
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.



Einführung
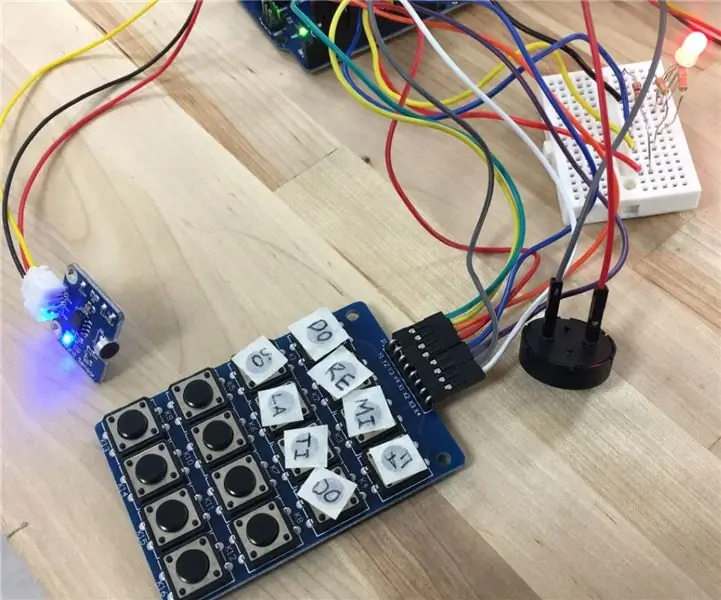
Hallo meine Damen und Herren, willkommen zu meinem allerersten instructable! Heute werde ich Ihnen beibringen, wie Sie ein Klavier mit den Hauptkomponenten Tastenmodul und Piezo-Summer bauen und es in der Lage sind, DO-RE-MI und so weiter zu spielen.
Der am häufigsten vorgesehene Zweck des Tastaturmoduls ist es, eine Tastatur in Kombination mit einem Arduino-RFID zu sein, um eine sichere Box für wertvolle Gegenstände zu schaffen. In diesem Fall habe ich die Tastatur geändert, anstatt etwas zu schützen, beschließe ich, die einfache Freude und Musik zu sprechen.
Ideenkonzept
Das Ideenkonzept für diese Kreation entstand aus einer einfachen glücklichen Erinnerung beim Xylophonspielen, als ich jünger war im Musikunterricht. Die Menge an Freude und Aufregung, die durch meinen Körper strömte, war auf dem Höhepunkt, ich meine, jedes Kind war leicht zufrieden und meine Zufriedenheit war, Xylophon zu spielen.
Forschung
Nachdem Ihre Idee Glühbirne oben aufleuchtet, muss ein wenig recherchiert werden. Nachdem ich einige Zeit im Internet gestöbert habe, kann ich auf meine Idee stoßen, an die ich ursprünglich gedacht hatte! Aus einem Tastenmodul wurde ein Klavier, jemand hat hier das gleiche Projektvideo erstellt. Vorausschauend musste ich eine separate Komponente hinzufügen, die das Projekt weiter verbessern würde, es aber ansprechender machen und es mein Eigen nennen kann.
Schritt 1: Benötigte Materialien



Materialliste
- Piezo Summer 1x ▶
- 4x4 Tastaturmodul 1x ▶
- Arduino Uno 1x ▶
- USB 2.0 Kabel Typ A/B 1x ▶
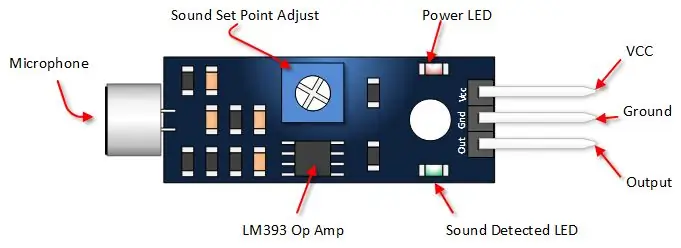
- Sound Sensor Modul 1x ▶
- RGB-LED 1x ▶
- 330 Ohm Widerstand 3x ▶
- Stecker auf Buchse Überbrückungsdraht 8x ▶
- Stecker auf Stecker Überbrückungskabel 4x ▶
- 3 Pin Stecker auf Buchse Jumperdraht 1x ▶
Materialliste ist in Ordnung mit Bildern oben.
