
Inhaltsverzeichnis:
- Schritt 1: Hardware für den BLE-LED-Stick
- Schritt 2: Elektronikmontage
- Schritt 3: Wie erstelle ich die Schriftarten?
- Schritt 4: BLE-Steuerungssoftware
- Schritt 5: Erster Test
- Schritt 6: Wählen Sie die Animationen
- Schritt 7: RGB-Steuerung
- Schritt 8: Text_Animation-Dienst und persistenter Speicherdienst
- Schritt 9: Starten Sie die Android-App
- Schritt 10: Nachrichten in Bildern schreiben
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.

Diese Anleitung zeigt Ihnen, wie Sie einen Lightwriter-Stick mit RGB-LEDs bauen, der über BLE von Ihrem Telefon aus steuerbar ist!
Jetzt, wo die dunkle Jahreszeit beginnt und Sie Langzeitbelichtungen machen müssen: Mit diesem Stick können Sie Ihre Unterschrift in das Bild schreiben, oder ein Motivationszitat, oder eine Liebeserklärung, einen QR-Code, eine Web-Adresse oder vieles mehr andere Dinge…
Es umfasst mehrere Entwicklungsthemen:
- Bau der Hardware
- Programmierung des Cypress BLE Chipsatzes mit C
- Erstellen Sie Ihre eigene App, um sie zu steuern.
Schritt 1: Hardware für den BLE-LED-Stick




Für den Stick benötigst du folgendes:
- Ein Zypressen-BLE-Modul (CY8C4247LQI-BL583)
- ein WS2812b RGB-LED-Strip (64LEDs aus einem 144Led pro Meter Streifen)
- ein Li-Ion Akku mit passender Halterung (18650)
- ein Druckknopf
- ein Stück Brot
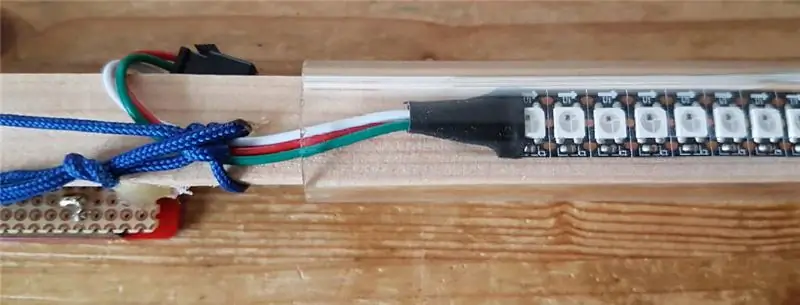
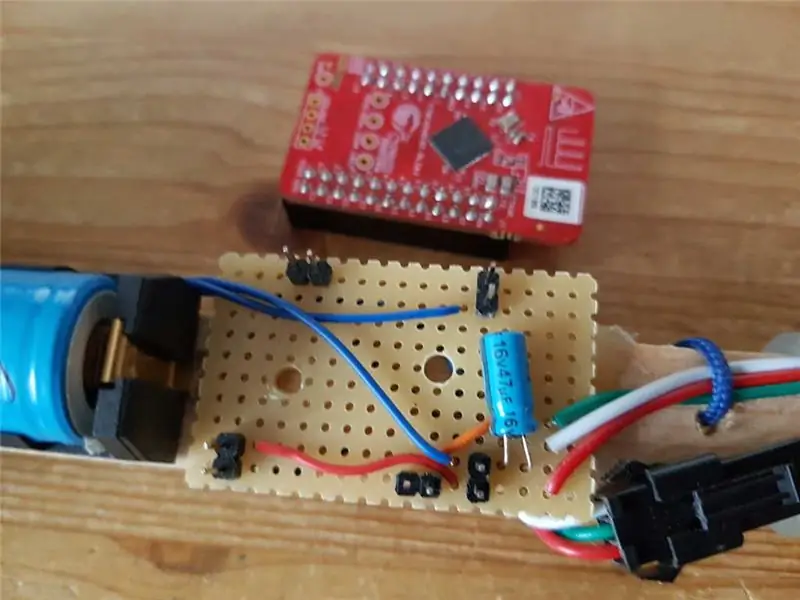
Die Hardware des Sticks selbst ist recht einfach.
Das Cypress BLE Modul wird auf einem Stück Steckbrett montiert und die LEDs, der Taster und das Netzteil werden einfach an dieses Steckbrett angeschlossen.
Alles wird auf ein kleines Stück Holzleiste montiert, geklebt oder geschraubt, das wiederum teilweise in ein durchsichtiges Polyacrylrohr gesteckt wird. Aber das ist kein Muss. Ich wollte alles in einer Röhre verbauen, fand aber kein passendes für das BLE-Modul und den Akku, die im Vergleich zu den LEDs recht groß sind. Für eine erste Aufnahme benötigen Sie das Acrylrohr nicht.
