
Inhaltsverzeichnis:
- Schritt 1: Was Sie brauchen
- Schritt 2: Was ist ein resistives 5-Draht-Touchpanel?
- Schritt 3: Verkabelung
- Schritt 4: Softwareentwicklung
- Schritt 5: Zustandsautomat blinken
- Schritt 6: Tastenblinken
- Schritt 7: Serielle Kommunikation
- Schritt 8: Koordinaten lesen
- Schritt 9: Aufräumen
- Schritt 10: Abschließende Gedanken
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-01-23 12:52.

Hallo Hallo!
Es ist schon eine Weile her, dass ich an dieser Seite gearbeitet habe und es hat sich ziemlich viel geändert! Ich bin endlich bereit, mich für ein weiteres Projekt wieder hinters Steuer zu setzen, und ich denke, es ist an der Zeit, die Dinge selbst ein wenig zu ändern!
Ich habe seit einiger Zeit ein Projekt im Sinn, das auf Platte und Ball von 271828 basiert, aber ich muss noch viel über Sensoren und Steuerungstheorie lernen, bevor es fertig ist. Ich dachte, solange ich ein oder zwei Dinge lerne, nehme ich euch vielleicht mit!
Zu diesem Zweck wird mein Ziel für diese Tutorials eine Art Hybrid zwischen meinen ausgefeilteren Tutorials und einem Rekord für das Projekt selbst sein. Jedes einzelne Tutorial wird ein Schritt auf dieser Reise sein und Details enthalten, die ich in der Vergangenheit beschönigt habe, wie die Codeentwicklung (statt nur fertigem Code) und Fehltritte, die ich auf dem Weg mache.
Ich freue mich sehr auf dieses neue Projekt und bin gespannt, wie gut es funktioniert!
Heute bekommen wir nur ein einfaches 5-Draht-Touchpanel, das mit einem DP-32 funktioniert.
Lass uns anfangen!
Schritt 1: Was Sie brauchen

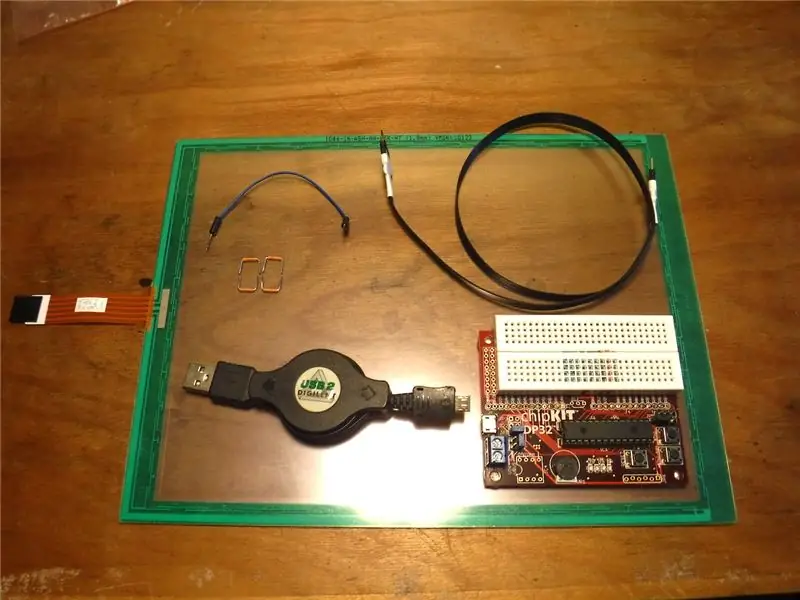
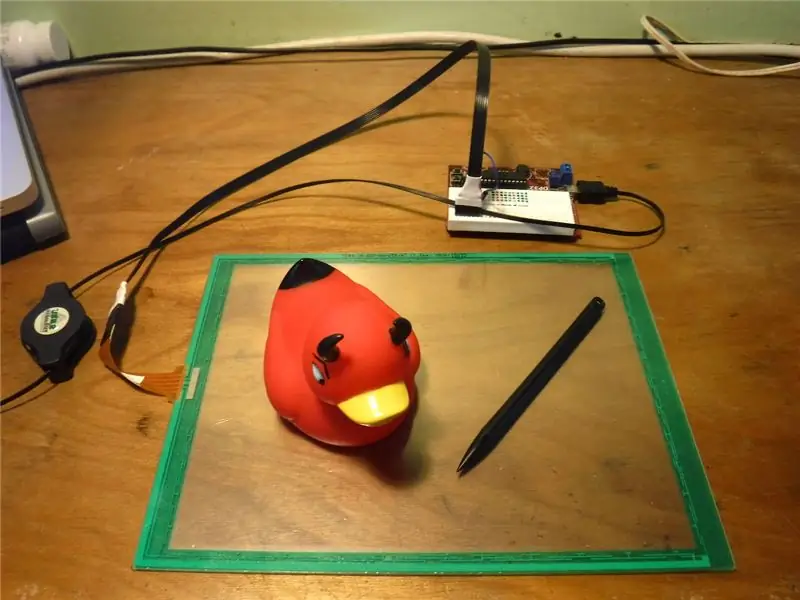
Da es in diesem Tutorial darum geht, einen einzelnen Sensor zum Laufen zu bringen, brauchen Sie außer einem Mikrocontroller und dem Touch-Panel nicht viel.
