
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-01-23 12:52.



Dieses anweisbare ist nur eine sehr schnelle Demonstration der "Arduino USB Serial Extension", die vom Thunkable-Entwickler Pavitra erstellt wurde. Es wird immer noch entwickelt, also stellen Sie sich dies als eine Art Beta-Version vor.
Kurz gesagt, Sie können jetzt eine benutzerdefinierte Android-App erstellen und diese verwenden, um über USB mit vielen verschiedenen Arduino-Boards zu kommunizieren.
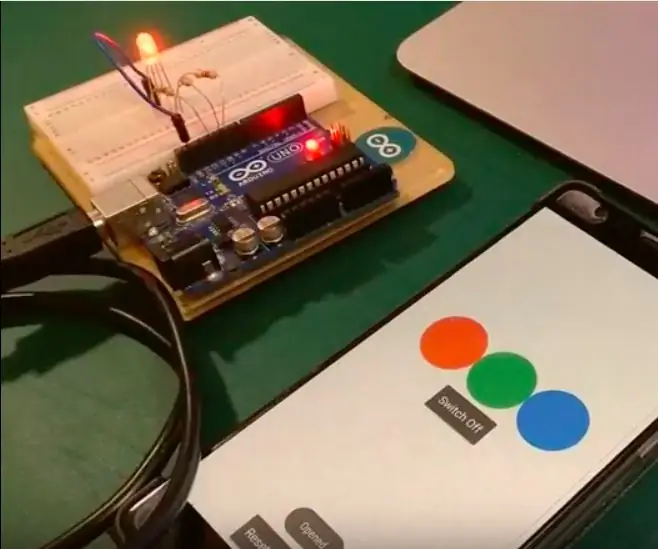
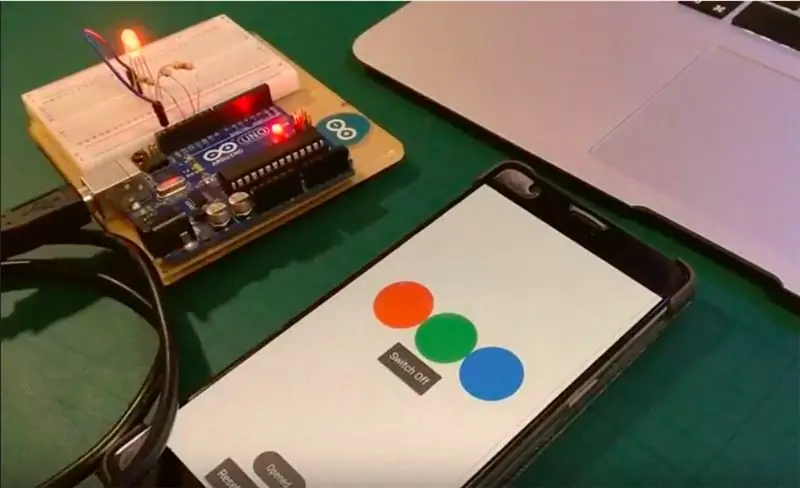
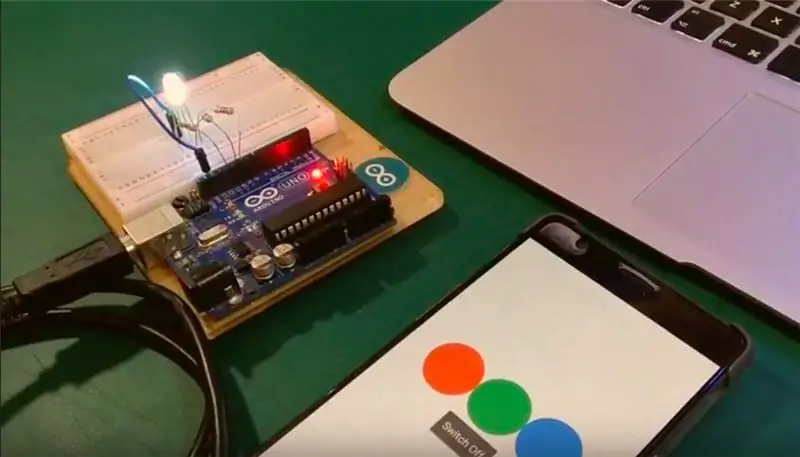
Ich habe eine einfache Demo vorbereitet, in der die App eine RGB-LED zwischen 5 verschiedenen Zuständen (Rot, Grün, Blau, Weiß und Aus) umschalten kann, aber ich bin wirklich daran interessiert zu sehen, welche Ideen die Instructables-Community hat.
Schritt 1: Was Sie brauchen


