
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.

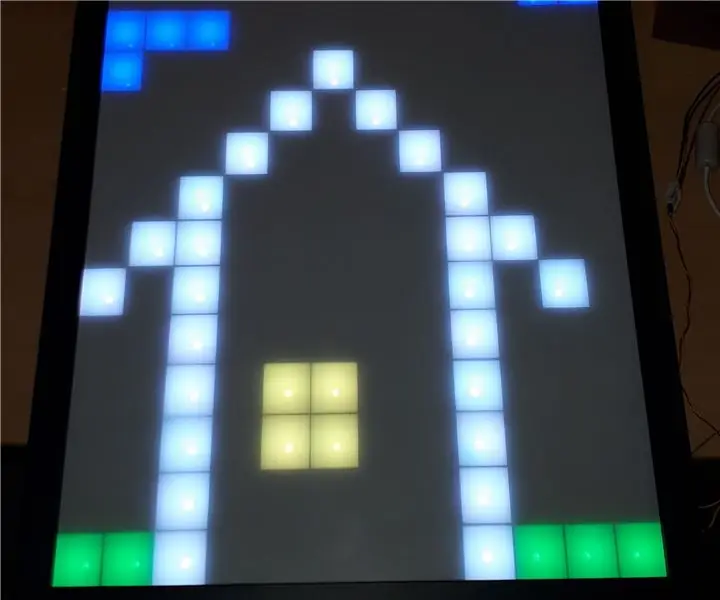
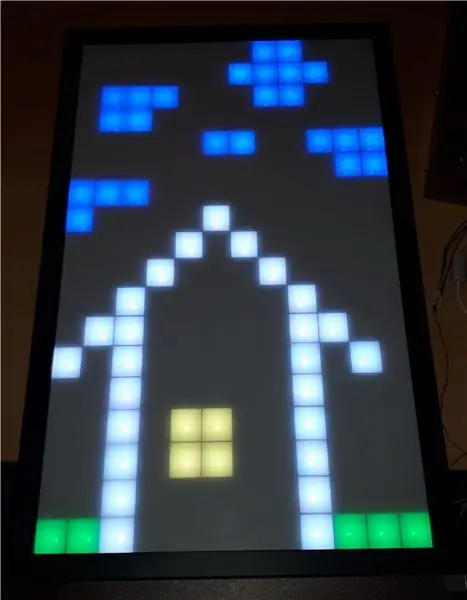
Kennen Sie das Pixel-Table-Projekt? Ich hatte die Idee, so ein Pixel-Ding zu realisieren, aber nicht als Tisch, sondern an die Wand zu stellen.
Damit ich entspannt auf der Couch liegen und ein paar Spiele spielen kann.:)
Implementierte Spiele sind:
- Tetris
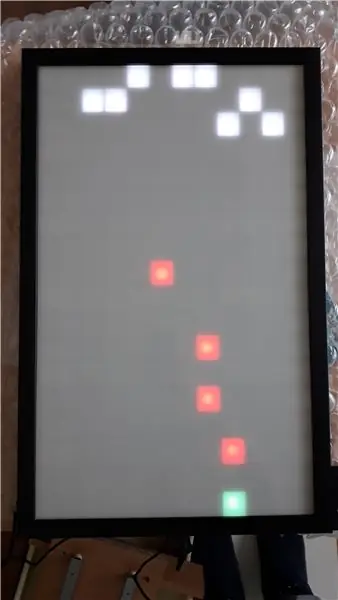
- Space Invaders
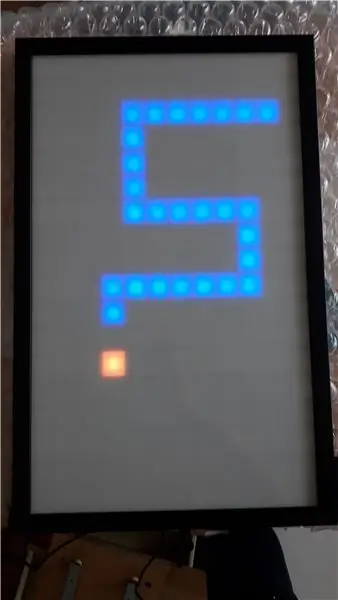
- Schlange
- Pixel zeichnen
zusätzliche Funktionen sind:
- Aktuelle Uhrzeit anzeigen
- Farbanimationen anzeigen
Die PixelWall hat einen ESP8266 damit sie sich mit meinem Heim-WLAN verbinden kann. Es ist aber auch möglich, die PixelWall als Access Point zu nutzen und sich direkt damit zu verbinden.
