
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.

El siguiente proyecto incorpora principios básicos de programación y lectrónica para emplear aplicación en un movil para controlar ciertos componentses elektrónicos. Por medio de a código stablece a comunicación de comunicación entre Loss Componente electricónicos del circuto and las acciones automizadas que realiza la Computadora oder el celular.
Schritt 1: MATERIALIEN
Los distintos materiales y programas que se emplearon son los siguientes:
KOMPONENTEN
šArduino
šJumper
šWiderstände
šLEDs
šLED-RGB
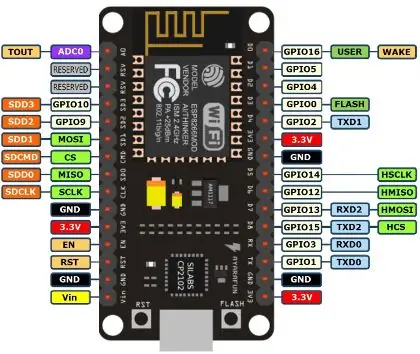
šKnoten Mcu
šMóvil
šProtoboard
SOFTWARE
šArduino-IDE
šBLYNK-App
Schritt 2: Beschreibung



Una breve descripción de los componentes y su comportamiento:
LED: Se trata de uncomponente pasivo que se encuentra en la elektrónica el cual emite una LUZ. En sus diversas presentaciones tiene la capacidad de emitir Señales infrarrojas, Ultravioletas, Espectros
-
NODE-MCU: Es ist ein Programmier-Kit, das die Basis für den populären Chip ESP8266 (ESP-12E) bietet, und die Nutzung und die Länge des Programms ermöglichen.
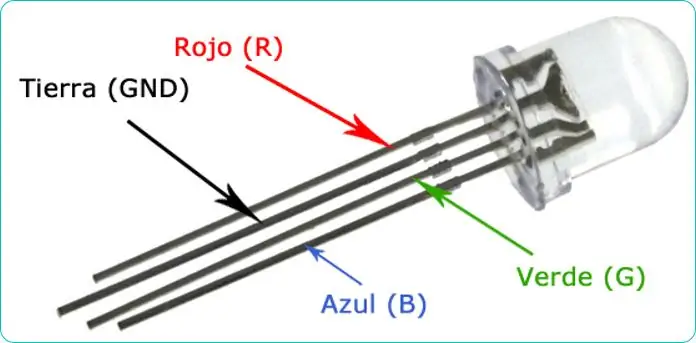
- LED RGB: Significa LED rojo, azul y verde. Lose Produkte LED RGB Kombinieren Sie mehr Farben für mehr als 16 Millionen Tonos.
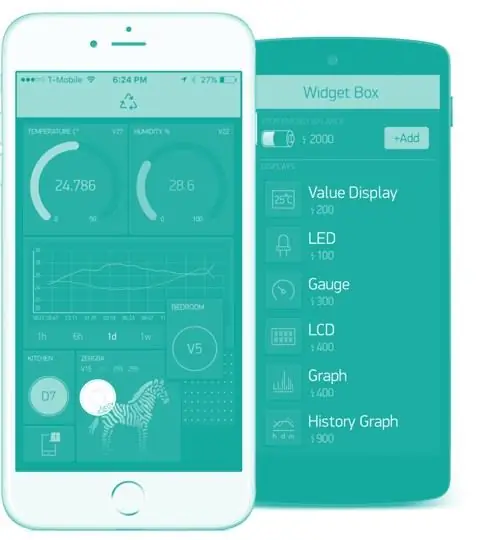
- BLYNK: Un service en la nube, ist eine Plattform mit iOS und Android für die Steuerung von Arduino, Raspberry Pi, ESP8266 und alle Apps und Internetverbindungen, Donde el usuario puede crear proyectos IoT and su celular, con una conexión de red.
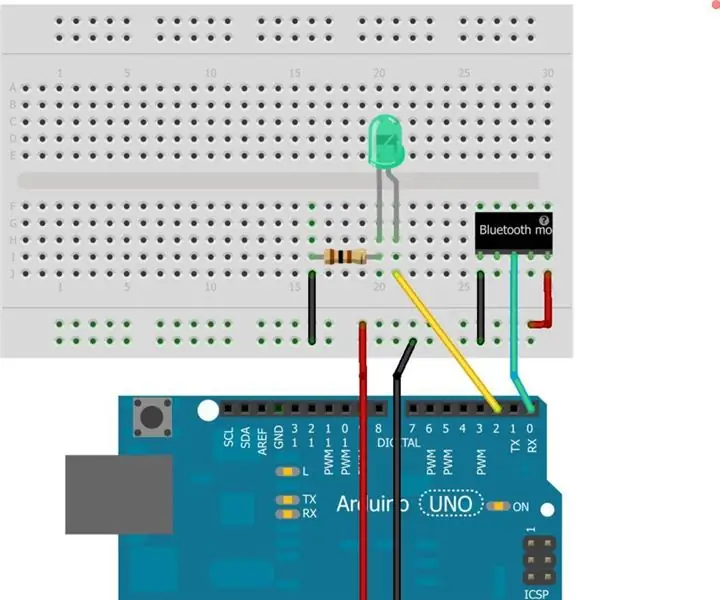
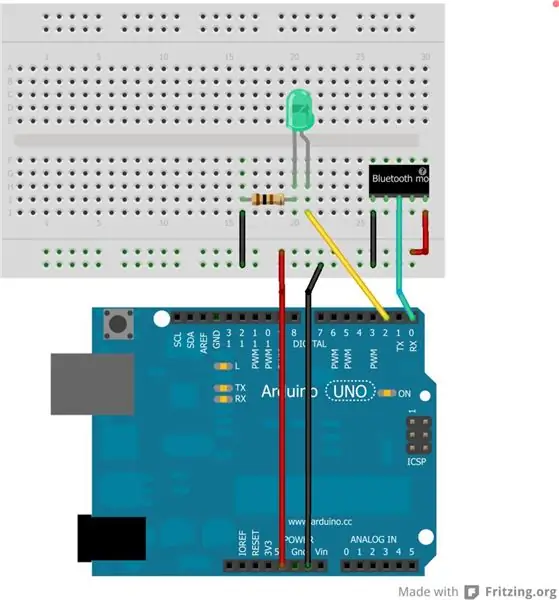
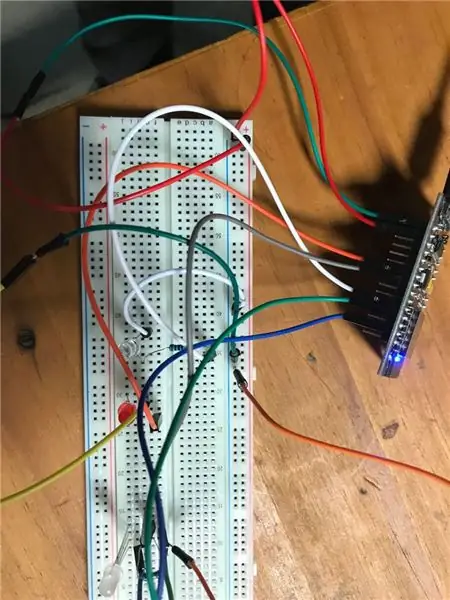
Schritt 3: KONEXIONEN

