
Inhaltsverzeichnis:
- Schritt 1: Bereiten Sie den NeoPixel-Ring vor
- Schritt 2: Schneiden Sie die LED-Streifen
- Schritt 3: Löten Sie die LEDs
- Schritt 4: Vorbereiten der Rückseite
- Schritt 5: Verkabelung des Mikrofons und Arduino
- Schritt 6: Programmierung des Arduino
- Schritt 7: Ändern der Farben, Helligkeit und Sensorschwelle
- Schritt 8: Den Stromkreis dauerhafter machen
- Schritt 9: Erstellen Sie ein Bild
- Schritt 10: Zusammenbauen
- Schritt 11: Aus Fehlern lernen
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-06-01 06:08.



Dieses Projekt zeigt, wie man ein interaktives Bild von einem Löwenzahn macht. Es beginnt als gelbe Blume mit LEDs für Blütenblätter und verwandelt sich dann in eine weiße Löwenzahnuhr, die angeblasen werden kann, um die Samen zu verteilen.
Es basiert auf einem wunderschönen Kunstwerk von Qi Jie, dessen Bild von einem einzelnen Blumendesign von Jessie Thompson und Zachory Berta inspiriert wurde. Ich habe meine auf Stoff gemacht und sie in einen Gobelin-Reifen gerahmt, um sie an die Wand des Tech and Textiles Makerspace in Devon, England, zu bringen, als Beispiel für ein Anfängerprojekt, das Nähen mit Arduino kombiniert.
Video der Lichtmalerei von Qi Jie
Video des Einzelblumen-Designs von Jessie Thompson und Zachory Berta
Der Code für beide bestehenden Projekte ist verfügbar und ich dachte, es wäre einfach zu erstellen, aber die Anweisungen waren minimal und es dauerte mehrere Versuche, bis ich eine Methode fand, die funktionierte. Hier sind die vollständigen Anweisungen und zeitsparenden Tipps für einen Remix, der Elemente beider Designs und meiner eigenen Optimierungen kombiniert.
Details darüber, was bei mir nicht funktioniert hat, sind am Ende für jeden, der sich dafür interessiert, warum ich diesen Weg gewählt habe.
Code für Lichtmalerei von Qi Jie
Code für kleines Blumenbild von Jessie Thompson und Zachory Berta
Materialien
- Arduino UNO
- Adafrucht-Ring aus 12 Neopixeln
- 5V-Streifen mit 11 RGB-LEDs
- Schallmikrofonsensor
- Überbrückungsdrähte
- 5V-Akku mit USB-A-Anschluss
- Druckerkabel (USB-A-zu-B-Kabel)
- Klebepunkte oder Heißkleber
- A4-Karte
- 30cm x 30cm Cremefarbener Baumwollstoff, wie ein alter Kissenbezug
- Grüne Stofffarbe
- Brauner Baumwollfaden
- 70cm x 50cm Wellpappe, wie Pizzakartons
- Abdeckband
- 9-Zoll-Stickrahmen zum Einrahmen des Bildes
- 9 selbstklebende Klettverschlüsse
Werkzeuge
- Ein Computer mit heruntergeladener Arduino IDE
- Lötkolben und bleifreies Lot
- Steckbrett für Testschaltung
- Abisolierzange/Schneider
- Nähnadel
- Stift
- Schere
Schritt 1: Bereiten Sie den NeoPixel-Ring vor
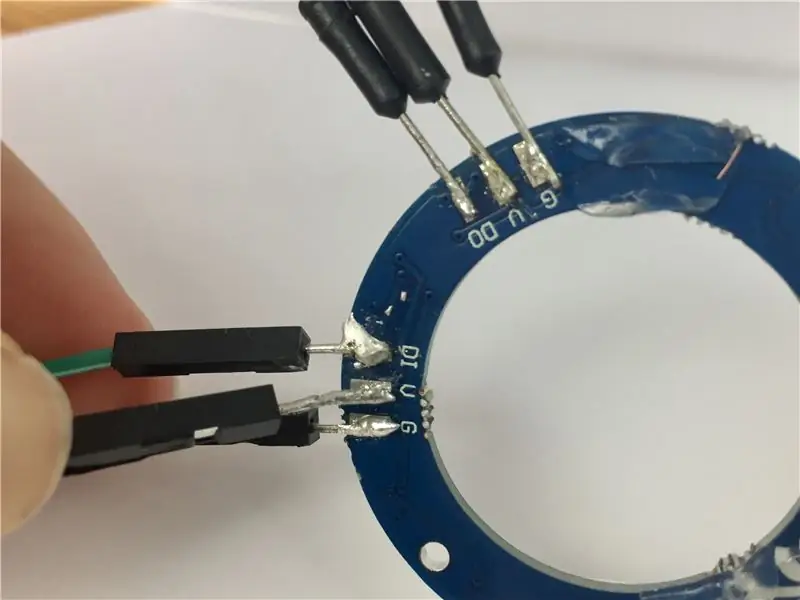
Löten Sie verschiedenfarbige Drähte an jedes der Strom-, Masse- und Datenpads auf der Rückseite des NeoPixel-Rings.
Wenn Sie eine andere Version des Rings haben, befinden sich Ihre Drähte möglicherweise nicht an der gleichen Position wie auf dem Foto von mir.
Notieren Sie sich, welche Adern für Ein- und Ausgang sowie Plus, Daten und Masse sind, denn die Markierungen dafür befinden sich auf der Unterseite des Rings und sind bei aufgesetztem Ring nicht sichtbar.
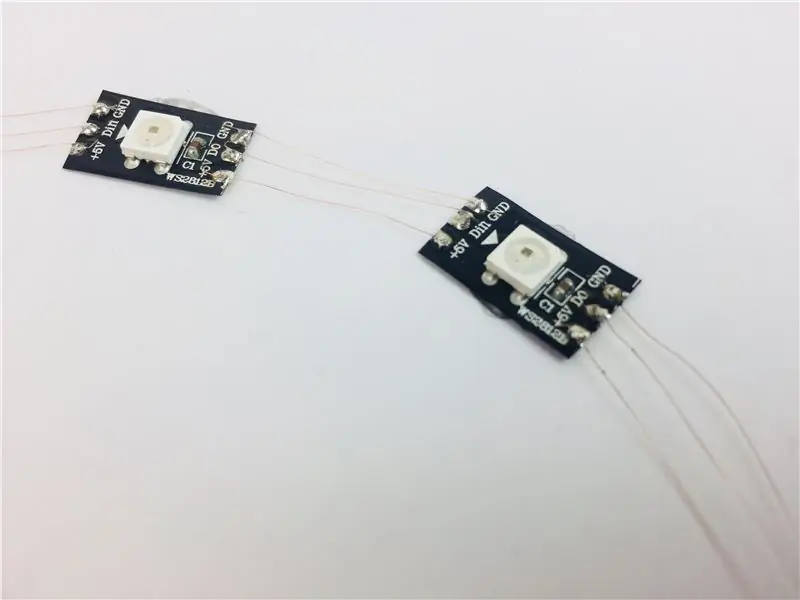
Schritt 2: Schneiden Sie die LED-Streifen


