
Inhaltsverzeichnis:
- Schritt 1: Erster Test und Layout
- Schritt 2: Löten der Matrix und des Stripboards
- Schritt 3: Bluetooth-Modulintegration
- Schritt 4: Tabellen-Hacking
- Schritt 5: Lasergeschnittene Teile
- Schritt 6: Glediator
- Schritt 7: Serielle Bluetooth-Steuerung
- Schritt 8: Spiele
- Schritt 9: Genießen Sie
- Schritt 10: Aktualisieren
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.




Dies war mein erstes echtes Arduino-Projekt und ist auch mein erstes anweisbares, also seien Sie in den Kommentaren nett:) Elektronik, dann können Sie wahrscheinlich jeden Schritt durchgehen, aber wenn Sie neu sind, sollte es Ihnen alles bieten, was Sie brauchen.
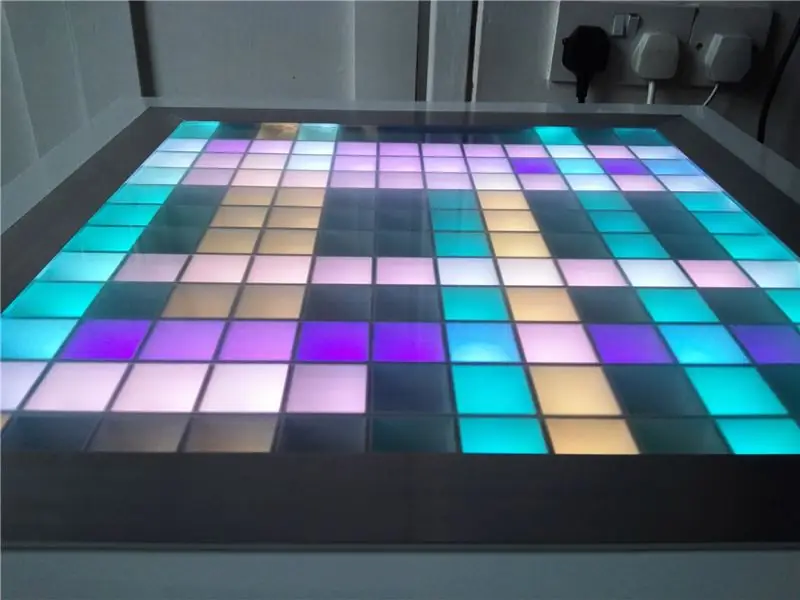
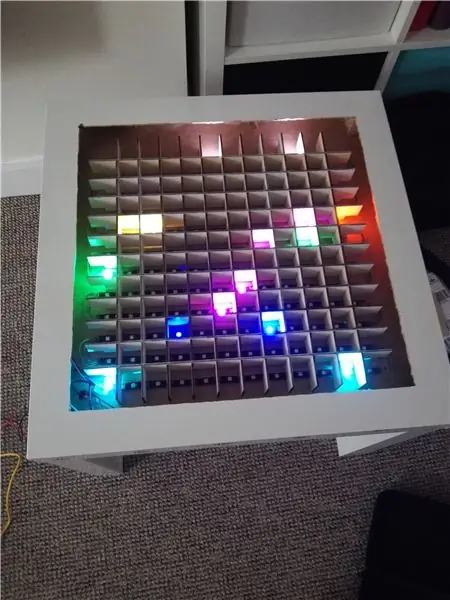
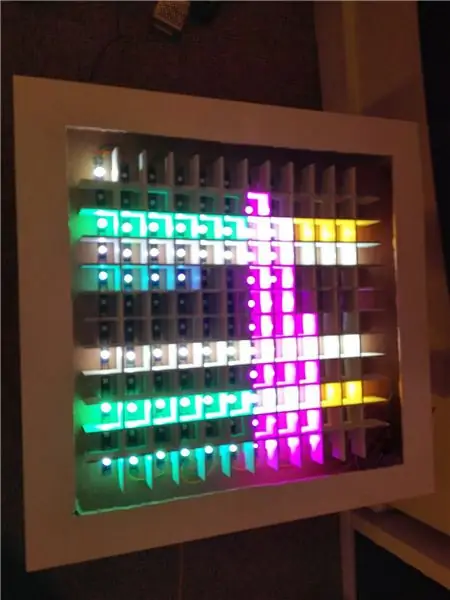
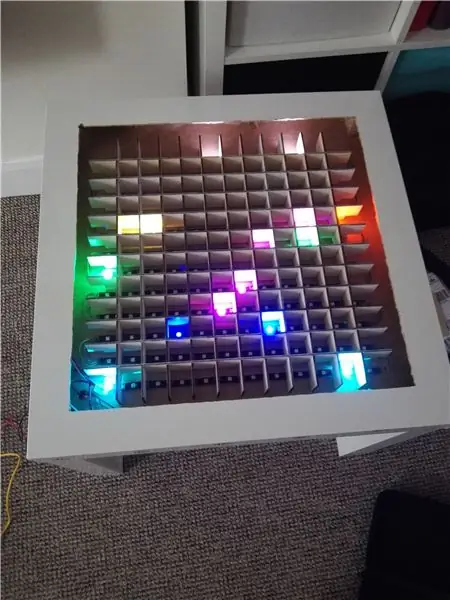
Ziel des Projekts war es, einen 12 x 12 Pixel großen Bildschirm in einem Couchtisch zu schaffen, der über Bluetooth gesteuert und als cooles Raumlicht/Spiele darauf verwendet werden kann.
Für diesen Build benötigen Sie diese Teile:
- Arudino Mega (oder Klon) -
- Arduino Micro SD Card Shield (ich habe dieses verwendet und die Header angelötet) -
- Micro-SD-Karte - Jede Größe ist ausreichend, aber sie muss in FAT32 formatiert sein
- 5m WS2812B Adressierbarer LED-Streifen -
- HC05 Bluetooth-Modul -
- 5 V 6 Ampere Netzteil - (Ich habe dieses verwendet, aber es gibt hundert andere bei ebay)
- Ikea LACK Tisch (der Hobby-Klassiker) -
- Zugriff auf einen Laserschneider für 3 mm Sperrholz (oder eine sehr ruhige Hand). Sie können an verschiedenen Stellen lasergeschnittene Teile online bestellen (z. B.
- Weiße Sprühfarbe
- 2 m Aluminium T-Profil (1 1/2 x 1 1/2 x 1/8) -
- 450 mm x 450 mm x 6 mm Glasplatte (die meisten lokalen Glaser können maßgeschneiderte Stücke für Sie schneiden, aber ich habe diese Jungs verwendet
- 1 x 100 Mikro-Farad-Kondensator
- 2 x 1k Widerstand
- 1 x 2k Widerstand
- 1 x lineares Drehpotentiometer
- Diverse Jumper (wahrscheinlich ein Dutzend beim Prototyping)
- Mindestens drei Farben relativ dicker Kabel zum Löten (dies kann einige große Ströme ziehen, daher würde ich keine Überbrückungsdrähte für die Stromversorgung empfehlen)
- Stripboard für die interne Schaltung (keine Sorge, es ist sehr einfach)
Werkzeuge benötigt:
- Ein Lötkolben + Lötzinn
- Ein Paar Scheren
- Abisolierzangen
- Ein Dremel oder eine Stichsäge, um den Tisch auseinander zu hacken. Ich habe dieses https://www.amazon.co.uk/gp/product/B0078LENZC/ref… mit Spiralschneidbits verwendet
Schritt 1: Erster Test und Layout



