
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.



**HAFTUNGSAUSSCHLUSS**
Dieses instructable war Teil meiner Masterarbeit und ist auf jeden Fall fertig. Ich habe im Moment keinen Arbeitsbereich, daher kann ich ihn nicht fertigstellen, bevor ich keinen geeigneten Platz zum Testen und Erstellen gefunden habe.
Wenn Sie ein POV-Fahrraddisplay bauen möchten, können Sie dies gerne als Inspiration verwenden, aber ich würde Ihnen empfehlen, den Adafruit-Leitfaden zu verwenden.
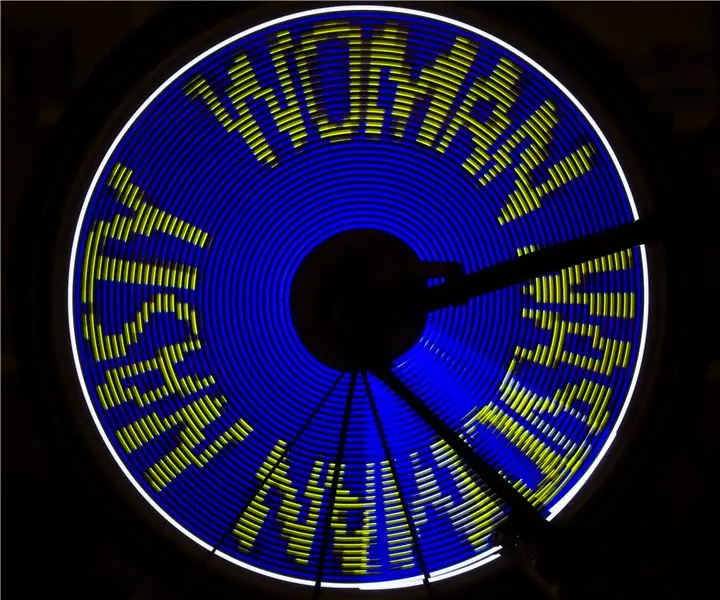
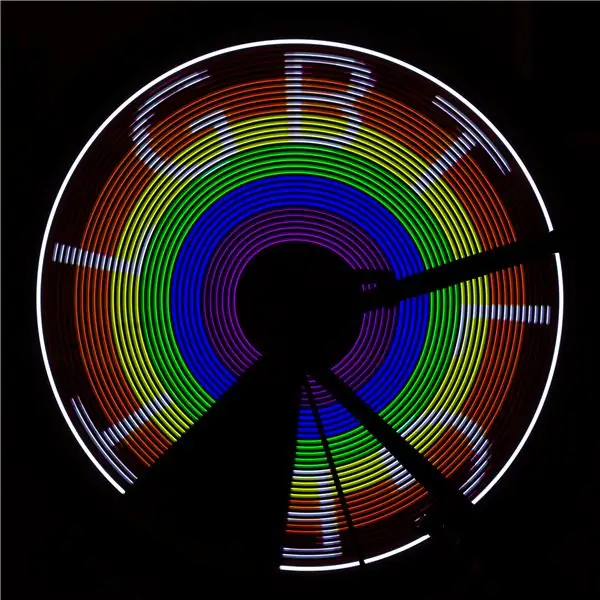
Wie verwandelt man sein Fahrrad in einen beweglichen Bildschirm in der Stadt? Diese instructables zielt darauf ab, zu beantworten, wie man das billig und einfach mit Teilen macht, die die meisten Hersteller bereits herumliegen.
Bevor wir mit dem Bau des Geräts beginnen, möchte ich Ada und ihrer Anleitung zum Erstellen eines POV-Displays danken. Ich habe den Code aus ihrem Leitfaden als Inspiration verwendet, ein Sprungbrett und ein großer Teil ihres Codes existiert in meinem Beispiel.