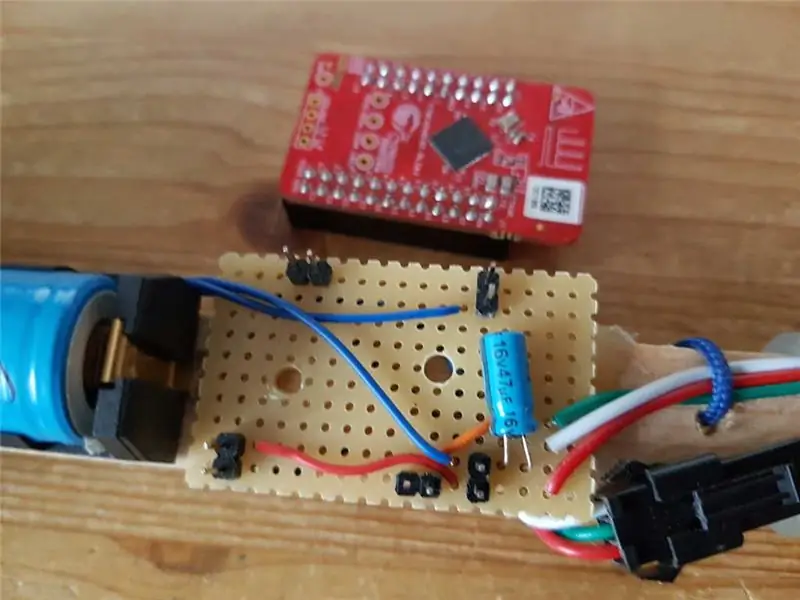
Schritt 2: Elektronikmontage


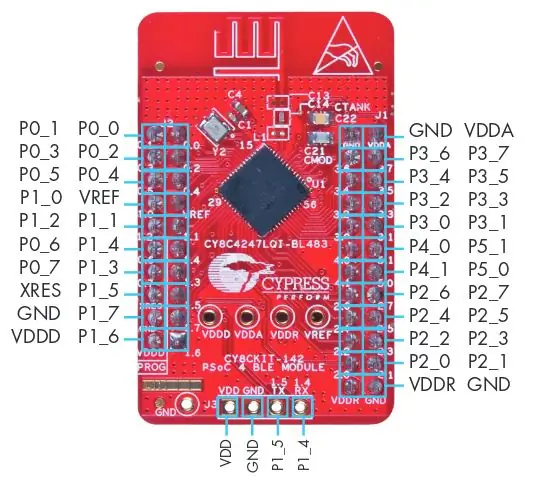
Dieser Schritt zeigt Ihnen, wie das BLE-Modul montiert wird und welche Pins für welchen Zweck verwendet werden.
Wie in mehreren meiner Instructables habe ich das Cypress BLE Development Kit verwendet. CY8CKIT-042-BLE Kurzanleitung
Wenn Sie das Modul alleine betreiben möchten, müssen Sie lediglich die Stromquellen und die verwendeten Pins anschließen.
Für unser Projekt verwenden wir nur den Pin 3.5 zur Ansteuerung des LED-Strips. Aber das kannst du natürlich mit dem PSoC Creator ändern.
Wie Sie auf dem Bild der Platine sehen können, habe ich in allen Ecken des Chips Pinheads hinzugefügt, aber den VREF-Pin übersprungen.
Auf diese Weise wird das Modul richtig montiert und ein falsches Anschließen des Moduls ist ausgeschlossen.
Schritt 3: Wie erstelle ich die Schriftarten?

Nun, ich denke, dies war eines der interessantesten Probleme, die ich während dieses Projekts gelöst habe.
Natürlich könnte man einfach eine neue Schriftart entwerfen und in ein Array schreiben, aber das ist wirklich viel Arbeit!
Was habe ich also getan?
