
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.



Wir werden Running Assistant mit Magic 8 Ball codieren,
Ein Microbit-Laufassistent ist eine große Hilfe für Leute, die früher viel gelaufen sind, für Leute, die manchmal laufen oder sogar für Leute, die gerade mit dem Laufen begonnen haben. Manchmal müssen Sie Entscheidungen treffen, zum Beispiel - Um zu entscheiden, welchen Weg Sie gehen möchten, und dafür haben wir Magic 8 Ball. Dieses Instructable ist in 10 Teile unterteilt.
Hinweis: Jeder Schritt wird ein Bild haben, um die Schritte zu beschreiben, die Sie für die Erstellung des Codes benötigen. Bitte lesen Sie die gesamte Anleitung durch, bevor Sie damit beginnen. () Klammern in diesem Instructable sind Wörter und Teile, die wichtig sind. () Klammern sind also nur eine Möglichkeit, die Form des Wortes, diese abgerundete Form, zu zeigen. Also ich hoffe, ihr seid nicht verwirrt.
Schritt 1: So starten Sie


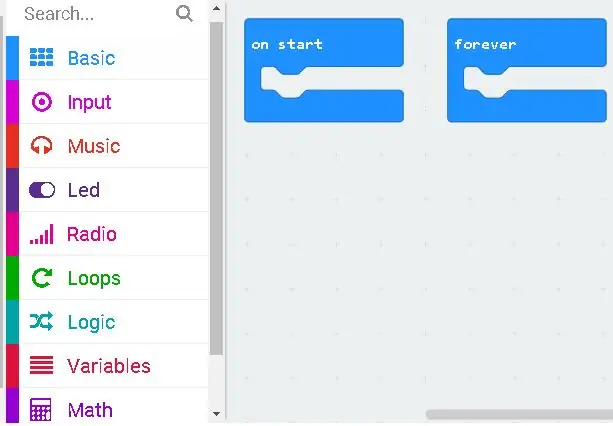
Gehen Sie zunächst auf Ihre Suchwebseite und suchen Sie nach https://makecode.microbit.org, das Sie zur Startseite führt, um Micro Bit zu codieren. Dann sehen Sie die Überschrift (Mein Projekt) in schwarzer Farbe, und darunter sehen Sie eine Option in Violett, die (Neues Projekt) anzeigt, wählen Sie sie aus und die Startseite wird angezeigt!
Auf der Startseite finden Sie (Start) und (Forever) bereits platziert.
Schritt 2: Beginnen wir mit der Codierung


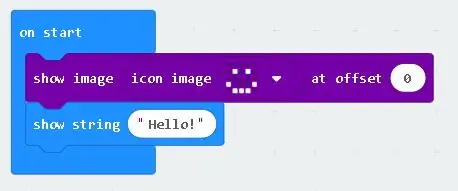
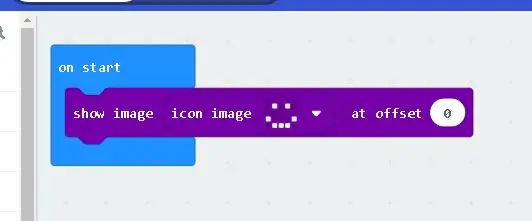
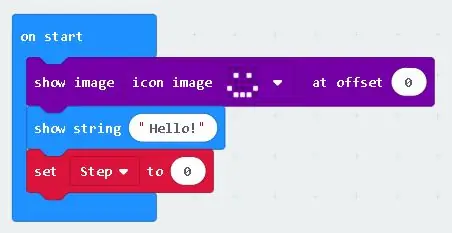
2) Jetzt codieren wir eine Startzeile mit einem Smiley, der angezeigt wird, wenn Sie Ihr Microbit starten. Klicken Sie also mit der rechten Maustaste auf die Option (erweitert) und suchen Sie nach (Bilder) in (Bilder), suchen Sie nach (Bild anzeigen myImages at offset 0).
Passen Sie es dann in die (beim Start) Spalte ein, gehen Sie dann zurück zu (Bilder) und scrollen Sie nach unten und suchen Sie (Symbolbild), wenn Sie es gefunden haben, ziehen Sie es und legen Sie es auf (myImages) von (Show image myImages at offset 0). Dann ändern Sie das Bildsymbol von (Herz) zu einem (Smiley). Sie können es sogar beliebig ändern!.
Gehen Sie dann zur Option (Basis), die die erste Option ist, und wählen Sie sie aus. Wenn Sie sich in (Basic) befinden, suchen Sie (zeigen Sie die Zeichenfolge "Hello"), die unser Startintro sein wird. Passen Sie es dann in den (beim Start) Block unter (Zeige das Bildsymbol bei Offset 0 an). Sie könnten das Intro zum Beispiel in etwas anderes ändern (Hallo Sir/Madam).
Schritt 3: Codierung…