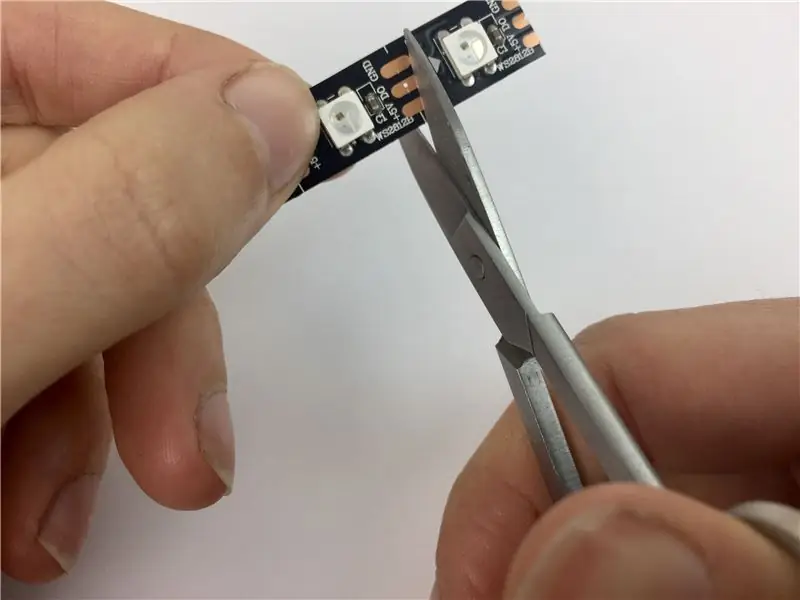
Schneiden Sie 11 einzelne LEDs aus einem Streifen RGB-LEDs und achten Sie darauf, entlang der Mittellinie zu schneiden, um Lötpads auf beiden Seiten des Schnitts zu hinterlassen. Tupfen Sie einen Klecks Lötzinn auf die Oberseite jedes Pads.
Schritt 3: Löten Sie die LEDs



