
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-01-23 12:52.




E-Paper gesteuert von und Arduino UNO.
Ich habe vor kurzem ein paar Artikel von GearBest zum Ausprobieren bekommen, und von den Artikeln war dies der Artikel, an dem ich am meisten interessiert war. Ich habe noch nie mit E-Paper gespielt, daher war es eine kleine Lernkurve für mich.
Die Artikel, die ich gesendet habe, wurden alle für die Verwendung auf einem Raspberry PI entwickelt, aber dieses E-Paper funktioniert genauso gut mit einem Arduino.
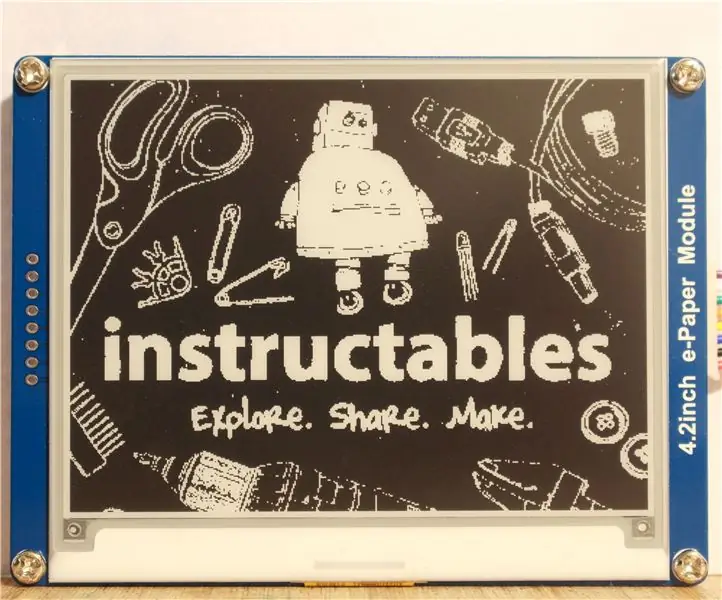
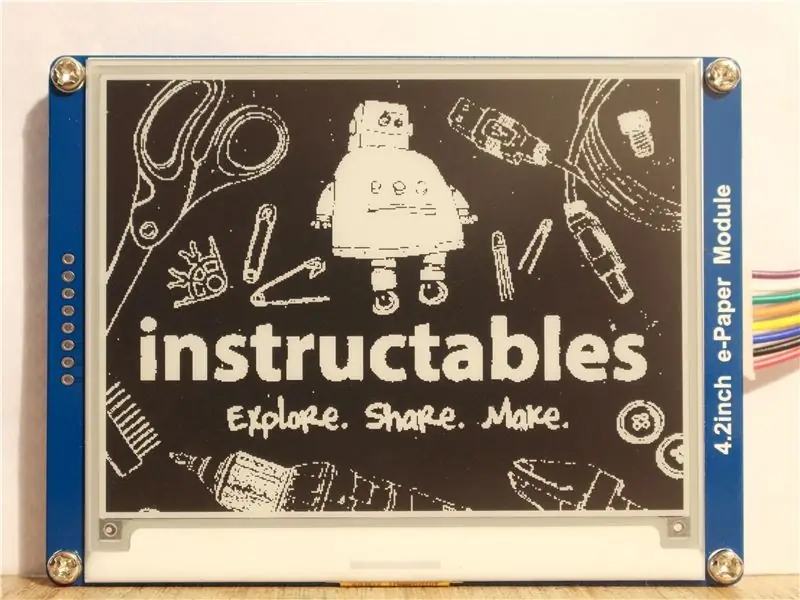
