
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-01-23 12:52.


Überblick
Dieses Projekt verwendet den Arduino MKR1000, um eine Verbindung zum Internet herzustellen und Zeit und Wetter zu erhalten. Sie benötigen WLAN. Es zeigt Uhrzeit und Wetter auf dem 8x8-LED-Display an. Wir verwenden Symbole, um das allgemeine Wetter wie sonnig, bewölkt, regnerisch, Nacht anzuzeigen und verwenden spezielle Symbole für besondere Ereignisse. Besondere Ereignisse sind Dinge wie Valentinstag, Geburtstage, Jubiläen usw. Diese werden nur am aktuellen Tag angezeigt.
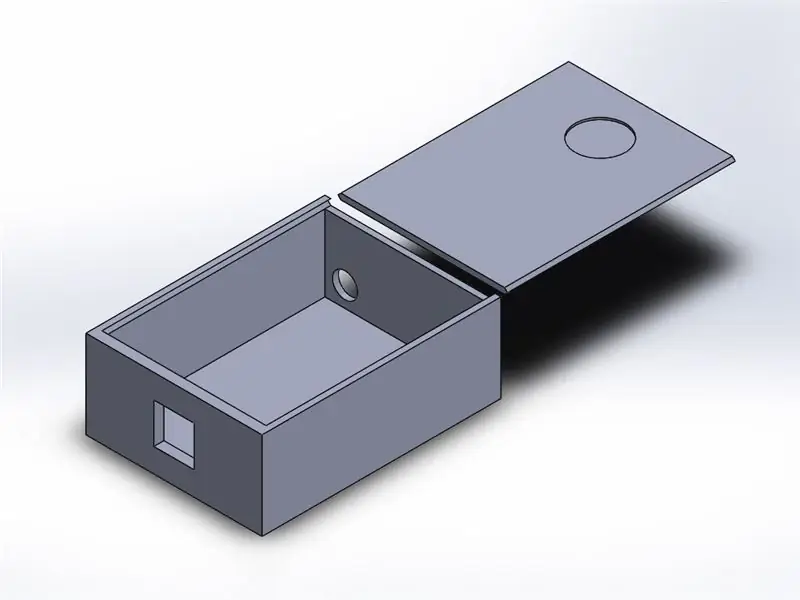
Wir haben das Projekt in einer 3D-gedruckten Box mit abnehmbarem Deckel verpackt. Um zu beginnen, sammeln Sie Ihre Teile.
Teile1. Arduino MKR1000
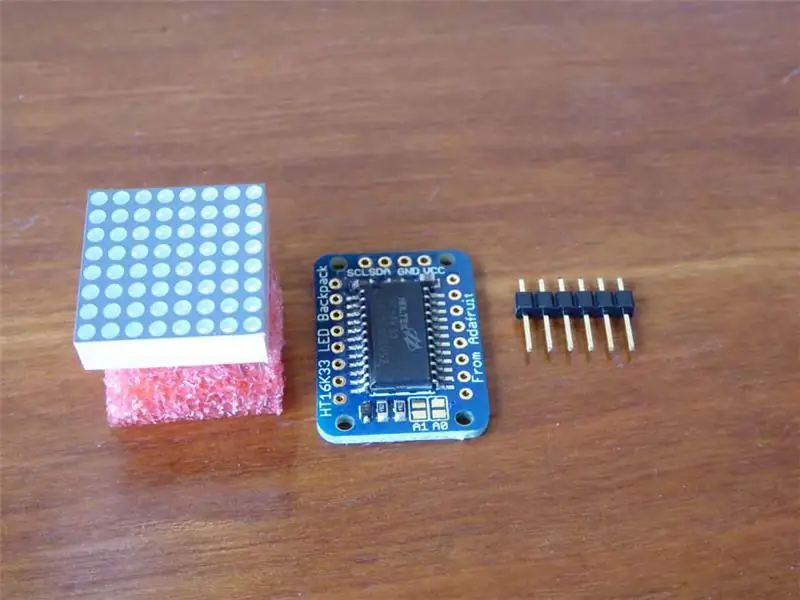
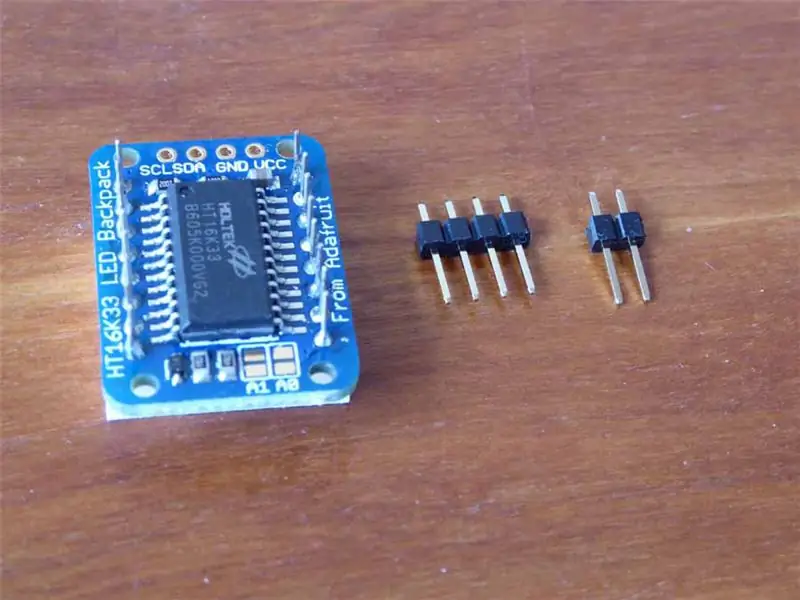
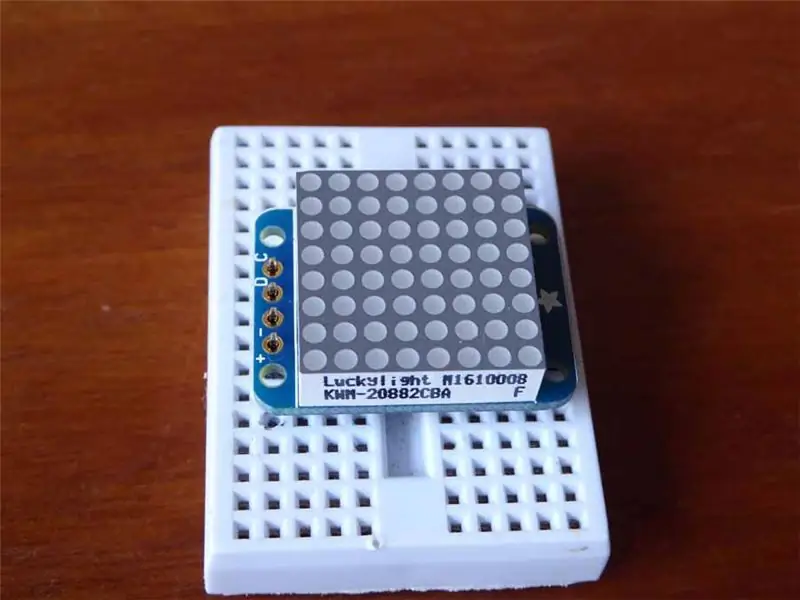
2. Adafruit Mini 8x8 LED Matrix mit I2C Rucksack
3. Perfboard
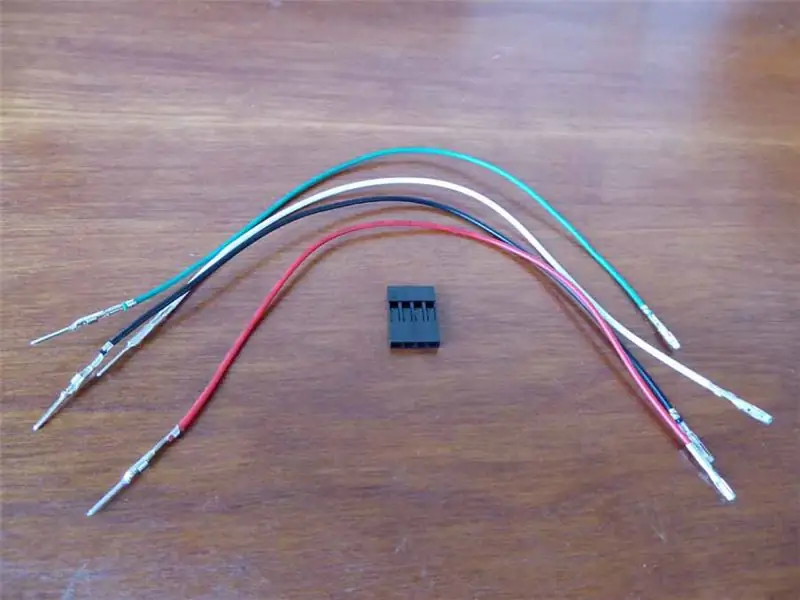
