
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.



Intro & Teil 1 Zusammenfassung
Yup, es ist Zeit für ein weiteres Instructable auf dem SIM7000 GPS-Tracker mit Arduino und LTE! Wenn Sie es noch nicht getan haben, lesen Sie bitte das Tutorial für die ersten Schritte für das Botletics SIM7000 CAT-M/NB-IoT-Schild durch und lesen Sie dann Teil 1 des GPS-Tracking-Tutorials. Daher gehe ich davon aus, dass Sie die gesamte Hardware eingerichtet haben und bereit sind, Daten in die Cloud zu posten zeigt an!
In Teil 1 haben wir unseren raffinierten GPS-Tracker erfolgreich dazu gebracht, Daten an dweet.io zu senden und die Daten auf freeboard.io abzurufen, um die Daten zu visualisieren. Ich stellte jedoch bald fest, dass die Kartenfunktionalität auf Freeboard ziemlich lahm war, da Sie den Cursor nicht bewegen oder sogar die Größe des Widget-Fensters ändern können. Dies führte mich zu einer besseren Lösung: ThingsBoard.io, ein super tolles IoT-Dashboard (und kostenlos!), mit dem Sie Ihre Daten speichern, visualisieren und anpassen können! Sie können ziehen, um Widgets neu anzuordnen (und es funktioniert in Chrome im Gegensatz zu Freeboard), und die Gesamtqualität ist das Beste vom Besten. Am wichtigsten ist, dass Sie sich mit dem Google-Karten-Widget frei bewegen, vergrößern und verkleinern und verschiedene Stile auswählen können (Satellit, Straßenansicht usw.) und sogar den kleinen gelben Kerl für Straßenansichten auf die Straße ziehen und ablegen können !
Schritt 1: ThingsBoard-Setup


ThingsBoard Konto- und Geräteeinrichtung
Das erste, was Sie tun sollten, ist, zur ThingsBoard-Startseite zu gehen und dann ein Konto zu erstellen, indem Sie auf die obere rechte Menüschaltfläche klicken und "Live-Demo" auswählen. Erstellen Sie ein Konto, bestätigen Sie Ihr Konto in einer E-Mail, die sie Ihnen senden, und melden Sie sich dann wieder beim Live-Demo-Startbildschirm an. Dies sollte Sie zu einem Bildschirm bringen, auf dem Sie alle Ihre Geräte verwalten, Dashboards bearbeiten usw.
Wählen Sie anschließend auf der linken Seite die Registerkarte "Geräte". Dies sollte eine Reihe von Demogeräten wie ESP8266, DHT22, Arduino und Pi Demos usw. anzeigen. Erstellen Sie ein neues Gerät, indem Sie auf die rote Schaltfläche "+" unten rechts klicken und einen Namen eingeben und "Standard" für den Gerätetyp auswählen. Nachdem Sie auf "HINZUFÜGEN" geklickt haben, sollten Sie Ihr neues Gerät auf der Registerkarte Geräte sehen. Klicken Sie auf "Anmeldeinformationen verwalten" und Sie sollten ein kleines Fenster sehen, das das Zugriffstoken des Geräts anzeigt. Dies ist im Wesentlichen die Geräte-ID und entspricht der Geräte-ID, die zum Posten von Daten auf dweet.io verwendet wird. Sie können diese Geräte-ID bei Bedarf in die IMEI-Nummer Ihres Shields ändern, aber Sie können auch einfach das automatisch generierte Token verwenden. Kopieren Sie dieses Token, wie Sie es in der Arduino-Skizze benötigen.
Arduino-Beispiel-Setup
In diesem Tutorial verwenden wir genau die gleiche Arduino-Beispielskizze wie im ersten Tutorial, aber dieses Mal habe ich die Skizze aktualisiert, um Code einzuschließen, um Daten direkt an ThingsBoard.io anstelle von dweet.io in Teil 1 zu senden. Wie immer, finden Sie den Beispielcode hier auf Github.
Als erstes müssen Sie die Zeilen auskommentieren, die den Schild auf dweet.io posten:
// GET-Anfrage /* // Sie können den Inhalt der Anfrage anpassen, wenn Sie bestimmte Dinge wie Geschwindigkeit, Höhe usw. nicht benötigen. sprintf(URL, "https://dweet.io/dweet/for/%s ?lat=%s&long=%s&speed=%s&head=%s&alt=%s&temp=%s&batt=%s", imei, latBuff, longBuff, speedBuff, headBuff, altBuff, tempBuff, battBuff);
int-Zähler = 0; // Dies zählt die Anzahl der fehlgeschlagenen Versuche
// Insgesamt dreimal versuchen, wenn der Beitrag nicht erfolgreich war (weitere 2 Mal versuchen) while (counter < 3 && !fona.postData("GET", URL, "")) { // Anführungszeichen "" als drittes hinzufügen Eingabe, weil für die GET-Anforderung kein "Body" vorhanden ist Serial.println (F ("Fehler beim Posten von Daten, erneuter Versuch …")); Zähler++; // Zählerverzögerung erhöhen (1000); } */
Als nächstes entkommentieren Sie die Zeilen, die auf thingsboard.io gepostet werden:
// Versuchen wir eine POST-Anfrage an thingsboard.io const char* token = "YOUR_DEVICE_TOKEN"; // Vom Thingsboard.io-Gerät sprintf(URL, "https://demo.thingsboard.io/api/v1/%s/telemetry", Token); sprintf(body, "{"latitude\":%s, \"longitude\":%s, \"speed\":%s, \"head\":%s, \"alt\":%s, \"temp\":%s, \"batt\":%s}", latBuff, longBuff, speedBuff, headBuff, altBuff, tempBuff, battBuff); // sprintf(body, "{"lat\":%s, \"long\":%s}", latBuff, longBuff); // Wenn alles was du willst ist lat/long
int-Zähler = 0;
while (!fona.postData("POST", URL, body)) {Serial.println(F("HTTP POST konnte nicht abgeschlossen werden…")); Zähler++; Verzögerung (1000); }
Laden Sie den Code auf Ihren Arduino hoch, stellen Sie sicher, dass die SIM-Karte und die Antenne angeschlossen sind, und vergewissern Sie sich, dass der Shield Code an die Cloud sendet, bevor Sie fortfahren!
HINWEIS: Das Arduino Uno hat sehr wenig Arbeitsspeicher (RAM) und das Posten auf Thingsboard kann zum Absturz des Arduino führen. Wenn Sie einen Neustart der Skizze ungefähr an der Position der Funktion postData() oder ein anderes seltsames Verhalten feststellen, ist dies höchstwahrscheinlich der Fall. Die einfache Lösung besteht darin, den Uno durch einen Arduino Mega oder ein Board mit mehr RAM auszutauschen. Sie können auch versuchen, die Größe der Arrays zu minimieren und die Daten in mehrere Posts aufzuteilen.
Schritt 2: Überprüfen Sie den Datenempfang