-
Ein Mikrocontroller.
Ich verwende meinen DP32 mit einem eingebauten Steckbrett, weil es das Prototyping unglaublich einfach macht
-
Verschiedene Drähte und Kabel.
Ich hätte das eingebaute Flachbandkabel des Touchpanels verwenden können, aber wenn es reißt, ist das gesamte Panel nutzlos. Stattdessen verwende ich ein 6-adriges Kabel, um die Belastung des eingebauten Kabels zu reduzieren
-
Das titelgebende resistive 5-Draht-Touchpanel!
Ich hatte ein 4-adriges resistives Touch-Panel, aber das Flachbandkabel dafür war kaputt
Und das ist es!
Schritt 2: Was ist ein resistives 5-Draht-Touchpanel?



Wenn Sie mein 4-Draht-Touchpanel-Tutorial gelesen haben, werden Sie mit der allgemeinen Idee eines resistiven Berührungssensors vertraut sein, aber 5-Draht-Panels und 4-Draht-Panels funktionieren etwas anders.
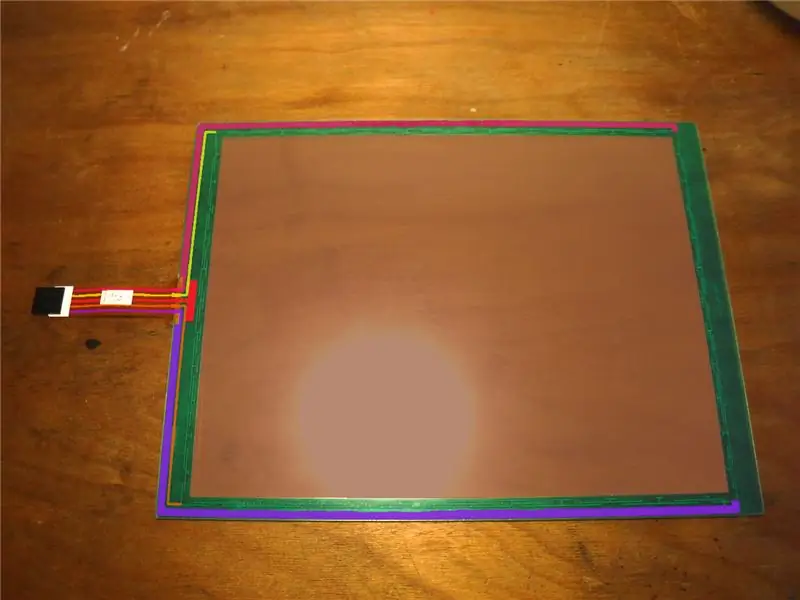
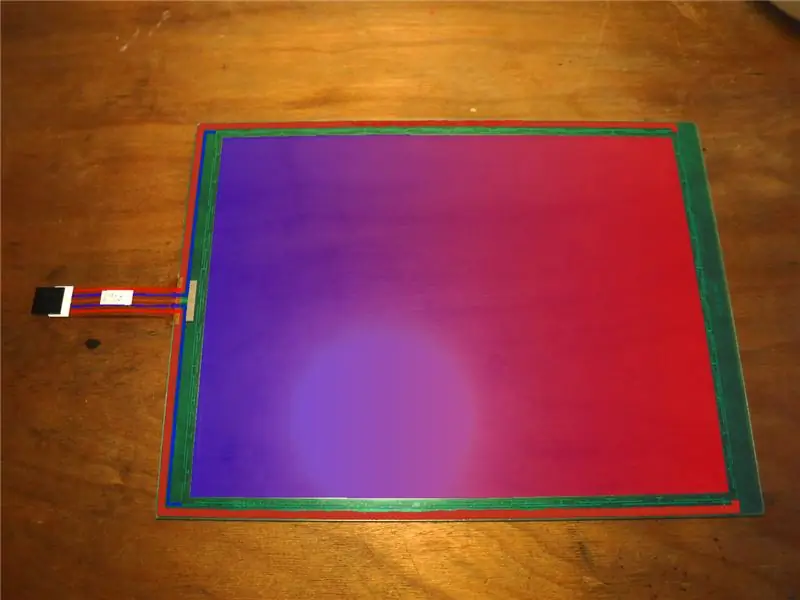
