
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-31 10:15.
- Zuletzt bearbeitet 2025-01-23 12:52.


In diesem Tutorial erfahren Sie, wie Sie eine Android-App erstellen, die den Text "Hello World" und die Schaltfläche "Beenden" anzeigt, um die Aktivität zu beenden.
Schritt 1: Neues Projekt erstellen
Öffnen Sie Android Studio und erstellen Sie ein neues Projekt. Benennen Sie Ihr neues Projekt als HelloWorld und fügen Sie Leere Aktivität hinzu.
Schritt 2: Bearbeiten Sie die Activity_main.xml
Fügen Sie eine neue Textansicht und Schaltfläche (wie unten gezeigt) innerhalb der res>layout>activity_main.xml hinzu.
android:id="@+id/btn_logout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/textView" android:layout_centerHorizontal="true" android:text="Exit" android:textColor="@color/black"/>
Da wir Farben für den Text verwenden, fügen Sie eine neue Ressource in der color.xml hinzu. Gehen Sie zu res>values>colors.xml und fügen Sie den folgenden Code hinzu
#0d0c0c>
Schritt 3: Bearbeiten Sie nun die MainActivity.java
Fügen Sie der Methode OnCreate() in MainActivity.java den folgenden Code hinzu
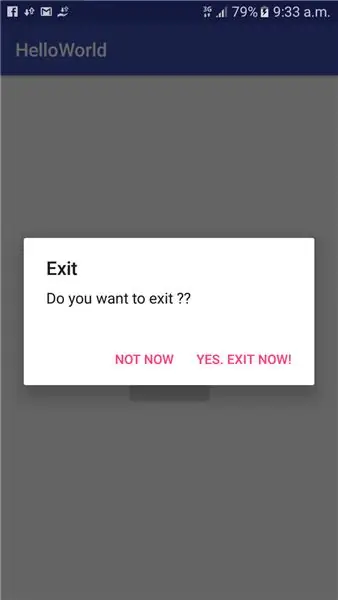
Wir fügen der Schaltfläche die Funktion OnClickListener hinzu, sodass jedes Mal, wenn der Benutzer auf die Schaltfläche geklickt hat, ein Dialogfeld mit der Warnung "Möchten Sie den Vorgang beenden?" angezeigt wird. Dem Benutzer werden zwei Optionen zur Verfügung gestellt, „Ja …“zum Beenden und „Nicht …“, um den Dialog zu schließen und zum Hauptmenü zurückzukehren.
Schaltfläche btnlogout = (Schaltfläche) findViewById(R.id.btn_logout);
btnlogout.setOnClickListener(new View. OnClickListener() { @Override public void onClick(View view) { final AlertDialog. Builder builder = new AlertDialog. Builder(MainActivity.this); builder.setTitle("Exit"); builder.setMessage("Möchten Sie beenden ??"); builder.setPositiveButton("Ja. Jetzt beenden!", new DialogInterface. OnClickListener() { @Override public void onClick(DialogInterface dialogInterface, int i) finish(); } }); builder.setNegativeButton("Nicht jetzt", new DialogInterface. OnClickListener() { @Override public void onClick(DialogInterface dialogInterface, int i) dialogInterface.dismiss(); } }); AlertDialog dialog = builder.create(); dialog.show (); } });
Schritt 4: Fertig
Jetzt können Sie die App ausführen.
Viel Glück
Der vollständige Code ist hier:
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
