
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.



Hallo! In diesem Tutorial erfahren Sie, wie Sie jedes Arduino-kompatible Gerät, das mit WiFi ausgestattet ist, mit REST-APIs verbinden! Verwenden Sie die GitKraken Glo Board-Webapp, um Boards, Spalten und Karten zu erstellen, um Dinge zu organisieren!
Einige Kenntnisse über die Funktionsweise der öffentlichen API sind erforderlich. Dieses Projekt soll die API von GitKraken Glo verwenden, um die Zeit zu verfolgen, die Sie mit Aufgaben auf Ihren To-Do-Listen verbringen.
Zum Beispiel müssen Sie diese Aufgaben erledigen:
- Kaffee trinken
Sie drücken Start, wenn Sie beginnen, wenn Sie fertig sind, drücken Sie Fertig, und voilà, die Zeit, die Sie verbringen, wird kommentiert.
Schritt 1: Erstellen


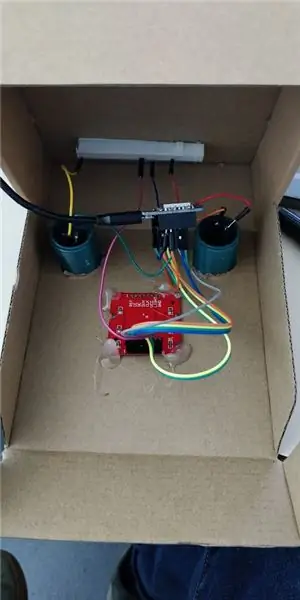
Zum Bauen kann man an alles denken. Eine kleine Stoppuhr wäre toll, aber ich habe nichts Kleines herumgelegt.
Pappe und Arcade-Druckknöpfe waren also der richtige Weg!
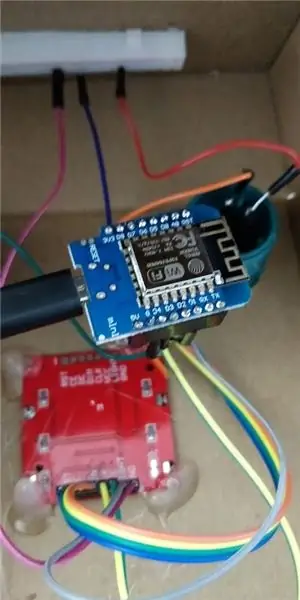
Das von mir verwendete Board ist ein ESP8266 WeMos D1 Mini. Dies ist billiger als ein Arduino und hat WiFi an Bord!
Der Bildschirm ist ein Nokia 5110 LCD.
n
Teileliste auf AliExpress:
- Nokia 5110
- 2 Arcade-Tasten
- ESP8266
- Überbrückungsdrähte
- Pappkarton
Aber Sie können es im Grunde überall oder auf anderen Websites wie Amazon oder eBay finden.
Gesamtrechnung: 5€86
Pin-Anschlüsse:
ESP8266 WeMos D1 Mini ↔ Nokia 5110 LCD
- D2 (GPIO4) 0 RST
- D1 (GPIO5) ↔ 1 CE
- D6 (GPIO12) ↔ 2 DC
- D7 (GPIO13) ↔ 3 DIN
- D5 (GPIO14) 4 CLK
- 3V3 5 VCC
- D0 (GPIO16) ↔ 6 BL
- G (GND) ↔ 7 GND
ESP8266 WeMos D1 Mini ↔ Arcade-Tasten
D3 (GPI18) ↔ Linke Taste
D4 (GPI17) ↔ Rechte Taste
Der andere Pin der Taste ist mit Masse (GND) verbunden.
Schritt 2: Code