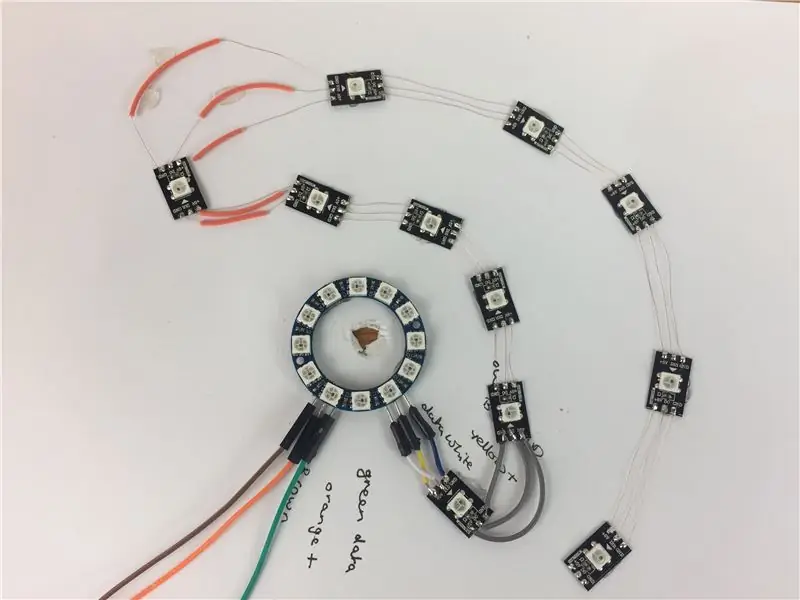
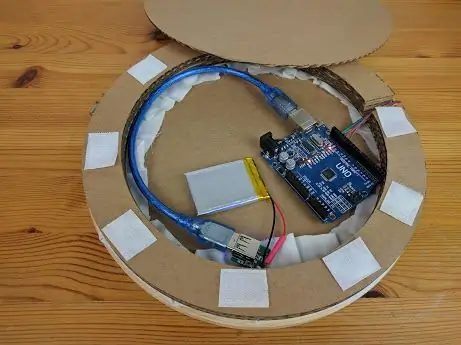
Machen Sie ein Loch in die Mitte der Karte, um das Mikrofon zu passen. Kleben Sie den Ring aus Neopixeln und einzelnen LEDs mit Klebepunkten wie abgebildet in Position und stellen Sie sicher, dass alle Pfeile auf den LEDs bei der Verkettung gleich ausgerichtet sind.
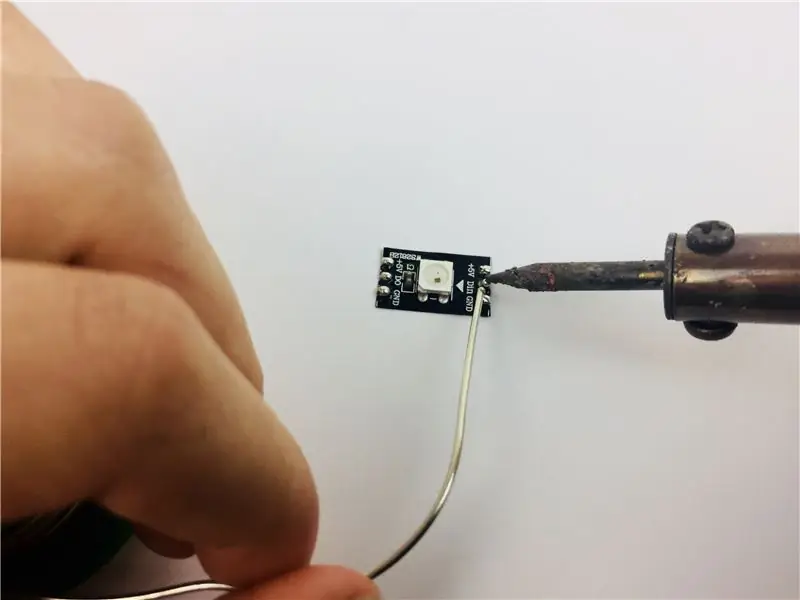
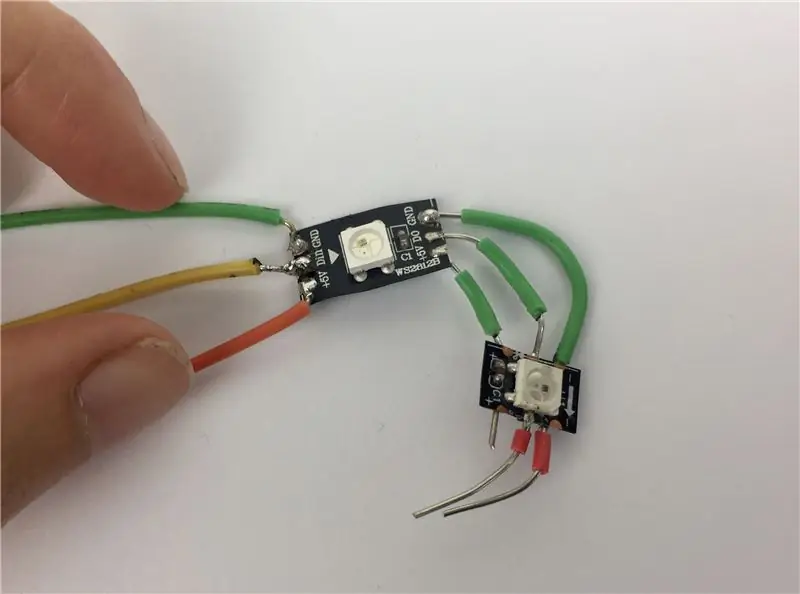
Löten Sie die Ausgangsdrähte vom Ring an die erste einzelne LED und passen Sie die positiven, Masse- und Datenleitungen an die gleichen Pads an beiden LEDs an.
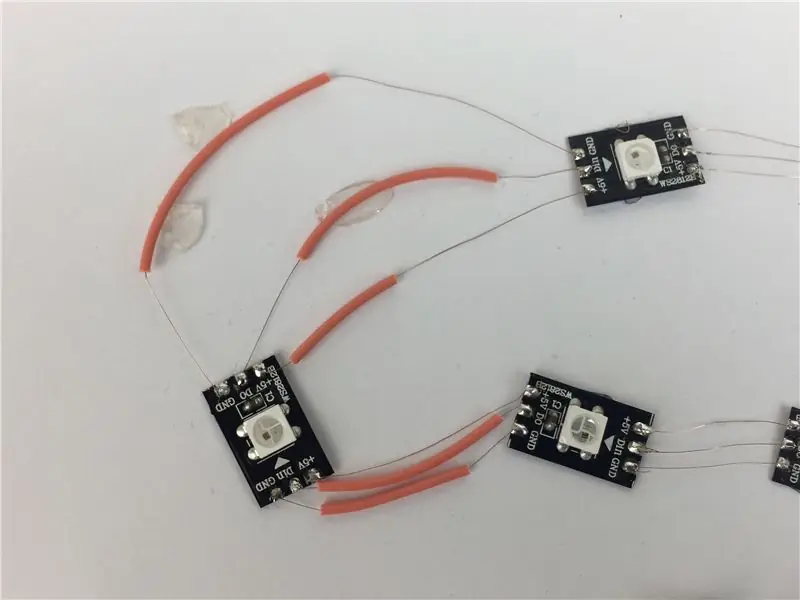
Der schnellste und einfachste Weg, die LEDs miteinander zu verbinden, besteht darin, einen Überbrückungsdraht in separate Kupferlitzen zu isolieren. Befestigen Sie einen Strang, um jedes der gelöteten Pads an den LEDs mit dem nächsten zu verbinden, und passen Sie Plus, Daten und Masse an. Es braucht nur eine schnelle Berührung mit einem heißen Lötkolben, da die Pads im vorherigen Schritt vorgelötet wurden. Anstatt die Drähte zu diesem Zeitpunkt zu schneiden, führen Sie sie über die Oberseite der LED, um die gelöteten Pads auf der anderen Seite zu erreichen. Stellen Sie sicher, dass sich keine Drähte kreuzen oder berühren, löten Sie an diese Pads und fahren Sie zur Eingangsseite der letzten LED fort.
Schließen Sie kein Kabel an die Ausgangsseite der letzten LED an. Im Gegensatz zu einigen LEDs, mit denen Sie vielleicht vertraut sind, müssen Sie keinen runden Stromkreis vervollständigen, der die Stromversorgung zur Masse zurückführt, da Sie die ganze Zeit getrennte Masse- und Plusleitungen verdrahtet haben. Schneiden Sie alle Drähte, die über die Oberseite der LEDs gehen, so dass Sie nur Drähte zwischen ihnen haben.
Tipp: Um zu verhindern, dass sich die Drähte beim Umrunden von Ecken berühren, fädeln Sie jeden einzelnen wieder in einen kleinen Streifen Plastikisolierung, der zuvor entfernt wurde.
Schritt 4: Vorbereiten der Rückseite