Ich wusste, dass ich eine Art ASCII-zu-Hex-Bitmap-Konvertierung brauchte. Und ich hatte Glück, denn ich war nicht der Erste mit diesem Problem!:-)
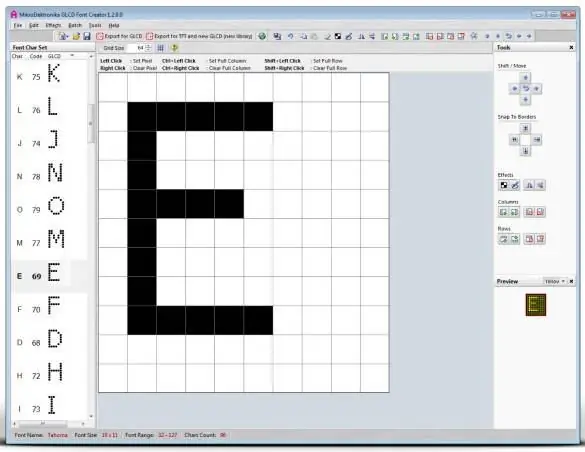
Die Software "GLCD Font Generator" hat genau das Richtige getan:
Da ich das Maximum aus dem LED-Stick herausholen wollte, habe ich die Schrift in einer ziemlich großen Größe (~32 Pixel) importiert. Wenn Sie nur Großbuchstaben verwenden, müssen Sie sich nicht um Oberlängen kümmern, was Ihre sichtbare Schriftgröße um einige Pixel erhöht. Aber ich habe mich dafür entschieden, sowohl Groß- als auch Kleinbuchstaben zu verwenden. (https://en.wikipedia.org/wiki/Ascender_%28typography%29)
Nachdem Sie eine Schriftart in den GLCD-Schriftartgenerator importiert haben, können Sie sie in verschiedene Formate exportieren.
Ich habe versucht, es direkt in Header zu exportieren, was gut war, aber nicht perfekt. Der resultierende Export ist ein Array von Shorts (16bit) mit Byte-Hex-Werten für die Spalten für jedes Zeichen des ersten 128-ASCII-Zeichens. Nicht ganz das, was ich wollte oder brauchte…
Also importierte ich das Array in ein Open Office Calc-Arbeitsblatt. Dann habe ich das "0x" bei drei von vier Werten entfernt und sie zu einem 32bit langen Wert verkettet. Ich habe auch die falsche Endianität der einzelnen Bytes behoben.
Das resultierende Array ist ein N*M-Array von 32-Bit-Werten. M ist das entsprechende Zeichen und N sind die Spalten, die die Anzeige dieses Buchstabens bilden. In diesem ersten Entwurf haben alle Zeichen die gleiche Spaltenanzahl, dh alle Buchstaben sind gleich breit, wie in der bekannten Courier-Schrift. Kleine Zeichen wie "i" oder "t" sehen aus, als wären sie im Raum verloren.
Deshalb habe ich am Anfang jedes Zeichens einen neuen Parameter hinzugefügt, um zu sagen, wie viele Spalten dieses Zeichen hat oder wie breit dieses Zeichen ist. Das spart Speicher und lässt den Text besser aussehen!
Schritt 4: BLE-Steuerungssoftware

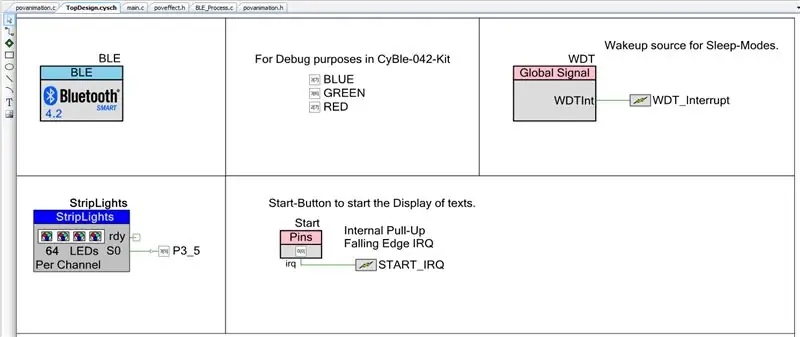
Das Prinzip der BLE-Software ist ganz einfach:
- Am Anfang macht es einfach nichts.
- Über BLE können Sie verschiedene Animationen oder Texte einstellen, die angezeigt werden sollen.
- Sobald Sie die Taste drücken, werden die einzelnen Spalten der Animation bzw. des Textes angezeigt.
- Nachdem der Text angezeigt wurde, wartet er erneut.