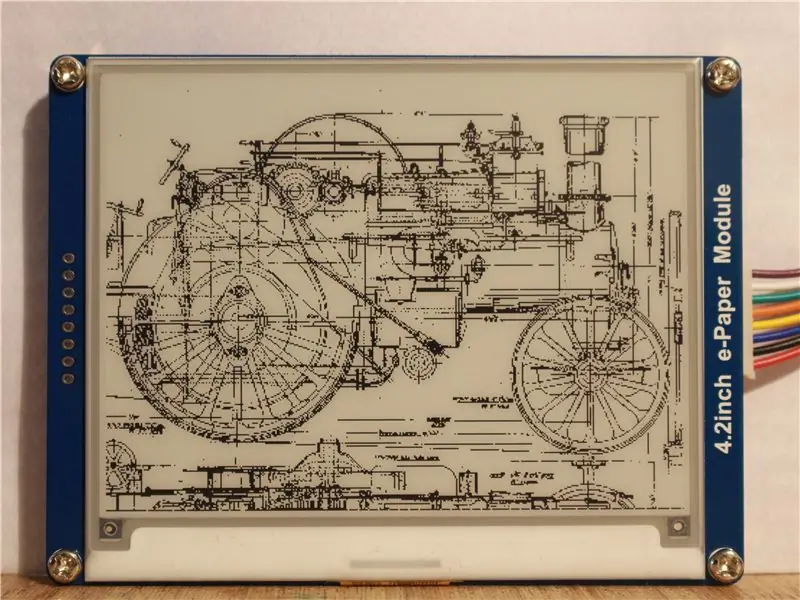
Als das Gerät ankam, zeigte es bereits ein schönes Bild und zuerst dachte ich, das Bild sei auf der Displayschutzfolie, aber nachdem ich die Schutzfolie entfernt hatte, blieb das Bild bestehen! Und das ist ein Schlüsselelement von epaper. Sobald Sie ein Bild hochgeladen haben, können Sie es ausschalten und es bleibt.
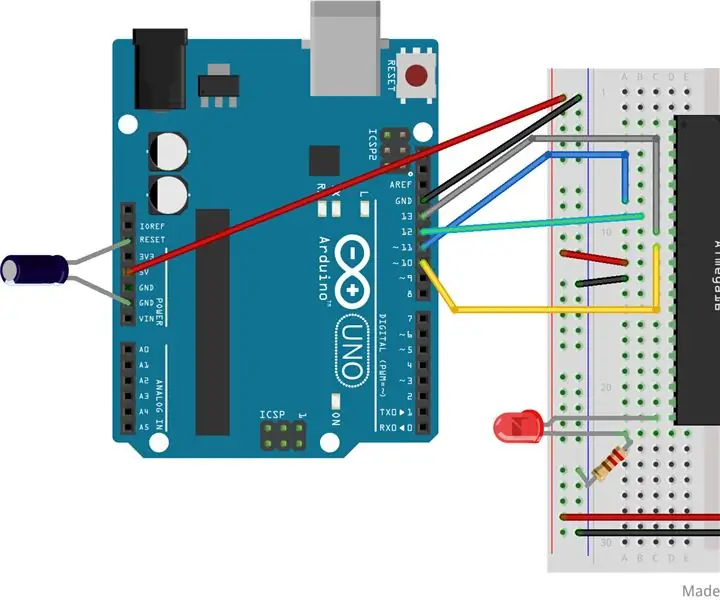
Schritt 1: Verbindungen zu einem Arduino Uno



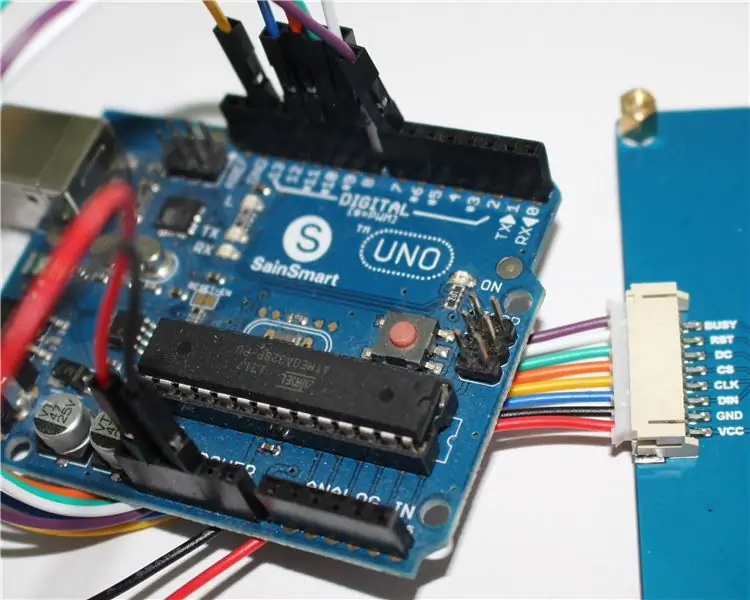
Dieses Gerät verwendet SPI-Verbindungen und sollte daher wie folgt verkabelt werden.
