
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-01-23 12:52.



Diesen Sommer konnte ich mit Hilfe meiner Eltern das Wacom Intous Pro klein bekommen. Ich lernte Fotobearbeitung, Zeichnen und Skizzieren von Cartoons usw. Ich entschied mich dann für die Herstellung eines Instructable. Ich habe mich letztendlich dafür entschieden, eine kurze und lustige Animation zu erstellen, und das ist es, was ich Ihnen in diesem Instructable beibringen möchte. Dieses Instructable ist einfach zu befolgen und ist Schritt für Schritt, wenn Sie das Endprodukt bis zum Ende lesen sehen möchten! Jetzt fangen wir an.
Was Sie brauchen: Ein digitales Tablet (dazu später mehr) Photoshop cc 2017 (mehr folgt) Ein Computer mit den Voraussetzungen, die zum Ausführen von Photoshop und ein digitales Tablet erforderlich sind.
Schritt 1: Einrichtung

Sie denken also darüber nach, ein digitales Tablet zu kaufen. Ich schlage vor, dass Sie das Wacom Intous Pro Small kaufen. Wenn Sie sich entscheiden, dieses Tablet zu kaufen, bedeutet dies, dass Sie 1 Jahr Photoshop kostenlos erhalten. Es gibt zwei Möglichkeiten, wie Sie sich das vorstellen können: Sie haben ein Jahr Photoshop (240 US-Dollar) und ein 10 US-Dollar-Tablet gekauft, oder Sie haben ein Tablet gekauft und Photoshop kostenlos erhalten (wo ich das Tablet gekauft habe, kostete es 250 US-Dollar. Es ist das gleichen Preis auf der Wacom-Website, Amazon und Bestbuy.) Hier ist ein Link zur Einlösecode-Seite: https://creative.adobe.com/redeem Wenn Sie dann hier sind, geben Sie Ihren Code ein und klicken Sie auf Mitgliedschaft aktivieren. Danach sollte ein Code erscheinen. Notieren Sie sich diesen Code, da Sie ihn später benötigen. Bei der Installation werden Sie aufgefordert, den Code einzugeben, fahren Sie fort und tun Sie dies.
Schritt 2: Kommissionierung

Ich habe ein gut fokussiertes Bild von meinem Hund verwendet, dazu habe ich einen Heiligenschein, Teufelshörner und einen Schwanz ausgewählt. Aber wie gesagt, das kann alles sein. Du könntest einem Freund einen Bart wachsen lassen oder Hörner oder Tierohren usw.
Schritt 3: Werkzeuge



Wie Sie sehen, gibt es viele verschiedene Pinsel. Die beiden, die ich verwendet habe, waren die harte runde und leichte Ölflachspitze. Ich habe harte Rundungen zum Verbinden von Ecken verwendet, als ich das Verlaufswerkzeug verwendet habe (mehr dazu unten).
Das Verlaufswerkzeug: Wenn Sie Ihre Animation erstellen und zum Stadium der Schattierung gelangen, verwenden Sie dieses Werkzeug. Drücken Sie „b“und ziehen Sie eine Linie von einer Seite des Horns zur anderen Seite, wenn die Zeichnung nicht verbunden ist. Wenn Sie das haben, drücken Sie "w" und wählen Sie die Hupe aus. Dies sollte eine Auswahl um das Horn herum treffen (dies sieht aus wie eine gestrichelte weiß-graue Linie), aber wir möchten nur die Außenseite auswählen. Halten Sie also weiterhin „w“gedrückt, drücken Sie die Umschalttaste und klicken Sie in die Mitte des Horns. Damit sollte es also nur das Äußere es ausgewählt haben.
Verbinden Sie die Ecken, drücken Sie „w“und wählen Sie die Hupenkontur
Halten Sie dann die Umschalttaste gedrückt und klicken Sie in die Mitte.
So sollte es aussehen. Sobald Sie dies haben, drücken Sie „g“. Stellen Sie sicher, dass Sie das Verlaufswerkzeug ausgewählt haben, NICHT den Farbeimer! Stellen Sie außerdem sicher, dass Sie Rot oder die Farbe haben, mit der Sie Ihren Umriss gezeichnet haben. Sie können die Farbe ändern, indem Sie die Farbpalette in der oberen rechten Ecke auswählen. Das bedeutet, dass wenn Sie den Farbverlauf erstellen, wenn Sie auf die linke Seite klicken, die rechte Seite von Rot zu Schwarz wechselt. Klicken Sie in Ihrem ausgewählten Bereich (der Farbverlauf wird nur angezeigt, wenn er sich im ausgewählten Bereich befindet) auf eine Ecke und ziehen Sie in die gegenüberliegende Ecke. Klicken Sie dann erneut nach unten, um den Farbverlauf zu stoppen. Wählen Sie Rot und dann Schwarz.
Schritt 4: Animation