Um die Nutzung meiner PixelWall zu vereinfachen, liefert die Wall nach dem Verbinden eine Website zur Steuerung. Alle Apps sind über die Webseite steuerbar/spielbar. Es ist also nicht erforderlich, für die Nutzung eine Software zu installieren.
Zusätzlich gibt es einen NES-Controller, der das Spielen der Spiele erleichtert.
Open Source
Alle Software und mechanischen Zeichnungen, die ich auf github gestellt habe: https://github.com/C3MA/PixelWallFühlen Sie sich frei, sie für Ihr eigenes Projekt zu verwenden.
Schritt 1: Beginnen mit der Elektronik



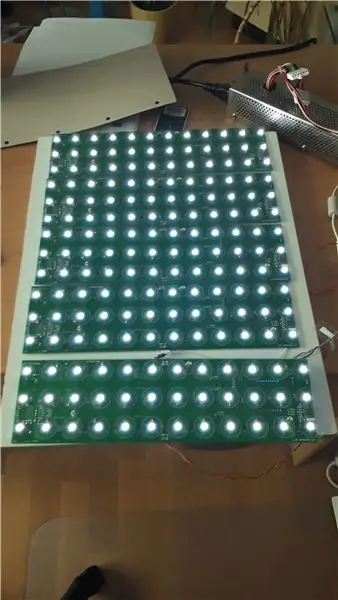
Aus einem anderen Projekt gibt es eine vorhandene Platine mit WS2812 LEDs. Die Platine hat 3 Reihen mit 12 LEDs pro Reihe.
Ich beschloss, diese Platine 6 Mal zu verwenden. So bekomme ich eine 12x18 LED-Matrix.
Im ersten Schritt wurden alle 216 LEDs, rund 100 Kondensatoren und ein ESP8266 gelötet.
Das manuelle Löten dauerte ca. 10 Stunden.
Nach einem ersten Schnelltest stellte sich heraus: Alles funktioniert.
Also können wir zum mechanischen Teil gehen.
Schritt 2: Erstellen des Mechanikers




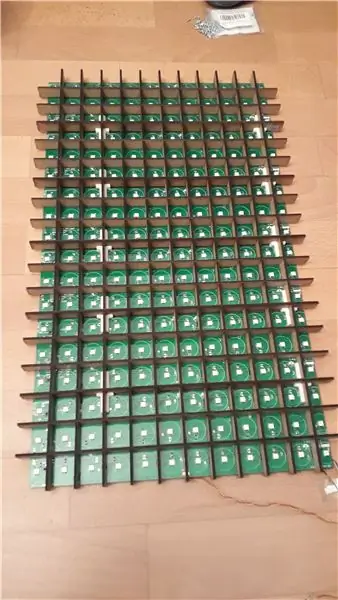
Als erstes brauchen wir für jedes Pixel einen Seperater. Die Idee ist, das horizontale und vertikale Band über einen V-Schnitt zusammenzusetzen.
Jedes Band hat eine Dicke von 3 mm und eine Höhe von 17 mm. Sie werden mit einem Lasercutter aus einer HDF-Platte geschnitten.