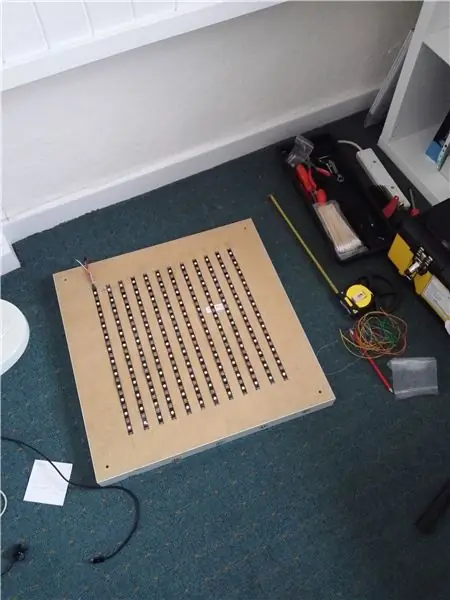
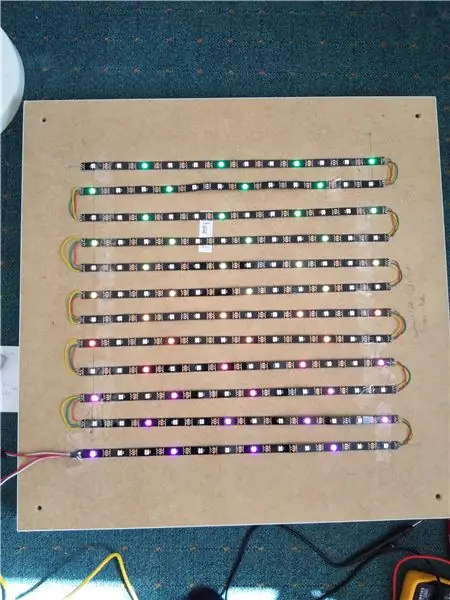
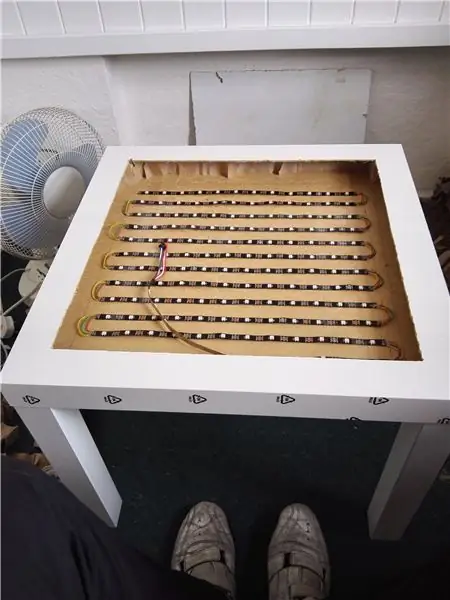
Die erste Anlaufstelle besteht darin, den LED-Streifen in die benötigten Längen zu schneiden. Dieser LED-Streifen ist wirklich einfach zu bedienen, da er nur 3 Pins hat und den Arduino die eigentliche Arbeit erledigen lässt. Ich schneide die Spule in 12 Abschnitte mit jeweils 12 LEDs, wie in der Abbildung gezeigt, und legte sie auf der Rückseite des Tisches aus, um mir zu helfen, zu visualisieren, wohin ich damit ging.
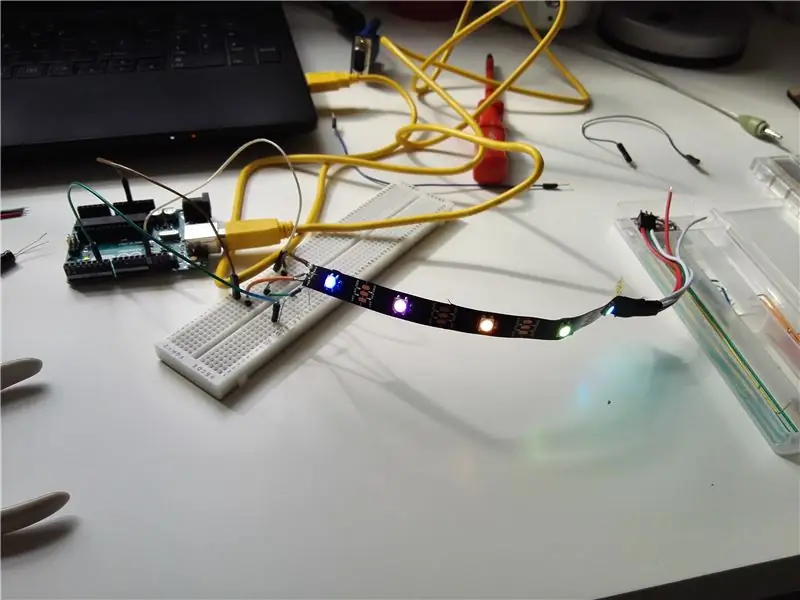
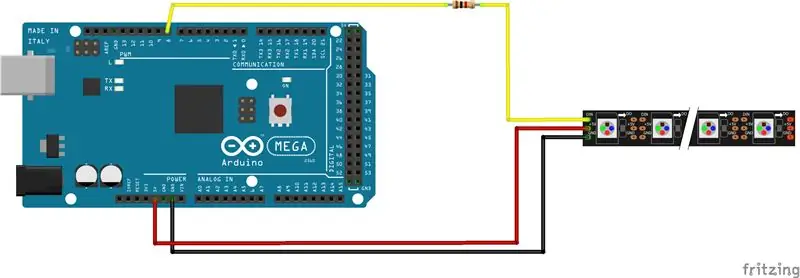
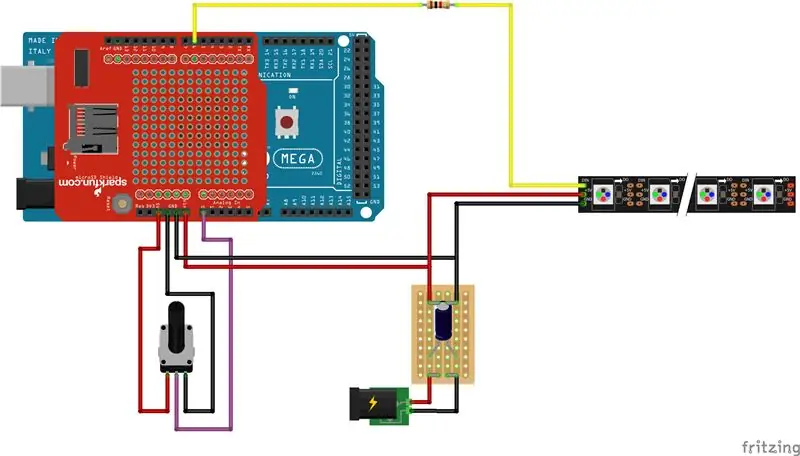
Ich hatte dann noch ein paar LEDs übrig, also habe ich sie an ein Arduino UNO angeschlossen, das ich testen musste, ob sie funktionierten (Sie können auch das in der Projektübersicht erwähnte Mega verwenden). Um dies zu tun, habe ich einige Stecker auf Stecker geschnitten und abisoliert und sie an die Pads am Ende des LED-Streifens gelötet. Auf dem WS2812-Streifen, den ich verwendet habe, ist das 5V-Kabel rot, die Masse ist weiß und die Daten sind grün. Achten Sie auf den auf dem WS2812B-Streifen aufgedruckten Richtungspfeil, damit Sie nicht versuchen, Daten in die falsche Richtung zu senden. Ich habe die 5V-Leitung mit 5V auf dem Arduino verbunden, Masse mit GND und Daten mit Pin 6 mit einem 1k-Widerstand in Reihe. Denken Sie daran, dass sich das Fritzing-Schema der WS2812B-LEDs geringfügig von den von mir gelieferten unterscheidet - stellen Sie nur sicher, dass die Daten an Pin 6, Gnd an Masse und 5 an 5 V angeschlossen sind.
Mit so wenigen LEDs (5 oder so) sollte das Arduino in Ordnung sein, um die Leistung bereitzustellen; Sie können jedoch nicht viele mit Strom versorgen, da die LEDs bei vollem Weiß jeweils bis zu 60 mA ziehen und den Arduino schnell überwältigen können.
Angenommen, Sie haben die Arduino-IDE (wenn Sie sie nicht herunterladen und installieren), stellen Sie den Chipsatztyp auf den Arduino ein, den Sie haben, und stellen Sie den COM-Port auf den ein, der ein Arduino in den Optionen anzeigt. Laden Sie nun die FastLED-Bibliothek herunter und installieren Sie sie (https://fastled.io/). Öffnen Sie das Beispiel striptest.h und stellen Sie die Anzahl der LEDs in der Skizze auf so viele ein, wie Sie haben (ich hatte noch 5 übrig). Klicken Sie auf Überprüfen und (vorausgesetzt, dass alles gut geht) laden Sie es auf das Arduino hoch und Sie sollten sehen, dass die Lichter auf dem kleinen Streifen aufleuchten und die Farbe ändern.
Schritt 2: Löten der Matrix und des Stripboards