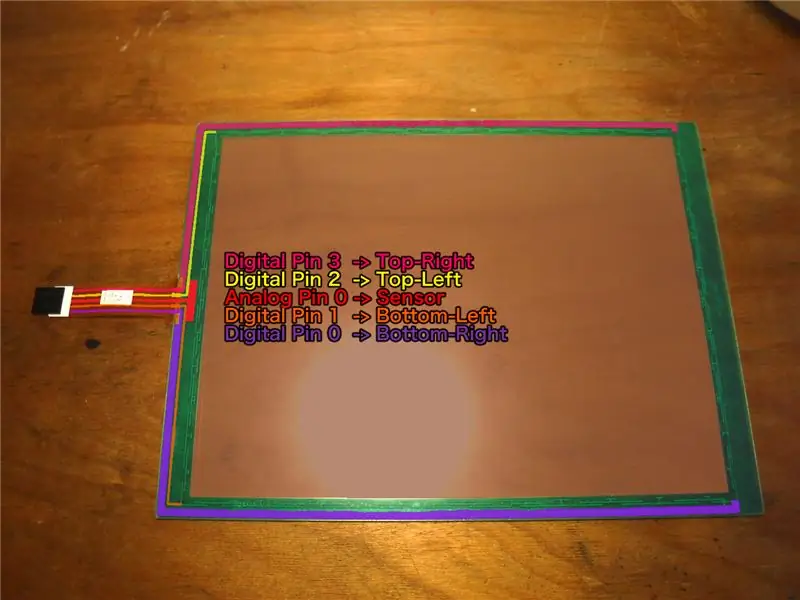
Ich mag dieses Panel, weil Sie alle Drahtspuren sehen können, sodass Sie leicht erkennen können, was was tut. Im ersten Bild habe ich jede Spur anders gefärbt. Sie können wahrscheinlich sehen, dass vier der Drähte (rosa, gelb, orange und lila) jeweils zu einer der vier Ecken führen. Das mittlere Kabel (rot) geht zum flexiblen Sensorpanel.
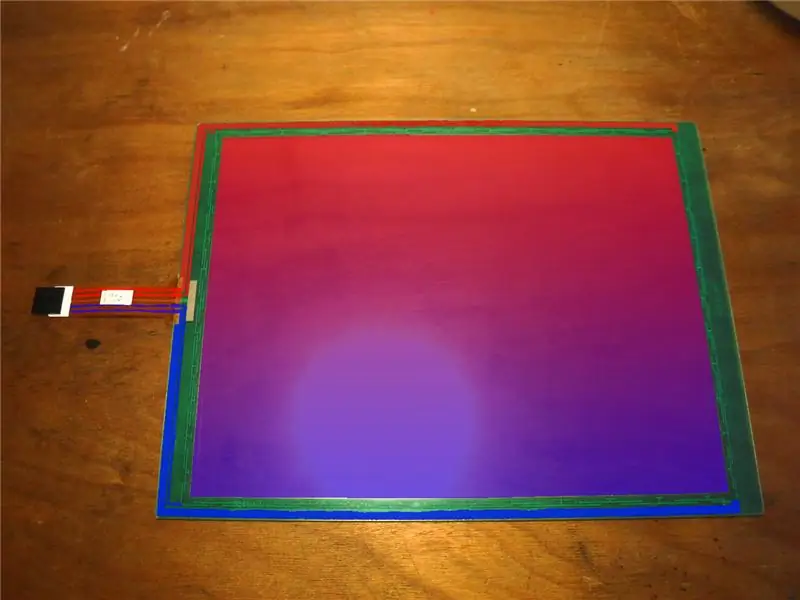
Im zweiten Bild haben wir zwei der vier Drähte (oben rechts und unten rechts) auf eine hohe Spannung (rot dargestellt) eingestellt, während die anderen beiden (oben links und unten links) auf niedrig eingestellt sind Spannung (blau dargestellt). Dies erzeugt einen Spannungsgradienten über das gesamte Panel. In diesem Fall verläuft der Gradient entlang der X-Achse, so dass eine höhere Spannung eine höhere Position entlang der X-Achse darstellt.