Ich beginne damit, alle meine Schichten zu erstellen. Für dieses Projekt hatte ich 37 Schichten. Wenn Sie zuerst die Ebenen erstellen, übertragen Sie sie einfach auf Frames und dies erleichtert die Animation erheblich.
Dinge, die Sie vermeiden/wissen sollten:
Arbeiten in Rahmen. Dies macht es so, dass, wenn Sie einen neuen Rahmen erstellen, es eine verknüpfte Kopie Ihres alten ist, sodass Änderungen an einem die gleichen Änderungen am anderen bewirken. Das Umwandeln von Ebenen in Rahmen ist eine viel bessere Möglichkeit, dies zu tun. Der Unterschied zwischen einer Timeline und Frames besteht darin, dass Frames zum Animieren gedacht sind, während die Timeline andererseits zur Videobearbeitung verwendet wird. Sie sollten Frames verwenden, wenn Sie Animationen erstellen, und eine Zeitleiste für die Videobearbeitung.
Verwenden einer Zeitleiste. Wenn Sie eine Timeline verwenden, können Sie Ihre Frames nicht verlangsamen. Das Timing Ihrer Frames ist ein sehr wichtiger Aspekt beim Animieren.
Wenn Sie alles in Ebenen zeichnen, können Sie alles der Reihe nach anzeigen, bevor Sie es in Rahmen umwandeln. Sie verwandeln Ihre Ebene in einen Rahmen, indem Sie auf eine Schaltfläche in der unteren rechten Ecke klicken, die wie drei übereinander gestapelte horizontale Linien aussieht (siehe nach oben weisender Pfeil). Sobald Sie darauf klicken, sollten Sie etwas sehen, das sagt;
„Rahmen aus Ebenen erstellen“(siehe Pfeil nach rechts). Klicken Sie auf diesen Menüpunkt und alle Ihre Ebenen werden zu Rahmen!
Schritt 5: Exportieren in eine Videodatei
Exportieren in eine Videodatei; Wenn Sie mit Ihrer Animation fertig sind, klicken Sie auf „Datei“, dann „Exportieren“, dann „Video rendern…“. Auf der resultierenden Seite können Sie verschiedene Einstellungen auswählen und angeben, wo Ihre Datei gespeichert werden soll. Wenn Sie fertig sind, klicken Sie auf "Rendern", gehen Sie dann zum Speicherort Ihrer Datei und spielen Sie sie ab, um Ihre Animation zu genießen!
Schritt 6: Fazit

Herzliche Glückwünsche! Wenn Sie die Schritte befolgt und es bis hierher geschafft haben, sind Sie auf dem besten Weg, ein sehr erfahrener Animator zu werden! Ich hatte 6 Tage Zeit, um diese Animation zu erstellen, also ging ich davon über, nichts über das Animieren zu wissen, um dies zu machen. Also, wenn ich es kann, kannst du es auch!
Hier war mein Endprodukt! Dieses Instructable wurde von einem 11-jährigen gemacht! Hier ist mein Endprodukt, nachdem ich genau den richtigen Weg gefunden habe.
Empfohlen:
So erstellen Sie eine einfache Website mit Notepad – wikiHow

Wie erstelle ich eine einfache Website mit Notepad: Hat sich jemand gefragt, wie ich aus einem einfachen Schreibprogramm eine Website erstelle? Website nur mit Notizblock
So erstellen Sie eine funktionierende Ampel mit einem Auduino-Board – wikiHow