Jetzt ist es an der Zeit, die LED-Matrix zu erstellen.
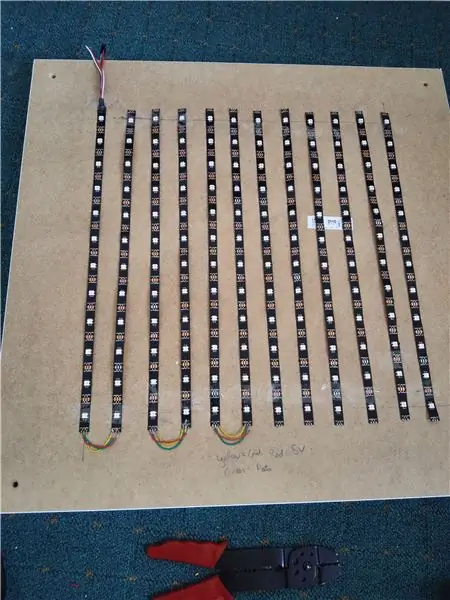
Schneiden Sie 11 kurze Längen von jeder der drei Drahtfarben, die Sie haben. Stellen Sie sicher, dass sie lang genug sind, um vom Ende eines Streifens bis zum Anfang des nächsten zu gehen. Beim Auslegen der LED-Streifen ist darauf zu achten, dass der Datenflusspfeil einer Schlange folgt. Sobald dies ausgelegt ist, löten Sie jede LED-Reihe vorsichtig an die nächste, wie in der Abbildung gezeigt. Dies ist wesentlich einfacher, wenn Sie für jede Verbindungsart die gleiche Farbe verwenden.
Jetzt, mehr Löten, müssen wir das Stripboard erstellen, das den Strom aus dem Stromnetz verarbeitet. Ich habe zwei Spalten auf dem Stripboard für 5V und GND zusammengelötet, damit es den Strom besser verarbeitet. Sehen Sie den beigefügten Schaltplan für die Schaltung, die Sie erstellen müssen. Achten Sie beim Löten des Kondensators darauf, dass das negative Ende an der GND-Schiene befestigt ist, nicht an der 5V-Schiene. Sobald das Stripboard fertig ist, müssen wir +VE und GND mit dem LED-Streifen verbinden und auch die andere Hälfte der Jumper verwenden, die wir zuvor geschnitten haben, um das Arduino mit der Stromversorgung und dem Stripboard zu verbinden. Jetzt wäre ein guter Zeitpunkt, das SD-Breakout-Board zum Arduino hinzuzufügen, damit wir Dateien darauf speichern und später daraus lesen können. Sobald die SD-Breakout-Platine vorhanden ist, können wir die 5V-Schiene mit dem Vin-Pin und die GND mit einem beliebigen GND-Pin des Arduino verbinden.
Schließlich können wir wie gezeigt ein Potentiometer an den analogen Eingang A0 anschließen, damit wir die Helligkeit der LEDs steuern können.
Sobald dies alles erledigt ist, können wir die Striptest-Skizze erneut hochladen und die Anzahl der LEDs auf 144 ändern. Stellen Sie sicher, dass die Stromversorgung aktiv ist, bevor Sie diese Skizze hochladen. Hoffentlich sollten alle LEDs in den Mustern der Striptest-Skizze aufleuchten, damit wir wissen, dass alles funktioniert.
Schritt 3: Bluetooth-Modulintegration