Schritt 2: Bauzeit




4x4 Tastaturmodul & Piezo Summer
Theorie
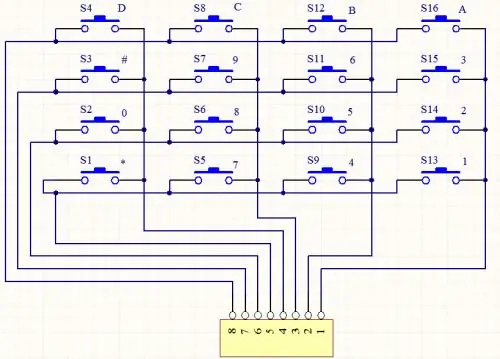
Da das 4x4-Tastaturmodul und der Piezo-Summer so viele einzelne Pin-Eingänge enthalten, entscheide ich mich, die verwendeten Komponenten in zwei Paare aufzuteilen. Fokussierung auf die Tastatur, die normalerweise als Eingabe verwendet wird. Das SunFounder 4*4-Matrix-Tastaturmodul ist eine nicht kodierte Matrix-Tastatur, die aus 16 parallelen Tasten besteht. X4, die Spalten.
Zweck
Zweck dieser Komponenten für das gesamte Projekt ist es, dem Benutzer zu ermöglichen, eine Taste zu drücken, die auf einen bestimmten Klang eingestellt ist, der vom Piezo-Summer über eine Frequenz in Hertz erzeugt wird.