Alle Skizzen für den Lasercutter sind in FreeCad gezeichnet (im Mechanikordner des Github-Projekts "Leiste" genannt)
Das Raster wird durch das Layout der Leiterplatte vorgegeben. Es hat eine Spaltenbreite von 28 mm und eine Zeilenhöhe von 31 mm.
Die nächste Frage ist: Wie befestige ich die Bänder auf der Platine? Kleben ist keine so gute Idee, da es möglich sein sollte, es zu demontieren, wenn etwas defekt ist. Also beschloss ich, es zu schrauben. Aber eine Schraube wird das 3 mm dünne Band spalten. Also habe ich mit 3D-Drucker eine Tasche für das Band gedruckt (dies ist der Teil namens "Halter" im github-Projekt). Dies funktionierte ziemlich gut, um sie auf der Platine zu reparieren.
Der nächste Schritt ist, einen Rahmen dafür zu bekommen. Es gibt einige Online-Shops, die anbieten, einzelne Bilderrahmen zuzuschneiden. Also bestellte ich einen Rahmen mit der Größe 343mm x 565mm.
Der Rahmen bekommt an der Unterseite ein zusätzliches Loch für die Stromversorgung.
Die Plexiglas Frontplatte habe ich auch online bestellt. Es handelt sich um eine WN770 opal Milchglasoptik LD45% Größe: 567x344x2mm
Es hat eine Transluzenz von 45%.
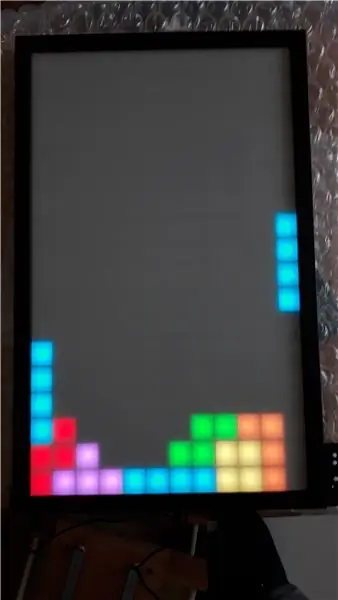
Setzen Sie alle Teile zusammen in den Rahmen.
Am Ende werden noch einige Leisten auf die Rückseite geschraubt, damit alles fixiert ist und nicht herausfallen kann.
Um eine Bedienbarkeit der pixelWall ohne jegliche WLAN-Kommunikation zu haben, habe ich ein steckbares Bedienfeld erstellt, das optional auf der rechten Seite des Rahmens eingefügt werden kann (im github-Projekt "Bedieneinheit" genannt).
Schritt 3: Software - Grundlagen

Einer der Anwendungsfälle ist das Spielen von Spielen auf der PixelWall.
Aber das Schreiben eines Pixelspiels erfordert immer eine nützliche Debugging-Umgebung. Ich kenne keine Möglichkeit, den ESP8266-Controller auf geeignete Weise zu debuggen. Also beschloss ich, den gesamten Code auf meinem PC zu simulieren. Der ESP-Code ist in Arduino C++ geschrieben, daher habe ich Visual Studio C++/CLI für die Simulation auf dem PC verwendet. Es gibt einige Unterschiede zwischen Standard-C++ und der C++/CLI-Sprache. In C++/CLI können Sie beispielsweise kein Objekt vom Typ String erstellen, aufgrund der Garbage Collection ist es nicht erlaubt, ein Objekt oder einen Verweis/Zeiger auf ein solches Objekt zu erstellen. In C++/CLI müssen Sie Handles verwenden: String^. Aber solche Handles gab es im C++-Standard nicht. Also musste ich kreativ sein, um beide Welten zusammenzubringen. Ich habe dies gelöst, indem ich eine eigene Arduino.h-Datei für die Simulation erstellt habe. Diese Datei überschreibt in der Simulation einfach alle Strings durch ein define "#define String String^". Dies ist nicht üblich, aber es funktioniert:) Abgesehen von einigen kleinen Compiler-Schaltern ist der gesamte ESP-Code in Visual Studio C++/CLI kompilierbar.