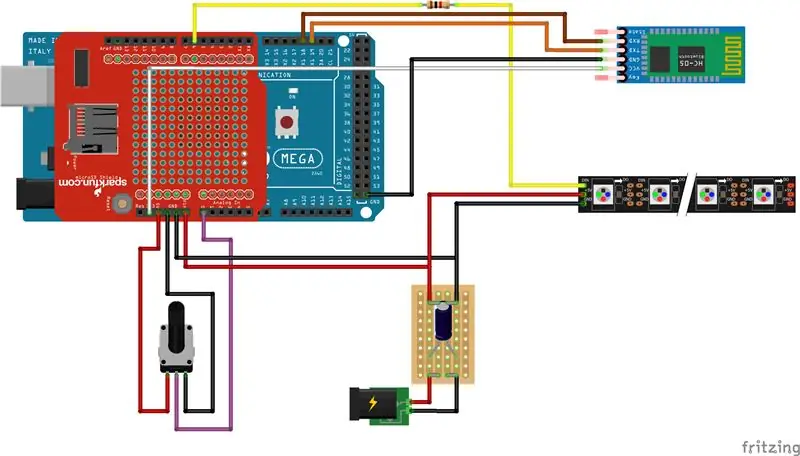
Als letztes Stück der Verkabelung wird die HC05-Einheit wie im Schaltplan gezeigt mit dem Arduino Mega verbunden. Stellen Sie sicher, dass die HC05-Einheit mit den Rx1- und Tx1-Ports des Mega verbunden ist - dies erleichtert die Programmierung erheblich und vermeidet die Verwendung der "Softwareserial"-Bibliothek.
Achtung. Die HC05-Einheit nimmt entweder 5 V oder 3,3 V auf und arbeitet im Allgemeinen mit 3,3 V-Logik, daher habe ich sie an die 3,3 V-Schiene angeschlossen. Einige andere instructables haben die Tx (auf Arduino) bis Rx (auf der HC05-Einheit) mit einer Potenzialteilerschaltung gezeigt, um die 5-V-Logik vom Arduino in die native Ebene für das HC05-Modul zu klopfen. Dies ist der Grund, warum ich die 1k- und 2k-Widerstände in der Stückliste hatte; Ich habe mich jedoch nicht darum gekümmert und es scheint auf meinem Tisch vollkommen glücklich zu sein:)
Schritt 4: Tabellen-Hacking



Jetzt müssen wir anfangen, den Tisch auseinander zu schneiden, um unseren LEDs und Elektronik ein neues Zuhause zu geben.
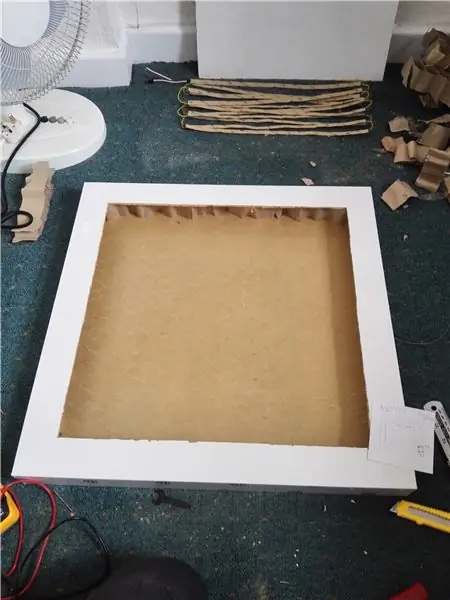
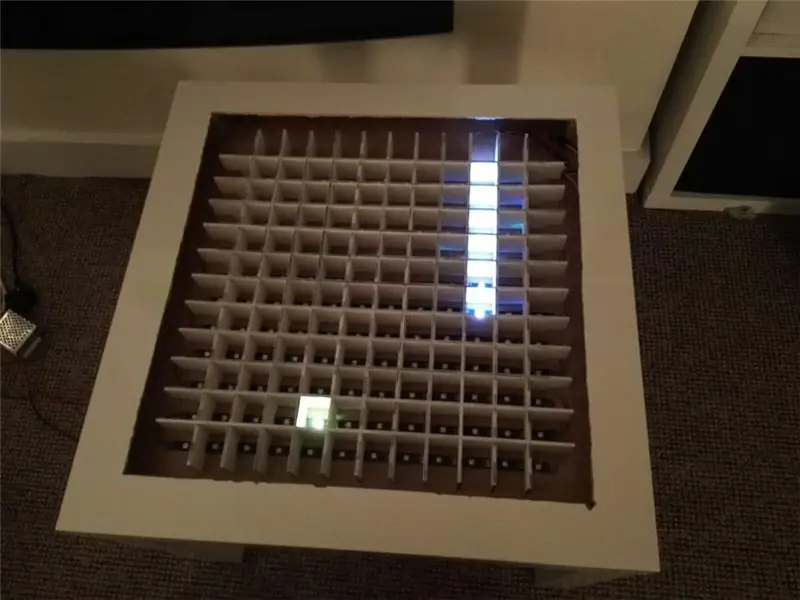
Markieren Sie zuerst in der Mitte der Oberseite der LACK-Tischplatte ein 450 mm x 450 mm großes Quadrat. Schneiden Sie das Quadrat mit dem Dremel (oder einer Stichsäge) so gut wie möglich aus, um es gerade zu halten. Jetzt können wir die Platte und die Innenteile aus Pappe entfernen, so dass Sie eine ausgehöhlte Tischplatte haben, wie in der Abbildung gezeigt. Mit dem Dremel können wir wieder ein Loch in die Ecke der Unterseite des Tisches bohren, damit wir das Netzkabel irgendwo durchführen können.
Sobald der Tisch vorbereitet ist, können wir die LEDs in ungefähr den richtigen Positionen festkleben, bevor wir mit den nächsten Schritten fortfahren. Ich fand es nützlich, sicherzustellen, dass die Elektronik nach jedem Schritt richtig war, also probiere die Striptest-Skizze noch einmal aus.
Wenn Sie sich sicher fühlen, dass alles am richtigen Platz ist, können Sie ein paar kleine Löcher bohren, um das Netzteil mit kleinen Schrauben in der Tischkante zu befestigen. Ich habe mich dafür entschieden, das Arduino außerhalb des Tisches zu montieren, damit ich es leicht neu programmieren kann, wenn ich möchte, aber es ist verkehrt herum an der Unterseite des Tisches montiert und nicht leicht sichtbar. Ich habe das Potentiometer auch durch die Unterseite des Tisches montiert, damit die Helligkeitssteuerung schön und professionell aussieht.
Schritt 5: Lasergeschnittene Teile