Machen Sie ein weiteres Loch in der weißen Karte für die Eingangsdrähte und schieben Sie sie durch.
Trennen Sie die beiden Ringe des Gobelinrahmens. Auf 5 Stück Wellpappe die Außenseite des kleinsten Ringes aufzeichnen und ausschneiden. Schneiden Sie Löcher in die Mitte von 3 der Kreise ungefähr 2 cm vom Rand entfernt, um Ringe zu machen, und schneiden Sie in jeden einen Schlitz von 5 mm. Kleben Sie die Ringe übereinander, richten Sie die Schlitze aus und kleben Sie diese auf einen der restlichen Kartonkreise.
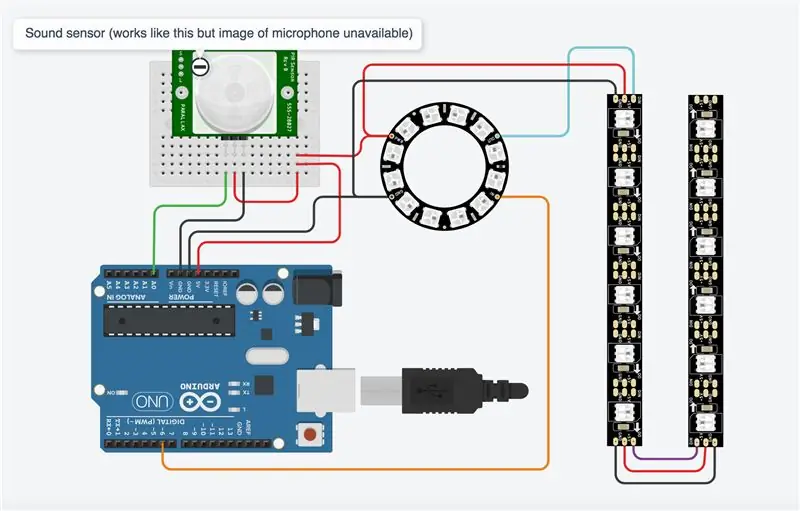
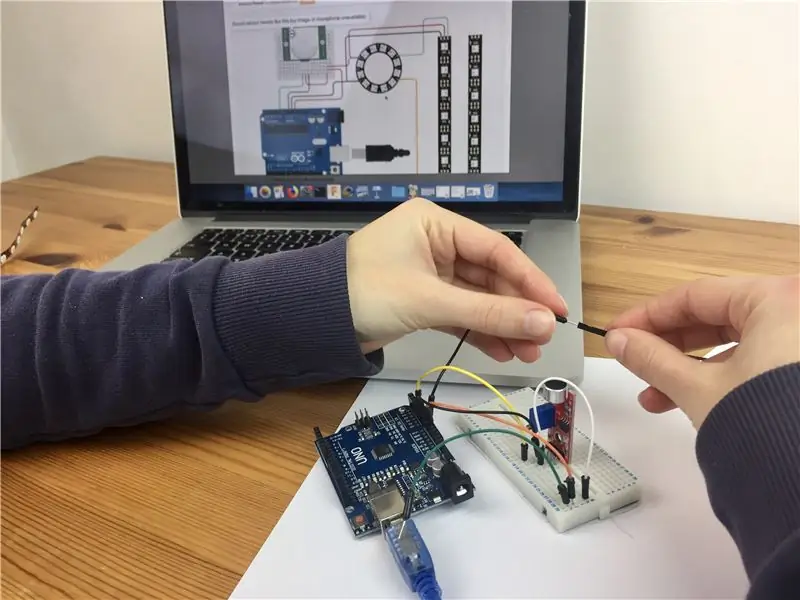
Schritt 5: Verkabelung des Mikrofons und Arduino


Verdrahten Sie Ihr Arduino wie gezeigt mit dem Mikrofonsensor und dem LED-Ring. Ich habe TinkerCad verwendet, um den Schaltplan zu erstellen, der kein Mikrofonbild enthält, also habe ich einen anderen Sensor ersetzt, der die gleichen Pins verwendet und in der Simulation genauso funktioniert.
Um die Simulation anzuzeigen, gehen Sie zu https://www.tinkercad.com/things/5cgI2wluA0c. Ziehen Sie den am Sensor angebrachten Kreis auf den aktiven Bereich, um das Anblasen des Mikrofons zu simulieren. Die LEDs befinden sich in Streifen auf 6, sodass die letzte LED in der Simulation nicht Teil des Designs ist und nicht aufleuchtet.
Schritt 6: Programmierung des Arduino

