
Inhaltsverzeichnis:
- Schritt 1: 3-Achsen-Bewegung
- Schritt 2: 3D-Design
- Schritt 3: Basis- und Abdeckungsdesign
- Schritt 4: 3D-Design: Basisabdeckung mit Stepper
- Schritt 5: 3D-Design: Servomontage-Basis für Servo
- Schritt 6: 3D-Design: Schaltungen
- Schritt 7: 3D-Design: Abdeckplatte
- Schritt 8: 3D-Design: Vollständige mechanische Baugruppe
- Schritt 9: Steuerkreis: Blockschaltbild
- Schritt 10: Schaltplan
- Schritt 11: Konfigurieren der Blynk-APP
- Schritt 12: Der Code
- Schritt 13: 3D-gedruckte Baugruppe mit Schaltungen
- Schritt 14: Montage auf einem Computer
- Schritt 15: Demonstration der Gerätefunktion
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.

Dieses instructable wurde in Erfüllung der Projektanforderung des Make-Kurses an der University of South Florida (www.makecourse.com) erstellt.
Oft arbeiten wir mit einem Bürocomputer, der von zu Hause aus eingeloggt ist. Die Probleme treten auf, wenn der Computer irgendwann einfriert und ein Neustart (Neustart des Computers) erforderlich ist. In diesem Fall müssen Sie das Büro betreten und es selbst neu starten (mechanische Aktion ist elektronisch schwer möglich, ohne die Stromkreise des Computers zu ändern). Dieses Projekt TirggerX ist von diesem Ereignis inspiriert. Ich habe lange darüber nachgedacht, ein WLAN-fähiges IOT-Gerät zu entwickeln, das eine physische Aktion wie das Drehen eines Schalters oder den Neustart eines Computers aus der Ferne ausführen kann. Bisher fehlt diese Funktion bei allen auf dem Markt erhältlichen Smart Devices etwas. Also beschloss ich, mein eigenes zu machen. Lassen Sie uns jetzt darüber sprechen, was Sie brauchen, um Ihre eigenen zu machen.
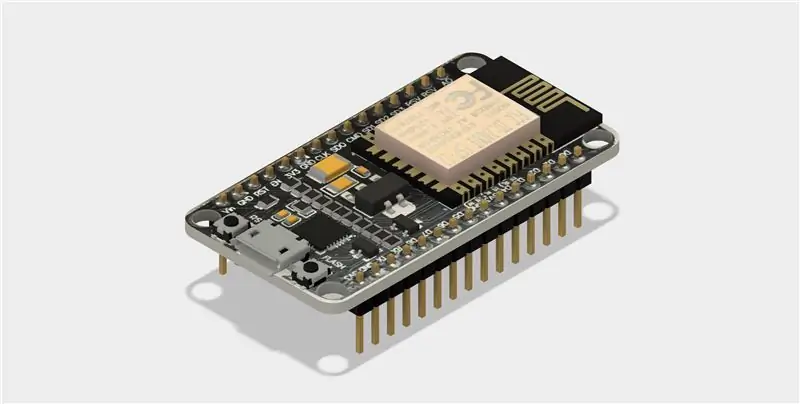
1. NodeMCu Amazon
2. SG90 Servo Amazon
3. Stepper mit einem Linearschieber Amazon.
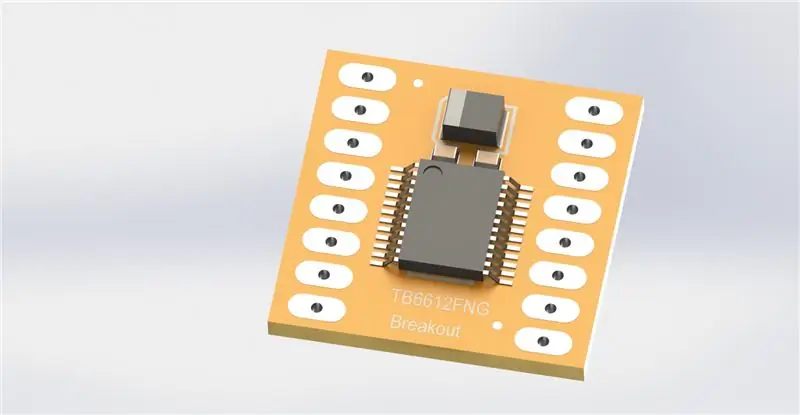
4. 2 Schrittmotortreiber Amazon
5. Micro-USB-Kabel Amazon
Ziele des Projekts-
Machen Sie einen physischen Schalter mit Gleitbewegung in X- und Y-Richtung und Tippen in Z-Richtung.
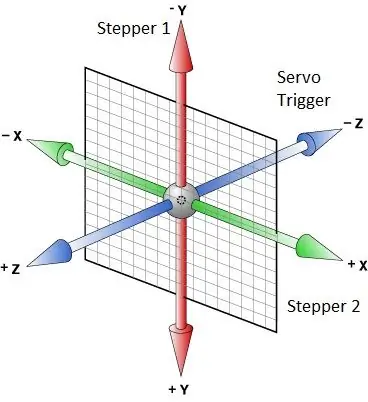
Schritt 1: 3-Achsen-Bewegung

