
Inhaltsverzeichnis:
- Lieferungen
- Schritt 1: Schritt 2: Vorbereiten der Tasten
- Schritt 2: Schritt 3: Vorbereiten der LEDs
- Schritt 3: Schritt 4: Vorbereiten des Summers/der Musik
- Schritt 4: Schritt 5: Vorbereiten des Codes
- Schritt 5: Schritt 6:Erstellen des Willkommensbildschirms
- Schritt 6: Schritt 7: Während wahre Aussagen erstellen
- Schritt 7: Schritt 8: Funktionen erstellen
- Schritt 8: Schritt 10: Ausführen
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

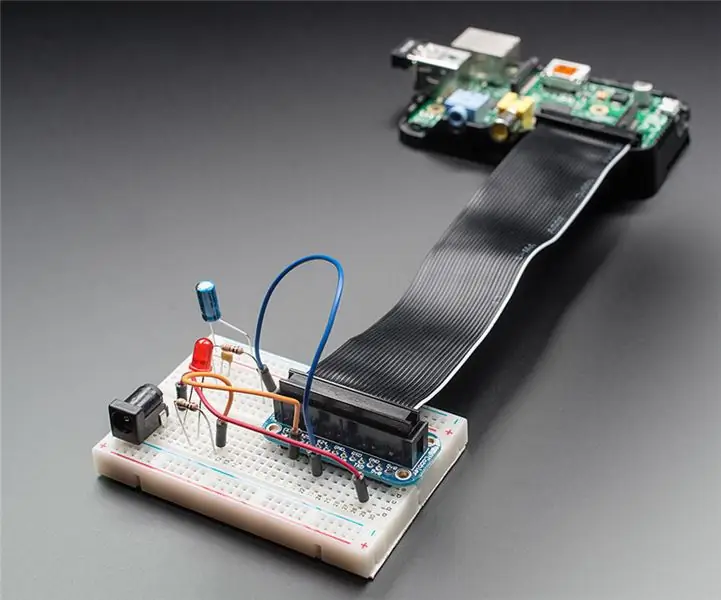
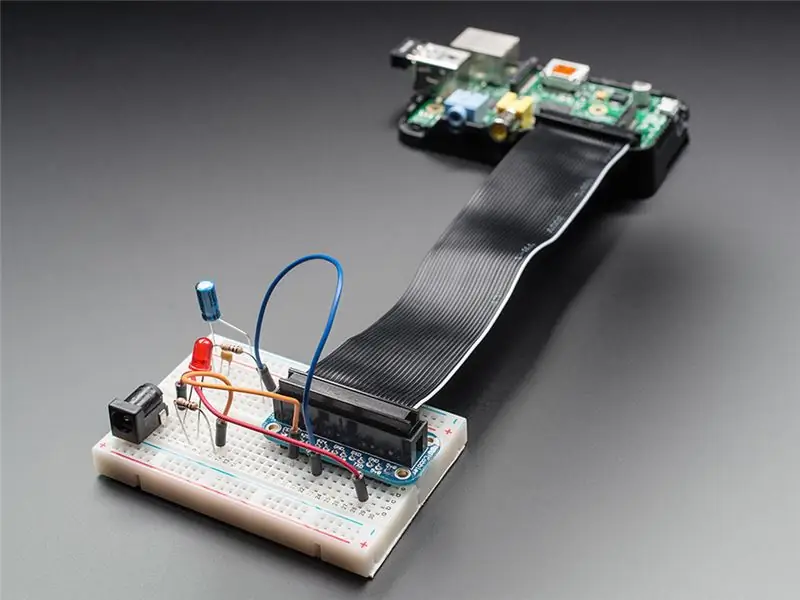
Der Zweck ist, ein Spiel auf dem Himbeer-Pi mit Musik, Knöpfen, Lichtern und einem Summer zu erstellen! das Spiel heißt Aces und das Ziel ist es, so nah wie möglich an 21 zu kommen, ohne zu überschreiten
Schritt 1: Vorbereitung des Raspberry Pi Holen Sie sich den Raspberry Pi und schließen Sie eine Tastatur, eine Maus, ein Ethernet-Kabel und einen Monitor an
Stecken Sie nun das Stromkabel ein
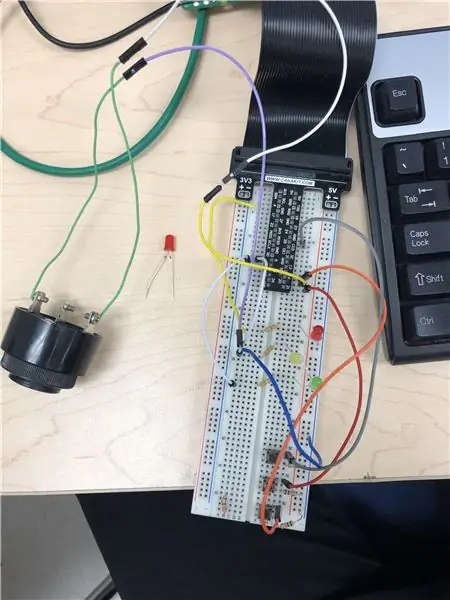
Befestigen Sie nun das Flachbandkabel und das Steckbrett
Lieferungen
Materialien
1 rote LED
1 gelbe LED 1 grüne LED 1 Summer 1 Raspberry Pi Monitor Maus Tastatur Lautsprecher 6 Kabelstecker/Stecker
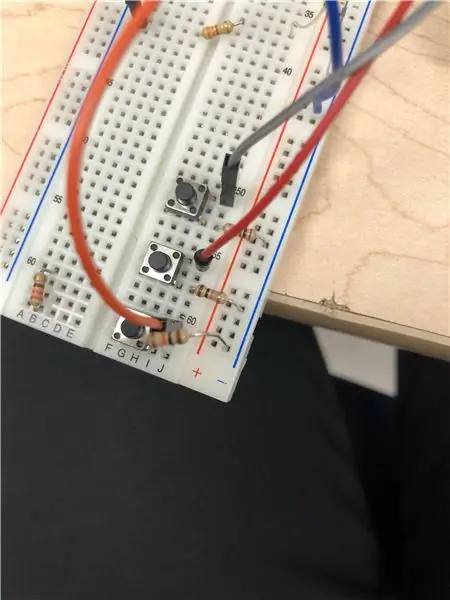
Schritt 1: Schritt 2: Vorbereiten der Tasten