Öffnen Sie die Arduino IDE auf Ihrem Computer und starten Sie eine neue Skizze Löschen Sie alles in der Skizze und kopieren Sie stattdessen diesen Code und fügen Sie ihn ein
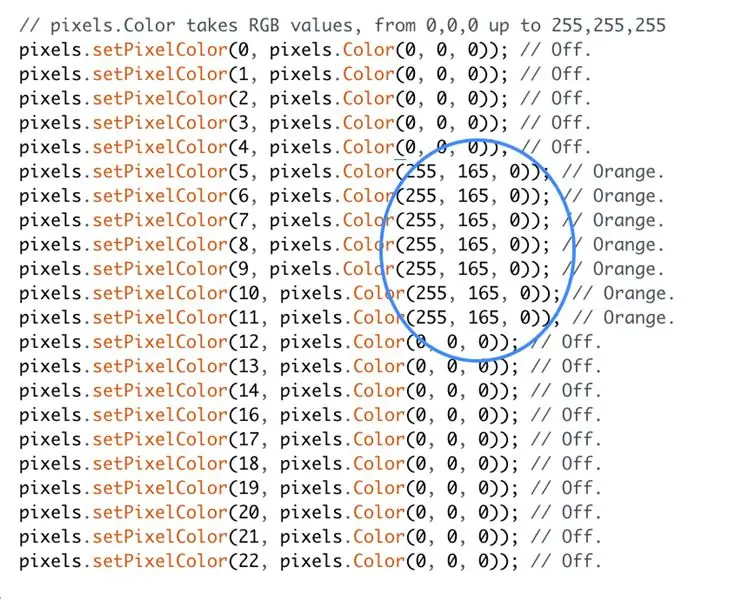
// Angepasst mit NeoPixel Ring einfache Skizze (c) 2013 Shae Erisson // und Sensorcode von https://www.hackster.io/ingo-lohs/first-test-37-s… #include // Welcher Pin auf dem Arduino ist mit den NeoPixels verbunden? #define PIN 6 // Wie viele NeoPixel sind am Arduino angeschlossen? #define NUMPIXELS 23 // Wenn wir die NeoPixel-Bibliothek einrichten, teilen wir ihr mit, wie viele Pixel und welcher Pin zum Senden von Signalen verwendet werden soll. // Beachten Sie, dass Sie bei älteren NeoPixel-Streifen möglicherweise den dritten Parameter ändern müssen - siehe das Beispiel strandtest // für weitere Informationen zu möglichen Werten. Adafruit_NeoPixel-Pixel = Adafruit_NeoPixel(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800); int Verzögerungswert = 500; // Verzögerung für eine halbe Sekunde Int sensorPin = A0; // Wählen Sie den Eingangspin für den Sensor aus Int sensorValue = 0; // Variable zum Speichern des vom Sensor kommenden Werts const int threshold = 200; // ein willkürlicher Schwellenwert, der im Bereich des analogen Eingangs liegt void setup () {pixel.begin (); // Dies initialisiert die NeoPixel-Bibliothek. Pixel.setBrightness(20); // Helligkeit einstellen Serial.begin (9600); aufrechtzuerhalten. Void loop () { // Für eine Reihe von NeoPixels ist das erste NeoPixel 0, das zweite ist 1, bis hin zur Anzahl der Pixel minus eins. // Löwenzahn-LEDs // Pixel. Color nimmt RGB-Werte an, von 0, 0, 0 bis 255, 255, 255 Pixel.setPixelColor(0, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(1, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(2, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(3, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(4, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(5, Pixel. Color(255, 165, 0)); // Orange. Pixel.setPixelColor(6, Pixel. Color(255, 165, 0)); // Orange. Pixel.setPixelColor(7, Pixel. Color(255, 165, 0)); // Orange. Pixel.setPixelColor(8, Pixel. Color(255, 165, 0)); // Orange. Pixel.setPixelColor(9, Pixel. Color(255, 165, 0)); // Orange. Pixel.setPixelColor(10, Pixel. Color(255, 165, 0)); // Orange. Pixel.setPixelColor(11, Pixel. Color(255, 165, 0)); // Orange. Pixel.setPixelColor(12, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(13, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(14, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(16, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(17, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(18, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(19, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(20, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(21, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(22, Pixel. Color(0, 0, 0)); // Aus. Pixel.show(); // Dies sendet die aktualisierte Pixelfarbe an die Hardware. delay(delayval*6); // Allmählicher Wechsel von Blüte zu Samenkopf // Pixel. Color nimmt RGB-Werte an, von 0, 0, 0 bis zu 255, 255, 255 Pixel.setPixelColor(0, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(1, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(2, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(3, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(4, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(5, Pixel. Color(226, 246, 255)); // bläulichweiß Pixel.setPixelColor(6, Pixel. Color(255, 165, 0)); // Orange. Pixel.setPixelColor(7, Pixel. Color(226, 246, 255)); // bläulichweiß Pixel.setPixelColor(8, Pixel. Color(255, 165, 0)); // Orange. Pixel.setPixelColor(9, Pixel. Color(226, 246, 255)); // bläulichweiß Pixel.setPixelColor(10, Pixel. Color(255, 165, 0)); // Orange. Pixel.setPixelColor(11, Pixel. Color(226, 246, 255)); // bläulichweiß. Pixel.setPixelColor(12, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(13, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(14, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(16, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(17, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(18, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(19, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(20, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(21, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(22, Pixel. Color(0, 0, 0)); // Aus. Pixel.show(); // Dies sendet die aktualisierte Pixelfarbe an die Hardware. Verzögerung (Verzögerungswert * 6); // Saatkopf-LEDs Pixel.setPixelColor (0, Pixel. Color (226, 246, 255)); // Bläuliches Weiß. Pixel.setPixelColor(1, Pixel. Color(0, 0, 0)); //aus Pixel.setPixelColor(2, Pixel. Color(226, 246, 255)); // Bläuliches Weiß. Pixel.setPixelColor(3, Pixel. Color(0, 0, 0)); //aus Pixel.setPixelColor(4, Pixel. Color(226, 246, 255)); // Bläulich weiß. Pixel.setPixelColor(5, Pixel. Color(255, 165, 0)); // Orange. Pixel.setPixelColor(6, Pixel. Color(226, 246, 255)); // Bläulich weiß. Pixel.setPixelColor(7, Pixel. Color(255, 165, 0)); // Orange. Pixel.setPixelColor(8, Pixel. Color(226, 246, 255)); // Bläulich weiß. Pixel.setPixelColor(9, Pixel. Color(255, 165, 0)); // Orange. Pixel.setPixelColor(10, Pixel. Color(226, 246, 255)); // Bläuliches Weiß. Pixel.setPixelColor(11, Pixel. Color(226, 246, 255)); // aus Pixel.setPixelColor (12, Pixel. Color (0, 0, 0)); // Aus. Pixel.setPixelColor(13, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(14, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(16, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(17, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(18, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(19, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(20, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(21, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(22, Pixel. Color(0, 0, 0)); // Aus. Pixel.show(); // Dies sendet die aktualisierte Pixelfarbe an die Hardware. Verzögerung (Verzögerungswert * 3); // Verzögerung für einen bestimmten Zeitraum (in Millisekunden). Pixel.setPixelColor(0, Pixel. Color(226, 246, 255)); // Bläuliches Weiß. Pixel.setPixelColor(1, Pixel. Color(0, 0, 0)); //aus Pixel.setPixelColor(2, Pixel. Color(226, 246, 255)); // Bläuliches Weiß. Pixel.setPixelColor(3, Pixel. Color(226, 246, 255)); // Bläulich weiß. Pixel.setPixelColor(4, Pixel. Color(226, 246, 255)); // Bläuliches Weiß. Pixel.setPixelColor(5, Pixel. Color(255, 165, 0)); // Orange. Pixel.setPixelColor(6, Pixel. Color(226, 246, 255)); // Bläulich weiß. Pixel.setPixelColor(7, Pixel. Color(255, 165, 0)); // Orange. Pixel.setPixelColor(8, Pixel. Color(226, 246, 255)); // Bläuliches Weiß. Pixel.setPixelColor(9, Pixel. Color(226, 246, 255)); // Bläulich weiß. Pixel.setPixelColor(10, Pixel. Color(226, 246, 255)); // Bläuliches Weiß. Pixel.setPixelColor(11, Pixel. Color(226, 246, 