Gib mir einfach den Code
Den vollständigen Quellcode finden Sie hier:
github.com/antoinech/glo-stopwatch
Damit es für Sie funktioniert, müssen Sie diese Variablen ändern:
// Geben Sie Ihre WLAN-Zugangsdaten hier einconst char* ssid = "--your--ssid--"; const char* password = "--Ihr--Passwort--"; //Legen Sie Ihr persönliches Zugriffstoken (https://support.gitkraken.com/developers/pats/) ab const char *bearer = "Bearer XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX";
Sie benötigen außerdem 2 Adafruit-Bibliotheken:
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/Adafruit-PCD8544-Nokia…
Und dieser großartige Arduino Json:
arduinojson.org/
Erklärungen
Im Quellcode erfahren Sie:
- So stellen Sie eine Verbindung zu einem HTTPS-Endpunkt her
- wie man eine POST- oder GET-Anfrage macht
- So serialisieren Sie eine JSON-Antwort, um Objekte und Arrays abzurufen
- So zeigen Sie Text und Bilder auf einem Nokia 5110 LCD an
Wenn Sie mehr über diese API erfahren möchten:
support.gitkraken.com/developers/overview/
Diese Anfrage könnte mit jeder API aus der Ferne funktionieren, die POST- und GET-Anfragen verwendet:)
Schritt 3: Verbinden Sie sich mit einer
Dieser Pseudocode erklärt Ihnen, wie Sie eine Verbindung zu einer HTTPS-Website herstellen. Die ersten Schritte sind die gleichen wie bei a
WiFiClient-Client
aber mit einem Verifizierungsschritt. Sie müssen zu dem API-Endpunkt gehen, den Sie überprüfen möchten, und den SHA1-Fingerabdruck des Zertifikats überprüfen. Kopieren Sie es als Zeichenfolge in Ihren Code und rufen Sie client.verify(fingerprint, hosturl) auf.
WiFiClientSecure-Client;
// Verbinden mit WiFi WiFi.mode (WIFI_STA); WiFi.begin(ssid, Passwort); Während (WiFi.status () != WL_CONNECTED) { Verzögerung (500); Serial.print("."); } if (!client.connect(host, httpsPort)) {Serial.println("Verbindung fehlgeschlagen"); Rückkehr; } if (client.verify (Fingerabdruck, Host)) { Serial.println ("Zertifikatsübereinstimmungen"); } else { Serial.println ("Zertifikat stimmt nicht überein"); }
Schritt 4: POST / GET-Anfragen stellen
POST
Dies ist die Syntax für eine POST-Anfrage:
String PostData = "{"; PostData +="\"text\":\"meine Nachricht\""; PostData += "}"; Serial.print (PostData); client.print(String("POST") + URL + " HTTP/1.1\r\n" + "Host: " + Host + "\r\n" + "Autorisierung: " + Inhaber + "\r\n" + "User-Agent: BuildFailureDetectorESP8266\r\n" + "Cache-Control: no-cache\r\n" + "Content-Type: application/json \r\n" + "Content-Length: " + PostData. length() + "\r\n" + "\r\n" + PostData + "\n"); Serial.println ("Anfrage gesendet");
PostData sind die Daten, die Sie als JSON senden, in diesem Fall:
{
"text": "meine Nachricht" }
Die URL-Variable ist die URL des Endpunkts, Host, die URL der Website, Bearer ist das API-Zugriffstoken.
WERDEN
Dies ist der Pseudocode für eine GET-Anfrage:
client.print(String("GET") + URL + " HTTP/1.1\r\n" + "Host: " + Host + "\r\n" + "Autorisierung: " + Inhaber + "\r\n" + "Benutzer-Agent: BuildFailureDetectorESP8266\r\n" + "Verbindung: keep-alive\r\n\r\n"); Serial.println ("Anfrage gesendet"); while (client.connected()) { String line = client.readStringUntil('\n'); if (line == "\r") { Serial.println ("Header erhalten"); brechen; } } String line = client.readStringUntil('\n');
Das Ergebnis dieses Befehls wird in der Zeilenvariablen gespeichert.
Schritt 5: JSON & NOKIA LCD
Um ein ähnliches Projekt zu realisieren, müssen Sie Bilder, Texte und Symbole auf dem Nokia 5110 LCD anzeigen. Sie können sich dieses ausführliche Tutorial von Lastminuteengineers ansehen.
Um JSON in Arduino C++ zu handhaben, verwenden Sie die ArduinoJson-Website, auf der Sie alles darüber erfahren!
Zögern Sie nicht, Fragen zu stellen, wenn Sie welche haben, oder posten Sie, was Sie mit diesem Quellcode / Tutorial gemacht haben.
Empfohlen:
Smart B.A.L (verbundene Mailbox): 4 Schritte

Smart B.A.L (Connected Mailbox): Sie haben es satt, jedes Mal Ihre Mailbox zu überprüfen, während sich nichts darin befindet. Sie möchten wissen, ob Sie während einer Reise Ihre Post oder ein Paket erhalten. Es benachrichtigt Sie, wenn der Postbote eine Post oder eine Par
Eine Stoppuhr mit Arduino herstellen – wikiHow

Wie man eine Stoppuhr mit Arduino macht: Dies ist eine sehr einfache Arduino 16 * 2 LCD-Display-Stoppuhr ……… Wenn Sie diese Anleitung mögen, abonnieren Sie bitte meinen Kanal https://www.youtube.com /ZenoModiff
Verbundene LED-Lampen - IoT-Projekte: 7 Schritte (mit Bildern)

Verbundene LED-Lampen | IoT-Projekte: Dies ist nicht nur eine weitere gravierte LED-Lampe, die Sie heutzutage auf dem Markt sehen. Dies ist eine erweiterte Version dieser Lampen. Im Zeitalter der vernetzten Geräte habe ich meine eigenen vernetzten Lampen hergestellt. Dieses Projekt ist von einem Produkt namens Filimin inspiriert:
Digitale Stoppuhr mit 555 erstellen – wikiHow

Wie man eine digitale Stoppuhr mit 555 macht: Ich habe eine einfache Stoppuhr mit 3 Sieben-Segment-LED-Anzeigen erstellt, von denen Sie zuerst den 10. Teil der Sekunden anzeigen, einen zweiten und den dritten für ein Vielfaches von 10 Sekunden das Signal pro 1 Sekunde gibt, um