Voraussetzungen
- Grundkenntnisse in blockbasierter Programmierung, wie Scratch oder App Inventor
- Ein grundlegendes Verständnis von Arduino - d.h. Sie haben die "Blink" -Skizze erfolgreich ausgeführt
Hardware
- Ein Arduino + USB-Kabel. Ich habe dies mit einem Uno, Leonardo und Micro getestet.
- Ein Android-Telefon
- Ein USB-OTG-Anschluss
- Einige Elektronikteile zum Testen
Software
- Die Arduino-IDE
- Jede mit "App Inventor 2" kompatible Software, ich habe mich für Thunkable entschieden
- Eine Kopie von Pavitras Arduino USB Serial Extension
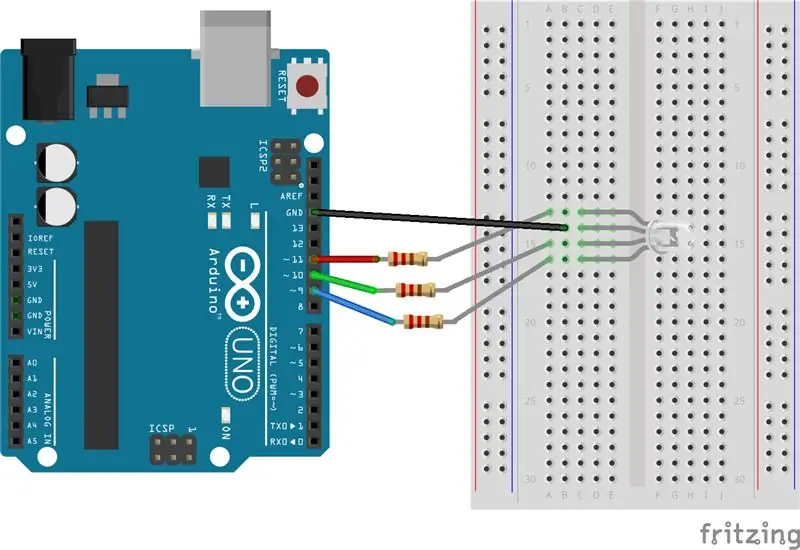
Schritt 2: Erstellen Sie Ihre Schaltung


