
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.

Materialien:
Basys3 FPGA-Board
VGA-Kabel
Vivado
Der Zweck dieser Anleitung ist es, ein Pong-Spiel zu entwickeln, das auf einem Monitor angezeigt wird. Das Projekt wird VHDL verwenden, um zu programmieren und verwendet ein Basys3 FPGA, um den Code auszuführen und das Bild über eine VGA-Schnittstelle zu übertragen. Dieses Tutorial richtet sich an Personen, die über Vorkenntnisse in VHDL verfügen. Das Tutorial ist in 6 verschiedene Abschnitte unterteilt: Übersicht, Prozess, Score-Handler, Bilderzeugung, Pong-Spiel und VGA.
Schritt 1: Übersicht

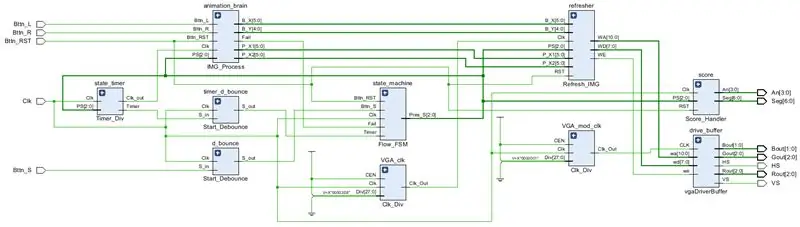
Das obige Bild ist das allgemeine schematische Design des Projekts
Ziel des Spiels:
Das Spiel besteht aus einem Display mit einem vom Benutzer steuerbaren Schiebepaddel und einer festen Wand, die als obere Grenze fungiert. Wenn der Benutzer die Starttaste drückt, die die Aufwärtstaste ist, beginnt der Ball aufzuprallen und prallt von der Wand ab und versucht, das Paddel zu treffen. Trifft der Ball das Paddel, springt er wieder nach oben und springt weiter, bis er das Paddel verfehlt. Das Spiel ist vorbei, wenn der Ball das Paddel nicht trifft. Der Benutzer kann die linke und rechte Drucktaste verwenden, um die Bewegung des Paddels zu bestimmen. Um das Spiel zurückzusetzen, muss der Benutzer die mittlere Taste drücken. Die Zeit des Laufs wird auf einer 7-Segment-Anzeige aufgezeichnet. Es gibt fünf Level, und alle zehn Sekunden steigt das Level, bis Sie Level 5 erreichen, wo es bleibt, bis der Benutzer verliert. Die Level werden durch die Geschwindigkeit des Balls bestimmt; Dies bedeutet, dass alle zehn Sekunden die Geschwindigkeit des Balls zunimmt und damit die Schwierigkeit des Spiels erhöht wird.
Systemarchitektur:
Das folgende Diagramm ist das grundlegende Gesamtblockdiagramm der obersten Ebene für das System. Das System hat vier Eingänge: Taste R, Taste L, Start und Reset sowie eine Uhr. Es hat horizontale und vertikale Sync-Ausgänge, RBG (das sich auf die Farbe des Pixels an einer bestimmten Stelle bezieht) und Score (das als Bus zur 7-Segment-Anzeige fungiert). Die Aufwärtstaste wird als Start verwendet Taste, und die linke und rechte Taste werden verwendet, um das Paddel in die entsprechende Richtung zu bewegen. Die 7-Segment-Anzeige wird verwendet, um die Punktzahl aufzuzeichnen, d. h. die Anzahl der Sekunden, die der Benutzer gespielt hat, ohne das Spiel zu verlieren. Die Zahl wird als Dezimalzahl angezeigt.
Schaltungsarchitektur: Wir werden unser Gizmo mit einem FSM aufbauen, das ein kleineres FSM enthält, das Unter-FSM steuert die Schwierigkeit des Spiels, während das Haupt-FSM den Gesamtfluss des Spiels steuert. Unser Gizmo wird auch mindestens drei Taktteiler verwenden, einen für die Punktzahl (Zeit), einen für die Aktualisierungsrate des Displays und einen, der an den Ausgang eines DeMux angeschlossen ist, damit wir die Geschwindigkeit des Spiels steuern können wird mit zunehmender Schwierigkeit fortfahren. Das Spiel bewegt sich viel schneller, je länger Sie spielen. Wir werden den Steuereingang des DeMux-Zustands des Sub-FSM haben, damit wir steuern können, wie schnell das Spiel durch die Spieldauer geht. Wir werden einige Zähler verwenden, einen zum Aktualisieren der Anzeige und einen zum Zählen des Punktestands, während Sie weiterspielen. Dieses Projekt hat zwei Hauptmodule und ein Array von Untermodulen, die die Eingabedaten manipulieren. Die beiden Hauptsubmodule sind der VGA-Treiber sowie das Tastenlogikmodul. Der VGA-Treiber besteht aus einem programmierbaren Speicher, einem Taktteiler und der Logik, die die Ausgabe für die Farbe manipuliert. Das Tastenlogikmodul wird außerdem aus einem Taktteiler und einem programmierbaren Speicher sowie einem Binär-Dezimal-Wandler für die 7-Segment-Anzeige mit dem dazugehörigen Taktteiler bestehen.
Schritt 2: Bildverarbeitung
Für den Projektabschnitt Bildverarbeitung bestimmen wir die Bewegung des Balls und des Schlägers. Das Programm verfügt über Anschlüsse, die den linken, rechten, oberen und mittleren Druckknopf, den aktuellen Status, eine Uhr, die X- und Y-Positionen des Balls, die linke und rechte Kante des Schlägers und einen Fehler enthalten. Der aktuelle Zustand wird verwendet, um das Freigabesignal zu bestimmen. Der Code geht die mehreren Fälle durch, in denen sich der Ball bewegen kann, und hat festgelegte Bedingungen, um den Weg des Balls zu bestimmen. Der nächste Prozessblock bestimmt die Richtung, in die sich das Paddel bewegt, basierend darauf, welche Taste vom Benutzer gedrückt wird. Der Code für diesen Teil des Projekts ist mit detaillierten Kommentaren versehen, die beschreiben, was die einzelnen Abschnitte tun.
Schritt 3: Score-Handler