Für die lineare (x- und y-Schiebeposition) des Schalters (Trigger) benötigen wir eine zweiachsige Bewegung, die von zwei Schrittmotoren ausgeführt wird. Das Haupttriggerereignis, das in z-Richtung von einem Servo angetrieben wird.
Schritt 2: 3D-Design

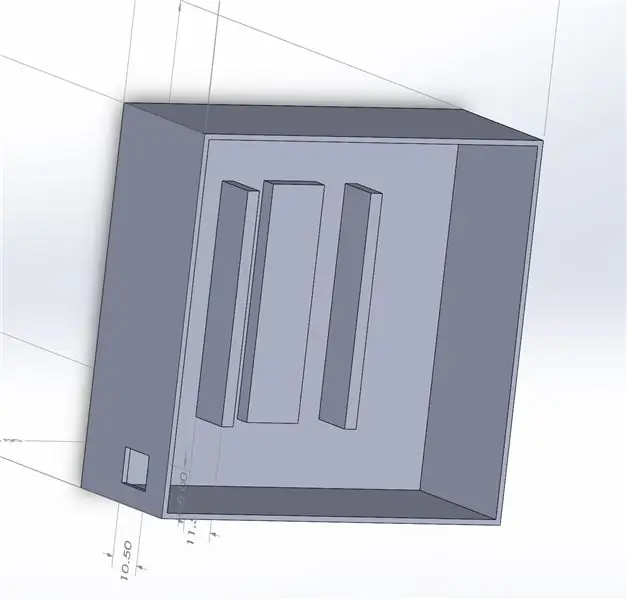
Schritt 3: Basis- und Abdeckungsdesign

Zuerst wurden die Abdeckung und die Basis für den Schrittmotor entworfen.
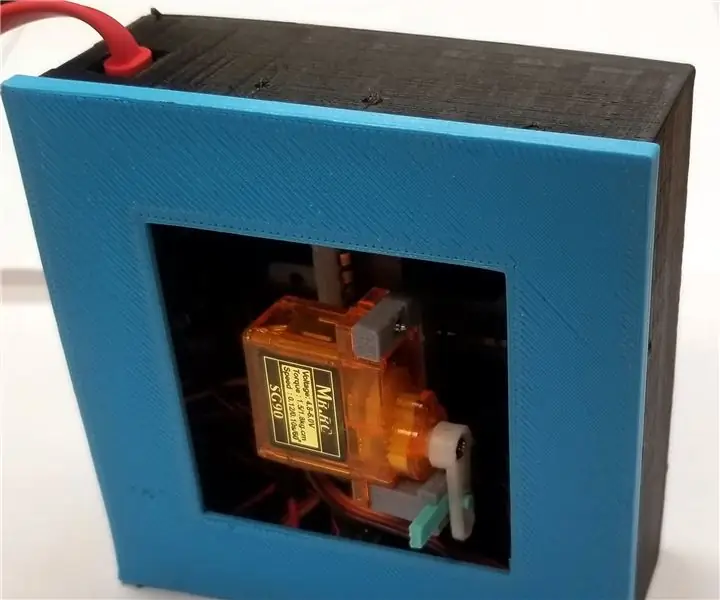
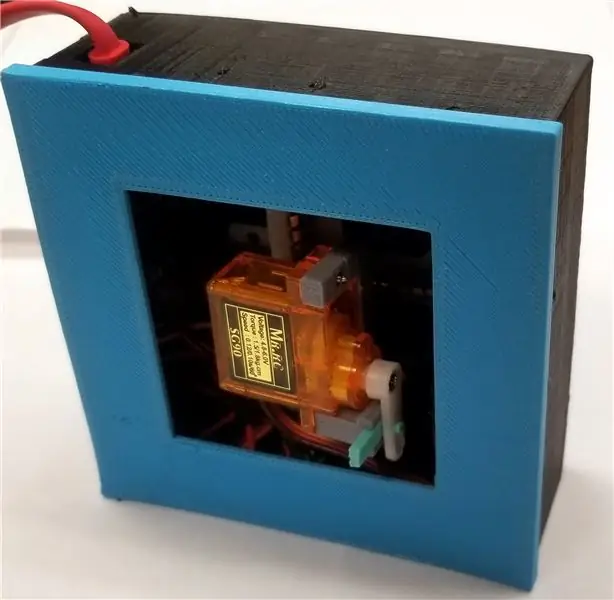
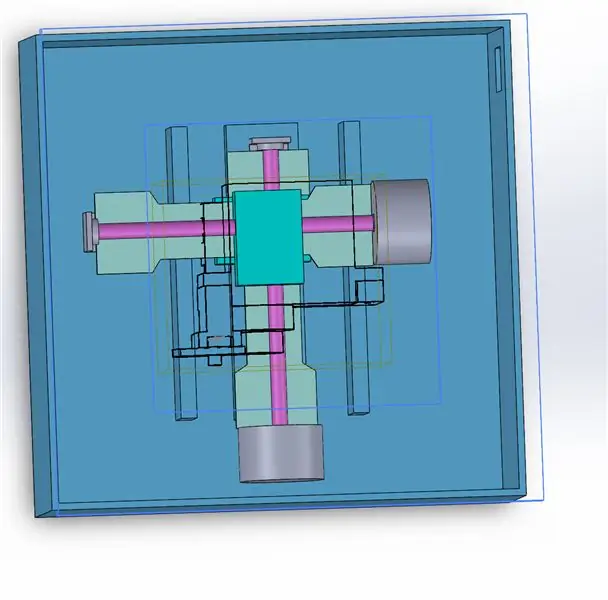
Schritt 4: 3D-Design: Basisabdeckung mit Stepper