Sie könnten hier leicht nur mit dem Arduino selbst davonkommen und die On-Board-LED verwenden, aber um es ein bisschen interessanter zu machen, habe ich eine RGB-LED verwendet.
Die Schaltung ist ganz einfach:
Der Erdungsstift der LED ist mit einem der Erdungsstifte des Arduino [Black Wire] verbunden.
Die roten, grünen und blauen Pins sind über Ω-Widerstände mit PWM-Pins verbunden. PWM-Pins erkennen Sie am ~-Symbol neben den Pin-Nummern.
Die roten, grünen und blauen Drähte im Diagramm dienen dazu, einfach zu veranschaulichen, welcher Schenkel der LED welcher Farbe entspricht. Bei einigen LEDs können die blauen und grünen Pins vertauscht sein.
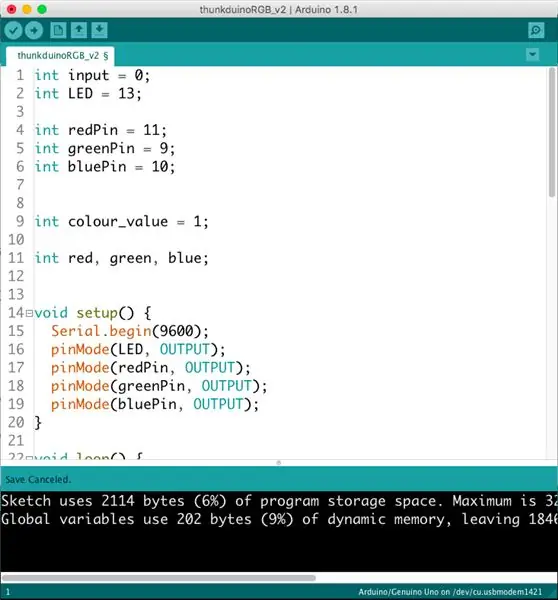
Schritt 3: Schreiben Sie Ihren Code
Der gesamte unten stehende Code ist auf Github zu finden
Beginnen Sie mit der Einrichtung einiger Variablennamen für Ihre Arduino Pins
// variabel für seriellen Eingang
int-Eingang = 0; // Pins für LEDs const int LED = 13; const int redPin = 11; const int greenPin = 9; const int bluePin = 10;
Als nächstes fügen Sie dies der setup()-Funktion hinzu:
Leere Einrichtung () {
// Starten Sie den seriellen Monitor bei 9600 Baud Serial.begin (9600); // Deklarieren Sie die LEDs als Ausgänge PinMode (LED, OUTPUT); pinMode (rotPin, AUSGANG); PinMode (grünPin, AUSGANG); pinMode (bluePin, AUSGANG); }
Überprüfen Sie dann den seriellen Eingang:
Leere Schleife () {
//Überprüfen Sie, ob eingehende Daten vorliegen, if(Serial.available() > 0){ //Wenn ja, lesen Sie die eingehenden Daten. Eingabe = Serial.read (); // unterschiedliche Farben je nach Eingabewert erstellen if (input == '1') { make_colour (255, 0, 0); aufrechtzuerhalten. Sonst if (Eingabe == '2') { Make_colour (0, 255, 0); aufrechtzuerhalten. Sonst if (Eingabe == '3') { Make_colour (0, 0, 255); aufrechtzuerhalten. Sonst if (Eingabe == '4') { Make_colour (0, 0, 0); aufrechtzuerhalten. Sonst if (Eingabe == '5') { Make_colour (255, 255, 255); } } }
Machen Sie zum Schluss die passende Farbe:
void make_colour(int r, int g, int b){
// nur zum Testen von Serial.println ("Making Colour"); // Setzt das Tastverhältnis für jeden Pin analogWrite (redPin, r); analogWrite (grünPin, g); analogWrite (bluePin, b); }
Schritt 4: Erstellen Sie Ihre App