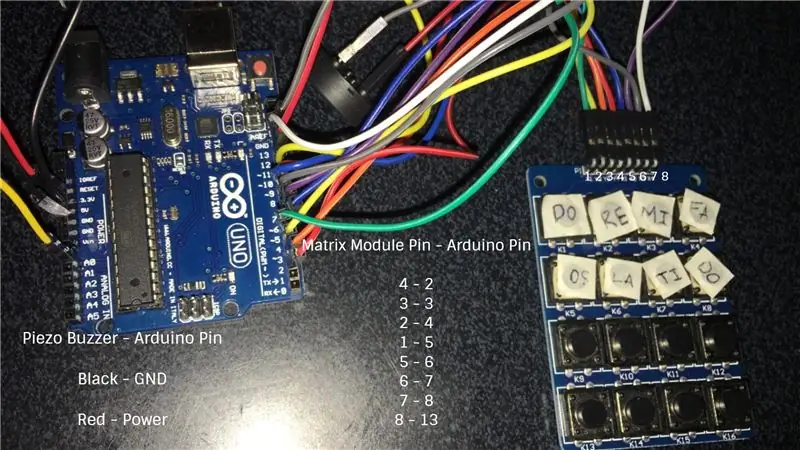
Matrixmodul-Pin - Arduino-Pin
- 4 - 2
- 3 - 3
- 2 - 4
- 1 - 5
- 5 - 6
- 6 - 7
- 7 - 8
- 8 - 13
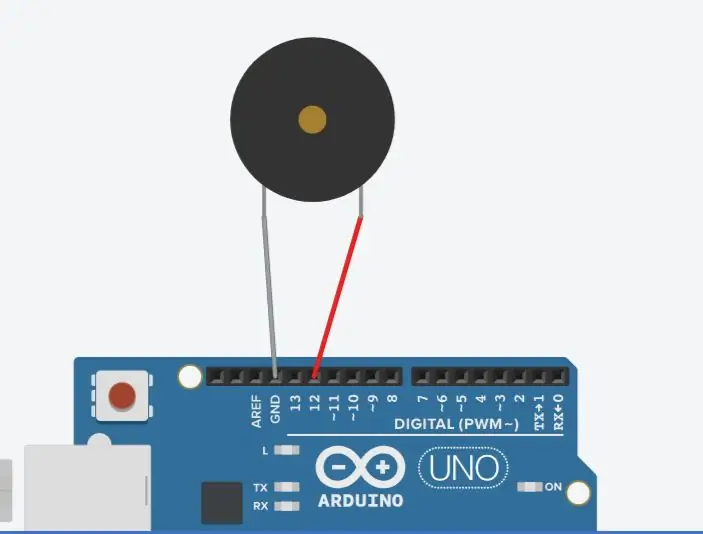
Piezo Summer - Arduino Pin
Schwarz - GND
Rot - Macht
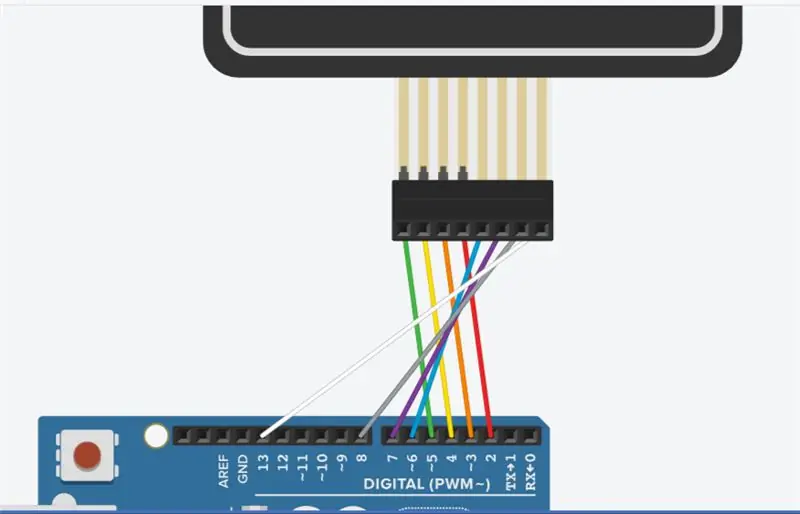
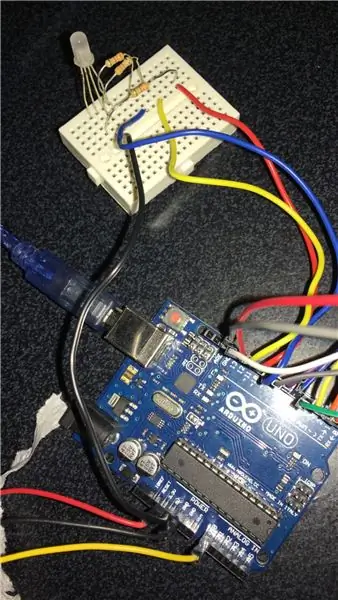
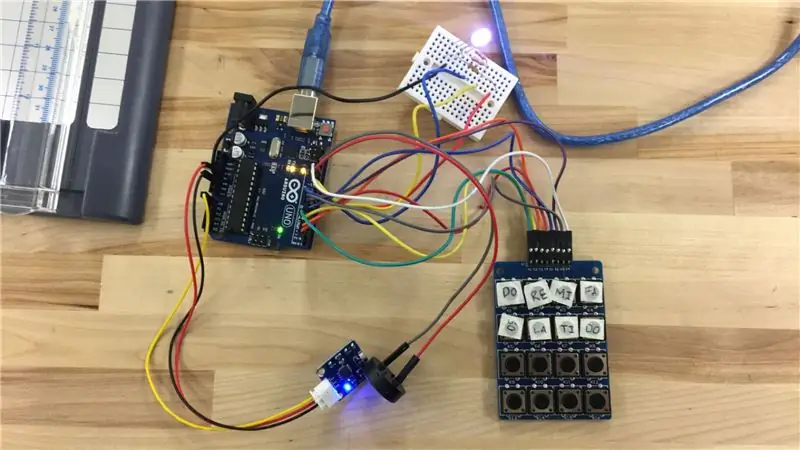
Meine schwierigste Aufgabe in diesem Build besteht darin, herauszufinden, wo jeder Draht eingesteckt ist. Oben zeige ich Ihnen schnell und einfach, wie Sie die Drahtpositionen finden, solange Sie von oben nach unten befolgen. Nehmen Sie sich Zeit und stellen Sie sicher, dass jeder Stift richtig in den richtigen Schlitz eingesetzt ist.