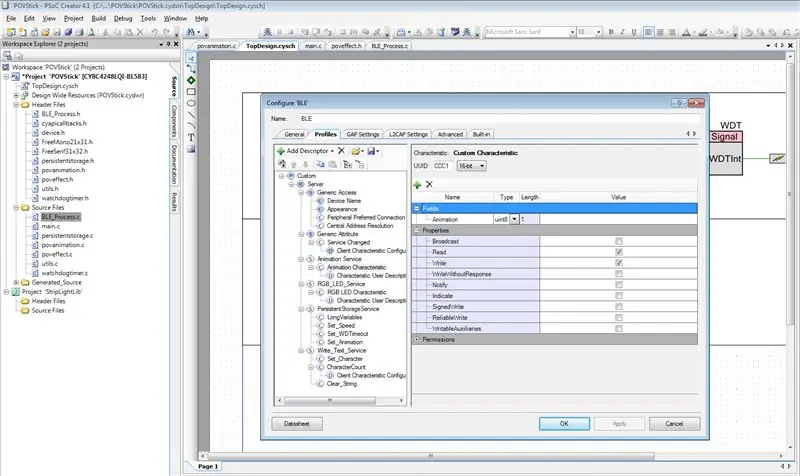
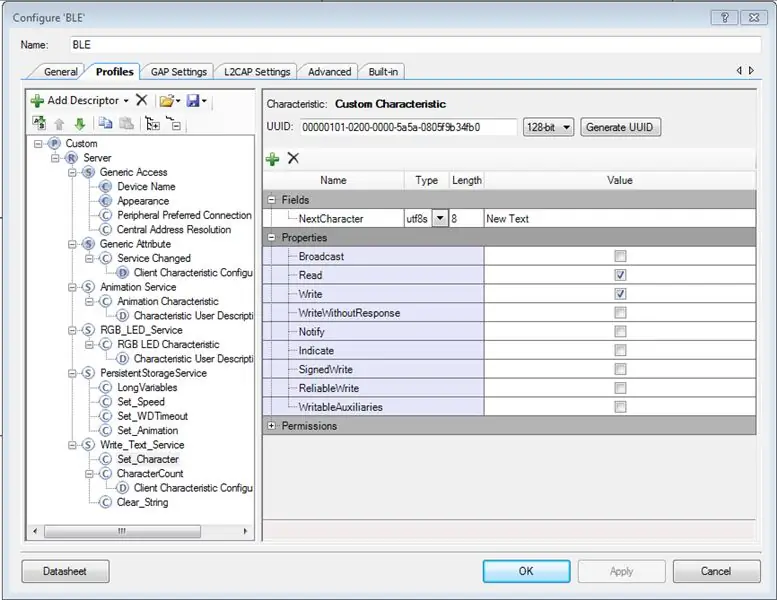
Importieren Sie einfach das Zypressenprojekt in Ihren PSoC-Creator und ändern Sie es nach Belieben.
Die PSoC-4 hat nicht so viel RAM und Flash, um komplette RGB-Bilder der Schriften aufnehmen zu können. Daher brauchte ich eine Möglichkeit, den LED-Inhalt dynamisch aus dem Text zu generieren. Das ist ziemlich einfach, bisher nichts besonderes. Aus einem Text mit vielen Buchstaben nimmt der Algorithmus einen Buchstaben und wandelt ihn in ein Schwarz-Weiß-Bitmap-Array um. Dann nimmt es jede Spalte dieser Ein-Buchstaben-Bitmap und schreibt statt weiß die aktuelle RGB-Farbe in das LED-Array. So können Sie einfarbige Texte erzeugen oder durch eine Zusatzfunktion die Farbe nach jeder Spalte, jedem Buchstaben oder sogar nach jedem Pixel ändern.
Ein "Buchstabe" kann in einer einzelnen Byte-Variablen gespeichert werden, während eine Schwarz-Weiß-Bitmap in einer Art Array gespeichert werden muss.
Die Datenstruktur ist diese:
String: newtext = "Hallo";
Schriftart: uint32 Zeichen = { FirstCharacter_ColumnCount, FirstCharacter_FirstColumn, FirstCharacter_SecondColumn, … SecondCharacter_ColumnCount, SecondCharacter_FirstColumn, … … LastCharacter_ColumnCount, … LastCharacter_LastColumn }; Farbe: uint32 rgbcolor = 0xHHBBGGRR; // Helligkeit, Blau, Grün, Rot jeweils als 8bit Wert
Um einen String für die Anzeige zu konvertieren, gehen wir wie folgt vor:
getCharacter(): H (8bit)
getColumn(int i): Spalte (32bit) (i beginnt mit der ersten Spalte, läuft bis zur letzten.) if(Bit in Spalte ist 1) LED im Strip ist auf Farbe gesetzt. LED-Strip Array besteht aus 64 LEDs mit je 32bit Farben!
Und wenn diese Spalte angezeigt wird, fahren wir mit der nächsten fort.
Es ist so einfach.
Schritt 5: Erster Test



Nachdem die Software nun läuft, sind wir bereit für die ersten Tests.
Die eingebettete Funktion lässt sich am einfachsten mit einer Bluetooth-Low-Energy-Test-App testen. Wie die Nordic- oder Cypress-Apps.