Nehmen Sie die 3 Knöpfe und richten Sie sie ganz am Ende Ihres Steckbretts aus
Bringen Sie dann an jedem der Knöpfe einen Widerstand an und lassen Sie den Widerstand auf Masse gehen. Dann befestigen Sie einen Draht an jedem Knopf (Die Kabel müssen an GPIO-Pins angeschlossen werden)
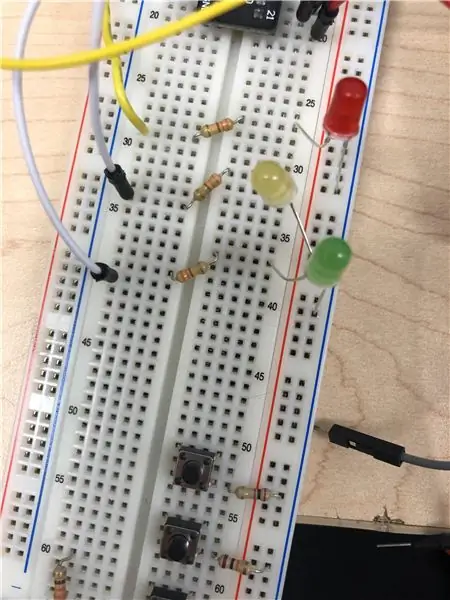
Schritt 2: Schritt 3: Vorbereiten der LEDs