LED-Matrix
Die erste Klasse, die ich geschrieben habe, ist die LED-Matrix-Klasse. Diese Klasse behandelt die Steuerung und das Mapping der WS2812 LEDs.
Diese Klasse wurde zweimal geschrieben: einmal für den ESP8266-Controller (LEDMatrixArduino.cpp) und eine andere, die Formen auf der Form-GUI in der Simulation steuert (LEDMatrixGUI.cpp).
Diese Klasse bietet einige grundlegende Methoden zum Setzen und Löschen einer einzelnen LED nach Spalte und Zeile.
Zusätzlich bietet es eine setBrightness-Funktion. Dieser Wert wird berücksichtigt, wenn eine LED gesetzt wird. So können alle LED-Set-Befehle mit voller Helligkeit ausgeführt werden. Beispiel: Wenn die Helligkeit auf 50% eingestellt ist und die Funktion setLed() mit RGBColor(255, 255, 255) aufgerufen wird, wird die LED auf 127, 127, 127 gesetzt.
LED-Panel
Auf die LED-Matrix-Klasse habe ich eine LED-Panel-Klasse gelegt. Diese Klasse bietet einige nützliche Funktionalitäten für jede Anwendung. Es bietet zwei unabhängige Schichten. Dies kann für die Bewerbung hilfreich sein. Zum Beispiel beim Tetris-Spiel: Layer0 ist für die fixierten Steine auf der Unterseite und Layer1 dient zum Anzeigen des fallenden Steins. So fällt der Stein in jedem Zyklus ein Pixel nach unten, die Anwendung kann nur Layer1 löschen und den Stein an seiner neuen Position zeichnen. Es ist nicht notwendig, alle festen Steine unten neu zu zeichnen.
Zusätzlich bietet das Panel
printImage - zum Drucken einiger Symbole wie Smileys oder WLAN-SymbolprintDigit - zum Drucken einer Ziffer an einer bestimmten PositionprintFormatedNumber - zum Drucken einer Zahl mit Präfixen zerosprintNumber - zum Drucken einer ganzen ZahlprintLineH - horizontale Linie mit bestimmter LängeprintLineV - horizontale Linie mit bestimmter Länge
Schritt 4: Software - Anwendungskonzept

Das allgemeine Konzept für die Pixelwand ist:
- Jede Anwendung hat ihren eigenen Namen
- Eine Anwendung wird durch Aufruf der pixelWall-URL inklusive des Anwendungsnamens gestartet (zum Beispiel: 192.168.4.1/tetris)
- Die URL kann auch GET-Parameter haben, die an die Anwendung weitergeleitet werden
- Jede Anwendung muss eine Website liefern, die im Browser angezeigt wird.
- Diese Website kann optional eine Websocket-Verbindung zur Anwendung für schnelle Interaktionen öffnen
- Die Anwendung kann diese Websocket-Verbindung verwenden, um mit dem Web-Frontend zurück zu kommunizieren.
- Neben dem Webinterface erhält die Anwendung zusätzlich Push Button Events vom Control Panel und NES Controller.