| e-Paper | Farbe | UNO PLUS (3,3 V) |
|---|---|---|
| 3.3V | rot | 3V3 |
| Masse | Schwarz | Masse |
| LÄRM | Blau | D11 |
| CLK | Gelb | D13 |
| CS | Orange | D10 |
| DC | Grün | D9 |
| RST | Weiß | D8 |
| BELEBT | Violett | D7 |
Um diese Verbindungen herzustellen, musste ich Stifte aus einem Abschnitt des IDC-Streifens in die Enden der Stecker stecken, sonst haben Sie an jedem Ende weibliche Anschlüsse.
Schritt 2: Arduino-Bibliothek und Image2Lcd-Software



Sobald Sie also die Verbindungen hergestellt haben, möchten Sie eine Skizze laden, um zu sehen, ob sie funktioniert. Hilfreich ist ein gezippter Ordner mit vielen Codes, die von der Website verfügbar sind. Folgen Sie einfach dem Link auf der Wiki-Seite. Sie finden den Demo-Code im Abschnitt Ressourcen. Es gibt auch Beispiele für den Raspberry PI und ein STM32-Board.
Im Abschnitt "Wie man ein Bild anzeigt" befindet sich auch ein Link zu einer Software, mit der Sie Fotos in den für die Anzeige erforderlichen Code umwandeln können.
Sobald Sie den erforderlichen Zip-Ordner heruntergeladen haben, sollten Sie ihn entpacken und bei den Arduino-Dateien sollten die Bibliotheken im Bibliotheksordner und die Demo-Skizze an Ihrem normalen Platz abgelegt werden.
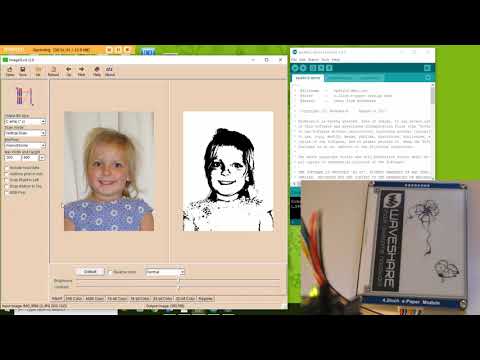
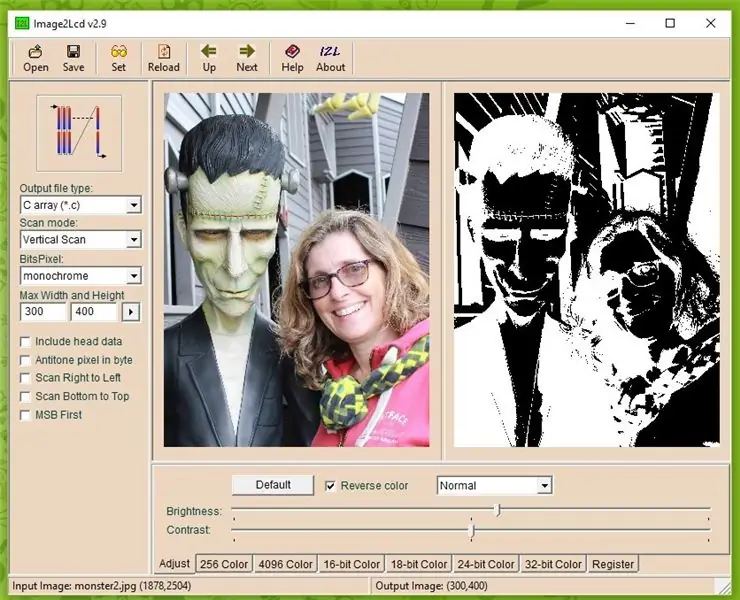
Das Image2Lcd-Programm muss richtig konfiguriert werden und die Einstellung ist unterschiedlich, je nachdem, ob Sie ein Hoch- oder Querformat verwenden möchten. Ich habe ein Bild von beiden eingefügt, damit Sie den Unterschied sehen können. Möglicherweise müssen Sie das Programm auch herausziehen, um alle erforderlichen Bilder anzuzeigen. UND wenn Sie vom Hochformat zum Querformat wechseln, müssen Sie auf die kleine Schaltfläche neben den Dimensionsfeldern klicken.