Sie stellen die LEDs in einer Reihe auf
Stellen Sie sicher, dass die LEDs rot, gelb, grün sind, damit es optisch ansprechender aussieht
Bringen Sie in jedem Stromkreis einen Widerstand an
Verbinden Sie die Drähte mit den gpio-Pins und dann mit dem Widerstand / der LED (ggf. Erdungsstifte)
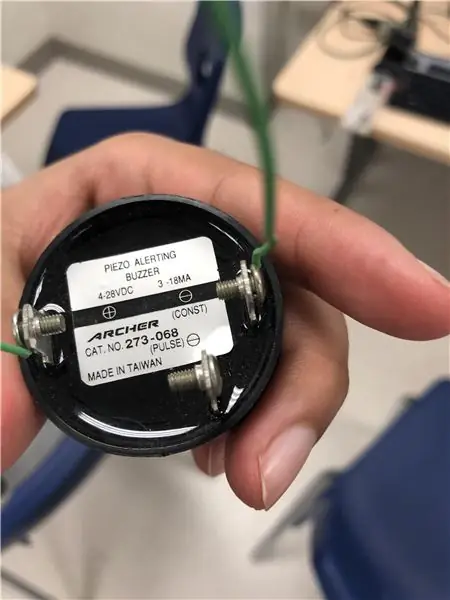
Schritt 3: Schritt 4: Vorbereiten des Summers/der Musik

Schauen Sie sich die Unterseite des Summers an und bestimmen Sie das Plus- und Minuskabel
Befestigen Sie das positive Kabel an einem gpio und das negative an einen Massestift
Fügen Sie bei Bedarf zusätzliche männliche/weibliche Kabel hinzu
(Optional)
- Schließen Sie ein Bluetooth-Gerät an den Himbeer-Pi im Bluetooth-Bereich an, um Musik zu hören
Schritt 4: Schritt 5: Vorbereiten des Codes

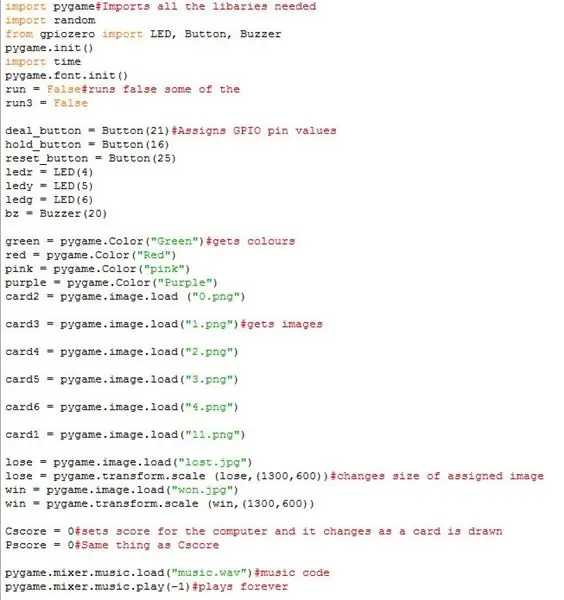
Importieren Sie die benötigten Bibliotheken, die unten im Bild gezeigt werden
Weisen Sie Ihren LEDs, Tasten und Summer einen gpio-Pin-Wert zu
Bereiten Sie die Bilder vor, die Sie verwenden möchten, indem Sie sie an demselben Ort speichern, an dem Sie Ihren Python-Code gespeichert haben
Fügen Sie das Bild mit pygame.image.load in den Code ein und weisen Sie es einer Variablen zu
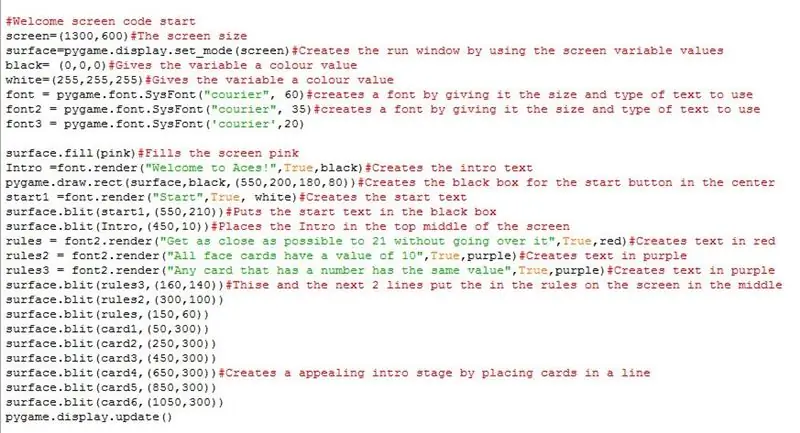
Schritt 5: Schritt 6:Erstellen des Willkommensbildschirms