Der Schrittmotor wurde für die Simulation entwickelt. Die obigen Bilder zeigen die Bodenabdeckung mit installiertem Schrittmotor
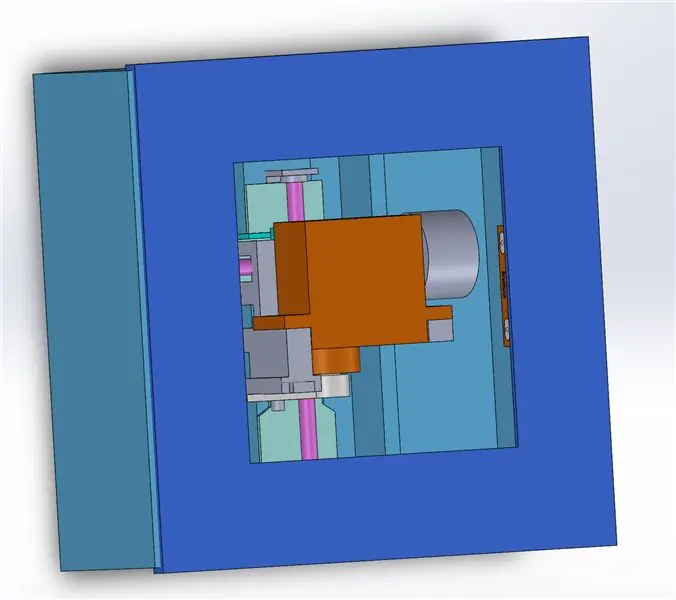
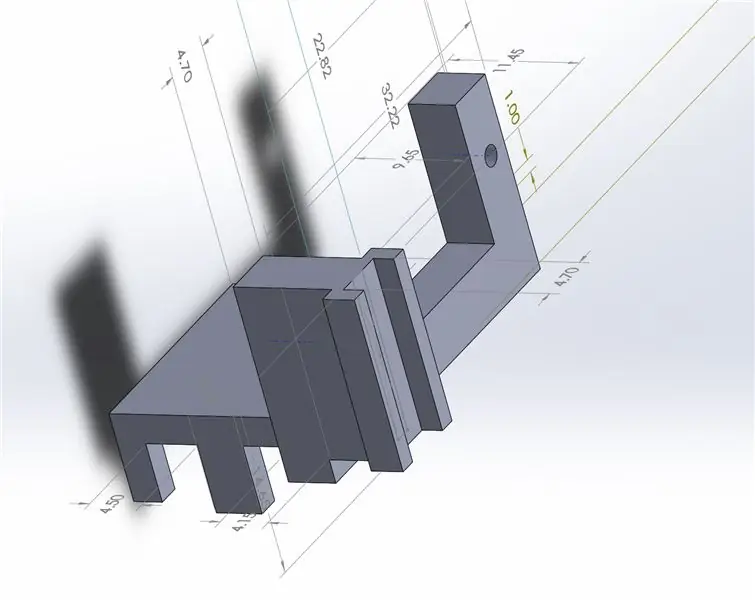
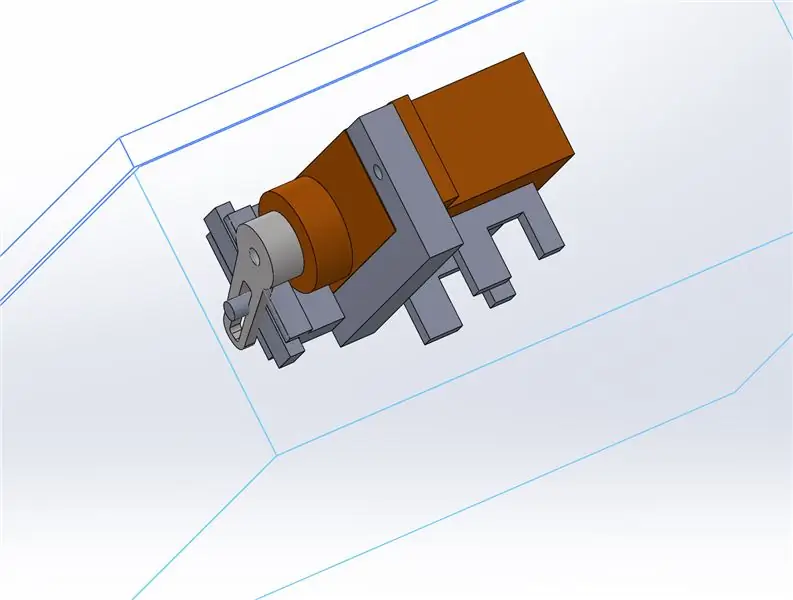
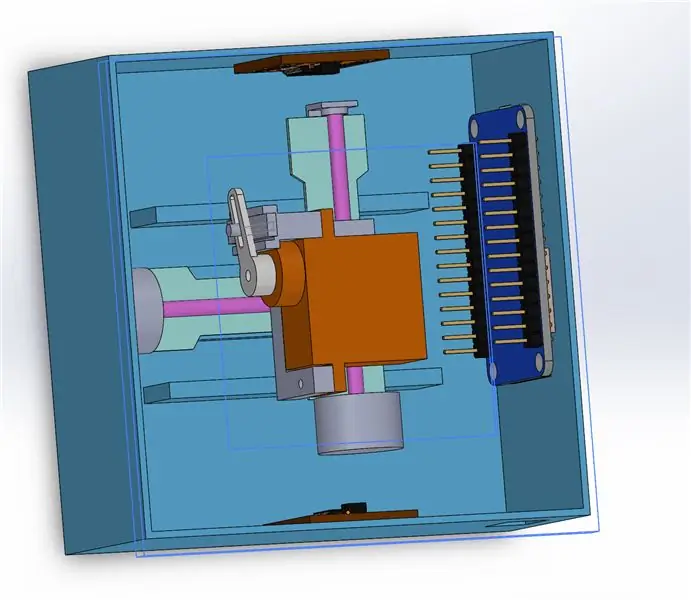
Schritt 5: 3D-Design: Servomontage-Basis für Servo


