
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-06-01 06:08.

Ein absoluter Anfängerleitfaden für Korsika auf einem Raspberry PI
Digitale Schilder sind überall. Sie sehen sie in Flughäfen, Einkaufszentren, Kaufhäusern und sogar an Straßenecken. Sie benötigen nicht viel teure kundenspezifische Hardware, um Ihr eigenes digitales Schildersystem aufzubauen. Dieses Instructable zeigt, wie man einen Digital Signage-Server baut, der Dutzende von Displays ansteuern kann. Jedes Display kann so einfach wie ein Monitor und ein Raspberry PI sein.
Dank der Node Ninjas bei Mozilla kann man den Server sogar auf einem Raspberry Pi mit Korsika betreiben.
Korsika ist eine erweiterbare Digital Signage-Lösung, die auf den meisten POSIX-Systemen implementiert werden kann. Es besteht aus einem Server und Display-Clients. Client-Rechner erfordern keine spezielle Software und führen einfach jeden modernen Webbrowser aus, obwohl jeder im Korsika-Team Firefox wärmstens empfiehlt. Der Server verbraucht nur sehr wenige Ressourcen und läuft gerne auf einem Raspberry Pi oder einem anderen sehr kleinen Computer. Ein Korsika-Server, der auf einem Raspberry Pi 3+ läuft, kann problemlos mehr als 100 Client-Displays unterstützen. Diese Anleitung wurde speziell für einen Raspberry Pi geschrieben, auf dem das Raspian-Betriebssystem (ein Debian-Derivat) ausgeführt wird. Diese Anweisungen gehen auch davon aus, dass Sie den Firefox-Browser verwenden. Die meisten anderen modernen Browser sollten auch funktionieren.
Schritt 1: Die Raspian-Befehlszeile
Diese Anweisungen zeigen Ihnen, wie Sie Korsika über die Befehlszeile konfigurieren. Wenn Sie Raspian mit der grafischen Benutzeroberfläche (GUI) verwenden, gelangen Sie über die Terminalanwendung zur Kommandozeile. Wenn Sie Raspian-lite verwenden, können Sie eine Tastatur und einen Monitor anschließen und die Befehlszeile direkt verwenden, oder Sie können eine Verbindung über das Netzwerk mit SSH herstellen. Weitere Informationen zum Aktivieren und Verwenden von SSH finden Sie in der Raspian SSH-Dokumentation. Sie müssen den DNS-Namen oder die IP-Adresse Ihres Raspberry Pi kennen. Der Standardname in den meisten LANs ist raspberrypi.local. Wenn das nicht funktioniert, finden Sie in der Raspian-Dokumentation Anweisungen, die Ihnen helfen, den richtigen Namen und die richtige IP-Adresse zu finden.
Schritt 2: Softwareinstallation
Korsika verwendet node und npm. Mit Node können Sie serverseitiges Javascript ausführen, und npm ist der Knotenpaketmanager.
Um diese auf einem Raspberry Pi zu installieren, überprüfen Sie zunächst die Version des Prozessors in Ihrem System:
uname -m
Wenn das Ergebnis mit armv6 beginnt, lesen Sie diesen Blogbeitrag. Für Raspberry Pi 3-Systeme und andere mit armv7- und späteren Prozessoren:
curl -sL https://deb.nodesource.com/setup_9.x | sudo -E bash -
sudo apt install nodejs
Wenn Sie mit Node nicht vertraut sind, können Sie unter nodesource.com mehr erfahren.
Installieren Sie als Nächstes die Korsika-Befehlszeilentools:
sudo npm install -g corsica-cli
Um die verfügbaren Befehle anzuzeigen, geben Sie ein
korsika --help
Zum Zeitpunkt dieses Schreibens sind die verfügbaren Befehle:
setup-- um einen Korsika-Serverstart einzurichten [Optionen] -- um den Korsika-Server-Neustart zu starten [Optionen] -- um einen laufenden Korsika-Serverstopp neu zu starten -- um einen laufenden Korsika-Server zu stoppenadd-plugin [name] -- um ein Plugin-Remove zu installieren- plugin [name] -- um ein installiertes pluginlist-plugins zu entfernen -- um die installierten Plugins aufzulistenupdate -- um sowohl Korsika als auch seine Plugins zu aktualisieren
Jetzt können Sie die Tools verwenden, um die Korsika-Software einzurichten:
Korsika-Setup
Das Korsika-Setup fragt, wo Sie Korsika installieren möchten, und zeigt Ihnen den Standardspeicherort an:
Wo Korsika installiert werden soll: (/home/pi/corsica-server)
Sie können einfach die Eingabetaste drücken.