Wenn wir mit dem Finger das Panel berühren, drückt das den flexiblen Sensor und verbindet sich irgendwo entlang des X-Achsen-Gradienten. Spannungssensoren an unserem Mikrocontroller können diese Spannung erfassen und Ihnen sagen, wo auf der X-Achse Ihr Finger berührt!
Im dritten Bild sehen Sie, wie sich die Konfiguration ändert, damit wir entlang der Y-Achse tasten können. Auf diese Weise können wir erkennen, wo sich unser Finger im 2-D-Raum berührt!
Schritt 3: Verkabelung


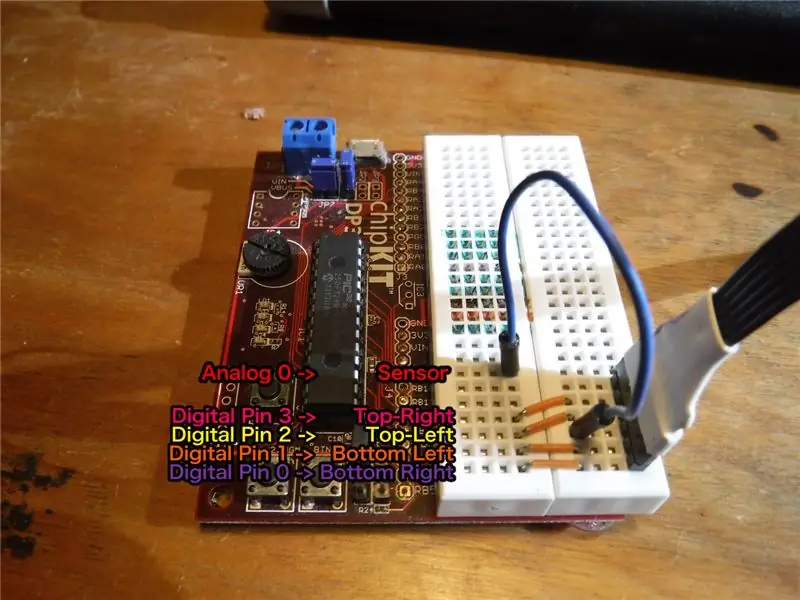
Wie Sie wahrscheinlich in den obigen Bildern sehen können, habe ich meine vier Ecken jeweils mit einem eigenen digitalen Ausgangspin verbunden. Damit kann ich sie individuell auf hoch oder niedrig einstellen. Mein Sensor-Pin wird mit einem analogen Eingangspin verbunden. Das Schöne an einem 5-Draht-Touchscreen im Gegensatz zu einem 4-Draht-Touchscreen ist, dass Sie nur einen analogen Pin benötigen, während ein 4-Draht-Touchscreen 2 benötigt.
Ihre Verkabelung kann natürlich abweichen, aber meine Verkabelung ist wie folgt:
Analog 0 (Pin 6) wird mit Sensor (mittlerer Pin) verbunden
Digital 3 verbindet sich mit Oben-Rechts (oberster Pin)
Digital 2 verbindet sich mit Top-Left (zweitoberster Pin)
Digital 1 verbindet sich mit Bottom-Left (zweiter unterster Pin)
Digital 0 verbindet sich mit Unten-Rechts (unterster Pin)
Es ist noch einmal erwähnenswert, dass ich ein 6-adriges Kabel verwende, um zwischen dem Mikrocontroller und dem Panel zu gehen. Ich habe den oberen Pin dieses Kabels nicht angeschlossen.
Schritt 4: Softwareentwicklung

In der Vergangenheit habe ich normalerweise eine fertige Softwaredatei abgelegt, damit Sie sie verwenden können, vielleicht mit einer kurzen Einführung in die Funktionen. Ich mag das nicht. Ich möchte, dass sich diese Serie um Projekte in der Entwicklung dreht, und zu diesem Zweck werde ich die eigentliche Entwicklung dieser Software von Anfang bis Ende einbeziehen.