Der größte Unterschied besteht darin, dass ich den Code mit dem beliebten WiFi-Mikroprozessor ESP8266 zum Laufen gebracht habe. Ich verwende in meinem Beispiel eine NodeMCU v2, die viele Optimierungen erforderte. Mein Hauptgrund für die Wahl eines ESP8266-Geräts ist, dass es sich um eine leistungsstarke Hardware handelt und Sie eine drahtlose Kommunikation implementieren können, um das Bild zu steuern, mehrere Einheiten zu synchronisieren oder was auch immer Sie sich einfallen lassen. Ein weiterer Unterschied besteht darin, dass ich einen Bildstabilisator implementiert habe, der den Bildschirm beim Fahrradfahren besser lesbar machen soll (es gibt viel Raum für Verbesserungen, aber wenn Sie ein fertiges und professionelles Consumer-Produkt haben möchten, kaufen Sie POV von Monkeylectric). Der letzte Unterschied besteht darin, dass ich in meinem Build billigere Teile verwende. Der SK9822/APA102 ist im Grunde die gleiche Hardware wie Adafruit Dotstar, aber viel billiger. Sie können eine NodeMCU für nur 3,95 USD erhalten, wenn Sie auf den Versand warten können. Und nun zur Anleitung!!
Schritt 1: Komponenten

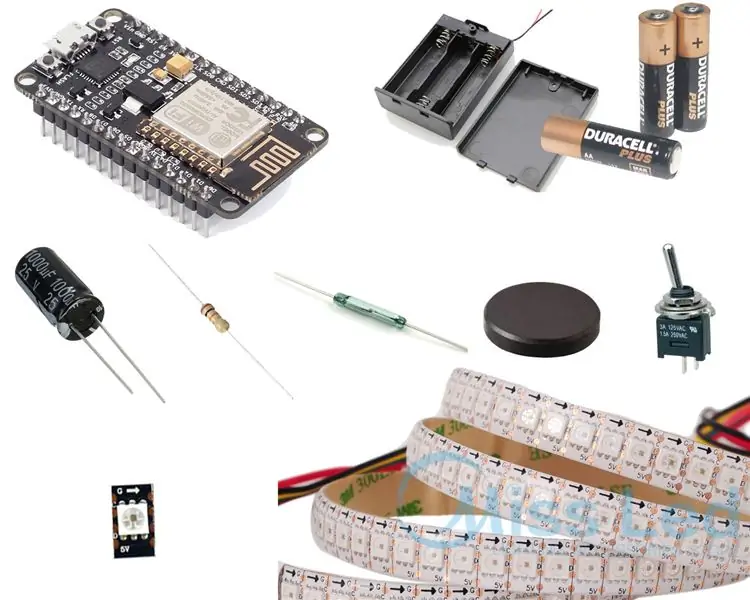
Für diesen Build benötigen Sie
- 1x NodeMcu v2
- 1x APA102 LED-Streifen mindestens 32 Pixel
- 1x APA102 Booster-Pixel
- 1x Reed-Schalter
- 1x Magnet
- 1x 10k Ohm Widerstand
- 1x 3 AA Batterieclip
- 3x AA-Batterien
- 1x SPST-Schalter
- 1x 1000uf Kondensator
KnotenMCU:
Wie oben erwähnt, habe ich mich aus verschiedenen Gründen für diesen Mikroprozessor entschieden. Es ist schnell, billig, klein und bietet Potenzial für die drahtlose Kommunikation.
APA102:
Diese LEDs sind superschnell und ideal für Projekte, bei denen das Timing ein kritischer Faktor ist. Im Vergleich zu einer anderen beliebten Wahl WS8212 / Neopixel hat es einen Clock-Pin, um sicherzustellen, dass die Synchronisierung nicht abbricht. Sie können sich auch für APA102-Klone namens SK9822 entscheiden. Sie können den Streifen aufteilen und beide Teile sind immer noch funktionsfähig, da jedes Pixel einen Treiber hat. Wenn Sie also einen Meter LEDs für Ihr POV-Projekt kaufen, kann der Rest für das andere Rad des Fahrrads oder ein anderes Projekt verwendet werden.
