
Inhaltsverzeichnis:
- Schritt 1: Materialien sammeln
- Schritt 2: Testen Sie die Sensoren separat
- Schritt 3: Gehäuseskizze
- Schritt 4: Komplette Schaltung erstellen
- Schritt 5: Code schreiben und Website erstellen
- Schritt 6: Gehäuse herstellen
- Schritt 7: Schaltung im Fall implementieren
- Schritt 8: Datenbankstruktur
- Schritt 9: Code
- Schritt 10: Wie bin ich vorgegangen?
- Schritt 11: Demo meiner endgültigen Version
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.




Normalerweise lese ich morgens beim Frühstück die Zeitung. Diese wird täglich im Briefkasten zugestellt. Aber es kommt manchmal vor, dass ich bei Kälte oder im Regen über unsere Auffahrt zum Briefkasten laufen muss, um zu sehen, dass noch keine Zeitung zugestellt ist zu Ihrem Postfach. So können Sie bequem von Ihrem Handy aus sehen, ob die Post bereits zugestellt wurde oder nicht.
Der smarte Briefkasten bedeutet also
- Behalten Sie den Überblick, ob sich Post im Postfach befindet.
- Sie können überwachen, wann die Post zugestellt und der Briefkasten geleert wurde.
- Sie können den Briefkasten mit einer RFID-Karte anstelle eines normalen Schlüssels öffnen
Schritt 1: Materialien sammeln



IoT-Sachen (mind. 45 € geschätzte Kosten):
- Raspberry Pi 3 Modell B +
- Servomotor SG90
- Distanzsensor HC-SR04
- RFID-Modul RC522
- Magnetkontaktsensor
- 16x2 LCD-Anzeige
- Ein Bündel Kabel
Gegenstände für die Unterbringung (mind. 30 € geschätzte Kosten):
- Holzbrett
- Scharniere
- Kleines Schiebeschloss
- Schrauben
Für das Projekt verwendete Werkzeuge:
- Visual Studio (Frontend-Entwicklung)
- Pycharm (Backend-Entwicklung)
- MySql-Workbench (Datenbank)
- Diverse Holzbearbeitungswerkzeuge (zur Herstellung des Gehäuses)
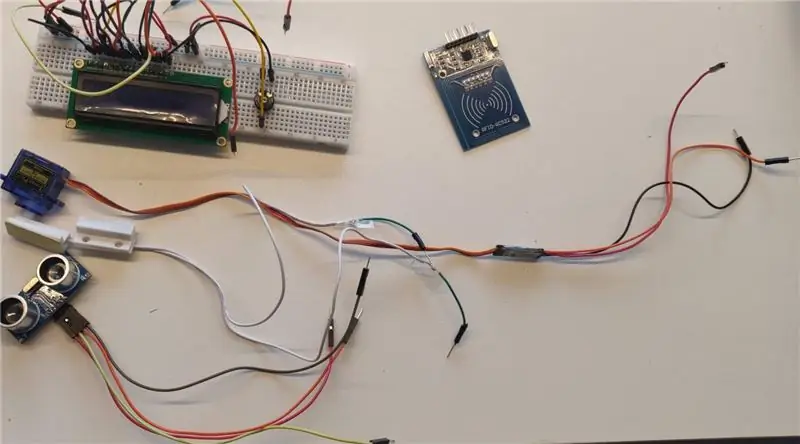
Schritt 2: Testen Sie die Sensoren separat