Um tatsächlich zu überprüfen, ob die Daten korrekt an ThingsBoard gesendet werden, gehen Sie zu derselben Gerätedetailseite (klicken Sie auf die GPS-Tracker-Gerätekachel auf der Seite "Geräte") und klicken Sie dann auf die Registerkarte "Neueste Telemetrie". Wenn Ihr GPS-Tracker Werte an ThingsBoard sendet, sollten Sie hier die neuesten Werte sehen und sie werden in Echtzeit aktualisiert, sobald sie eingehen.
Nachdem Sie nun überprüft haben, dass ThingsBoard die Daten tatsächlich erhält, ist es an der Zeit, das Dashboard einzurichten, damit wir unsere Daten während der Erfassung visualisieren können! (Oder nach der Tatsache)
Schritt 3: Dashboard einrichten



Jetzt ist es Zeit für den lustigen Teil! Klicken Sie nun links auf die Registerkarte "Dashboards" und wählen Sie Ihr GPS-Tracker-Gerät aus. Dies sollte eine neue Seite öffnen, auf der Sie aufgefordert werden, Widgets hinzuzufügen. Klicken Sie unten rechts auf die Schaltfläche "+" und auf "Neues Widget erstellen", um ein Dropdown-Menü mit Widgets zur Auswahl anzuzeigen. Lassen Sie uns zunächst eine "digitale Anzeige" hinzufügen. Wenn Sie dies auswählen, sollten eine Reihe von Vorschauen für alle verschiedenen Arten von digitalen Messgeräten geladen werden, aus denen Sie auswählen können. Wenn Sie auf eines klicken, wird ein weiterer Bildschirm angezeigt, in dem Sie die Widget-Parameter einrichten können. Das erste, was Sie hinzufügen müssen, ist die Datenquelle (Ihr GPS-Tracker-Gerät, das die Daten an ThingsBoard sendet). Drücken Sie die Taste "+ ADD" und wählen Sie Ihr "GPS Tracker"-Gerät und die entsprechende Variable aus, die das Widget anzeigen soll. Wählen wir in diesem Fall die Variable "temp" (Temperatur).
Wenn Sie nun Dinge wie einen Titel für das Widget hinzufügen möchten, gehen Sie auf die Registerkarte "Einstellungen", aktivieren Sie "Titel anzeigen" und geben Sie einen Titel ein. Es gibt viele andere Dinge, die Sie unter der Registerkarte "Erweitert" tun können, aber ich lasse Sie diese selbst untersuchen! Viel Spaß beim Ändern von Wertebereichen, Beschriftungstext, Farben und mehr! Nachdem Sie das Widget hinzugefügt haben, wird es unten links in Ihrem Dashboard angezeigt (Sie müssen möglicherweise nach unten scrollen, wenn Sie mehrere Widgets haben, die den Bildschirm ausfüllen). Sie können das Widget jederzeit bearbeiten, indem Sie die Schaltfläche auf dem Widget drücken, wenn Sie sich bereits im Dashboard-Bearbeitungsmodus befinden, oder in den Bearbeitungsmodus wechseln, indem Sie zuerst die Stifttaste unten rechts auf dem gesamten Bildschirm drücken, um die Bearbeitung zu ermöglichen die Widgets. Ziemlich einfach!
Schritt 4: Hinzufügen einer Karte