Sobald Sie alle Einstellungen richtig gemacht und die Helligkeit angepasst haben, um den gewünschten Effekt zu erzielen, drücken Sie dann auf Speichern und eine Textdatei wird angezeigt. Ich bin mir nicht sicher, wie ich dies richtig übertragen kann, aber alles, was ich tue, ist, den gesamten Text zu kopieren und in die Datei imagedata.cpp der Arduino-Skizze einzufügen, um die Originaldaten (aber nicht das erste Bit) zu löschen lösche die zusätzliche Zeile oben. Bei meinem Bild löschen Sie "Aconst unsigned char gImage_monstert[8512] = { /* 0X00, 0X01, 0X2C, 0X01, 0XE0, 0X00, */", dann sollten Sie die neue Skizze hochladen und das Bild sehen können.
Schritt 3: Was funktioniert gut?




Bilder können sehr ein Hit und Miss sein, man kann auf dem Bild des Flugzeugs sehen, dass der größte Teil des Rumpfes fehlt. Dies liegt daran, dass ich die Helligkeit anpassen musste, um die gewünschten Details zu erhalten.
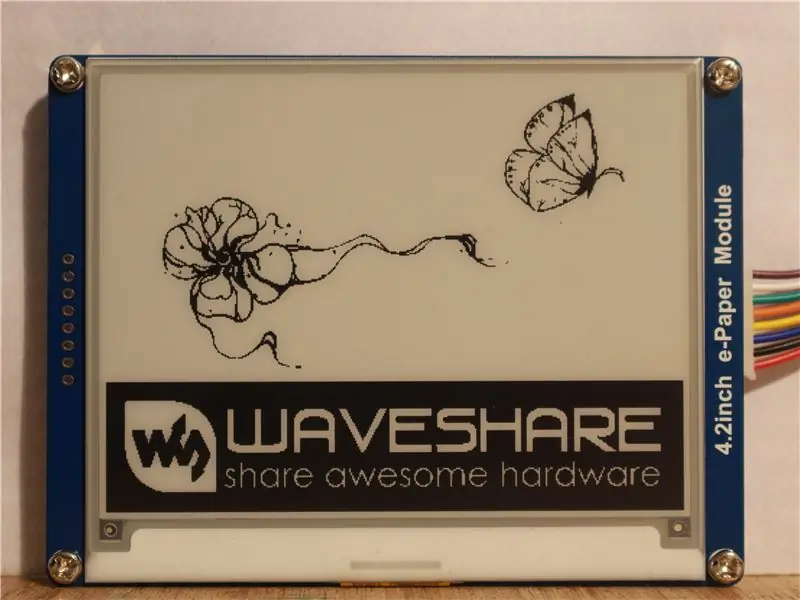
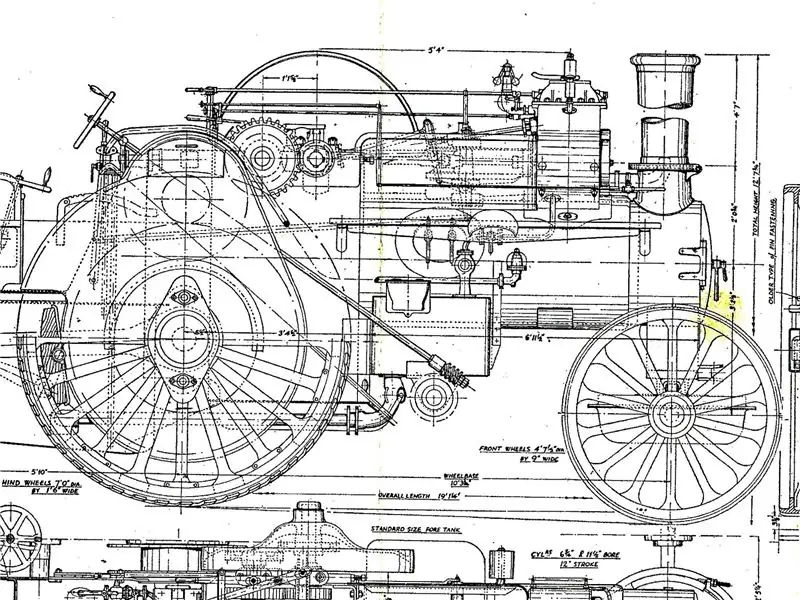
Ein Bild, das gut funktionierte, waren handgezeichnete Bilder. Also habe ich ein Rechteck 14 * 10,5 cm gezeichnet und ein paar Bilder aufgemalt. Dieses wurde dann eingescannt und das Bild auf das Verhältnis 3:4 zugeschnitten und dann in das Image2Lcd-Programm eingefügt. Ich war sehr überrascht von dem kleinen Text, mit dem Sie durchkommen konnten.
Auf jeden Fall hoffe ich, dass Sie dieses instructable genossen haben, und vielen Dank an GearBest für das Senden dieses Artikels zum Ausprobieren. Wenn Sie diesen Artikel kaufen möchten, folgen Sie bitte dem untenstehenden Link. Vielen Dank.