4. Stecker auf Buchse vorgecrimpter 6-Zoll-Draht
5. Crimpverbindergehäuse 1x4
6. 5V 2A Micro-USB-Wandstecker
7. Box für das Projekt (Wir haben die Box mit www.makexyz.com 3d gedruckt. Hier sind die 2 STL-Dateien, die Sie benötigen - 1. Deckel 2. Box)
Verschiedene Artikel
1. openweathermap.org-Schlüssel
2. WLAN-Benutzername und -Passwort
Schritt 1: Hinzufügen von Headern zu MKR1000


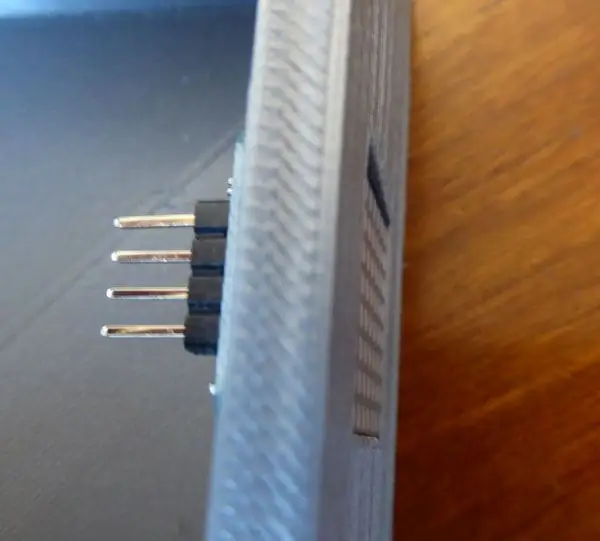
Als Erstes werden die Header am MKR1000 angelötet.