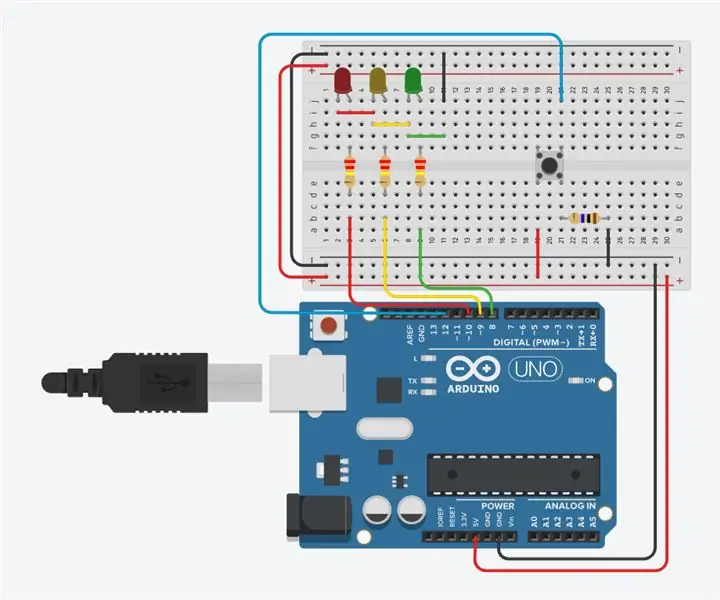
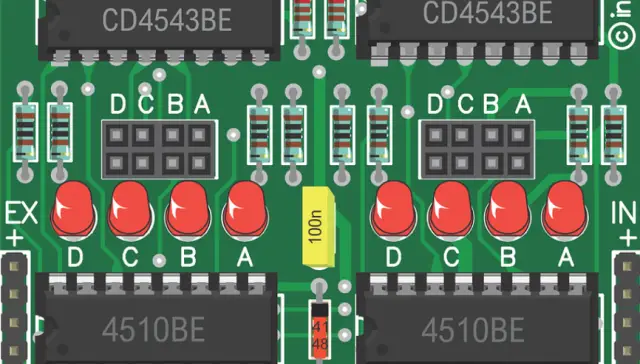
So erstellen Sie eine funktionierende Ampel mit einem Auduino-Board: Ampeln sind Signalgeräte, die häufig an Straßenkreuzungen, Fußgängerüberwegen und anderen Orten verwendet werden, um den Verkehrsfluss zu steuern. Eine handbetätigte Gasampel war die erste ihrer Art und die Technologie hat die Si
So erstellen Sie eine einfache Webseite mit Klammern für Anfänger – wikiHow

So erstellen Sie eine einfache Webseite mit Klammern für Anfänger: EinführungDie folgenden Anweisungen bieten eine Schritt-für-Schritt-Anleitung zum Erstellen einer Webseite mit Klammern. Brackets ist ein Quellcode-Editor mit Schwerpunkt auf Webentwicklung. Es wurde von Adobe Systems erstellt und ist eine kostenlose Open-Source-Software, die
Erstellen Sie eine Blinklichtschaltung mit einem 555-Timer und einem Relais - Gunook

Erstellen Sie eine Blinklichtschaltung mit einem 555-Timer und einem Relais: Ich werde Ihnen zeigen, wie Sie eine alternierende pulsierende Schaltung (mit 555-Timer) erstellen, um ein Relais zu betreiben. Abhängig vom Relais können Sie möglicherweise 120VAC Licht betreiben. Es wechselt nicht so gut mit einem kleinen Kondensator (ich werde es später erklären)
Eine wirklich einfache / einfache / nicht komplizierte Möglichkeit, Menschen / Menschen / Tiere / Roboter mit GIMP so aussehen zu lassen, als hätten sie eine wirklich kühle / helle

Eine wirklich einfache / einfache / nicht komplizierte Möglichkeit, Menschen / Menschen / Tiere / Roboter mit GIMP so aussehen zu lassen, als hätten sie eine wirklich kühle / helle Wärmesicht (Farbe Ihrer Wahl)