Nordisch: nRF Connect für Mobilgeräte
Zypresse: CySmart
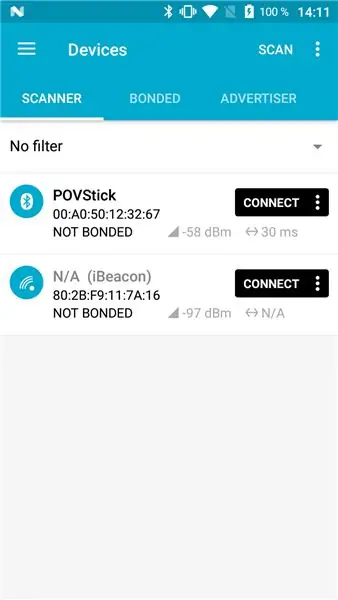
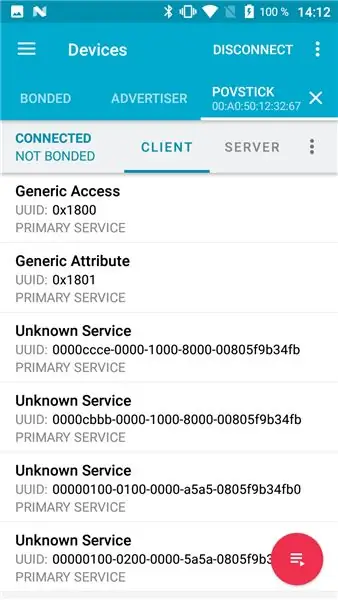
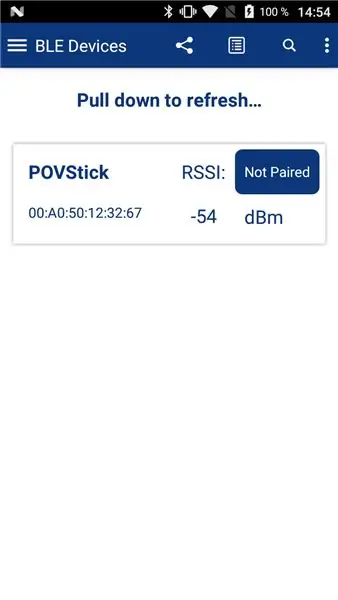
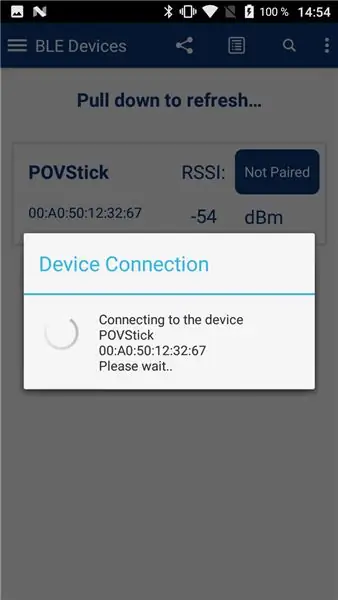
Starten Sie den Pov-Stick und beobachten Sie, wie der Demo-String angezeigt wird. Sobald dies abgeschlossen ist, ist es Zeit, die App zu starten. Suchen Sie das Povstick-Gerät und klicken Sie auf Verbinden.
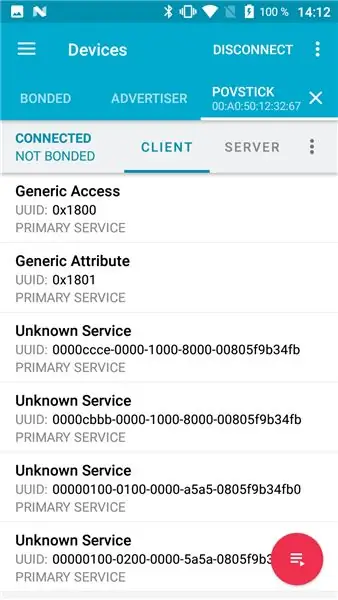
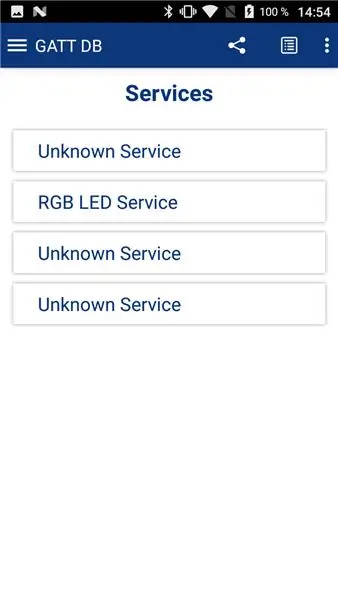
Sobald die Verbindung hergestellt ist, erkennt die App automatisch alle definierten Dienste und Merkmale.