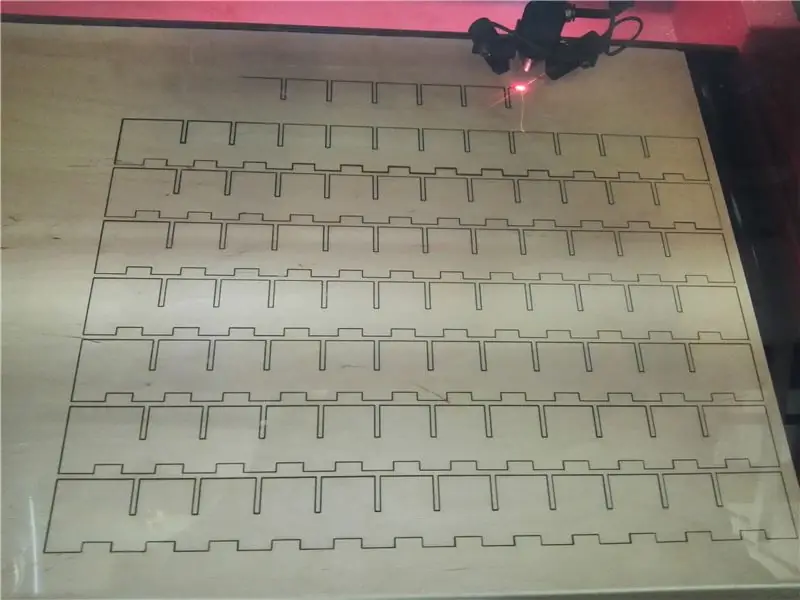
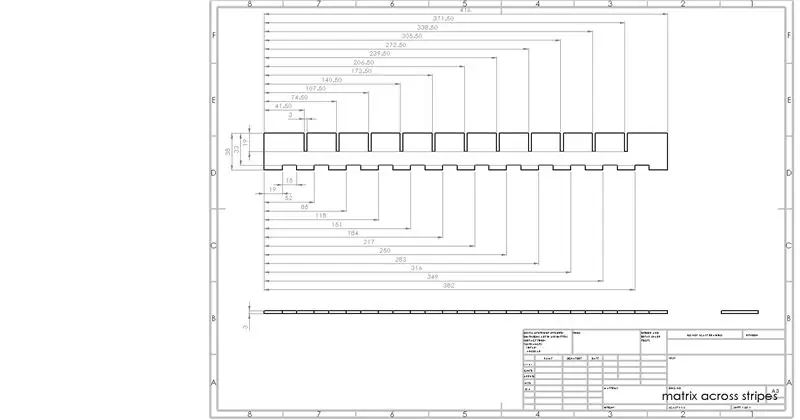
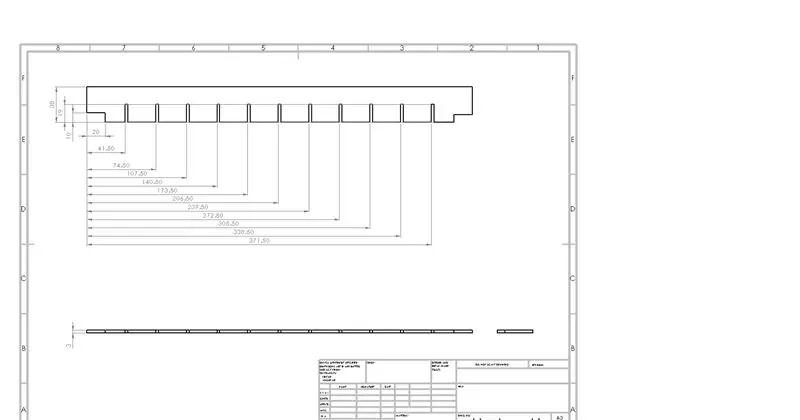
Jetzt müssen wir die lasergeschnittenen Teile einführen, die die Matrix der Quadrate bilden, damit wir Pixel definiert haben. Ich habe die dxf-Dateien für die lasergeschnittenen Teile, die die Holzmatrix bilden, und auch Bilder davon eingefügt, damit Sie wissen, wie sie aussehen sollten. Sie bestehen aus zwei separaten Teilen, eines geht entlang jeder LED-Reihe und das andere kreuzt sie. Die Teile, die sich kreuzen, haben unten einen 10 mm hohen Spalt, um die Verdrahtung durchzulassen. Dieser Spalt könnte auf 5 mm reduziert werden, da ich von einem Pixel zum nächsten ein wenig Licht lecke.
11 Kopien beider Teile müssen aus 3 mm Sperrholz lasergeschnitten und dann zusammengebaut werden, um sicherzustellen, dass sie richtig passen. Wenn Sie zufrieden sind, nehmen Sie die Matrix wieder auseinander und sprühen Sie sie weiß ein, um die Reflexionseigenschaften des Tisches zu verbessern. Nach dem Trocknen wieder zusammenstecken und über die LEDs legen. Es könnte etwas schwieriger sein, sie nach dem Sprühen zusammenzufügen, da sie jetzt etwas dicker sind, aber keine Sorge, sie klopfen sie einfach vorsichtig an ihren Platz, bevor Sie die Matrix in den Tisch legen.
Schritt 6: Glediator