Kopieren Sie den in der angezeigten Code und lesen Sie die Kommentare zu den einzelnen Zeilen
Passen Sie die Koordinaten im Befehl surface.blit an die Stelle an, an der Sie Ihre Bilder platzieren möchten. (idealerweise würden ähnliche Koordinaten am besten funktionieren)
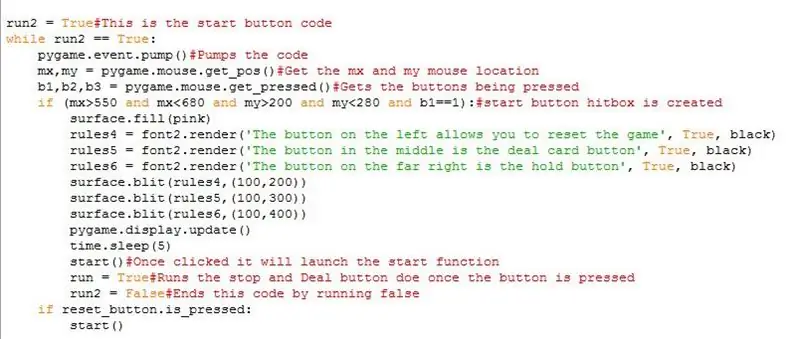
Schritt 6: Schritt 7: Während wahre Aussagen erstellen