3) Der Schrittzähler: Jetzt müssen wir eine (Variable) erstellen. Sie müssen also die (Variable) finden, die darunter liegt (Logic) und in der Farbe Rot angegeben ist. Wenn Sie sich in (Variable) befinden, sehen Sie eine Feldbenennung (Make a Variable…), wählen Sie sie aus und ein Feld mit der Angabe (Neuer Variablenname:) wird wie oben gezeigt angezeigt.
Geben Sie (Schritt) als Namen der (Variablen) ein und drücken Sie dann (OK). Jetzt sehen Sie drei Optionen, aber Sie werden die eine auswählen (Set (Schritt) auf (0)), die die zweite Option ist. Ziehen Sie es dann und passen Sie es an den (beim Start) Block an. Vergessen Sie auch nicht, die Option (Set (Schritt) auf (0)) unter alle anderen in (beim Start) zu setzen.
Was (Set (Schritt) auf (0)) bewirkt, ist, dass es die Startschrittnummer setzt, die natürlich Null ist.
Hinweis:-Variable sind im Grunde Dinge, die sich Microbit merken muss
Schritt 4: Noch Codierung…


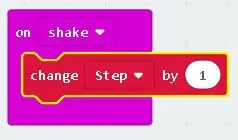
4) Jetzt werden wir codieren, wie der Zähler unseren Schritt erkennt. Gehen Sie also zu (Input) und dort sehen Sie eine Blockbenennung (On shake), ziehen Sie sie heraus und platzieren Sie sie irgendwo auf der Seite. Dann gehen Sie zurück zu (Variable) und ziehen dann die Option mit der Aufschrift (Change Step by 1) und passen sie in den (On Shake) Block an. Jedes Mal, wenn wir unsere Füße schütteln, zählt es oder addiert 1 zur aktuellen Zahl.
Schritt 5: Halb fertig…

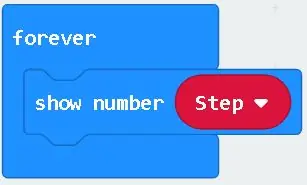
5) Jetzt müssen wir wissen, wie viele Schritte bisher gemacht wurden! Gehen Sie dazu zu (Basic) und suchen Sie nach (Show Number). Wenn Sie es finden, ziehen Sie es heraus und fügen Sie es in den (Forever) Block ein. Dann gehen Sie zurück zu (Variable) und wählen die Option mit der Aufschrift (Schritt). Dann werden Sie den (Variablen) Schritt anstelle von 0 in den Block (Nummer anzeigen 0) setzen. So wird es (Nummernschritt anzeigen).
Schritt 6: Nochmals codieren…


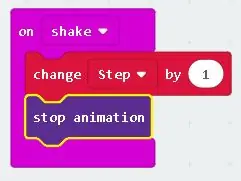
6) Es kann eine Anzeigeverzögerung geben, so dass die Nummer zu spät angezeigt wird, und Sie können sogar einen Teil Ihres Schrittes verpassen, nur weil sie zu spät angezeigt wird. Dazu gehen Sie zur Option (Suchen), die die oberste Option in der Optionsleiste ist. Dann tippst du ein (Stop-Animation), wenn du es findest, ziehst es auf (beim Schütteln) und fügst es hinein.
Es ist auch nicht wichtig, dass Sie (Animation stoppen) unter (Change (Step)by (1)) setzen, da es einfach keinen Unterschied macht. Aber ich mag es immer unter, denn dann wird es sogar klar.
Denken Sie daran, alle Optionen zu trennen, damit nicht alle Ihre Optionen auf der Seite zusammengedrückt aussehen
Schritt 7: Ein bisschen mehr Codierung…


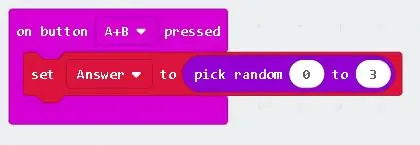
7) Gehen Sie nun zu (Eingabe) und suchen Sie (auf Knopf A gedrückt) und platzieren Sie es irgendwo auf der Seite. Klicken Sie anschließend mit der linken Maustaste auf (A) von (auf Knopf A gedrückt) und wählen Sie (A+B).
Gehen Sie dann zu (Variablen) und wählen Sie die Option (Make a Variable…) und benennen Sie sie (Answer) und wählen Sie dann (Ok). Jetzt von den drei Optionen nehmen (setze (Antwort) auf (0) und setze es unter (auf Taste A+B gedrückt). Gehe nun zur (Suche) Option und suche nach (wähle zufällig 0 bis 10) du könntest es sogar finden on (Mathematik) Setzen Sie nun (wählen Sie zufällig 0 bis 10) anstelle der 0 von (setzen Sie die Antwort auf 0). Wählen Sie nun (10) aus (wählen Sie zufällig (0) bis (10) und ändern Sie es in (3). So wird es (wähle zufällig (0) bis (3)
Schritt 8: Fast fertig…