255)); //Bläulich-weiß. Pixel.setPixelColor(12, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(13, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(14, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(16, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(17, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(18, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(19, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(20, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(21, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(22, Pixel. Color(0, 0, 0)); // Aus. Pixel.show(); // Dies sendet die aktualisierte Pixelfarbe an die Hardware. Verzögerung (Verzögerungswert * 3); // Verzögerung für einen bestimmten Zeitraum (in Millisekunden). Pixel.setPixelColor(0, Pixel. Color(226, 246, 255)); // Bläuliches Weiß. Pixel.setPixelColor(1, Pixel. Color(226, 246, 255)); // Bläulich weiß. Pixel.setPixelColor(2, Pixel. Color(226, 246, 255)); // Bläuliches Weiß. Pixel.setPixelColor(3, Pixel. Color(226, 246, 255)); // Bläulich weiß. Pixel.setPixelColor(4, Pixel. Color(226, 246, 255)); // Bläulich weiß. Pixel.setPixelColor(5, Pixel. Color(226, 246, 255)); // Bläulich weiß. Pixel.setPixelColor(6, Pixel. Color(226, 246, 255)); // Bläulich weiß. Pixel.setPixelColor(7, Pixel. Color(226, 246, 255)); // Bläulich weiß. Pixel.setPixelColor(8, Pixel. Color(226, 246, 255)); // Bläulich weiß. Pixel.setPixelColor(9, Pixel. Color(226, 246, 255)); // Bläulich weiß. Pixel.setPixelColor(10, Pixel. Color(226, 246, 255)); // Bläulich weiß. Pixel.setPixelColor(11, Pixel. Color(226, 246, 255)); // Bläuliches Weiß. Pixel.setPixelColor(12, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(13, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(14, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(16, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(17, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(18, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(19, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(20, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(21, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(22, Pixel. Color(0, 0, 0)); // Aus. Pixel.show(); // Dies sendet die aktualisierte Pixelfarbe an die Hardware. Verzögerung (Verzögerungswert); // Verzögerung für einen bestimmten Zeitraum (in Millisekunden). // Sensorwert lesen und im seriellen Monitor anzeigen sensorValue = analogRead (sensorPin); Serial.println (sensorValue); Verzögerung (250); // Während der Sensorwert unter dem Schwellenwert liegt, überprüfen Sie den Sensorwert und drucken Sie ihn im seriellen Monitor aus. Wenn der Wert über dem Schwellenwert liegt, kann die Skizze fortgesetzt werden, während (sensorValue < Schwellenwert) { sensorValue = analogRead (sensorPin); Serial.println (sensorValue); Verzögerung (250); } // Erste Wind-LEDs Pixel.setPixelColor (0, Pixel. Color (0, 0, 0)); // Aus. Pixel.setPixelColor(1, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(2, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(3, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(4, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(5, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(6, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(7, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(8, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(9, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(10, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(11, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(12, Pixel. Color(226, 246, 255)); // Bläulich weiß. Pixel.setPixelColor(13, Pixel. Color(226, 246, 255)); // Bläulich weiß. Pixel.setPixelColor(14, Pixel. Color(226, 246, 255)); // Bläuliches Weiß. Pixel.setPixelColor(15, Pixel. Color(226, 246, 255)); // Bläuliches Weiß. Pixel.setPixelColor(16, Pixel. Color(226, 246, 255)); // Bläulich weiß. Pixel.setPixelColor(17, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(18, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(19, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(20, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(21, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(22, Pixel. Color(0, 0, 0)); // Aus. Pixel.show(); // Dies sendet die aktualisierte Pixelfarbe an die Hardware. Verzögerung (Verzögerungswert); // Verzögerung für einen bestimmten Zeitraum (in Millisekunden). // Zweitwind-LEDs Pixel.setPixelColor (0, Pixel. Color (0, 0, 0)); // Aus. Pixel.setPixelColor(1, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(2, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(3, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(4, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(5, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(6, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(7, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(8, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(9, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(10, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(11, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(12, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(13, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(14, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(15, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(16, Pixel. Color(0, 0, 0)); // Aus. Pixel.setPixelColor(17, Pixel. Color(226, 246, 255)); // Bläulich weiß. Pixel.setPixelColor(18, Pixel. Color(226, 246, 255)); // Bläulich weiß. Pixel.setPixelColor(19, Pixel. Color(226, 246, 255)); // Bläulich weiß. Pixel.setPixelColor(20, Pixel. Color(226, 246, 255)); // Bläulich weiß. Pixel.setPixelColor(21, Pixel. Color(226, 246, 255)); // Bläulich weiß. Pixel.setPixelColor(22, Pixel. Color(226, 246, 255)); // Bläulich weiß. Pixel.show(); // Dies sendet die aktualisierte Pixelfarbe an die Hardware. Verzögerung (2000); // Verzögerung für einen bestimmten Zeitraum (in Millisekunden). }
Schließen Sie Ihren Arduino mit dem USB-Druckerkabel an den Computer an
Gehen Sie zu Tools> Board und wählen Sie das Arduino/Genuino UNO-Board
Gehen Sie zu Port und stellen Sie sicher, dass das Board mit dem richtigen USB-Port verbunden ist. Wenn Sie sich nicht sicher sind, können Sie den Arduino ausstecken und sehen, welcher Port aus der Liste verschwindet. Stecken Sie es wieder ein und der Port wird wieder aufgelistet.
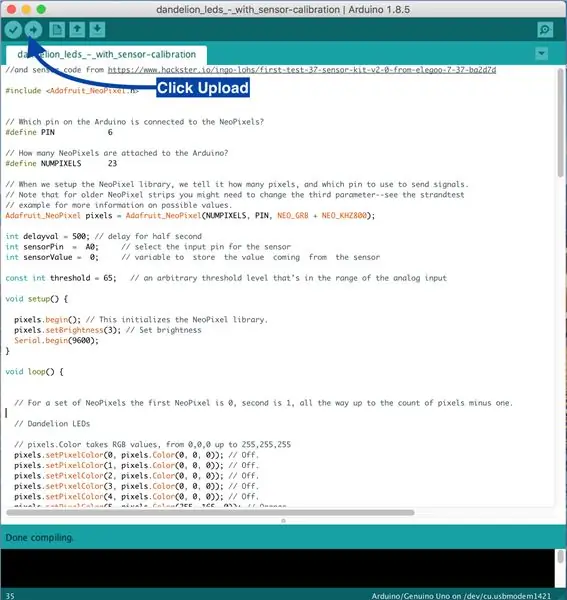
Laden Sie die Skizze hoch, indem Sie auf das Upload-Symbol klicken, das auf dem kommentierten Foto angezeigt wird. Die Lichter sollten auf dem Arduino blinken, während es hochlädt. Wenn das Hochladen abgeschlossen ist, leuchtet die Hälfte der LEDs auf dem Neo-Pixel-Ring gelb und wechselt dann zu einem vollen Ring aus weißen Lichtern. Pusten Sie auf das Mikrofon, um die Schaltung zu testen. Die LEDs in den äußeren Schichten sollten der Reihe nach aufleuchten. Überprüfen Sie das Lot an allen LEDs, die nicht funktionieren.
Schritt 7: Ändern der Farben, Helligkeit und Sensorschwelle


