
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.


Dieses Instructable beschreibt, wie wir die Node-MCU-Platine verwenden können, um Daten von mehreren Sensoren zu sammeln, diese Daten an eine gehostete PHP-Datei zu senden, die dann die Daten zu einer MySQL-Datenbank hinzufügt. Die Daten können dann mit chart.js online als Grafik angezeigt werden.
Für dieses Projekt sind Grundkenntnisse in PHP und MySQL erforderlich und Sie benötigen Zugriff auf das Webhosting mit diesen Einstellungen, um Ihre eigenen Grafiken erstellen und anzeigen zu können. Ich gehe auch davon aus, dass Sie über Grundkenntnisse in der Verwendung des Node-MCU-Boards und dem Hochladen von Skizzen verfügen. (Ich benutze dafür die Arduino IDE)
Schritt 1: Aufbau der Schaltung



Da die Node-MCU nur einen analogen Pin hat, verwenden wir Multiplexing, um Daten von mehreren Sensoren lesen zu können. (Eine Reihe von instructables behandeln dieses Konzept ausführlicher, so dass ich hier nicht darauf eingehen werde). In diesem Beispiel habe ich zwei Sensoren (für Licht und Temperatur) verwendet, aber Sie können diese beliebig ändern und bei Bedarf weitere Sensoren hinzufügen. Ich habe einen lichtempfindlichen Widerstand, einen Thermistor, zwei Gleichrichterdioden, einen 330-Ohm-Widerstand und einen 10K-Widerstand und ein paar Überbrückungsdrähte verwendet. Das beigefügte Fritzing-Diagramm zeigt, wie diese alle auf dem Steckbrett verbunden sind.
Schritt 2: Bearbeiten und Hochladen der Skizze auf die Knoten-MCU
Verwenden Sie diese angehängte.ino-Datei. Sie müssen dies mit Ihrem eigenen WLAN-Netzwerknamen und Passwort bearbeiten, damit sich die Node-MCU mit Ihrem eigenen Netzwerk verbinden kann.
Unten in dieser Skizze die Zeile 'delay(60000);' gibt eine Minute Verzögerung zwischen den Sensormesswerten, die jedoch an Ihre eigenen Anforderungen angepasst werden kann. Ich würde jedoch empfehlen, jedes Mal mindestens 10 Sekunden Zeit zu lassen, um eine Verbindung zur Datei 'updater.php' zu ermöglichen.
Sie müssen auch den Pfad bearbeiten, in dem Sie die beiden.php-Dateien und die beiden erforderlichen Javascript-Dateien hosten. Diese können Sie im nächsten Schritt herunterladen.
Schritt 3: Datenbank- und Webdateien
Erstellen Sie Ihre MySql-Datenbank. Erstellen Sie eine Tabelle namens 'temp_light' (Sie können dies ändern, müssen jedoch die beiden PHP-Dateien bearbeiten, um alle von Ihnen vorgenommenen Änderungen widerzuspiegeln). Geben Sie der Tabelle vier Felder. Ein primäres Feld für die automatische Erhöhung. Ein ganzzahliges Feld namens 'temp', ein ganzzahliges Feld namens 'light' und ein Feld namens 'date_time', das ein Zeitstempel und ein Standardwert 'CURRENT_TIMESTAMP' ist.
Laden Sie nun die angehängte.zip-Datei herunter und entpacken Sie diese. Dadurch erhalten Sie zwei PHP-Dateien und einen Ordner namens 'scripts', der.js-Dateien enthält, die ich von chartjs.org erhalten habe. Die beiden.js-Dateien müssen nicht bearbeitet werden und der Ordner 'scripts' sollte am selben Ort wie Ihre beiden PHP-Dateien gehostet werden. die beiden php-Dateien müssen beide mit Ihrem eigenen Datenbanknamen, Passwort und Host-IP bearbeitet werden. die Anschrift.
In der Datei index.php sehen Sie Zeile 50: $adjusted_temp=($temp*0.0623);
Diese Berechnung dient dazu, den Messwert für die Temperatur so nahe wie möglich zu bringen, dass ich Grad Celsius erreichen konnte, und wurde durch Versuch und Irrtum ermittelt und muss mit ziemlicher Sicherheit an Ihren eigenen Temperatursensor angepasst werden.
Hosten Sie nun beide PHP-Dateien und den Ordner 'scripts', der die beiden.js-Dateien alle zusammen im selben Verzeichnis enthält. Navigieren Sie zu diesem Verzeichnis und Sie sollten Ihr eigenes Diagramm mit den von Ihrer Node-MCU-Platine gesendeten Daten sehen.
Schritt 4: Das fertige Ergebnis
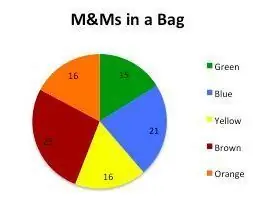
Ich habe dieses Projekt ursprünglich vor etwa zwei Jahren gemacht, war aber bis jetzt noch nie dazu gekommen, ein instructable dafür zu schreiben. Sie können die von meinem Test erstellte Grafik hier sehen:
Die große Spitze in der Grafik ist dort, wo die Sonne durch das Fenster auf die beiden Sensoren schien und der langsame Rückgang war, als die Sonne langsam aus dem Blickfeld verschwand.
Empfohlen:
So erstellen Sie eine Message Board-Website mit PHP und MYSQL – wikiHow

So erstellen Sie eine Message Board-Website mit PHP und MYSQL: Diese Anleitung zeigt Ihnen, wie Sie eine Message Board-Website mit PHP, MySQL, HTML und CSS erstellen. Wenn Sie neu in der Webentwicklung sind, machen Sie sich keine Sorgen, es gibt detaillierte Erklärungen und Analogien, damit Sie die Konzepte besser verstehen. Matte
So senden Sie DHT11-Daten mit NodeMCU an einen MySQL-Server – wikiHow

So senden Sie DHT11-Daten mit NodeMCU an MySQL-Server: In diesem Projekt haben wir DHT11 mit nodemcu verbunden und dann senden wir Daten von dht11, die Feuchtigkeit und Temperatur sind, an die phpmyadmin-Datenbank
So erstellen Sie ein Diagramm in MS Excel 2016 – wikiHow

So erstellen Sie ein Diagramm in MS Excel 2016: Diese Schritt-für-Schritt-Anleitung erklärt, wie Sie ein Diagramm mit Microsoft Excel erstellen. Jeder Benutzer mit einem Datensatz und Zugriff auf das Excel-Programm kann ein Diagramm erstellen, indem er diese Anweisungen genau befolgt. Jede schriftliche Anweisung ist gem
So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nic

So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen … Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nicht) BEARBEITET!!!!! Zusätzliche Informationen: Wenn Sie jemals auf eine Website gehen und ein Lied abspielen, das Sie mögen und es wollen, dann ist hier das anweisbare für Sie, nicht meine Schuld, wenn Sie etwas durcheinander bringen (nur so wird es passieren, wenn Sie ohne Grund anfangen, Dinge zu löschen) ) Ich konnte Musik für
So zeichnen Sie Wav auf. Aus dem Fernseher: 3 Schritte

So zeichnen Sie Wav auf. Aus dem Fernsehen: Ich habe mich in das Lied "Yogi Bear" von Highschool Jim verliebt. Ich fand dieses Lied, als ich Bumerang sah, sie hatten das ganze Lied als Werbung. Ich bin dann schnell zu meinem winMX-Programm gegangen und habe etwas gesucht, um zu KEINEN Ergebnissen zu kommen, also habe ich dies am Ende getan