Um so schnell wie möglich mit der App zu beginnen, können Sie sie direkt auf Thunkable klonen, indem Sie hier klicken.
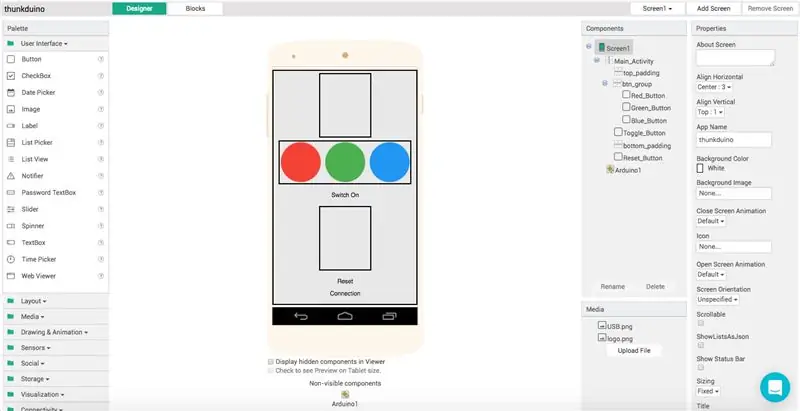
Entwurf
Das Design dieser App ist bewusst einfach gehalten. Es sind nur ein paar Schaltflächen und natürlich die Arduino-Erweiterungsdatei.
Wenn Sie mit der Installation von.aix-Dateien nicht vertraut sind, können Sie hier die Kurzanleitung von Conor lesen.
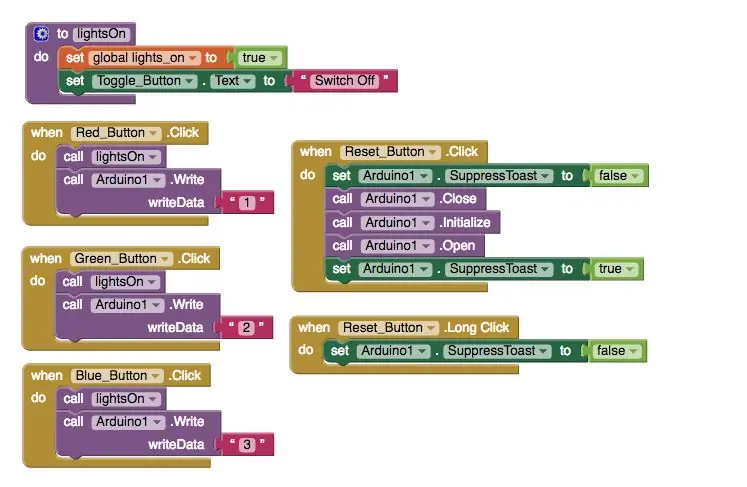
Code
In den Blöcken habe ich eine Prozedur namens lighsOn erstellt, die jedes Mal aufgerufen wird, wenn eine Taste gedrückt wird.
Die roten, grünen und blauen Tasten senden jeweils die Zeichen '1', '2' und '3' an den Arduino.
Die Zeichen '4' und '5' werden verwendet, um die LED weiß und auszuschalten.
Es ist auch eine gute Idee, eine Reset-Taste hinzuzufügen, die die Verbindung zum Arduino schließt und dann wieder öffnet
Schritt 5: Probieren Sie es aus


Jetzt können Sie es testen.
1. Laden Sie die Skizze auf Ihren Arduino hoch
2. Installieren Sie die.apk auf Ihrem Telefon
3. Verbinden Sie Ihr Telefon mit dem OTG-Kabel mit Ihrem Arduino und Sie können loslegen.
Fehlerbehebung
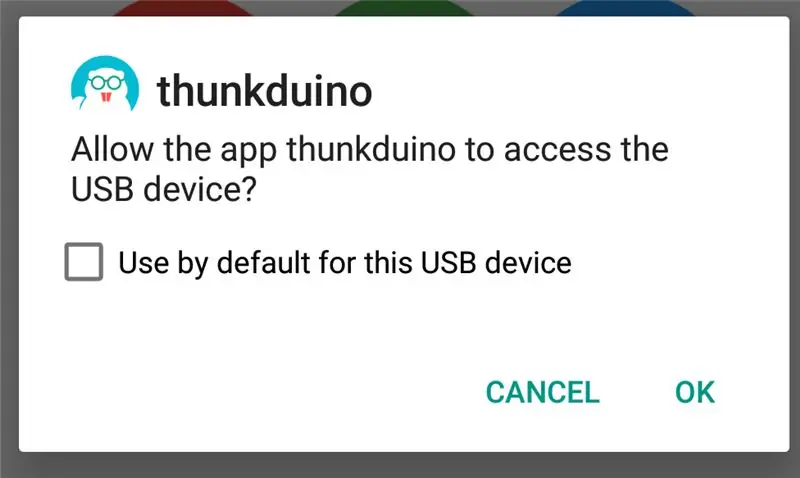
Wenn Sie die App zum ersten Mal mit angeschlossenem Arduino ausführen, müssen Sie ihr die Berechtigung erteilen, auf das USB-Gerät (das Arduino) zuzugreifen.
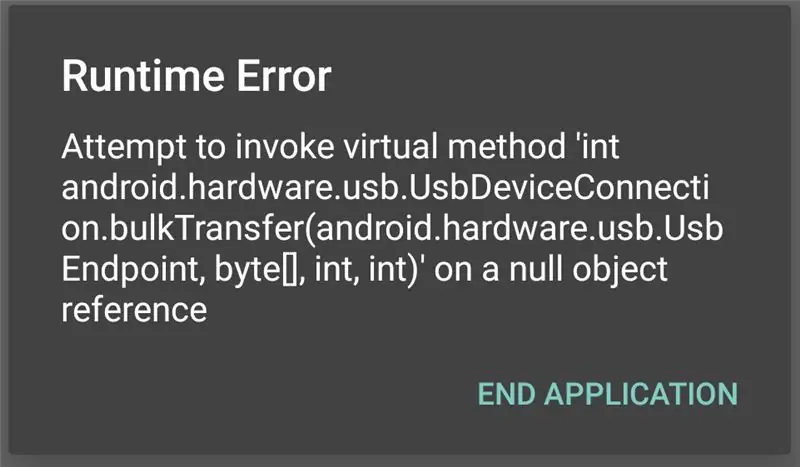
Wenn der Laufzeitfehler angezeigt wird, versuchen Sie, die Verbindung zu schließen und dann erneut zu öffnen. Dies sollte Ihr Problem beheben, aber denken Sie daran, dass dies noch getestet wird, also hinterlassen Sie bitte einen Kommentar, wenn es für Sie nicht funktioniert.
Empfohlen:
Die Kurzanleitung zum Erstellen eines Videos mit Ihrem IPhone und Hochladen auf Facebook oder YouTube: 9 Schritte