Farben
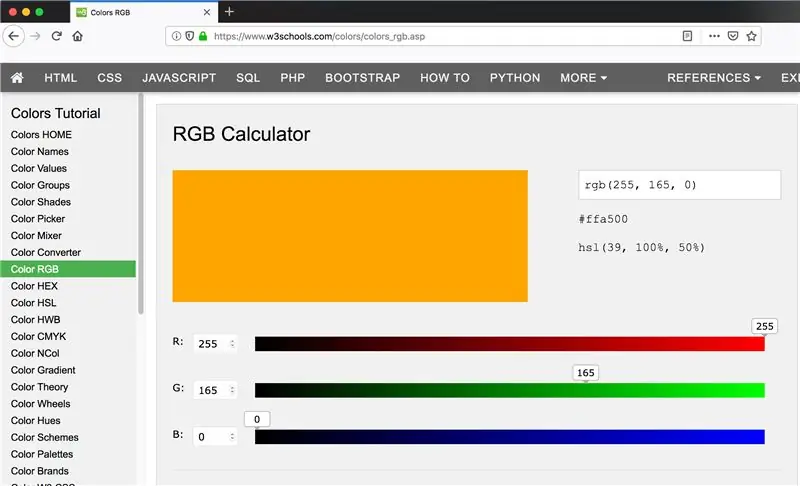
Die Farben der LEDs werden mit RGB-Farbwerten (Rot Grün Blau) eingestellt. Wenn Sie es vorziehen, andere Farben als die von mir verwendeten zu verwenden, können Sie die Werte für die gewünschten Farben mithilfe eines Online-RGB-Farbrechners wie www.w3schools.com/colors/colors_rgb.asp ermitteln
Um eine LED auszuschalten, verwenden Sie die Werte 0, 0, 0.
Um die LED auf Weiß zu setzen, verwenden Sie die Werte 255, 255, 255. Der Code im vorherigen Schritt verwendet ein bläuliches Weiß mit den Werten 226, 246, 255 und ein Orange mit den Werten 255, 165, 0.
Helligkeit
Um die Helligkeit der LEDs zu ändern, gehen Sie zum Abschnitt "Void Setup" des Codes und suchen Sie die folgende Codezeile:
Pixel.setBrightness(20); // Helligkeit einstellen
Bearbeiten Sie die Zahl in den Klammern, um die Helligkeit der LEDs zu ändern.
Sensorschwelle
Wenn Sie das Programm ausführen, beginnt die Hälfte des NeoPixel-Rings gelb, um eine Blume darzustellen, und ändert sich allmählich zu einem vollen Kreis weißer LEDs, um den Samenkopf darzustellen. An dieser Stelle sollte das Programm pausieren, bis Sie auf den Mikrofonsensor pusten. Wenn das Programm fortfährt und die äußeren LED-Schichten ohne Aktivierung durch den Sensor aufleuchtet, gehen Sie zum Abschnitt "Void Setup" des Codes und verringern Sie den unten angezeigten Wert. Erhöhen Sie den Wert, wenn das Programm pausiert, aber nicht reagiert, wenn Sie auf den Sensor blasen.
const int Schwellenwert = 200;
Schritt 8: Den Stromkreis dauerhafter machen