Zur Befestigung der Schrittmotoren Linearschlitten mit Servomotor wurde ein Montagesockel konstruiert und befestigt.
Schritt 6: 3D-Design: Schaltungen


1. Knoten-MCU
2. Motortreiber
Beides wurde in die Simulation und Konstruktion einbezogen.
Bildnachweis: GrabCad.
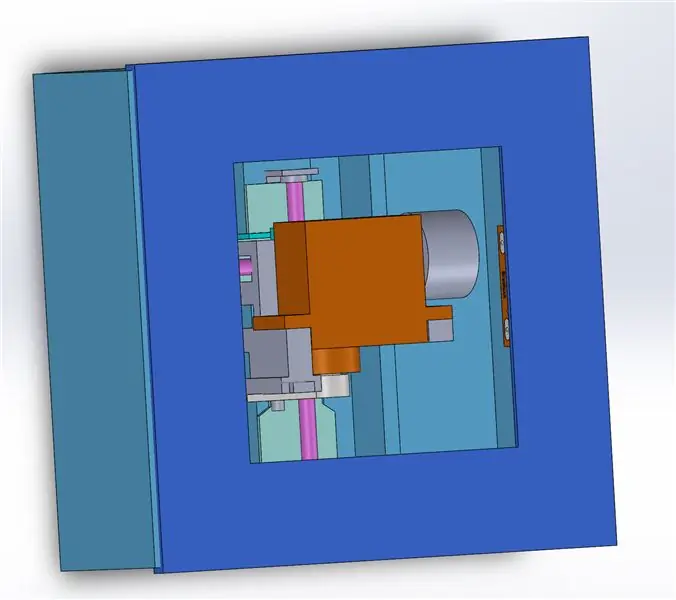
Schritt 7: 3D-Design: Abdeckplatte

Die Abdeckplatte zum Auftragen von Klebstoff zur Befestigung am Computer (sowie aus ästhetischen Gründen) wurde entworfen und an der gesamten Baugruppe befestigt.
Schritt 8: 3D-Design: Vollständige mechanische Baugruppe