Für einen GPS-Tracker ist eine Karte ein Muss! Lassen Sie uns eines hinzufügen, indem wir ein neues Widget erstellen (wieder unten rechts "+") und diesmal nach unten scrollen und "Karten" auswählen. Fahren Sie fort und klicken Sie auf einen und es werden die Optionen dafür angezeigt. Fügen Sie die Datenquelle wie gewohnt hinzu, wählen Sie diesmal jedoch sowohl die Variablen "lat" als auch "long" aus, da beide benötigt werden, um den Standort zu erhalten. Als nächstes gehen Sie auf die Registerkarte "Einstellungen" und hier können Sie das Zeitfenster der Daten für die Anzeige auf der Karte einstellen. Zum Beispiel möchten Sie möglicherweise, dass nur die Daten der letzten 2 Minuten angezeigt werden, oder Sie möchten möglicherweise alle Daten seit gestern oder möchten nur ein festes Zeitfenster (z. B. gestern 14:00 Uhr bis heute 10:00 Uhr).
Wenn Sie möchten, können Sie dann auf die Registerkarte "Erweitert" gehen und den Kartentyp (Straßenkarte, Satellit, Hybrid oder Gelände) auswählen. Der vielleicht wichtigste Teil von all dem ist, die Schlüsselnamen für Breiten- und Längengrad zu überprüfen. Stellen Sie sicher, dass diese Namen genau den Variablennamen entsprechen, die Sie tatsächlich an ThingsBoard senden. Wenn Ihre Arduino-Skizze beispielsweise sagt, dass sie Variablen "lat" und "long" sendet (was standardmäßig der Fall ist), müssen Sie die Tastennamen in "lat" und "long" ändern und "latitude" und "longitude" verwenden. ruft deine Daten nicht ab!
Auch hier wird die Karte nach dem Hinzufügen unten im Dashboard angezeigt. Ziehen Sie es einfach, um es auf dem Dashboard neu zu positionieren, und klicken und ziehen Sie die Kanten, um die Größe zu ändern. Wenn Ihr Zeitfenster richtig eingestellt wurde, sollten Sie Ihren aktuellen Standort auf der Karte sehen. Super ordentlich oder? Jetzt sind wir bereit für einen echten Test!
Schritt 5: Straßentest


Das Testen des GPS-Trackers ist super einfach! Schließen Sie das Arduino einfach an einen Auto-USB-Adapter an, um es mit Strom zu versorgen, stellen Sie sicher, dass die grüne LED aufleuchtet und es sollte mit dem Senden von Daten beginnen! Um die Abtastrate des GPS-Trackers zu ändern, stellen Sie sicher, dass Sie diese Codezeile in der Beispielskizze finden:
#define sampleRate 10 // Die Zeit zwischen den Posts in Sekunden
und stellen Sie es so ein, wie Sie möchten. Ich fand, dass 10s für einen gemächlichen Straßentest recht gut funktioniert, aber wenn Sie schnell und wütend sind, möchten Sie vielleicht eine noch höhere Abtastrate!
Schritt 6: Ergebnisse