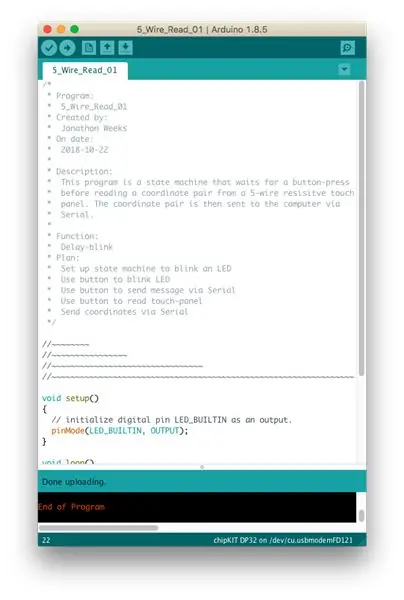
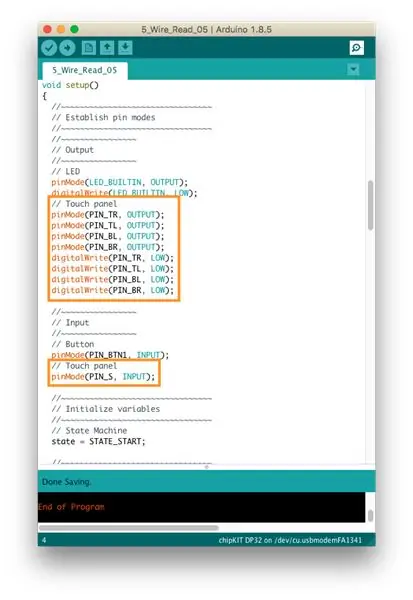
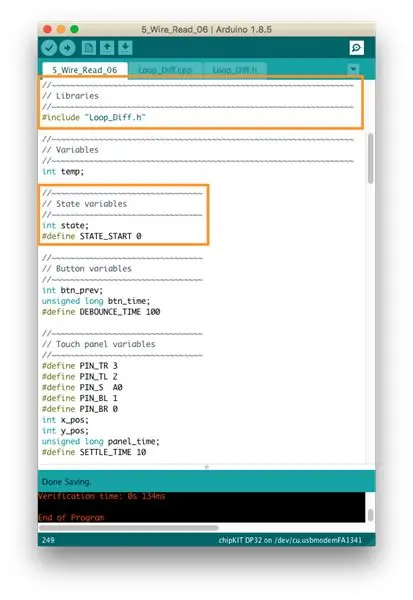
Wie üblich verwende ich die Arduino IDE mit dem Digilent-Kern. Jeder Abschnitt enthält eine Codedatei, einen Screenshot sowie eine Beschreibung der Ergänzungen und der Ziele, die wir erreichen möchten.
Im Moment beginne ich mit einem einfachen Blinkprogramm im Verzögerungsstil, genau wie im Beispielordner. Wenn Sie diesen langen Header lesen, den ich geschrieben habe, werden Sie feststellen, dass jeder Schritt in diesem Prozess das Programm modifiziert, um es unserem Endziel näher zu bringen.
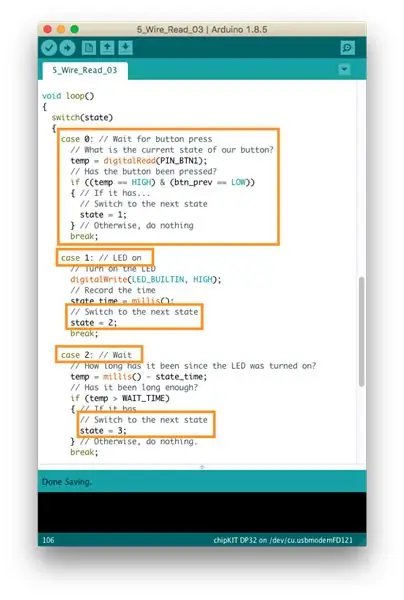
Schritt 5: Zustandsautomat blinken

Mein erster Schritt besteht darin, die Blinkfunktion von einer auf "delay()" basierenden zu einer Zustandsmaschine zu ändern.