Sie sehen einige npm-Warnmeldungen. Diese sind sicher zu ignorieren.
Wenn das Setup "Fertig!" sagt, haben Sie Korsika installiert.
Sie können Korsika in Ihrer Terminalsitzung starten mit:
Korsika starten
Und stoppen Sie es mit Strg-C.
Aber wenn Sie es auf diese Weise starten, wird es nur so lange ausgeführt, wie Ihre Terminalsitzung ausgeführt wird. Wenn Sie Ihre Terminalsitzung schließen, wird Korsika beendet.
Wenn Sie Corsica im Hintergrund starten, wird es auch nach dem Trennen Ihrer Terminalsitzung ausgeführt. Das kannst du mit
korsika start --background
Geben Sie Folgendes ein, um eine im Hintergrund ausgeführte Korsika-Instanz zu stoppen:
korsika halt
Schritt 3: Konfiguration
Ihr Setup wird wahrscheinlich einige Anpassungen benötigen. In Korsika gibt es zwei Arten der Anpassung: Konfiguration und Einstellungen. Die Konfiguration ist meist statisch und wird vom Kern verwendet. Die Einstellungen sind dynamisch und werden hauptsächlich von Plugins verwendet. Zu den Einstellungen später mehr.
Die Konfiguration kommt aus der Umgebung und ist für sehr statische Dinge wie den Port zum Abhören oder die Plugins zum Laden gedacht. Es gibt vier Quellen für die Konfiguration:
1. lib/config.json - Hier werden die Standardeinstellungen gespeichert und ein guter Ort, um zu sehen, was konfiguriert werden kann. Sie sollten hier keine Werte ändern.
2. config.js - Die in dieser Datei gefundenen Einstellungen werden geladen, als ob sie aus der Umgebung stammen würden. Die Syntax ist eine Konfiguration pro Zeile, z. B. `PORT=8080`. Wenn die Werte hier gültiges JSON sind, werden sie als solche geparst. Die Einstellungen hier überschreiben die Standardeinstellungen in `lib/config.json`. Die Datei config.js gibt zunächst die Portnummer an, auf der Korsika lauscht, und die vom System verwendeten Plugins.
3..env - Wenn sich die versteckte Datei mit dem Namen.env im Korsika-Verzeichnis befindet, werden ihre Einstellungen geladen, als ob sie aus der Umgebung stammen würden. Die Syntax ist dieselbe wie in config.js. Diese Datei ist in der Standardkonfiguration nicht vorhanden.
4. Umgebungsvariablen - Wenn Sie möchten, können Sie Konfigurationsinformationen in Systemumgebungsvariablen einfügen. Wenn Sie mit Umgebungsvariablen nicht vertraut sind, können Sie diese Option ignorieren.
Schritt 4: Bildschirme anschließen
Sobald Sie Korsika starten, wird ein Webserver auf Port 8080 Ihres Computers ausgeführt, es sei denn, Sie haben die Portnummer in der.env-Datei geändert. Sie müssen entweder den Hostnamen oder die IP-Adresse Ihres Pi kennen. Der Standardname für eine neue Raspberry Pi-Installation ist raspberrypi. Wenn Sie es nicht geändert haben, können Sie einfach einen Browser auf Ihrem Display-Client-Computer öffnen und zu Folgendem navigieren:
raspberrypi.local:8080
Sie sollten das gelb-schwarze Korsika-Logo sehen. Es öffnet sich eine Blase mit dem korsischen Namen Ihres Kunden. Sie können (und sollten) den Namen Ihres Kunden in einen Namen ändern, der die Position dieses bestimmten Bildschirms angibt. Am einfachsten geht das mit der corsica-repl von Potch. (Potch ist ein Hauptentwickler von Korsika, und er hat versprochen, bald in den Kern von Korsika repl zu bringen).
Öffnen Sie einen Browser-Tab und navigieren Sie zu:
potch.github.io/corsica-repl?server=https://raspberrypi.local:8080/
(Dabei wird davon ausgegangen, dass raspberrypi.local der Name Ihres Korsika-Servers ist).
