzeige sollte auf die Kerbe ausgerichtet sein. Der Schirm fungiert als Diffusor für die Leuchten und ist dadurch sehr dünn. Ich habe es mit einer 0,5-mm-Düse gedruckt, und die meisten kommerziellen Drucker werden mit 0,4-mm-Düsen geliefert, so dass es wenige Probleme geben sollte, aber überprüfen Sie unbedingt Ihren Slicer, um sicherzustellen, dass der Farbton richtig druckt. Achten Sie auch darauf, einen weißen oder anderweitig durchscheinenden Kunststoff für den Schirm zu verwenden. Andere Farben verzerren die Farben der Lichter oder blockieren zu viel Licht.
Vergewissern Sie sich, dass die von Ihnen verwendete Digitaluhranzeige in den Schatten passt. Es ist so konzipiert, dass es mit genügend Abstand für die Drähte der Uhr einrastet. Verwenden Sie die Modelle, um die Uhrhalterung zu ändern. Achten Sie beim Wechseln des Schirmmodells darauf, die Dicke der Vorderseite unter 1 mm zu halten, damit die Uhr mit geringer Streuung hindurch sichtbar ist.
Schritt 6: Verdrahtung und Platinenbestückung



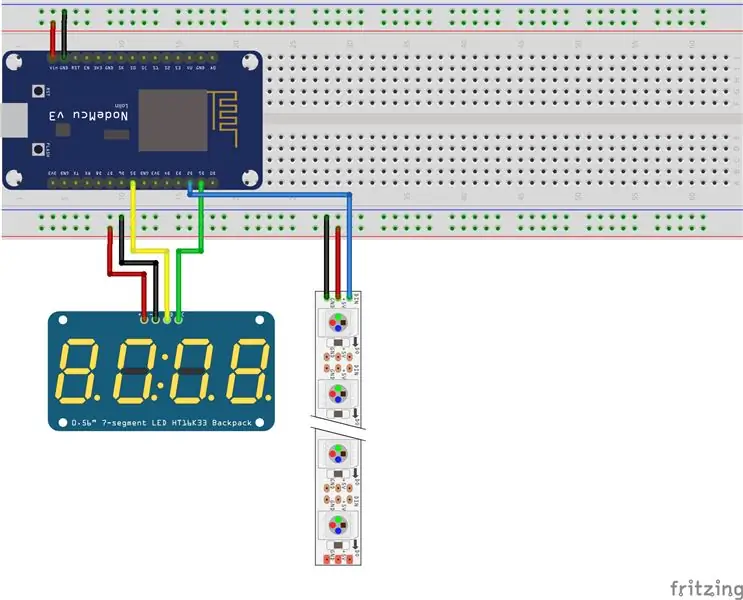
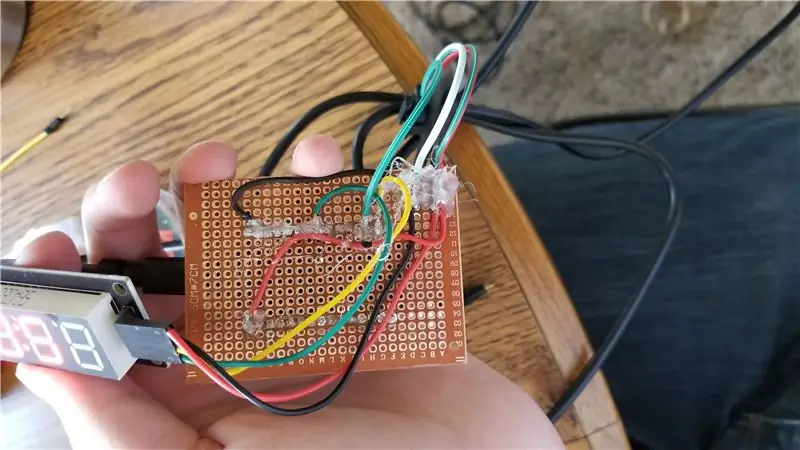
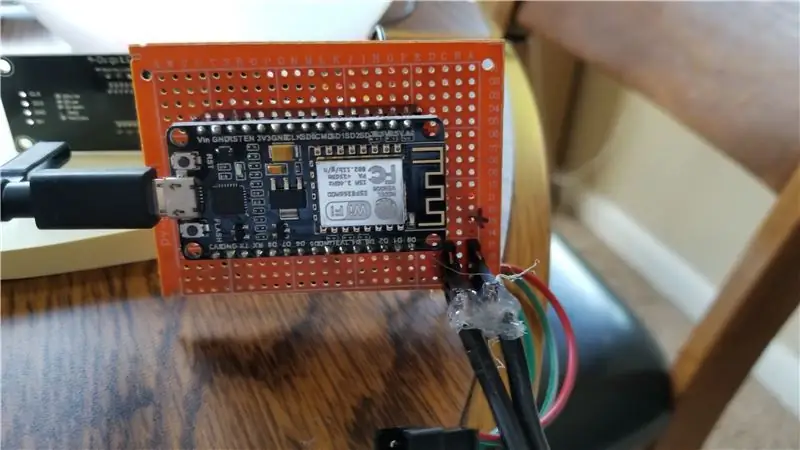
Das Board und die Verkabelung sind weit weniger kompliziert als bei meinem Fischfutter. Löten Sie einfach ein paar Reihen von Buchsen-Stiftstiften an ein Protoboard, damit der ESP-8266-12e darin sitzt, sowie zwei Reihen von männlichen Stiften zum Anschließen der Stromversorgung. Ich lötete die beiden Taktdatenkabel und das LED-Streifendatenkabel an ihre jeweiligen Pins auf dem Protoboard, und alle Strom- und Massekabel wurden an die jeweiligen Stromschienen gelötet, die ich auf der Rückseite der Platine machte.
Die andere Seite dieser Drähte sollten Buchsenleisten für die Uhr und der LED-Streifenanschluss für den LED-Streifen sein. Möglicherweise müssen Sie männliche Stifte an die Uhr löten, und ich empfehle dafür abgewinkelte Stifte. Die LED-Streifendrähte und Stromkabel sollten zur Wandseite der Platine (die Seite mit dem ESP) und die Taktkabel sollten zur Vorderseite (wo alle Lötstellen sind) geführt werden.
Für eine Stromleitung habe ich 6 Fuß 16-26 Litzenkupferdraht verwendet. Es war ein bisschen dick, also teilte ich jeden Draht zwischen drei weiblichen Stiften auf, um ihn an die Strom- und Erdungsschienen anzuschließen. Die andere Seite sollte der Anschluss sein, den Sie für Ihre Stromversorgung haben.
Heißkleben Sie alle freiliegenden Lötstellen (insbesondere am Netzkabel und BESONDERS, wenn Kupfer wie bei mir freiliegt), um alles vor versehentlichen Kurzschlüssen zu isolieren. Sie können die Uhr auch mit Heißkleber auf die Platine kleben (Rückseite der Uhr auf Lötseite der Platine), aber ich fand, dass dies eine schwache Verbindung war und nicht allzu notwendig war, sobald alles montiert war.
Wickeln Sie den LED-Streifen um die Außenseite der Halterung. Achten Sie darauf, den Streifen im Modus 2 zu testen, um zu überprüfen, ob die analoge Uhr in die richtige Richtung geht. Achten Sie darauf, einen Abstand von ~5 mm von der Vorderkante für den Schirm zu lassen. Die erste LED des Streifens (die LED, auf der die Sekundenfarbe oben in jeder Minute erscheint, an einem Ende des Streifens) geht auf die 12-Uhr-Position. wenn die Lampe an der Wand montiert ist. Wenn Sie den LED-Streifen angebracht haben, verwenden Sie seine selbstklebende Rückseite (falls vorhanden) oder kleben Sie ihn an die Halterung. Sekundenkleber funktioniert am besten, wenn der Streifen keine selbstklebende Rückseite hat. Verwenden Sie Klebeband, um den Streifen während des Tests und während des Trocknens des Klebers an Ort und Stelle zu halten.
Führen Sie die LED-Drähte durch die halbrunden Löcher in die Halterung, um sie mit der Platine zu verbinden. Das Stromkabel wird auch hier durchgefädelt, achten Sie darauf, ein Loch zu wählen, an dem das Kabel nicht aufgrund der Schwerkraft oder versehentlichem Ziehen ziehen kann.
Schritt 7: Montage
Verwenden Sie für die Wandmontage einfach 3-4 3M-Befehlsleisten oder so viele, wie Sie möchten. Verwenden Sie die Kerbe in der Halterung, um zu überprüfen, ob sie eben ist. Nachdem die Halterung montiert ist, verbinden Sie das Stromkabel und die LED-Drähte mit der Platine und stecken Sie die Uhr in den Schatten. Stecken Sie dann einfach den Schirm auf die Halterung und stecken Sie das Netzkabel in das Netzteil!
Empfohlen:
DIY So zeigen Sie die Zeit auf dem M5StickC ESP32 mit Visuino an - Einfach zu tun: 9 Schritte