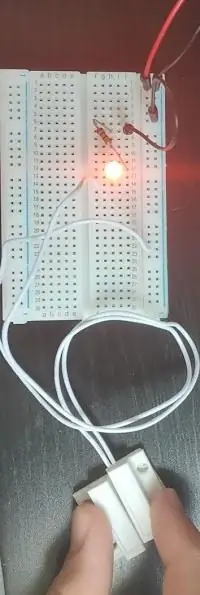
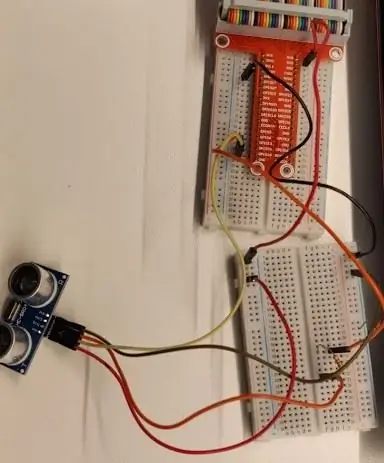
Am besten beginnst du damit, die Sensoren separat zu testen, damit du weißt, was die Sensoren können. Und was sie für das Projekt tun können.
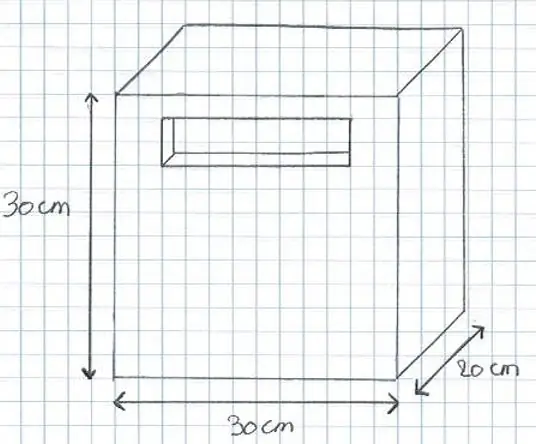
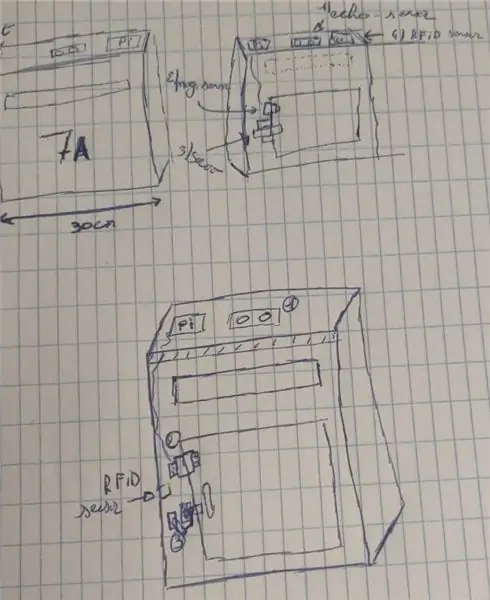
Schritt 3: Gehäuseskizze



Sobald Sie wissen, was Ihre Sensoren können. Sie können mit der Gestaltung Ihres Gehäuses beginnen. Also habe ich aus Pappe einen "Prototyp" gemacht, damit ich die Größe des Briefkastens deutlich sehen konnte
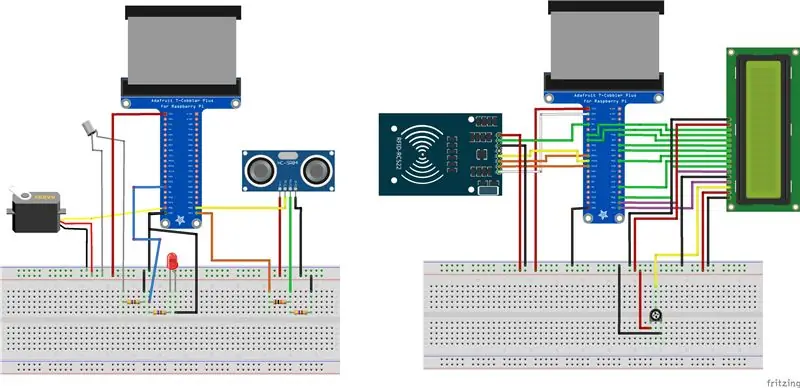
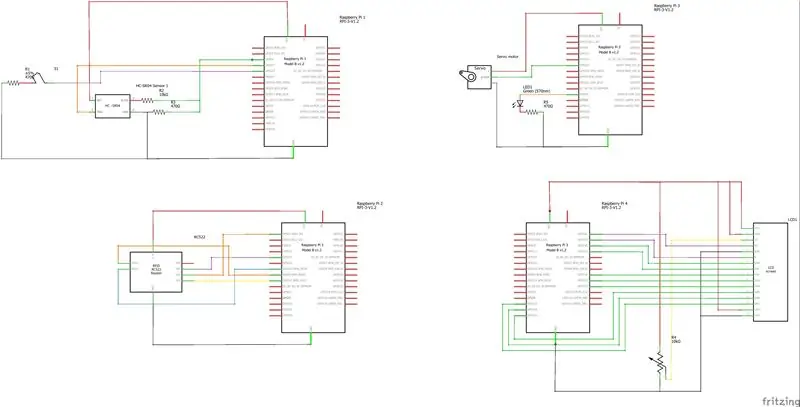
Schritt 4: Komplette Schaltung erstellen


Hinweis: Zur Verdeutlichung habe ich die Komponenten separat in den Diagrammen platziert. In der endgültigen Version sind sie also tatsächlich mit 1 Raspberry Pi verbunden.
Schritt 5: Code schreiben und Website erstellen