Anwendungsschnittstelle
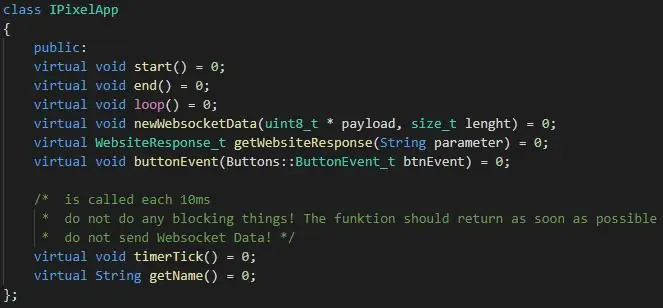
Um die Entwicklung neuer Anwendungen für die PixelWall zu vereinfachen, habe ich eine Schnittstelle für Anwendungen namens "IPixelApp.h" erstellt. Diese Schnittstelle enthält 8 Definitionen:
- virtuelle Leere start() = 0;
- virtuelles leeres Ende () = 0;
- virtuelle leere Schleife () = 0;
- virtual void newWebsocketData(uint8_t * payload, size_t Länge) = 0;
- virtuelle WebsiteResponse_t getWebsiteResponse(String-Parameter) = 0;
- virtuelles Void buttonEvent() = 0;
- virtuelles Void timerTick() = 0;
- virtueller String getName() = 0;
start/end - diese Funktion wird aufgerufen, wenn die Anwendung gestartet / beendet wird, weil eine andere Anwendung startet
loop - Diese Funktion wird aus der Hauptschleife des Hauptprogramms aufgerufen. Dieser Aufruf ist unregelmäßig und außerhalb eines Interrupts.
newWebsocketData - Diese Funktion wird aufgerufen, wenn das Web-Frontend Daten gesendet hat.
getWebsiteResponse - dies wird vom Hauptprogramm verwendet, um die Webseite zu erhalten, die auf die Anfrage antworten soll.
buttonEvent - wird aufgerufen, wenn eine Taste auf dem Bedienfeld gedrückt oder losgelassen wurde.
timerTick - diese Funktion wird alle 10ms aufgerufen, ausgelöst durch einen Timer-Interrupt. Es kann für Zeitbasis verwendet werden, darf aber keine zeitintensiven Dinge enthalten, da es sich um einen Interrupt-Kontext handelt.
getName - dies sollte den Namen der Anwendung für die URL zurückgeben
Schritt 5: Software - Anwendungen




Die folgenden 7 Anwendungen sind in der aktuellen Version implementiert:
Standard-App
Dies ist eine spezielle App, die den aktuellen WLAN-Zustand der PixelWall anzeigt. Wenn sich die Wand mit einem vorhandenen WLAN verbinden konnte, zeigt sie die IP-Adresse an, die sie vom Netzwerk erhalten hat.
Wenn dies nicht möglich war (keine ssid eingerichtet oder das WLAN nicht vorhanden oder das Passwort falsch) wird ein Accesspoint geöffnet. In diesem Fall können Sie sich über die Standard-Accesspoint-IP von ESP8266 mit der PixelWall verbinden: 192.168.4.1
Auf dem Webinterface bietet diese App 6 Buttons. Durch Drücken der Schaltfläche können Sie die entsprechende Anwendung starten.
Einstellungen-App
Diese App zum Einrichten der WLAN-SSID und des Passworts. Geben Sie einfach die Zugangsdaten Ihres WLANs ein und beim nächsten Start des PixelWill wird es versuchen, sich mit diesem WLAN zu verbinden.
Spiele
In der PixelWall sind drei klassische Spiele programmiert:
- Tetris
- Schlange
- Space Invaders
Alle Spiele können über das Webinterface oder mit dem NES-Controller gespielt werden.
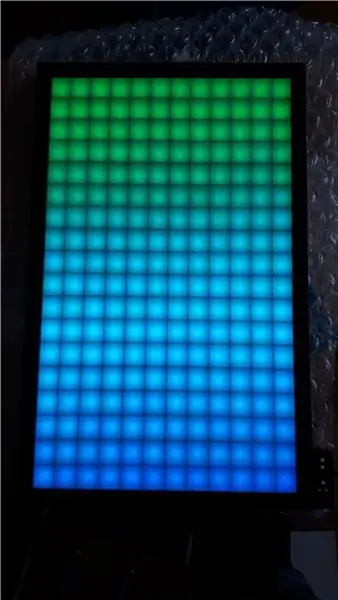
Bild-App
Dies ist eine App, die Farben auf der PixelWall anzeigt. Sie können wählen, ob es ein sich bewegender Regenbogen sein soll, verschiedene Farben verblassen, statische Farben anzeigen oder nur zufällige farbige Pixel anzeigen sollen.