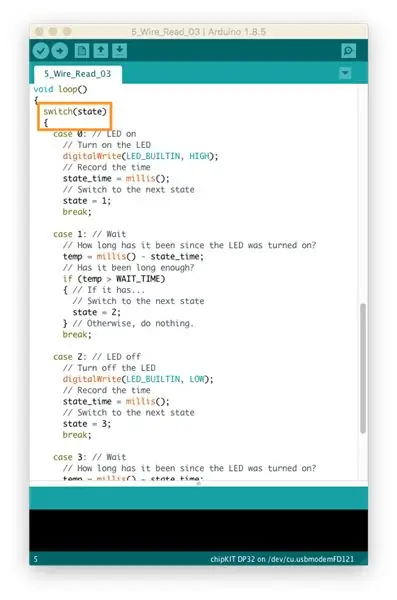
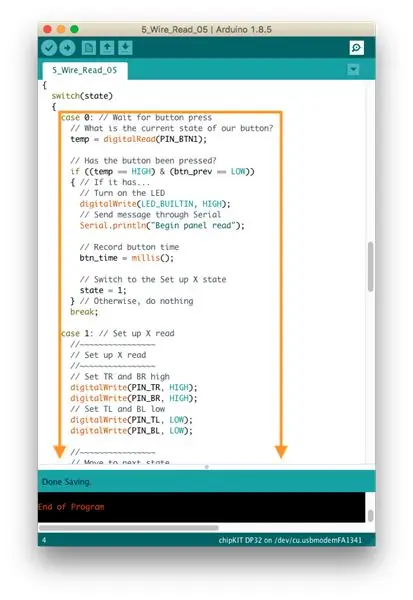
Für diejenigen, die nicht an switch-Anweisungen gewöhnt sind, funktioniert es ähnlich wie eine if-Anweisung. Dieser (in der orangefarbenen Box) testet unsere Variable "state" (die bei 0 beginnt). Dann springt es auf den Fall für unseren aktuellen Zustand. Sie werden sehen, dass Fall 0 und 2 für das Ein- und Ausschalten der LED verantwortlich sind, während Fall 1 und 3 für das Warten zwischen den Schaltern verantwortlich sind.
Schritt 6: Tastenblinken



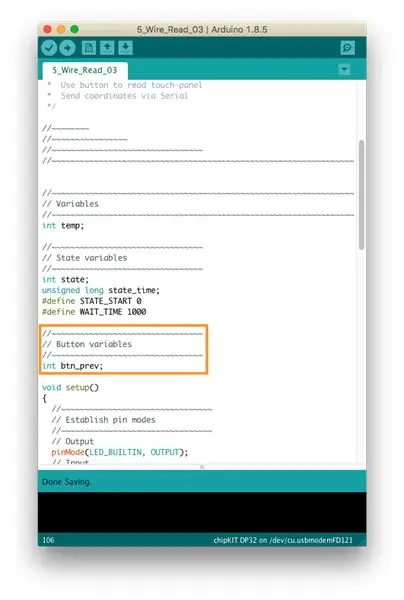
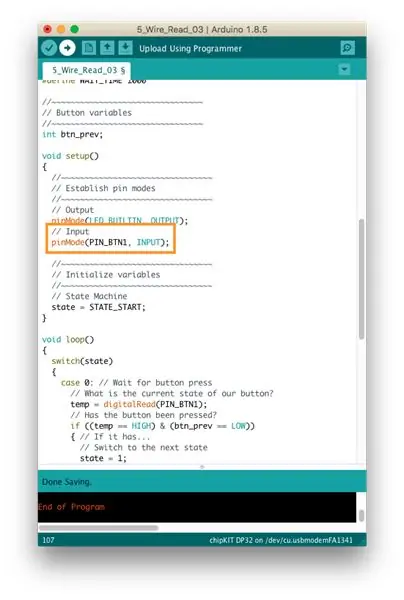
Als nächstes wollte ich, dass die Taste zum Blinken des Lichts verwendet wird. Anstatt dies zu verkomplizieren, habe ich einfach alle Zustände um eins nach unten verschoben (Zustand 0 wird zu Zustand 1 usw.). Achten Sie dabei darauf, sowohl die Exit-Zustände als auch den Zustand selbst zu inkrementieren (siehe Bild 3).
Ich habe auch den zweiten "Warten"-Zustand gelöscht. Das bedeutet, dass die Taste das Licht für eine Sekunde einschaltet und Sie die Taste sofort nach dem Ausschalten erneut drücken können.
Es ist erwähnenswert, dass dieses System die Taste für uns automatisch entprellt, da wir warten müssen, bis die LED erlischt, bevor wir in den Zustand 0 zurückkehren, wo die Taste den Zyklus erneut auslösen kann.