In den obigen Bildern sehen Sie mein Dashboard-Setup. Ich fügte Diagramme hinzu, um historische Daten für Dinge wie Geschwindigkeit, Höhe und Temperatur grafisch darzustellen, und fügte auch Echtzeitanzeigen hinzu, falls ich sie auf einem anderen Roadtrip in Echtzeit sehen möchte (stellen Sie sich das in einem Wohnmobil vor!).
Die Karte war umwerfend und ich habe es geschafft, einige wirklich genaue Daten einer Route zu sammeln, die ich genommen habe. Außerdem waren die Geschwindigkeitsdaten äußerst genau, da wir auf den Straßen der Stadt nie ungefähr 40 Meilen pro Stunde (die Grafik ist in km/h) überschritten haben. Die vielen Geschwindigkeitsschwankungen lassen sich mit der Ampel erklären. Insgesamt tolle Ergebnisse und stellen Sie sich vor, wofür wir das sonst noch verwenden könnten! Sie können dies auf einem Wohnmobil, Motorrad, Auto usw. installieren und die ganze Zeit verfolgen und die Ergebnisse auf ThingsBoard abrufen!
Zusammenfassend haben wir in diesem Tutorial unseren GPS-Tracker so programmiert, dass er Daten über HTTP-POST-Anfragen direkt an ThingsBoard sendet und die Daten auf einem Dashboard verwaltet. Sie können mehrere Geräte und Dashboards hinzufügen, die jeweils mehrere Widgets enthalten, die super cool aussehen und viele Anpassungsoptionen bieten! ThingsBoard hat sich als sehr leistungsfähiges (und kostenloses!) Tool zum Anzeigen von IoT-Daten erwiesen und es gibt sogar noch andere Funktionen, die ich noch nicht einmal angekratzt habe. Fühlen Sie sich frei, damit herumzuspielen und zu sehen, was Sie finden.
- Wenn Ihnen dieses Tutorial gefallen hat, Sie es selbst erstellt haben oder Fragen haben, hinterlassen Sie bitte unten einen Kommentar!
- Geben Sie diesem Instructable unbedingt ein Herz und abonnieren Sie hier und auf meinem YouTube-Kanal weitere tolle Arduino-Tutorials!
- Wenn Sie meine Arbeit unterstützen möchten, ziehen Sie bitte in Betracht, Ihren eigenen Botletics SIM7000-Schild auf Amazon.com zu kaufen!
Damit sehen wir uns beim nächsten Mal!
Empfohlen:
Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 2 - Temperatur- / Feuchtigkeitsmonitor - Rev 3: 7 Schritte

Easy Very Low Power BLE in Arduino Teil 2 – Temperatur-/Feuchtigkeitsmonitor – Rev 3: Update: 23. November 2020 – Erster Austausch von 2 x AAA-Batterien seit 15. Januar 2019 dh 22 Monate für 2x AAA AlkalineUpdate: 7. April 2019 – Rev 3 of lp_BLE_TempHumidity, fügt Datum/Uhrzeit-Plots hinzu, verwendet pfodApp V3.0.362+ und automatische Drosselung, wenn
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
RGB-Pixel-Weihnachtslichtshow Teil 1: 7 Schritte

RGB-Pixel-Weihnachtslichtshow Teil 1: In dieser Anleitung zeige ich Ihnen, wie Sie eine RGB-Pixel-Lichtshow erstellen. Es gibt VIEL zu decken. Tatsächlich werde ich dies wahrscheinlich in etwa 3-5 verschiedene Anweisungen aufteilen. In diesem geht es um die Grundlagen. Sie haben viel zu lesen
Interessante Programmieranleitung für Designer - Bringen Sie Ihr Bild zum Laufen (Teil 2): 8 Schritte

Interessante Programmieranleitung für Designer – Bringen Sie Ihr Bild zum Laufen (Teil 2): Mathematik scheint für die meisten von Ihnen nutzlos zu sein. Die in unserem täglichen Leben am häufigsten verwendete ist einfach Addieren, Subtrahieren, Multiplizieren und Dividieren. Es ist jedoch ganz anders, wenn Sie mit Programm erstellen können. Je mehr Sie wissen, desto mehr wundervolle Ergebnisse werden Sie erhalten
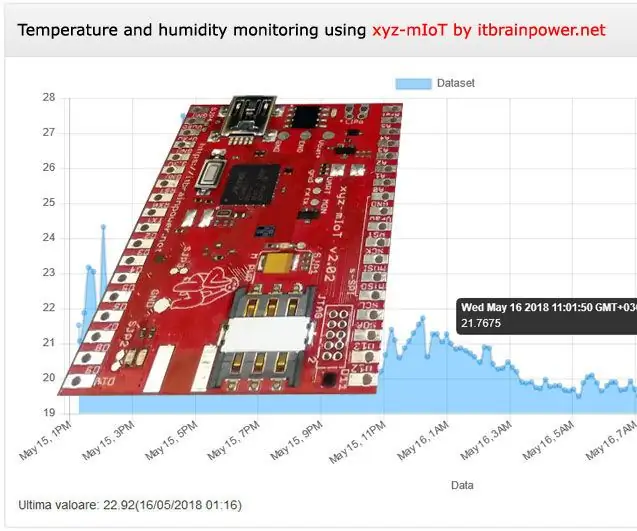
LTE CAT-M1 GSM IoT Sensors Network T - 15 Minuten.: 5 Schritte

LTE CAT-M1 GSM IoT Sensors Network… T - 15 Minuten.: Am 08. April 2018 gab R&D Software Solutions srl [itbrainpower.net] der Öffentlichkeit die Ankündigung des xyz-mIoT von itbrainpower.net Shield bekannt - das erste und kompakteste IoT-Board, das die Vielseitigkeit der ARM0-Mikrosteuerung kombiniert