Für den Rest dieses Tutorials verwenden wir "TestClient" als Namen der Client-Anzeige. Gehen Sie zum Dropdown-Menü in der unteren rechten Ecke des Bildschirms und suchen Sie den angezeigten Clientnamen. Geben Sie dann in der Befehlszeile unten links auf dem Bildschirm Folgendes ein:
admin type=name umbenennen=TestClient
Lassen Sie die Registerkarte corsica-repl geöffnet und wechseln Sie zur Browser-Registerkarte mit dem Korsika-Logo und aktualisieren Sie die Seite. Der neue Name wird in der Pop-up-Blase angezeigt. Wenn es zu schnell verschwindet, fahren Sie mit der Maus in die untere rechte Ecke und die Schaltfläche "Vollbild" wird mit dem neuen Namen links angezeigt.
Schritt 5: Inhalte hinzufügen

Nach der Anzeige des Korsika-Logos zeigt der Kunde einige Cartoon-Tiere auf blauem Hintergrund.
Das Standard-Tag in der Datei state.json enthält eine Liste mit Webseitenadressen. Auf diese Weise können Sie jede beliebige Webseite präsentieren, obwohl das Layout einiger Seiten sie für die Verwendung mit Korsika weniger geeignet macht.
Ein Korsika-Client zeigt Inhalte von einem oder mehreren Tags an, die er abonniert hat. Neue Clients haben bereits ein Tag namens "default" abonniert.
Cartoon-Tiere sind süß, aber fügen wir der Bildschirmrotation unseres Testclients einige nützliche Inhalte hinzu.
Kehren Sie zur Registerkarte corsica-repl zurück und geben Sie in die Befehlszeile unten links ein:
admin type=abonnieren tag=wetter
Wechseln Sie zurück zur Registerkarte Display-Client und aktualisieren Sie die Seite.
Der Liste der angezeigten URLs wird eine Wettervorhersage für San Jose, Kalifornien, hinzugefügt.
Unsere Beispieldatei state.json enthält drei Tags namens "default", "weather" und "images". Das Tag "images" enthält Links zu weiteren Cartoon-Tiergrafikdateien (.png). Fügen wir diese hinzu, indem wir zurück zur Registerkarte corsica-repl wechseln und Folgendes eingeben:
admin type=abonnieren tag=images
Kehren Sie erneut zur Registerkarte Display-Client zurück und aktualisieren Sie die Seite. Sie werden sehen, dass der Rotation einige neue Tiere hinzugefügt wurden. Beachten Sie jedoch, dass die neuen Tiere am linken Rand der Seite mit weißem Hintergrund erscheinen. Das liegt daran, dass die Cartoons mit dem blauen Hintergrund in state.json als URLs aufgeführt sind, die auf eine richtige in HTML geschriebene Webseite verweisen. Die neuen Cartoons mit weißem Hintergrund werden in state.json als URLs aufgelistet, die nur auf die.png-Grafikdateien ohne einschließendes HTML verweisen.
Wir können die Art und Weise verbessern, wie diese Grafiken von Korsika angezeigt werden, aber dazu müssen wir Korsika selbst "erweitern".
Schritt 6: Korsika erweitern

Auf der npm-Website sind mehr als ein Dutzend npm-Corsica-Plugins verfügbar. Folgen Sie diesem Link und geben Sie "Korsika" in das Suchfeld oben auf der Seite ein, um eine Liste von ihnen anzuzeigen. Wir verwenden eines dieser npm-Plugins, damit Sie unsere neuen Tiere anzeigen können. Es ist auch nützlich, jedes Bild anzuzeigen, das Sie im Web finden, ohne störende Grafiken um das Bild herum anzuzeigen.
Gehen Sie zur Korsika-Befehlszeile, stoppen Sie Korsika und installieren Sie das corsica-image-Plugin:
Korsika Add-Plugin Korsika-Image
Dann Korsika neu starten:
Korsika starten
Öffnen Sie die Registerkarte Korsika Display-Client in Ihrem Browser und aktualisieren Sie die Seite. Sie sollten die neuen Tiere mit einem dunkelblauen Hintergrund zentriert auf dem Bildschirm sehen.
Schritt 7: Inhalt anpassen
Sehen wir uns den Unterschied zwischen den URLs im Standard-Tag und denen im Images-Tag an. Sehen Sie sich state.json an, indem Sie zur Korsika-Befehlszeile gehen und Folgendes eingeben:
Katze ~/corsica-server/state.json
Im Abschnitt "Standard" dieser Datei finden Sie eine Zeile, die wie folgt aussieht:
"https://ramilewski.github.io/corsica-support/show.html?image=kitty.png", Diese URL ist ein Link zu einer Webseite mit einem Cartoon eines Kätzchens. Diese Webseite zeigt ein Bild an, liefert aber auch einen Hintergrund, der ein Farbverlauf ist, der am oberen Rand der Seite als blaue Farbe beginnt und am unteren Rand der Seite zu Weiß übergeht. Dieser Hintergrund wird durch CSS und HTML der Webseite erstellt. Es ist nicht Teil der Grafik selbst.
