
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.

Dieses Projekt wurde von Studenten der Partnerschaft zwischen den Fremont Academy Femineers und dem Pomona College Electronics 128-Kurs durchgeführt. Dieses Projekt sollte Hex-Ware-Technologie in eine lustige Jacke integrieren, die im Rhythmus mit Musik leuchtet. Unser „JackLit“kann Musik durch ein Mikrofon hören und verwendet einen Fast Fourier Transformationscode, um Frequenzen in der Musik auszusortieren, die quantifiziert und verwendet werden können, um bestimmte Beleuchtungsgruppen auf der Jacke zu unterscheiden. Dabei leuchten parallel verdrahtete elektrolumineszente Panel-Gruppen im Rhythmus jedes Liedes, basierend auf dem Frequenzbereich, den das Mikrofon hört. Der Zweck dieses Projekts besteht darin, eine unterhaltsame Jacke bereitzustellen, die zum Rhythmus jedes Liedes aufleuchten kann. Es kann bei gesellschaftlichen Veranstaltungen getragen oder an verschiedenen Kleidungsstücken angebracht werden. Die Technologie könnte in Schuhen, Hosen, Mützen usw. verwendet werden. Sie kann auch verwendet werden, um Beleuchtung bei Shows und Konzerten einzurichten.
Schritt 1: Materialien
Alle Materialien finden Sie unter adafruit.com und amazon.com.
- 10cmX10cm weißes Elektrolumineszenz-Panel (x3)
- 10cmX10cm blaues elektrolumineszierendes Panel (x4)
- 10cmX10cm Aqua-Elektrolumineszenz-Panel (x3)
- 20cmX15cm Aqua-Elektrolumineszenz-Panel (x2)
- 100 cm grünes Elektrolumineszenzband (x3)
- 100 cm rotes Elektrolumineszenzband (x4)
- 100 cm blaues Elektrolumineszenzband (x2)
- 100 cm weißes Elektrolumineszenzband (x1)
- 12-Volt-Wechselrichter (x4)
- SainSmart 4-Kanal-Relaismodul (x1)
- 9-Volt-Batterie (x5)
- 9-Volt-Schnappstecker (x5)
- Viele Drähte
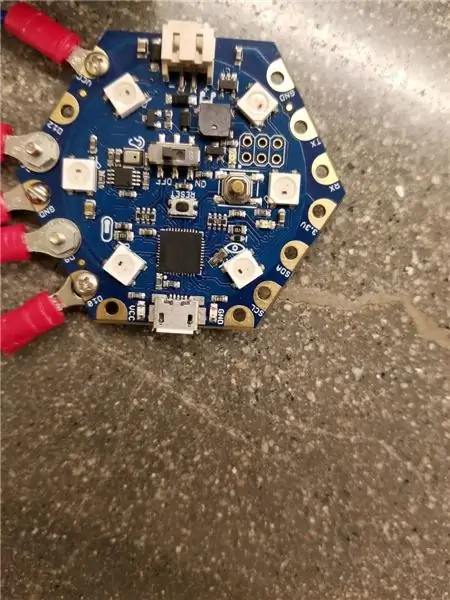
- HexWear
Schritt 2: Arduino-Software
Bevor Sie mit dem Bau des JackLit beginnen, benötigen Sie die richtigen Programmierwerkzeuge, um es zu steuern. Zuerst müssen Sie auf die Arduino-Website gehen und die Arduino-IDE herunterladen. Sobald dies erledigt ist, müssen Sie die folgenden Schritte ausführen, um die Programmierung Ihres Hex einzurichten.
- (Nur Windows, Mac-Benutzer können diesen Schritt überspringen) Installieren Sie den Treiber, indem Sie https://www.redgerbera.com/pages/hexwear-driver-i… oben auf der verlinkten RedGerbera-Seite).
- Installieren Sie die erforderliche Bibliothek für Hexware. Öffnen Sie die Arduino-IDE. Wählen Sie unter "Datei" "Einstellungen". Fügen Sie https://github.com/RedGerbera/Gerbera-Boards/raw/… in das Feld für URLs des zusätzlichen Boards-Managers ein. Klicken Sie dann auf „OK“. Gehen Sie zu Tools -> Board: -> Board-Manager. Wählen Sie im Menü in der oberen linken Ecke "Beigetragen". Suchen Sie nach, klicken Sie dann auf Gerbera Boards und klicken Sie auf Installieren. Beenden Sie die Arduino IDE und öffnen Sie sie erneut. Um sicherzustellen, dass die Bibliothek richtig installiert ist, gehen Sie zu Tools -> Board und scrollen Sie zum Ende des Menüs. Sie sollten einen Abschnitt mit dem Titel „Gerbera Boards“sehen, unter dem zumindest HexWear erscheinen sollte (wenn nicht mehr Boards wie Mini-HexWear).