Während wahre Aussagen erforderlich sind, um immer zu überprüfen, ob eine Taste gedrückt wird
Die unten stehende while true-Anweisung zeigt run2, das eine Hitbox für den Willkommensbildschirm erstellt, die es Benutzern ermöglicht, mit dem Kartenspiel fortzufahren
Ignoriere start() vorerst, wir brauchen das später
Sobald der digitale Knopf gedrückt wurde, gehen wir zur Haupt-Während-Wahr-Aussage über
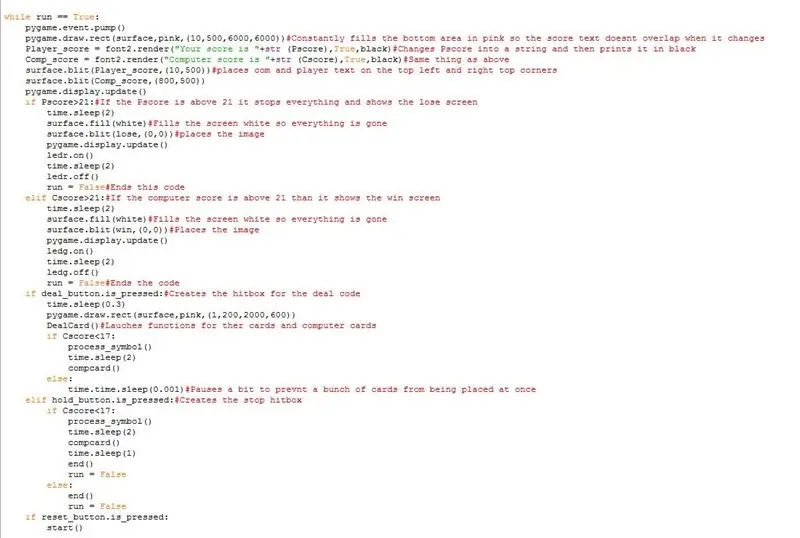
Unten ist der wichtigste Code für die True-Anweisung, den Sie kopieren müssen und der mit Schaltflächen und Funktionen interagiert
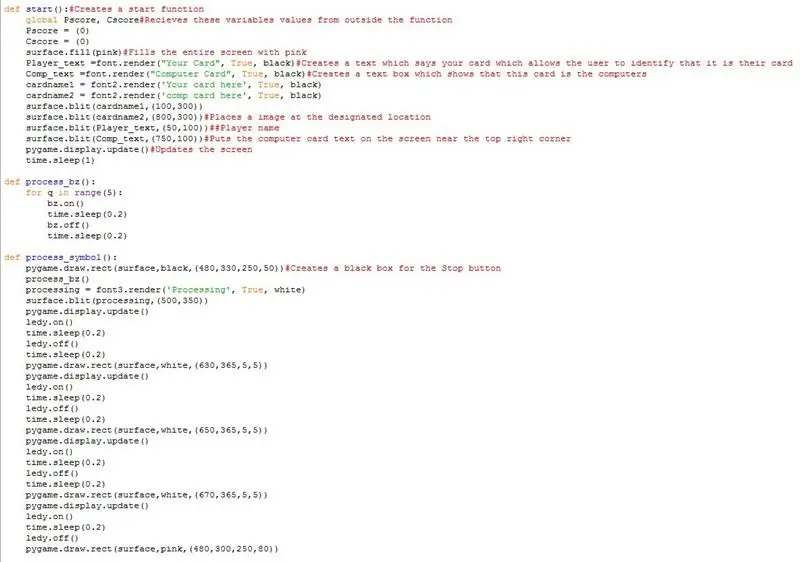
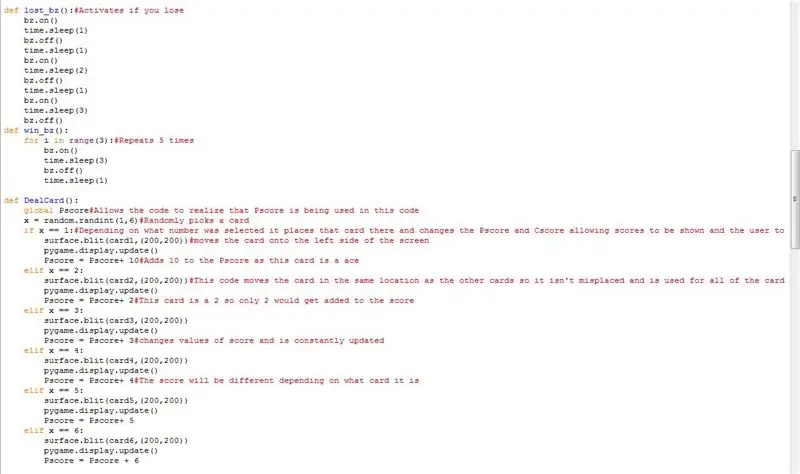
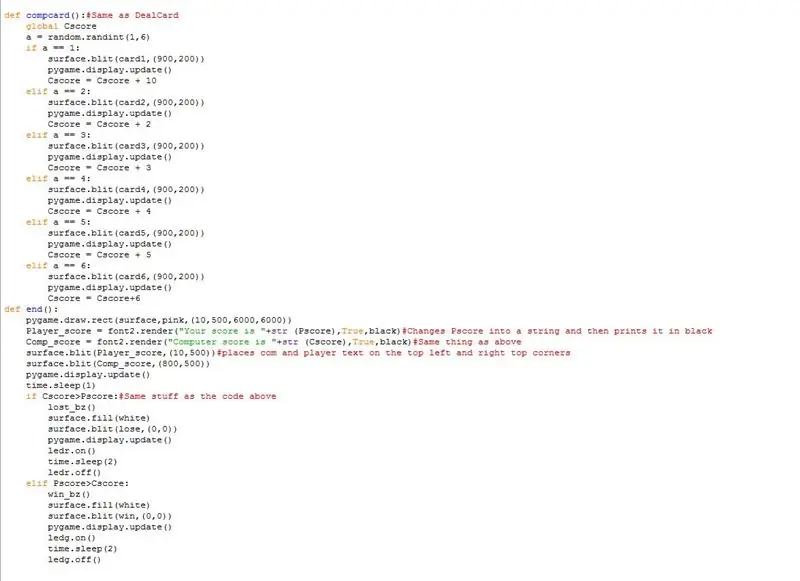
Schritt 7: Schritt 8: Funktionen erstellen