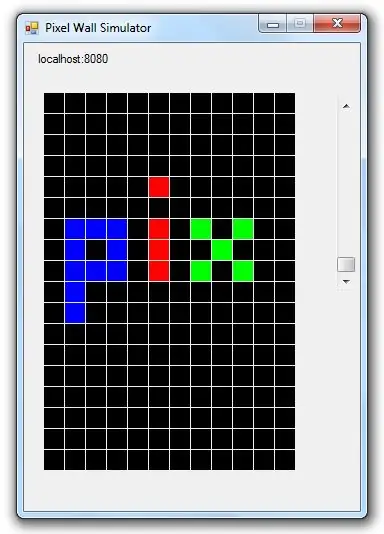
Pixel it
Mit dieser App können Sie jedes Pixel einzeln einstellen, indem Sie mit dem Finger auf das Webinterface tippen. Damit ihr ein paar tolle Bilder malen könnt:)
Schritt 6: Steuerung über die Twitch-Erweiterung

Auf Twitch gibt es eine Erweiterung namens GetInTouch. Diese Erweiterung ermöglicht es, Arduino-Projekte in Ihren Livestream zu integrieren, sodass Zuschauer Ihr Arduino während des Streamings steuern können.
Die Arduino-Bibliothek dafür ist für Arduinos geschrieben. Aber es stellte sich heraus, dass es auch auf ESP8266 wahrscheinlich läuft.
Um es im Stream zu verwenden sind folgende Schritte notwendig:
- Integrieren Sie die GetInTouch-Bibliothek in den Code (siehe Tutorial)
- Verbinden Sie die pixelWall mit Ihrem PC über den USB/RS232 Konverter (der auch zum Flashen des ESP verwendet wird)
- Installieren Sie die GetInTouch-Anwendung von der Website
- Installieren Sie die GetInTouch-Erweiterung auf Ihrem Twitch-Kanal (siehe Tutorial)
Schritt 7: Steuerung durch Nintendo NES Controller

Nach einiger Zeit stellt sich heraus, dass das Spielen auf dem Touch-Handy nicht so einfach ist. Von Zeit zu Zeit vermisst man die Buttons, weil man kein Feedback am Finger hat, ob man über dem Button ist oder nicht. Außerdem kann die Websocket-Kommunikation manchmal kurzzeitig undicht werden.
Aus diesem Grund habe ich mich für einen alten Nintendo NES Controller entschieden. Dieser Controller hat eine sehr einfache Schnittstelle. Es ist nur ein 4021-Schieberegister, das mit 3, 3 V läuft. So kann es direkt an den ESP8266 angeschlossen werden.
Alle Schaltflächenereignisse auf dem Controller wurden über die Funktion buttonEvent() an die laufende Anwendung weitergeleitet.
Empfohlen:
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
So erstellen Sie eine Android-App mit Android Studio: 8 Schritte (mit Bildern)

So erstellen Sie eine Android-App mit Android Studio: In diesem Tutorial lernen Sie die Grundlagen zum Erstellen einer Android-App mit der Android Studio-Entwicklungsumgebung. Da Android-Geräte immer häufiger werden, wird die Nachfrage nach neuen Apps nur zunehmen. Android Studio ist ein einfach zu bedienendes (ein
Erste Schritte mit Python: 7 Schritte (mit Bildern)

Erste Schritte mit Python: Programmieren ist großartig! Es ist kreativ, macht Spaß und gibt Ihrem Gehirn ein mentales Training. Viele von uns wollen etwas über Programmieren lernen, aber überzeugen sich selbst davon, dass wir es nicht können. Vielleicht hat es zu viel Mathematik, vielleicht der Jargon, der erschreckend herumgeworfen wird