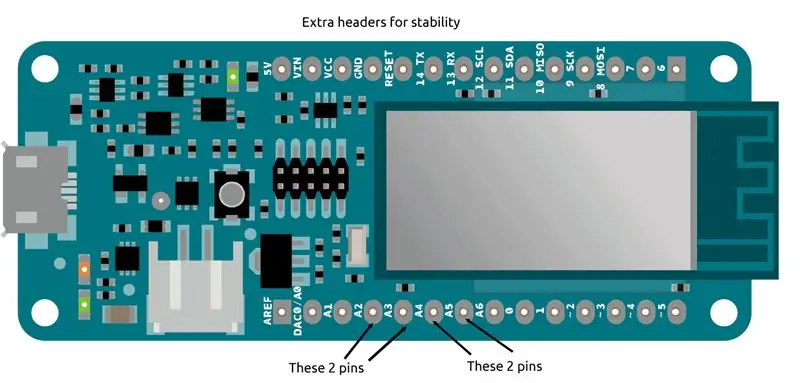
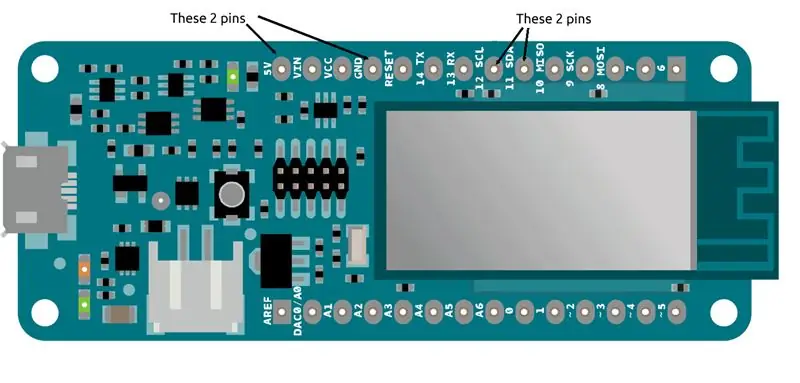
Die einzigen Pins, die Sie wirklich brauchen, sind 5V, GND, SCL, SDAT, die auf dem Foto unten zu sehen sind.
Wir haben insgesamt 12 Header in 4er-Gruppen verwendet, da wir bereits 4 Stück Header hatten.
Die zusätzlichen Header dienen nur der Stabilität bei der Montage am Perfboard.
Wir setzen vier Header auf die Pins 5v, vin, vcc, gnd. Die zweite 4 setzen wir auf scl, sda, miso, sck. Die letzten 4 sind auf der anderen Seite auf A5, A4, A3, A2.
Die letzten 4 sind auf der anderen Seite auf A5, A4, A3, A2 und dienen nur der Stabilität.
Löten Sie die Header-Pins an und setzen Sie den MKR1000 auf ein Steckbrett.
Schritt 2: 8x8 LED Rucksack zusammenbauen



Fügen Sie nun das 8x8-LED-Display dem Rucksack hinzu. Achten Sie darauf, die Stifte nicht zu verbiegen. Es kann ein paar Minuten dauern, bis die Stifte eingesteckt sind. Wenn sie leicht falsch ausgerichtet sind, versuchen Sie, sie in ein Steckbrett zu stecken, um sie auszurichten.
Stellen Sie außerdem sicher, dass Sie sie durch die Rückseite stecken, damit die Stiftenden aus der Seite mit dem Chip herausragen. Löten Sie nun die LED-Pins an und klemmen Sie dann die langen Enden ab, wenn Sie mit dem Löten fertig sind.
Wenn dies erledigt ist, nehmen Sie eine Zange und brechen Sie 2 der Hörner ab, so dass Sie ein 4 Stück haben. Gehen Sie voran und löten Sie die 4 Kopfstifte so an, dass das lange Ende vom LED-Display weg zeigt. Es ist am einfachsten, dies zu tun, indem Sie die Header in ein Steckbrett stecken. Verwenden Sie die 2 zusätzlichen Kopfstifte, um die Seite zu verbessern, die Sie nicht löten. Wenn Sie mit dem Löten fertig sind, legen Sie dies für später beiseite.