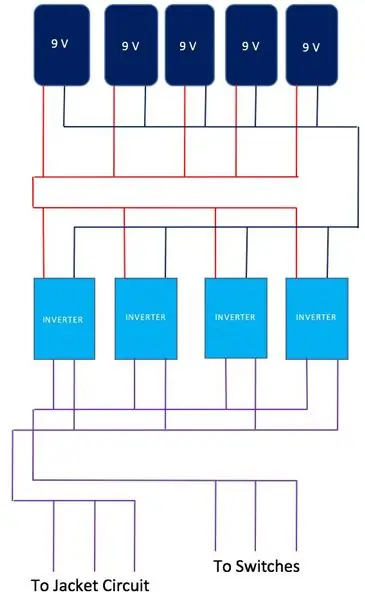
Schritt 3: Wechselrichter-Layout

Dieses Diagramm zeigt die Schaltung, die die 9-Volt-Batterien parallel zu den Wechselrichtern und dann zur Ummantelung verbindet. Beachten Sie, dass das von jedem Wechselrichter ausgehende Kabelpaar Wechselstrom führt und es wichtig ist, dass die parallel geschalteten Drähte von den Wechselrichtern in Phase sind, da sonst die Nettoverstärkung nicht 1 beträgt.
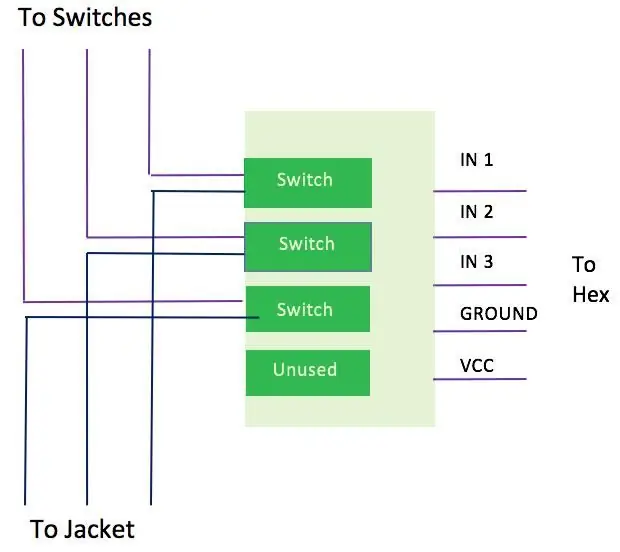
Schritt 4: Relais-Layout

Dies ist die nachfolgende Komponente der Schaltung aus Schritt 3 mit der Bezeichnung „zu Schaltern“, die den Hex mit den Schaltern (Relaismodul) verbindet.
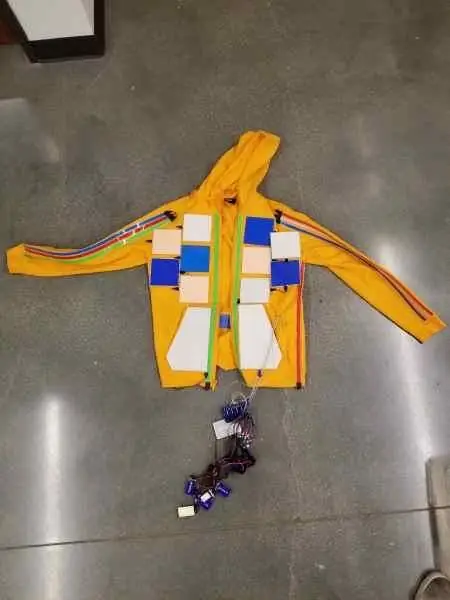
Schritt 5: Bauen

Schließen Sie die 9-Volt-Batterien und die Wechselrichter wie in Abbildung 1 gezeigt an. Fünf 9-Volt-Batterien sollten parallel sein und an vier Wechselrichter ebenfalls parallel angeschlossen werden. Die Ausgangsleitungen der Wechselrichter sollten parallel und phasenrichtig verbunden werden. Einer der parallelen Drähte des Wechselrichterausgangs sollte dann beiseite gelegt werden, um direkt an die Elektrolumineszenz-Panels an der Ummantelung angeschlossen zu werden. Der andere wird mit dem Relaismodul verbunden. Beachten Sie, dass es willkürlich ist, wohin man geht, da wir es mit einem Wechselstromkreis zu tun haben. Wie in Schritt 4 gezeigt, sollten Sie die parallelen Drähte in drei aufteilen, von denen jeder mit einem der vier Schalter verbunden ist. Ein Schalter bleibt ungenutzt. Sehen Sie sich die Anweisungen auf adafruit.com oder amazon.com an, um zu erfahren, wo Ihre Kabel mit den Switches verbunden werden sollen. Ein weiterer Draht sollte an jeden Schalter angeschlossen werden, der beiseite gelegt wird, um die Elektrolumineszenz-Panels an der Jacke anzuschließen. Stellen Sie sicher, dass das Relaismodul richtig an den Hex angeschlossen ist, wie in Schritt 4 und oben gezeigt.