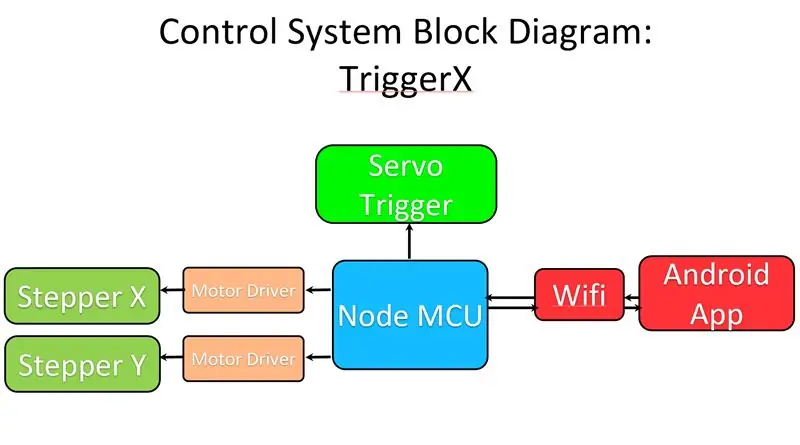
Schritt 9: Steuerkreis: Blockschaltbild

Das TriggerX-Gerät wird über eine Android APP-Schnittstelle gesteuert, die von Blynk hergestellt wurde.
Die App kommuniziert mit der im Gerät installierten Knoten-MCU (über das Internet) und steuert das Servo sowie zwei Schrittmotoren über zwei Schritttreibermodule TB6612.
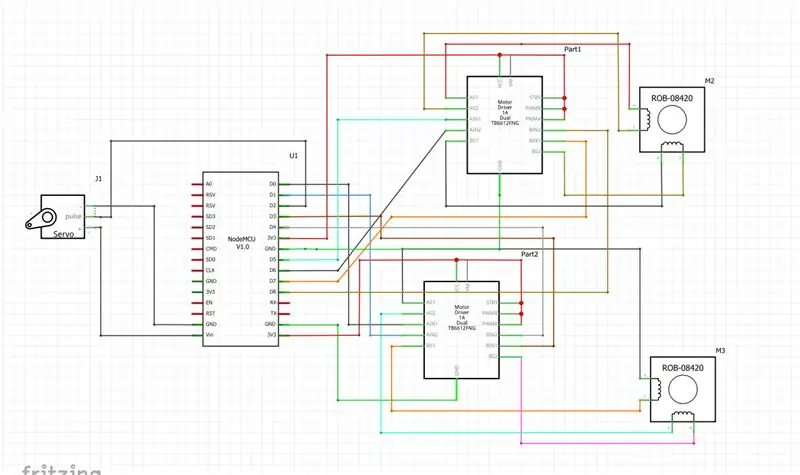
Schritt 10: Schaltplan


Der Schaltplan ist wie im Bild gezeigt. Die NodeMcu ist über den Schrittmotortreiber mit dem Schrittmotor und direkt mit dem Servomotor verbunden.
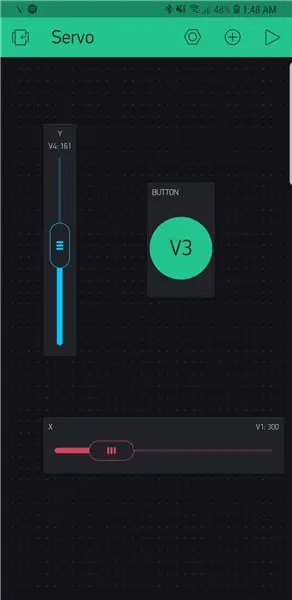
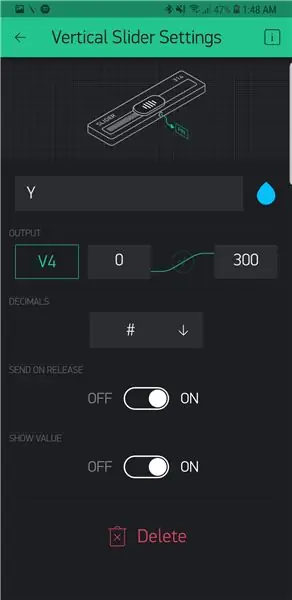