Sie müssen zahlreiche Funktionen erstellen, darunter start, process_bz, process_symbol, lost_bz, win_bz, Dealcard, Compcard und end
Diese Funktionen sind in den Bildern unten und kommen mit Kommentaren
Kopieren Sie den Code und platzieren Sie ihn über dem Begrüßungsbildschirmcode, aber unter den variablen Codes
-Kopieren Sie ALLE oben genannten Funktionen, da sie alle eine wichtige Rolle im Spiel spielen. -Jede Funktion wird mit Kommentaren geliefert, um zu erklären, was der Code tut
Schritt 8: Schritt 10: Ausführen

Führen Sie das Spiel aus und genießen Sie es
Empfohlen:
Windows 10 auf einem Raspberry Pi zum Laufen bringen – wikiHow

So funktioniert Windows 10 auf einem Raspberry Pi
So bearbeiten Sie ein Video mit Adobe Premiere Pro auf einem Mac – wikiHow

So bearbeiten Sie ein Video mit Adobe Premiere Pro auf einem Mac: Einführung: Möchten Sie lernen, wie Sie ein Video mit einer benutzerfreundlichen und dennoch professionellen Software bearbeiten? Suchen Sie nicht weiter als Adobe Premiere Pro. Damit können Sie eine einfache Diashow oder einen komplexen Showfilm und alles dazwischen erstellen. Erfahren Sie mehr über die Grundlagen in o
So erstellen Sie ein Facebook-Konto auf einem Computer – wikiHow

So erstellen Sie ein Facebook-Konto auf einem Computer: Der erste Schritt, der erforderlich ist, um dieses Projekt auszuführen, ist: Finden Sie einen Computer mit Internetzugang
So richten Sie Pi-Hole auf einem Raspberry Pi ein, einem netzwerkweiten Werbeblocker !! - Gunook

So richten Sie Pi-Hole auf einem Raspberry Pi ein, einem netzwerkweiten Werbeblocker !!: Für dieses Projekt benötigen Sie: einen Raspberry Pi, der mit dem Internet verbunden werden kannEine Micro-SD-Karte mit Raspbian LiteEine Tastatur (zum Einrichten von SSH) Eine Sekunde Gerät (Um auf das Webportal zuzugreifen)Grundkenntnisse in UNIX sowie Oberflächennavigation auf dem
Einen Express-Webserver mit einem Raspberry Pi erstellen – wikiHow

So erstellen Sie einen Express-Webserver mit einem Raspberry Pi: In dieser Anleitung erfahren Sie, wie Sie Ihren Raspberry Pi dazu bringen, einen Webserver zu hosten, der zum Hosten von Websites verwendet und sogar leicht modifiziert werden kann, um viele andere Online-Dienste wie z als Spieleserver oder Videostreaming-Server. Wir werden nur Deckung sein