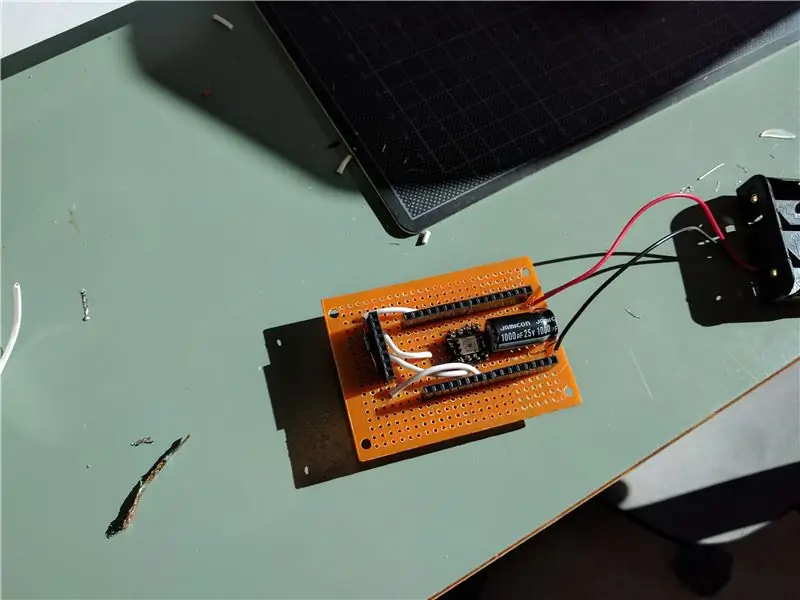
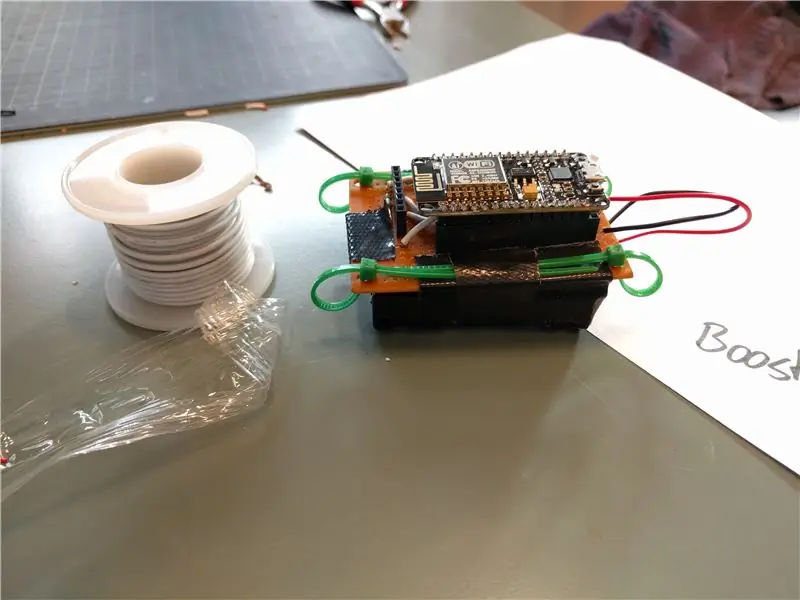
Booster-Pixel:
Sie benötigen ein einzelnes APA102-Pixel (schneiden Sie es am Ende Ihres Streifens ab) so nah wie möglich an Ihrer NodeMCU. Der Grund dafür ist, dass die NodeMCU nur 3,3 Volt ausgibt und der APA102 mit 5 Volt arbeitet, aber wenn Sie ein Pixel nahe genug platzieren, funktioniert es als Logic Level Converter, sodass das Takt- und Datensignal in den Rest der Pixel in 5 V umgewandelt wird. Im Code senden wir niemals Farbe an das Booster-Pixel, da seine einzige Funktion darin besteht, das Signal zu verstärken, sodass wir den Streifen nicht in der Nähe der NodeMCU haben müssen. Ich möchte mich bei Elec-tron.org für die Idee bedanken.
