
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.


Scratch ist eine visuelle, blockbasierte Programmiersprache, die sich hervorragend für den Einstieg in die Programmierung eignet. Es hat eine großartige Community von Benutzern und hilft beim Aufbau von Kreativität. Nicht nur das, es ist auch völlig kostenlos! Ich benutze Scratch seit ungefähr 3 Jahren und es hat mir geholfen, mich zu komplizierteren Programmiersprachen zu verzweigen.
In diesem anweisbaren plane ich, die grundlegenden Teile des 2.0-Codierungseditors zu zeigen.
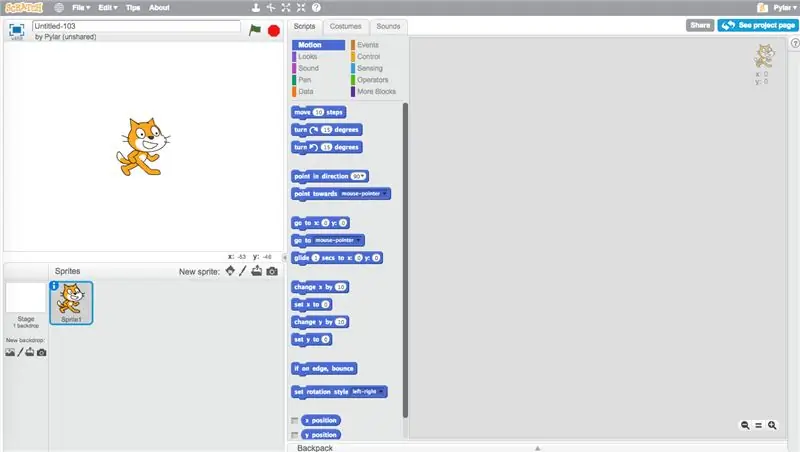
Schritt 1: Der Scratch Editor: ein Überblick



Im Scratch-Editor erstellen Sie die eigentlichen Projekte. Sie können nicht wirklich kratzen, ohne den Editor zu lernen.
-
Die Skripte
Im Skriptbereich verschieben Sie die Blöcke. Sie klicken und ziehen, um sie zu verschieben, und wählen die verschiedenen Abschnitte aus, um verschiedene Arten von Blöcken auszuwählen
-
Die Bühne
Auf der Bühne wird das Projekt ausgeführt, alles, was Sie im Skript- oder Kostümeditor tun, wird hier angezeigt
-
Das Sprites-Fenster
Dieser Bereich zeigt die Sprites, die Sie derzeit haben, zusammen mit dem Hintergrund. In der oberen rechten Ecke befinden sich mehrere Schaltflächen, mit denen Sie weitere Sprites hinzufügen können
-
Der Kostüm-Editor
Hier bearbeiten Sie das Aussehen des Sprites oder seine Kostüme. Sie können Ihre eigenen zeichnen oder die in der Scratch-Bibliothek verwenden
-
Der Sound-Editor
In diesem Bereich können Sie Sounds aufnehmen, hochladen oder bearbeiten
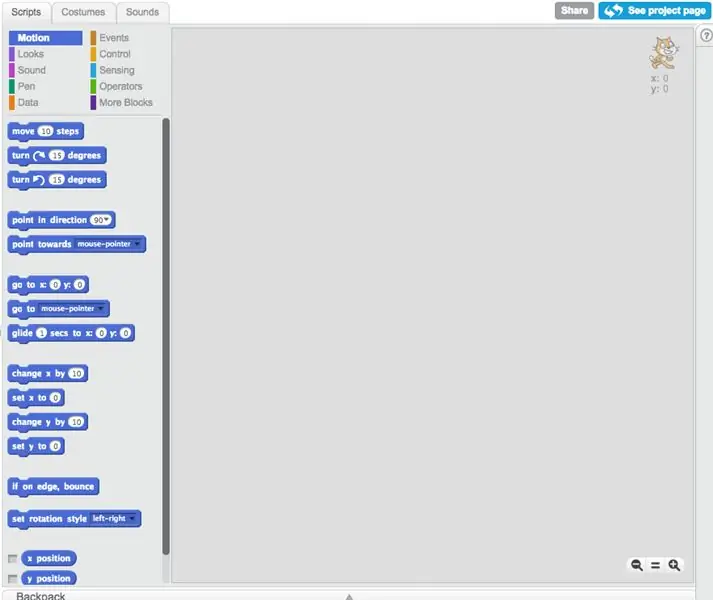
Schritt 2: Verschiedene Arten von Blöcken