Die Kurzanleitung zum Erstellen eines Videos mit Ihrem IPhone und Hochladen auf Facebook oder YouTube: Verwenden Sie diesen einfachen 5-Schritte-Prozess (Instructables lässt es wie mehr Schritte aussehen, als es tatsächlich ist), um Ihr erstes YouTube- oder Facebook-Video zu erstellen und hochzuladen - mit nur dein iPhone
Verbinden eines GPS-Moduls mit dem Raspberry Pi: Dashcam Teil 2: 3 Schritte

Anbindung eines GPS-Moduls an den Raspberry Pi: Dashcam Teil 2: Dies ist Teil 2 des Dashcam-Projekts und in diesem Beitrag erfahren Sie, wie Sie ein GPS-Modul an den Raspberry Pi anschließen. Wir verwenden dann die GPS-Daten und fügen sie dem Video als Textüberlagerung hinzu. Bitte lesen Sie Teil 1 über den untenstehenden Link, bevor Sie
So erstellen Sie eine Android-App mit Android Studio: 8 Schritte (mit Bildern)

So erstellen Sie eine Android-App mit Android Studio: In diesem Tutorial lernen Sie die Grundlagen zum Erstellen einer Android-App mit der Android Studio-Entwicklungsumgebung. Da Android-Geräte immer häufiger werden, wird die Nachfrage nach neuen Apps nur zunehmen. Android Studio ist ein einfach zu bedienendes (ein
Erstellen eines Blogs mit Blogger.com – wikiHow

Erstellen eines Blogs mit Blogger.com: Die folgenden Anweisungen zeigen Ihnen, wie Sie mit Blogger.com ein Blog erstellen. Sie benötigen eine Google-E-Mail-Adresse, um Blogger.com zu verwenden
EINFACHER CARBOT -- ARDUINO -- BLUETOOTH-STEUERUNG -- TUTORIAL: 10 Schritte (mit Bildern)

EINFACHER CARBOT || ARDUINO || BLUETOOTH-STEUERUNG || TUTORIAL: IN DIESEM ANLEITUNG ZEIGE ICH, WIE MAN EINEN EINFACHEN BOT HERSTELLT, DER VON IHREM SMARTPHONE ÜBER BLUETOOTHPARTS GEBAUT WIRD:☻ARDUINO☻2X GETRIEBEMOTOREN☻HC-05 BLUETOOTH MODUL☻LAPTOP ODER PC ICH HABE EINE POWER BANK VERWENDET