Jetzt haben wir die gesamte Hardware implementiert und können mit der Software beginnen. Ich habe eine Software namens Glediator heruntergeladen und installiert, um Animationen für die LEDs zu erstellen (https://www.solderlab.de/index.php/software/glediat…). Die Installationsanweisungen können etwas fummelig sein, aber folgen Sie der Website genau und Sie sollten in Ordnung sein. Wir müssen auch den Sketch von der Glediator-Website herunterladen, um ihn auf den Arduino hochzuladen (https://www.solderlab.de/index.php/downloads/catego…). Wir verwenden WS2812B LEDs, also stellen Sie sicher, dass Sie die richtige herunterladen (WS2812 Glediator Interface). Sobald Sie diese Skizze öffnen, ändern Sie die NUMBER_OF_PIXELS auf 144 und laden Sie sie auf den Arduino hoch.
Sobald Glediator installiert ist, können wir mit dem Abspielen von Animationen auf dem Tisch beginnen. Zuerst müssen wir in der Glediator-Software die Matrixgröße auf 12 x 12 einstellen und auch den Ausgabetyp auf HSBL - Horizontal Snake (startend) Unten links einstellen, da wir die LEDs so verdrahtet haben und die Farbreihenfolge auf GRB ändern (Dafür nehmen die LEDs Daten auf). Öffnen Sie auf der Registerkarte Ausgabe den COM-Port und die LED-Matrix sollte beginnen, das LED-Muster auf dem mittleren Bildschirm der Glediator-Software anzuzeigen.
Sie können Animationen erstellen und in einer.dat-Datei aufzeichnen, die wir auf die SD-Karte hochladen können, sodass Ihre Lieblingsanimationen auf dem Tisch angezeigt werden können, ohne dass ein PC angeschlossen werden muss. Dazu gibt es ein paar Tutorials online (zum Beispiel https://hackaday.io/project/5714-glediator-from-sd…). Ich habe ein paar verschiedene Codequellen geändert, um dafür zu funktionieren, also sollte mein Code in Ordnung sein.
Stellen Sie beim Speichern Ihrer Animationen sicher, dass Sie sie als "animX.dat" speichern, wobei X eine beliebige Zahl von 1-15 ist. Sie könnten mehr implementieren, indem Sie ein paar Zeilen in meinem Code ändern.
NB- Beim Aufnehmen von Glediator-Dateien hat die Software einen Fehler, der bedeutet, dass sie sich nicht daran erinnert, wie Sie den LED-Streifen verdrahtet haben. In meinem Code habe ich eine einfache Funktion implementiert, um die Reihenfolge der geraden Zeilen umzukehren, was bedeutet, dass alles korrekt angezeigt wird
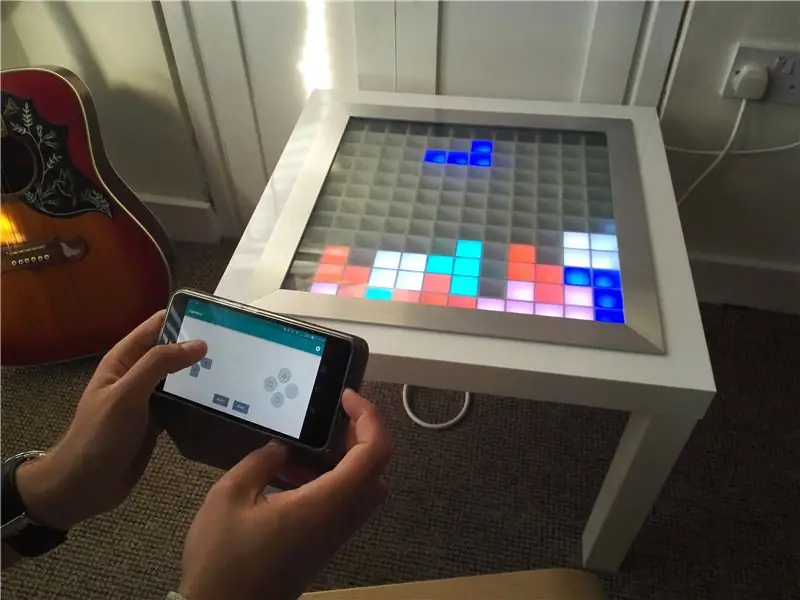
Schritt 7: Serielle Bluetooth-Steuerung