Schritt 3: Montieren Sie den Stecker



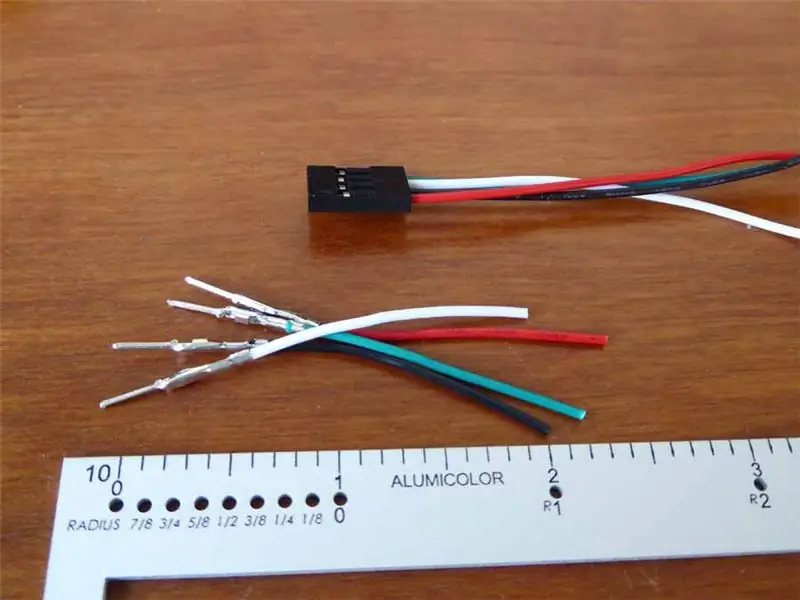
Holen Sie sich jetzt Ihre 4 Drähte und das Crimp-Steckergehäuse. Wir haben Schwarz, Rot, Grün und Weiß verwendet. Wir haben 6 "Draht verwendet und ihn etwas kürzer geschnitten. Möglicherweise können Sie auch 3 "Draht verwenden.
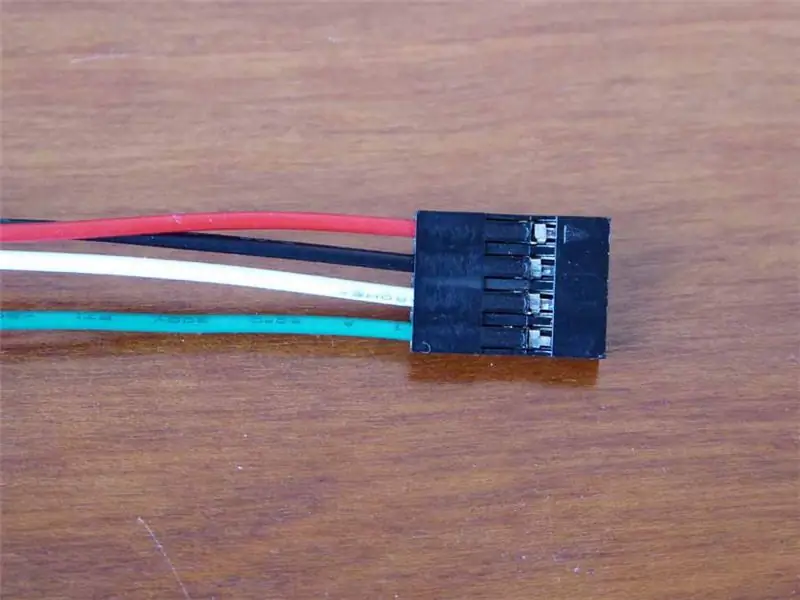
Beginnen Sie zuerst mit dem roten Kabel, dann mit dem schwarzen. Platzieren Sie den Stecker mit den Löchern nach oben wie auf dem Foto oben. Nehmen Sie das weibliche Ende des roten Kabels und legen Sie die flache Seite nach oben und stecken Sie es in das ganz linke Loch des Crimpverbinders. Es sollte einrasten und leicht ziehen, es sollte sich nicht herausziehen.
Super, jetzt lege das schwarze Kabel neben das rote Kabel, dann das weiße und grüne.
Sie sollten am Ende einen Stecker wie auf dem unteren linken Foto haben.
Schneiden Sie nun etwa 2 Zoll Draht ab und entfernen Sie etwa 1/4 des Kunststoffgehäuses.
Super, der Stecker ist im Moment fertig. Leg es zur Seite.