DIY So zeigen Sie die Zeit auf dem M5StickC ESP32 mit Visuino an - Einfach zu machen: In diesem Tutorial lernen wir, wie Sie den ESP32 M5Stack StickC mit Arduino IDE und Visuino programmieren, um die Zeit auf dem LCD anzuzeigen
DIY, wie man eine cool aussehende Uhr macht – StickC – Einfach zu tun: 8 Schritte

DIY Wie man eine cool aussehende Uhr macht - StickC - Einfach zu machen: In diesem Tutorial lernen wir, wie man ESP32 M5Stack StickC mit Arduino IDE und Visuino programmiert, um eine Zeit auf dem LCD anzuzeigen und die Zeit auch mit den StickC-Tasten einzustellen
DIY Bluetooth Boombox Lautsprecher - HOW TO: 13 Schritte (mit Bildern)

DIY Bluetooth Boombox Lautsprecher | WIE MAN: Hallo! Vielen Dank, dass Sie sich dieses Projekt angesehen haben, dieses ist auf meiner Favoritenliste! Ich freue mich sehr, dieses tolle Projekt realisiert zu haben. Während des gesamten Projekts wurden viele neue Techniken verwendet, um die Gesamtqualität und das Finish der Spea
Rocola (DIY): 3 Schritte

Rocola (DIY): Rocola interactive que te allowirá reproducir tu música favorita en cualquier lugar que cuente con un toma corriente! Esta rocola cuenta con 3 canciones establecidas que puedes conservar o cambiar según tu gusto musical.La rocola cuenta con 3 boton
Kennenlernen des "Professional ILC8038 Function Generator DIY Kit": 5 Schritte

Kennenlernen des "Professional ILC8038 Function Generator DIY Kit": Auf der Suche nach neuen Elektronikprojekten bin ich auf ein süßes kleines Funktionsgenerator-Kit gestoßen. Es wird als „Professional ILC8038 Function Generator Sine Triangle Square Wave DIY Kit“bezeichnet und ist bei einer Reihe von Anbietern erhältlich