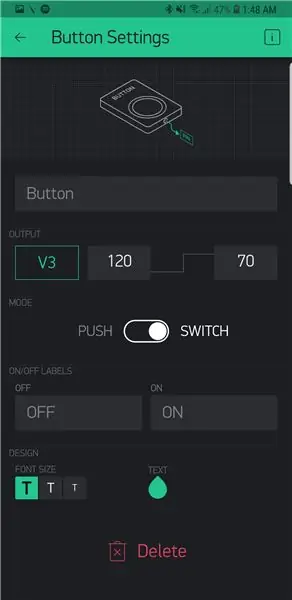
Schritt 11: Konfigurieren der Blynk-APP



Die Blynk-App kann über den hier angegebenen Link heruntergeladen werden.
Zwei Schieberegler und eine Schaltfläche waren entsprechend der im Bild gezeigten Konfiguration enthalten.
Von 0 bis 300 ist die Anzahl der Stepperschritte und 120 bis 70 ist das Servowinkelsteuersignal.
Schritt 12: Der Code
Zuerst wurde das neue Projekt in der App erstellt und der Autorisierungscode im Arduino IDE-Code verwendet.
Der Code wird in der Datei erklärt.
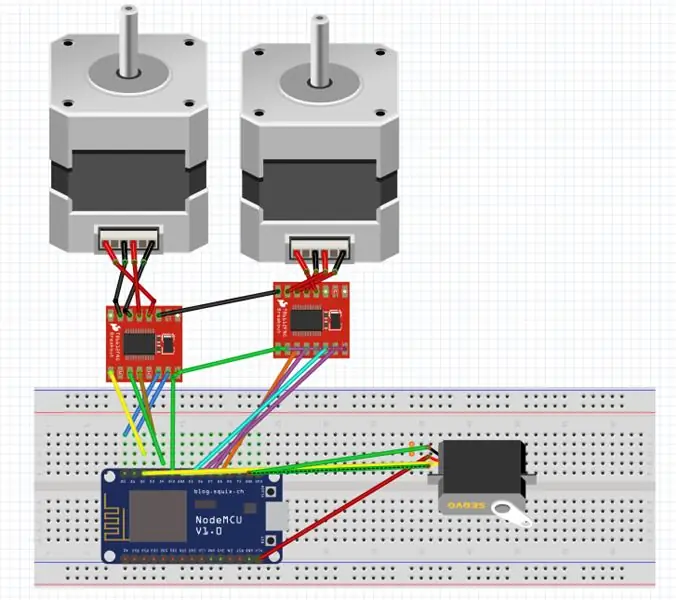
Schritt 13: 3D-gedruckte Baugruppe mit Schaltungen