Schritt 4: Löten an Perfboard



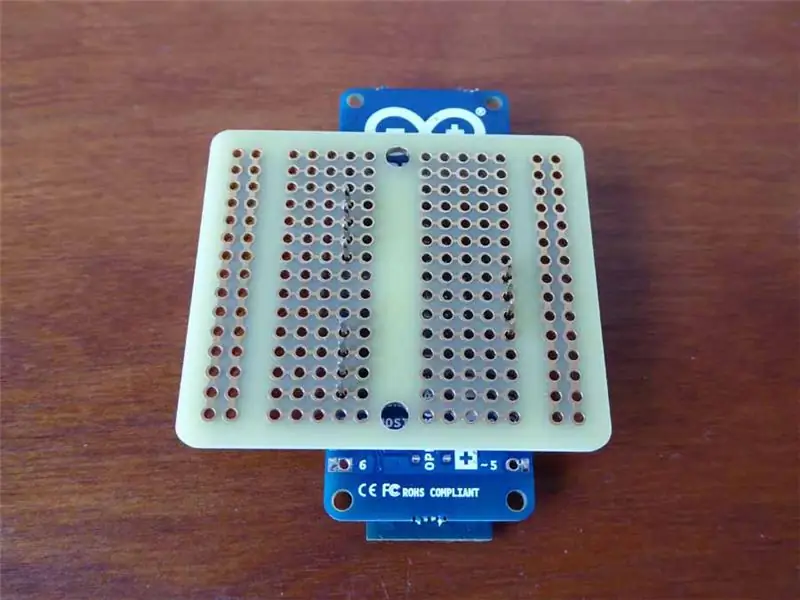
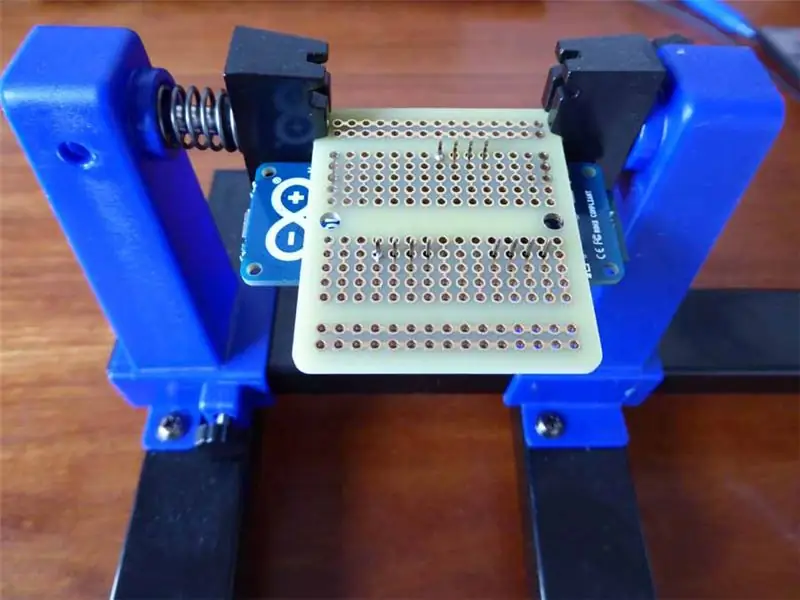
Legen Sie das MKR1000-Board auf den Kopf und legen Sie das Perfboard darauf. Achten Sie darauf, die 4 Befestigungslöcher des MKR1000 nicht zu verdecken, falls Sie es in Ihrer Box montieren möchten. Löten Sie nun auf jeder Seite 1 Pin und stecken Sie ihn dann in Ihre Halterung oder helfende Hände, da es einfacher zu löten ist.