Reedschalter und Magnet:
Der Reed-Schalter gibt jedes Mal einen Impuls, wenn er den Magneten passiert, und ich benutze dies, um das Bild während der Fahrt zu stabilisieren. Ich habe keinen Link, wo ich das gekauft habe, weil ich es in einer alten magnetischen Katzentür in einem Elektronikmüllcontainer gefunden habe. Wir verwenden den 10k-Ohm-Widerstand als Pull-Down, um das Rauschen zu minimieren.
Der Rest:
Der Kondensator verhindert einen Spannungsabfall, wenn der Streifen von keiner Farbe zu (als Beispiel) ganz weiß übergeht.
Die Batterien liefern nur 4,5 Volt, aber es ist mehr als genug, um das System zu betreiben.
Der SPST-Schalter wird verwendet, um die Schaltung ein- und auszuschalten.
PS: Einige APA102-Versionen haben zwischen rotem und grünem Pin umgeschaltet. Wenn Sie ein GRB anstelle von RGB haben, blinkt Ihr Streifen grün, wenn Sie rot darauf schreiben. Ich habe beides verwendet, deshalb sehen einige meiner Bilder auf github komisch aus.
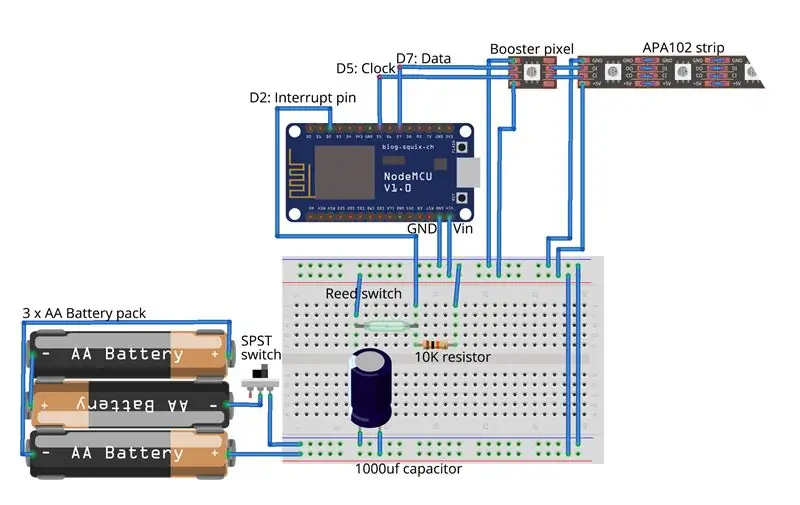
Schritt 2: Die Schaltung

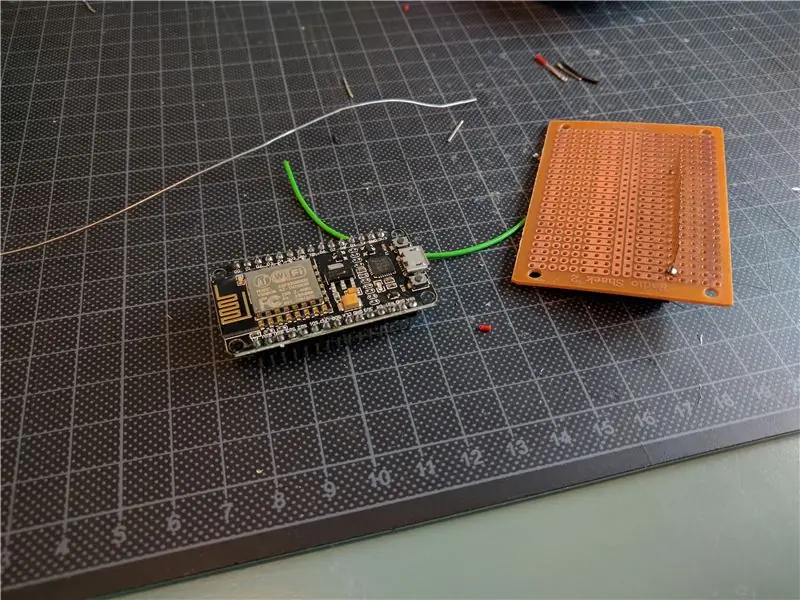
Ich habe den Fehler gemacht, lange Drähte von der NodeMCU zum Booster-Pixel im Diagramm zu machen. Es ist SEHR wichtig, diese Drähte so kurz wie möglich zu machen. Der Abstand vom Booster zu den restlichen Pixeln kann beliebig lang sein. Im Diagramm und in meiner Version habe ich den Kondensator nahe am Netzteil platziert. Ich würde es lieber in der Nähe der Pixel platzieren, aber beides funktioniert gut.