*Tipp ist, zu folgen, wo sich jeder Draht von einem Ende zum anderen befindet.
Alle Tinkercad-Skizzen der spezifischen Komponentendrähte sind korrekt farbcodiert, also folgen Sie sorgfältig
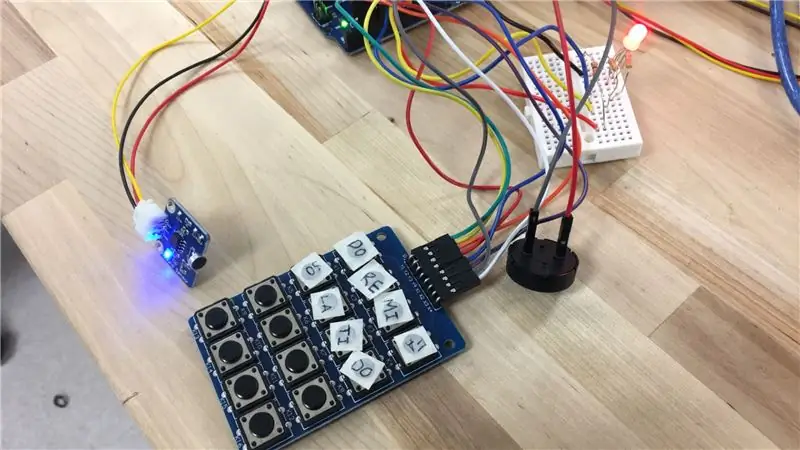
Schritt 3: Soundsensormodul und RGB-LED



Schallsensormodul und RGB-LED
Theorie
Mit dem Schallsensormodul können Sie erkennen, wenn der Schall einen von Ihnen gewählten Sollwert überschritten hat. Der Ton wird über ein Mikrofon erkannt und in einen LM393-Operationsverstärker eingespeist. Sobald der Schallpegel den Sollwert überschreitet, leuchtet eine LED am Modul und der Ausgang.
Zweck
Zweck dieser Komponenten für das gesamte Projekt ist es, eine Ton-/Lautstärkeanzeige des Tonsensormoduls zu erhalten und durch diese Anzeige wird eine RGB-LED die richtige Farbe für den Ton aktivieren.
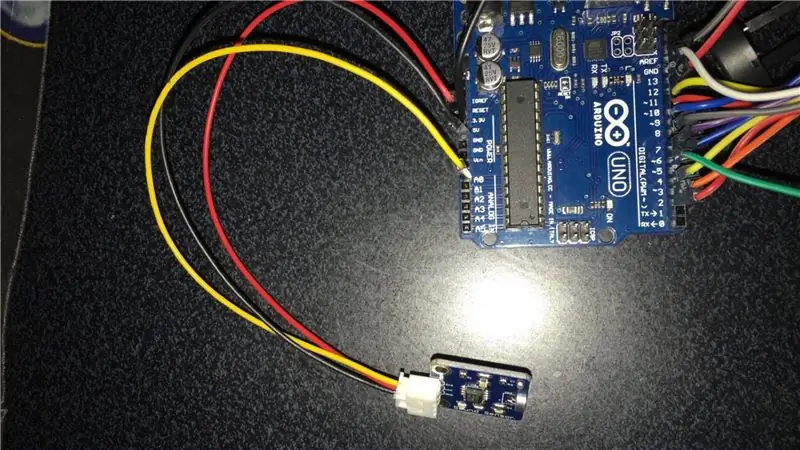
Sound-Sensor-Modul - Arduino-Pin (Verwenden Sie 3-Pin-Jumper-Draht)
- Ausgang - A0 Analog Pin
- GND - Jeder offene GND-Pin-Steckplatz
- VCC - 3V
RGB gemeinsame Anode (+) LED - Arduino Pin
- Rot - 9
- Leistung - 5V
- Grün - 10
- Blau - 11
Denken Sie daran, jeden einzelnen Draht durch einen 330-Ohm-Widerstand zu verdrahten. Verwenden Sie das obige Bild als Referenz.