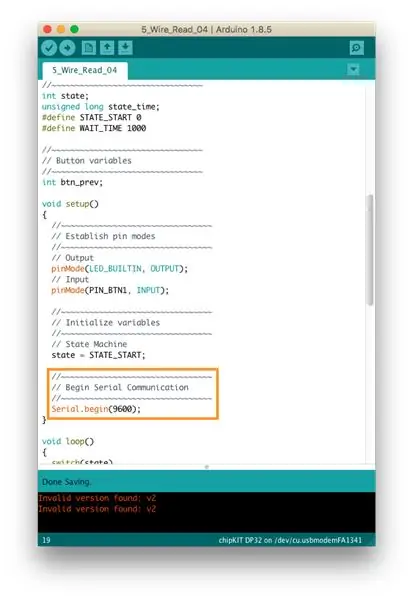
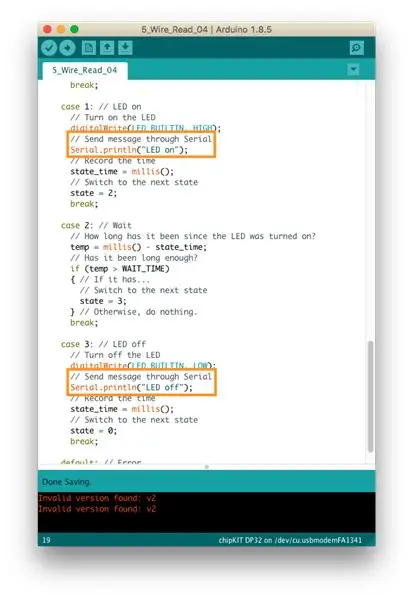
Schritt 7: Serielle Kommunikation


Dieses Update ist sehr klein. Ich wollte nur eine serielle Verbindung herstellen und Nachrichten senden. Im ersten Bild sehen Sie, dass ich Serial in der setup()-Funktion beginne. In unserer Zustandsmaschine habe ich den Zuständen 1 und 3 Zeilen hinzugefügt, die einfache Nachrichten seriell an den Computer senden.
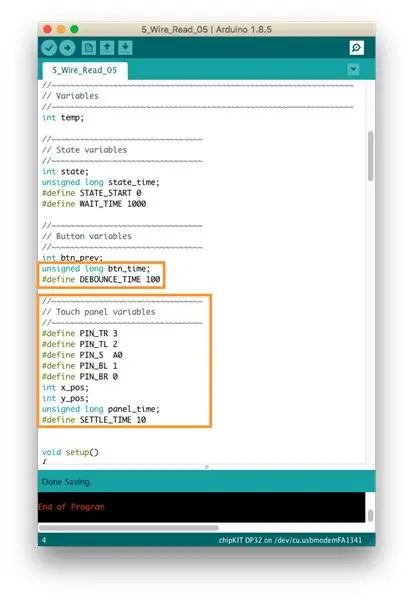
Schritt 8: Koordinaten lesen




Es ist gut, dass der letzte Schritt einfach war, denn dieser war ein doozy.
Zu Beginn habe ich Variablen für unser Touchpanel hinzugefügt, einschließlich einiger dedizierter Zeitvariablen sowohl für das Touchpanel als auch für unsere Schaltfläche. Sie werden gleich sehen, warum.
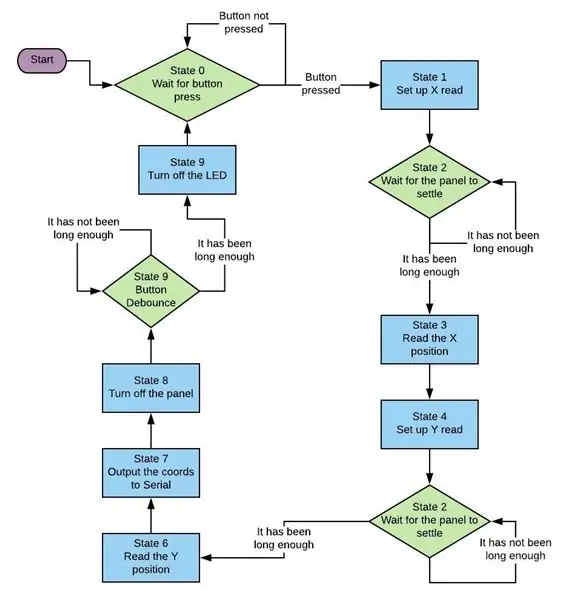
Ich habe die Zustandsmaschine komplett neu geschrieben. Es ist etwas verwirrend, sich den Code anzusehen, daher habe ich ein Blockdiagramm eingefügt, das veranschaulichen soll, was getan wurde.