Nachdem Sie nun Ihre gesamte Schaltung haben, können Sie tatsächlich damit beginnen, den gesamten Code für die Funktionalität der intelligenten Mailbox zu schreiben.
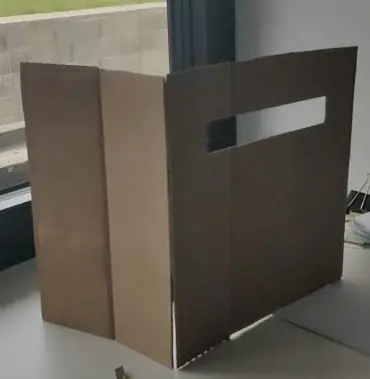
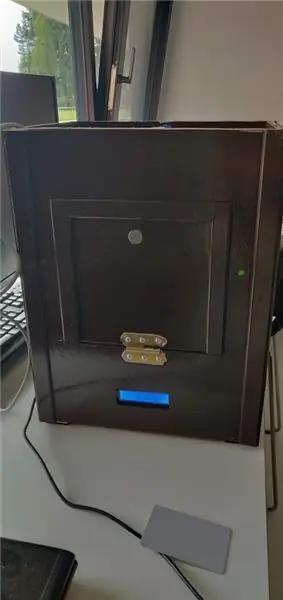
Schritt 6: Gehäuse herstellen



Sammeln Sie alle notwendigen Materialien für Ihren Briefkasten und beginnen Sie mit der Arbeit am Gehäuse.
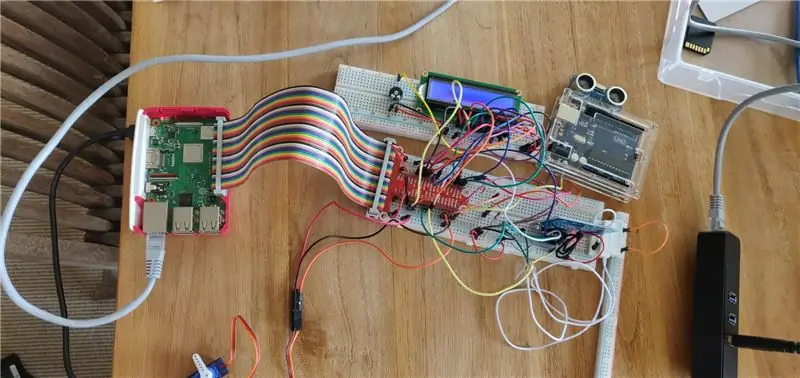
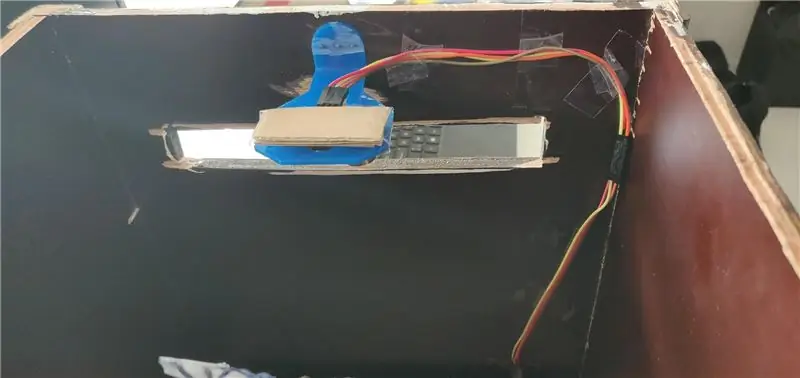
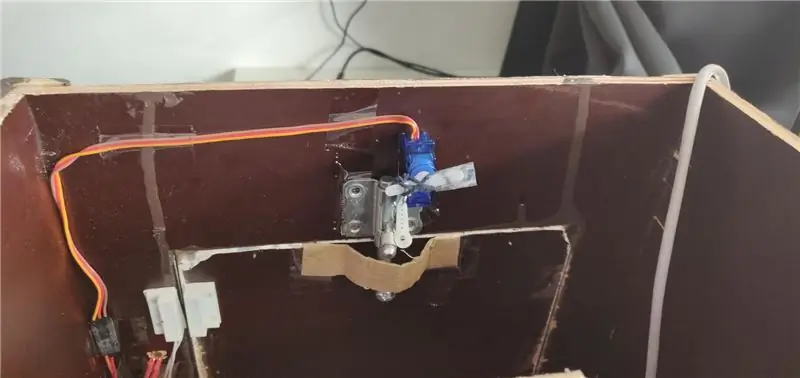
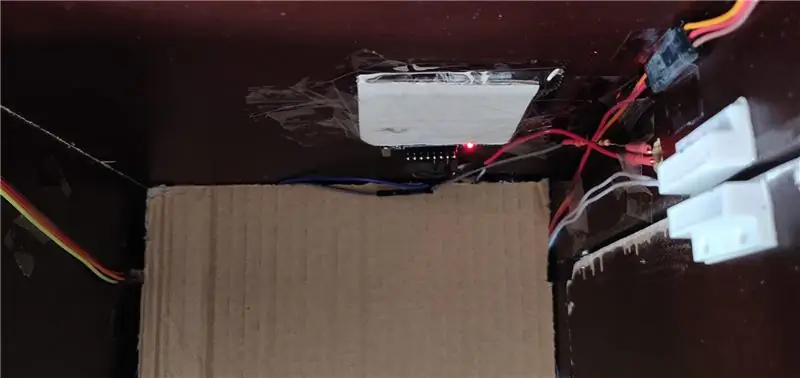
Schritt 7: Schaltung im Fall implementieren