Meine schwierigste Aufgabe in diesem Build besteht darin, herauszufinden, wo jeder Draht eingesteckt ist. Oben zeige ich Ihnen, wie Sie schnell und einfach zu den Kabelpositionen gelangen, solange Sie von oben nach unten befolgen.
*Tipp ist, zu befolgen, wo jeder Draht in beide Richtungen eingeführt wird
Alle Tinkercad-Skizzen der spezifischen Komponentendrähte sind korrekt farbcodiert, also folgen Sie ihnen
Schritt 4: Code
Code
Mit diesem Code können alle Komponenten zusammenarbeiten, indem eine neu definierte Funktion verwendet wird, um all die vielen Steuerelemente zu enthalten, eine einzige Komponente mit vielen veränderbaren Variablen Diese Komponenten waren die RGB-LED und die Verwendung von RGB-Farbe, um die Farbe im eingeschalteten Zustand zu ändern, und der Piezo-Summer und die Ton würde es je nach Tastendruck machen.
Ein Muss in diesem Code war die Tastaturbibliothek
Link hier:
Fügen Sie nach dem Herunterladen die neue Bibliothek zum Arduino hinzu und fügen Sie anschließend die einzelne Codezeile ein, die zum Aktivieren erforderlich ist.
Schwierigkeiten, die ich während des Codes hatte, bestand darin, die neu definierten Funktionen zu platzieren, da ich durch Versuch und Irrtum herausgefunden habe, dass es sich um das Setup und nicht um die Schleife handeln muss.
Code
#include // Tastaturbibliothek
int grünPin = 11; // RGB grüner Pin mit digitalem Pin 9 verbunden
int redPin= 10; // RGB Roter Pin mit digitalem Pin 9 verbunden
int bluePin = 9; // RGB Blue Pin mit digitalem Pin 9 verbunden Int speakerPin = 12; // Lautsprecher mit digitalem Pin 12 verbunden const byte ROWS = 4; // vier Zeilen const Byte COLS = 4; // vier Spalten const int soundPin = A0; // Schallsensor an A0 anschließen
Zeichentasten[ROWS][COLS] = {
{'a', 'b', 'c', 'd'}, {'e', 'f', 'g', 'h'}, {'i', 'j', 'k', ' l'}, {'m', 'n', 'o', 'p'} }; // Visualisierung des Tastaturmoduls
Byte rowPins[ROWS] = {2, 3, 4, 5}; // mit den Reihen-Pinbelegungen der Tastatur verbinden
Byte colPins[COLS] = {6, 7, 8, 13}; // mit den Spaltenbelegung der Tastatur verbinden
Tastaturtastenfeld = Tastatur (makeKeymap(keys), rowPins, colPins, ROWS, COLS); // Erzeugt Schlüssel
Void-Setup () {
pinMode (LautsprecherPin, AUSGANG); // setzt den SpeakerPin als Ausgang
pinMode (rotPin, AUSGANG); // setzt den roten Pin als AusgangspinMode (greenPin, OUTPUT); // setzt den grünen Pin als AusgangspinMode (bluePin, OUTPUT); // setzt den blauen Pin als Ausgang
Serieller Anfang (9600);
aufrechtzuerhalten. Void setColor (int red, int green, int blue) // Neu definierte Funktion, damit RGB Farbe durch RGB-Code anzeigen kann { #ifdef COMMON_ANODE red = 255 - red; grün = 255 - grün; blau = 255 - blau; #endif analogWrite (rotPin, rot); analogWrite (grünPin, grün); analogWrite (bluePin, blau); }