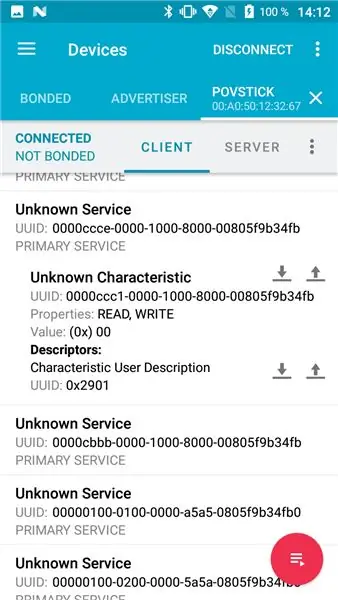
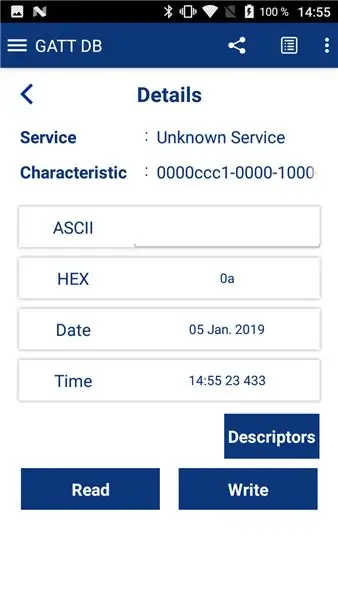
Suchen Sie nach dem ersten Dienst (sollte mit 0000ccce beginnen…). Klicken Sie darauf, um es zu öffnen und das erste Merkmal anzuzeigen (beginnt mit 0000ccc1). Klicken Sie dann auf die Schaltfläche Schreiben (oder Hochladen) und schreiben Sie eine 01 in dieses Merkmal.
Sobald Sie auf Senden klicken, startet der POVstick die Color-Knight-Rider-Animation, auch bekannt als Larson Scanner, mit wechselnden Farben.
Herzlichen Glückwunsch, Sie haben Ihren ersten Wert per BLE gesendet!
Schritt 6: Wählen Sie die Animationen




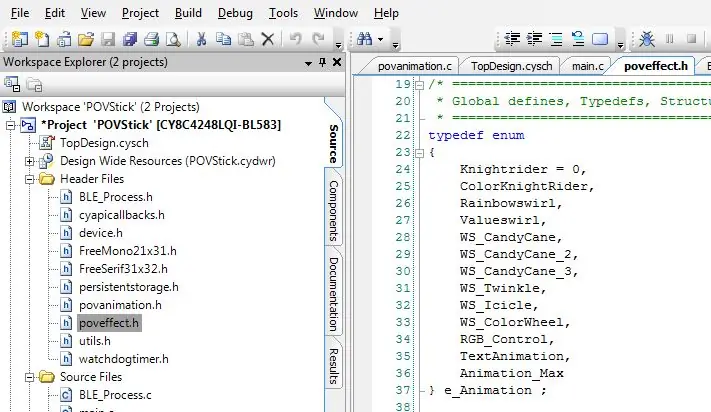
In der Software haben wir eine Aufzählung "e_Animation" mit folgenden Werten definiert:
typedef enum { Knightrider = 0, ColorKnightRider, Rainbowswirl, Valueswirl, WS_CandyCane, WS_CandyCane_2, WS_CandyCane_3, WS_Twinkle, WS_Icicle, WS_ColorWheel, RGB_Control, TextAnimation, Animation_Maxation} e_Animation
Dies sind die Werte, die für das Merkmal ccc1 gültig sind. Wenn Sie die CandyCane-Animation sehen möchten, müssen Sie eine 4, 5 oder 6 zu diesem Merkmal schreiben. Sie unterscheiden sich in den Farben.
Zwei spezielle Animationen sind die RGB_Control und die TextAnimation. Wenn Sie diese aktivieren, zeigt der Stick zunächst offensichtlich nichts an. Es bietet Ihnen aber zusätzliche Möglichkeiten, den Stick mit den anderen Diensten zu steuern.
Schritt 7: RGB-Steuerung




Die RGB-Steuerung kann sehr einfach mit der CySmart App getestet werden, da ich für diese Eigenschaft die gleiche UUID wie in der Cypress Demo verwendet habe.
Starten Sie die CySmart-App und verbinden Sie sich mit dem Povstick. Zuerst müssen Sie ein "0x0A" in die ccc1-Kennlinie schreiben.
0x0A ist der Hex-Wert für 10, das ist die RGB-Control-Animation in der Aufzählung.
Anschließend können Sie in der CySmart App zum RGB-LED Control Panel wechseln. Möglicherweise müssen Sie die App neu starten, um zu diesem Bildschirm zu gelangen. Dann können Sie mit diesem RGB-Diagramm die Farbe aller LEDs steuern.
Natürlich können Sie die Werte auch direkt in das Merkmal schreiben.
Schritt 8: Text_Animation-Dienst und persistenter Speicherdienst

Diese Dienste sind nicht so einfach zu testen.
Technisch können Sie dafür auch die nordische App verwenden, müssen aber wissen, welche Werte auf welches Merkmal geschrieben werden sollen.