Weiter geht es mit der in die Jacke integrierten Schaltung. Wir haben jetzt einen Satz von drei Drähten, die mit den Wechselrichtern verbunden sind, und einen weiteren Satz von drei Drähten, die mit den Schaltern verbunden sind. Sie sind zu dritt, weil wir 3 parallele Stromkreise von Elektrolumineszenz-Panels auf der Jacke haben. Die Elektrolumineszenz-Paneele können mit Heißkleber auf die Jacke geklebt und Löcher in den Stoff geschnitten werden, um die Drähte einzufädeln, damit sie von außen nicht sichtbar sind. Der nächste Schritt ist der einfachste, aber wegen all der Elektrolumineszenz-Panels am mühsamsten. Wählen Sie aus, welche Panels Sie gleichzeitig beleuchten möchten. Sie können drei Gruppen von Panels zuordnen, die jeweils parallel geschaltet werden sollten. Es sollten positive Eingangsdrähte parallel und negative Eingangsdrähte parallel sein, obwohl es beliebig ist, was positiv und negativ ist, da es sich um einen Wechselstromkreis handelt. Verbinden Sie eine der drei von den Wechselrichtern kommenden Drähte mit jeder der drei parallelen Elektrolumineszenz-Beleuchtungsgruppen. Verbinden Sie dann einen der drei Drähte, die von den Schaltern kommen, mit jeder der drei parallelen Elektrolumineszenz-Beleuchtungsgruppen. Achten Sie darauf, freiliegende Drähte abzudecken, da sie Ihnen einen leichten Schlag geben.
Schritt 6: Codierung
Unser Code verwendet die Arduino Fast Fourier Transform (fft)-Bibliothek, um das Rauschen in die Frequenzen zu zerlegen, die der Hex hört. Die eigentliche Mathematik hinter Fourier-Transformationen ist etwas kompliziert, aber der Prozess selbst ist nicht zu komplex. Erstens hört der Hex ein Rauschen, das tatsächlich eine Kombination aus vielen verschiedenen Frequenzen ist. Der Hex kann nur eine bestimmte Zeit lang zuhören, bevor er alle Daten und wieder löschen muss der Hex muss ihn zweimal hören können, damit er weiß, dass es sich um seine eigene Frequenz handelt. Wenn wir einen reinen Ton als Funktion der Amplitude gegen die Zeit grafisch darstellen würden, würden wir eine Sinuswelle sehen. Da reine Töne in Wirklichkeit nicht üblich sind, sehen wir stattdessen eine ziemlich verwirrende und unregelmäßige Wackellinie. Wir können dies jedoch mit einer Summe vieler verschiedener reiner Tonfrequenzen ziemlich genau annähern. Das macht die fft-Bibliothek: Sie nimmt ein Geräusch und zerlegt es in verschiedene Frequenzen, die es hört. Bei diesem Vorgang haben einige Frequenzen, die die fft-Bibliothek verwendet, um das tatsächliche Rauschen anzunähern, größere Amplituden als andere; das heißt, einige sind lauter als andere. Jede Frequenz, die der Hex hören kann, hat also auch eine entsprechende Amplitude oder Lautstärke.
Unser Code führt eine fft aus, um eine Liste der Amplituden aller Frequenzen im Bereich zu erhalten, die der Hex hören kann. Es enthält Code, der sowohl eine Liste von Frequenzen und Amplituden ausdruckt als auch diese grafisch darstellt, damit der Benutzer überprüfen kann, ob der Hex tatsächlich etwas hört und dass dies den Änderungen der Lautstärke des Hex entspricht Hören. Da unser Projekt 3 Schalter hat, haben wir von dort aus die Frequenzbereiche in Drittel unterteilt: niedrig, mittel und hoch und jede Gruppe einem Schalter zugeordnet. Der Hex durchläuft die Frequenzen, die er gehört hat, und wenn etwas in der niedrigen / mittleren / hohen Gruppe eine bestimmte Lautstärke überschreitet, schaltet sich der Schalter ein, der der Gruppe entspricht, zu der die Frequenz gehört, und das Ganze pausiert, um das Licht bleiben zu lassen An. Dies wird fortgesetzt, bis alle Frequenzen überprüft wurden, und dann hört der Hex erneut zu und der gesamte Vorgang wiederholt sich. Da wir 3 Schalter hatten, haben wir die Frequenzen so aufgeteilt, dies lässt sich aber leicht auf beliebig viele Schalter skalieren.
Eine Anmerkung zu einigen der Kuriositäten des Codes. Der Grund dafür, dass beim Durchlaufen der Frequenzen ab der 10. Frequenz die Amplitude bei einer Frequenz von 0 aufgrund eines DC-Offsets unabhängig vom Rauschpegel extrem hoch ist, beginnen wir einfach nach diesem Stoß.
Den von uns verwendeten Code finden Sie in der angehängten Datei. Fühlen Sie sich frei, damit zu spielen, um es mehr oder weniger empfindlich zu machen, oder fügen Sie weitere Beleuchtungsgruppen hinzu, wenn Sie möchten! Spaß haben!