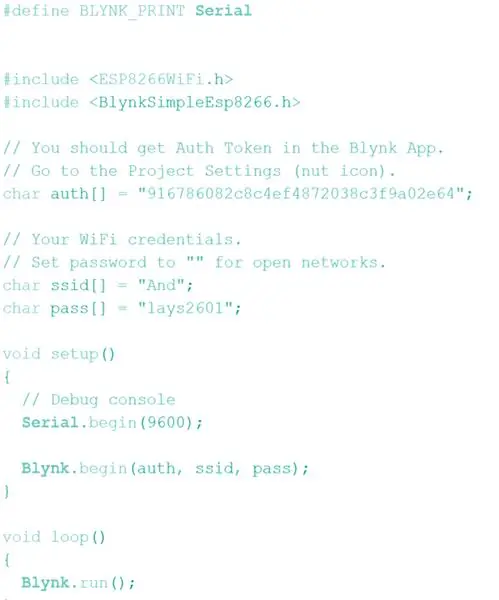
Schritt 4: CÓDIGO

El siguiente código fue empleado para realizar el proyecto. Para su funcionamiento se necesita instalar la libreía de la aplicación BLYNK para que sea kompatibel mit el uso a celular.
Para establecer conectividad entre los componentses y el software se necesitan 3 elementos básicos:
- Rotes Wfi oder SSID
- Contraseña de la red empleada.
- Auto Token: este es de mayor importancia ya que este concreta el puente entre la app y el Circuito.
Una vez montado el código und las conexiones se debe abrir la app. Dentro de esta se crea un nuevo proyecto:
- Siehe spezielle Hardware Empleado: en este caso seleccionamos Esp 8266/
- Siehe establece por igual el auto token a emplear.
-
Una vez ya en el interfaz se arrastra los botones empleados:
- Dos botones corrientes para encendido y apagado de 2 LEDS ordinarios.
- 3 Farben für LED-RGB-Farben…Rojo, Azul y Verde.
Empfohlen:
So stellen Sie eine Node.js-App auf Heroku bereit: 3 Schritte

So stellen Sie eine Node.js-App auf Heroku bereit: So habe ich meine NodeJS-App auf Heroku mit einem kostenlosen Konto bereitgestellt. Klicken Sie einfach auf die Links, um die erforderliche Software herunterzuladen: Verwendete Software: VSCode (oder ein Texteditor Ihrer Wahl) HerokuCLIGit
Zwei Möglichkeiten, eine Zeichen-App zu erstellen – wikiHow

Zwei Möglichkeiten, eine Zeichen-App zu erstellen: Ich weiß, dass diese Zeichen-App nur einen 5x5-Pixel-Bildschirm hat, also kann man wirklich nicht viel machen, aber es macht trotzdem Spaß
So melden Sie sich von der Facebook-Messenger-App für Android ab: 3 Schritte

So melden Sie sich von der Facebook Messenger-App für Android ab: Haben Sie Probleme mit Ihrer Facebook Messenger-App? Sie müssen sich abmelden, können aber die Schaltfläche zum Abmelden nicht finden. Sie müssen sich keine Sorgen machen, hier sind ein paar Schritte, um sich abzumelden und es wieder zum Laufen zu bringen
So erstellen Sie einen Smart Pot mit NodeMCU, der von der App gesteuert wird – wikiHow

So erstellen Sie einen Smart Pot mit NodeMCU, der von einer App gesteuert wird: In dieser Anleitung bauen wir einen Smart Pot, der von einem ESP32 und einer Anwendung für Smartphones (iOS und Android) gesteuert wird. Wir verwenden NodeMCU (ESP32) für die Konnektivität und die Blynk-Bibliothek für das Cloud-IoT und die Anwendung auf dem Smartphone. Endlich haben wir
LED Demon Eye mit Smartphone Bluetooth App einrichten: 5 Schritte

So richten Sie LED Demon Eye mit Bluetooth-App für Smartphones ein: In dieser Installationsanleitung erfahren Sie, wie Sie die App einrichten, die über Bluetooth eine Verbindung herstellt. Diese App ist sowohl im Apple Store als auch bei Google Play erhältlich und heißt "Happy Lighting"