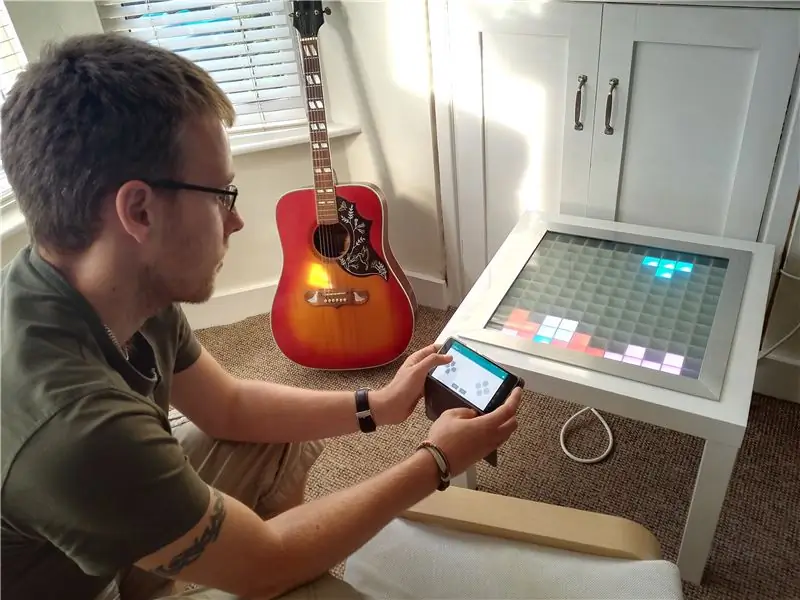
Das Einrichten der Bluetooth-Kommunikation zwischen einem Smartphone und dem Arduino erwies sich als überraschend schwierig, aber es gibt ein paar einfache Schritte, die dies viel einfacher machen. Zunächst müssen Sie eine App für Ihr Smartphone herunterladen. Ich habe https://play.google.com/store/apps/details?id=com… verwendet. aber es gibt wahrscheinlich ein iPhone-Äquivalent (für das Sie bezahlen müssen;p)
Sie haben vielleicht bemerkt, dass das HC05-Modul einen kleinen Schalter hat. Wenn Sie es mit gedrücktem Schalter einschalten, wechselt es in den AT-Modus, was bedeutet, dass Sie Parameter darauf abfragen und bei Bedarf ändern können.
Laden Sie die angehängte Skizze auf den Mega hoch und stellen Sie die serielle Rate auf Ihrem PC auf 9600 ein. Trennen Sie die Stromversorgung des HC05-Geräts und drücken Sie dann die Taste darauf, wenn Sie es wieder anschließen. Das Blinken sollte jetzt ungefähr alle zwei Sekunden erfolgen - jetzt befindet sich der HC05 im AT-Modus.
Jetzt können wir im seriellen Monitor Befehle an den HC05 senden und seine Antwort sehen. Geben Sie "AT" ein und drücken Sie Senden und Sie sollten "OK" auf dem seriellen Monitor sehen - jetzt wissen wir, dass er zuhört. Der Bluetooth-Name des Geräts kann durch Eingabe von "AT+NAME=XYZPQR" geändert werden, wobei XYZPQR der Name des Moduls ist. Ich habe meine LightWave angerufen. Der Standardpasscode für das Bluetooth-Modul ist 1234 (oder 0000), aber dieser kann auch geändert werden, indem Sie beispielsweise "AT+PSWD=9876" senden. Schließlich können wir die Kommunikationsrate des HC05 ändern, indem wir "AT+UART=38400" senden. Dies ist die Standardrate für die meisten HC05-Module, aber meine wurde anders eingestellt, daher ist es eine gute Praxis, sie zur Sicherheit einzustellen. Es gibt viele weitere Details zu diesen Befehlen hier: https://www.itead.cc/wiki/Serial_Port_Bluetooth_M… und es gibt auch Anleitungen zu diesem Schritt, die viel mehr Details haben https://www.instructables.com/id/Modify -Der-HC-05-…
Jetzt können wir versuchen, Befehle über ein Bluetooth-Gerät an das Modul zu senden. Trennen Sie zuerst die Stromversorgung des HC05-Moduls und schließen Sie es dann wieder an. Sie sollten sehen, dass die Blinkrate der LED viel schneller ist - das bedeutet, dass sie jetzt auf das Pairing wartet. Öffnen Sie auf Ihrem Smartphone die Arduino Bluetooth Controller-App und suchen Sie das HC05-Modul. Wenn Sie den Namen nicht geändert haben, wird er wahrscheinlich HC05 oder ähnlich heißen. Wenn Sie die Optionen haben, wie Sie eine Verbindung herstellen möchten, wählen Sie den Terminalmodus. Versuchen Sie nun, einige Nummern und Text zu senden und zu sehen, ob der serielle Monitor auf dem PC meldet, dass sie empfangen wurden. Hoffentlich haben sie das, damit wir weitermachen können, wenn nicht, gibt es viele Anleitungen, die Ihnen ein paar Hinweise geben könnten (https://www.instructables.com/id/Bluetooth-Hc-05-W … zum Beispiel).
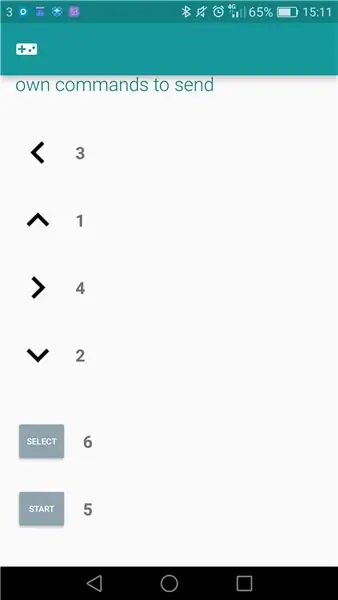
Das letzte, was Sie hier tun müssen, ist, die Controller-Eingänge auf Zahlen abzubilden, mit denen das Arduino etwas tun kann. Ich habe folgende Werte verwendet:
Hoch = 1, Unten = 2, Links = 3, Rechts = 4, Anfang = 5, Wählen = 6.
Schritt 8: Spiele

Ich nehme keinen Kredit für den Spielcode. Ich habe den Quellcode verwendet, der hier https://github.com/davidhrbaty/IKEA-LED-Table von davidhrbaty geschrieben wurde. Ich habe es jedoch auf verschiedene Weise modifiziert:
- Ich habe eine Helligkeitsbeschränkungsfunktion basierend auf dem Potentiometerwert hinzugefügt, damit wir die Helligkeit ändern können
- Ich habe das Steine-Spiel entfernt, weil ich es nicht kompilieren konnte
- Ich habe die Farbcodierung der Tetris-Blöcke geändert, sodass sie alle unterschiedliche Farben hatten
- Ich habe die Speisekarte nachbestellt
- Ich habe eine Option zum Abspielen von Animationen von der SD-Karte implementiert
- Ich habe Highscore-Tracking und eine Highscore-Anzeigeoption im Menü hinzugefügt
Der angehängte Code sollte sofort funktionieren, aber wenn nicht, würde ich vorschlagen, Spiele zu entfernen, die Fehlermeldungen zu verursachen scheinen, und den Code erneut zu überprüfen, bis Sie herausfinden, wo das Problem liegt. Fügen Sie dann nach und nach mehr Komplexität hinzu.
Der ursprüngliche Autor dieses Codes hat fantastische Arbeit geleistet, um etwas zu bauen, das wirklich modular ist und leicht hinzugefügt werden kann. Es ist nicht so schwierig, in zusätzlichen Fällen weitere Funktionen in die Tabelle hinzuzufügen.
Die Optionen im Menü sind:
- SD-Karte - Spielt Animationen ab, die auf der SD-Karte gespeichert sind
- Tetris
- Schlange
- Pong
- Würfel - Zufallszahlengenerator zwischen 1 und 6
- Animation - Eine Sammlung von Animationen aus der FastLED-Bibliothek
- Stars Animation - EDIT - Ich habe jetzt Conways Game of Life anstelle dieser Animation implementiert
- Regenbogen-Animation
- Highscores - Zeigt Highscores für Tetris und Schlange an
Bevor Sie mit dem Spielen beginnen, müssen Sie zwei txt-Dateien auf der SD-Karte erstellen, eine namens "teths.txt" und die andere namens "snkhs.txt". Geben Sie in beide Dateien die Nummer 0 ein und speichern Sie sie im Stammordner der SD-Karte. Dies sind die Highscore-Tracking-Dateien und werden jedes Mal aktualisiert, wenn der Highscore geschlagen wird. Wenn Sie es zurücksetzen möchten, ändern Sie einfach die Werte auf einem PC zurück auf 0.
Sobald Sie das LED_table-Programm auf den Arduino hochladen, können Sie den seriellen Monitor öffnen und Sie sollten die Bluetooth-Befehle beim Senden sehen können - auf diese Weise wissen Sie, dass alles gut funktioniert.
Schritt 9: Genießen Sie



Alles, was Sie noch tun müssen, ist, den Haupt-LED-Tischcode in den Mega hochzuladen und dann viel Spaß beim Spielen zu haben und mir Ihre Highscores mitzuteilen!
Ich warte immer noch auf die Lieferung der Teile für die Tischplatte (Aluminium T-Profil und Glas), aber der Tisch funktioniert jetzt einwandfrei und ich kann darauf Spiele spielen.
Lassen Sie es mich wissen, wenn Sie Kommentare, Änderungen oder Fehler haben, die ich gemacht habe.
Schritt 10: Aktualisieren