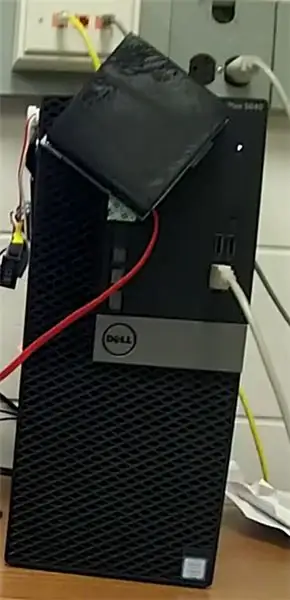
Schritt 14: Montage auf einem Computer

Das Gerät wurde mit doppelseitigem Klebeband an einem Computer befestigt.
Schritt 15: Demonstration der Gerätefunktion

Die vollständige Dokumentation und die Demonstration der Gerätefunktion finden Sie hier.
Empfohlen:
Erste Schritte mit Amara: 7 Schritte

Erste Schritte mit Amara: Amara ist ein kostenloser Untertitel-Editor, mit dem Sie ganz einfach Untertitel zu Videos hinzufügen können – vom Unterricht bis zum persönlichen Gebrauch. Diese Anweisungen helfen Ihnen, ein Amara-Konto einzurichten, damit Sie schnell und einfach Untertitel hinzufügen können
Erste Schritte mit der Heimautomatisierung: Home Assistant installieren: 3 Schritte

Erste Schritte mit der Hausautomation: Home Assistant installieren: Wir starten jetzt die Hausautomationsserie, in der wir ein Smart Home erstellen, das es uns ermöglicht, Dinge wie Licht, Lautsprecher, Sensoren usw. über einen zentralen Hub zusammen mit einem Sprachassistent. In diesem Beitrag erfahren Sie, wie Sie in
Erste Schritte mit dem SkiiiD-Editor: 11 Schritte

Erste Schritte mit dem SkiiiD-Editor: skiiiD-Editor, Entwicklungsboard-Firmware IDEskiiiD-Editor basiert auf skiiiD (Firmware Development Engine). Jetzt ist es mit Arduino UNO, MEGA und NANO mit 70+ Komponenten kompatibel.BetriebssystemmacOS / WindowsInstallierenBesuchen Sie die Website https:
Erste Schritte mit Python: 7 Schritte (mit Bildern)

Erste Schritte mit Python: Programmieren ist großartig! Es ist kreativ, macht Spaß und gibt Ihrem Gehirn ein mentales Training. Viele von uns wollen etwas über Programmieren lernen, aber überzeugen sich selbst davon, dass wir es nicht können. Vielleicht hat es zu viel Mathematik, vielleicht der Jargon, der erschreckend herumgeworfen wird
Raspbian in Raspberry Pi 3 B ohne HDMI installieren - Erste Schritte mit Raspberry Pi 3B - Einrichten Ihres Raspberry Pi 3: 6 Schritte

Raspbian in Raspberry Pi 3 B ohne HDMI installieren | Erste Schritte mit Raspberry Pi 3B | Einrichten Ihres Raspberry Pi 3: Wie einige von Ihnen wissen, sind Raspberry Pi-Computer ziemlich großartig und Sie können den gesamten Computer nur auf einer einzigen winzigen Platine bekommen. Das Raspberry Pi 3 Model B verfügt über einen Quad-Core 64-Bit ARM Cortex A53 mit 1,2 GHz getaktet. Damit ist der Pi 3 ungefähr 50