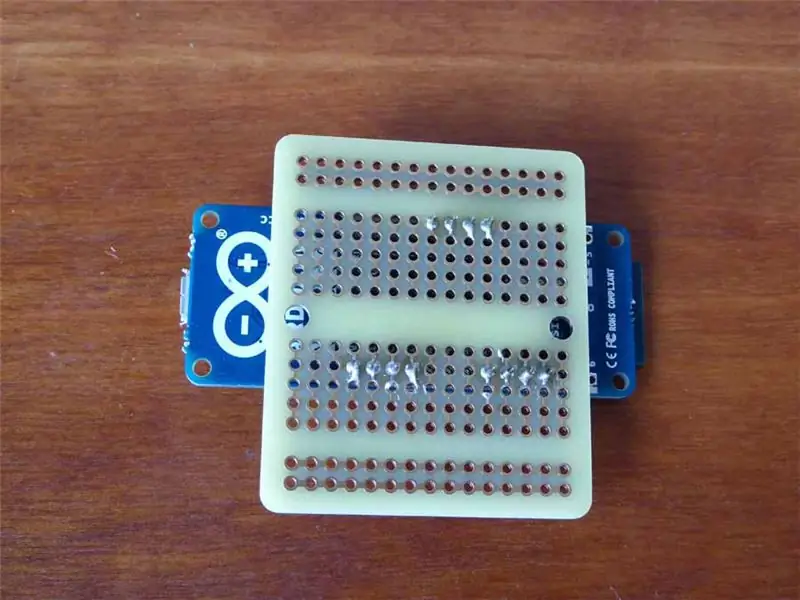
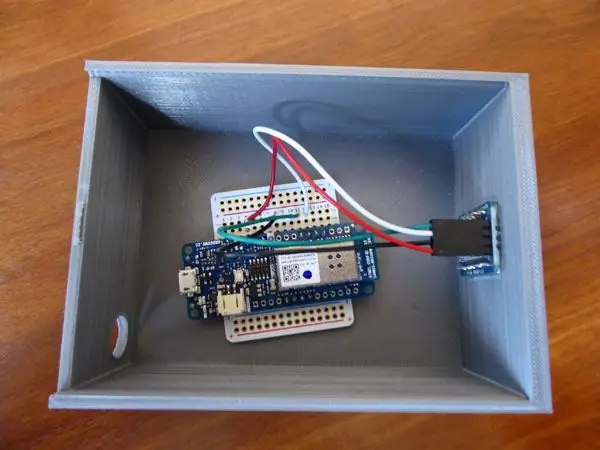
Beenden Sie nun das Löten der Header-Pins und es sollte wie das zweite und dritte und vierte Foto von oben aussehen.
Jetzt müssen wir das zuvor hergestellte Anschlusskabel anlöten.
Zuerst das rote Kabel an das Perfboard entlang der +5 und das schwarze Kabel an GND anlöten. Wir legten das Perfboard in unseren Leiterplattenhalter und verwendeten ein Malerband, um den Draht beim Löten an Ort und Stelle zu halten.
Dann das grüne Kabel an scl (Pin 12) und das weiße Kabel an sda (Pin 11) anlöten.
Hier ist alles erledigt. Super, Sie sind mit dem Löten fertig. Schalten Sie Ihren Lötkolben aus.
Schritt 5: Endmontage



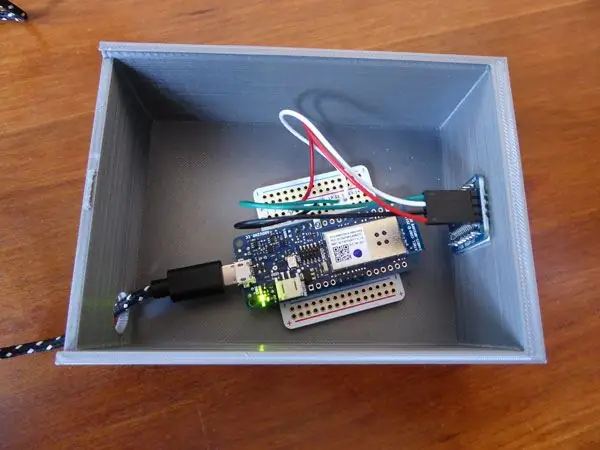
Setzen Sie von der Innenseite der Box das 8x8-LED-Display ein, so dass die 4 Kopfstifte oben sind und die LEDs nach außen zeigen. Das 8x8-LED-Display sollte aufgrund von Reibung an Ort und Stelle bleiben. Sobald Sie fertig sind und alles funktioniert, können Sie ein paar Tropfen Kleber hinzufügen, um es an Ort und Stelle zu halten.