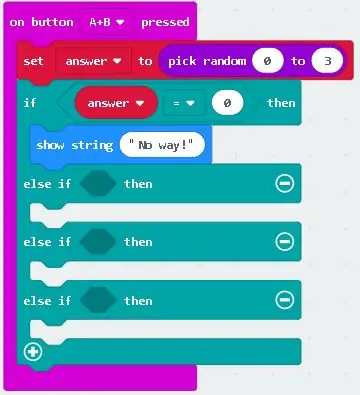
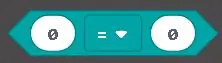
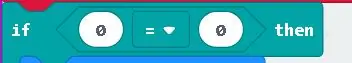
8) Gehen Sie nun zu (Logik) und suchen Sie nach (Wenn dann sonst) und ziehen Sie es dann und legen Sie es unter (wählen Sie zufällig 0 bis 3) in (auf Taste A+B gedrückt). Gehen Sie nun zu (Logik) und nehmen Sie (0 = 0) heraus und legen Sie es dann auf das (Wahr) des (Wenn dann sonst) wie auf dem ersten Bild gezeigt.
Danach gehe zu (Variable) und nimm (Antwort) daraus und ziehe sie auf die erste Null von (0 = 0), später gehe zu (Grundkenntnisse) und wähle (Zeichenkette "Hello" anzeigen) und ziehe sie darunter (wenn Antwort = 0 dann) und geben Sie (auf keinen Fall!) die Zeichenfolge ein. Drücken Sie nun dreimal die (Plus)-Taste von (Wenn dann sonst), die sich in der unteren linken Ecke befindet. Und drücken Sie einmal auf das untere Minuszeichen, das sich auf der rechten Seite befindet. Dann sollte es so aussehen, dass Sie 3 sechsseitige Form haben.
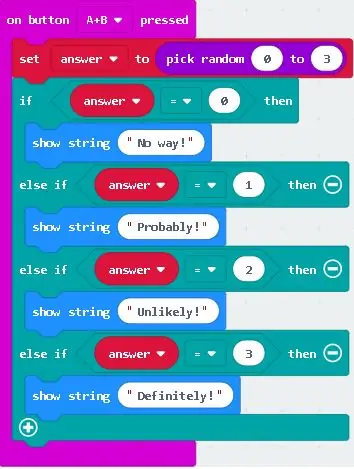
Dupliziere nun dreimal (Antwort = 0) und setze eine in jede der sechs Seitenformen ein. Jetzt im zweiten (Antwort =0) von oben, ändern Sie es in (1) von (0), im dritten ändern Sie es in (2) von (0) und im vierten ändern Sie es in (3) von (0.)).
Gehen Sie nun zu Basic und suchen Sie (Zeichenfolge anzeigen) und legen Sie es unter die (Antwort (=)1) und schreiben Sie (Wahrscheinlich!) in die Zeichenfolge, indem Sie sie von (Hallo) ändern. Duplizieren Sie nun die (Zeichenkette anzeigen) 2 Mal, indem Sie sie mit der rechten Maustaste anklicken, und legen Sie sie unter jeden (sonst wenn dann). Geben Sie in der dritten Zeichenfolge (Unwahrscheinlich!) anstelle von (Wahrscheinlich!) und in der letzten Zeichenfolge (Definitiv!) ein und endlich sollte es so aussehen! wie oben gezeigt!
Vergessen Sie nicht, dem Magic 8 Ball eine Frage zu stellen, bevor Sie (A+B) drücken.
Schritt 9: Letztes Hinzufügen…