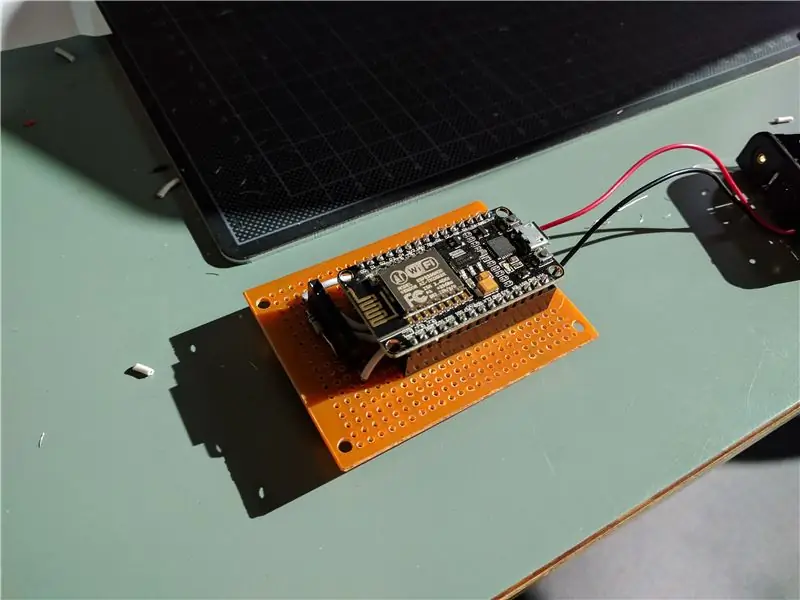
Schritt 3: Löten



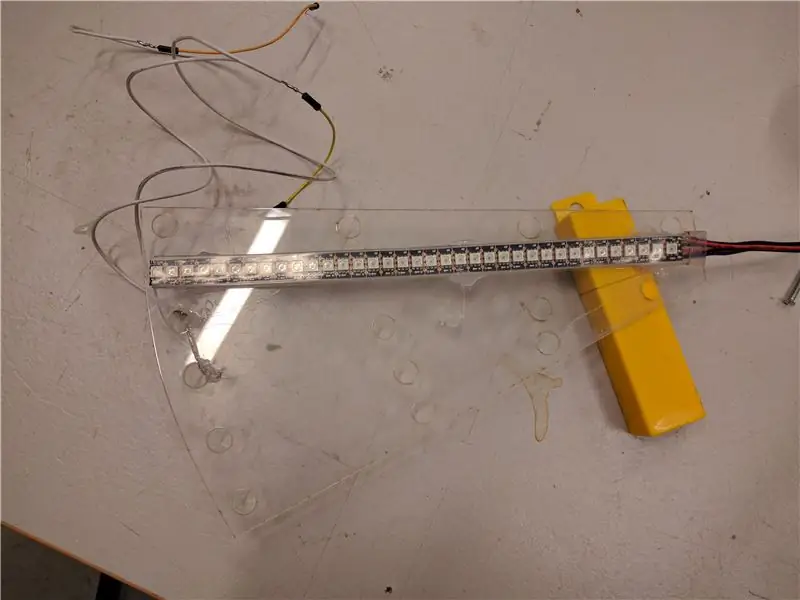
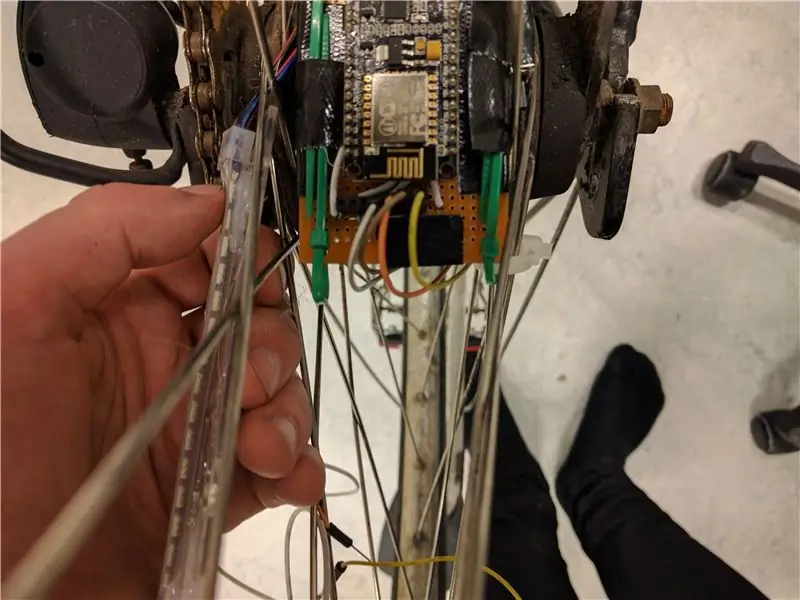
Schritt 4: Zusammenbauen und Anbringen am Rad



Ich habe meine Version zu einem kleinen Paket gemacht und mit einer Kombination aus Kabelbindern und Klebeband befestigt. Ich würde eine andere Möglichkeit empfehlen, da dies nicht sehr praktisch ist.