Dieser Abschnitt besteht aus Dateien, die sich auf die Anzeige des Punktestands in Sekunden auf der 7-Segment-Anzeige auf dem Basys3-Board beziehen. Es enthält einen Taktteiler, der verwendet wird, um die Sekunden zu zählen, ein Punktezähler zählt die Sekunden, die der Benutzer spielt, der Segmenttreiber nimmt die Punktzahl und wandelt sie in Anoden und Kathoden um, die auf dem Bildschirm angezeigt werden, und bestimmt auch die Position, die die Zahl wird angezeigt und schließlich wandelt der Segmenthandler die Binärziffern in Dezimalziffern um, die auf dem Bildschirm angezeigt werden. Der Spielleiter setzt alle Teile zusammen und bildet die Signale ab. Der Code für alle fünf Dateien ist unten angehängt.
Taktteiler:
Der Taktteiler hat Eingänge Clk (Takt), CEN (enable in) und Div (Teiler) und Ausgang Clk_out. Wenn das Freigabesignal eingeschaltet ist, zählt der Takt an der steigenden Flanke.
Punktezähler
Der Punktezähler hat Eingänge Clk(Clock) und RST(Reset) und Ausgänge Clk_Out und Q, die im Wesentlichen als Punkteausgang wirken.
Segmenttreiber
Der Segmenttreiber hat Eingänge D1, D10, D100, D1000 und Clock. Die Zahlen nach „D“beziehen sich auf die Nachkommastelle auf der 7-Segment-Anzeige. Die Ausgänge sind die Anoden und die Ziffer. Die Uhr zählt und weist die Zahlen und ihre Position zu. Zum Beispiel wird eine "9" an der Einerstelle mit "0"en an der Tausender-, Hunderter- und Zehnerstelle angezeigt. Wenn sie auf "10" umschaltet, hat die Zahl jetzt eine "1" an der Zehnerstelle und "0" an der Tausender-, Hunderter- und Einerstelle.
Segmenthandler
Der Segmenthandler hat digit als Eingabe und Kathoden als Ausgabe. Es sind im Wesentlichen die Binärzahlen an der Kathodenanzeige, um Dezimalzahlen auf dem Bildschirm auszugeben.
Score-Handler
Der Score Handler besteht aus den vorherigen vier Entitäten und fügt alles zusammen und bildet die Signale ab. Es aktiviert und deaktiviert auch den Zähler basierend auf dem aktuellen Status.
Schritt 4: Bildgenerierung
Die Bildgenerierung besteht aus vier Komponenten: Animation, Fail Counter, Refresh Image und Start Counter. Diese Dateien beschreiben, wie die Bilder auf dem Anzeigemonitor erzeugt werden.
Animation
Die Animationsdatei hat die Eingänge Clk(Taktsignal), CEN(Zählfreigabe), RST(Rücksetzsignal), B_X(X-Position des Balls), B_Y(Y-Position des Balls), P_L(linke Paddelposition) und P_R (rechte Paddelposition). Die Ausgaben sind WA (die Adresse, an die wir die Farbe schreiben) und WD (die Farbe, die an der bestimmten Adresse geschrieben wird). Die Datei enthält Play_Counter, einen Zähler, der als Steuereingang für den MUX verwendet wird, einen Encoder, der die richtigen Farben an den richtigen Stellen ausgeben kann, und schließlich einen Multiplexer, der die richtige Farbe basierend auf der Position des Paddels anzeigt und Ball.
Bild aktualisieren
Die Datei Refresh Image wird verwendet, um das Bild zu aktualisieren, wenn sich die Position des Balls und des Schlägers ändert. Die Datei enthält die Komponenten aus den Dateien Animation, Start Counter und Fail Counter. Es bildet die Signale von jeder Komponente ab und verwendet eine Zustandslogik, um die Signale und Ausgangsadressen zu bestimmen.
Zähler starten
Der Startzähler verwendet die Eingänge Clk, RS und CEN und die Ausgänge WA und WD. Es verwendet einen Zähler und eine Umwandlung, um den Steuereingang für den MUX zu bestimmen. Der Multiplexer ermittelt dann anhand des Eingangs die richtigen Farbadressen und sendet diese Daten an den VGA-Treiber. Dies wird verwendet, um "Pong" anzuzeigen, wenn der Benutzer das Spiel startet.
Fehlerzähler
Der Fehlerzähler wird verwendet, um "Game Over" anzuzeigen, wenn der Benutzer das Spiel verliert. Es hat ein Clk-, RST- und CEN-Signal. Es verwendet einen Zähler und eine Umrechnungsformel, um den Steuereingang für den MUX zu bestimmen. Der Multiplexer ermittelt dann anhand des Eingangs die richtigen Farbadressen und sendet diese Daten an den VGA-Treiber.
Schritt 5: Pong-Spiel