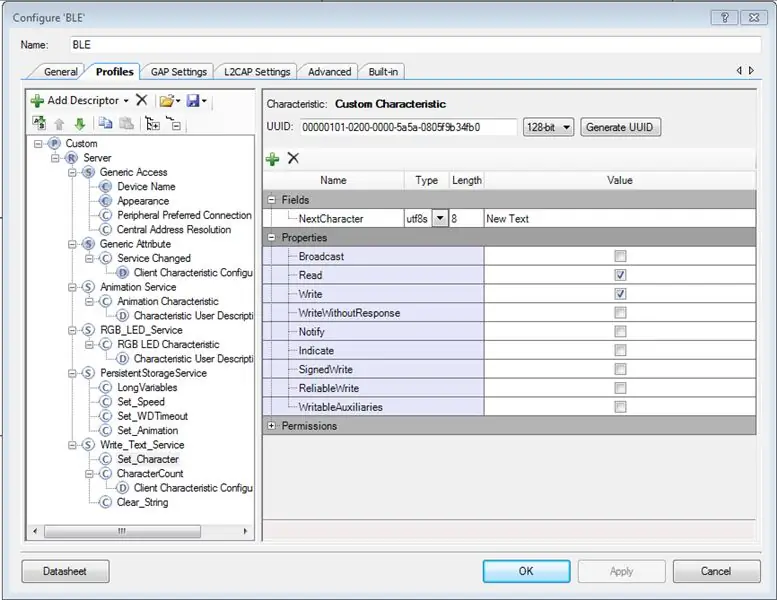
Wer diese also testen möchte, sollte sich das PSoC-Projekt anschauen, welches Merkmal welche UUID hat.
Ein wichtiger Aspekt ist die „Set-Speed“-Kennlinie. Mit dieser Eigenschaft können Sie steuern, wie schnell die Animationen sind.
Mit der Eigenschaft "Set_Animation" des PersistentStorageService können Sie die Schriftarten und die Farben des Textstrings steuern. Die gültigen Werte sind in "povanimation.h", zwei Schriftarten "mono" und "serif" sowie einfarbig und regenbogenfarben definiert. Die Werte 0 und 1 zeigen den Text mit einer festen Farbe an, steuerbar über die Kennlinie RGB_Control. Die Werte 2 und 3 ändern die Farbe für jede Spalte und verleihen dem String einen schönen Regenbogen.
Der "Write_Text_Service" ist etwas anders. Sie können dem Gerät einen neuen String schreiben, indem Sie einzelne Zeichen in das Merkmal "Set_Character" schreiben. Bei jedem Schreibvorgang erhalten Sie eine Benachrichtigung über die aktuelle Länge des Strings.
Um einen neuen String zu beginnen, schreiben Sie "true" in "Clear_String".
Dies ist nicht die beste Implementierung, funktioniert jedoch für jede Zeichenfolge mit bis zu 250 Zeichen, ohne die MTU-Größe zu ändern.
Die Anzeige eines neuen Strings mit Start beim Drücken der Taste auf dem Povstick.
Schritt 9: Starten Sie die Android-App
Dies ist ein wichtiger Schritt, aber weit über den Rahmen dieses instructable hinaus. Das tut mir leid!
Vielleicht lade ich meine Test-App in den Play Store hoch, aber sie ist noch nicht fertig oder freigeschaltet.
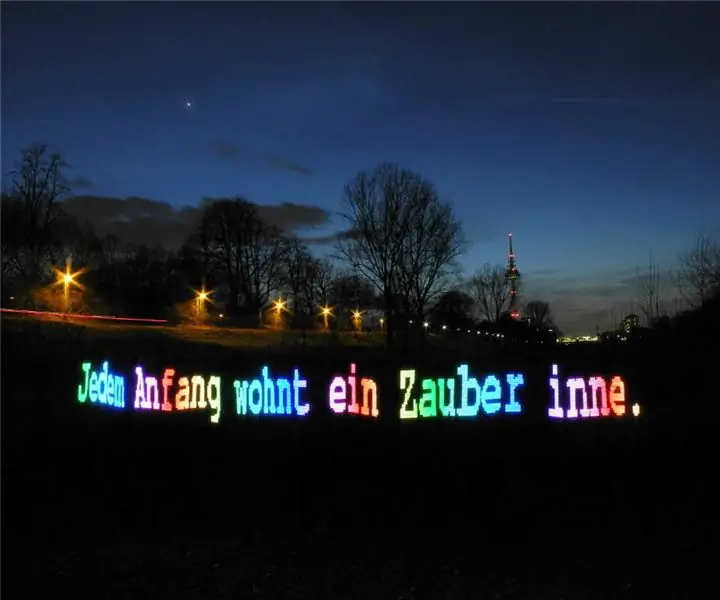
Schritt 10: Nachrichten in Bildern schreiben



Nun, deshalb baue ich diesen Povstick in erster Linie: Um Nachrichten in Bildern zu schreiben.