Wenn Sie das Laufrad stabilisieren möchten, können Sie auf der gegenüberliegenden Seite einen zweiten Akkupack (parallel zum ersten, schaltungsmäßig) anbringen.
Der Magnet wird mit Heißkleber am Rahmen des Fahrrads befestigt, damit er sich beim Drehen des Rads auf den Hallsensor ausrichtet.
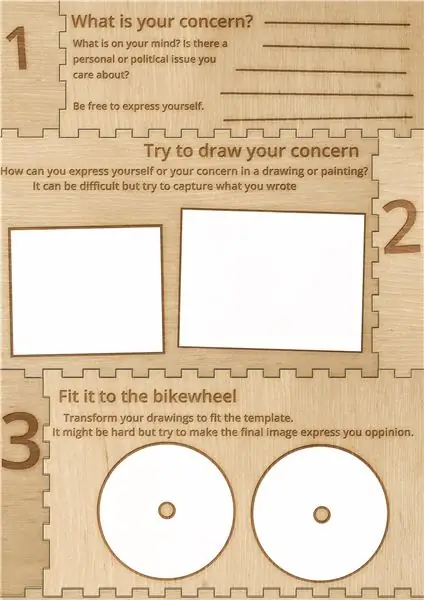
Schritt 5: Skizzieren von Bildern und Konzepten




Dieser Schritt besteht darin, Konzepte zu erstellen und das Bild für das Fahrrad zu skizzieren.