Die "Bilder"-Abschnitte der Seite haben eine Zeile, die wie folgt aussieht:
https://ramilewski.github.io/corsica-support/bunny-p.webp
"#2244BB" ist eine hexadezimale Notation für eine dunkelblaue Farbe. Ein Werkzeug, mit dem Sie jede Farbe in Hex-Notation angeben können, finden Sie im MDN-Farbwähler.
Bei der Anzeige dieser Zeile hat Korsika das corsica-image Plugin verwendet, um die Anzeige zu rendern. Wenn Sie also ein Bild finden, das Sie auf Ihren Korsika-Client-Displays anzeigen möchten, können Sie in state.json eine Zeile erstellen, die nur dieses Bild anzeigt, aber keinen anderen ablenkenden Inhalt der umgebenden Seite. Um die URL eines Bildes in Firefox zu finden, klicken Sie mit der rechten Maustaste auf das Bild und wählen Sie im angezeigten Kontextmenü "Bildspeicherort kopieren".
Der Abschnitt "Wetter" von state.json hat nur eine URL. Dies ruft eine Wettervorhersage von https://forecast.io ab. Aber wenn Sie nicht in San Jose leben, ist diese Vorhersage nicht sehr nützlich. Um eine Vorhersage für Ihren Standort zu erhalten, müssen Sie dessen Breiten- und Längengrad in Dezimalgrad kennen. Wenn Sie dies nicht tun, gibt es ein webbasiertes Tool, mit dem Sie es finden können.
Im Moment sieht die URL in der Zeile in state.json, die die Wettervorhersage angibt, so aus:
"https://forecast.io/embed/#lat=37.3352&lon=-121.8871&name=San%20Jose%20CA&color=#4466bb zoom=300"
Um die Vorhersage für Ihren Standort zu erhalten, ändern Sie die Längen- und Breitenangaben in dieser Zeile und ändern Sie den Namen in Ihren Standort. Verwenden Sie %20 anstelle von Leerzeichen im Ortsnamen. Der Parameter color gibt die Farbe der Balken zwischen den hohen und niedrigen Temperaturen an. Der Zoom-Parameter wird verwendet, um die Größe der Vorhersage an den Anzeigebildschirm anzupassen.
Denken Sie beim Erstellen Ihrer eigenen state.json-Datei daran, dass bei einem "default"-Tag alle in diesem Tag angegebenen Inhalte in jedem Browser angezeigt werden, der eine Verbindung zum Server ohne weitere Konfiguration herstellt.
Anzeige-Timing
Oben in state.json befinden sich einige Einstellungen, die steuern, wie lange jedes Bild auf dem Bildschirm angezeigt wird.
"einstellungen::timer": {
"resetTime": 30000, "Jitter": 5000, Alle Zeiten werden in Millisekunden (Tausendstelsekunden) gemessen. Die resetTime ist die maximale Zeit, die jedes Bild auf dem Bildschirm angezeigt wird, bevor der nächste Bildschirm angezeigt wird. Jitter wird mit einer Zufallszahl zwischen -1 und 1 multipliziert und das Ergebnis wird zu resetTime addiert. Dies bietet eine gewisse Abwechslung bei den Anzeigezeiten. Wenn Sie möchten, können Sie den Jitter auf 0 setzen. Die angezeigten Einstellungen führen dazu, dass jede Seite zwischen 25 und 35 Sekunden angezeigt wird.
Sie können auch für jeden Display-Client unterschiedliche Zeiten einstellen:
"settings::timer": {
"resetTime": 30000, "jitter": 5000, "resetOnConnect": true, "screens": { "TestClient": { "resetTime": 10000, "jitter": 1000 } } }, Hier haben wir die Anzeigezeit für unseren TestClient zwischen 9 und 11 Sekunden eingestellt.
Schritt 8: Fazit
Wir haben gezeigt, wie Sie einen Korsika-Server auf einem Raspberry Pi installieren und konfigurieren. Mit dem, was Sie hier gelernt haben, können Sie ein vielseitiges, sehr kostengünstiges Digital Signage-System aufbauen. Sie können Raspberry Pis nicht nur als Server in Ihrem System verwenden, sondern auch um Client-Displays anzusteuern.