Legen Sie die Schaltung in das Gehäuse und montieren Sie alle Sensoren und Aktoren an der richtigen Stelle.
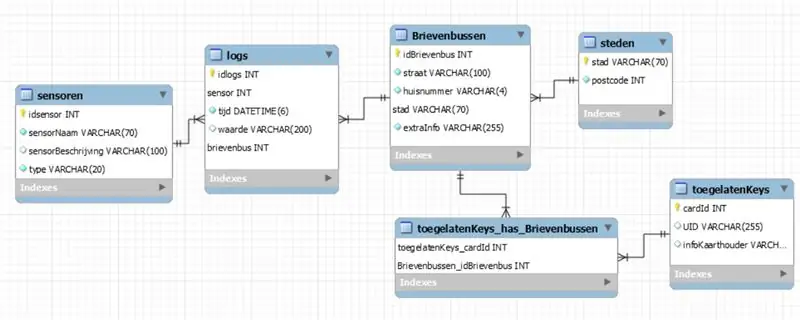
Schritt 8: Datenbankstruktur

Schritt 9: Code
github.com/NMCT-S2-Project-1/nmct-s2-project-1-JensBonnier.git
Schritt 10: Wie bin ich vorgegangen?
- Überlegt, was genau ich wollte.
- Testen Sie alle Sensoren, die ich verwenden wollte, und sehen Sie, wie sie genau funktionieren.
- Habe die komplette Schaltung erstellt und dann das Backend programmiert.
- Das Frontend (HTML & CSS) erstellt und mit dem Backend verknüpft
- Habe das Gehäuse gemacht.
- Alles im Gehäuse montiert.
Empfohlen:
So erstellen Sie einen Smart Pot mit NodeMCU, der von der App gesteuert wird – wikiHow

So erstellen Sie einen Smart Pot mit NodeMCU, der von einer App gesteuert wird: In dieser Anleitung bauen wir einen Smart Pot, der von einem ESP32 und einer Anwendung für Smartphones (iOS und Android) gesteuert wird. Wir verwenden NodeMCU (ESP32) für die Konnektivität und die Blynk-Bibliothek für das Cloud-IoT und die Anwendung auf dem Smartphone. Endlich haben wir
DIY WiFi Smart Security Light mit Shelly

DIY WiFi Smart Security Light mit Shelly 1: Diese Anleitung wird sich mit der Erstellung eines DIY Smart Security Light mit dem Shelly 1 Smart Relais von Shelly befassen. Wenn Sie ein Sicherheitslicht intelligent machen, haben Sie viel mehr Kontrolle darüber, wann es aktiviert wird und wie lange es eingeschaltet bleibt. Es kann aktiv sein
So bauen Sie einen Smart Mirror mit Raspberry Pi 4: 10 Schritte

So bauen Sie einen Smart Mirror mit Raspberry Pi 4: In dieser Anleitung sehen wir, wie Sie einen Smartmirror aus recycelten Teilen wie einem Bilderrahmen, einem alten Monitor und einem Bilderglas bauen. Für die elektronischen Komponenten, die ich hier gekauft habe www.lcsc .com
Smart Home mit Arduino MKR1000 und M.I.T. Android-App: 4 Schritte

Smart Home mit Arduino MKR1000 und M.I.T. Android App: In diesem Tutorial beschreibe ich, wie Sie mit wenigen Komponenten Ihr Smart Home verbessern können. (Massachusetts Institu
Inventarschublade "Smart Cities Hackathon Qualcomm17": 13 Schritte

Inventarschublade "Smart Cities Hackathon Qualcomm17": Im nächsten Dokument sehen Sie den Aufbau und die Programmierung einer intelligenten Schublade. Diese Schublade wurde in einem Dragon Board 410c programmiert, um die Qualität der Städte zu verbessern. Das Projekt ist Teil des Wettbewerbs „