Wie Sie auf den Fotos sehen können, ist dies mit Freunden möglich und es kann Ihnen helfen, etwas Interessantes für Ihr Fahrradrad zu finden. Es hat mir/uns wirklich geholfen, unsere Ideen miteinander zu besprechen, um die Botschaft, die wir senden wollten, zu gestalten und neu zu gestalten. Denken Sie daran, wenn Sie dies installieren, können Sie es nicht nur ansehen, sondern alle, die Sie auf Ihrem Weg treffen. Denken Sie an die Route, die Sie normalerweise mit dem Fahrrad nehmen. Gibt es etwas, das Sie kommentieren möchten?
Ich habe eine Vorlage erstellt, die dir helfen kann, ein Thema zu finden und dein Fahrradrad zu entwerfen
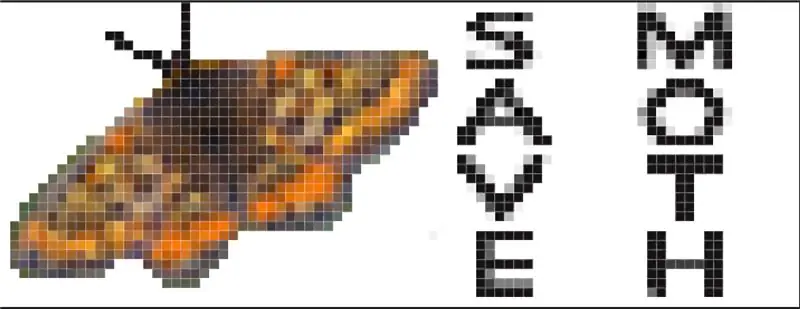
Schritt 6: Bilder erstellen



Jetzt ist es Zeit zu Photoshop oder einem anderen Bildbearbeitungsprogramm zu gehen. Meine Bilder sind 84 x 32 Pixel, weil ich 32 Pixel in meinem LED-Streifen habe und ich fand, dass 84 eine gute Länge war. Sie können mit der Breite des Fotos herumspielen, um eine Größe zu finden, die das beste Bild auf Ihrem Fahrrad erzeugt
Wenn Sie Ihre Bilder auf Ihrem Fahrrad anzeigen, werden sie oben über die Bilder gestreckt und unten zusammengedrückt.
Die ersten vier Bilder werden auf dem Rad nicht sehr gut angezeigt und sind Konzeptfotos, die verzerrt werden müssen, damit sie besser auf das POV-Display passen. Das letzte Bild wurde verwendet, um das vorgestellte Bild dieses instructable zu machen und die richtigen Abmessungen zu haben und ist verzerrt, um lesbarer zu sein.
Je nachdem, wie Sie Ihr Fahrrad drehen und/oder an welcher Stelle Sie die LEDs platzieren, müssen Sie das digitale Bild möglicherweise vertikal und/oder horizontal spiegeln.
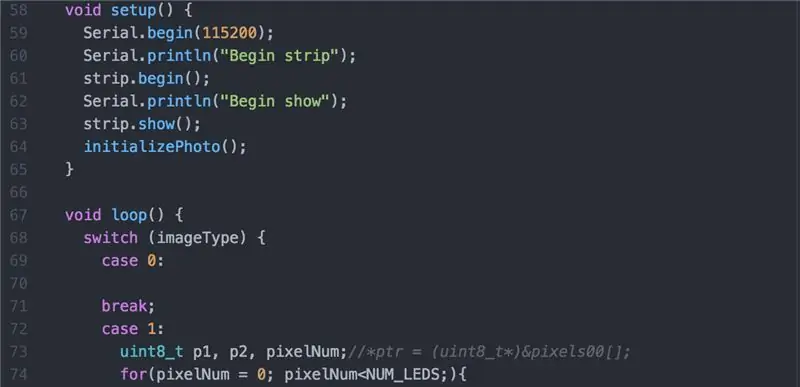
Schritt 7: Code

Mein Code ist auf meinem Github zu finden.