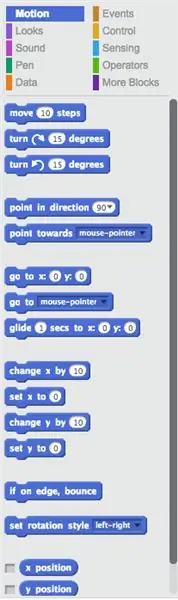
Der erste Abschnitt von Blöcken, den Sie beim Öffnen des Scratch-Editors entdecken, ist der Bewegungsabschnitt. Gehen wir einige der Blöcke durch.
-
Bewegung
Motion steuert alle Blöcke, die ein Sprite bewegen
-
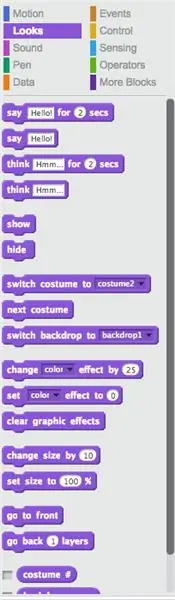
Sieht aus
Aussehen steuert, wie Ihr Sprite aussieht. Es hat Blöcke, die das Kostüm, die Größe, die Farbe und andere Dinge ändern können
-
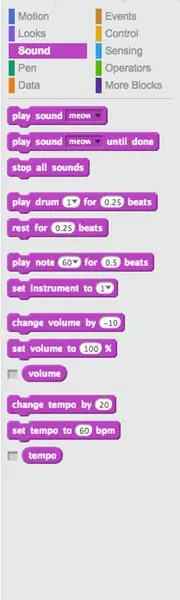
Klang
Sound steuert alle Geräusche. Sie können Sounds hochladen und abspielen oder mit verschiedenen Musikinstrumentenblöcken Musik machen
-
Daten
Data steuert alle Variablen und Listen
-
Stift
Die Stiftblöcke werden verwendet, um farbige Pixel zu zeichnen oder Formen an der Position des Sprites zu zeichnen
-
Veranstaltungen
Ereignisse werden verwendet, um die Ausführung von Skripten auszulösen. Sie können Nachrichten auch an andere Sprites senden, um den Austausch von Informationen zu vereinfachen
-
Steuerung
Kontrollblöcke steuern alle Schleifen und andere Blöcke, die Skripte steuern können (beenden, pausieren, so etwas)
-
Sensorik
Sensorblöcke können Dinge erkennen (daher der Name), wie die X- und Y-Positionen und ob das Sprite Dinge berührt
-
Betrieb
Operationen haben mathematische und boolesche Operatoren
-
Mehr Blöcke
Mehr Blöcke hat Funktionen und Erweiterungen (wie LEGO WeDo)
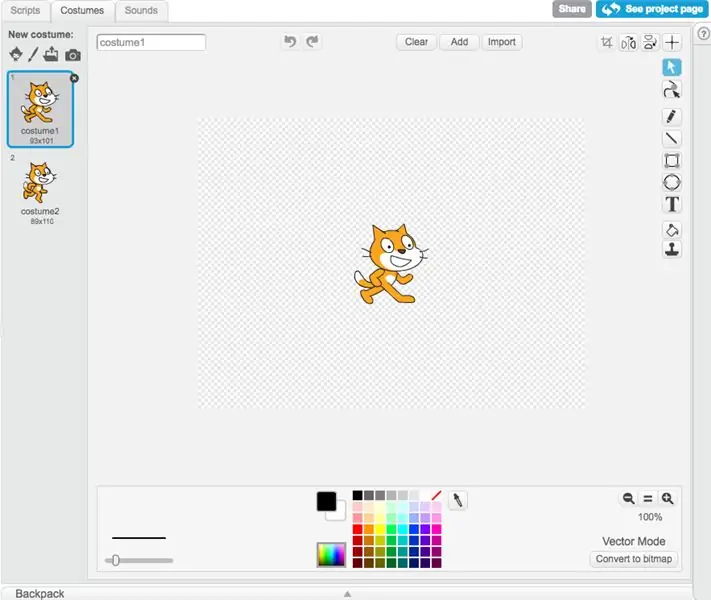
Schritt 3: Der Kunsteditor