Bringen Sie nun den Stecker an, achten Sie darauf, dass das rote Kabel mit + auf der rechten Seite ausgerichtet ist, und stecken Sie den MKR1000 in Ihre Box.
Stecken Sie nun Ihr Micro-USB-Kabel durch das Loch auf der Rückseite und stecken Sie es in den MKR100. Stecken Sie das andere Ende in Ihren Computer.
Schritt 6: Software
Öffnen Sie die Arduino IDE und stellen Sie sicher, dass die folgenden Bibliotheken installiert sind.
Klicken Sie auf die Links, wenn Sie sie nicht haben. Sie können Bibliotheken auch innerhalb der Arduino-IDE aktualisieren.
Wire und SPI hatten wir bereits, mussten diese also nicht installieren.
- SPI.h
- Wire.h
- WiFi101.h
- Adafruit_GFX.h
- Adafruit_LEDBackpack.h
- RTCZero.h
Laden Sie nun die 2 Dateien hier herunter. 1. WeatherBot 3000 2. Anim.h
Die erste Datei ist das Programm und die zweite die Icons. Öffnen Sie eine neue Skizze und schneiden Sie sie aus und fügen Sie sie im Programm ein. Klicken Sie nun oben rechts auf das Dreieck nach unten und fügen Sie eine neue Registerkarte hinzu und nennen Sie sie anim.h. Öffnen Sie die Symboldatei und schneiden Sie sie aus und fügen Sie sie in die Registerkarte anim.h ein.
Wir verwenden openweathermap.org/, um das Wetter abzurufen und die Daten zu analysieren. Um openweathermap.org nutzen zu können, müssen Sie sich für einen Schlüssel anmelden. Dies sollte nicht länger als ein paar Minuten dauern.
Sobald Sie Ihren Schlüssel haben, fügen Sie ihn dieser Codezeile nach APPID= anstelle aller x hinzu. client.println("GET /data/2.5/weather?id=4487042, us&units=imperial&APPID= xxxxxxxxxxxxxxxx
Außerdem müssen Sie Ihren Standort festlegen. Hier verwende ich meine Stadt-ID, da diese empfohlen wird.
Sie können Ihre Postleitzahl auch wie folgt verwenden: client.println("GET /data/2.5/weather?zip=94040, us&units=imperial&APPID= xxxxxxxxxxxxxxxx
Weitere Informationen finden Sie auf dieser Seite auf openweathermap.org.
Zwei letzte Dinge, die Sie hinzufügen müssen, sind Ihre WLAN-Einstellungen. Diese 2 Codezeilen befinden sich oben im Code vor void setup().
Ersetzen Sie den Netzwerknamen durch den Namen Ihres WLANs und ersetzen Sie Passwort durch Ihr Passwort.
char ssid = "Netzwerkname"; // Ihre Netzwerk-SSID (Name)
char pass = "Passwort"; // Ihr Netzwerk-Passwort
Das ist es! Laden Sie nun den Code auf den MKR1000 hoch und stellen Sie sicher, dass das Programmiergerät auf ATMEL EDGB eingestellt ist. Es kann ein paar Minuten dauern, bis alle korrekten Wetterdaten angezeigt werden. Der Code hier wird so wie er ist gegeben und könnte sicherlich einige Verbesserungen gebrauchen. Wir haben die Nachtzeit grob zwischen 21:00 und 5:00 Uhr eingestellt, um das Mondsymbol anzuzeigen. Dies könnte stark verbessert werden.
Danke fürs Lesen. Besuchen Sie uns in der Lötstation.