Zu beachten: Es gibt jetzt drei "Warten"-Schritte. Eine für jede Konfiguration des Touchpanels, um die Spannungen vor einer Messung ausgleichen zu lassen, und eine, um der Taste Zeit zu geben, sich richtig zu entprellen. Diese Warteschritte sind der Grund, warum ich sowohl der Taste als auch dem Touchpanel eigene Zeitvariablen geben wollte.
Hinweis: Die Konstante DEBOUNCE_TIME ist möglicherweise etwas niedrig. Fühlen Sie sich frei, es zu erhöhen.
Schritt 9: Aufräumen



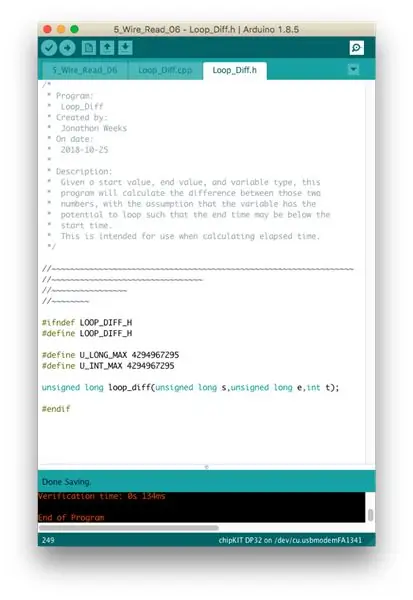
Wir sind bei der endgültigen Version des Codes für dieses Projekt angekommen!
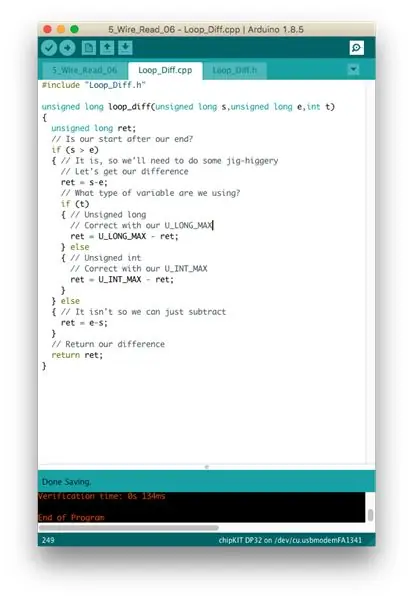
Zunächst habe ich eine Funktion namens loop_diff() hinzugefügt, um die verstrichene Zeit zu berechnen. Die interne Uhr des DP32 ist lang ohne Vorzeichen und obwohl dies äußerst unwahrscheinlich ist, besteht die Möglichkeit, dass die Uhr während der Laufzeit dieses Codes irgendwann eine Schleife verursacht*. In diesem Fall führt das einfache Subtrahieren der aktuellen Zeit von der in btn_time oder panel_time gespeicherten Zeit zu etwas Seltsamem, also habe ich loop_diff() geschrieben, um zu erkennen, wann Schleifen auftreten, und sich entsprechend zu verhalten.
Ich habe auch ein bisschen aufgeräumt. Ich habe die jetzt nicht verwendete Variable "state_time" entfernt. Ich habe vom LED_BUILTIN-Tag (das ein Arduino-Standard ist) zum PIN_LED1-Tag (das für chipKit und den DP32 Standard ist) gewechselt. Ich habe auch alle Nachrichten über Serial über das Starten und Beenden des Prozesses entfernt, wodurch unsere Daten über Serial viel sauberer werden.
*Ich habe die Mathematik vor Jahren gemacht und denke, dass es für die millis()-Funktion etwa eine Woche konstanter Laufzeit dauern würde, bis die Variable eine Schleife würde.
Schritt 10: Abschließende Gedanken

Und das ist es!
Wenn Sie dem gefolgt sind, sollten Sie jetzt ein funktionierendes Touchpanel mit Ihrem Mikrocontroller verbunden haben! Dies war ein kleines Projekt, aber es ist Teil eines größeren Projekts. Ich arbeite an etwas wie 271828's Plate and Ball, und ich habe noch einen langen Weg vor mir, bis das passiert. Ich werde versuchen, Sie für den gesamten Prozess mitzunehmen, und jeder Teil sollte ein eigenes kleines Projekt sein.
Dies ist ein Lernprozess für mich, also zögern Sie nicht, Ihre Gedanken und Vorschläge in den Kommentaren unten zu hinterlassen.
Danke, und wir sehen uns beim nächsten Mal!