Auf der npm-Website gibt es viele weitere Plugins, mit denen Sie Ihrer Korsika-Installation weitere Funktionen hinzufügen können, einschließlich der Anzeige von:
- Bilder von Flickr
- Tweets
- Gespräche in einem IRC-Kanal
- Videodateien
- Youtube Videos
- Folien in Google-Präsentationen
- XKCD-Karikaturen
- Inhalte aus einem RSS-Feed
Credits
Korsika ist die Kreation von Blackbelt Node Ninjas dritten Grades aus Mozilla, angeführt von Potch, Lonnen und Mythmon.
Diese Anleitung für Korsika auf Raspberry Pis wurde von Richard zusammengeschustert.
Auf irc.mozilla.org findet man normalerweise jeden, der auf dem #corsica-Kanal herumschwirrt.
Empfohlen:
So bearbeiten Sie ein Video mit Adobe Premiere Pro auf einem Mac – wikiHow

So bearbeiten Sie ein Video mit Adobe Premiere Pro auf einem Mac: Einführung: Möchten Sie lernen, wie Sie ein Video mit einer benutzerfreundlichen und dennoch professionellen Software bearbeiten? Suchen Sie nicht weiter als Adobe Premiere Pro. Damit können Sie eine einfache Diashow oder einen komplexen Showfilm und alles dazwischen erstellen. Erfahren Sie mehr über die Grundlagen in o
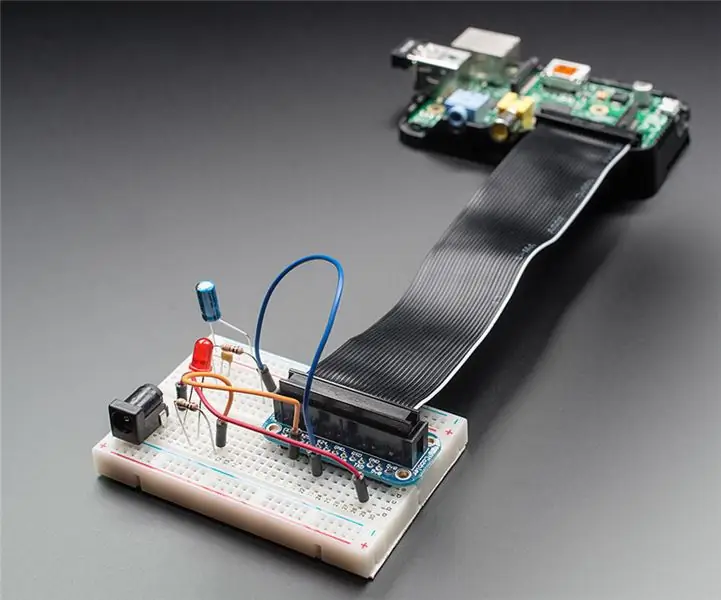
Ein Kartenspiel auf einem Raspberry Pi erstellen – wikiHow

So erstellen Sie ein Kartenspiel auf einem Raspberry Pi: Der Zweck ist, ein Spiel auf dem Raspberry Pi mit Musik, Tasten, Lichtern und einem Summer zu erstellen! Das Spiel heißt Aces und das Ziel ist es, so nah wie möglich an 21 zu kommen, ohne zu übertreibenSchritt 1: Vorbereitung des Raspberry Pi Holen Sie sich den Himbeer-Pi und
So erstellen Sie ein Facebook-Konto auf einem Computer – wikiHow

So erstellen Sie ein Facebook-Konto auf einem Computer: Der erste Schritt, der erforderlich ist, um dieses Projekt auszuführen, ist: Finden Sie einen Computer mit Internetzugang
So richten Sie einen Bluetooth-Dongle auf einem Macbook Pro ein: 6 Schritte

So richten Sie einen Bluetooth-Dongle auf einem Macbook Pro ein: Hintergrund: Nach langem Suchen und Durchstöbern veralteter Foren und Support-Threads (normalerweise gespickt mit abfälligen und wenig hilfreichen Kommentaren) habe ich es geschafft, einen Bluetooth-Dongle erfolgreich auf meinem Macbook einzurichten. Es scheint viele Leute zu geben
Wie zeichne ich einen Computerbildschirm auf einem Mac auf?: 7 Schritte

Wie zeichne ich den Computerbildschirm auf dem Mac auf?: Wie zeichne ich den Bildschirm auf dem Mac auf? Wollten Sie schon immer etwas aufzeichnen, was auf Ihrem Computer oder Telefon passiert? Vielleicht sehen Sie sich ein Video an und möchten einen Clip aufnehmen; Vielleicht versuchst du jemandem zu zeigen, wie man etwas macht, und ein Video würde es schaffen