Im Kunsteditor können Sie Ihre Sprites zeichnen. Dies kann beim Erstellen von Projekten entscheidend sein, da die Scratch-Bibliothek schließlich begrenzt wird. Ich gehe nur auf die Grundlagen ein, weil der Kostümeditor kompliziert werden kann.
-
Der Kostümbereich
Dies hält die aktuellen Kostüme. Mit mehreren Kostümen können Sie das Aussehen des Sprites leicht ändern. Oben gibt es mehrere Schaltflächen (wie die zum Erstellen eines Sprites), mit denen Sie ein neues Kostüm erstellen können
-
Vektor- und Bitmap-Modi
Es gibt zwei verschiedene Möglichkeiten zum Zeichnen in Scratch 2.0, Vektor und Bitmap. Die Schaltfläche zum Umschalten zwischen den beiden befindet sich in der unteren rechten Ecke
-
Werkzeuge im Vektormodus
Vector ist ein Vektorzeichenprogramm (daher der Name). Es verwendet eine Reihe von Kontrollpunkten, um Formen zu manipulieren. Es ist das schwierigere der beiden Zeichenprogramme zu beherrschen
-
Werkzeuge für den Bitmap-Modus
Der Bitmap-Modus ist ein Raster-Zeichenprogramm, bei dem Dinge Pixel für Pixel gezeichnet werden. Es ist ziemlich einfach zu lernen, und Sie müssen nur auf dem Bildschirm zeichnen, um Ihre Kostüme zu erstellen
Schritt 4: Teilen