Dieser Abschnitt des Projekts umfasst die Dateien Pong Master, Finite State Machine (FSM), Timer und Start Debounce.
Timer
Der Timer hat Eingänge Clk(Clock) und PS(Present State) und Timer und Clk_out als Ausgänge. Der Timer wird verwendet, um die Geschwindigkeit des Spiels etwa alle fünf Sekunden zu ändern.
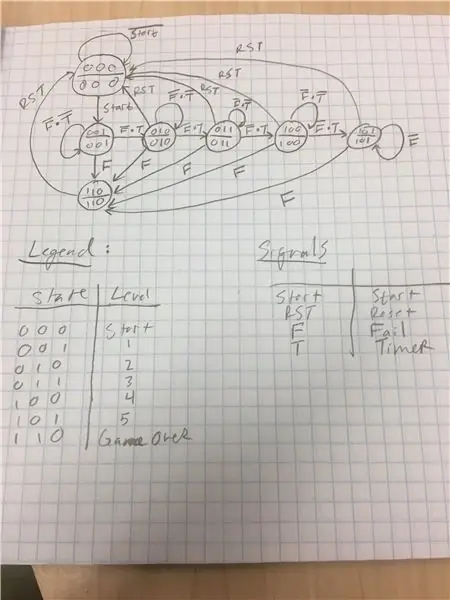
Durchfluss FSM
Das Flow FSM hat Eingänge Clk, Fail, Timer, Bttn_S (Start-Taste) und Buttn_RST (Reset-Taste) und den Ausgang Pres_S (Present State Output). Der FSM verwendet den Zeitgeber, um den gegenwärtigen Zustand auf den nächsten Zustand zu aktualisieren, und aktualisiert den nächsten Zustand fortwährend, bis das Spiel Level 5 erreicht, wo er bleibt, bis das Spiel vorbei ist.
Entprellung starten
Der Start Debounce ist der Startaufprall des Balls. Es hat Eingänge S_in und Clk und einen Ausgang S_out.
Pong MasterDiese Datei verwendet alle vorherigen Komponenten und sorgt dafür, dass alle Komponenten sofort verfügbar sind. Es ist die Master-Datei, die alle vorherigen Komponenten zusammensetzt, die wir zusammen gebaut haben.
Schritt 6: VGA-Treiber

Der VGA-Treiber (Visual Graphics Array) ist eine Software, die verwendet wird, um Befehle oder Daten zu akzeptieren, die an den Bildschirm gesendet werden. Der Fahrer wurde uns von unserem Professor geschenkt. Verwenden Sie den Treiber und ein VGA-Kabel, um das Basys3-Board mit dem Monitor zu verbinden.
Sie sollten jetzt bereit sein, Ihr eigenes Pong-Spiel mit VHDL zu erstellen!