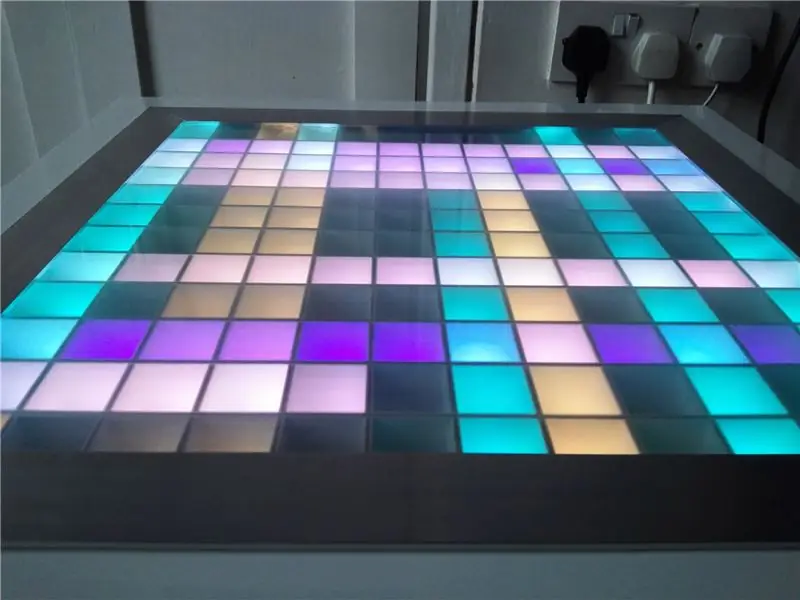
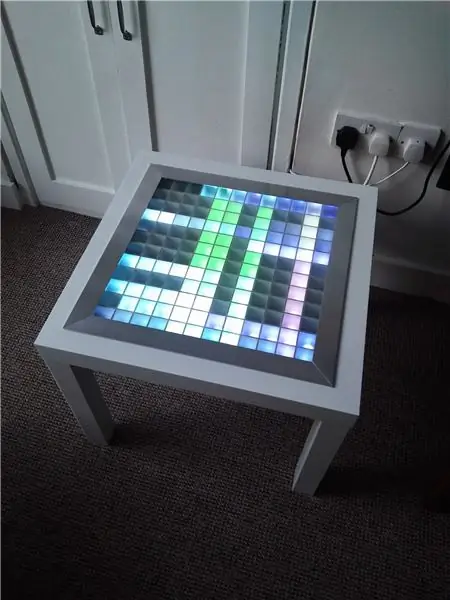
Jetzt ist es komplett fertig!:)
Ich habe schließlich das Aluminium-T-Profil für die Kante erhalten und meine beste Arbeit beim Gehrungsschnitt der Fuge geleistet (wie sich herausstellt, ist 45 Grad einer der härteren Winkel), aber er ist fast vollständig quadratisch. Für die Oberseite habe ich mich für eine dickere Glasscheibe (425 x 425 x 8 mm) entschieden und die Unterseite mit Rustoleum Glasfrosting-Spray mattiert. Ich habe normales Fugenmaterial (Silikondichtmittel) verwendet, um das Oberteil und die Winkelstücke zu verbinden, damit bei Bedarf ein wenig Flexibilität in den Fugen vorhanden ist.
Aktualisiertes Update. Jetzt habe ich in Conways Game of Life als Option 7 im Menü anstelle der Sternenanimation hinzugefügt, da ich sie nie verwendet habe. Wenn Sie nicht wissen, was dieses Spiel ist, googeln Sie es, aber im Grunde ist es ein Null-Spieler-Spiel, das die Entwicklung basierend auf drei einfachen Regeln zeigt. Conways Spiel des Lebens
Aktualisieren^3. Ich habe einige Modifikationen am Code vorgenommen, so dass er nun einen Bugfix bezüglich des Dimmens von roten LEDs enthält und auch eine Weihnachtsbaumanimation als Option 11 im Menü enthält. Genießen.
Empfohlen:
DIY Bluetooth Boombox Lautsprecher - HOW TO: 13 Schritte (mit Bildern)

DIY Bluetooth Boombox Lautsprecher | WIE MAN: Hallo! Vielen Dank, dass Sie sich dieses Projekt angesehen haben, dieses ist auf meiner Favoritenliste! Ich freue mich sehr, dieses tolle Projekt realisiert zu haben. Während des gesamten Projekts wurden viele neue Techniken verwendet, um die Gesamtqualität und das Finish der Spea
Ein Bluetooth-gesteuertes RC-Auto zu Hause bauen – wikiHow

So bauen Sie ein Bluetooth-gesteuertes RC-Auto zu Hause: Erfahren Sie, wie Sie ein einfaches SmartPhone-gesteuertes Roboterauto mit Arduino und sehr einfachen elektronischen Komponenten bauen
LED Demon Eye mit Smartphone Bluetooth App einrichten: 5 Schritte

So richten Sie LED Demon Eye mit Bluetooth-App für Smartphones ein: In dieser Installationsanleitung erfahren Sie, wie Sie die App einrichten, die über Bluetooth eine Verbindung herstellt. Diese App ist sowohl im Apple Store als auch bei Google Play erhältlich und heißt "Happy Lighting"
Arduino Bluetooth-Autosteuerung 4 x 4: 9 Schritte (mit Bildern)

Arduino Bluetooth Car Control 4 X 4: Schritte zur Projektanwendung: 1. Installieren Sie “Arduino Bluetooth Car Control” Bewerbung über den folgenden Link: https://play.google.com/store/apps/details?id=com.mtm.car22&hl=tr2. Download Verbindungsschema, Installationsschritte.und Arduino.ino
EINFACHER CARBOT -- ARDUINO -- BLUETOOTH-STEUERUNG -- TUTORIAL: 10 Schritte (mit Bildern)

EINFACHER CARBOT || ARDUINO || BLUETOOTH-STEUERUNG || TUTORIAL: IN DIESEM ANLEITUNG ZEIGE ICH, WIE MAN EINEN EINFACHEN BOT HERSTELLT, DER VON IHREM SMARTPHONE ÜBER BLUETOOTHPARTS GEBAUT WIRD:☻ARDUINO☻2X GETRIEBEMOTOREN☻HC-05 BLUETOOTH MODUL☻LAPTOP ODER PC ICH HABE EINE POWER BANK VERWENDET