Link zu GearBest
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Arduino-Programmierung über das Handy -- Arduinodroid -- Arduino-Ide für Android -- Blinzeln: 4 Schritte

Arduino-Programmierung über das Handy || Arduinodroid || Arduino-Ide für Android || Blink: Bitte abonnieren Sie meinen Youtube-Kanal für weitere Videos…… Arduino ist ein Board, das direkt über USB programmiert werden kann. Es ist sehr einfach und günstig für College- und Schulprojekte oder sogar für Produktprototypen. Viele Produkte bauen zunächst darauf für i
Sag Hallo zu - Arduino UNO -: 4 Schritte

Sag Hallo zu | Arduino UNO |: Das Wichtigste zuerst..wenn Sie "wirklich" Wenn Sie mehr über Arduino UNO wissen möchten, dann gehen Sie einfach damit, nun, es ist ziemlich großartig tho:-) Hallo, Freunde in diesen Instructables, ich werde Ihnen die grundlegende, aber interessante Verwendung meines neuen Arduino zeigen
ARDUINO & GENUINO UNO : 7 Schritte

ARDUINO & GENUINO UNO . ATmega328. توفر هذه الدارة منافذ لتوصيل المكونات الالكترونية كالمجسات الى المتحكم مباشره عن طريق 14 (مدخل | مخرج)
So laden Sie C-Code in ِAVR mit Arduino Uno als Programmierer hoch – wikiHow

So laden Sie C-Code in ِAVR mit Arduino Uno als Programmierer hoch: Hallo allerseits: D Hier werde ich eine einfache Möglichkeit vorstellen, jeden AVR-Chip mit Arduino Uno R3 zu programmieren Programmierer was viel kostet