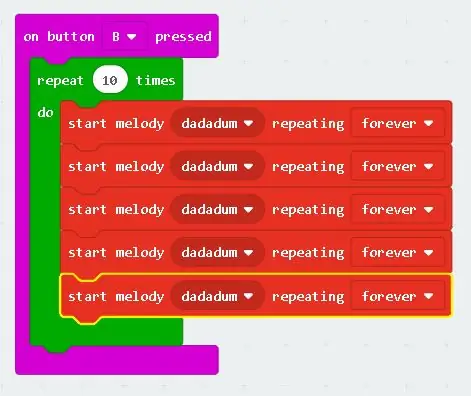
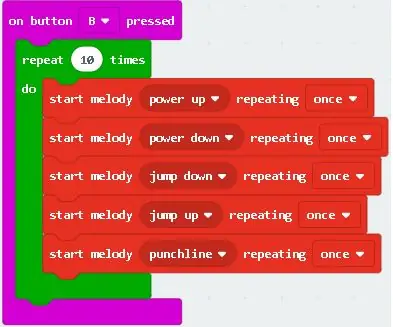
9) Jetzt fügen wir etwas Musik hinzu. Gehen Sie zuerst zum Eingang und suchen Sie nach (auf Knopf A gedrückt) und platzieren Sie es irgendwo auf der Seite. Vergessen Sie auch nicht, (A) in (b) zu ändern, indem Sie mit der linken Maustaste auf (A) von (auf Knopf A gedrückt) klicken. Gehen Sie nun zu (Loop) und suchen Sie (Wiederholen Sie 4 Mal tun), und ziehen Sie es zu (On Button B gedrückt). Gehen Sie nun zu (Musik) und suchen Sie (Melodie starten (Dadadum) wiederholen (einmal)) und ziehen Sie es heraus. Dann duplizieren Sie es viermal, indem Sie mit der rechten Maustaste auf (Melodie starten (Dadadum) wiederholen (einmal)) klicken. Damit Sie fünf (Startmelodie (Dadadum) wiederholen (einmal)) haben, passen jetzt alle Melodien hinein (Wiederholen (4)mal tun) in (On-Taste B gedrückt).
Klicken Sie dann mit der linken Maustaste (Dadadum) und wählen Sie die erste Melodie zu (Einschalten) und indem Sie fortfahren die zweite zu (Ausschalten), die dritte zu (Herunterspringen), die vierte zu (Hochspringen) und die fünfte zu (Punchline). Es kann vorkommen, dass Sie nach unten scrollen müssen, um diese Melodien zu finden. Vergessen Sie auch nicht, die Wiederholungsoption von (4) von (Wiederholen (4) mal tun) auf (10) zu ändern. Und um die Wiederholung der (Melodien) auf (für immer) zu setzen, indem Sie mit der linken Maustaste auf (Einmal) klicken.
Hinweis: Dies ist nur ein Vorschlag, sodass Sie Ihre Melodie erstellen können, indem Sie verschiedene Melodien auswählen und sie miteinander mischen. Endlich sollte es wie oben gezeigt aussehen.
Schritt 10: Genießen Sie…



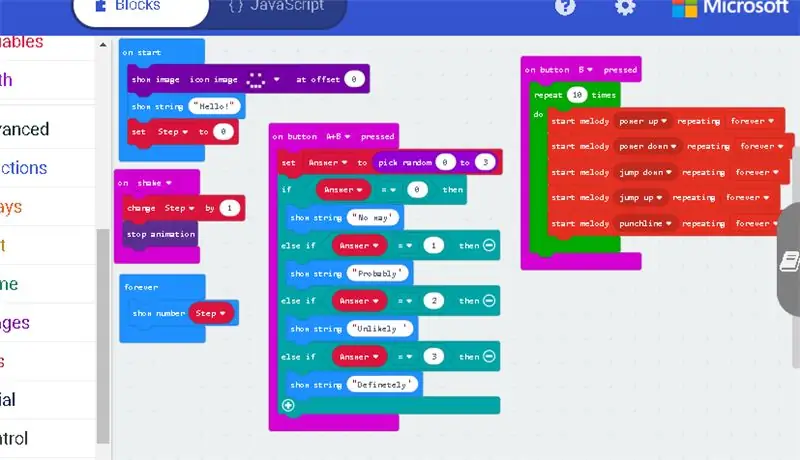
10.0) Endlich sollte die ganze Seite ähnlich aussehen wie oben abgebildet. Jetzt können Sie Ihr Programm durch Klicken auf die Option (Download) auf Ihr Micro Bit herunterladen. Indem Sie die Hex-Datei auf das Microbit ziehen oder sogar die Hex-Datei auf das Microbit verschieben, sollte das Microbit jedoch zuerst über das USB-Kabel angeschlossen werden. Dann können Sie loslegen, und wieder können Sie weitere Dinge hinzufügen, wenn Sie möchten!
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Wie erstelle ich einen Zähler mit Microbit?: 9 Schritte

Wie erstelle ich mit Microbit einen Counter?: Wenn wir an Bord eines Flugzeugs gehen, erleben wir oft eine Situation wie diese: Eine schöne Stewardess, die eine kleine silberne Kiste trägt, drückt sie im Vorbeifahren. Sie murmelt: 1, 2, 3, 4, 5, 6…… Sie müssen es erraten – sie zählt die Gesamtzahl der