void beep (unsigned char speakerPin, int frequencyInHertz, long timeInMilliseconds) {// die klangerzeugenden Funktionen
intx; langer Verzögerungsbetrag = (lang)(1000000/FrequenzInHertz); lange loopTime = (long)((timeInMilliseconds*1000)/(delayAmount*2)); für (x=0;x
Leere Schleife (){
char-Taste = keyboard.getKey(); int value = analogRead (soundPin); // den Wert von A0 lesen Serial.println (value); // den Wert drucken
if (Schlüssel != NO_KEY) {
Serial.println (Schlüssel); } if (key=='a'){beep (SpeakerPin, 2093, 100); setColor(218, 112, 214); } if (key=='b'){beep (SpeakerPin, 2349, 100); setColor(218, 112, 214); } if (key=='c'){beep (SpeakerPin, 2637, 100); setColor(218, 112, 214); } if (key=='d'){beep (speakerPin, 2793, 100); setColor(218, 112, 214); } if (key=='e'){beep(speakerPin, 3136, 100); setColor(218, 112, 214); } if (key=='f'){beep (SpeakerPin, 3520, 100); setColor(218, 112, 214); } if (key=='g'){beep (SpeakerPin, 3951, 100); setColor(218, 112, 214); } if (key=='h'){beep (SpeakerPin, 4186, 100); setColor(218, 112, 214); } if (key=='i'){beep (SpeakerPin, 2093, 100); setColor(230, 230, 0); } if (key=='j'){beep (SpeakerPin, 2349, 100); setColor(180, 255, 130); } if (key=='k'){beep (SpeakerPin, 2637, 100); setColor(130, 255, 130); } if (key=='l'){beep(speakerPin, 2739, 100); setColor(130, 220, 130); } if (key=='m'){beep(speakerPin, 3136, 100); setColor (0, 255, 255); } if (key=='n'){beep (SpeakerPin, 3520, 100); setColor (0, 220, 255); } if (key=='o'){beep (SpeakerPin, 3951, 100); setColor (0, 69, 255); aufrechtzuerhalten. Wenn (Schlüssel=='p'){beep (SpeakerPin, 4186, 100); setColor(255, 0, 255); } }
Schritt 5: Abschließende Gedanken


Abschließende Gedanken
Abschließende Gedanken zu diesem Projekt ist sein beabsichtigter Zweck ist es, ein Spielzeug zu sein, das Spaß und einfache Freude bereiten soll. Da dieses Projekt abgeschlossen ist und daran gearbeitet wird, glaube ich, dass dieser Build mit vielleicht mehr Komponenten wie einem Aufnahmeelement oder einem Kopier- / Simon-Saint-Element oder sogar einem LCD mit den Noten, die einen bestimmten Song zu spielen scheinen, weiterentwickelt werden kann.
Ich würde gerne Ihre Meinung zum Keypad-Modul wissen, welche Komponenten Sie Ihrer Meinung nach hätten hinzufügen können. Werden Sie es in einem Ihrer Projekte verwenden? Bitte posten Sie Ihre Ideen in den Kommentaren unten.
Bitte teilen Sie uns mit, ob Ihnen dieses Arduino-Projekt gefallen hat.
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Floor Piano - 9 Schritte (mit Bildern)

Floor Piano: Ich habe dieses Floor Piano als Arbeitsprojekt gemacht. Inspiriert hat uns natürlich der Film BIG – Sie kennen die Szene – wo Tom Hanks und Robert Loggia bei FAO Schwarz auf einem riesigen Floor Piano spielen. Es hat mir sehr viel Mühe gemacht und sehr, sehr gedauert