Wenn die Schaltung funktioniert, trennen Sie den Arduino vom Computer und entfernen Sie den Mikrofonsensor vom Steckbrett. Lötdrähte vom Arduino zum Mikrofonsensor, um die gleiche Schaltung dauerhafter zu machen. Schieben Sie das Mikrofon von hinten durch das Loch in der Karte. Biegen Sie das Mikrofon bei Bedarf vorsichtig um 90 Grad, damit die Platine flach hinter der Karte liegen kann. Schließen Sie die Batterie mit dem Druckerkabel an den Arduino an und die gesamte Sequenz sollte funktionieren.
Schritt 9: Erstellen Sie ein Bild

Machen Sie ein Loch in Ihren Stoff, wo Sie das Mikrofon haben möchten. Ich benutzte einen heißen Lötkolben, um ein kleines Loch zu brennen und es mit einer Schere zu trimmen, bis das Mikrofon hindurchpasste. Malen und nähen Sie Ihre Blume auf den Stoff. Wenn die Farbe getrocknet ist, befestigen Sie das Bild am Stickrahmen und schneiden Sie überschüssigen Stoff ab, sodass ein kleiner Rand übrig bleibt.
Um zu sehen, ob eine der Schaltungskomponenten durch das Gewebe hindurchscheint, legen Sie das Gewebe und den Rahmen vorübergehend auf die Karte, wobei das Mikrofon durch das Loch zeigt. Decken Sie die Schaltung ggf. mit Lagen Abdeckband ab und kontrollieren Sie gelegentlich, bis die Bauteile nicht mehr sichtbar sind. Die LEDs sind hell genug, um durch eine Schicht Abdeckband gesehen zu werden. Wenn Sie noch mehr Schichten hinzufügen müssen, können Sie die LEDs heller machen, indem Sie Ihren Code wie in Schritt 7 gezeigt anpassen.
Legen Sie den Stoff und den Stickrahmen wie zuvor oben auf die Karte und befestigen Sie sie, indem Sie den zusätzlichen Stoff über die Rückseite der Karte kleben.
Schritt 10: Zusammenbauen

Kleben Sie die weiße Karte auf den Wellpappenkreis und umschließen Sie das Mikrofon, aber nicht das Arduino und den Akku, die mit den durch die Schlitze verlaufenden Drähten um die Kante des Kartons gehen müssen.
Befestigen Sie den letzten Kartonkreis mit Klettverschluss, damit Sie an den Akku gelangen. Machen Sie ein Loch in den Karton, wo Sie ihn an einem Haken an der Wand aufhängen möchten.
Schritt 11: Aus Fehlern lernen



Mein erster Versuch war mit Schaltungsaufklebern und Kupferband. Schaltungsaufkleber sind winzige LEDs, die mit Kupferpads auf Aufklebern oberflächenmontiert sind. Sie kommen von Qi Jies Firma Chibitroniks, und ich dachte, sie wären perfekt.
Ich konnte mit Kupferband oder Silberband keine zuverlässige Verbindung herstellen und als ich Draht an die Aufkleber lötete, konnte ich immer noch nur eine Reihe von 3 LED-Aufklebern mit einer 9-V-Batterie zum Leuchten bringen. Es wurde klar, dass sie nicht für Multi-Light-Projekte gedacht sind, wie ich gehofft hatte. Als ich mir eine Webseite über Schaltungsaufkleber genauer ansah, stellte sich heraus, dass ein Projekt mit 4 Lichtern eine andere Art von LEDs war. Ich könnte Schaltungsaufkleber mit einer 12-V-Batterie betreiben, aber es wäre zu sperrig, um in das Bild zu passen.
Dann habe ich es mit nähbaren LEDs versucht. Ich dachte, nur Strom und Masse zu haben, wäre einfacher zu verdrahten als programmierbare LEDs, die Strom-, Masse- und Datenleitungen haben. Aber es stellte sich heraus, dass es eine kompliziertere Schaltung war, die eine zusätzliche Stromversorgung und einen MOSFET benötigte, den ich nicht hatte. Ich hätte nähbare NeoPixel verwenden können, aber sie sind teurer.
Nach ein paar Fehlstarts landete ich also bei einer Reihe programmierbarer LEDs, die billig und einfach zu bedienen sind.
Empfohlen:
Arduino interaktiver LED-Couchtisch - Gunook

Arduino Interactive LED Couchtisch: Ich habe einen interaktiven Couchtisch hergestellt, der LED-Lichter unter einem Objekt einschaltet, wenn das Objekt über dem Tisch platziert wird. Nur die LEDs, die sich unter diesem Objekt befinden, leuchten. Dies geschieht durch den effektiven Einsatz von Näherungssensoren, und wenn die Nähe
Interaktiver Reflex Boxsack - Gunook

Interaktiver Reflex Boxsack: Dieses anweisbare ist für jeden, der seine Beweglichkeit und Boxfähigkeiten verbessern möchte und gleichzeitig mehr Erfahrung mit dem Löten mit Arduino, LEDs und dem MK 2125 Accelerometer sammeln möchte
Interaktiver Nachthimmel aus Acryl - Gunook

Interaktiver Acryl-Nachthimmel: Eine herrliche Nachtszenenzeichnung kann Ihre Inneneinrichtung verbessern, egal ob es sich um Ihr Zimmer oder das Wohnzimmer handelt. Dieses Projekt bietet Ihnen die Wahl, Ihr Zimmer mit Ihren eigenen Händen zu gestalten. Sammeln Sie Ihr künstlerisches Talent und folgen Sie meinen Schritten, um zu beenden
Interaktiver Laser Sheet Generator mit Arduino - Gunook

Interaktiver Laser Sheet Generator mit Arduino: Laser können verwendet werden, um unglaubliche visuelle Effekte zu erzeugen. In diesem Projekt habe ich eine neue Art von Laserdisplay konstruiert, das interaktiv ist und Musik spielt. Das Gerät dreht zwei Laser, um zwei wirbelartige Lichtflächen zu bilden. Ich habe Abstandssensor eingebaut
Interaktiver magischer Garten - Gunook

Interaktiver magischer Garten: Ich liebe Pflanzen wirklich, aber manchmal lieben Pflanzen dich nicht zurück. Ich bin die schlechteste Pflanzenmutter aller Zeiten, also habe ich beschlossen, einen interaktiven Garten anzulegen. Dieser Garten wird Ihnen sagen, wann er Wasser braucht, damit Sie das nie vergessen. Ich wollte auch die Garde machen