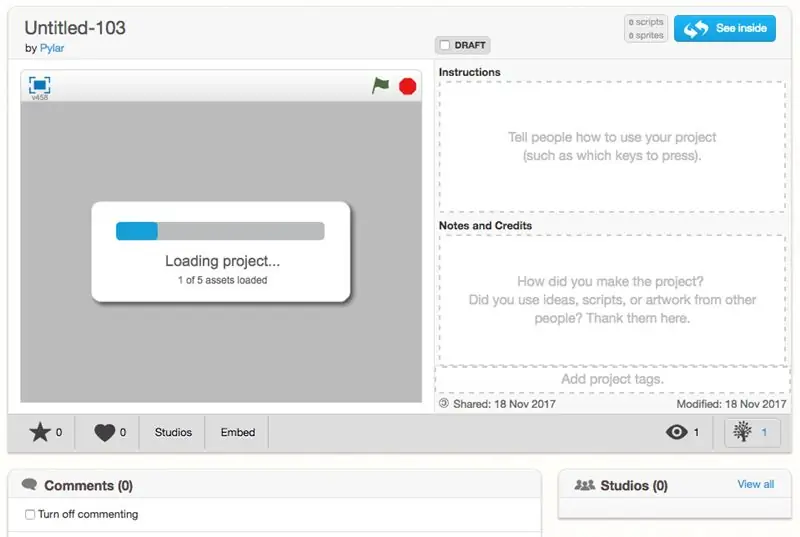
Sobald Sie Ihr Projekt erstellt haben, können Sie es teilen! (Solange Sie Ihre E-Mail bestätigt haben.) Jetzt kann es jeder sehen! Aber bevor Sie es teilen, sagen Sie dem Betrachter, was es ist! Sie können es benennen und Anweisungen hinzufügen, und wenn Ihnen jemand geholfen hat, geben Sie Anerkennung, alles nebenbei! Sobald Sie es fertig haben, teilen Sie es! Es sollte jetzt in Ihrer Leiste für freigegebene Projekte in Ihrem Profil auftauchen, und die Zahl oben wird bald steigen!
Denken Sie daran, dass beim Teilen Ihres Projekts jeder es sehen kann. Stellen Sie also sicher, dass es den Community-Richtlinien entspricht, bevor Sie dies tun. Wenn Ihr Projekt dies nicht tut oder Sie es privat halten möchten, können Sie es nicht freigegeben lassen. Wenn Ihr Projekt geteilt wird, können die Leute auch Kommentare abgeben und gerne Feedback geben! Es ist wirklich schön, einen netten Kommentar oder eine Möglichkeit zu erhalten, Ihr Projekt zu verbessern. >u<
Schritt 5: Einpacken
Okay, wir haben die verschiedenen Arten von Blöcken, den Kunsteditor und das Teilen durchgegangen. Wenn Sie Fragen haben, können Sie diese hier stellen.
Sp, jetzt, da Sie Ihr Projekt erstellt und geteilt haben (oder auch wenn nicht), machen Sie mehr! Sie lernen aus Erfahrung, also auch wenn es Ihnen anfangs nicht gefällt, versuchen Sie es weiter! Und wenn Sie möchten, posten Sie einen Link zu Ihrem Projekt und ich werde sehen, ob ich es überprüfen kann!
Empfohlen:
Spiele!!! - Einführung: 5 Schritte

Spiele!!! - Einführung: Hallo! Ich werde Ihnen beibringen, wie Sie drei verschiedene Spiele auf code.org erstellen. Unter jedem Spiel-Tutorial werde ich eine Vorlage veröffentlichen, die Sie remixen und verwenden können, während Sie mein Video ansehen. Ich wünsche dir viel Spaß!! Wenn ihr nur meine Spiele in o sehen wollt
Einführung in Arduino: 18 Schritte

Einführung in Arduino: Haben Sie sich jemals gefragt, ob Sie Ihre eigenen Geräte wie eine Wetterstation, ein Auto-Dashboard für die Überwachung von Kraftstoff, Geschwindigkeit und Standort oder die Steuerung Ihrer Haushaltsgeräte über Smartphones herstellen möchten, oder haben Sie sich jemals gefragt, ob Sie anspruchsvolle r
Einführung in Visuino - Visuino für Anfänger.: 6 Schritte

Einführung in Visuino | Visuino für Anfänger.: In diesem Artikel möchte ich über Visuino sprechen, eine weitere grafische Programmiersoftware für Arduino und ähnliche Mikrocontroller. Wenn Sie ein elektronischer Bastler sind, der in die Welt von Arduino einsteigen möchte, aber keine Vorkenntnisse in der Programmierung hat
Einführung in Python: 9 Schritte

Einführung in Python: Python ist eine sehr nützliche und flexible Programmiersprache, die von Guido van Rossum entwickelt wurde. Python ist auch eine Anwendung auf dem Raspberry Pi, die den von Ihnen geschriebenen Code in etwas interpretiert, das der Raspberry Pi verstehen und verwenden kann. Auf y
Einführung in IOTSPT.com: 7 Schritte

Einführung zu IOTSPT.com: IOTSPT.com ist ein IoT-Netzwerk. Welches wird verwendet, um Hardware mit dem Internet zu verbinden. Dies ist speziell für ESP8266-Module ausgelegt. Entwickler haben auch APIs für Entwickler erstellt, um Hardware mit anderer Software zu integrieren. Das Team von IOTSPT hat erstellt