Sie benötigen ein Stativ, eine Kamera mit Langzeitbelichtungsfunktion und einen guten Standort.
Richten Sie die Kamera ein und stellen Sie die Belichtungszeit für einen ersten Test auf 10s ein.
Lösen Sie den Auslöser aus und gehen Sie durch das Bild, indem Sie die Textanzeige auf dem Stick starten.
Et Voila da sind wir!
Mit der richtigen Kombination aus LED-Helligkeit, Blende und Belichtungszeit sind sogar Aufnahmen im Morgengrauen möglich.
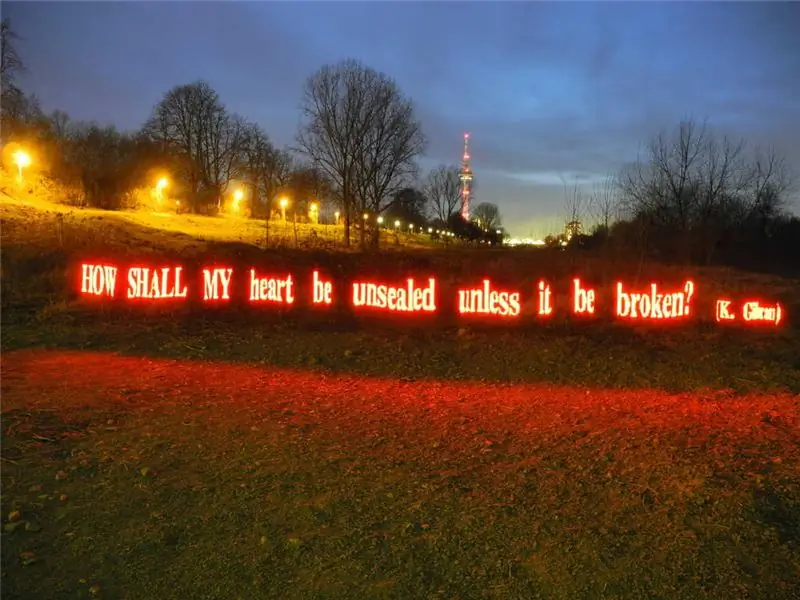
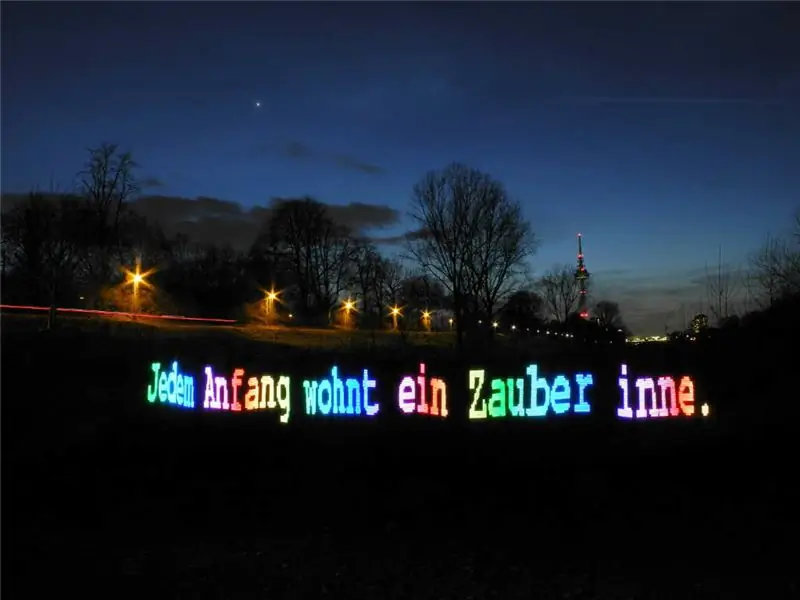
Die drei Bilder in diesem Schritt zeigen das komplette Spektrum der Möglichkeiten.
Im ersten werden die LEDs überbelichtet und erzeugen ein magisches Leuchten. Dafür sind aber die Reflexionen am Boden sichtbar und der Hintergrund recht gut.
Das zweite Bild ist für die LEDs belichtet, aber der Hintergrund bleibt komplett schwarz.
Und der dritte zeigt kurz nach Sonnenuntergang eher schwache LEDs. Die LEDs sind genauso hell wie auf den anderen Bildern, aber die Umgebung war so hell, dass ich eine niedrige Blende und einen niedrigen ISO verwenden musste, damit die LEDs eher dunkel erscheinen.


Zweiter Preis beim Make it Glow Contest 2018
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
